Yelp のレビューは、Web サイトの信頼性を高め、潜在的な顧客の意思決定を支援するための強力なツールとなります。あなたのビジネスが Yelp に掲載されている場合、レビューを Web サイトに直接埋め込むことは、肯定的なフィードバックを示す優れた方法です。この記事では、Yelp レビューをElementor WordPress サイトに簡単に埋め込む方法を説明します。

Elementor の直感的なドラッグ アンド ドロップ ページ ビルダーにより、サードパーティ コンテンツを埋め込むプロセスが簡単になります。数回クリックするだけで、信頼性と社会的証明を高める魅力的な Yelp レビュー ウィジェットを追加できます。レビューがサイトに直接掲載されることは、訪問者がクリックして Yelp に移動するのではなく、ページで過ごす時間が増えることを意味します。
Yelp API 統合の設定方法、適切なレビュー ウィジェットの選択方法、デザインのカスタマイズ方法、 Elementorページにコードを追加する方法について説明します。 Elementor を初めて使用する場合でも、以前に使用したことがある場合でも、ステップバイステップの手順に従うことができます。最終的には、実際の Yelp レビューが得られ、サイトの魅力と SEO が向上します。始めましょう!
Yelp レビューをエレメンターに埋め込む
Web サイトにレビューを表示したい場合、最も簡単な方法は、レビュー フィード プラグインを使用することです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Elementor ユーザーにとっての一番の選択肢は Reviews Feed Pro プラグインです。とてもうまくいきます。
このプラグインを使用すると、多くの人が信頼する主要なプラットフォームからのレビューを簡単に投稿することもできます。
- Yelp
- グーグル
- トリップアドバイザー
- トラストパイロット
- フェイスブック
- WordPress.org
このプラグインを使用すると、わずか数分で美しいレビュー フィードを作成、変更し、Elementor Web サイトに掲載できます。

さらに、埋め込まれたレビューはサイトのスタイルに自動的に一致するため、ページとまったく同じように見えます。
また、レビュー フィードの外観を変更するためのテンプレートや使いやすいツールなど、カスタマイズする方法もたくさんあります。高度な技術スキルは必要ありません。
カスタマイザーから直接フィードを簡単に制御し、Elementor サイトに表示するレビューを選択できます。

星評価でレビューをフィルタリングしたり、必要に応じて一部を非表示にしたり、最も優れたレビューをハイライトしたりすることもできます。こうすることで、あなたのレビューは常に輝かしいものになります。
しかしそれだけではありません!必要なときにいつでもサポートできる専門家チームが揃っています。彼らはあなたの質問に答え、あなたを支援するためにここにいます。
一言で言えば、 Reviews Feed Pro は、世の中で最も急速に成長しているレビュー フィード プラグインです。これらすべての素晴らしい機能を考えれば、その理由は簡単にわかります。
プラグインのインストールと有効化
Reviews Feed Pro プラグインはここから入手できます。その後、Elementor サイトにインストールして有効にすることができます。
Reviews Feed Pro プラグインをサイトにインストールしてアクティブ化したら、ステップ 2 に進んで Yelp レビュー フィードを作成できます。
Yelp レビューフィード
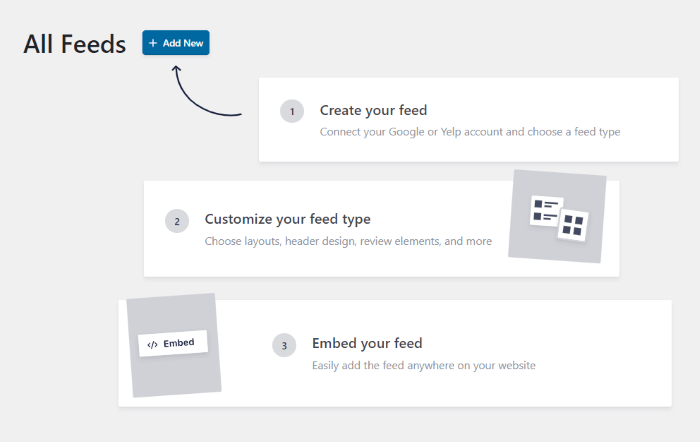
このプラグインは、ユーザーフレンドリーな 3 ステップのプロセスを提供します。数回クリックするだけで、新しいフィードを作成できます。
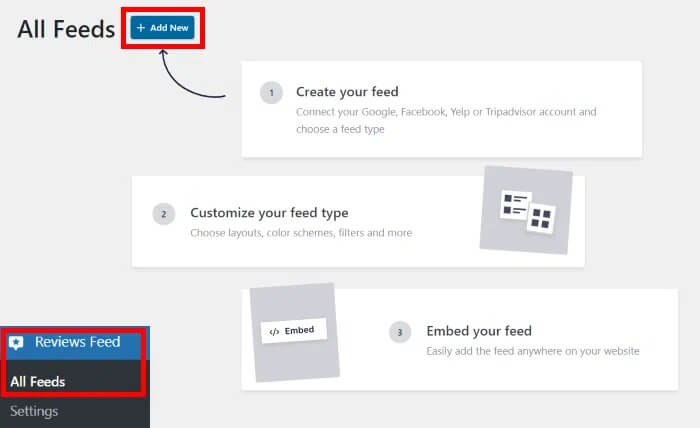
まず、管理者ダッシュボードに移動し、「レビュー フィード » すべてのフィード」メニューを開きます。次に、「新規追加」ボタンをクリックします。

