Divi Builderの組み込みオプションを使用して、すべての美しいデザインを作成できます。 スティッキーオプションとスクロール効果は、 Diviのすばらしい組み込み機能の2つであり、これらを調和させることで、いくつかの非常に優れたデザインを実行できます。 今日のチュートリアルでは、スティッキーオプションとスクロール効果をマージしてページを簡単にデザインする方法を説明します。これにより、訪問者のブラウジング体験がさらに一歩進むことは間違いありません。 画像が左から浮かび上がるページセクションをデザインし、その前にテキストが右からスライドインします。 複雑に聞こえるかもしれませんが、チュートリアルに入る前に、デザインのスニークピークを確認してください。

スニークピーク
これが、今日作成するデザインレイアウトです。 これはレスポンシブデザインなので、タブレットやモバイルでも機能します。
建物の設計構造
初期セクションの設計
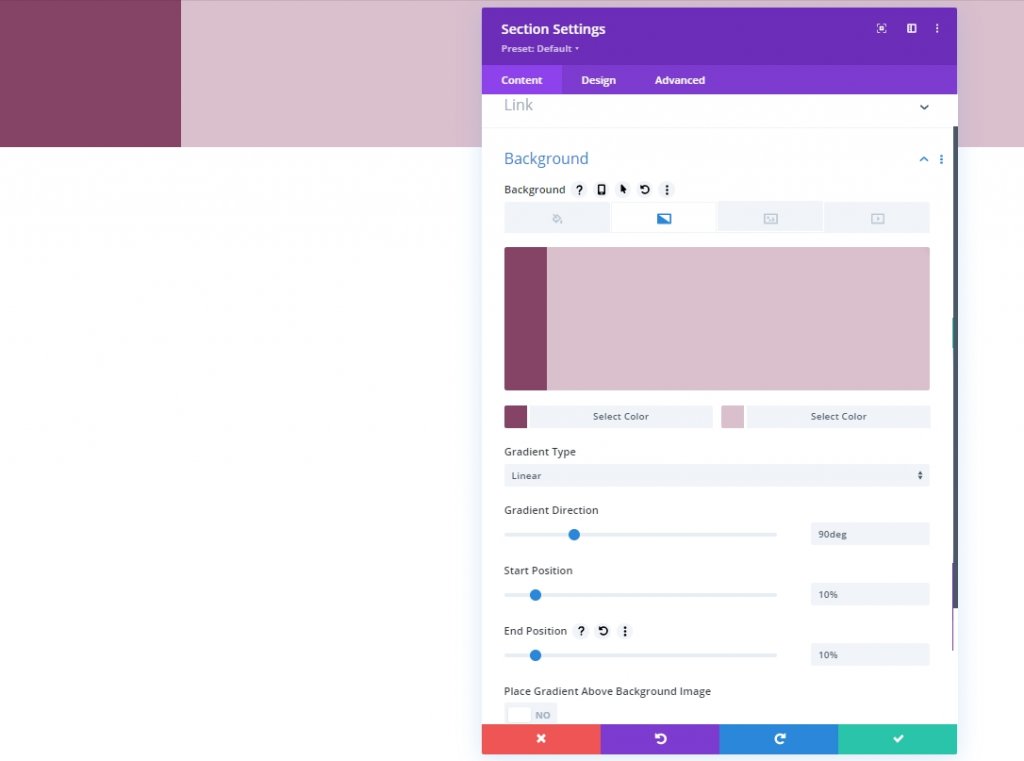
グラデーションの背景
最初に構造を確立し、後ですべての設定を適用して粘着性を持たせ、スムーズなスクロール体験を提供します。 セクションの初期設定を開き、グラデーションの背景色を追加します。
- 色1:#854466
- カラー2:#DABFCD
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:10%
- 終了位置:10%

