Flutter は美しいアプリを構築するための強力なツールキットです。VSCode は人気のコード エディターです。このガイドでは、VSCode で Flutter アプリ テンプレートを実行する方法を段階的に説明します。

まず、Flutter をインストールして VSCode を設定します。次に、新しい Flutter プロジェクトを作成し、VSCode で開きます。その後、プロジェクト ファイルを調べて、それぞれの機能について学習します。
最後に、エミュレーターまたは実際のデバイスでアプリを実行します。このガイドに従うことで、Flutter と VSCode を実際に体験できます。アプリ開発が初めてでも、このガイドを読めばプロセスを簡単に理解できます。さあ、始めましょう!
VScode で Flutter テンプレートを実行するためのステップバイステップ ガイド
FlutterとDart SDKをインストールする

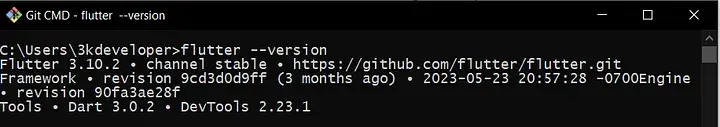
続行する前に、Flutter と Dart SDK がコンピューターにインストールされていることを確認してください。公式 Flutter Web サイトからダウンロードし、オペレーティング システムのインストール手順に従ってください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるVScodeをインストールする
Visual Studio Code がまだインストールされていない場合は、公式 Web サイトからインストールします。
FlutterとDartをインストールする
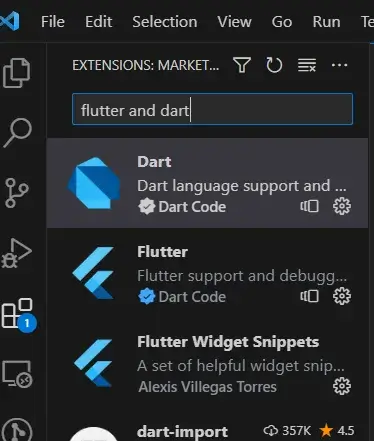
Visual Studio Code を起動したら、ウィンドウのアクティビティ バーにある拡張機能アイコンをクリックして拡張機能ビューを開きます。見つかった「Dart」および「Flutter」拡張機能をインストールします。これらの拡張機能により、Flutter 開発者はさらに多くのツールと言語サポートを利用できるようになります。

Flutterプロジェクトを作成する
すべての設定が完了したら、新しい Flutter プロジェクトを開始できます。
Visual Studio Code を起動します。
コマンド パレットにアクセスするには、上部のメニューから [表示] をクリックします。または、Windows/Linux の場合はキーボード ショートカット Ctrl+Shift+P、macOS の場合は Cmd+Shift+P を使用することもできます。

コマンドパレットに「Flutter: New Project」と入力し、表示されるオプションをクリックします。

プロジェクトの種類と場所を定義する
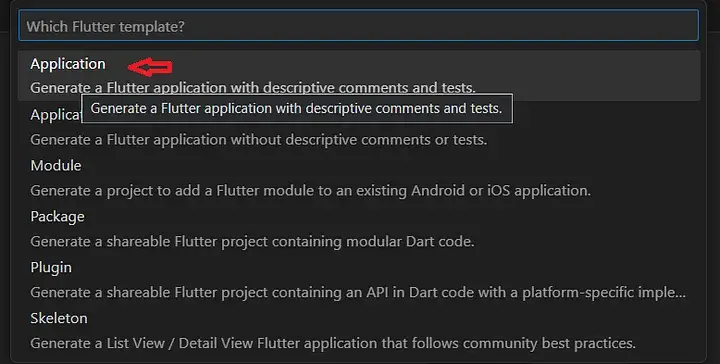
「Flutter: 新しいプロジェクト」をクリックすると、プロジェクトの種類を選択するように求められます。一般的な Flutter プロジェクトの場合は、「Flutter アプリケーション」を選択できます。

