ウェブサイトの信頼性と顧客満足度を強調する最良の方法の 1 つは、Google レビューを利用することです。 SEO ランキングを上げ、より多くのトラフィックをもたらし、コンバージョンを高めることができます。

しかし、人気のある WordPress ページビルダーElementorを使用している場合は、WordPress ウェブサイトに Google レビューを組み込む方法を疑問に思うかもしれません。 Google レビューはデフォルトではElementorに表示されませんが、簡単で無料で使用できるツールがあります。
この記事では、無料のSociableKITウィジェットを使用して、2023 年に Elementor ウェブサイトに Google レビューを組み込む方法を説明します。
SociableKIT プラットフォームを使用すると、 YouTube チャンネル、 Instagram フィード、 Facebook ページ、 Google レビュー など、Web サイト用のさまざまなソーシャル メディア ウィジェットをデザインしてパーソナライズできます。 SociableKIT を使用すると、いくつかの簡単な手順で Elementor ウェブサイトにGoogle レビューをすばやく簡単に追加できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるウェブサイトのスタイルや雰囲気に合わせて、Google レビュー ウィジェットの外観や雰囲気を変更することもできます。
まず、Elementor に Google レビューを埋め込むことがブランドにどのように役立つかを見てみましょう。
Elementor サイトに Google レビューを追加する理由
Google での肯定的なレビューは、最終的に顧客となる Elementor ウェブサイトへの訪問者数を増やす簡単な方法です。
結局のところ、最も有名なレビュー サイトの 1 つはGoogleであり、多数の実際の消費者が誠実で本物のレビューを提供しています。