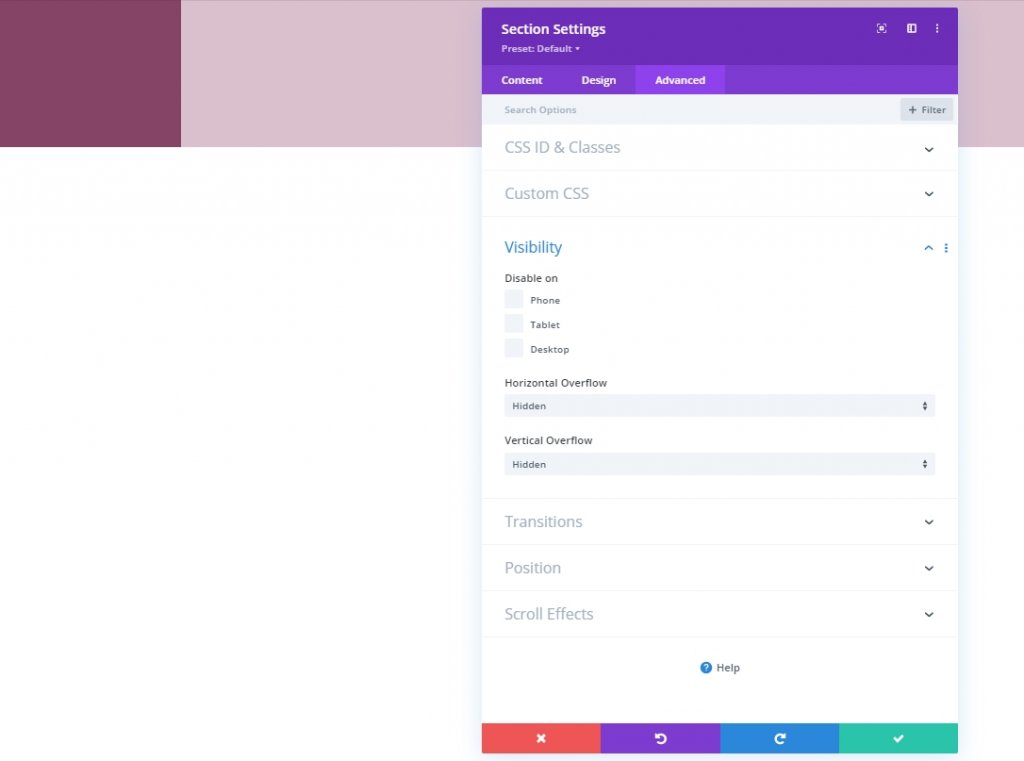
可視性
[詳細設定]タブに移動して、オーバーフローの可視性を非表示にしましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

