あなたのウェブサイトを、訪問者がまさに欲しいものを簡単に見つけられる、ユーザーフレンドリーなパワーハウスに変えることを想像してみてください。それが、適切に実装された検索バーがElementorページにもたらす魔法です。ユーザー エクスペリエンスが最優先される今日のデジタル環境では、検索ボックスは単にあれば便利な機能ではありません。ユーザー エンゲージメントを高め、直帰率を減らし、潜在的にコンバージョン率を高めるための重要なツールです。

活気のある e コマース サイト、コンテンツが豊富なブログ、または企業の Web サイトを運営している場合でも、コンテンツの発見可能性を高めることで違いが生まれます。この包括的なガイドでは、デフォルトの検索機能の利用から、高度なカスタマイズのためのSearchWPなどの強力なサードパーティ プラグインの活用まで、Elementor ページに検索バーを追加する手順を説明します。
検索ウィジェットを実装するさまざまな方法を検討し、検索プラグインの利点について説明し、サイトの独自のニーズと配色に合わせたスマートな検索ボックスを作成するための手順を段階的に説明します。このガイドを読み終えると、Web サイトの検索機能を強化し、ユーザー満足度を向上させ、サイト全体のパフォーマンスを向上させることができるようになります。
それでは、Elementor ページに検索ボックスを簡単に追加し、Rank Math を使用して最適化して、Web サイトをよりナビゲートしやすくユーザーフレンドリーなサイトに変える方法について詳しく見ていきましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める検索バーウィジェットとは何ですか?
検索バー ウィジェットは、訪問者が Web サイト上の特定のコンテンツを見つけるための便利で効率的な方法を提供するユーザー インターフェイス要素です。この重要なツールは、ユーザーが複数のページを手動で移動することなく情報をすばやく見つけられるようにすることで、ユーザー エクスペリエンスとコンテンツの見つけやすさを向上させます。
検索バー ウィジェットの主な機能には通常、次のものがあります。
- 入力フィールド: ユーザーが検索クエリを入力できるテキスト ボックス。
- 検索ボタン: クリックすると検索を開始するインタラクティブな要素。
- 検索アイコン: 多くの場合、検索機能を視覚的に示す虫眼鏡のシンボルです。
- カスタマイズ可能な外観: 背景色、境界線の色、アイコンのサイズなど、ウィジェットのスタイルを Web サイトのデザインに合わせて調整するオプション。
- プレースホルダー テキスト: 入力フィールド内でユーザーに検索内容を案内する役立つテキスト。
Elementorでは、検索フォーム ウィジェットを使用すると、この機能をページに追加するのが簡単になります。レイアウトに簡単にドラッグ アンド ドロップして、サイトの外観に合わせてカスタマイズできます。
多くの場合サードパーティのプラグインによって提供される高度な検索ウィジェットには、次のような追加機能が含まれる場合があります。
- オートコンプリートの提案
- ライブ検索結果
- フィルタリングオプション
- 検索分析
検索バー ウィジェットを実装すると、サイトに機能的な要素が追加されるだけでなく、ナビゲーションが改善され、直帰率が下がり、ユーザー エンゲージメントとコンバージョン率が向上する可能性があります。ブログ、e コマース サイト、企業の Web サイトなど、どのようなサイトを運営していても、適切に実装された検索バーは全体的なユーザー エクスペリエンスを大幅に向上させることができます。
検索バーの使用例
検索バーは、さまざまな種類の Web サイトで多数の使用例がある多目的ツールです。検索バーが非常に役立つ一般的なシナリオをいくつか紹介します。
- 電子商取引ウェブサイト:
- 顧客が特定の商品を素早く見つけられるようにする
- ユーザーが大規模な製品カタログをフィルタリングするのを助けます
- 製品名、カテゴリ、SKUによる検索が可能
- コンテンツ豊富なブログ:
- 読者が特定のトピックに関する記事を見つけるのを支援します
- ユーザーが関連性のある古いコンテンツを見つけるのに役立ちます
- キーワード、タグ、著者による検索が可能
- ニュースウェブサイト:
- 読者が特定のイベントやトピックに関する記事を見つけられるようにする
- 日付、カテゴリ、ジャーナリストによる検索が可能
- 教育プラットフォーム:
- 学生が特定のコースや学習教材を見つけるのを手助けします
- 科目、講師、難易度で検索可能
- ドキュメントのウェブサイト:
- ユーザーが特定の指示や情報を見つけるのを支援します
- APIドキュメントやユーザーガイドを検索できます
- 企業ウェブサイト:
- 訪問者が特定のサービスや情報を見つけられるようにする
- 求人情報や企業ニュースを検索できます
- フォーラムとコミュニティのウェブサイト:
- ユーザーが特定のディスカッションやトピックを見つけられるようにする
- ユーザーが作成したコンテンツを検索できる
- レシピウェブサイト:
- ユーザーが食材、料理、食事制限などからレシピを見つけるのに役立ちます
- 膨大なレシピデータベースを検索可能
- 旅行ウェブサイト:
- ユーザーが目的地、ホテル、アクティビティを検索できるようにします
- 価格、評価、アメニティによる検索結果のフィルタリングが可能
- 図書館カタログ:
- ユーザーが書籍、ジャーナル、その他のリソースを見つけるのに役立ちます
- タイトル、著者、ISBN、または主題による検索が可能
検索バーを実装することで、さまざまなプラットフォームでのユーザー エクスペリエンスが向上し、訪問者が求めているものを簡単に見つけられるようになります。これにより、ユーザー満足度の向上、サイトでの滞在時間の延長、コンバージョン率の向上につながる可能性があります。Elementor の組み込み検索フォーム ウィジェットを使用する場合でも、SearchWP などのより高度なソリューションを使用する場合でも、適切に実装された検索機能は、Web サイトの使いやすさと有効性を大幅に向上させることができます。
プラグインなしでデフォルトの検索ボックスを追加する方法
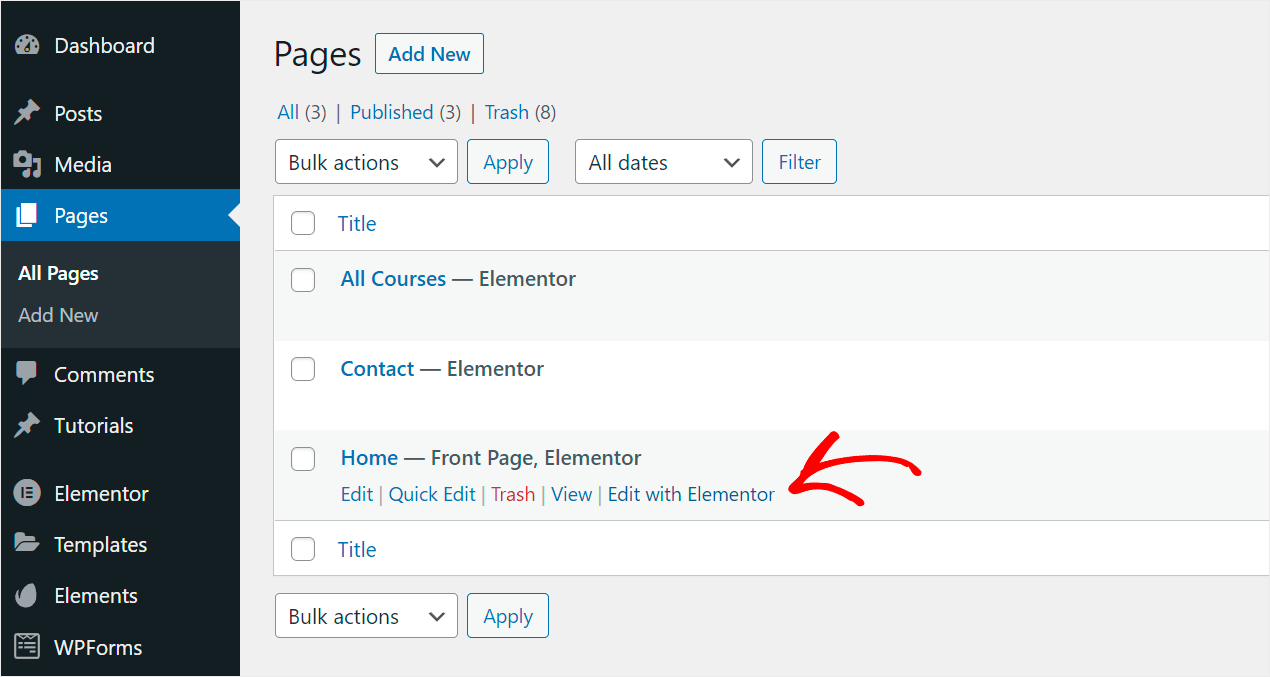
開始するには、WordPress ダッシュボードの [ページ] > [すべてのページ] に移動します。開始するには、WordPress ダッシュボードの [ページ] > [すべてのページ] に移動します。
その後、検索ボックスを配置したいページにカーソルを移動して、「Elementor で編集」をクリックします。

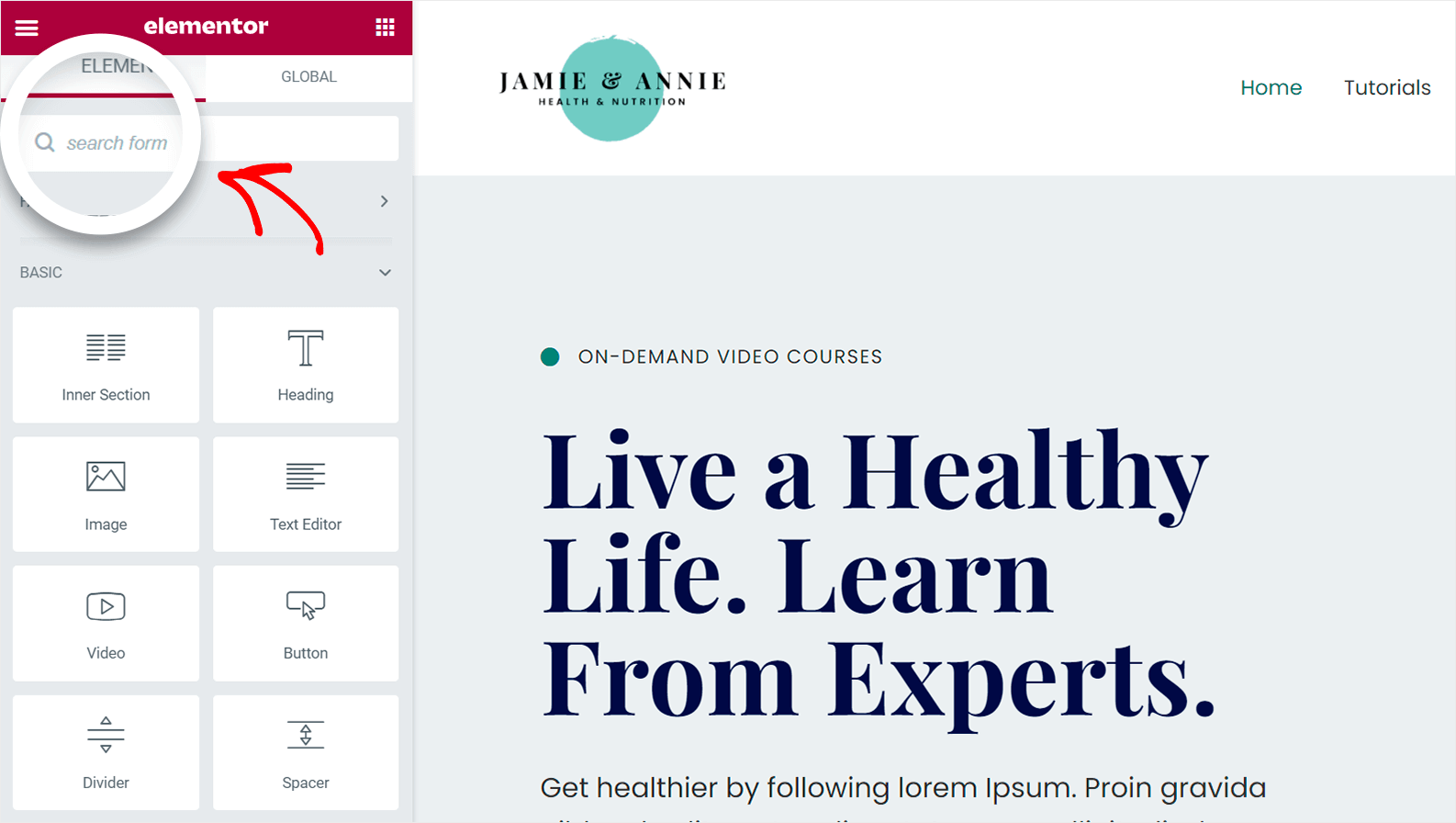
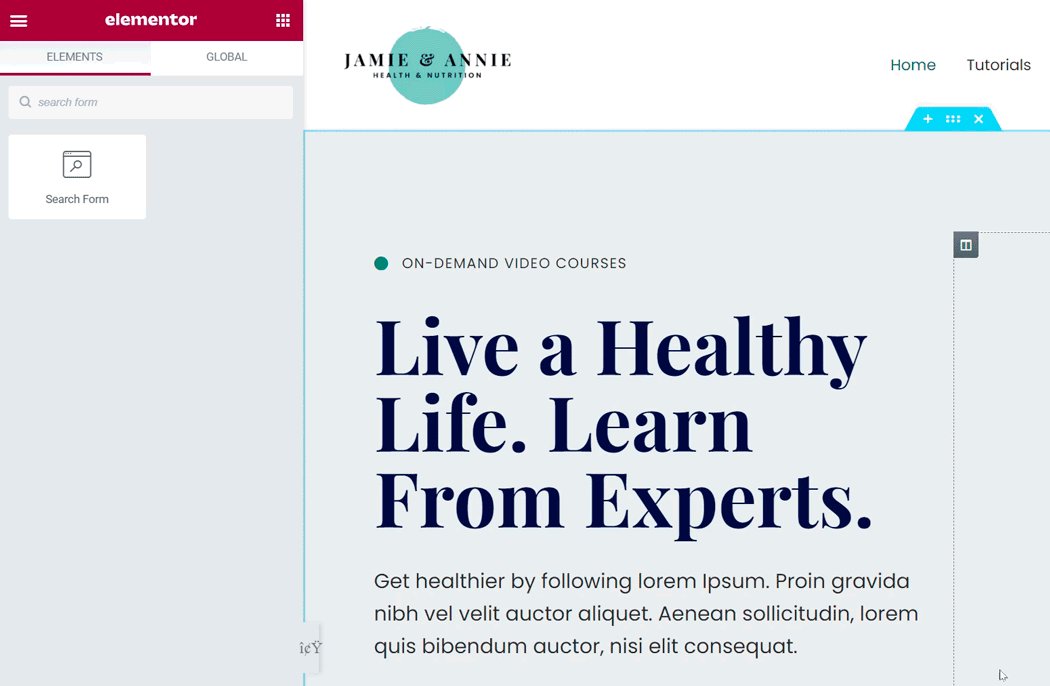
Elementor ページ エディターの左側にある検索ウィジェット フィールドに「検索フォーム」と入力します。