Google で肯定的なレビューがあれば、ウェブサイトの訪問者は、実際の顧客が有名なレビュー プラットフォームで商品を絶賛していることを知ることができます。レビューは社会的証拠として機能するため、熱心な顧客となるサイト訪問者の数が増加します。
さらに、最新のレビューを関連キーワードとともに表示すると、Web サイトの SEO が向上し、さらに多くの潜在的な顧客にリーチできるようになります。
Google レビューを Elementor ウェブサイトに組み込むには、次の手順に従ってください。
このチュートリアルは 2 つの異なる部分に分かれていることに注意してください。
以下でフォローアップしてみましょう。
パート 1: Google レビュー ウィジェットを作成してカスタマイズする
最初のステップでは、SociableKIT ダッシュボードを使用して Google レビュー ウィジェットを作成します。ブランドの外観と雰囲気をカスタマイズします。以下の指示に従って進みます。
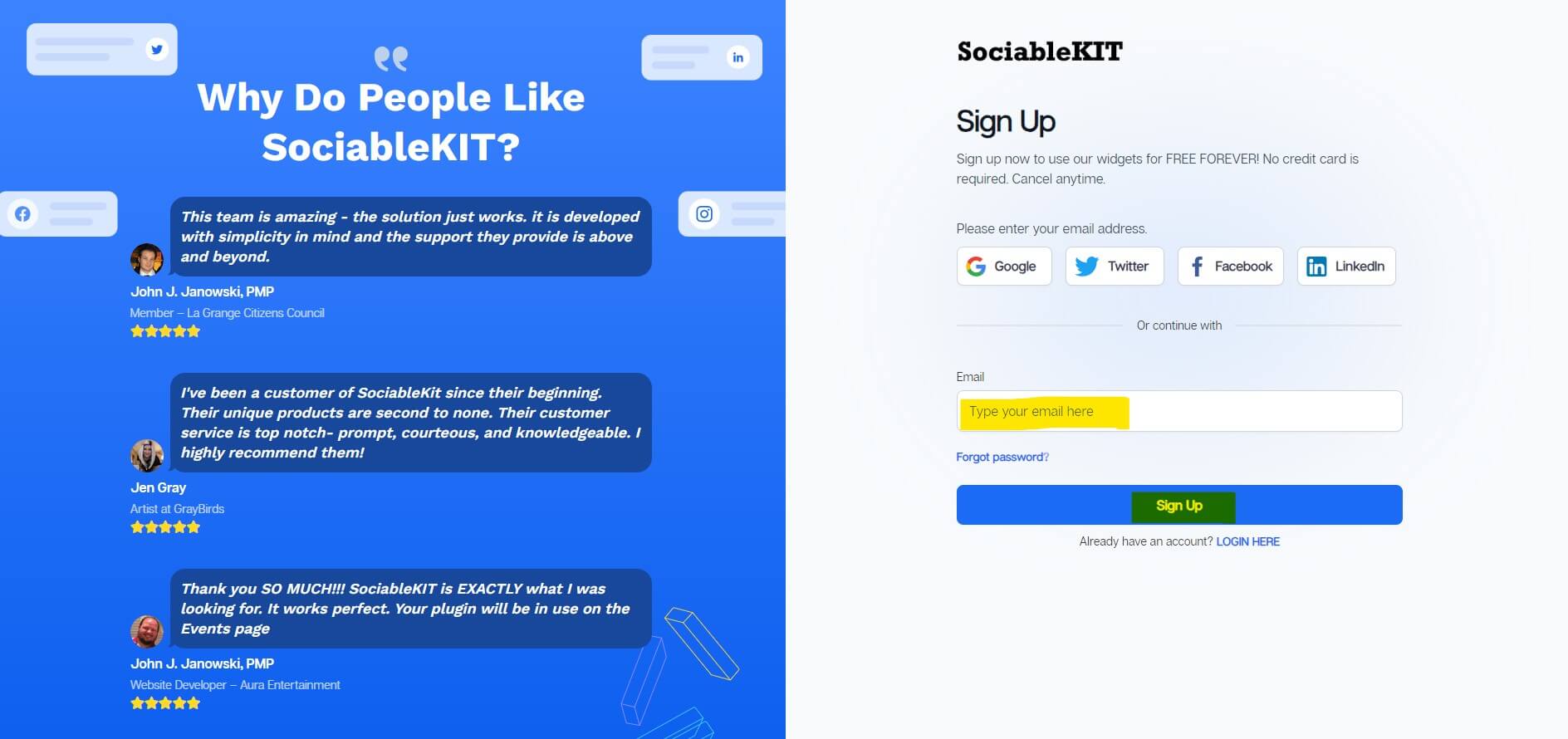
1. SociableKIT に無料で登録するか、サインインします。

すでにアカウントをお持ちの場合は、ここからログインできます。登録すると、7 日間のプレミアムトライアルが始まります。 7 日後にプレミアム機能が必要ないと判断した場合は、無料プランに切り替えることができます。
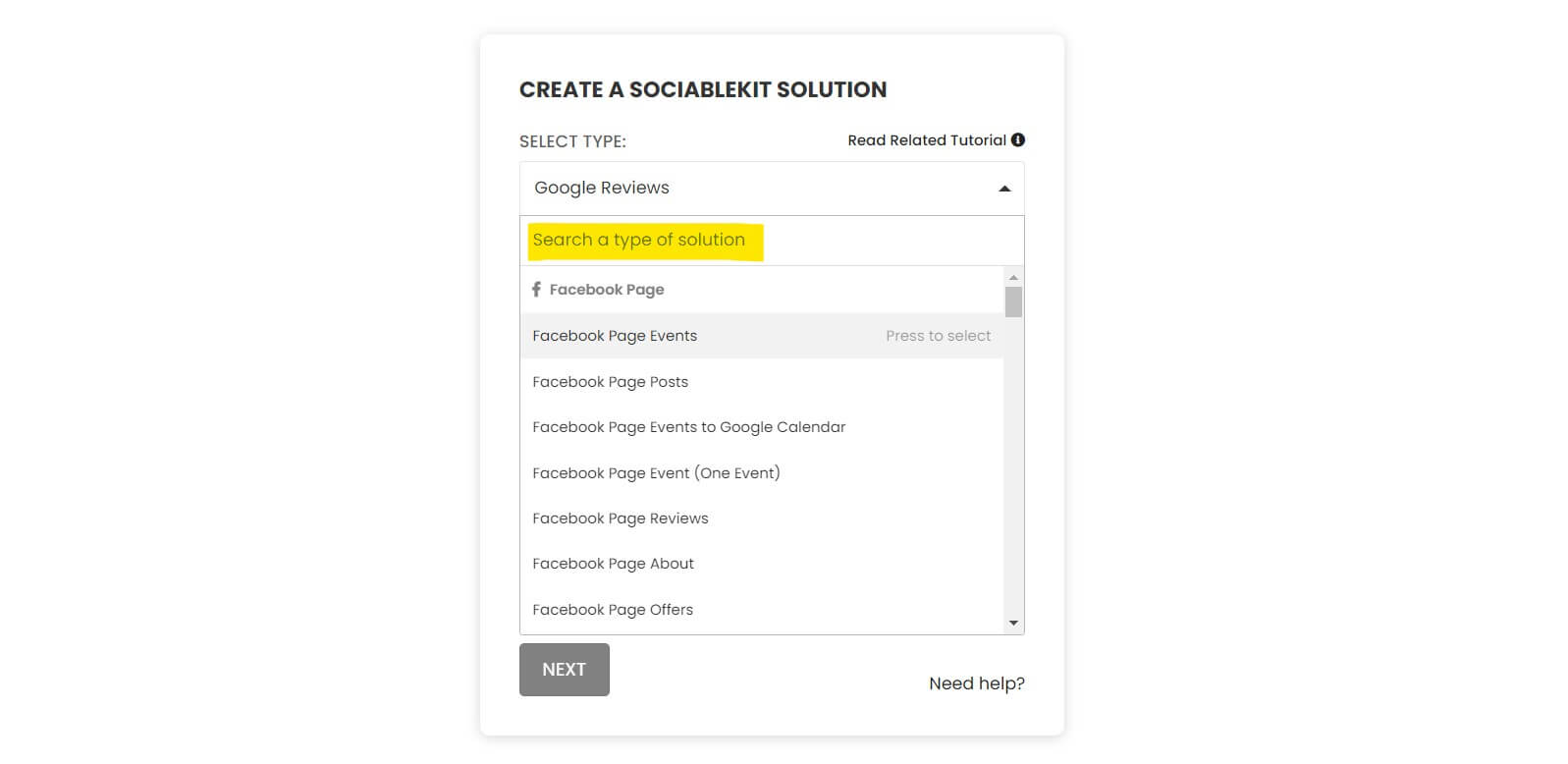
2. ドロップダウンから「Google レビュー」を選択します。
多数のソーシャル メディア フィード ウィジェットが SociableKIT から入手できます。以下に示されているセクションを使用して検索することが必要になる場合があります。見つかったら、それを選択できます。

Google プレイスを検索して選択するか、ボックスに Google プレイス ID を入力します。
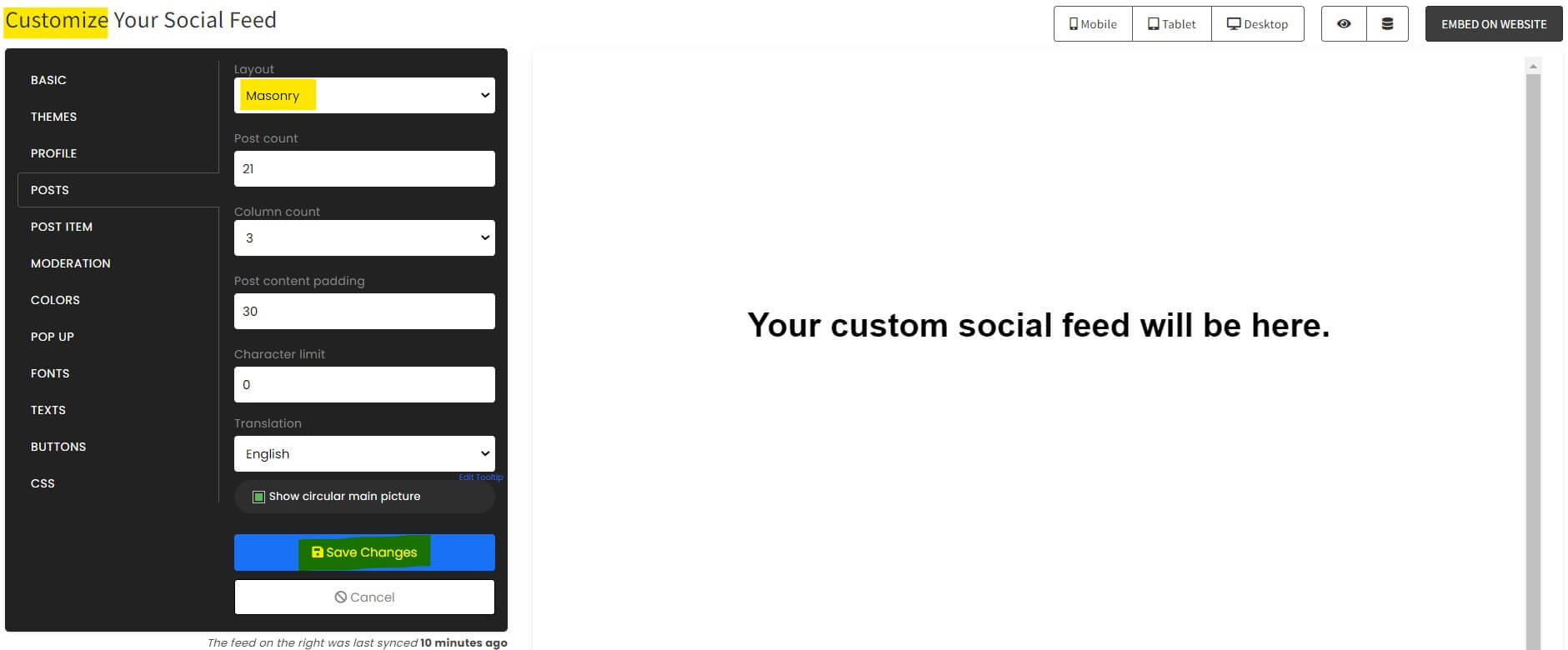