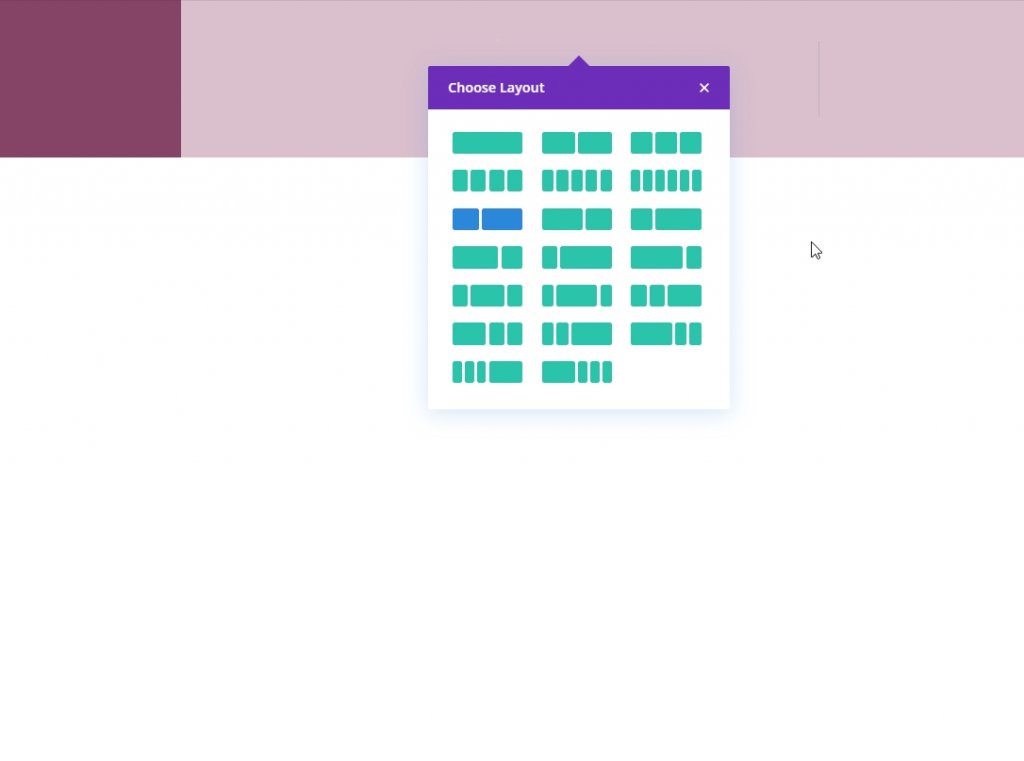
行の追加
カラム構造
次の列構造で新しい行を追加します。

サイジング
新しく追加された行のサイズ設定を開き、前述のように設定を変更します。
- 幅:100%
- 最大幅:2580px

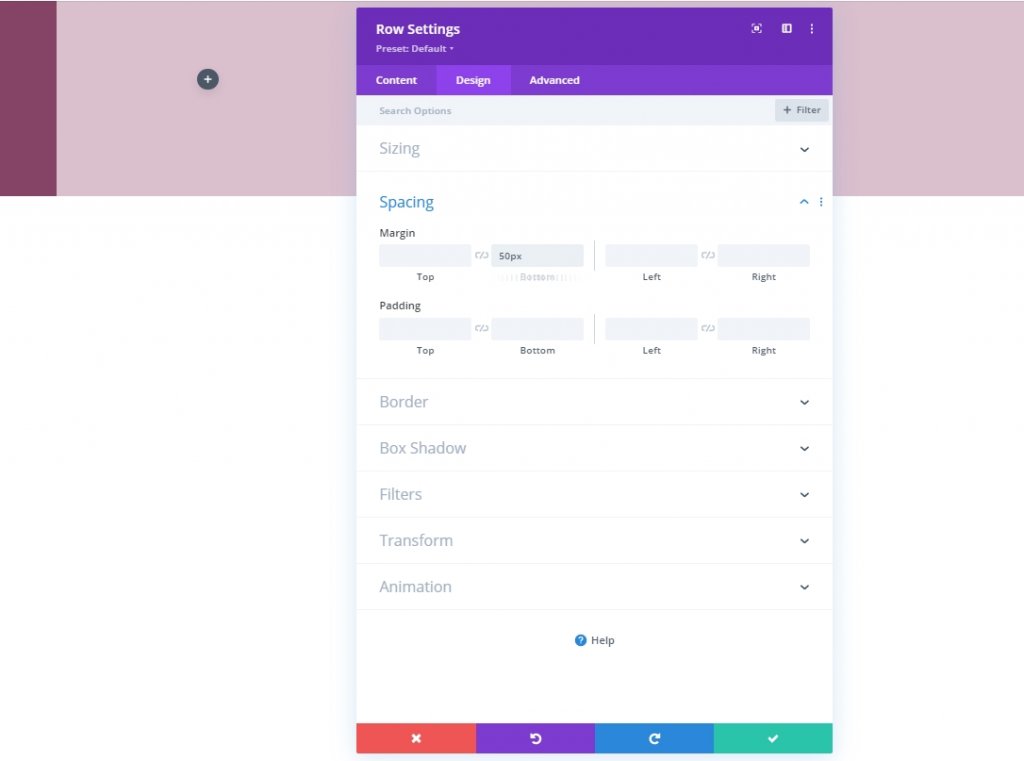
間隔
また、行に下マージンを追加する必要があります。
- 下マージン:50px

列2の間隔
次に、列2の設定に移動し、パディング値を変更します。
- トップパディング:5vh
- ボトムパディング:5vh
- 左パディング:8%
- 右パディング:8%

列1:テキストモジュール
H3コンテンツを追加する
1列目にテキストモジュールを追加し、選択したコピーをいくつか追加します。

グラデーションの背景
次に、次のグラデーションの背景を含めます。
- 色1:rgba(107,45,18,0.52)
- 色2:rgba(255,255,255,0)
- グラデーションタイプ:線形
- 背景画像の上にグラデーションを配置:はい

背景画像
選択した画像を追加し、それに応じて設定します。
- 背景画像サイズ:表紙
- 背景画像の位置:中央

H3テキスト設定
デザインタブから、H3の設定を変更します。
- 見出し3フォント:プラタ
- 見出し3フォントスタイル:大文字
- 見出し3テキストの配置:中央
- 見出し3のテキストの色:#ffffff
- 見出し3テキストサイズ:42px
- 見出し3行の高さ:1.2em

