Divi Theme Builderを使用すると、サイトのあらゆる側面と要素を完全に制御できます。 特定のブログ投稿、ページ、またはカテゴリ全体に適用されるテンプレートと、何に関係なく表示されるグローバルプリセットを作成できます。 テーマビルダーを使用すると、これらのテンプレートからページや投稿を除外することもできるため、全体的なデザインに完全に適合しないコンテンツがある場合は、テンプレートから簡単に削除できます。 これは2つの方法で実現できますが、これについて説明します。

オプション1:投稿とページを除外する
前に述べたように、Diviテーマビルダーからコンテンツを除外する主な方法は2つあり、どちらもテーマビルダーのメインページにいる必要があります。
テーマクリエーターを入力してください。
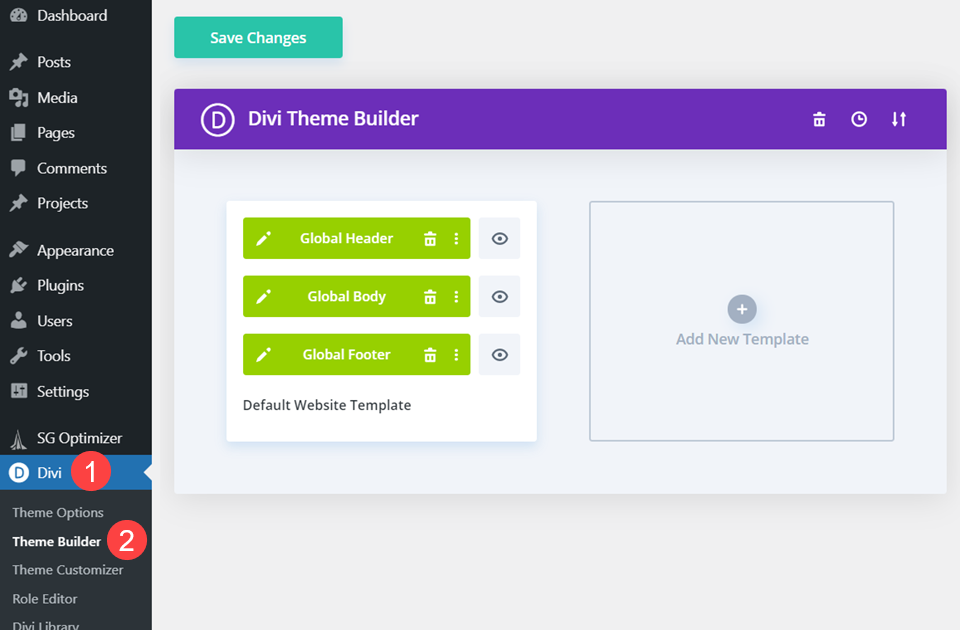
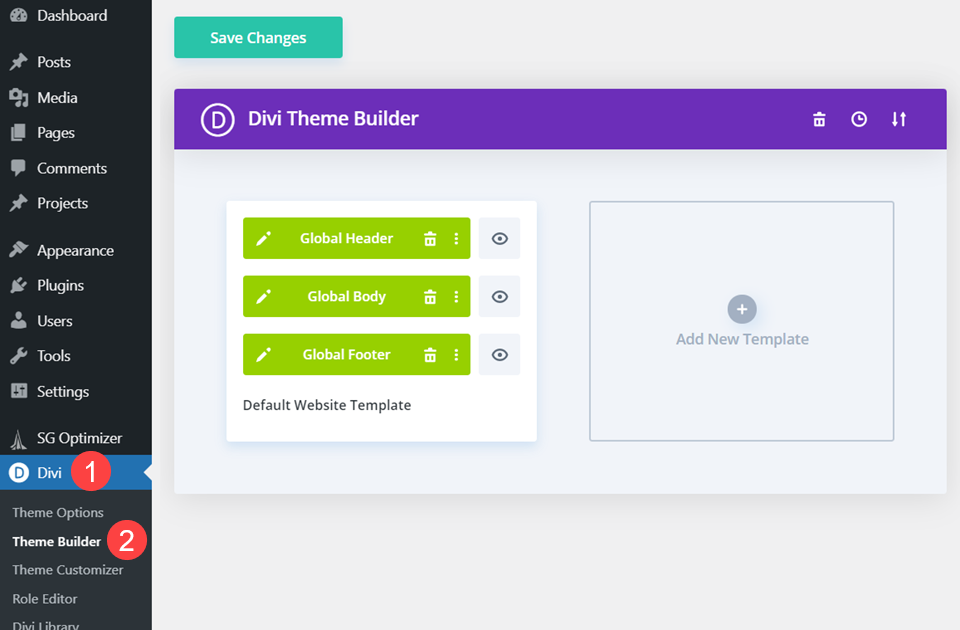
まず、Diviテーマビルダーに移動します。 WordPressダッシュボードで、 Divi – ThemeBuilderを探します。