3. フィードをカスタマイズする
ソーシャル フィードの変更オプションを表示するには、[次へ] ボタンをクリックします。ブランドに合わせて、フォント、色、レイアウトなどを変更できます。 「変更を保存」をクリックします。

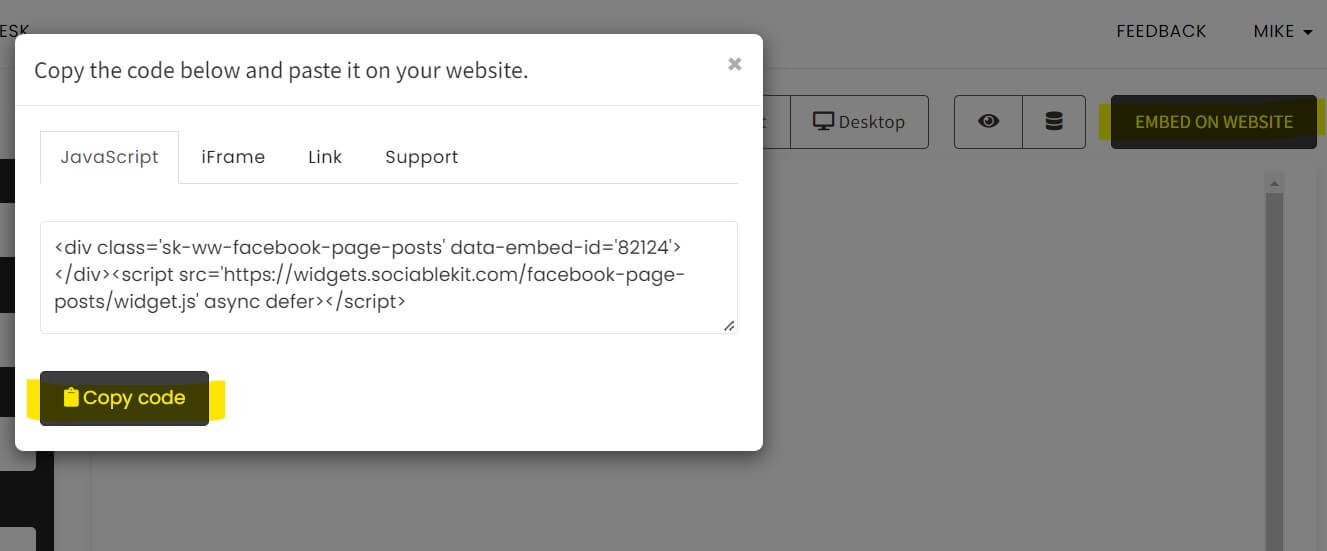
4.埋め込みコードをコピーする
右上隅にある「 Web サイトに埋め込む」ボタンをクリックします。必要な Web ビルダーを選択します。ポップアップ ウィンドウから JavaScript 埋め込みコードをコピーします。

パート 2: Google レビューを Elementor サイトに追加する
埋め込みコードをコピーしたら、カスタマイズした Google レビュー ウィジェットをElementor ウェブサイトに追加します。
以下の指示に従って進みます。
1. 無料の Google レビュー ウィジェットの埋め込みコードをコピーします。前のセクションを完了していることを確認してください。無料の埋め込みコードを取得するためにウィジェットを作成および変更する方法についての手順が含まれています。