間隔
次に、モジュールの間隔の値を変更します。
- トップマージン:20vh
- 下マージン:20vh
- トップパディング:48vh
- ボトムパディング:48vh

1番目のテキストモジュールを列2に追加します
H4コンテンツを追加する
列2に複数のテキストモジュールを追加します。最初のテキストモジュールを追加し、その上にH4見出しのコピーを追加しましょう。

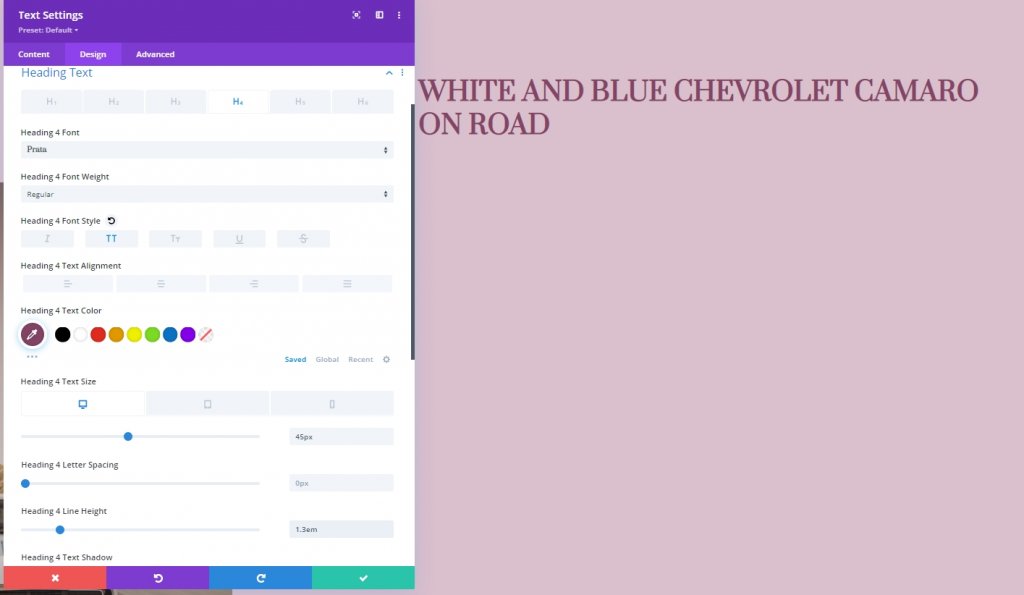
H4テキスト設定
モジュールの[デザイン]タブに移動し、H4テキスト設定を次のように変更します。
- 見出し4フォント:プラタ
- 見出し4フォントスタイル:大文字
- 見出し4テキストの色:#854466
- 見出し4テキストサイズ:デスクトップ:45ピクセル、タブレット:40ピクセル、電話:35ピクセル
- 見出し4行の高さ:1.3em

Dividerモジュールを列2に追加します
可視性
次に、テキストモジュールのすぐ下に仕切りモジュールを追加し、仕切りの可視性を有効にします。
- 仕切りを表示:はい

ライン
[デザイン]タブから、線の色を変更します。
- 線の色:#854466

サイジング
サイズ設定を変更する時が来ました。
- 仕切りの重量:5px
- 高さ:5px

2番目のテキストモジュールを列2に追加します
説明コンテンツを追加
列2に別のテキストモジュールを追加します。これは、ディバイダーモジュールのすぐ下にあります。 また、お好みの説明内容を追加してください。

テキスト設定
説明を追加したら、このモジュールのスタイル設定を変更しましょう。
- テキストフォント:Lato
- テキストの色:#854466
- テキストサイズ:デスクトップ:20ピクセル、タブレットと電話:16ピクセル
- テキスト文字の間隔:-0.5px
- テキスト行の高さ:1.8em

