カルーセルは、ストアのホームページに表示される回転バナーまたはスライドショーのコレクションです。 特定の商品やサイトに関連する可能性のある写真やテキストのスライドを最大5つ表示できます。

このチュートリアルでは、アドオンやサードパーティのプラグインを使用せずに、いくつかの簡単な手順でElementor垂直カルーセルを作成するプロセスについて説明します。
Elementorで垂直カルーセルを追加する方法
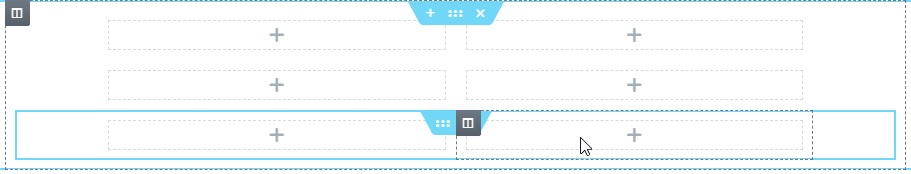
まず、 Elementorの垂直スライダーコンテンツ用に1列のセクションを追加します。

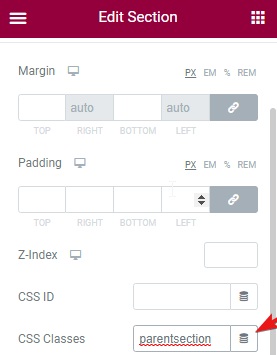
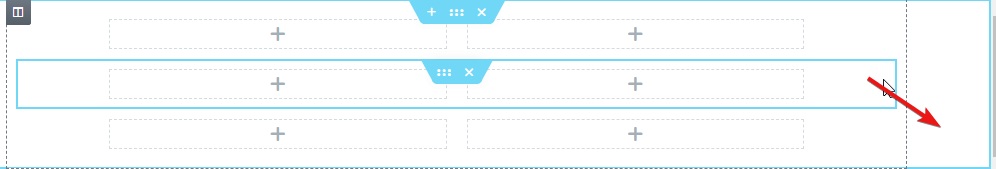
この列にさまざまな内部セクションを入力します。 このElementor垂直カルーセルの内側のセクションはそれぞれスライドになります。 そして、すべてのセクションを含む列のクラス名を設定します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
次に、すべての内部セクションにもクラス名を設定します。 Elementorライブラリの他のクラスと混同しないように、 Swipeeという名前を付けました。

次に、次のHTMLコードを使用して、Elementor VerticalCarouselの機能を実行できます。
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleこのコードを、 Elementorの垂直スライダーセクションの後に配置されるHTML要素に挿入します。
これで、矢印を挿入して垂直スライドを操作できます。
2つの矢印アイコンを追加します。1つは上向き、もう1つは下向きです。 クラス名を上向き矢印に上向きにスワイプし、下向き矢印に下向きにスワイプします。
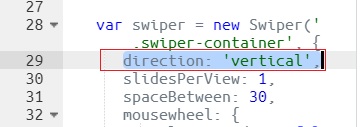
さらに、direction属性を削除することで、方向を水平に変更することもできます。

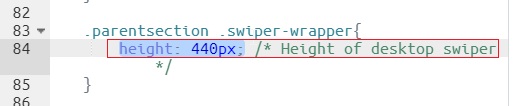
スワイパーラッパーの高さは、ここのCSSコードの最大の内部セクションの高さと同じかそれより高くする必要があります。

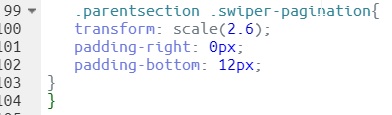
スライダーのナビゲーションボタンのサイズは、変換を調整することで変更できます。CSS値を以下に示します。

これがあなたがしたいと思うかもしれないすべての変更ですが、あなたはそれらをあなたの好みにさらに変更し、あなたのウェブサイトで見通しを見ることができます、そしてあなたはElementorのための垂直カルーセルの作成を終えます。
これがこのチュートリアルのすべてです。 FacebookやTwitterに参加して、投稿の最新情報を入手してください。