デフォルトのウェブサイトテンプレートで作成またはロードしたものはすべて、サイト全体に適用されます。 つまり、テンプレートから投稿またはページを除外しない限り、緑色のブロックはすべてのページに表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるテンプレートを構成する
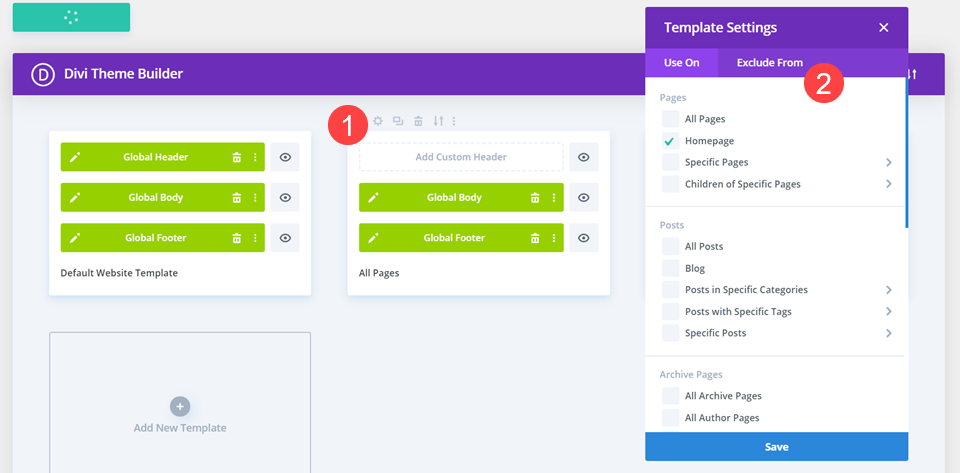
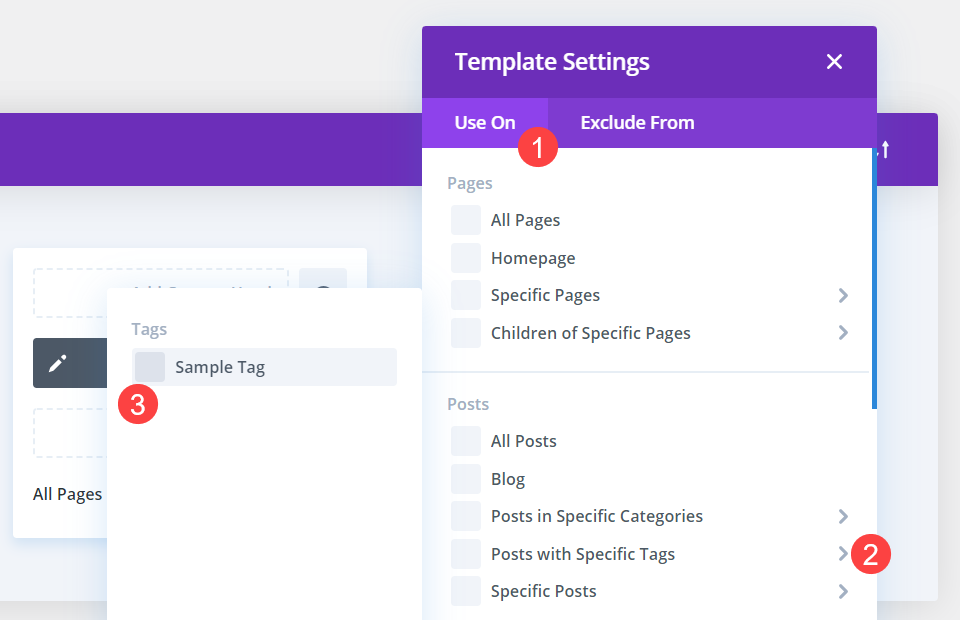
Divi Theme Builderを使用すると、テンプレートの外観のほぼすべての側面をカスタマイズできます。そのカスタマイズの多くは、テンプレート設定を介して行われます。 ウィンドウを開くには、テンプレートにカーソルを合わせて歯車アイコンをクリックします。 内部には2つのタブがあります。[使用]と[除外]です。