サイジング
サイズ設定を変更します。
- 幅:デスクトップ:72%、タブレットと電話:100%

ボタンモジュールを列2に追加
コピーを追加
列2に追加する最後のモジュールは、ボタンモジュールです。 それを追加し、それにいくつかのコピーを追加しましょう。

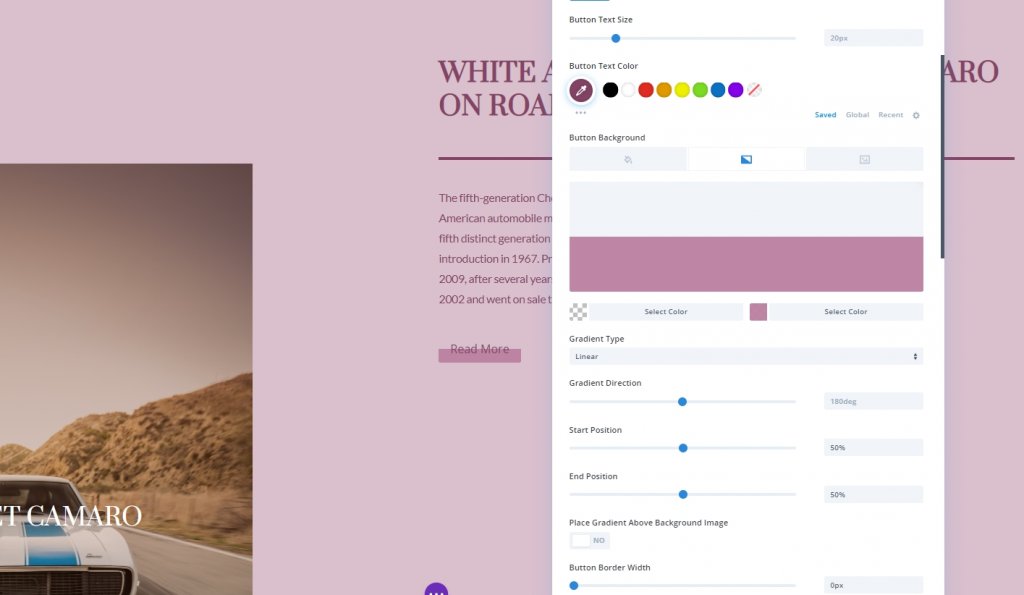
ボタンの設定
そして最後に、それに応じてボタンの設定を変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:20px
- ボタンのテキストの色:#854466
- ボタンのグラデーションの背景
- 色1:rgba(43,135,218,0)
- 色2:rgba(188,128,160,0.95)
- 開始位置:50%
- 終了位置:50%
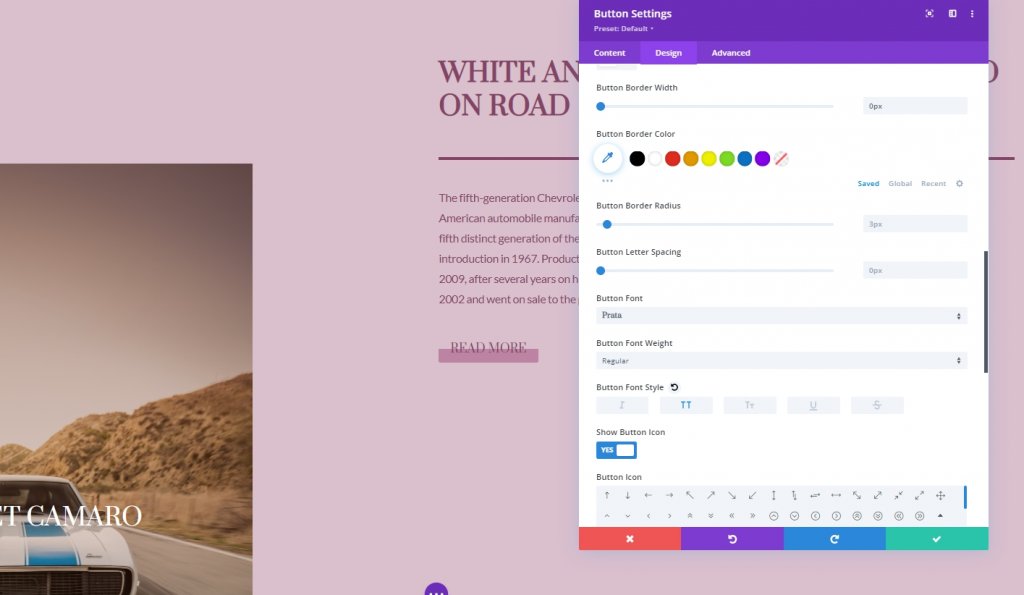
- ボタンの境界線の幅:0px
- ボタンの境界線半径:0px

