Divi Theme Builderは、サイトのすべての設計要件に対応する、簡単で適応性のあるツールです。 これを使用して、あらゆるタイプのページ、投稿、カテゴリ、タグ、またはWordPressで作成できるその他のほとんどすべてにテンプレートを適用できます。 サイトを完全に制御できるビジュアルページビルダーであるDiviBuilderは、テーマビルダーの基盤として機能します。 Diviでデザインできるものなら何でもテーマビルダーに添付できます。 ただし、すべてのデザインがすべてのページに適しているわけではありません。 ただし、要素のいくつかは可能性があります。 そこで、Divi Theme Builderでテンプレートを複製するプロセスについて説明します。これにより、ほとんどの作業を1回実行して、サイト全体で再利用できます。

Diviテーマビルダーで重複テンプレートを作成する方法
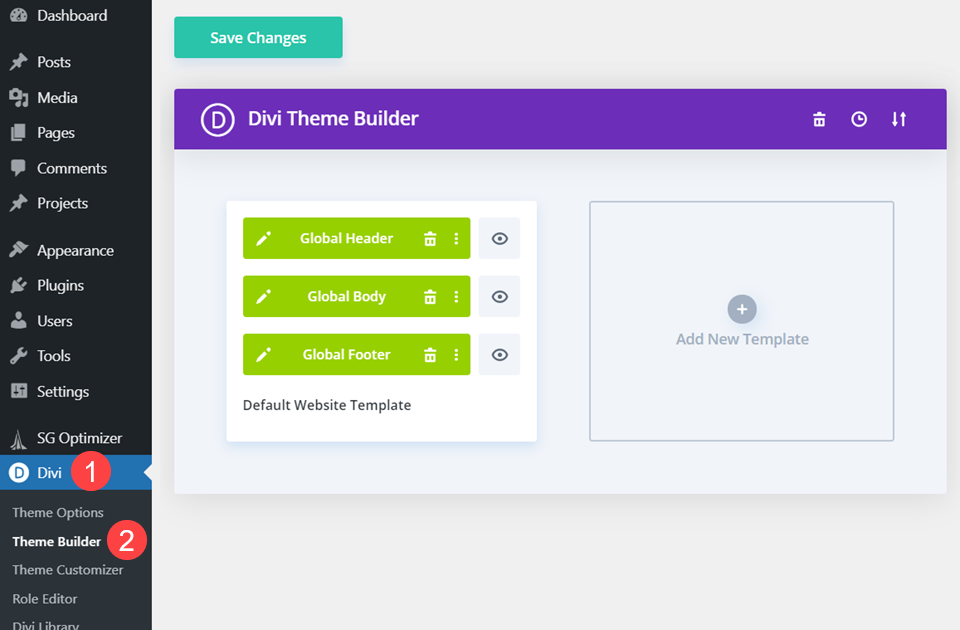
このチュートリアルは、Visual Builderを使用するのではなく、 Divi ThemeBuilderで実行されます。 その結果、Diviがインストールされていること、およびDivi – ThemeBuilderがWordPress管理パネルに表示されていることを確認してください。

方法1:コピーして貼り付ける
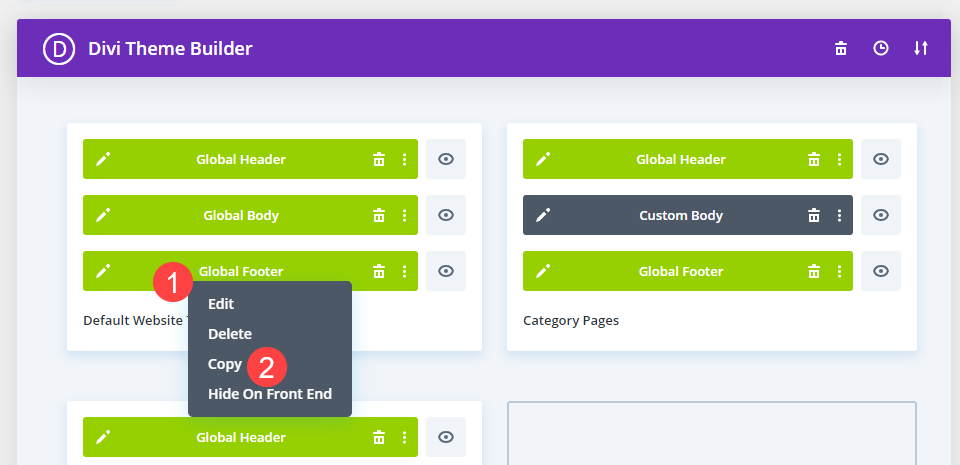
最初の方法のコピー/貼り付けで古い学校に行きましょう。 Diviテーマビルダーテンプレートをコピーする場合、これより簡単になることはありません。 複製するテンプレートの部分(ヘッダー、本文、またはフッター)を右クリックします。 これによりコンテキストメニューが表示され、そこから[コピー]を選択する必要があります。