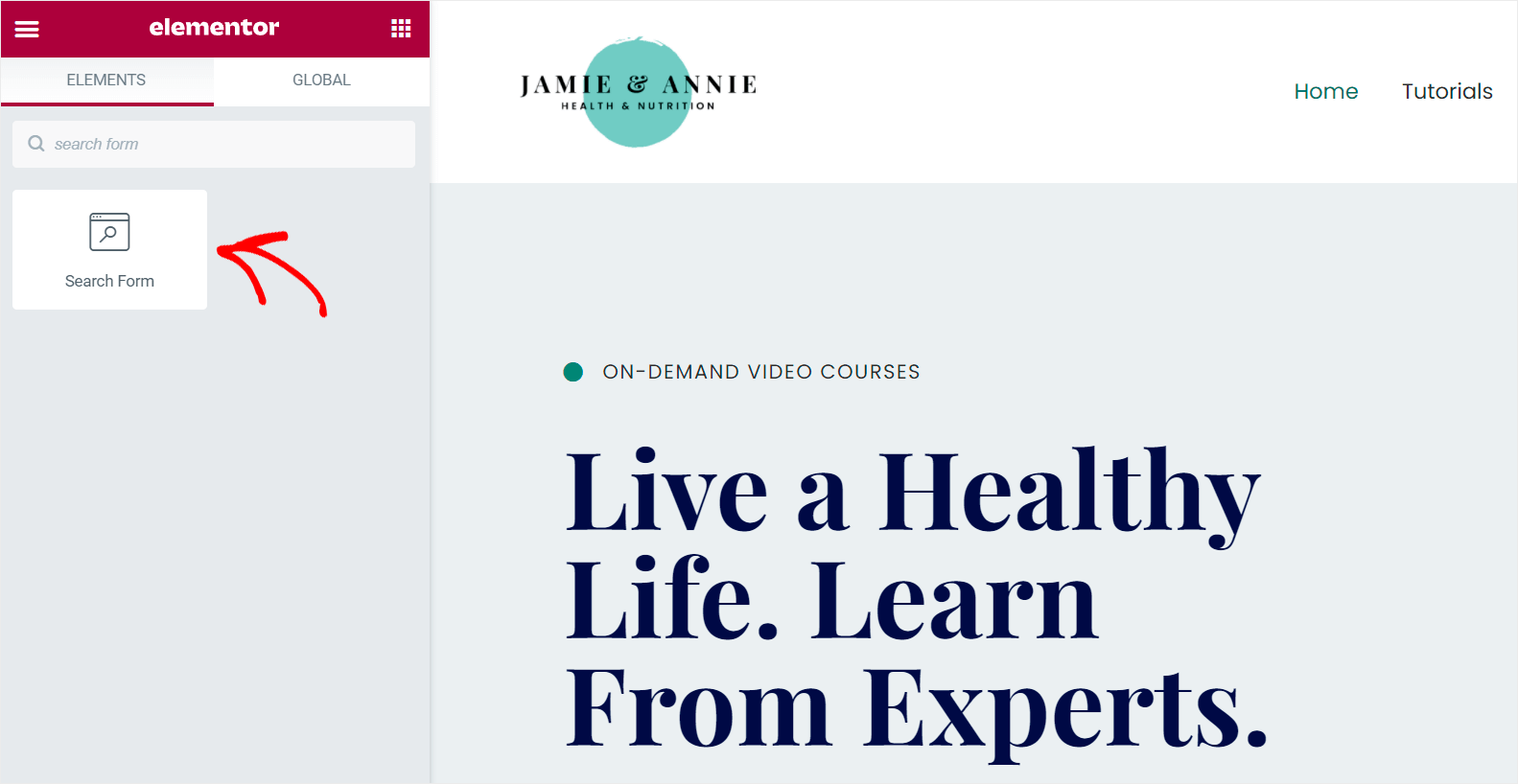
検索フォーム ウィジェットが表示されます。

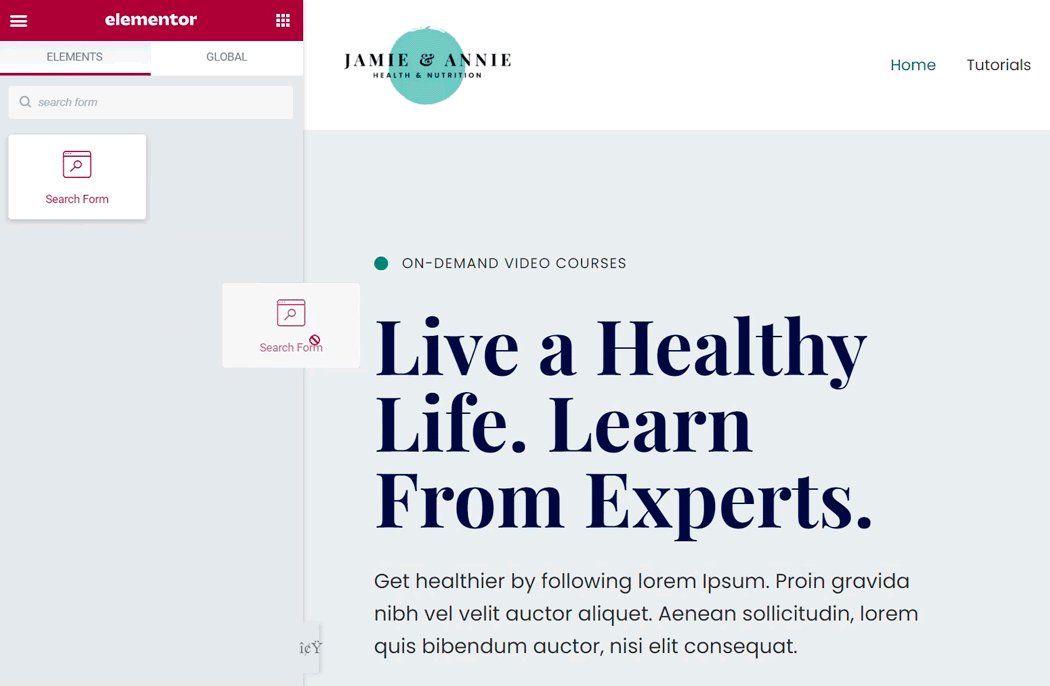
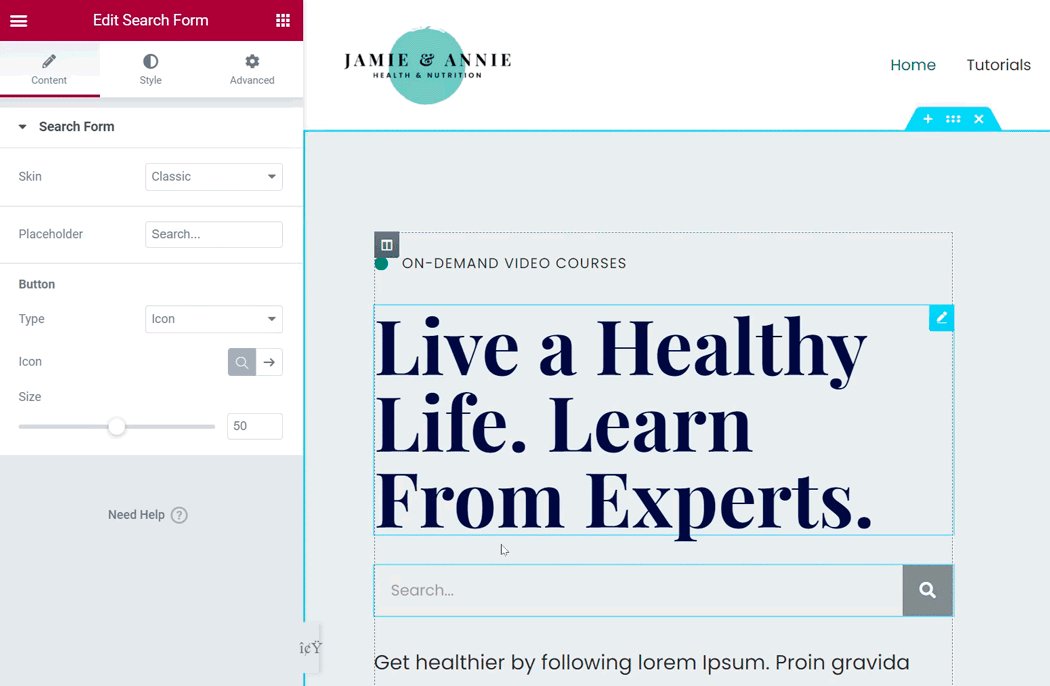
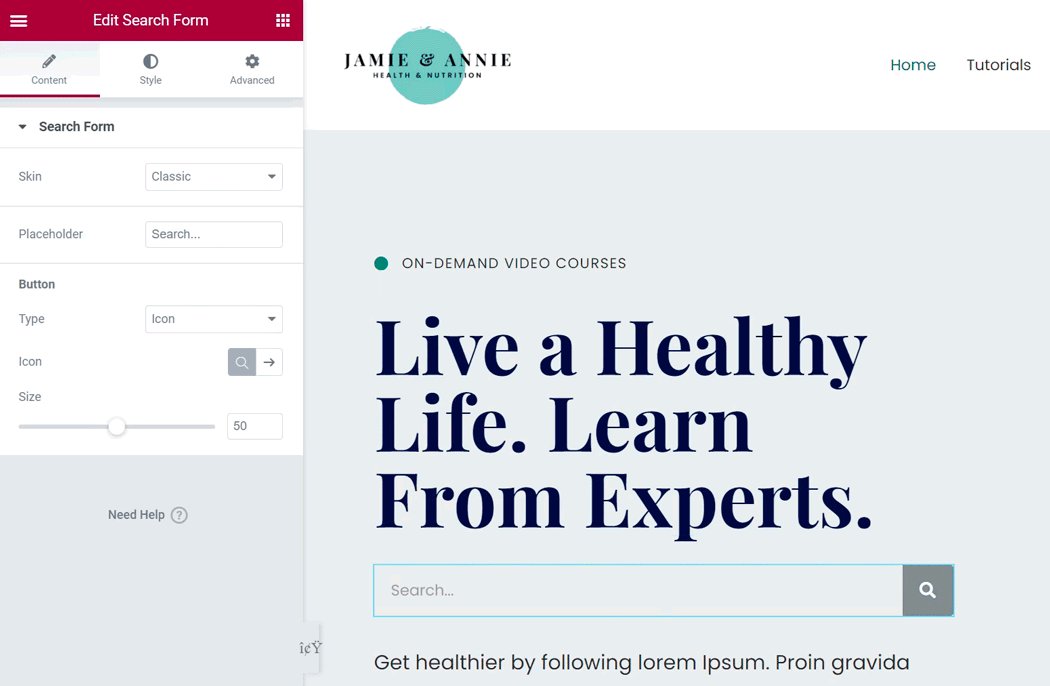
ページ上の検索ボックスの目的の場所にドラッグ アンド ドロップします。 
検索プラグインの使用を検討すべき理由
ウェブサイトに検索プラグインを導入すると、サイトの機能性とユーザー エクスペリエンスが大幅に向上します。導入を真剣に検討すべき理由は次のとおりです。
- 高度な検索機能: 検索プラグインは、多くの場合、デフォルトの WordPress 検索よりも高度な検索アルゴリズムを提供します。より正確で関連性の高い結果を提供できるため、コンテンツの発見可能性が向上します。
- カスタマイズ オプション: プラグインは通常、広範なカスタマイズ機能を提供するため、サイトの特定のニーズやデザインの美観に合わせて検索エクスペリエンスをカスタマイズできます。
- ユーザー エクスペリエンスの向上: プラグインを使用すると、オートコンプリート、ライブ検索結果、ファセット検索などの機能を使用して、訪問者がより迅速かつ直感的に情報を見つけられるようになります。
- パフォーマンスの向上: 多くの検索プラグインはパフォーマンスが最適化されており、特に大規模なサイトではデフォルトの WordPress 検索よりも高速な検索結果を提供できる可能性があります。
- コンテンツ タイプの柔軟性: 高度な検索プラグインでは、多くの場合、投稿やページ以外にも、カスタム投稿タイプ、製品の詳細、さらにはファイル コンテンツなど、さまざまなコンテンツ タイプを検索できます。
- 分析と洞察: 一部の検索プラグインは、ユーザーの検索行動に関する分析を提供し、訪問者が何を探しているかを理解し、コンテンツ戦略に役立てることができます。
- SEO のメリット: 内部検索機能を改善すると、直帰率が低下し、サイト滞在時間が長くなる可能性があり、SEO にプラスの影響を与える可能性があります。
- 電子商取引の統合: 専用の検索プラグインは、価格、カテゴリ、属性によるフィルタリングなど、オンライン ストア向けの製品検索機能を提供できます。
- 多言語サポート: サイトが世界中のユーザーを対象としている場合、一部の検索プラグインでは多言語検索機能が提供されます。
- スケーラビリティ: サイトが拡大するにつれて、強力な検索プラグインは、デフォルトの検索よりも効率的にコンテンツの増加を処理できます。
- 他のツールとの統合: 多くの検索プラグインは、Elementor などのページ ビルダーや Rank Math などの SEO ツールと適切に統合され、シームレスなワークフローを実現します。
- 定期的な更新: 人気のある検索プラグインは、最新の WordPress バージョンとの互換性と継続的な機能改善を確保するために頻繁に更新されます。
検索プラグインを実装すると、Elementor ページに検索ボックスが追加されるだけでなく、サイトの使いやすさと有効性も向上する可能性があります。小規模なブログを運営している場合でも、大規模な e コマース サイトを運営している場合でも、適切な検索プラグインを使用すると、ユーザーのエンゲージメントと満足度が大幅に向上し、コンバージョン率の向上やオンライン プレゼンスの成功につながる可能性があります。
SearchWP プラグインを使用してスマート検索ボックスを追加する方法
SearchWP のようなプラグインを使用するのが、Elementor ページにインテリジェントなカスタム検索ボックスを追加する最も簡単な方法です。
これは、入手可能な WordPress 検索プラグインの中で最も強力でユーザーフレンドリーです。
これを使用すると、サイトの検索が改善され、ユーザーが探しているものを見つけやすくなります。
たとえば、SearchWP を使用してカスタム フィールドを検索可能にし、特定のサイトを検索結果から除外することができます。
すでに 30,000 以上のウェブサイト所有者が、訪問者に最も関連性の高い検索結果を提供するために WordPress を使用しています。
ステップ1: SearchWPをインストールして有効化する
SearchWP プラグインをここからダウンロードしてください。 
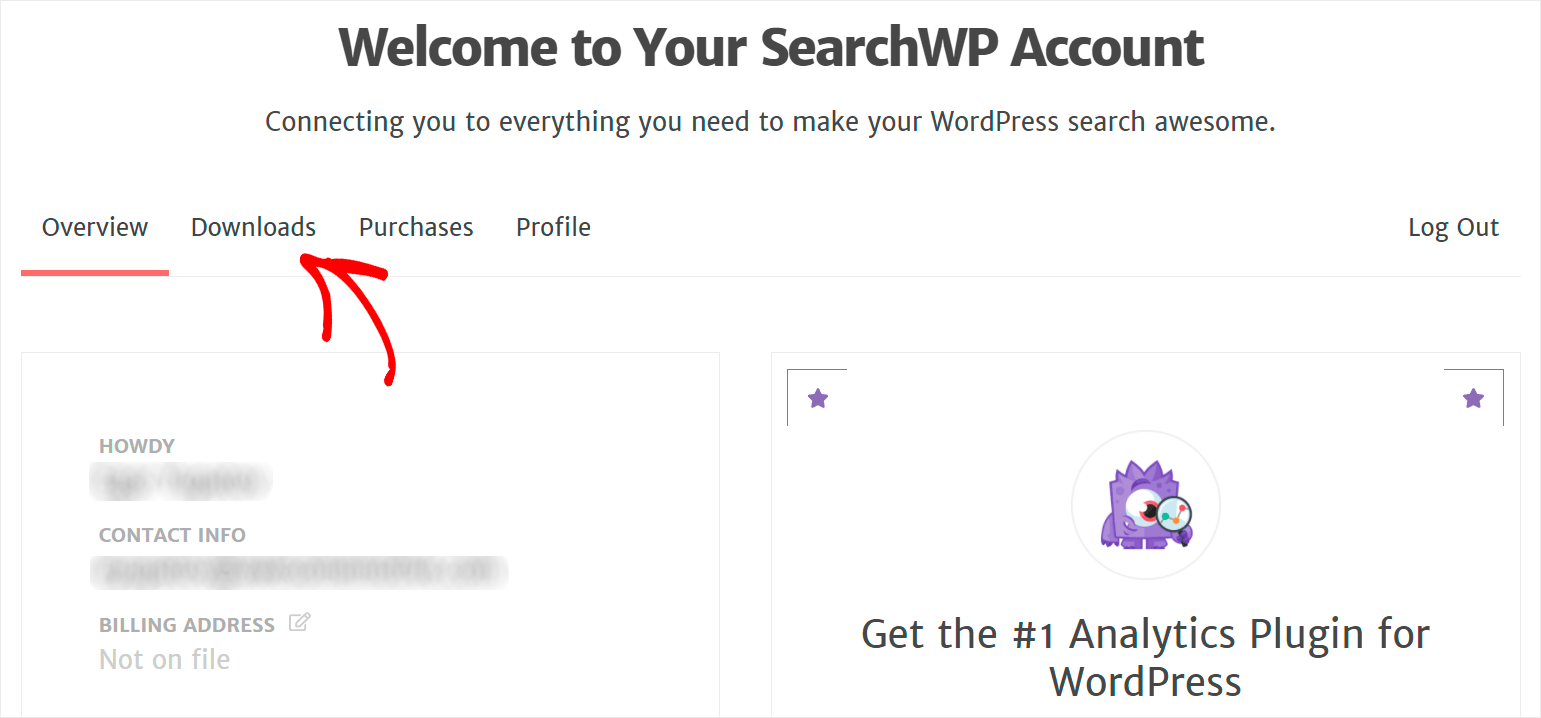
次のステップは、SearchWP アカウントにログインすることです。ログインしたら、ダッシュボードの「ダウンロード」タブに移動します。

