Elementorは、誰でも個人または専門のWebサイトを作成するために使用できる優れたWebサイト構築ツールです. 繰り返しになりますが、FontAwesome は、専門家が Web サイトをより魅力的にするために使用する優れたアイコン セットです。 ただし、これらのプラグインは、技術的な問題が原因で実行を停止することがよくあります。 この短くて簡単なレッスンでは、FontAwesome とElementorのアイコンとは何か、Web サイトを開発する際にそれらを利用する方法、 Elementorの更新後に FontAwesome と Elementor のアイコンが表示されない場合の問題を解決する方法について説明します。
FontAwesome とは何ですか?なぜ it? が必要なのですか?
収益性の高い人気のある Web サイトを管理している場合は、それがブログ、オンライン ストア、またはその両方であっても、そのインターフェイスを訪問者にとって魅力的なものにするためのツールが必要になります。 FontAwesome アイコンが登場! 公式サイトで入手できます。
FontAwesome 機能を使用すると、ベクター アイコンと以前に作成したロゴを使用して、ソーシャル プロファイルにリンクを残すことができます。 無料版を利用することも、プロ版を入手してすべての機能を使用することもできます。 各アイコンはデスクトップ用に設計されており、シンプルなスタイリングが可能です。 サイズと色を調整したり、回転、整列、鏡像化することができます。
さらに、最も適切な方法で FontAwesome アイコンを使用できます。 CDN を使用するか、アイコンを独自のサーバーにダウンロードします。 npm経由で取得することも可能です。 さらに、CSS プロセッサ ツールが含まれています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor アイコンが表示されないのはなぜですか ?
FontAwesome アイコンは非常に用途が広く応答性が高いという事実にもかかわらず、Web サイトのページで使用すると問題が発生する場合があります。 ただし、問題はすべて簡単に解決でき、マウスを数回クリックするだけでトラブルシューティングを行うことができます。 アイコンが表示されない場合、主に 2 つの問題が考えられます。Elementor プラグインに変更を加えたか、アイコン ライブラリのアイコンが消えた可能性があります。
Elementor プラグインの変更
Elementor プラグインを最新バージョンに更新した場合、またはプラグインをインストールしただけの場合、一部の FontAwesome アイコンが表示されないことがあります。 この問題を解決するには、まず管理ダッシュボードに移動します。
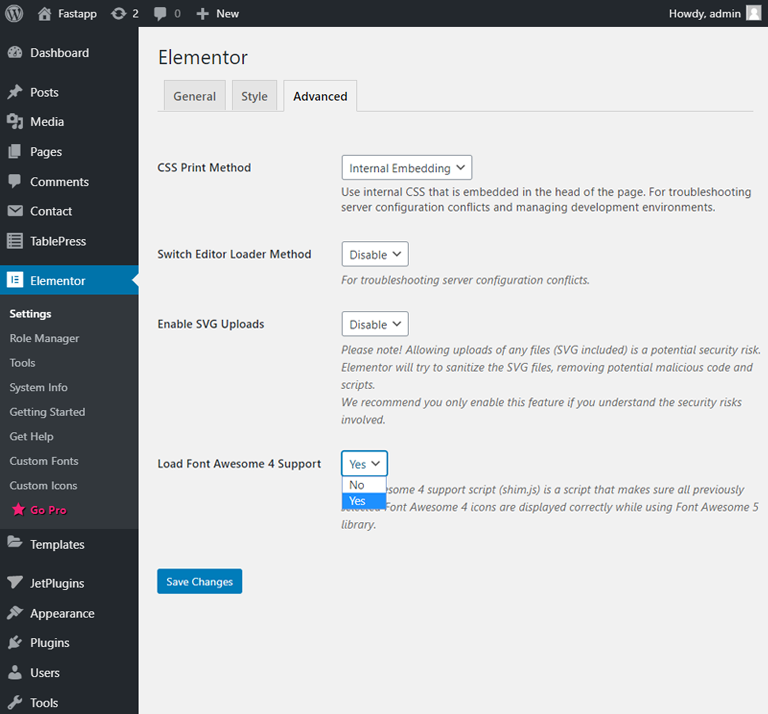
「Elementor」>「設定」に移動し、「詳細」オプションを選択します。 ここで「Font Awesome 4 サポートを読み込む」オプションを見つけて有効にします。

