Web サイトをレスポンシブにするのに苦労していますか ? Web サイト所有者が直面する最も一般的な課題の 1 つは、コンテナーの幅を適切にすることです。 事前に作成されたテーマを使用している場合でも、ウェブサイトをゼロから設計している場合でも、コンテンツがすべてのデバイスで適切に表示されるようにするのは難しい場合があります。

Web サイトのコンテナーの幅が広すぎると、小さい画面ではコンテンツが読みにくくなる可能性があります。 一方、コンテナーの幅が狭すぎると、大画面で多くの無駄なスペースが発生する可能性があります。
幸いなことに、この課題に取り組むのに役立つソリューションがたくさんあります。 テーマの設定を調整するためのヒントを探している場合でも、レスポンシブ デザインのベスト プラクティスについて詳しく知りたい場合でも、私たちがお手伝いします。
ウェブサイトのコンテナ幅を管理することが重要な理由
Elementorでコンテナーの幅を管理することは、レスポンシブ Web サイトを作成する上で重要な側面です。 Web サイトをデザインするときは、デスクトップ コンピューター、タブレット、スマートフォンなど、すべてのデバイスで見栄えがよくなるようにしたいと考えています。 ただし、デバイスが異なれば画面サイズも異なります。つまり、Web サイトを表示するデバイスによって、Web サイトの表示が異なる場合があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWeb サイトがすべてのデバイスで適切に表示されるようにする方法の 1 つは、Elementor でコンテナーの幅を管理することです。 Elementor は WordPress で人気のあるページ ビルダーで、コーディング方法を知らなくてもカスタム レイアウトやデザインを作成できます。
Elementor でコンテナの幅を管理することで、さまざまな画面サイズでのコンテンツの表示方法を制御できます。 たとえば、小さい画面ではコンテンツを 1 列で表示し、大きい画面では複数の列で表示する場合があります。 コンテナーの幅を調整することで、画面サイズごとに個別のデザインを作成することなくこれを実現できます。
Elementor でコンテナーの幅を管理すると、Web サイトの全体的なユーザー エクスペリエンスを向上させることもできます。 小さな画面ではコンテンツが読みづらかったりナビゲートしにくい場合、ユーザーは Web サイトを離れて別の場所で探しているものを見つける可能性が高くなります。 コンテナの幅が適切に管理されたレスポンシブ デザインを作成することで、使用しているデバイスに関係なく、すべてのユーザーにとって Web サイトが使いやすく魅力的なものになるようにすることができます。
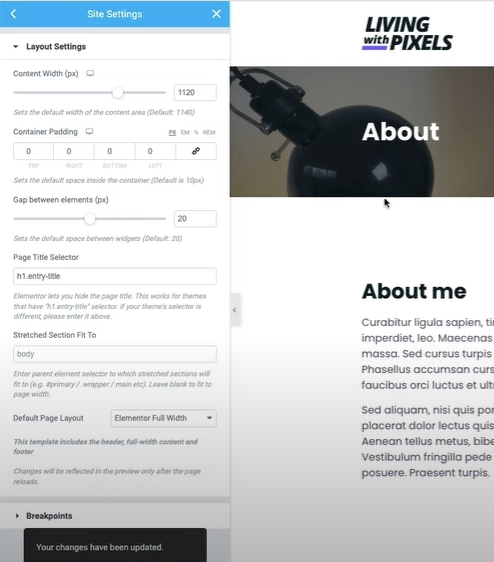
パディングをオフにする
サイト設定、レイアウトに移動し、コンテナのパディングをオフにします。 そうしないと、コードをアクティブにすると、パディングの問題が発生します。