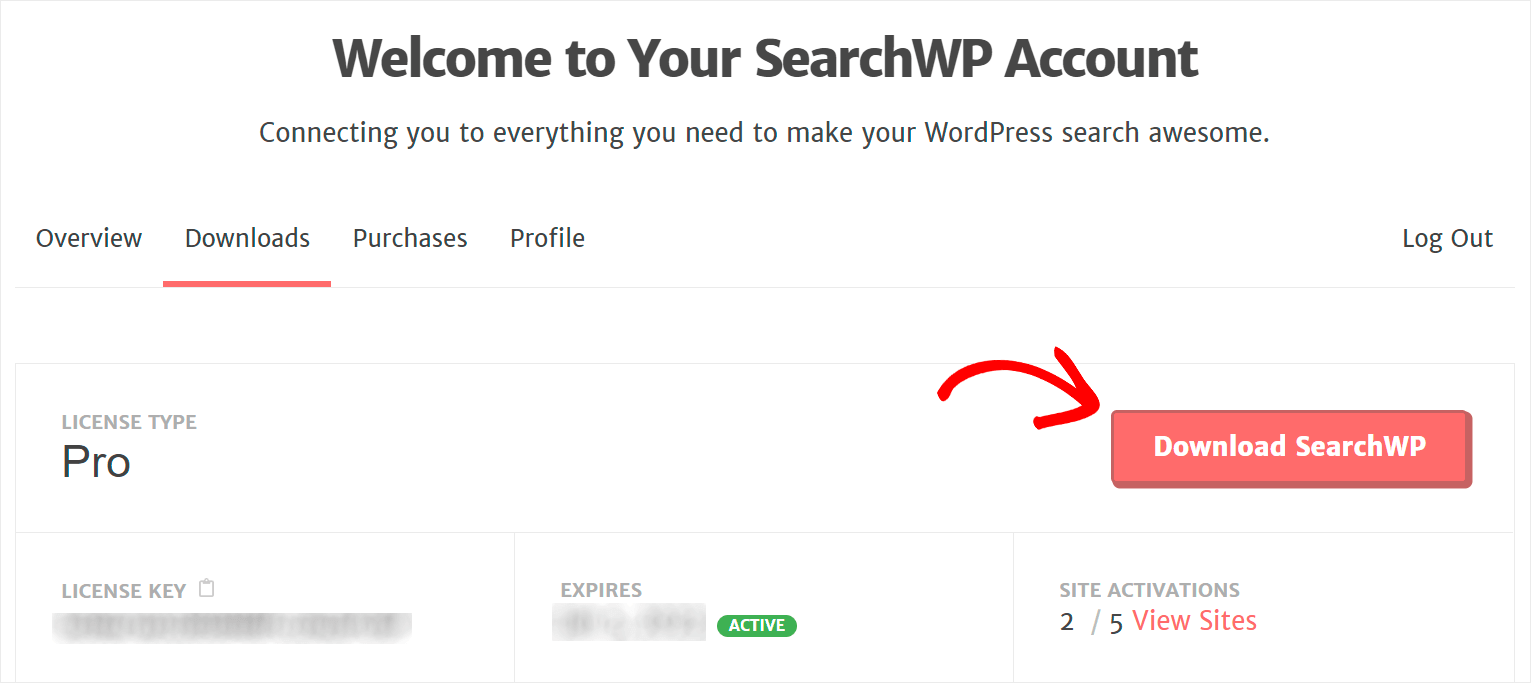
その後、「SearchWP をダウンロード」ボタンをクリックしてプラグインのダウンロードを開始します。