Elementor で使用できないアイコン
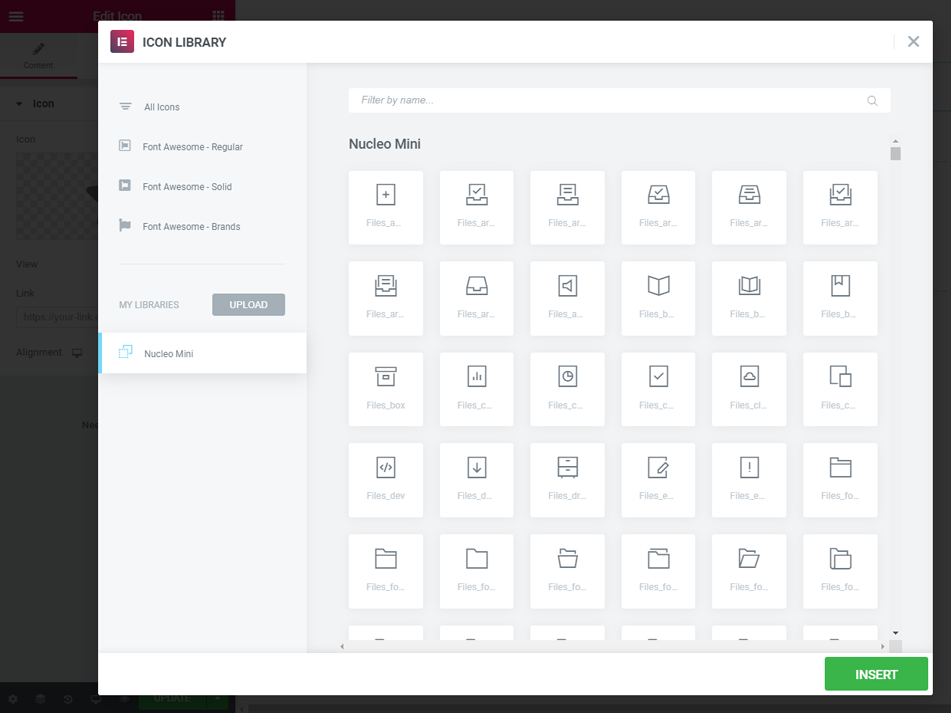
「Nucleo Mini」アイコンは、それらを含むレイアウトの Elementor アイコン ライブラリから削除される場合があります。 この場合、アイコンを表示する必要があるページに移動します。 [Elementor で編集] アイコンをクリックして、メディア ライブラリを開きます。 ここで、アイコンがライブラリにあるかどうかを判断できます。 必要なプラグインが見つからない場合、この問題を解決するには、Kava Extra プラグインを最新バージョンにアップグレードする必要があります。