これらは、チェックボックスがオンになっている投稿、ページ、タグ、アーカイブなどで、この特定のテンプレートが使用されるか、テンプレートから除外されるという点で自明です。 チェックボックスをオンにすると、どのタブにいるかによって異なります。
すべてのページでテンプレートを使用する
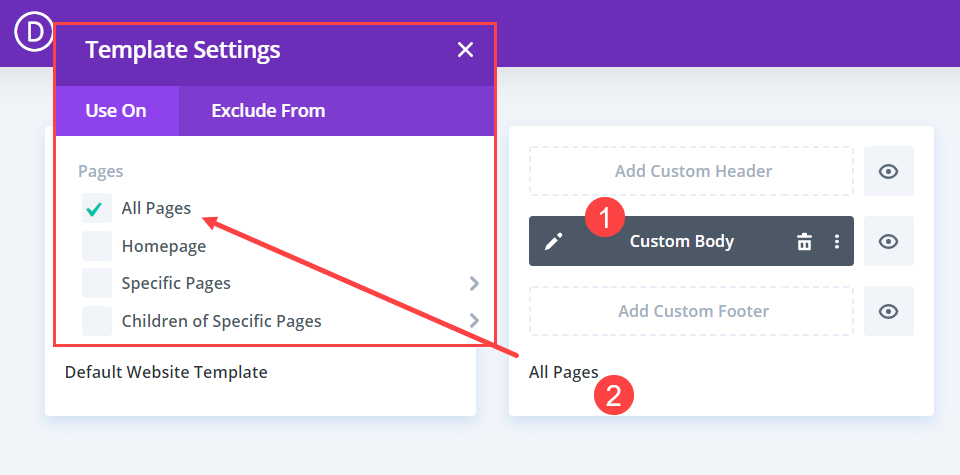
すべてのページにテンプレートが設定されていると仮定します。 テンプレート設定で、[すべてのページ]チェックボックスをオンにします。 テンプレートボックスの下に「すべてのページ」という単語が表示されます。 これはそれがどのように見えるかです。