次に、新しいプロジェクトに名前を付け、作成する場所を選択します。プロジェクト ファイルに簡単にアクセスでき、書き込み権限が必要な場所を選択します。
プロジェクトフォルダを開く
プロジェクトが作成されると、VS Code はプロジェクト フォルダーを自動的に起動します。プロジェクト ファイルとディレクトリが表示されます。
エミュレータまたは物理デバイスのセットアップ
Flutter アプリケーションを起動するには、エミュレーター/シミュレーターまたは物理デバイスのいずれかが必要です。
エミュレーター/シミュレーター:
- Android エミュレーター: ターゲット プラットフォームが Android の場合は、Android Studio がインストールされていることを確認してください。その後、AVD マネージャーを通じて Android エミュレーターを構成できます。
- iOS シミュレーター: iOS 開発の場合、Xcode を利用して iOS シミュレーターを設定できます。
物理デバイス:
Android と iOS の両方で、USB 経由で物理デバイスをコンピューターに接続できます。Android デバイスで USB デバッグが有効になっていることを確認してください。
プロジェクトを実行する
主に2つの方法があります -
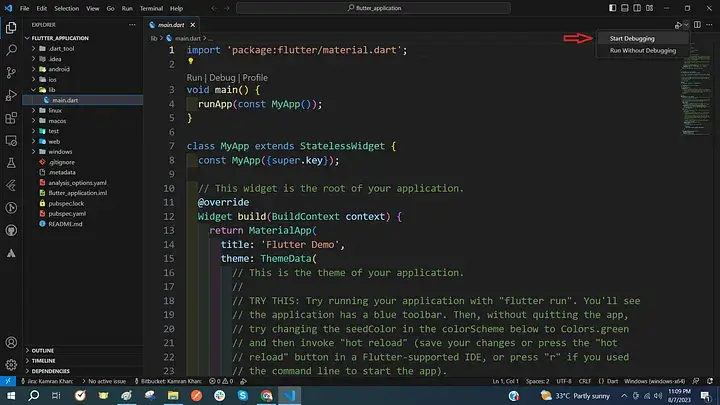
1 つ目は、右上隅でデバッグを選択することです。デバッグする前に、main.dart ファイルにいることを確認してください。

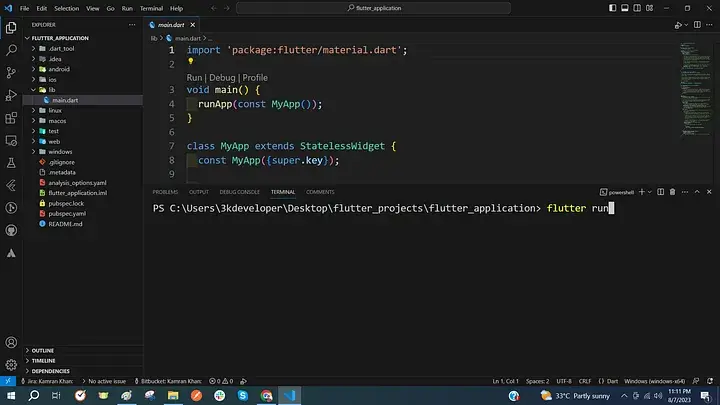
次の方法は、ターミナルを開いて「flutter run」コマンドを入力した後に Enter キーを押すことです。

以上です。
Flutter テンプレートはどこにありますか?
Flutter テンプレートを見つけることができるプラットフォームをいくつか紹介します。
- Flutter Awesome : このプラットフォームは私が最初に出会ったプラットフォームであり、私のお気に入りの選択肢です。私のプロジェクトにとって、豊富なインスピレーションの源となっています。間違いなく、GitHub からダウンロードできる膨大なサンプル ライブラリが提供されており、学習と創造性の両方を促進します。
- Best Flutter Apps : 定期的に更新される膨大なテンプレートのコレクションを誇る、もう 1 つの注目のサイトです。セクションに分かれて整理されているため、探しているものをすばやく簡単に見つけることができます。
- Free Flutter Source : このプラットフォームは、無料のアプリとチュートリアルのリポジトリをホストし、ダウンロード可能なソースとサンプルテンプレートを提供しています。オープンソースベースで動作し、アクセシビリティと使いやすさを保証します。
- GetWidget : あらかじめ構築されたクリーンな UI ウィジェット コンポーネントにより、GetWidget はアプリ全体の開発時間を最大 40% まで大幅に短縮します。これらのコンポーネントは、Flutter アプリケーションにすぐに統合できます。
- Fluttermarket : Fluttermarket は、iOS と Android の両方のプラットフォーム用の完全なソース コードを備えたテンプレートとテーマを提供します。
- Flutter Campus : このプラットフォームは、無料の Flutter チュートリアル、アプリ テンプレート、Flutter パッケージ、ガイドを提供し、Flutter コミュニティ内での学習と開発を促進します。
- Start Flutter : 無料でダウンロードできる Flutter テンプレートのライブラリを提供する Start Flutter では、すべてのテーマがオープンソースであり、商用目的を含むあらゆる用途に使用できることを保証します。必要なものを選択するだけで、プロジェクトを開始できます。
まとめ
結論として、VS Code で Flutter テンプレートを実行することは、開発ワークフローを大幅に強化できる簡単なプロセスです。
このガイドで説明されている手順に従うことで、VS Code 環境内で Flutter テンプレートを効率的に活用するために必要な知識とツールを身に付けることができます。経験豊富な開発者でも、初心者でも、VS Code を Flutter 開発に活用することで、シームレスで生産性の高いエクスペリエンスを実現できます。
ぜひ、飛び込んで探索し、素晴らしい Flutter アプリケーションを簡単に構築しながら、創造力を発揮してください。




