最近、インライン フレーム (iFrame) と、それが Web サイトで情報を共有するのにどのように役立つかを発見しましたか?

iFrame を使用すると、これを効率的かつ確実に行うことができます。 iFrame を使用すると、Web サイトでホストしなくても、ビデオや画像などのコンテンツを表示できます。
この投稿では、iFrame とは何か、その機能、WordPress での使用方法について説明します。
次に、それらを手動で埋め込む方法とプラグインを使用して埋め込む方法を説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるiFrames?とは
iFrame (インライン フレームの略) は、現在のページ内に別の HTML ドキュメントを埋め込むことができる HTML 要素です。 iFrame は、広告、ビデオ、地図など、別のソースからのコンテンツを Web ページに表示するためによく使用されます。
HTML で iFrame を使用する方法の例を次に示します。
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
src属性は埋め込みたいページの URL を指定し、 widthとheight属性はページ上の iFrame のサイズを決定します。
iFrame を使用する利点の 1 つは、ユーザーが現在のページを離れることなく、別のソースからコンテンツを表示できることです。 これは、別の Web サイトのコンテンツを表示したい場合や、自分のサイトの複数のページで再利用したいコンテンツがある場合に特に便利です。
ただし、iFrame の使用にはいくつかのセキュリティ上の考慮事項があることに注意することが重要です。 たとえば、信頼できないソースからのコンテンツを iFrame に表示している場合、そのコンテンツには、サイトやユーザーに害を及ぼす可能性のある悪意のあるコードが含まれている可能性があります。 信頼できるソースに注意し、iFrame を慎重に使用することは常に良い考えです。
iFrame?の使い方
埋め込みコードを使用して iFrame を埋め込む

これは最も単純な手法ですが、通常、コンテンツの埋め込みコードを提供する Web サイトにのみ適用されます。
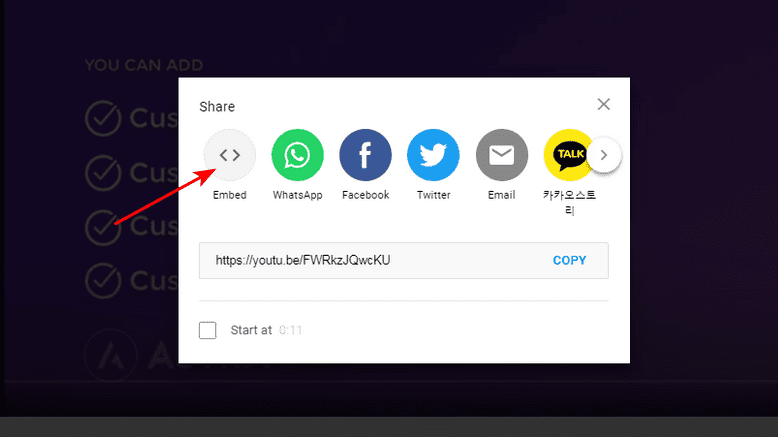
コードが提供されている場合は、通常、アクセス可能な共有オプションの下にあります。
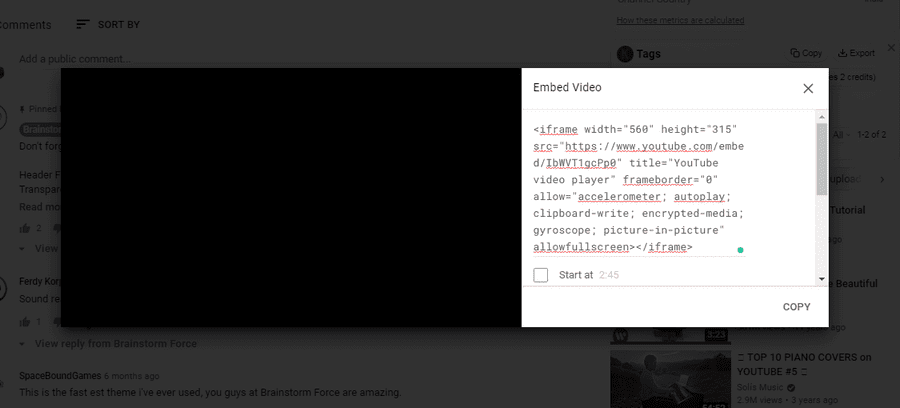
たとえば、YouTube の動画の下にある共有アイコンをクリックすると、このコードが表示されます。 iFrame コードを取得するには、埋め込みシンボルをクリックします。