含めるすべてのチェックボックスをオンにしたら、必ず青い[保存]ボタンをクリックしてください。 保存が完了すると、テンプレートが適用されます。
同じテンプレートからページを削除する
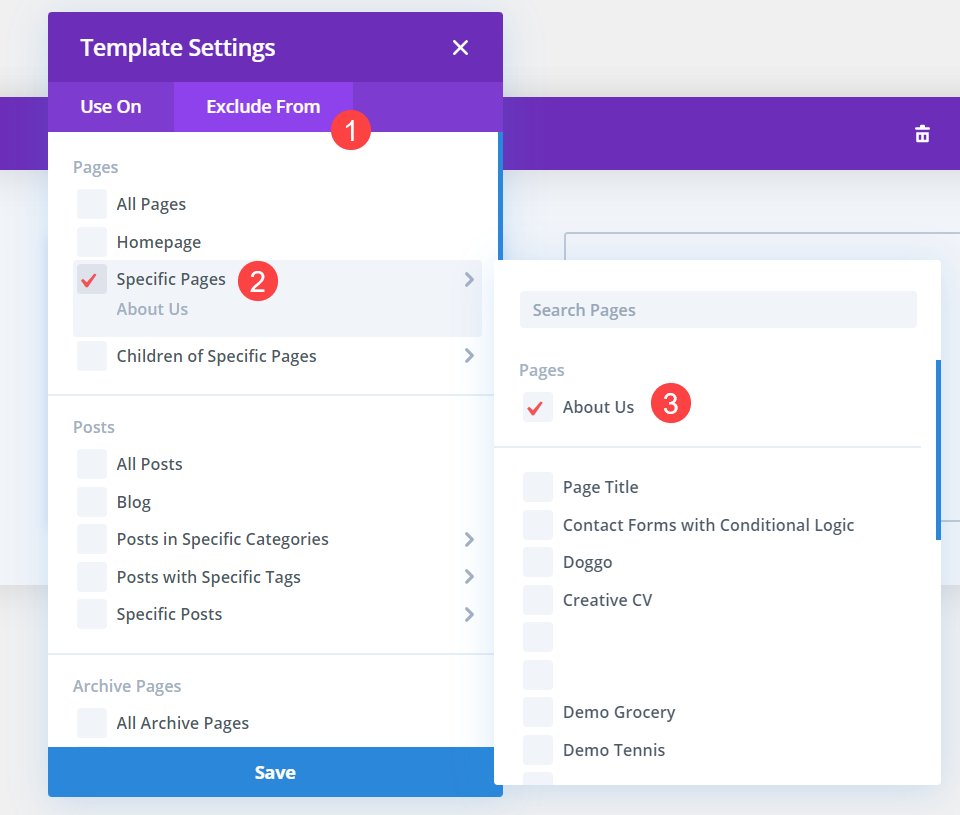
Aboutページを目立たせたいとしましょう。 これは、テンプレートから除外するページです。 設定を再度開き、[除外]タブに移動します。

特定のページの見出しを見つけると、サイト上のすべてのページのリストが表示されます。 次に、[会社概要]に移動してチェックボックスをオンにします。 除外されたコンテンツは赤いチェックで示され、テンプレートが有効になっているコンテンツは緑のチェックで示されることに注意してください。 青い[保存]ボタンを押す前に、緑色のテーマビルダーの保存ボタンに[すべての変更が保存されました]と表示されていることを確認してください。
そして、そのように、AboutUsページはAllPagesテンプレートを使用しなくなります。 その後、設定した全体的なグローバルテンプレートに戻ります。
オプション2:投稿とページを除外する
テーマビルダーテンプレートから投稿とページを除外する2番目の方法は、より単純で複雑です。 このメソッドを使用して除外するページに別のテンプレートを適用します。つまり、割り当てられた特定のテンプレートが、グローバルテンプレートまたはその他の方法で割り当てられたテンプレートを上書きします。 特異性は常に一般性よりも勝っていることを忘れないでください。
テーマクリエーターを入力してください。
最初のオプションと同様に、Divi – Theme Builderに移動して、WordPressダッシュボードからThemeBuilderにアクセスします。

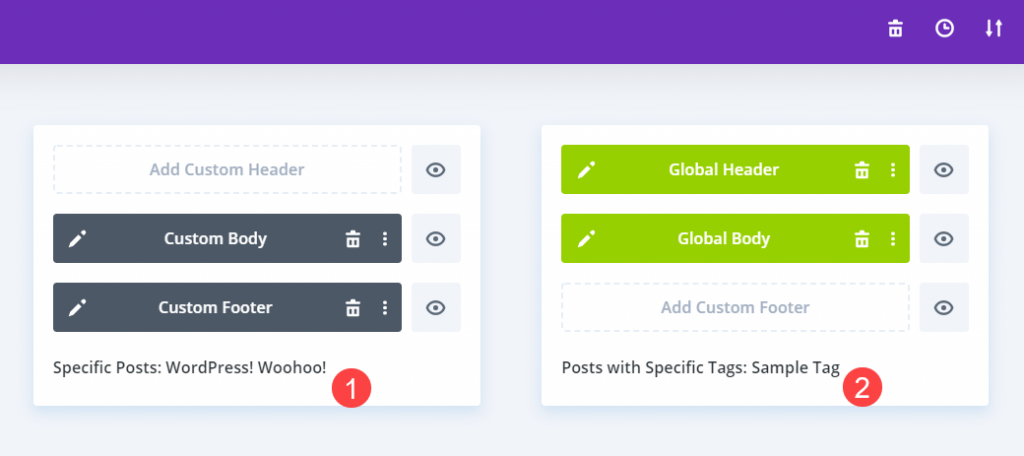
続いて、コンテンツを削除する特定のカテゴリまたは投稿タイプに適用されているテンプレートが見つかります。 これは、前述のようにすべてのページに適用されるものか、Xタグが付いたすべての投稿に適用されるものである可能性があります。