- ボタンフォント:プラタ
- ボタンのフォントスタイル:大文字

そして、今日の設計のための構造を構築することに成功しました。
スティッキーエフェクト
列2
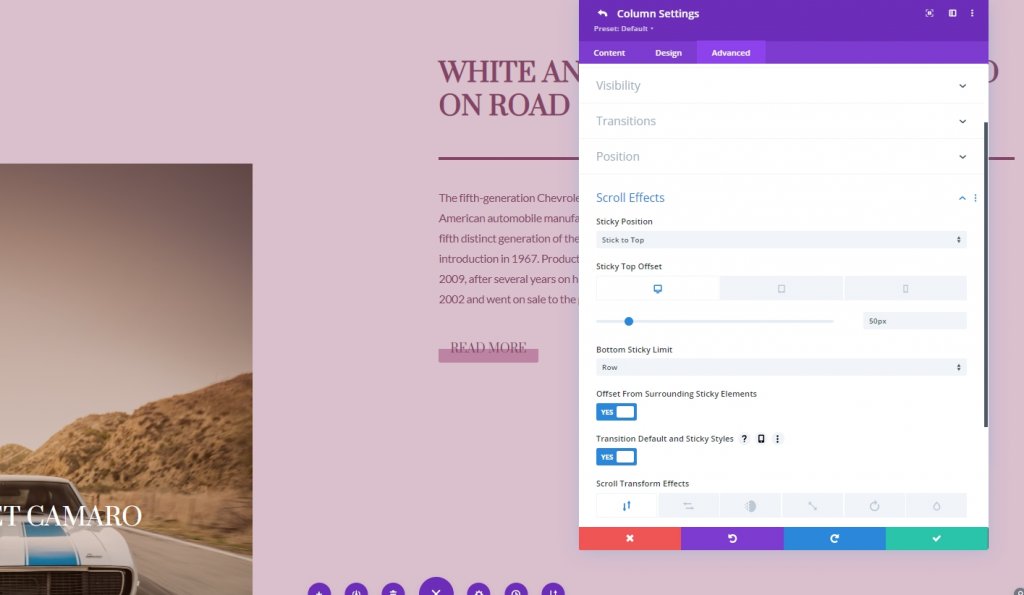
すべてが整ったので、列2の設定を開いてスティッキー設定の追加を開始します。 [詳細設定]タブから、次の設定を適用します。
- スティッキーポジション:トップに固執
- スティッキートップオフセット:デスクトップ:50px。 タブレットと電話:80px
- スティッキーの下限:行
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

列2のスティッキー設定
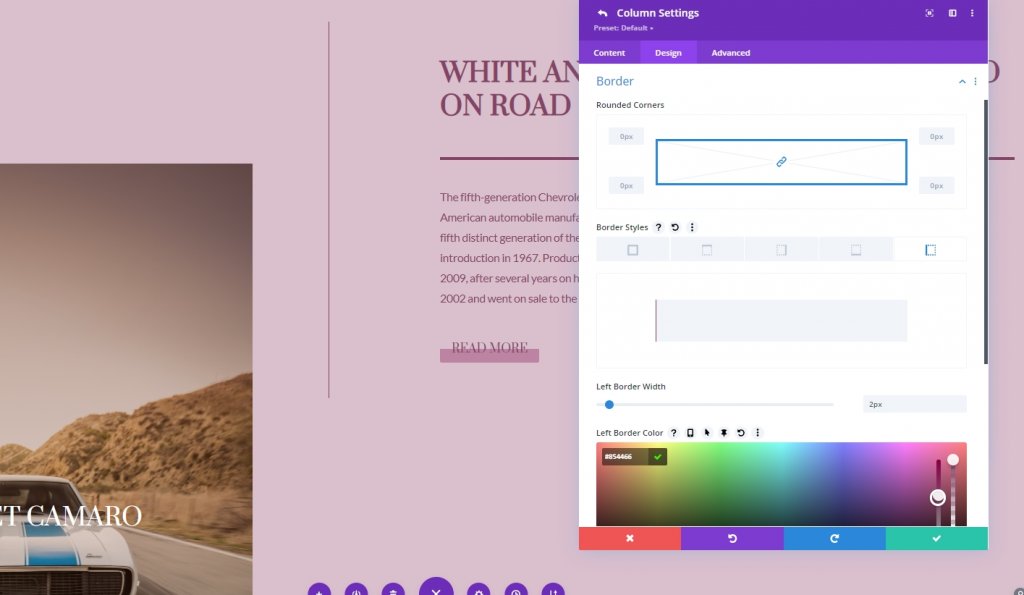
スティッキーボーダー
カラムを粘着性にすることに成功しました。 次に、列2に境界線を追加します。これを行うには、境界線の設定に移動します。
- スティッキー左ボーダー幅:2px
- 左ボーダーカラー:#854466