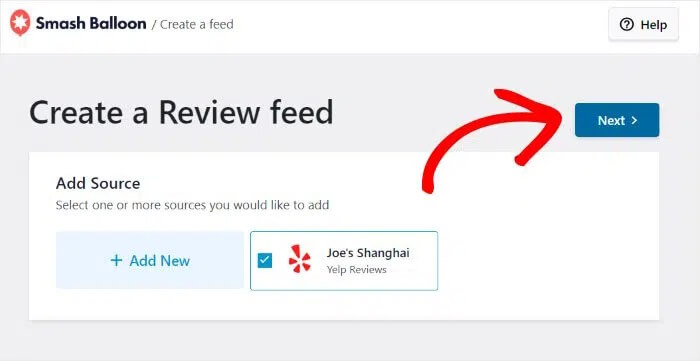
レビュー フィードをまだ設定していない場合は、プラグインによって新しいソースに接続するよう案内されます。フィードには、このソースからのレビューが含まれます。
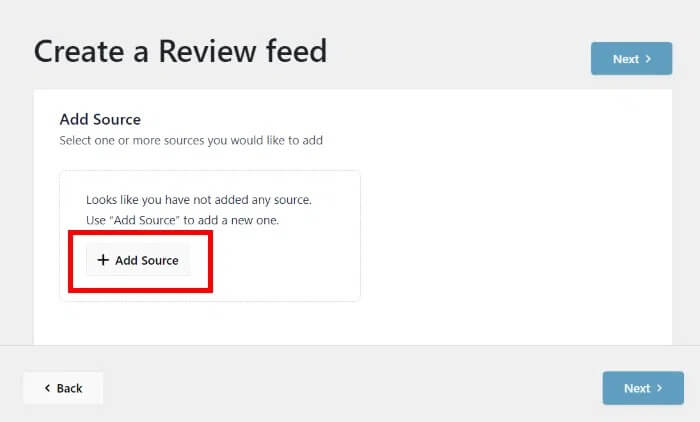
続行するには、「ソースを追加」ボタンをクリックしてください。

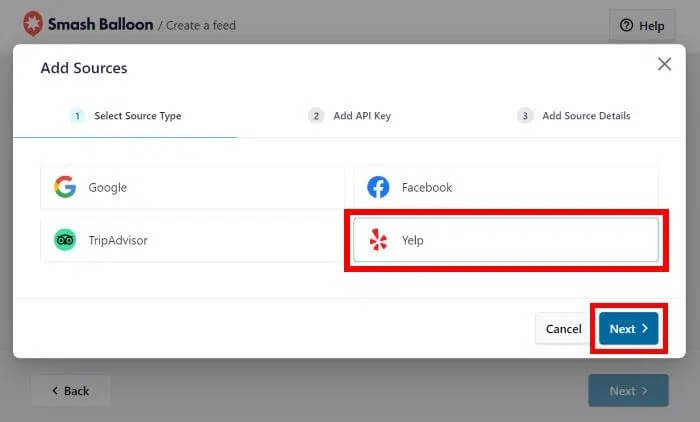
Google レビュー、トリップアドバイザー、Facebook レビュー、Trustpilot、WordPress.org、Yelp の 6 つの異なるレビュー ソースから選択できます。
Elementor Web サイトに Yelp レビューを表示したいので、Yelp オプションを選択し、「次へ」をクリックします。