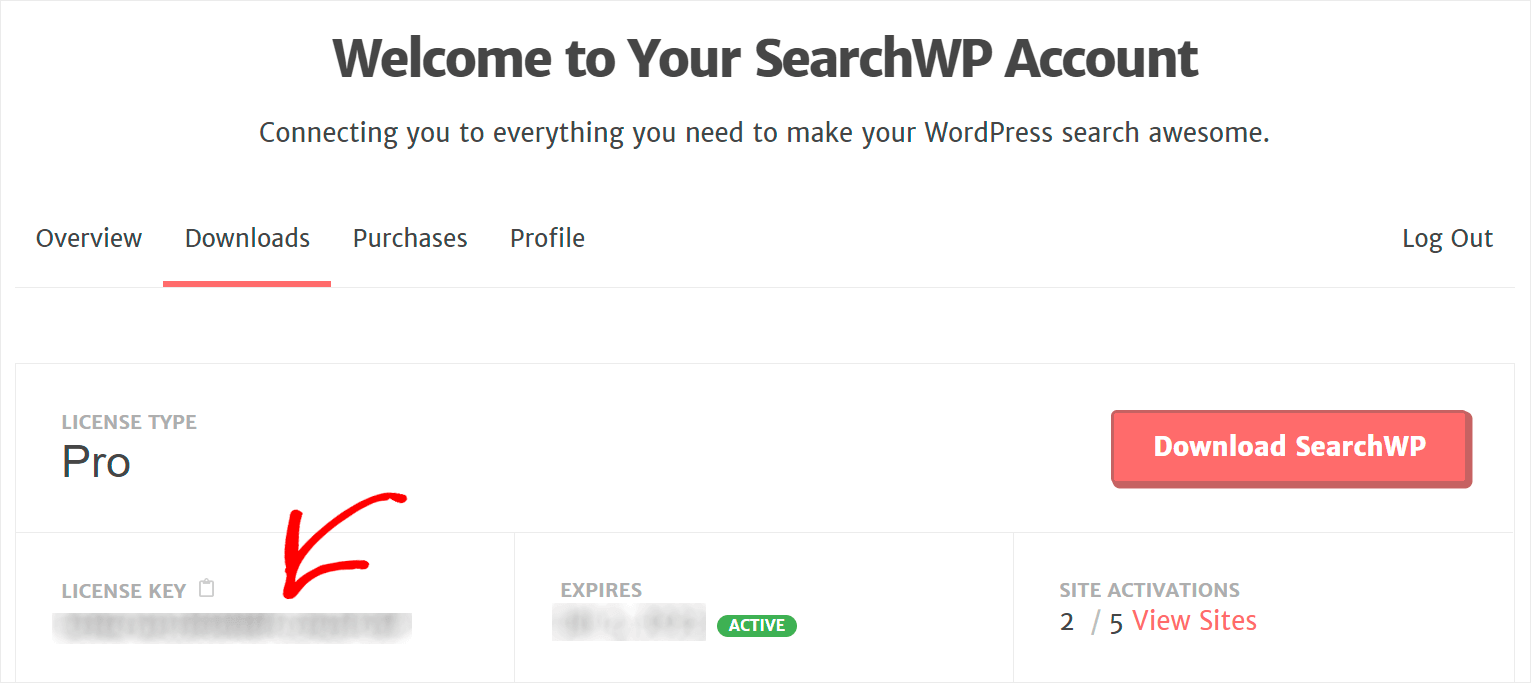
ダウンロードが完了した同じページで、SearchWP ライセンス キーをコピーします。
次のステップは、プラグインの ZIP ファイルを Web サイトにアップロードした後、SearchWP をインストールすることです。
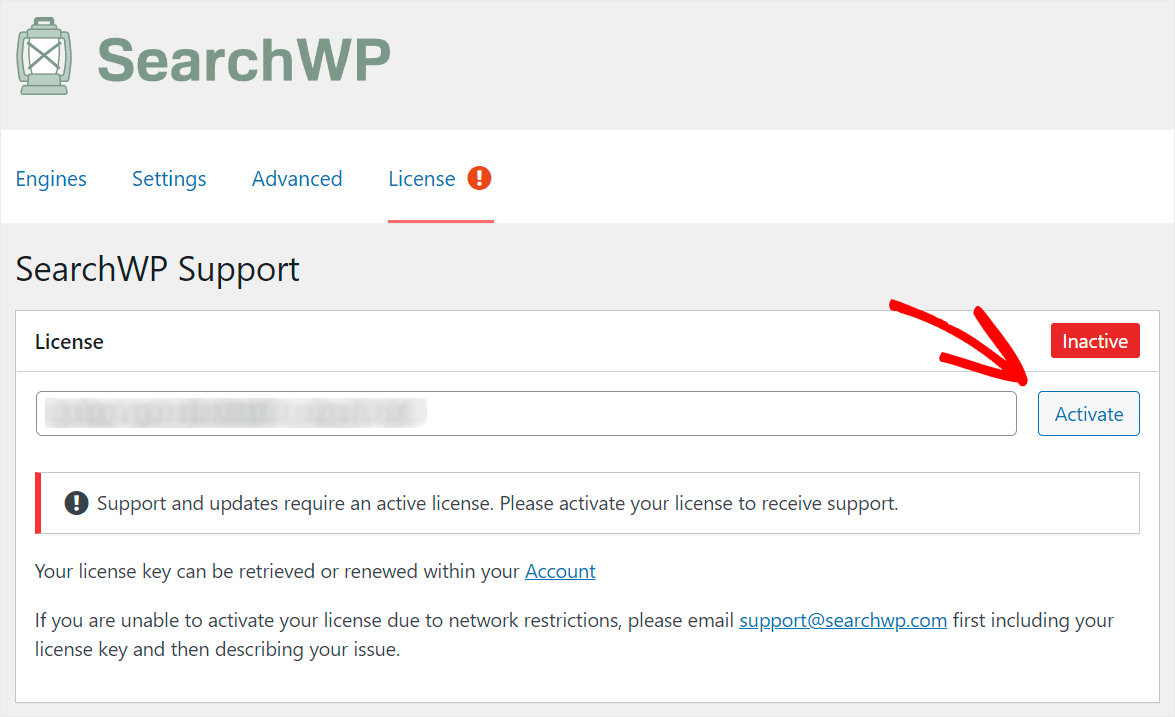
SearchWP をインストールした後、ライセンス キーを使用してアクティブ化する必要があります。
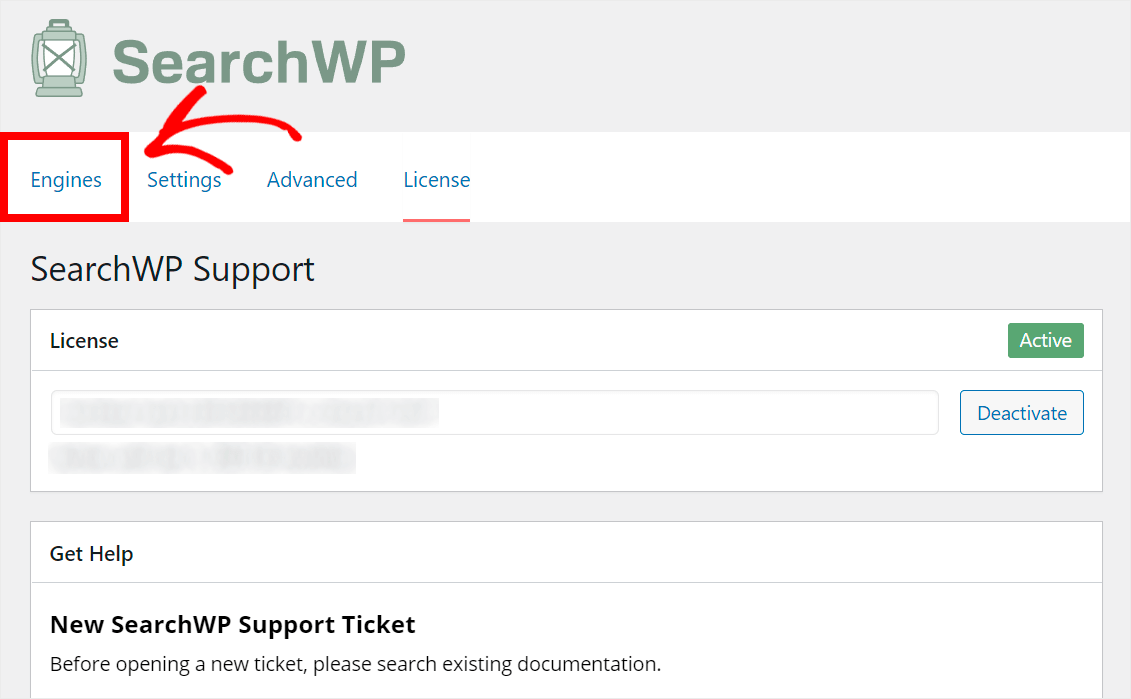
WordPress ダッシュボードの上部パネルにある SearchWP ボタンの上にマウスをドラッグした後、「ライセンスのアクティブ化」をクリックします。 
前の手順のいずれかでライセンス キーをコピーした後、それをライセンス領域に貼り付けて、[アクティブ化] ボタンをクリックします。
ステップ2: 検索エンジンの追加とカスタマイズ
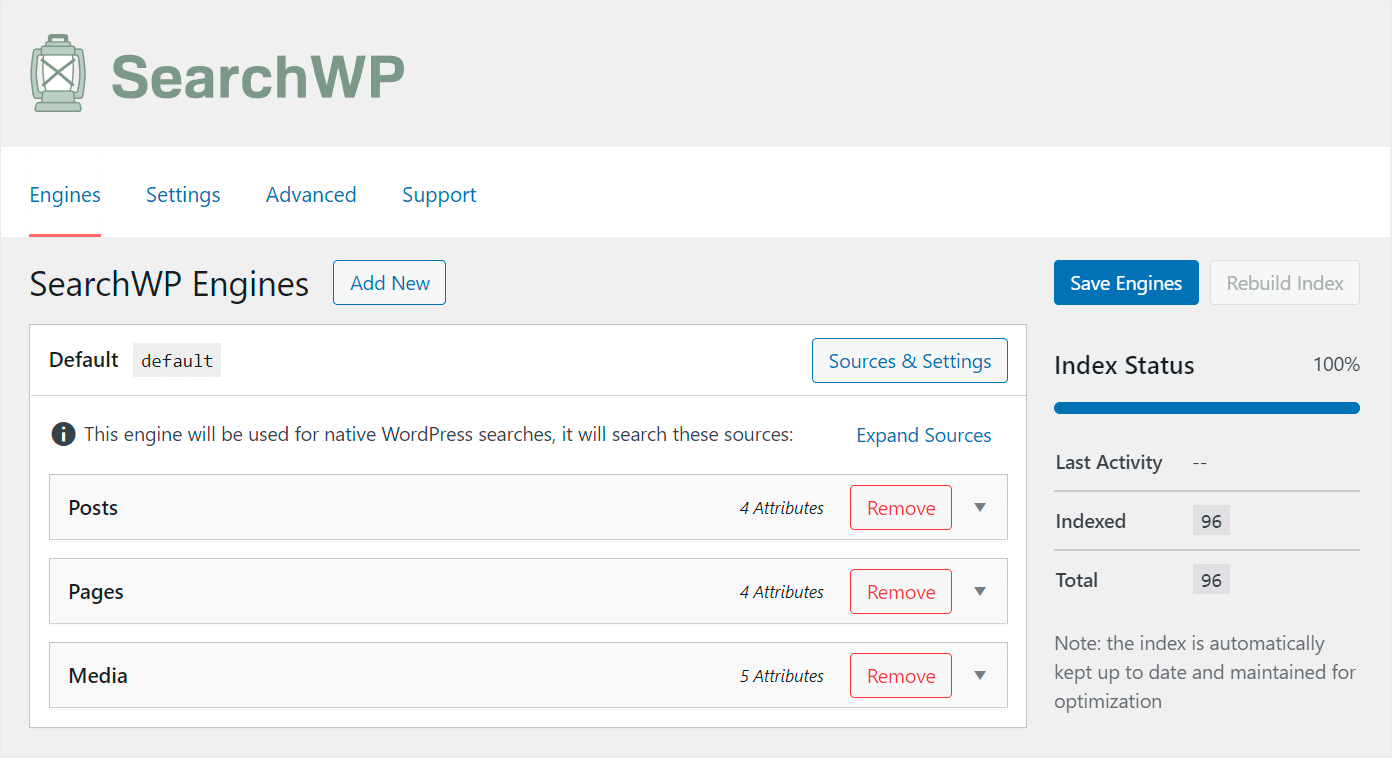
SearchWP 設定で、「エンジン」タブを選択して開始します。

このタブでは、現在の検索エンジンを管理したり、新しい検索エンジンを追加したりできます。
WordPress は、検索エンジンにある一連のガイドラインに従って検索を実行します。
SearchWP を使用して複数の検索エンジンを構築し、それらを特定の検索フィールドに関連付けることができます。
独自の構成と制限を持つ独自の検索ボックスを設計できます。
現在、Default と呼ばれる検索エンジンが 1 つだけあります。インストール後、SearchWP によって自動的に生成されます。
デフォルトの検索エンジンは、Web サイト上のすべての検索ボックスを制御します。ただし、Web サイト全体の検索機能をカスタマイズできます。
たとえば、検索結果から特定のカテゴリを除外したり、多くの役立つ資料を検索可能にしたりすることができます。
デフォルトの検索エンジンを変更して、当社 Web サイト上のすべての検索ボックスをよりスマートにします。
まず、検索ソースのリストを整理することから始めましょう。
このリストに検索ソースを追加したり削除したりすることで、WordPress が一致を検索する場所を制御できます。

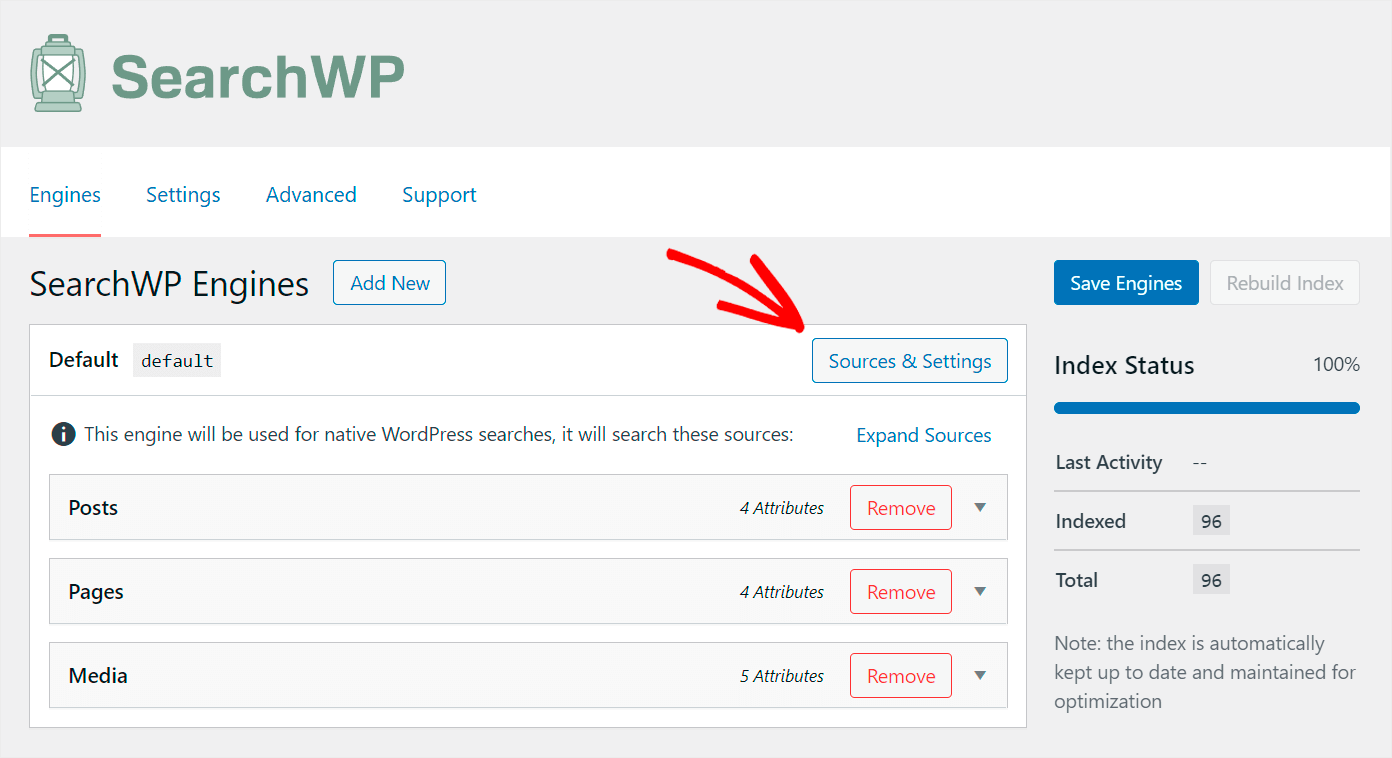
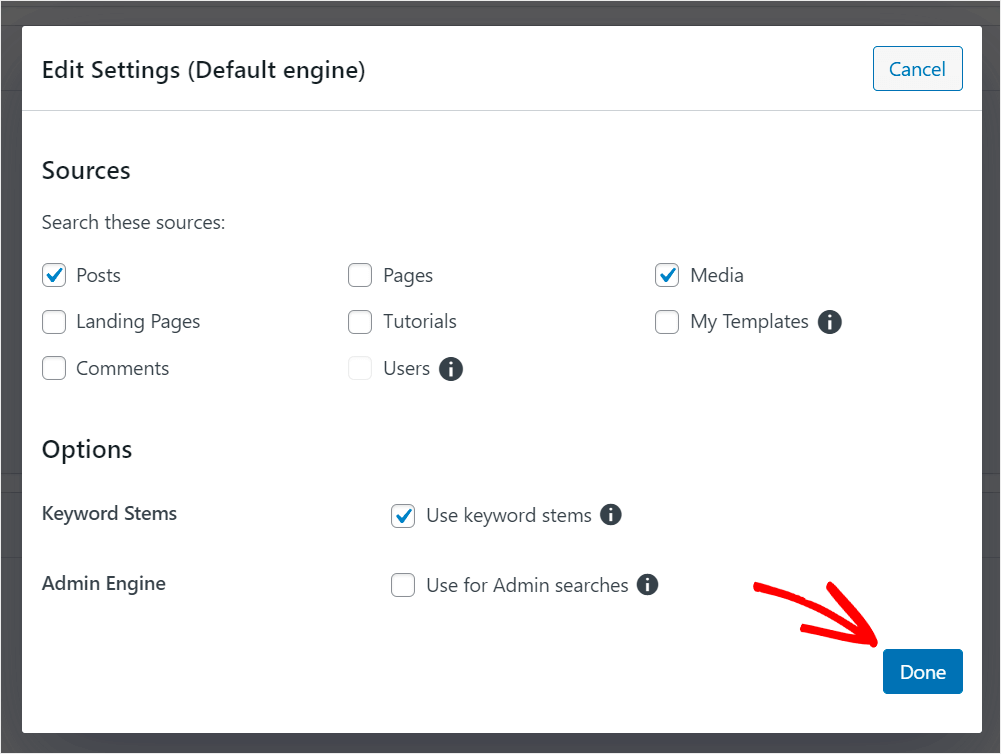
検索に使用するソースを変更するには、「ソースと設定」アイコンをクリックします。