Elementor でウェブサイト コンテナの幅を管理する
以前は、モバイルやタブレットにはピクセルを使用し、ラップトップやデスクトップなどの大型ディスプレイにはパーセンテージ比率を使用していました。 しかし、パーセンテージを使用してすべての幅を管理できるようになりました。 これを実現するには、Web サイトで使用する必要があるコードを次に示します。
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>このコードをコピーしたら、3 つの異なる場所から配置できます。
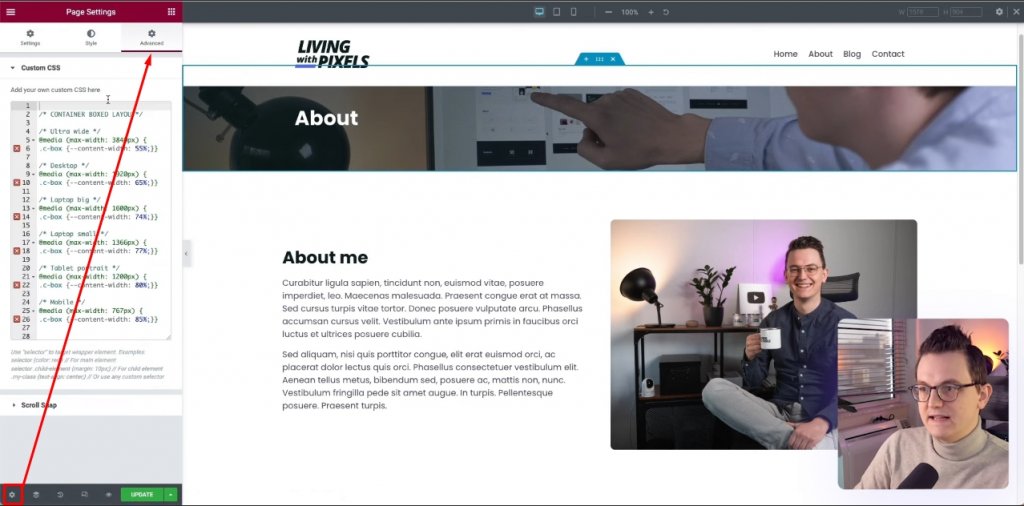
まず、要素またはエディター パネルの設定アイコンに移動してから、高度なセクションに移動してコードを貼り付けます。

ただし、これはページ レベルであるため、最適な方法ではない可能性があります。
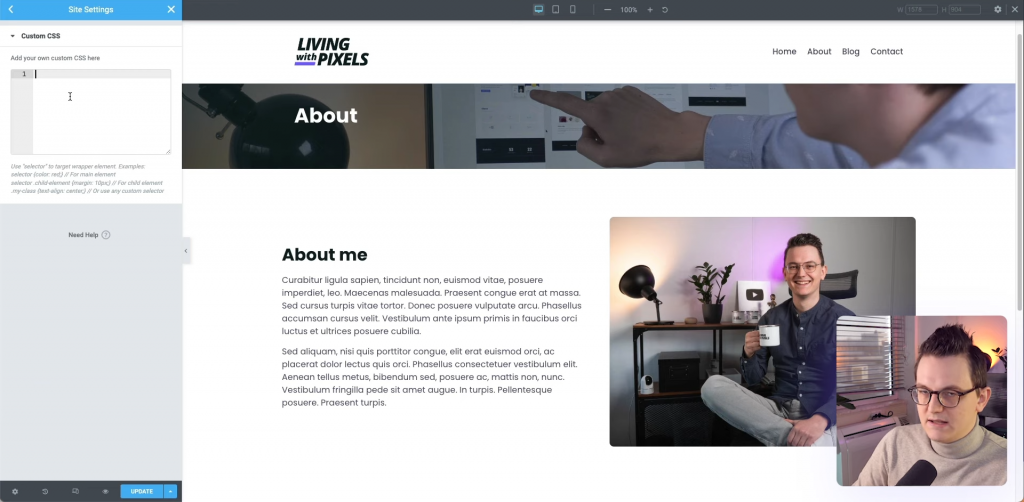
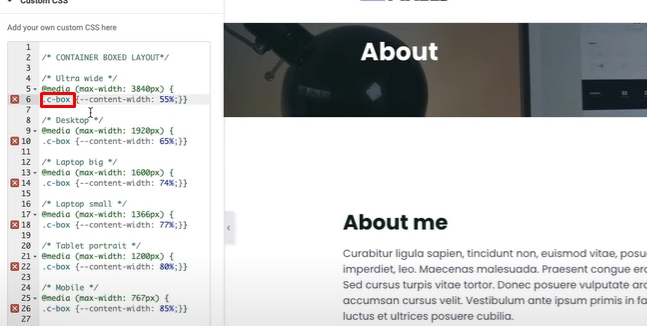
それとは別に、サイト設定に移動するだけで、コードを貼り付けることができるカスタム CSS オプションが表示されます。 ただし、これら 2 つの方法でコードを配置する場合は、スタイル タグをコードから削除してください。これは、デフォルトではスタイルシートであるためです。