このようにして、Elementor サイトに Yelp レビュー フィードが追加されました。次に、このフィードを Yelp ページにリンクする方法を学びます。
レビューフィードをYelpに接続する
フィードを Yelp ページにリンクすると、プラグインはユーザー レビューを検出し、WordPress ウェブサイトに掲載できるようになります。
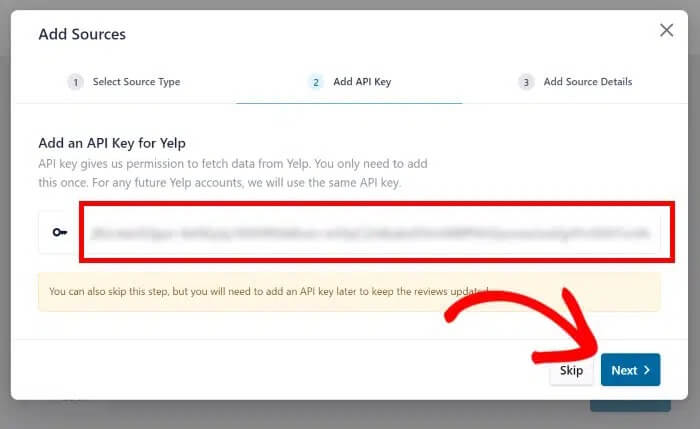
これを簡単にするには、Yelp API キーを使用するだけです。これは必須ではありませんが、これがないと Yelp のレビューが自動的に更新されないため、これを行うことをお勧めします。
キーを取得したら、それをポップアップに入力し、下部にある「次へ」ボタンをクリックします。

Yelp API キーを入力すると、プラグインはそれを使用して、今後の Yelp Elementor フィードを自動的に更新します。
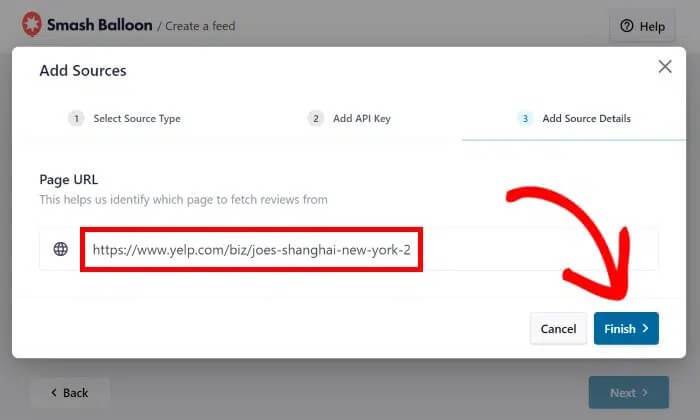
次に、どの Yelp ビジネス ページから顧客レビューを取得するかを選択できます。独自の Yelp ページを使用することも、他のページを選択することもできます。
Yelp ビジネスページの URL をポップアップに貼り付けて、[完了] をクリックするだけです。

おめでとうございます。このビジネス ページが Reviews Feed Pro プラグインのソースとして追加されました。新しいレビュー フィードを作成するときはいつでも、このソースを自由に使用できます。
この Yelp ページをソースとして使用することを確認するには、「次へ」ボタンをクリックしてください。