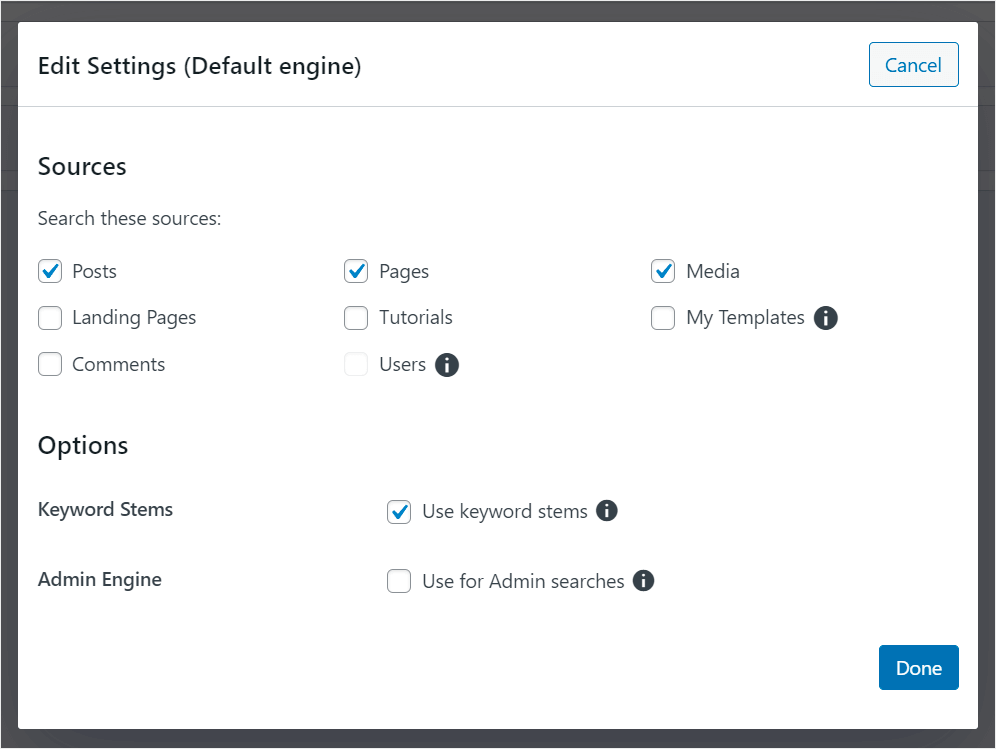
ポップアップ ウィンドウでの検索時に WordPress が使用する検索エンジンを選択できます。
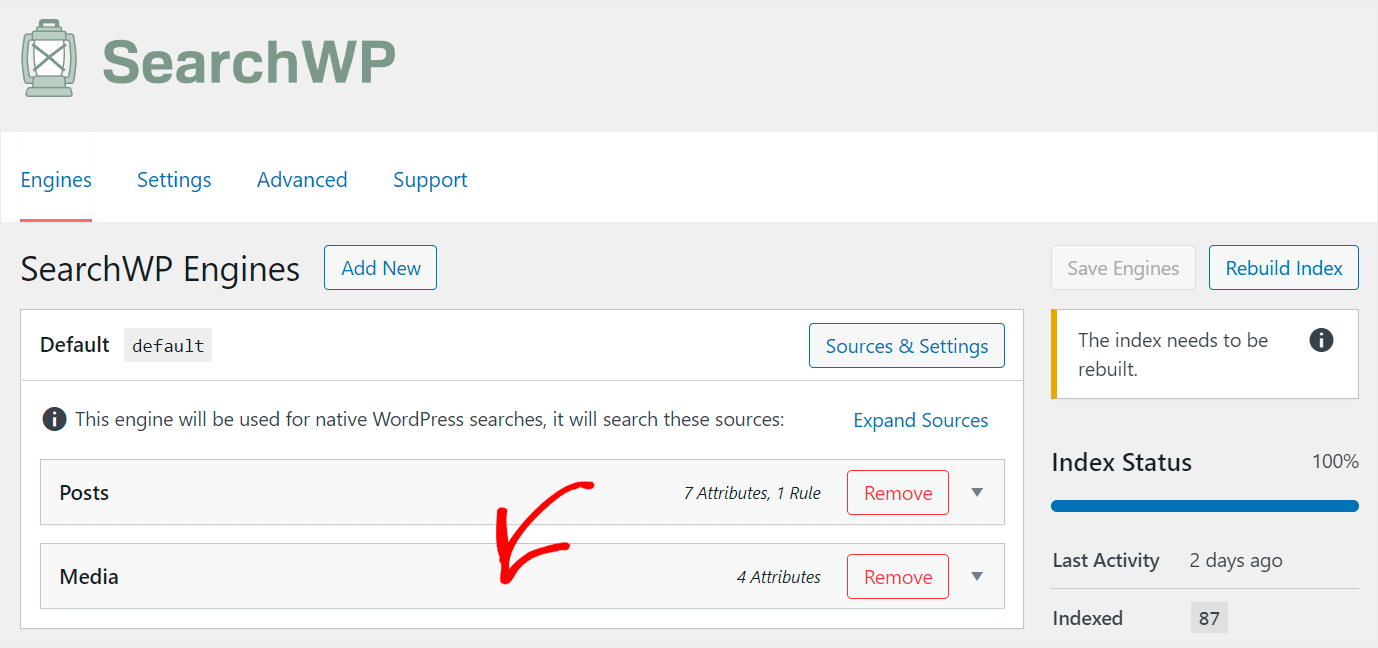
例として、テスト サイトでの検索をメディア ファイルと投稿だけに制限するとします。
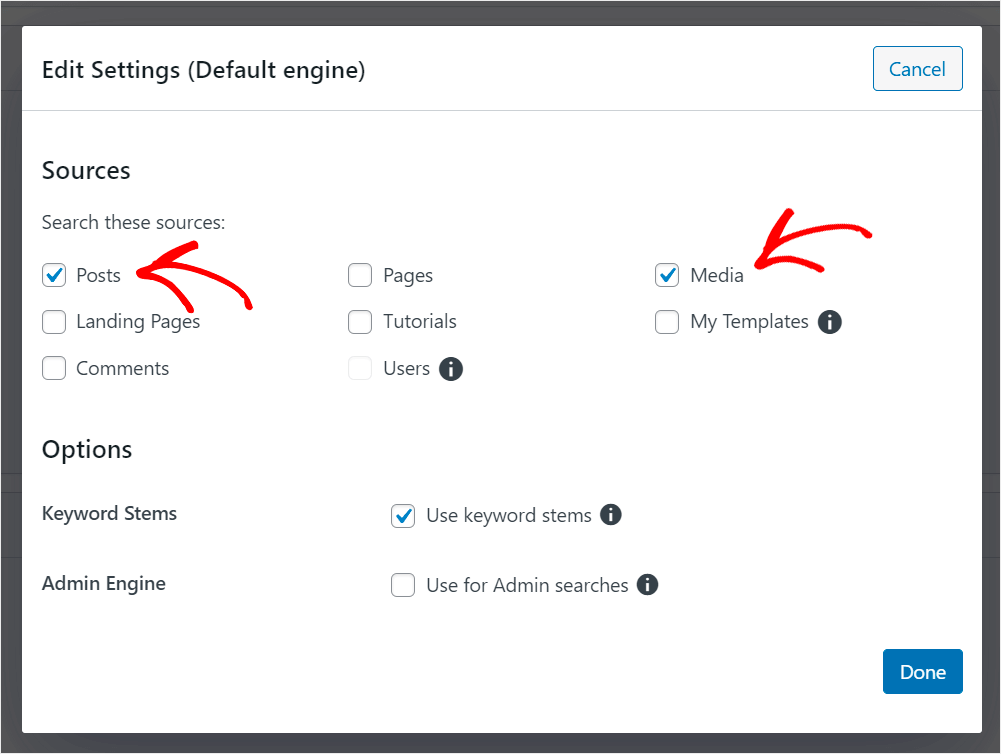
これを行うには、投稿とメディア以外のすべての検索ソースの選択を解除します。

私たちのテストサイトでは、次のように表示されます。

検索ソースの整理が完了したら、「完了」をクリックします。
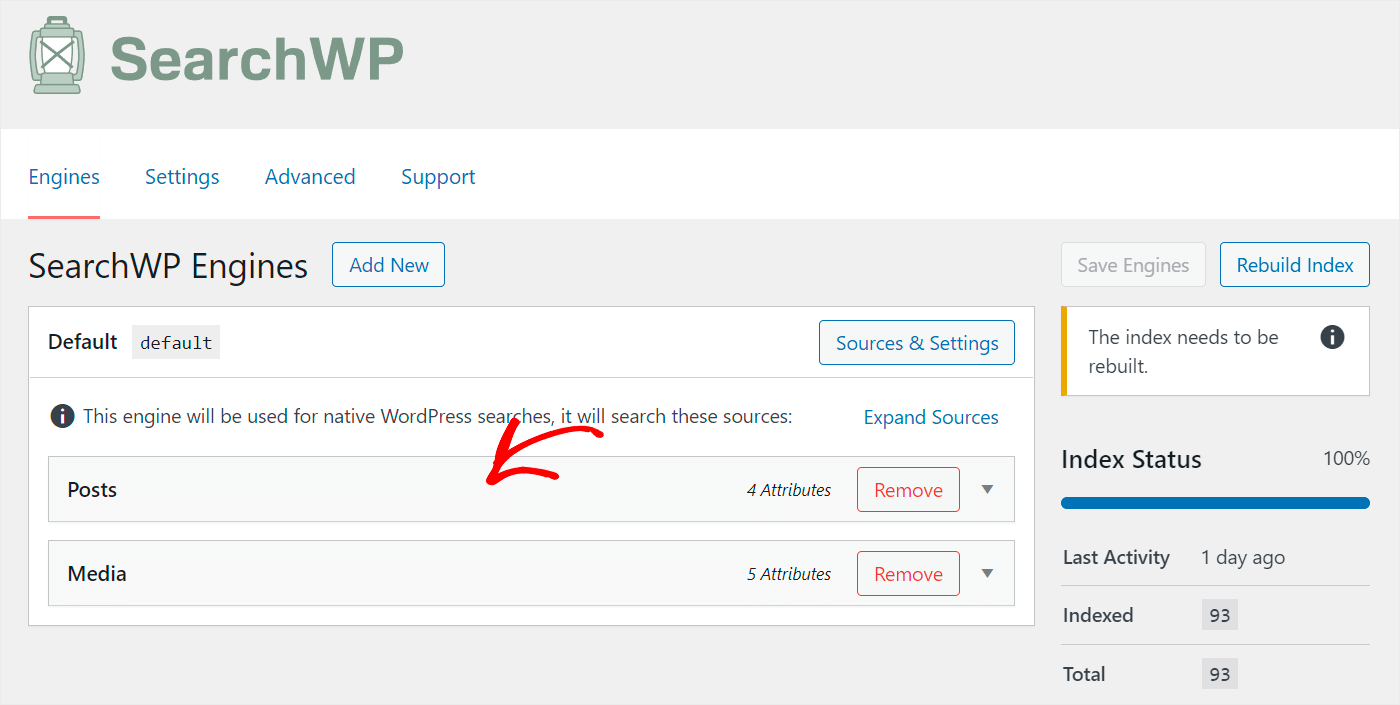
訪問者が探している投稿を簡単に見つけられるようにしましょう。

まず、投稿検索ソースをクリックして設定を開きます。
WordPress が検索を実行する際に考慮する投稿の品質のリストがここに表示されます。
属性は、タイトル、コンテンツ、スラッグ、抜粋など、投稿の特定の要素です。