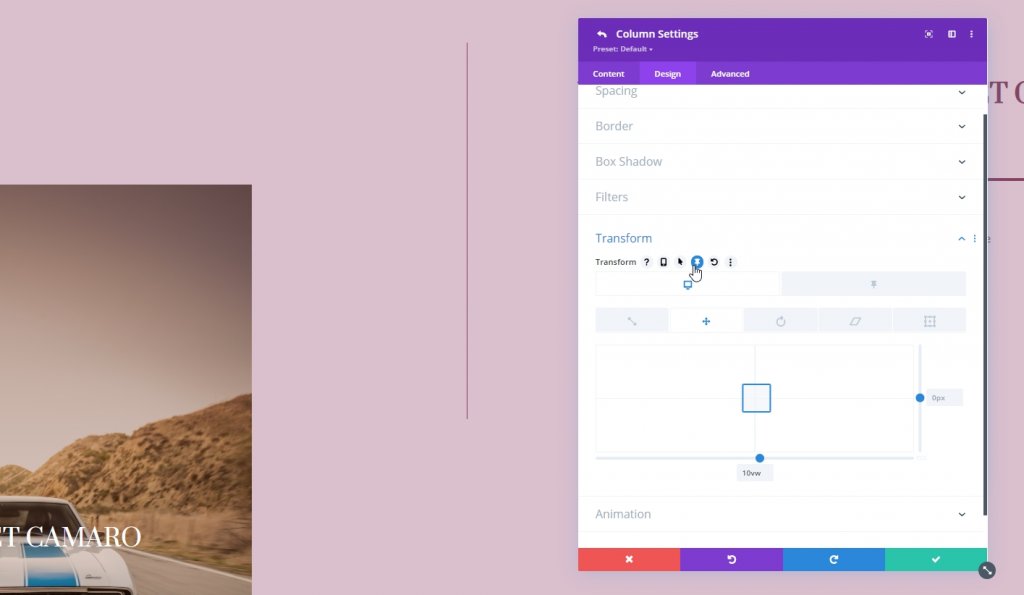
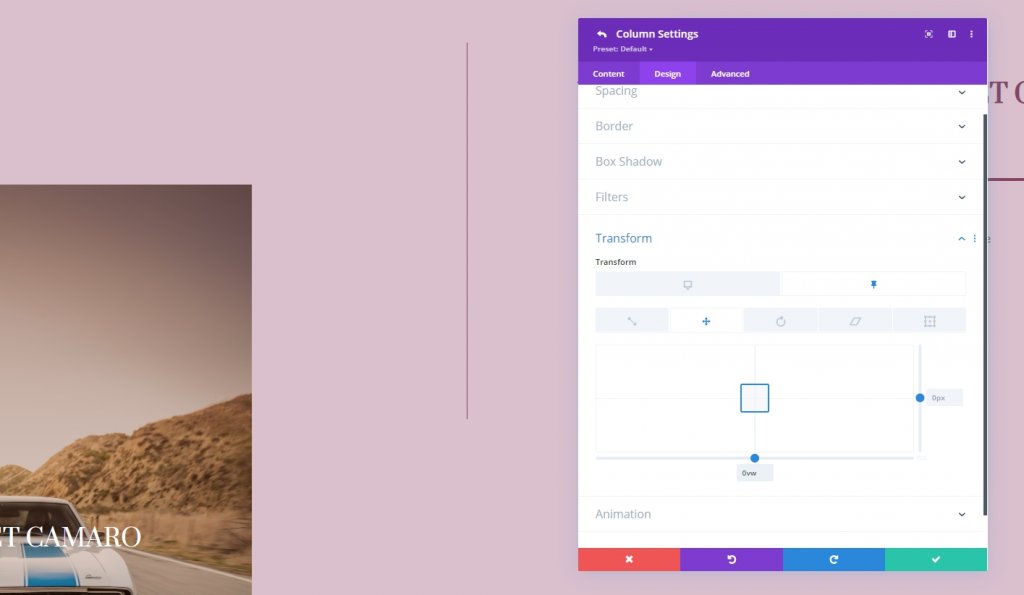
変換翻訳
デフォルトのスティッキー状態で変換変換値を調整します。
- 下:10vw