ここまでで、新しいレビュー フィードを作成し、Yelp ページにリンクしました。次のステップでは、Elementor サイト上で Yelp レビューがどのように表示されるかをカスタマイズできるようになります。
レビューをカスタマイズする
プラグインを使用すると、レビュー フィードがサイトのデザインに自動的に一致します。レビュー フィードの外観をいくつかの方法で変更することもできます。
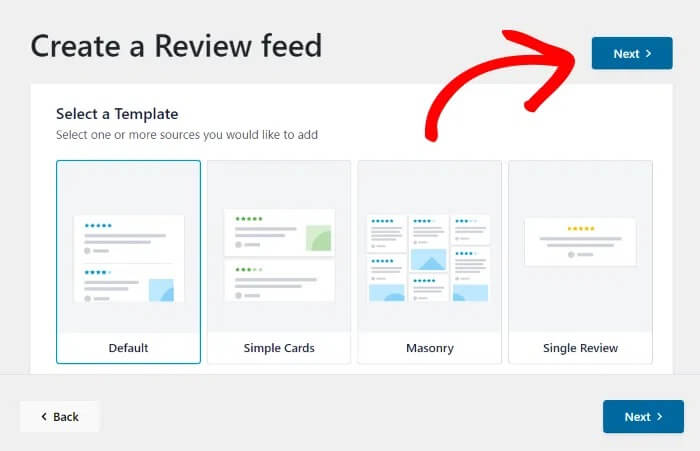
まず、既製のテンプレート デザインの 1 つをインポートします。 7 つのテンプレートから選択できます。
- デフォルト
- シンプルなカード
- 石積み
- 単一レビュー
- ショーケースカルーセル
- カルーセル
- グリッドカルーセル
必要なテンプレートを選択し、「次へ」をクリックします。

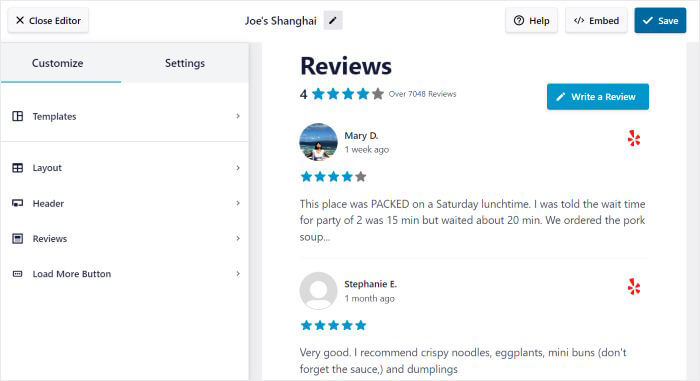
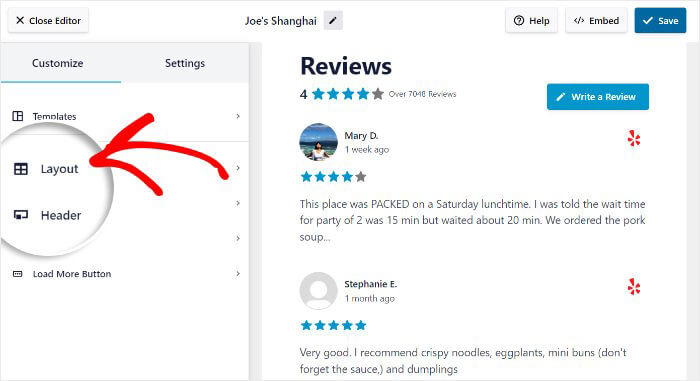
プラグインはライブ エディターでフィードを開き、数回クリックするだけでレイアウト、ヘッダー デザイン、[読み込み] ボタンなどを簡単にカスタマイズできます。右側で変更をプレビューすることもできます。

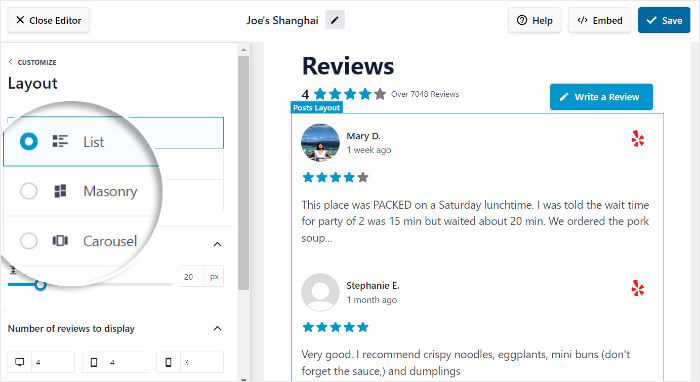
レビュー フィードのレイアウトを変更したい場合は、[フィード レイアウト] オプションを選択します。これにより、左側にさまざまなカスタマイズ オプションが表示されます。

3 つのレイアウト オプションから選択できます。
- リスト: わかりやすくするためにレビューを 1 つの列に表示します。
- Masonry: Elementor サイトの列に複数のレビューを表示します。
- カルーセル: レビュー用に魅力的なスライド式カルーセルを作成します。