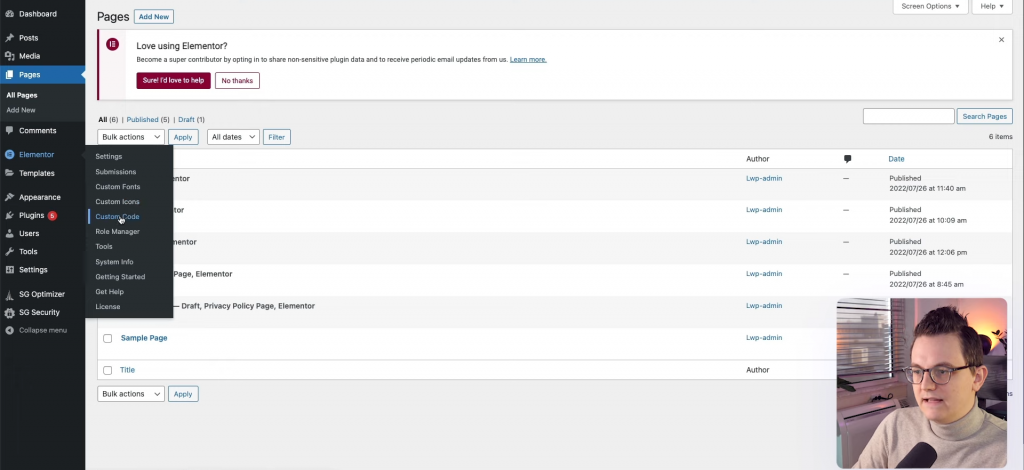
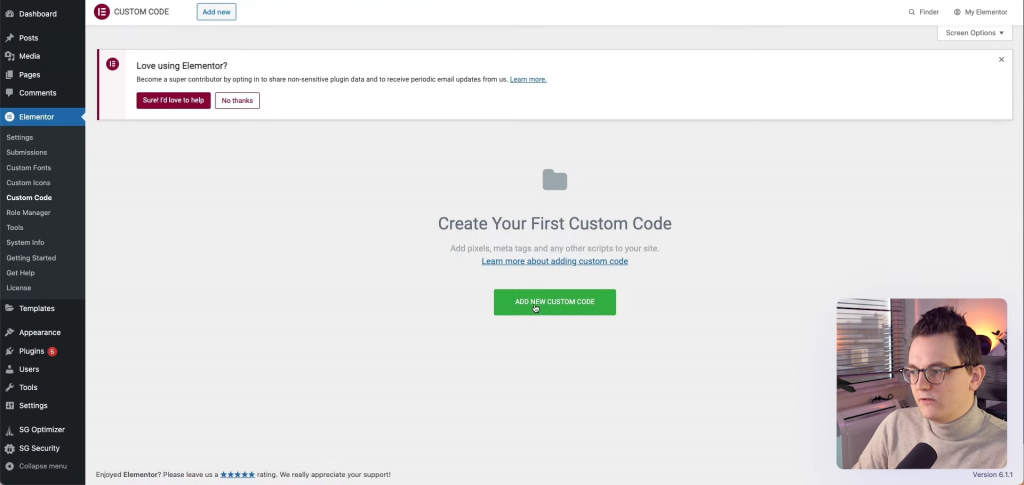
もう 1 つの方法は、WP ダッシュボードから Elementor > カスタム コードに移動することです。