2. Elementor に登録します。 Elementor の WordPress ダッシュボードに移動します。
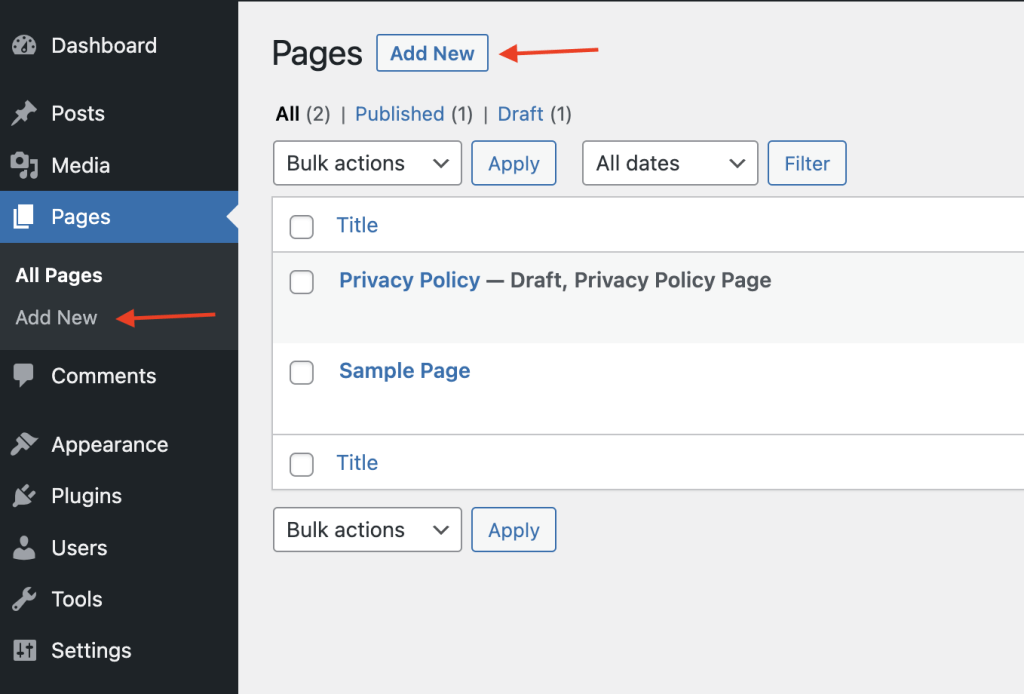
3. 左側の「ページ」メニューをクリックします。その後「新規追加」をクリックします。そこにページの名前を入力できます。

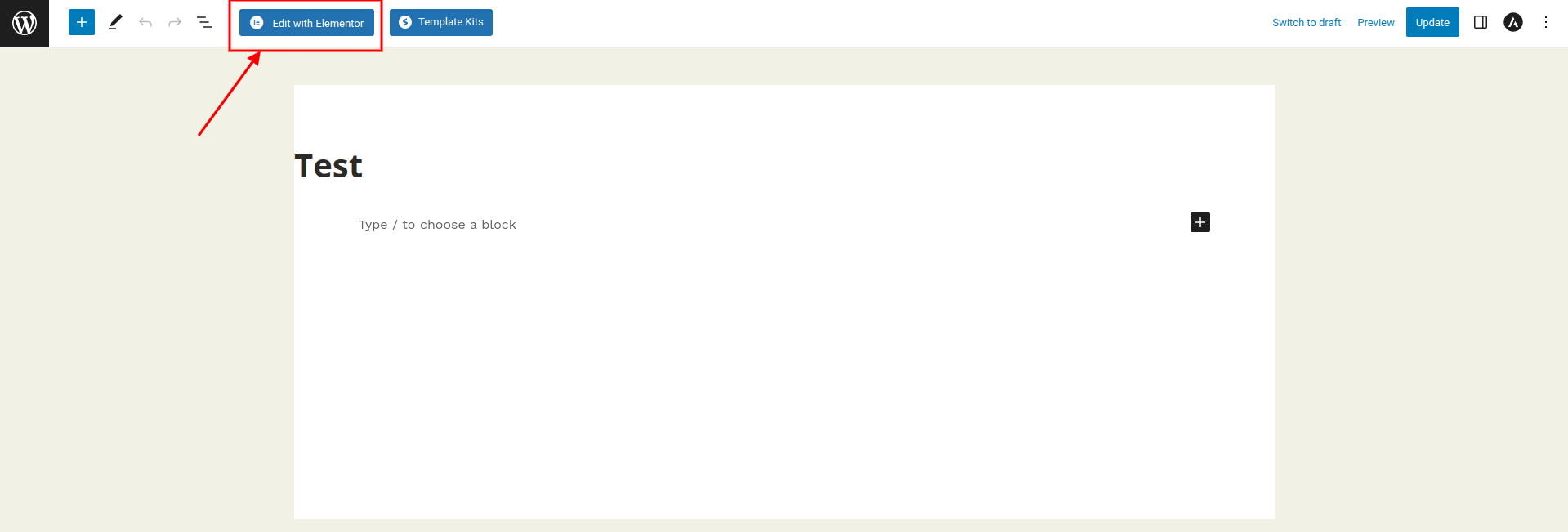
4. その後、ページタイトルの上部にある「 Elementorで編集」ボタンをクリックします。

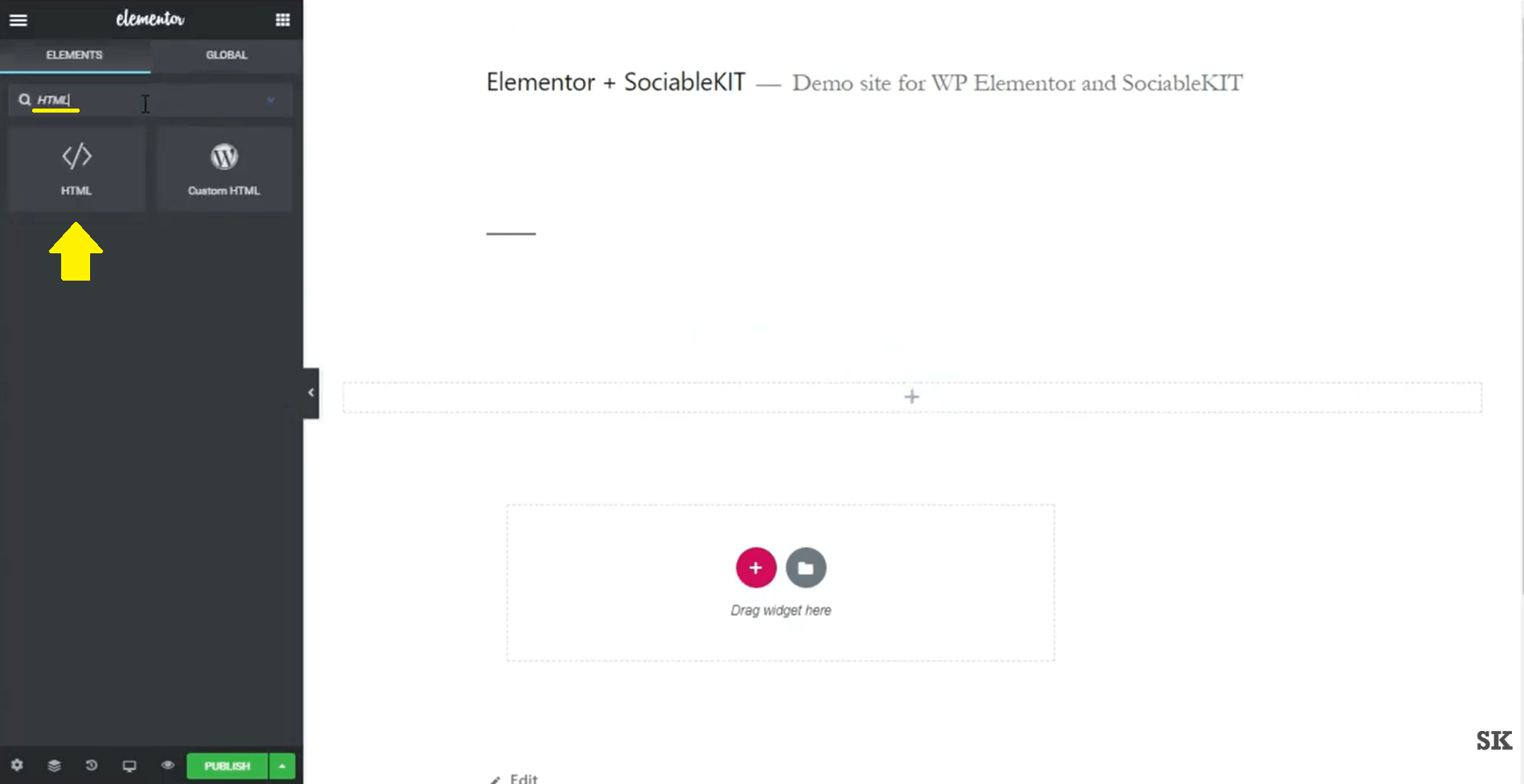
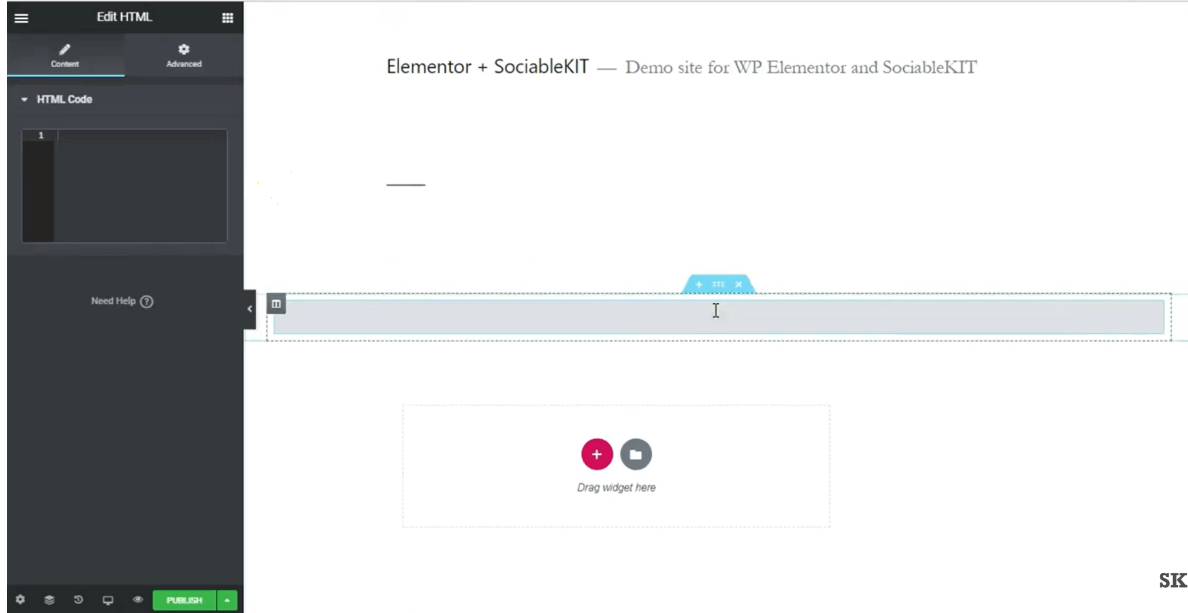
5. ウィジェットの検索フィールドに「HTML」と入力します。ウィジェットをページのコンテンツ ブロックに追加するには、そこにドラッグ アンド ドロップします。

6. SociableKIT からコピーしたコードを貼り付けます

7. ページを表示します。 「保存」を選択します。

完成しました!仕事は終わりました!
結論
結論として、Elementor ウェブサイトに Google レビューを埋め込むと、オンラインの信頼性と信頼性が大幅に向上します。
提供されている簡単なチュートリアルに従うことで、実際の顧客からのフィードバックをサイト上で直接紹介し、透明性を提供し、ブランドへの信頼を築くことができます。
レビューは、潜在的な顧客の決定に影響を与える可能性がある強力な社会的証明であることを忘れないでください。オンラインでの肯定的な存在感を維持するために、レビューを常に最新の状態に保ち、フィードバックに返信してください。
Elementor のユーザーフレンドリーなインターフェースを使えば、Google レビューの力を活用して 2023 年以降のビジネスを後押しするまであとわずかです。