好みのレイアウトを選択したら、「保存」をクリックします。
次に、「カスタマイズ」をクリックして、メインのカスタマイズ オプションに戻ります。

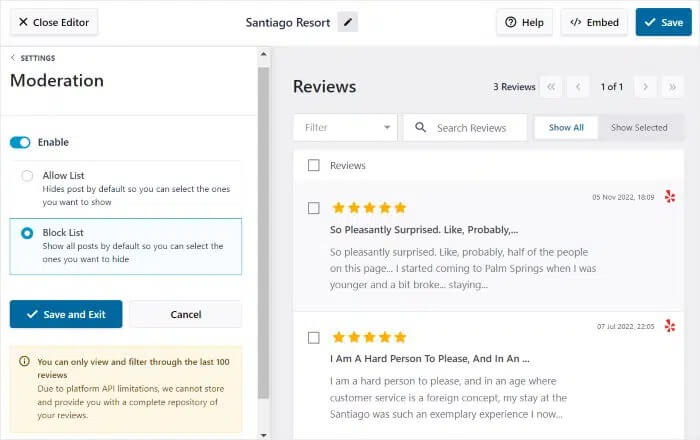
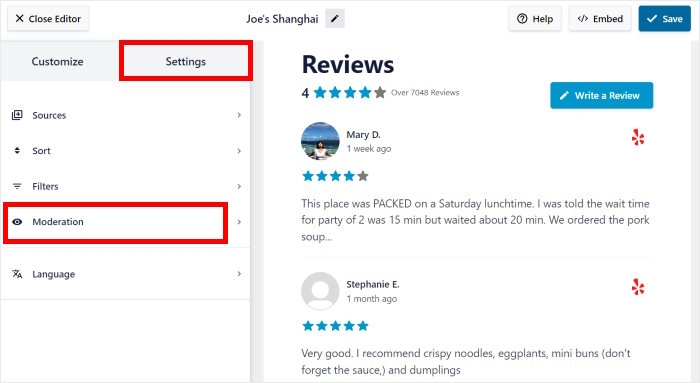
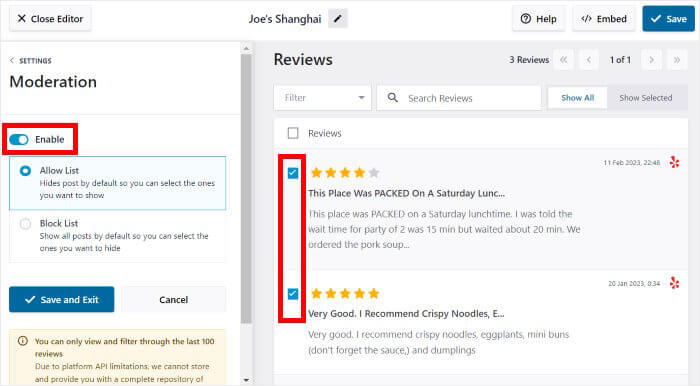
サイトに表示されるレビューを制御するには、[設定] タブに移動し、下部にある [モデレーション] をクリックします。

左側で Yelp レビュー フィードのモデレーションを有効にします。右側のリストから表示したいレビューを選択できます。

ブロックリストを使用して、含めたくない特定の Yelp レビューを非表示にすることもできます。
表示された Yelp レビューに満足したら、[保存] をクリックします。
ライブ フィード エディターを使用して Yelp レビューをカスタマイズするのは簡単です。残りのオプションを使用して、ヘッダーのデザイン、レビューの数、フィルター、ボタンのスタイルなどを変更できます。エディタを終了する前に、[保存] をクリックして変更を確認することを忘れないでください。
Yelp レビュー フィードのカスタマイズが完了したので、ステップ 5 に進み、 Elementorサイトにレビューを埋め込みます。
Elementor にレビューを追加
Reviews Feed Pro プラグインは非常に使いやすいです。ビジュアルカスタマイザーから直接、Yelp レビューを Web サイトに掲載し始めることができます。
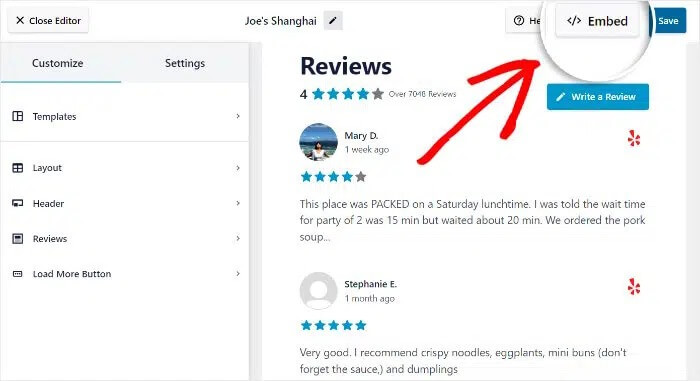
まず、上部にある「埋め込み」ボタンをクリックします。