このコードをコピーして、Web ページの HTML ブロックに貼り付けるだけです。 ブロックは、まだかなり新しい Gutenberg ビルダーを使用して WordPress Web サイトを構築する新しい方法です。
HTML ブロックは、Gutenberg ビルダーに付属するブロックの 1 つです。 YouTube 用のブロックもありますが、どちらでも使用できます。
Ultimate Add-ons for Gutenberg のようなアドオン プラグインを使用すると、Gutenberg でさらに多くのことを実行できます。 WordPress に最適なページ ビルダーは、HTML ブロックでも使用できます。

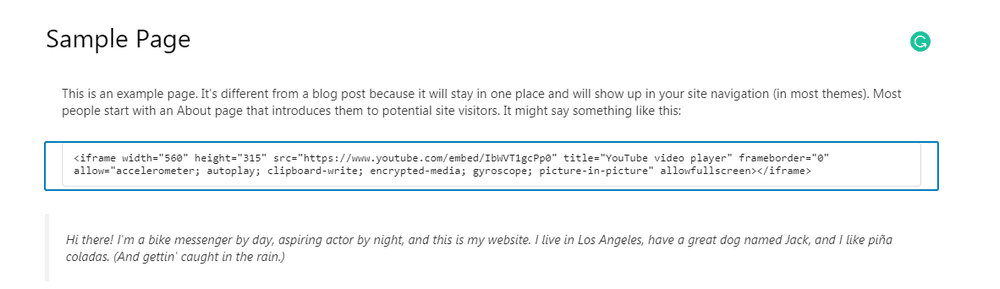
上記の例のように、埋め込みコードを新しい HTML ブロックに貼り付けます。 例のコードを見ると、次のようになります。

テキスト エディタを使用する
iFrame を作成するには、Web ページにコードを少し追加します。 この方法は簡単で、WordPress エディターを使用する必要さえありません。
WordPress の従来のエディターをまだ使用している場合は、この方法を使用できます。
まず、iFrame を埋め込むページまたは投稿を開き、ビジュアル エディターからテキスト エディターに切り替えます。
iFrame を表示する場所に移動し、先ほど示したのと同じコードを貼り付けます。
<iframe src="example.com"></iframe>example.com を移動先の URL に変更します。 投稿またはページを保存または更新すれば、準備は完了です。
プラグインを使用して iFrame を追加する
プラグインは、経験の浅い WordPress ユーザーが iFrame を追加するためのおそらく最も簡単な方法であり、選択できるプラグインはたくさんあります。

Webvitaly の iFrame プラグインを使用すると、ほぼすべての Web サイトのコンテンツをページに追加できます。 開始するには、プラグインをダウンロードして有効にします。
これが完了すると、ショートコードをコンテンツの適切な場所に配置するだけでよいため、iFrame を簡単に作成できます。
このプラグインは無料で、うまく機能しますが、それを作成した人は現在、それに取り組んでいません。
まとめ
iFrame は、WordPress でさまざまなことを行うのに役立ちます。 iFrame は、コンテンツを共有するための優れた方法です。 著作権で保護されたコンテンツを安全かつ合法的に共有したり、重いビデオを表示したりするために使用できます。
iFrame の使用は、Web サイトの速度を改善する 1 つの方法です。 また、高速、軽量、レスポンシブな WordPress テーマを使用するようにしてください。
iFrame の使用にはいくつかの問題がありますが、ここで示した手順に従えば問題ありません。
iFrames? を使用したことがありますか? また、WordPress で iFrame を使用する他の方法を知っている場合は、お知らせください。