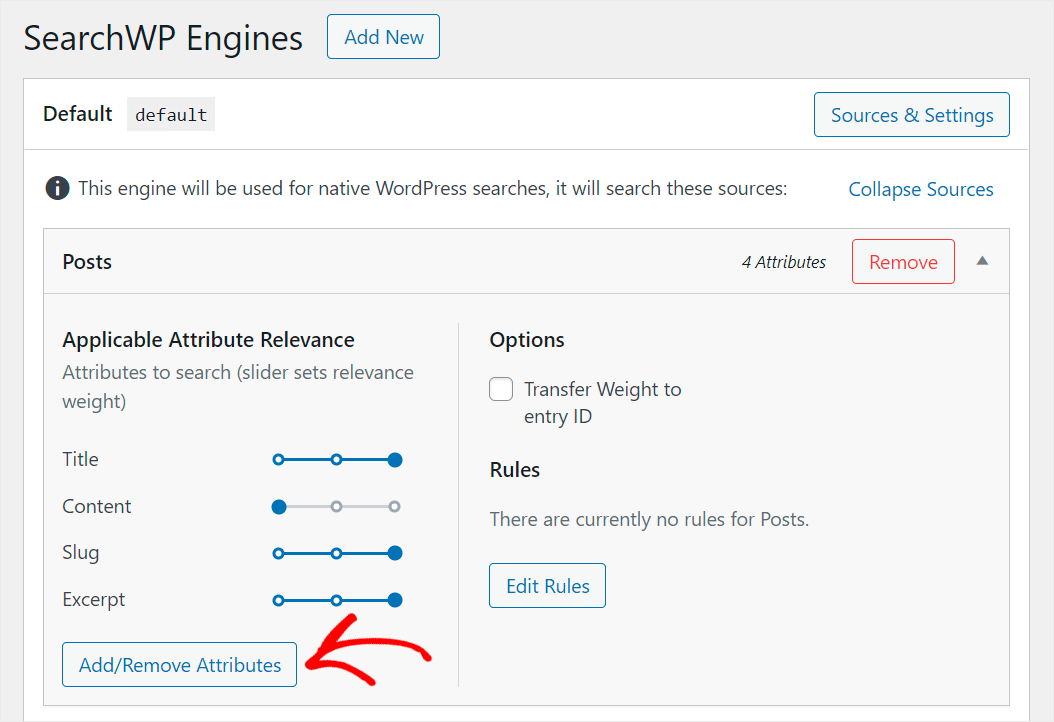
訪問者が探しているコンテンツをより早く見つけられるように、このリストにさらに多くの特性を追加します。

まず、「属性の追加/削除」ボタンをクリックします。
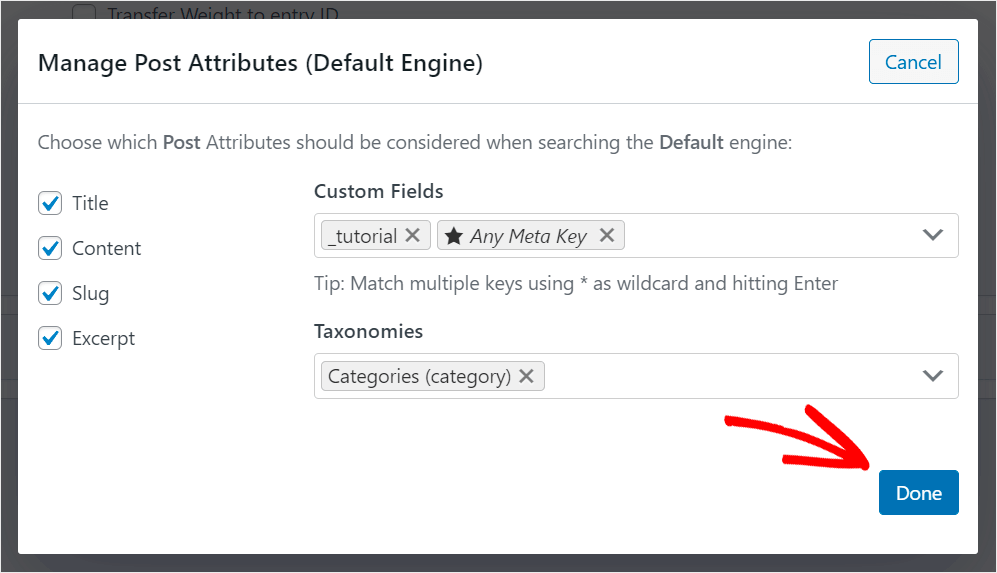
ポップアップ ボックスを使用すると、新しい属性を追加したり、既存の属性を変更したりできます。
WordPress にカスタム投稿フィールドを考慮させるのは、投稿の検索の知能を向上させる最も簡単な方法です。
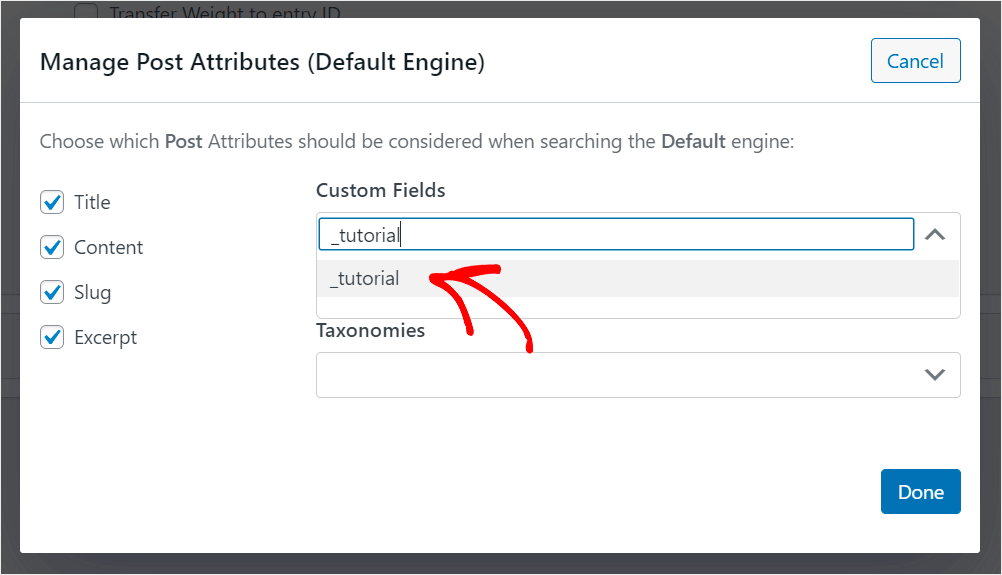
「カスタム フィールド」フィールドをクリックし、検索可能にするために「_」プレフィックスを付けたフィールド名を入力します。

たとえば、テスト サイトで使用する _tutorial カスタム フィールドは検索可能になります。
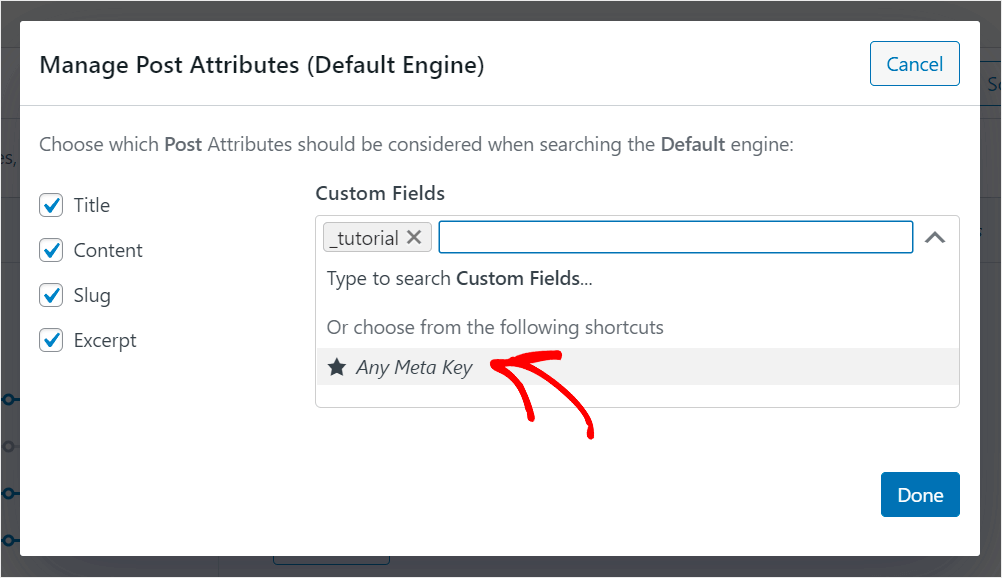
さらに、WordPress では、名前を手動で追加しなくても、すでに存在するすべてのカスタム フィールドを考慮に入れることができます。
[カスタム フィールド] ボックスをもう一度クリックし、[任意のメタ キー] ショートカットを使用してこれを実行します。

このショートカットを使用すると、サイトのカスタム フィールドをすぐに検索可能にすることができます。
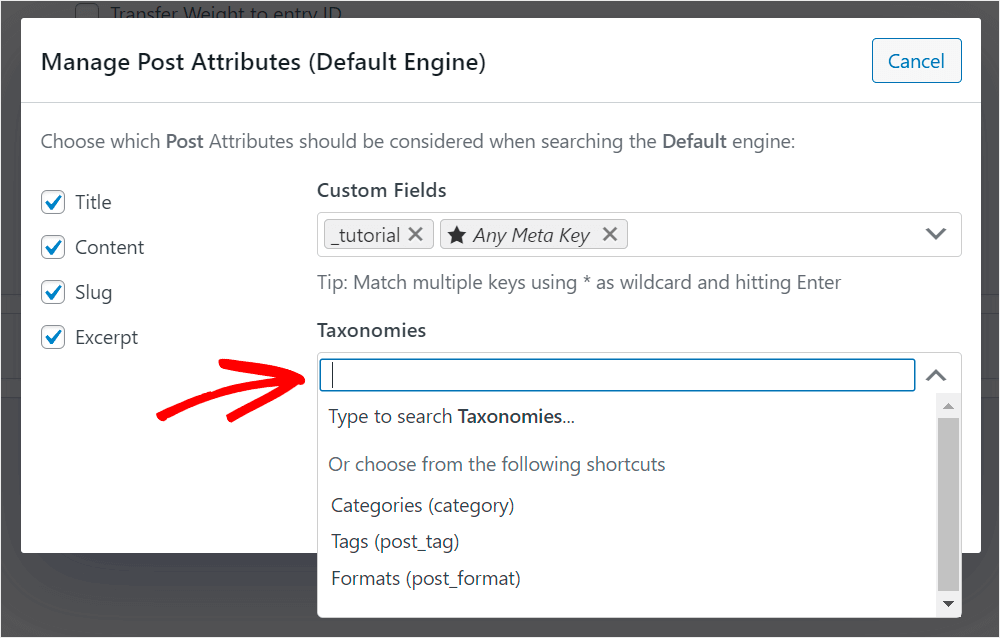
検索を実行する際に WordPress が考慮する分類法を選択することもできます。

これを実行するには、「分類法」フィールドをクリックします。
WordPress では、分類法はコンテンツを整理する方法です。投稿の場合、分類法はカテゴリ、タグ、フォーマット、またはまったく別のものになります。
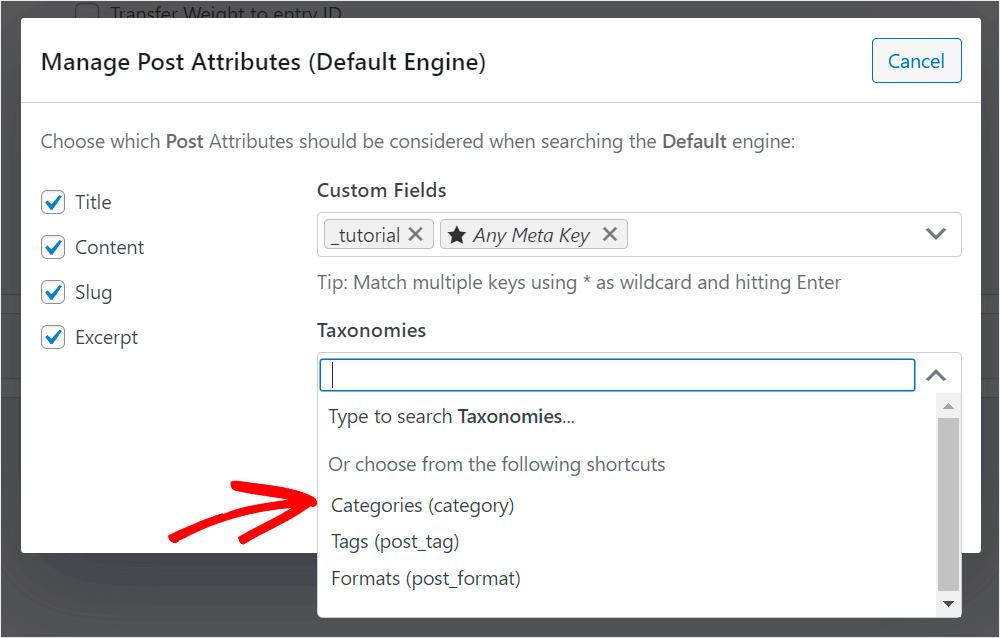
たとえば、検索を実行する際に WordPress で記事のカテゴリを考慮するようにしたいとします。