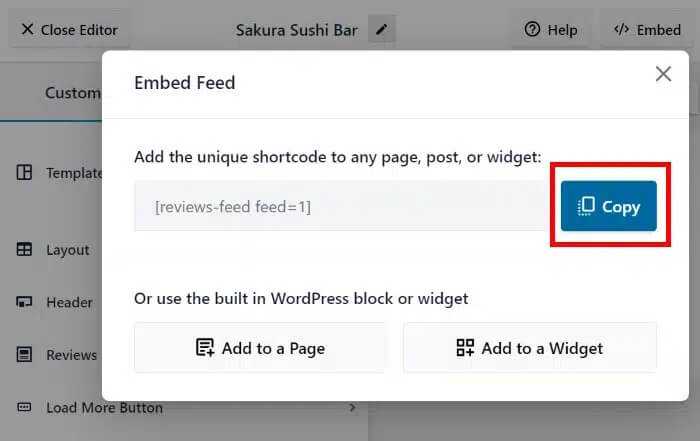
次に、プラグインは Web ページにレビューを掲載するさまざまな方法を示します。ここからサイドバーまたはフッターに Yelp レビュー ウィジェットを追加することもできます。
ここでは、最初のオプションを選択しましょう。ポップアップの「コピー」ボタンをクリックしてショートコードをコピーするだけです。

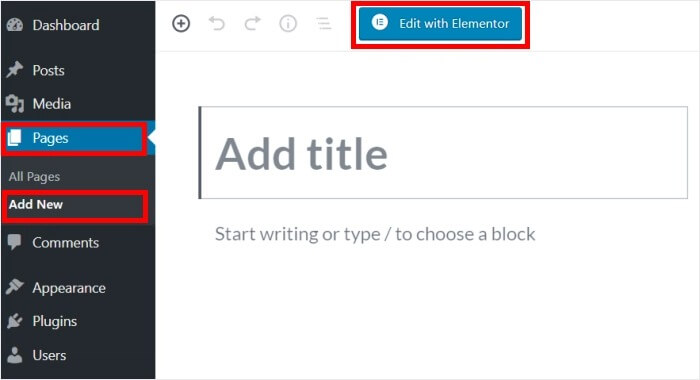
新しい WordPress ページを作成するには、ダッシュボードに移動し、[ページ]、[新規追加] の順にクリックします。
ページの準備ができたら、「Elementor で編集」ボタンをクリックします。

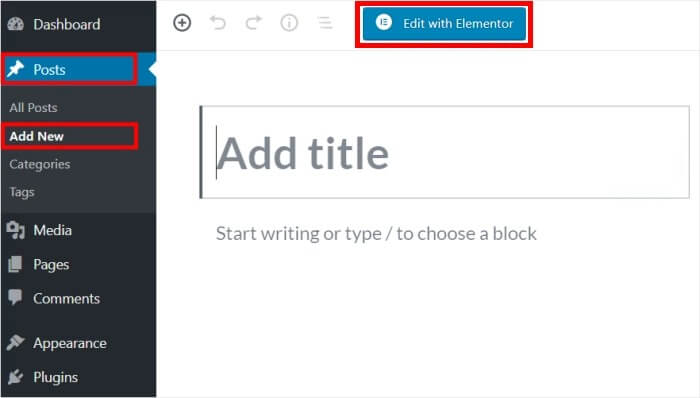
あるいは、ページではなく投稿にレビューを表示することもできます。ダッシュボードで「投稿」に進み、「新規追加」をクリックするだけです。
ページと同様に、そこでも「Elementor で編集」ボタンをクリックします。