FontAwesome のプラグイン
上記の手順が失敗した場合は、 Font Awesome プラグインをコンピューターにダウンロードします。
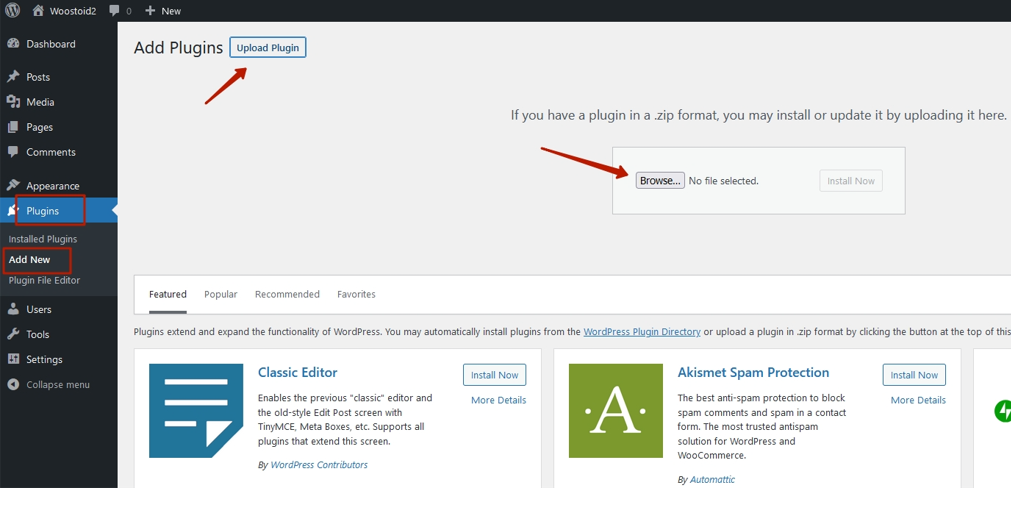
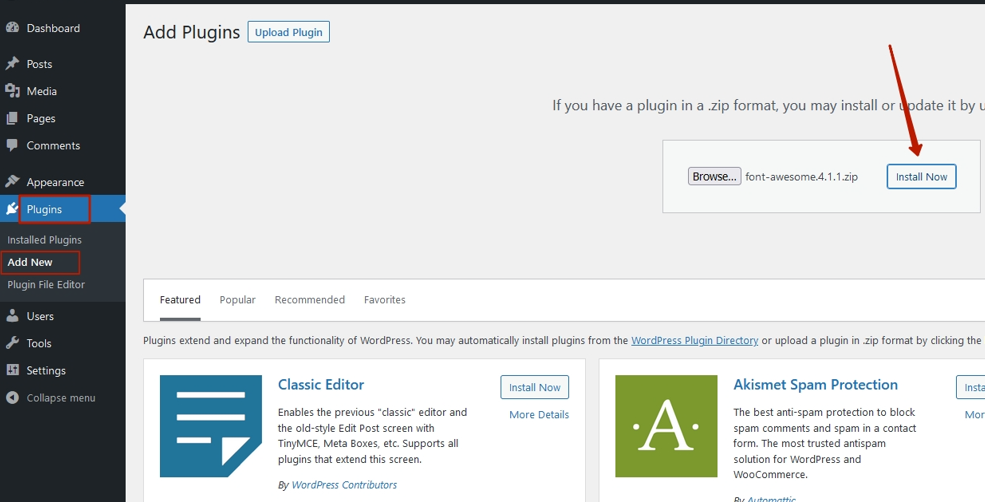
WordPress 管理パネルで、プラグイン > 新規追加 > アップロード プラグイン に移動します。