「カテゴリー」分類をクリックして、投稿プロパティのリストに追加します。

検索可能な投稿のプロパティを変更した後、「完了」をクリックして変更を保存します。

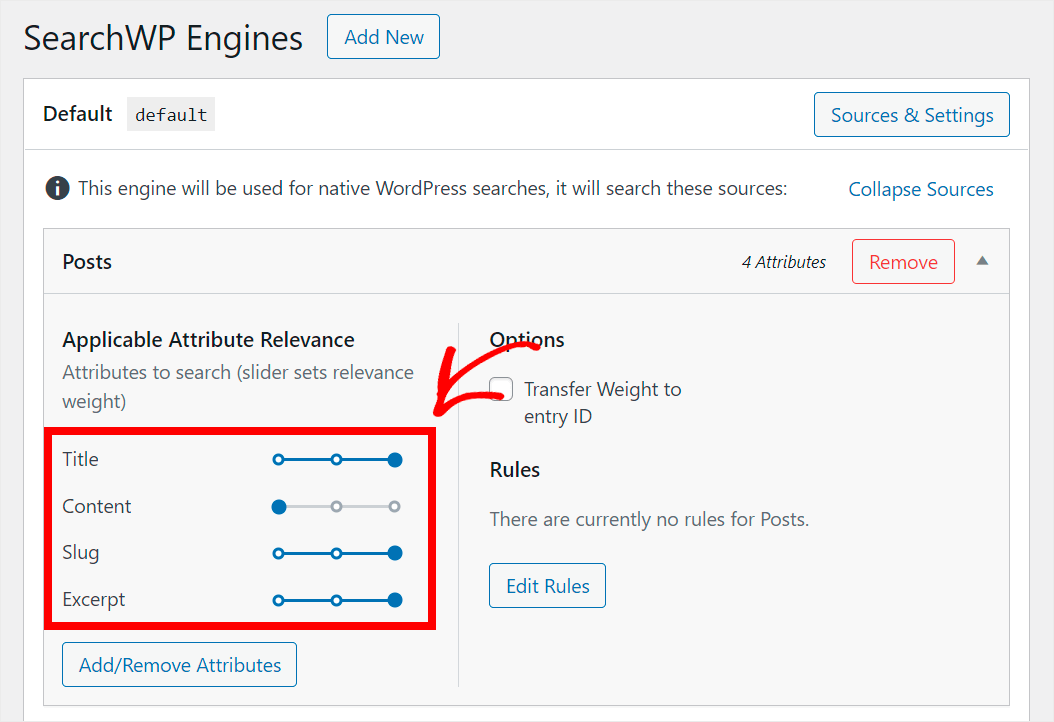
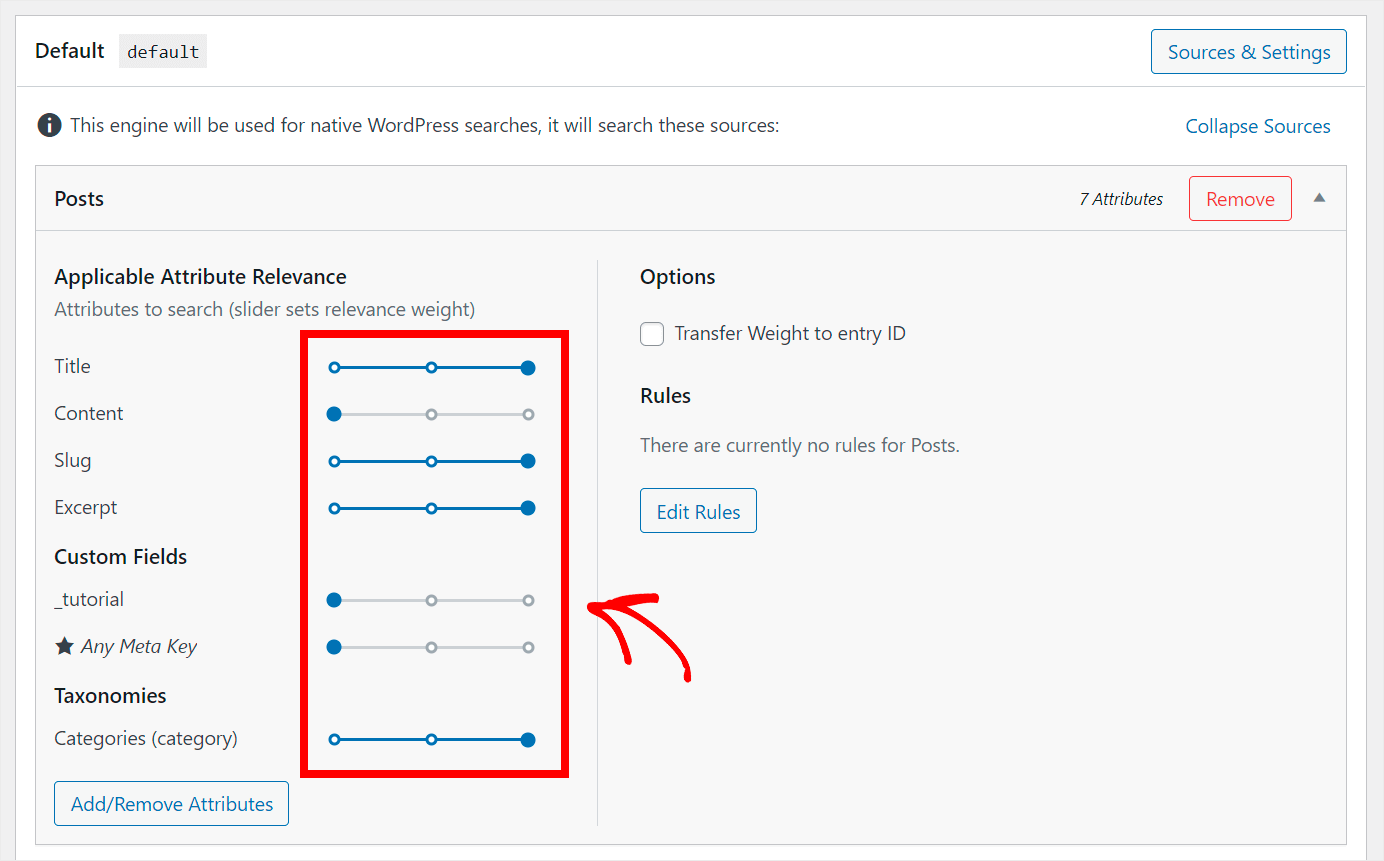
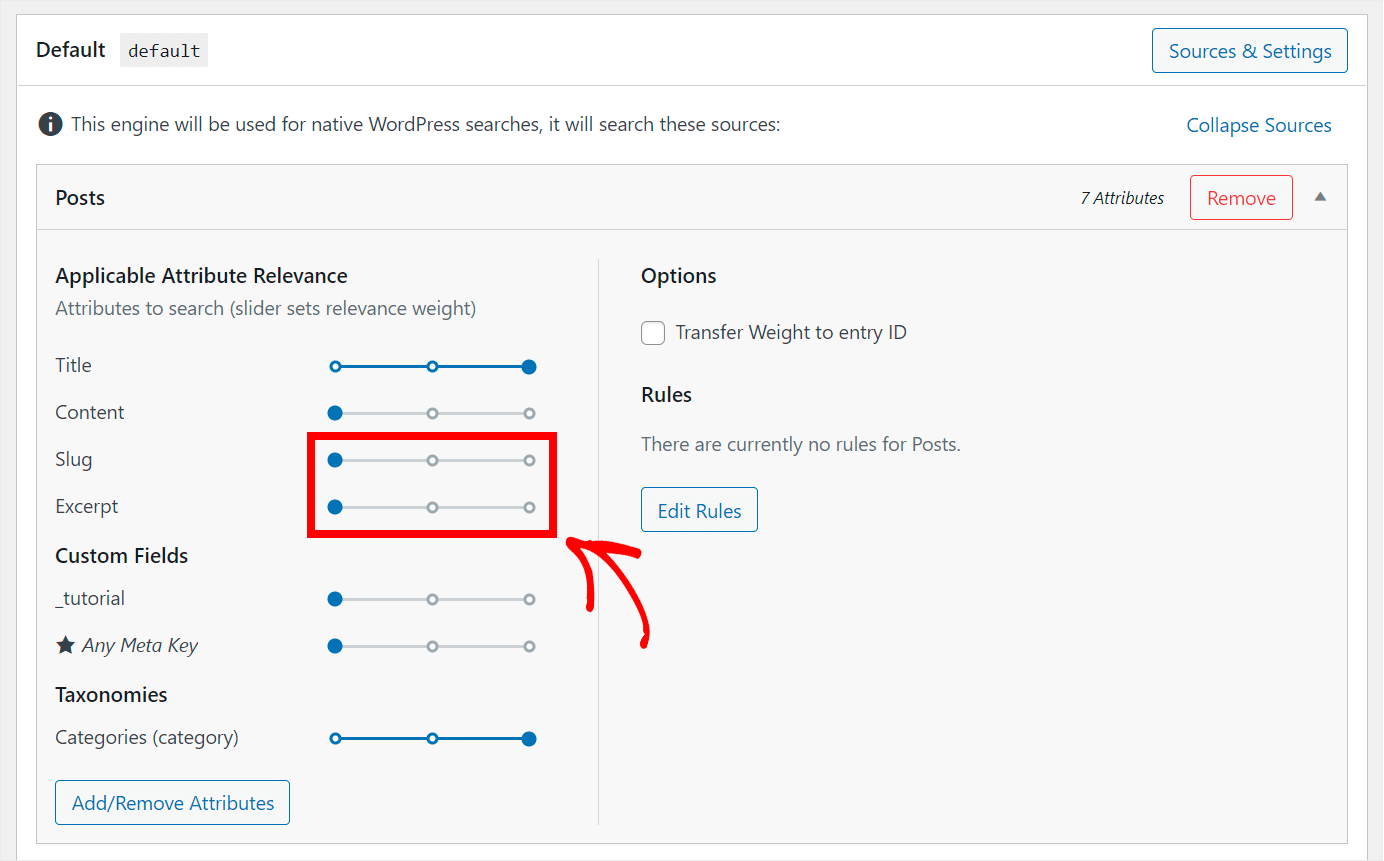
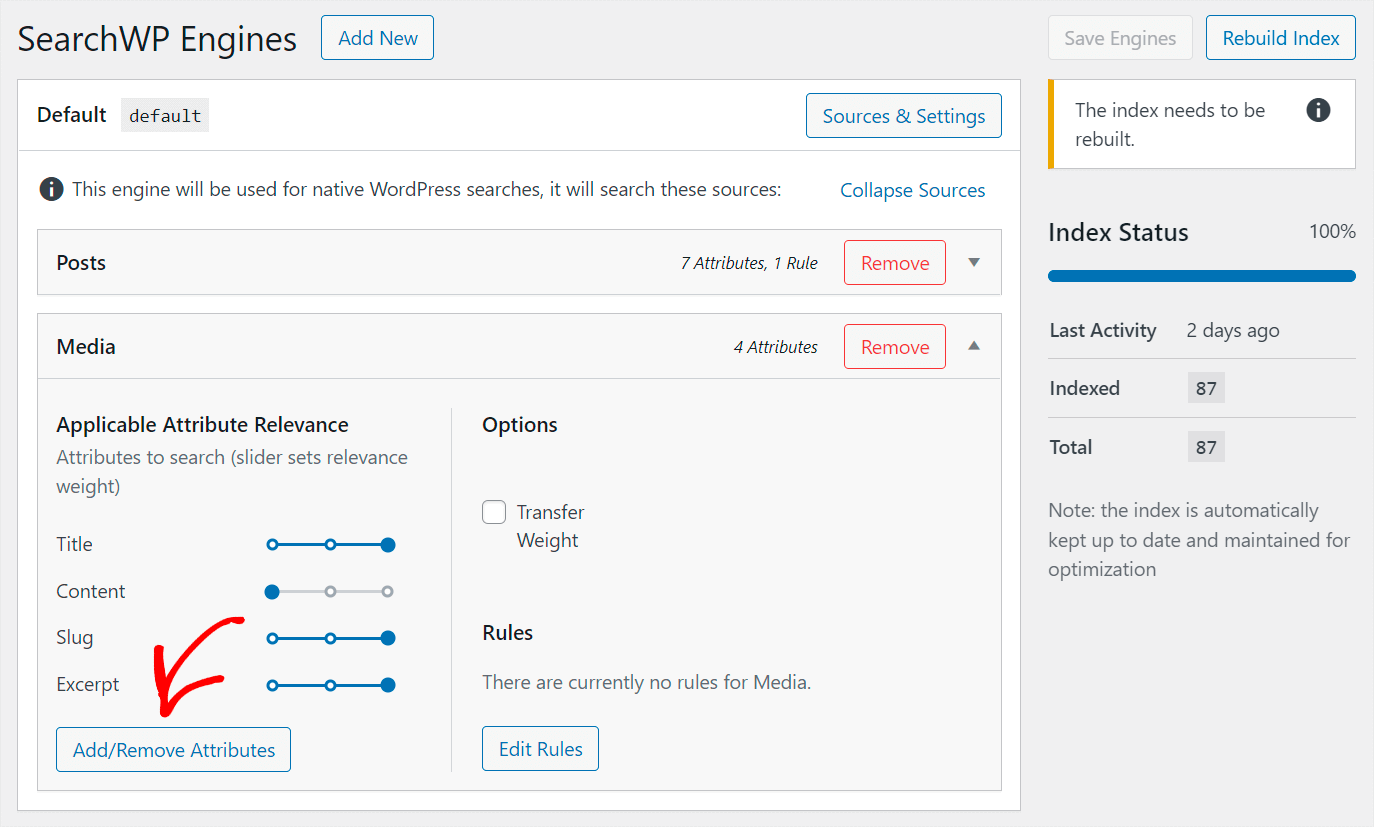
さらに、適切な品質の隣のスライダーを左または右に動かすことで、適切な品質の重要性の重みを制御することもできます。
WordPress は、重みが小さい特性の場合、検索時にその特性にあまり重点を置きません。

たとえば、Slug プロパティと Excerpt プロパティの重みを 0 に設定したいとします。
これを行うには、それぞれの隣にあるスライダーを完全に左に移動します。
PDF ファイルや論文の検索機能を Web サイトに追加します。