これにより、ドラッグ アンド ドロップのElementorエディタでページまたは投稿が開きます。左側にすべてのElementorウィジェットが表示され、右側にページまたは投稿が表示されます。
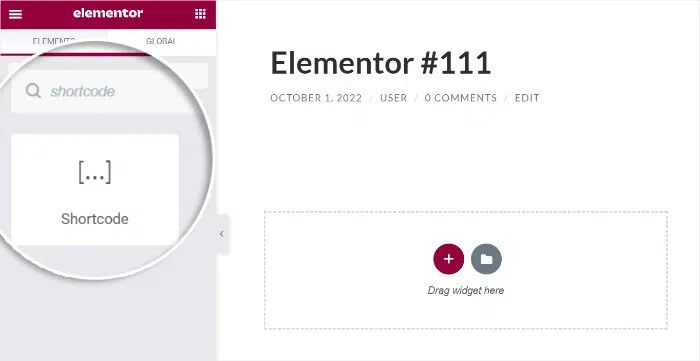
左上には、「ショートコード」ウィジェットを検索できる検索バーがあります。

下の検索結果から「ショートコード」ウィジェットを選択します。
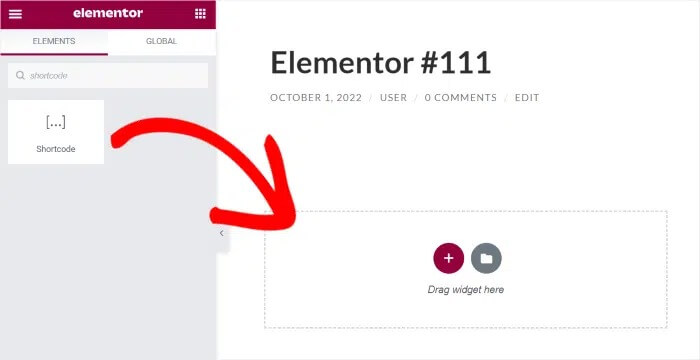
ウィジェットをドラッグし、右側の投稿またはページにドロップします。

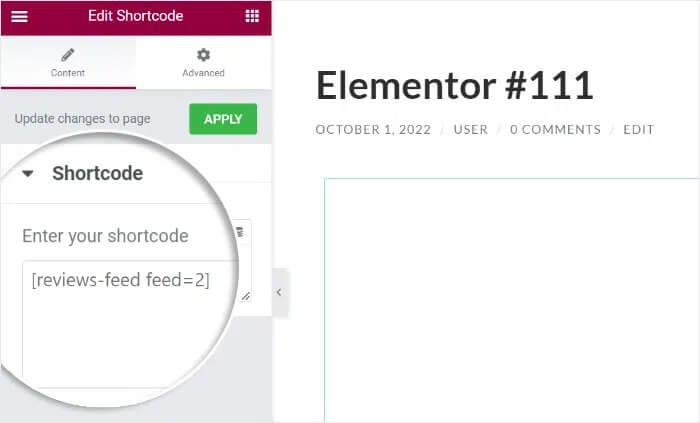
左側にショートコード ウィジェットのその他のオプションが表示されます。
「ショートコードを入力してください」フィールドを見つけて、先ほどコピーしたショートコードを貼り付けます。

最後に、[公開] をクリックすると、新しいElementorページまたは投稿が公開され、サイト訪問者全員が閲覧できるようになります。 Reviews Feed Pro を使用すると、非常に簡単になります。
Elementorサイトを開くだけで、訪問者にとってフィードがどのように見えるかを確認できます。

これで完了です。
まとめ
Yelp のレビューをElementor Web サイトに埋め込むのは簡単なプロセスであり、成果が得られます。このガイドの手順に従うことで、実際の顧客のフィードバックを統合して、信頼性と社会的証明を高めることができます。
カスタマイズされた Yelp ウィジェットは、サイトのデザインにシームレスに溶け込みます。また、レビューをページに直接表示することで、訪問者がクリックして離れていくのではなく、訪問者の関心を維持することができます。
Yelp ビジネスリストを常に最新の状態に保つようにしてください。レビュー プラットフォームで強力な存在感を維持することで、より多くの 5 つ星の評価が Web サイトに表示されるようになります。
Elementorに Yelp レビュー ウィジェットを追加する方法がわかったので、ページを次のレベルに進めることができます。したがって、訪問者に顧客になるために必要な社会的評価を与えます。証拠は Yelp にありますので、あなたの Web サイトで見せびらかしてください!