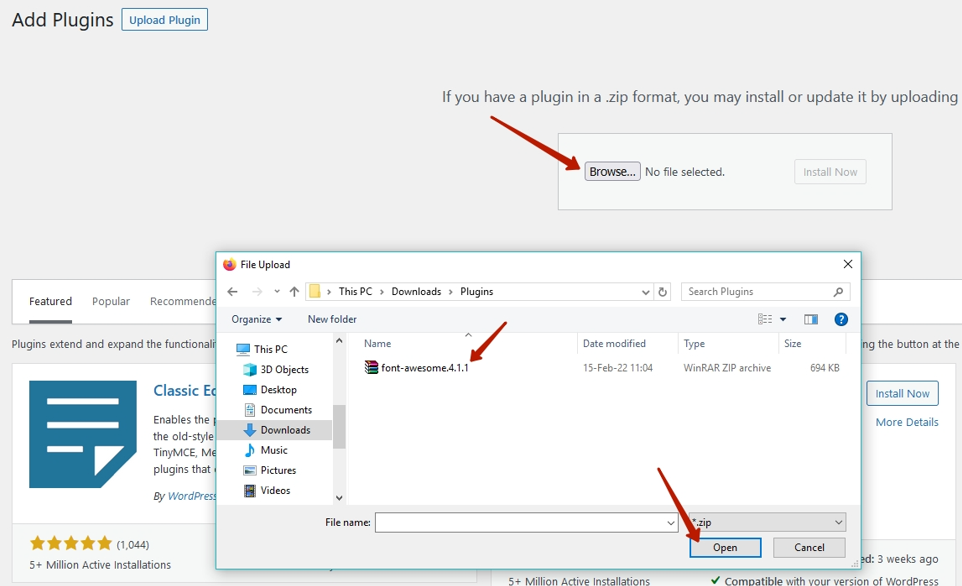
アップロードするプラグインを選択します。

「今すぐインストール」オプションをクリックします。

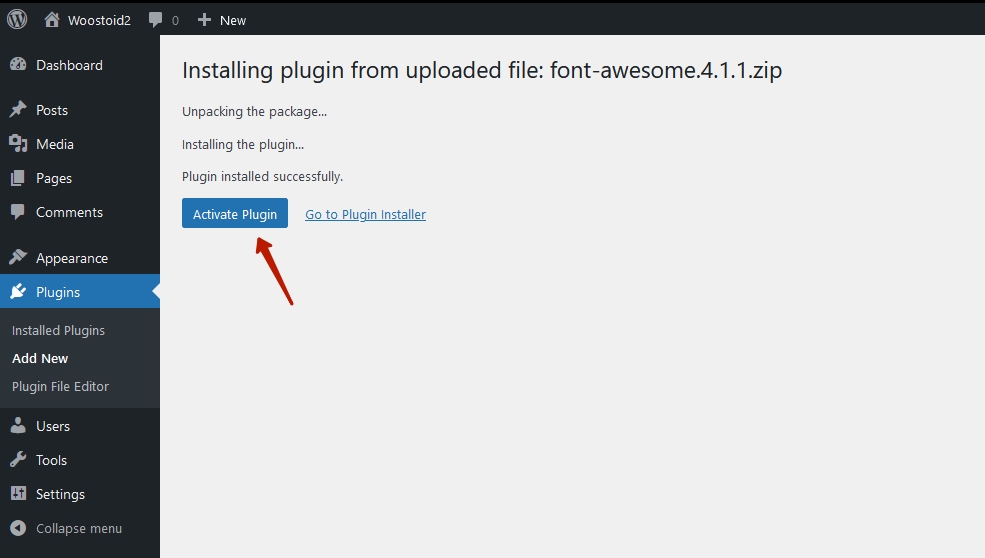
次に、「プラグインを有効にする」ボタンを押します。

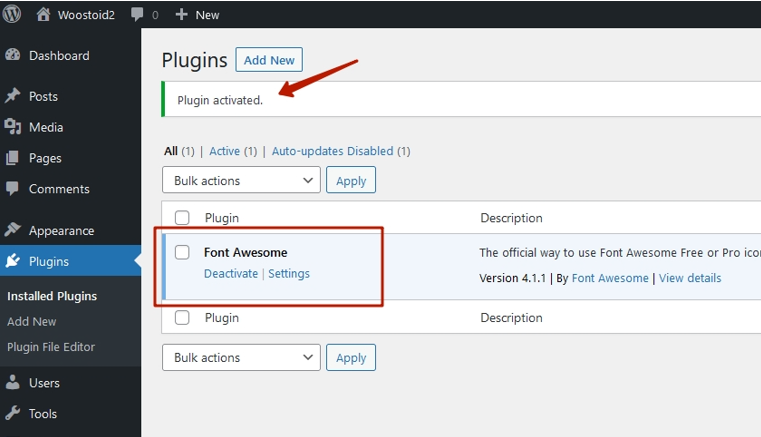
FontAwesome プラグインが有効になりました。

まとめ
Elementorの更新後に FontAwesome が表示されない問題を修正する方法についての簡単で簡単なチュートリアルを気に入っていただければ幸いです。 Elementorの魔法について詳しく学ぶことができる Elementor チュートリアルがたくさんあります。