これを実行するには、メディア検索ソースをクリックします。

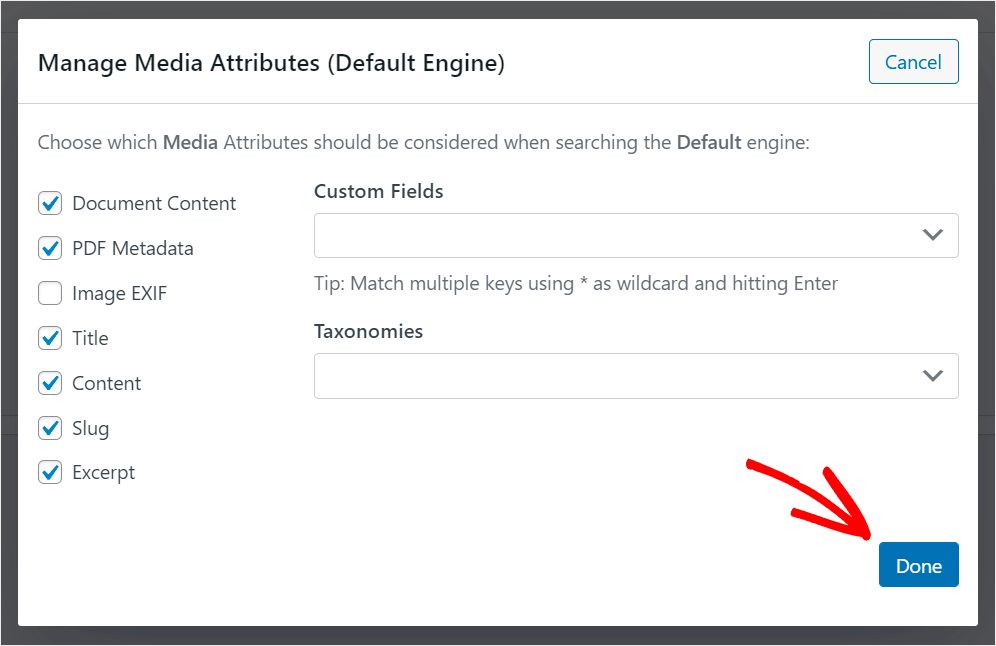
ドキュメント コンテンツと PDF メタデータのボックスをオンにして、WordPress が Web サイトに送信するファイルをインデックスできるようにします。

完了したら「完了」をクリックします。
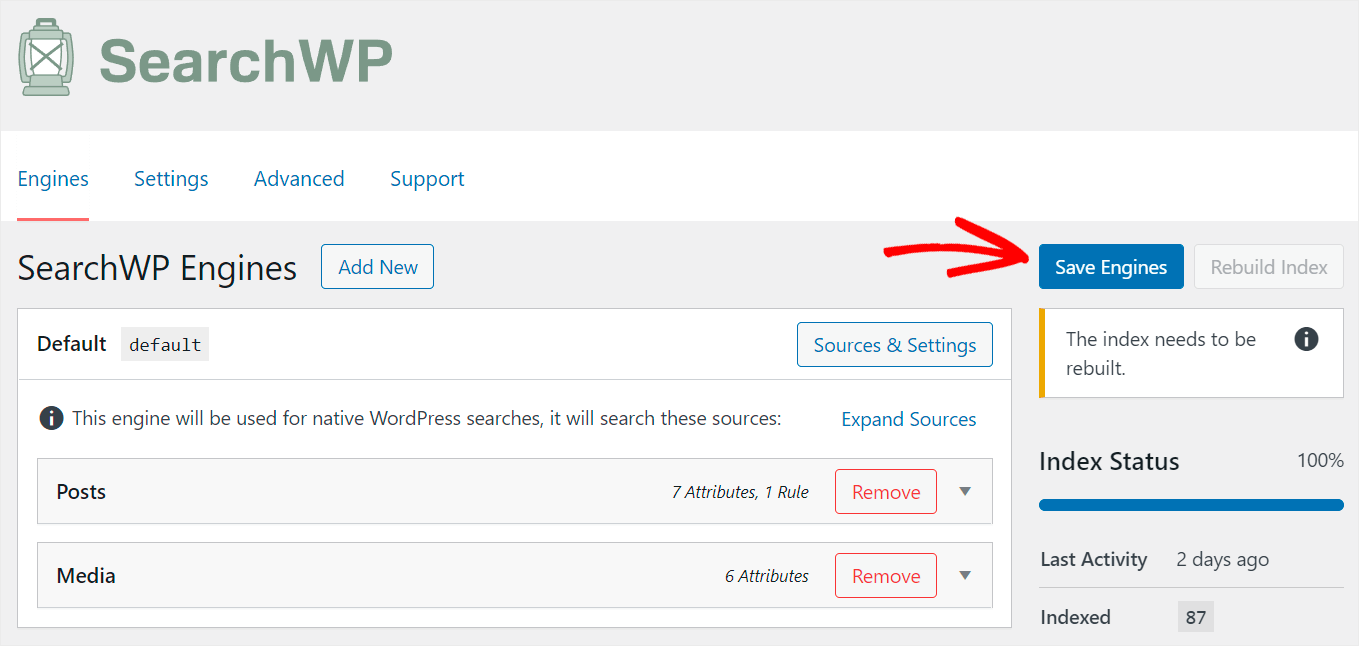
検索エンジンの変更に満足したら、変更内容を保存する必要があります。

右上隅の「エンジンを保存」ボタンを押すと、それが実行されます。
以上です。これで、サイトの検索をよりインテリジェントにし、ニーズに合わせてカスタマイズする方法がわかりました。
最後のステップは、新しいインテリジェント検索ボックスを Elementor ページに追加することです。
ステップ3: Elementorページへのスマート検索ボックスの追加
SearchWP は Elementor とシームレスに統合されるため、Elementor を構成するために追加の手順は必要ありません。
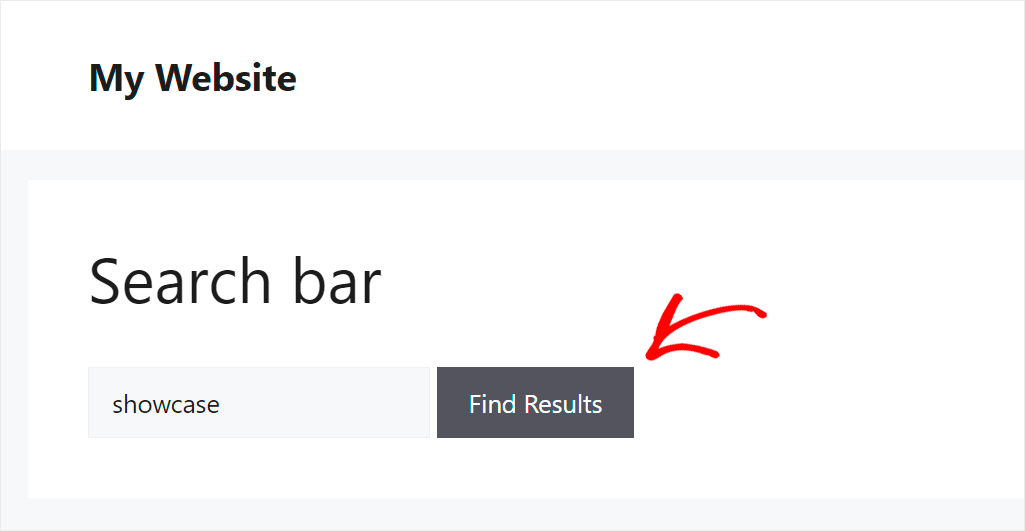
検索フィールドをインストールしたら、新しい検索エンジンをテストしてみましょう。
たとえば、テスト サイトには「TOP-3 WordPress eCommerce プラグイン」というタイトルのページがあります。「ショーケース」という用語が [タイプ] カスタム フィールドに入力されています。
カスタム フィールドの内容だけに基づいてこの投稿を見つけられるかどうか確認してみましょう。

ご覧のとおり、当サイトでは検索時にカスタム フィールドを考慮するようになったため、記事を見つけることができました。
これにより、ユーザー エクスペリエンスが向上し、ユーザーは適切な資料をより迅速に見つけられるようになります。

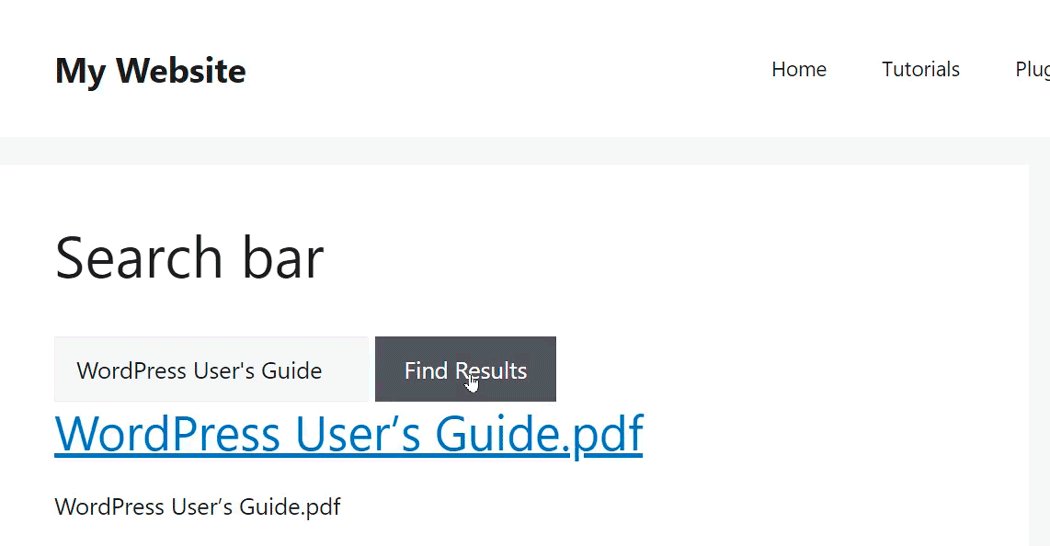
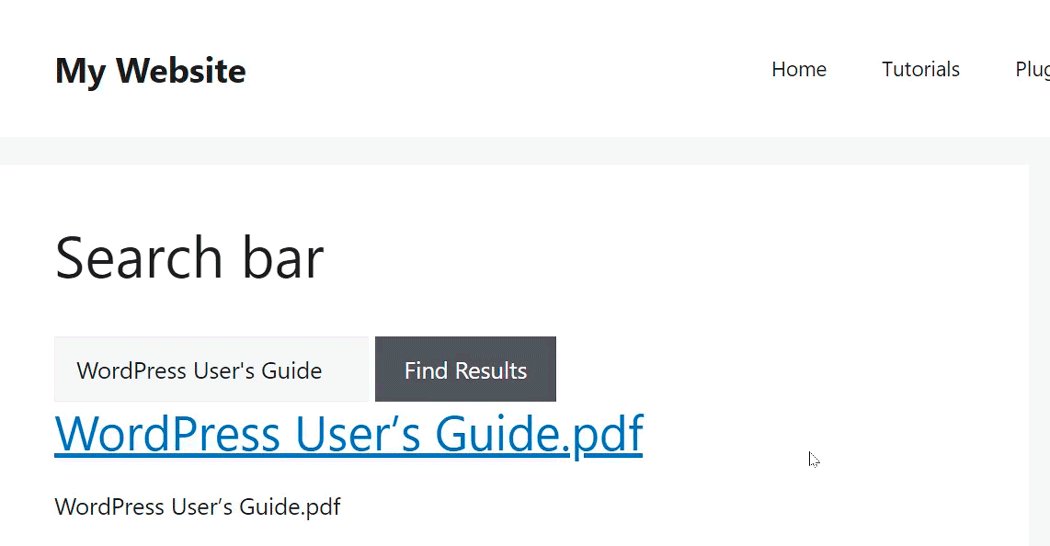
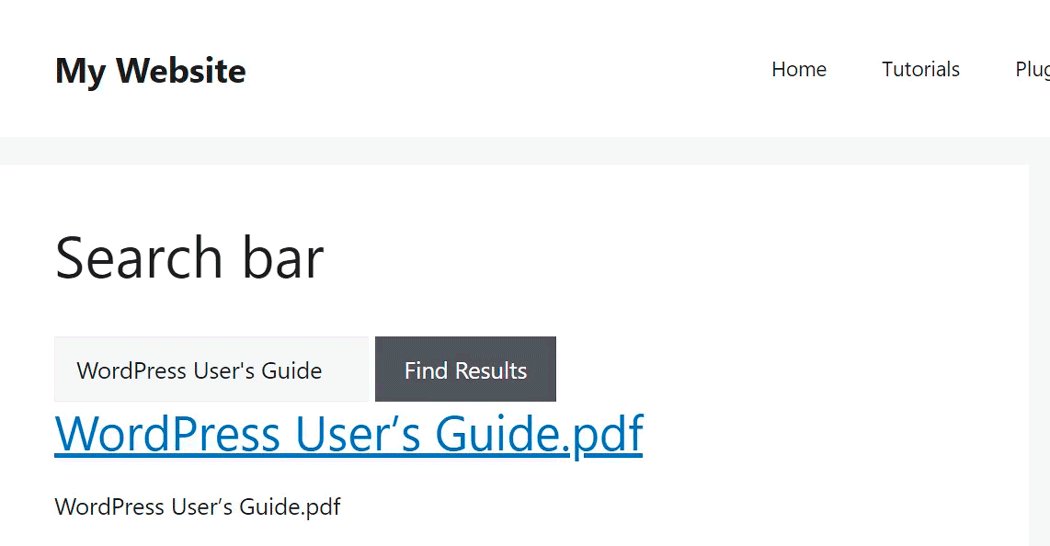
さらに、テスト サイトに「WordPress ユーザー ガイド」の PDF ファイルを追加しました。これを見つけられるかどうか確認してみましょう。

ユーザーは検索バーを使用して、当社の Web サイトに掲載されている PDF やドキュメントを検索できるようになりました。
結論
結論として、 Elementorページに検索ボックスを追加することは、ユーザー エクスペリエンスとコンテンツの発見可能性を高める強力な方法です。デフォルトの検索機能を選択するか、 SearchWPなどのより高度なソリューションを実装するかに関係なく、メリットは明らかです。
適切に設計された検索バーは、ユーザー エンゲージメントを大幅に向上させ、直帰率を減らし、コンバージョン率を高めることができます。このガイドで説明されている手順に従うと、サイトのデザインに合致し、ユーザーのニーズを満たす検索ウィジェットを簡単に統合できます。デジタル環境では、情報に簡単にアクセスできるようにすることが、ユーザー満足度と Web サイトの成功の鍵となることを忘れないでください。今すぐ、効率的な検索機能で訪問者を支援しましょう。