- スティッキーボトム:0vw

テキストモジュールとボタンモジュールの粘着性のある不透明度
デフォルトのスティッキー状態でも不透明度を変更します。
- 通常の状態の不透明度:0%
- スティッキーステートの不透明度:100%

Dividerモジュールのスティッキー設定
サイジング
それでは、ディバイダーモジュールのスティッキー設定をいくつか行ってみましょう。
- 幅:0px
- 粘着性のある幅:21%

遷移
[詳細設定]タブから、移行のタイミングを増やします。
- 移行時間:800ms

スクロール効果
列1のテキストモジュール
次に、スクロール効果を追加します。 1列目のテキストモジュールに適用することから始めましょう。テキストモジュールの設定を開きます。 [詳細設定]タブに移動して、水平方向の動きを追加します。
- 水平方向の動きを有効にする:はい
- 開始オフセット:-5
- 中間オフセット:0(72%)
- 終了オフセット:0

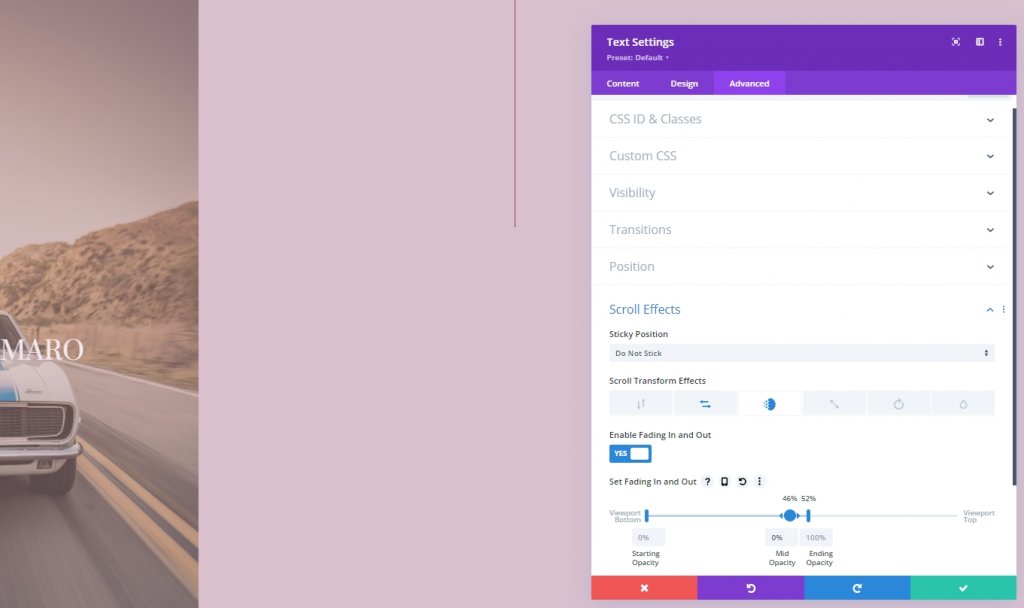
フェードインおよびフェードアウトスクロール効果を追加する
同じモジュールにフェードインおよびフェードアウト構成を適用して、スクロール効果の設定を完了します。
- フェードインとフェードアウトを有効にする:はい
- 開始時の不透明度:0%
- 中程度の不透明度:0%(46%)
- 終了不透明度:100%(52%)

最終ビュー
ご覧のとおり、スクロール効果とスティッキーオプションを組み合わせたデザインが正常に作成されました。 完全に応答性が高く、すべてのデバイスで見栄えがします。
結論
Diviはそのコア機能を備えており、優れたレイアウトを作成できます。 このチュートリアルでは、スティッキーエフェクトとスクロールオプションを使用してクリエイティブになり、見事なページをデザインする方法を示します。 あなたが開発者であるならば、あなたはあなたのクライアントを感動させるためにこの種のデザインを使うべきです。 また、このチュートリアルを友達と共有して、次に必要なチュートリアルをお知らせください。 ありがとう。