[新しいカスタム コードの追加] をクリックします。

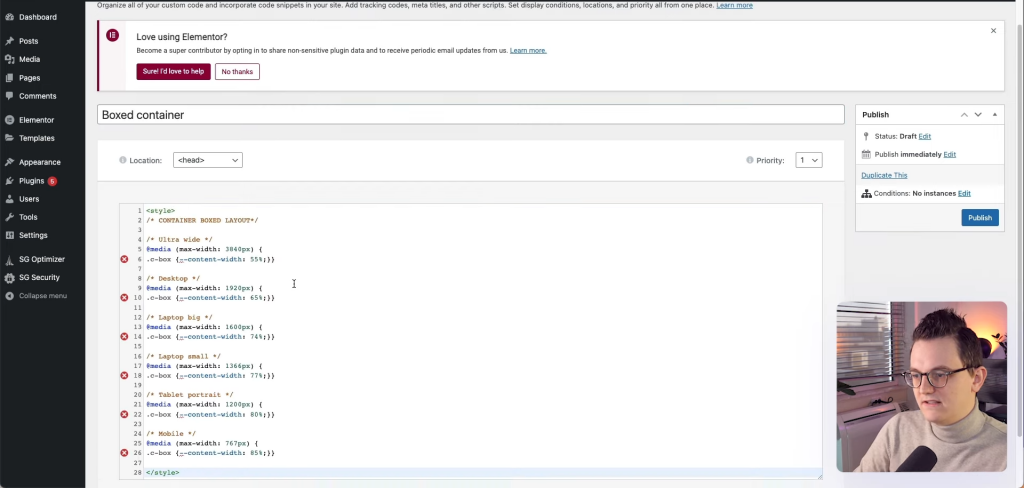
コードに名前を付けて貼り付け、[公開] をクリックします。

コードアクティベーション
既にコードを貼り付けていますが、まだ有効化されていません。 ご覧のとおり、コードには C-box というクラスがあります。

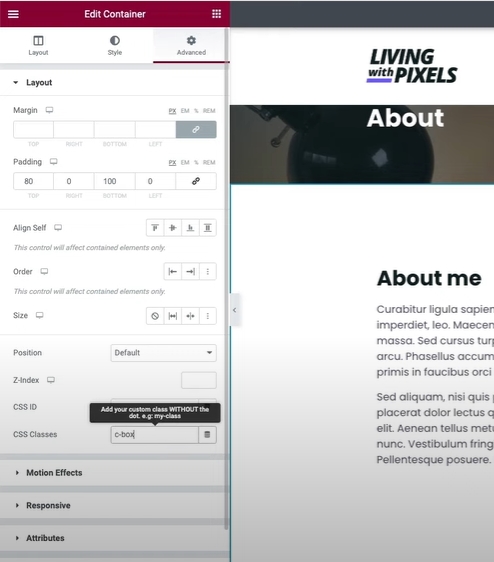
コードを機能させるには、コンテナ編集セクションに移動し、CSS クラスに「c-box」と入力します。

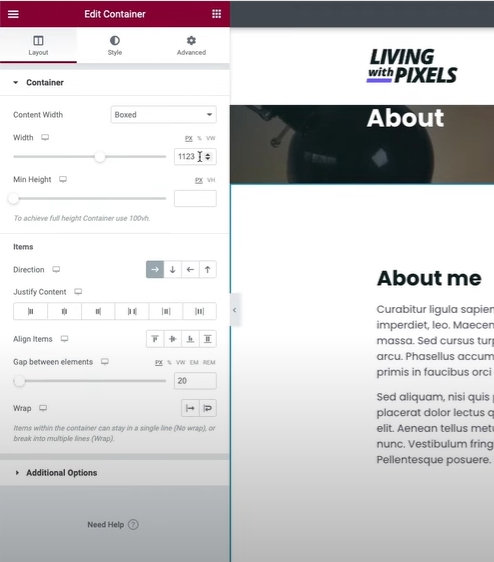
ここで、レイアウト タブから幅の値を削除して、コードを機能させます。

まとめ
結論として、 Elementorで Web サイト コンテナーの幅を管理することは、視覚的に魅力的でプロフェッショナルな外観の Web サイトを作成する上で重要な要素になる可能性があります。 コンテナーの幅を調整することで、Web サイトのコンテンツが適切に配置され、さまざまなデバイスや画面サイズで表示されるようにすることができます。
Elementor には、固定、全幅、ボックス レイアウトなど、コンテナーの幅を管理するためのオプションがいくつか用意されています。 各オプションには独自の利点と欠点があるため、Web サイトのデザインと機能の要件に最も適したものを選択する必要があります。
モバイル デバイスで Web サイトにアクセスするユーザーがますます増えているため、レスポンシブ デザインの重要性を忘れないでください。 常にさまざまなデバイスや画面サイズで Web サイトをテストして、意図したとおりに表示および機能することを確認してください。
このガイドで概説されているヒントとテクニックに従うことで、Elementor でコンテナの幅を簡単に管理し、視覚的に魅力的で使いやすい Web サイトを作成できるはずです。 少しの練習と実験を行うことで、群を抜いて目立つ Web サイトを作成し、メッセージを効果的に視聴者に伝えることができます。




