Elementorテンプレートをインストールする方法と、アップロードしようとしたときに無効なファイルが表示される理由については、常に質問があります。 多くの場合、主な問題は、テンプレートが適切な領域にインポートされておらず、WordPressのアップロードテーマセクションにインポートされているという事実に起因しています。 他の状況では、考慮すべき抽出の問題または追加の依存関係があります。

これらの問題を解決するために利用できるさまざまなソリューションがありますが、ユーザーが自分でソリューションを探す必要がないように、独自に開発する必要があると感じました。 このチュートリアルでは、WordPressにElementorテンプレートをインポートする方法を理解します。
Elementorテンプレートをインポートする方法
確かに、最初に行う必要があるのは、ダウンロードしたElementorテンプレートを使用するページに移動することです。 これを行うには、WordPressダッシュボードに移動し、[ページ]、[すべてのページ]の順にクリックします。

Elementorテンプレートを適用するページに移動し、[編集]を押します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
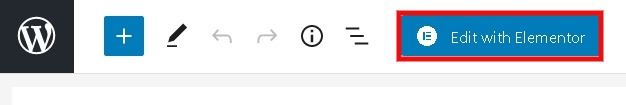
今すぐ始める次に、 「Elementorで編集」というボタンが表示されます。 ボタンを押すと、 Elementor VisualEditorに移動します。

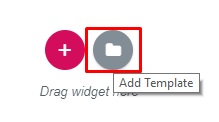
Elementor Visual Editorを使用しているので、ページにプラスアイコンとフォルダアイコンのある部分が表示されます。 フォルダを開くには、そのアイコンをクリックします。

現在アクセス可能なさまざまなブロックとページレイアウトを備えた新しいインターフェイスが表示されます。 そもそもダウンロードする必要はありません!
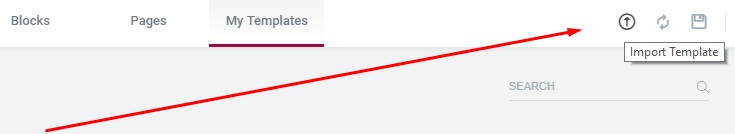
ただし、[アップロード]オプションを使用して目的のテンプレートを使用する必要があるためです。 ページの上部に、アップロードアイコンがあります。

これにより、Elementorテンプレートのアップロードパネルに移動します。

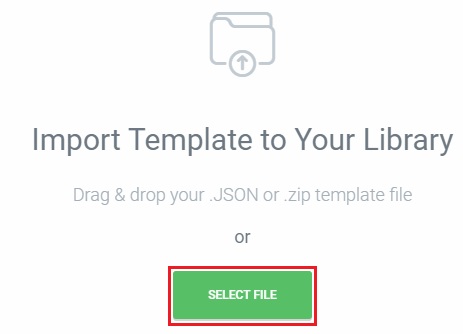
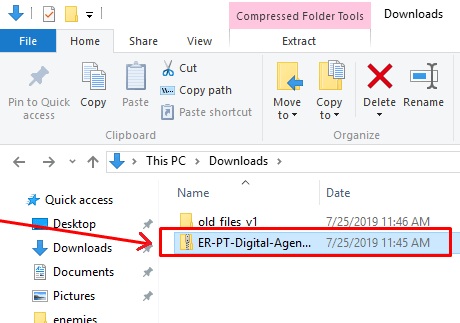
Windowsを使用している場合は、テンプレートファイルのフォルダに移動してこの領域にドラッグするか、先に進んで[ファイルの選択]オプションを使用できます。 ファイルはJSONまたはZIPファイルである必要があることに常に注意してください。 必要なのはそれだけです。

ダウンロードしたzipファイルが開かない場合は、 JSON(.json)ファイルを1つずつ抽出してアップロードしてみてください。特に、zipファイルの内容がサブディレクトリにあるか、JSON以外のファイル(.doc、.txtなど)が含まれている場合はそうです。 .css、フォントなど)。
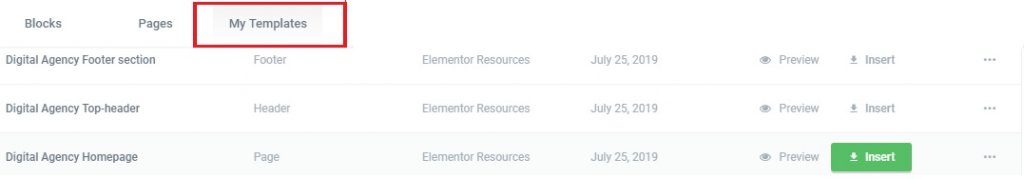
インターネット接続の速度によっては、このプロセスに少し時間がかかります。 ロードが完了したら、[マイテンプレート]ページに移動し、一番下までスクロールして、アップロードしたばかりのElementorテンプレートを確認します。

最後に、[挿入]ボタンを押すとすぐに、テンプレートがElementor VisualEditorにインポートされます。
これで、目的のElementorテンプレートのインポートが完了しました。 これは、WordPressにElementorテンプレートをアップロードする方法です。
このチュートリアルが、Webサイトをより望ましい外観にするのに役立つことを願っています。 チュートリアルの最新情報を入手するには、 FacebookとTwitterに参加してください。