テンプレートから除外するブログ投稿がこの方法でタグ付けされていると仮定します。 このオプションを使用するには、この特定の投稿に適用するまったく新しいテンプレートを作成する必要があります。 その結果、最初のオプションよりも難しい場合があります。 新しいテンプレートを作成する必要があるからです。 (または、作成済みのテンプレートに含めることもできます。)

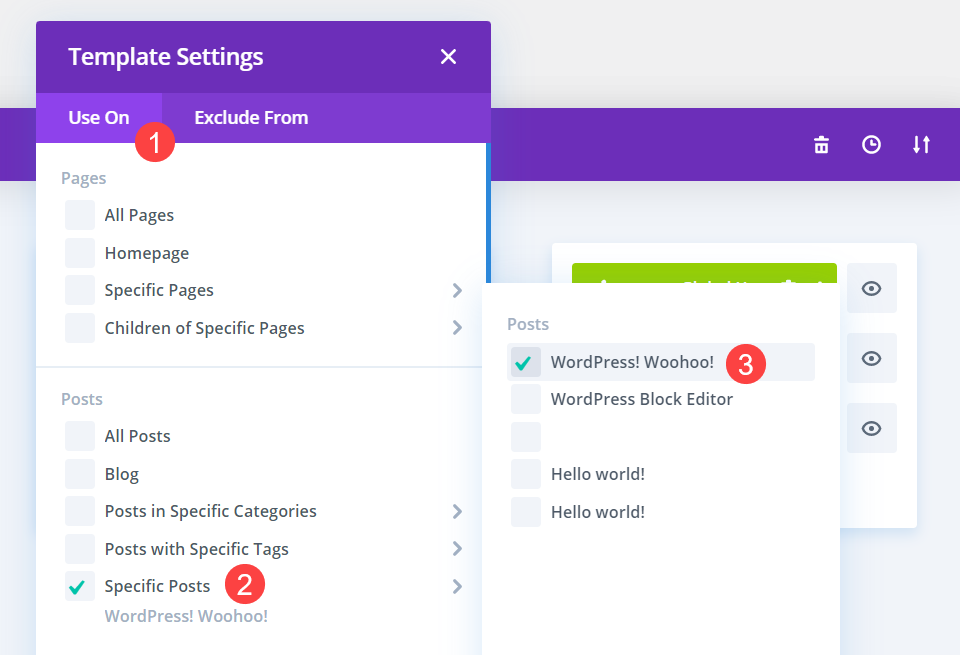
新しいテンプレートの設定に移動し、[特定の投稿]見出しを見つけ、ポップアウトリストで、一般的なテンプレートから除外する特定のブログ投稿を見つけます。 テンプレートが使用されていることを確認するために保存します。

上の画像に示されているように、特定の投稿テンプレートは灰色です。 タグが特定のタグ付きの投稿に設定されている場合でも、Diviはそのテンプレートを選択したすべての投稿に適用します。 したがって、テンプレートを投稿に適用すると、以前のテンプレートが上書きされ、それらのレイアウトから除外されます。
結論
サイトのデザインを制御するには、 [除外]タブまたはより具体的なテンプレートを使用できます。 テーマビルダーテンプレートから投稿またはページを除外するのは、すばやく簡単です。 また、後で除外が不要になったと判断した場合は、マウスを数回クリックするだけで元に戻すことができます。 幸運をお祈りしています!