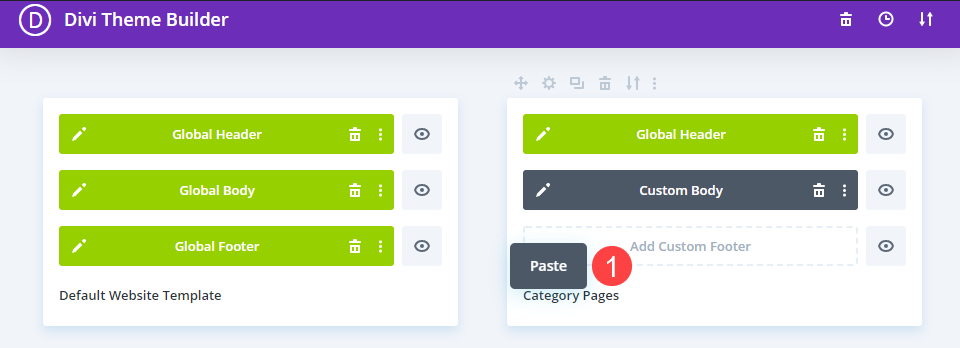
その後、テンプレートのこのセクションをコピーして、既存のテンプレートの空のブロックに貼り付けることができます。 (または、[新しいテンプレートの追加]領域を使用して、貼り付けるまったく新しいテンプレートを作成できます。)以下の例では、[カスタムフッターの追加]というラベルの付いた既存のテンプレートの空のブロックを右クリックし、[貼り付け]を選択します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
また、あるセクションからテンプレートをコピーして別のセクションに貼り付けることができることも指摘しておきます。 つまり、あるページのヘッダーテンプレートを別のページの本文またはフッターテンプレートとして使用できます(その逆も可能です)。
方法2:コンテキストメニューから[テンプレートの複製]を選択します。
コンテキストメニューは、次のアプローチで再び使用されます。 今回のみ、複製するテンプレートの特定のセクションを選択する代わりに、テンプレート全体を複製します。 2つのコピーが必要なテンプレートを選択することから始め、次に、ヘッダー、フッター、または本文以外のボックス内の任意の場所を右クリックします。

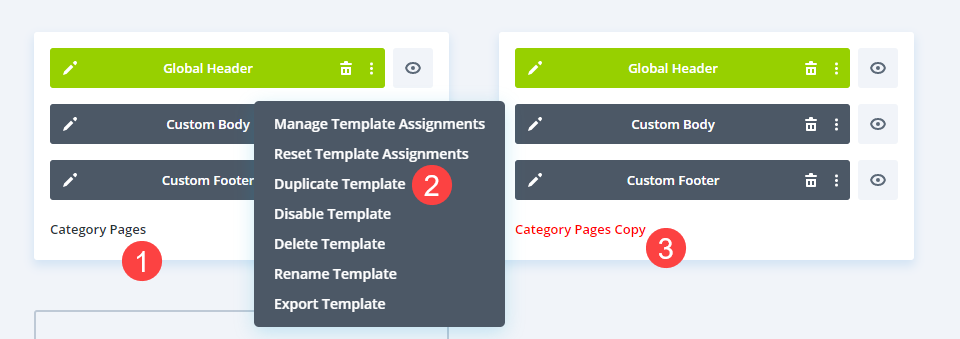
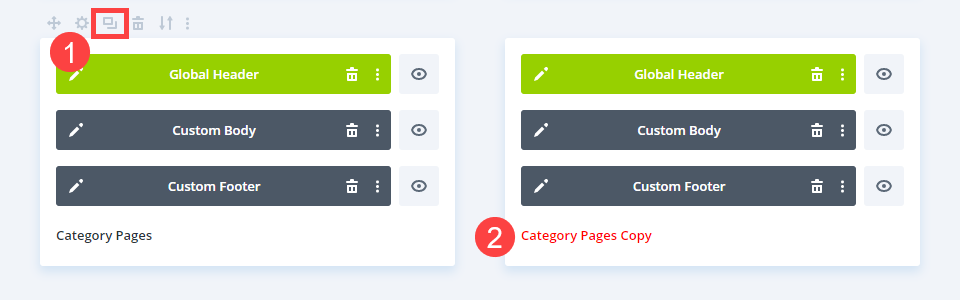
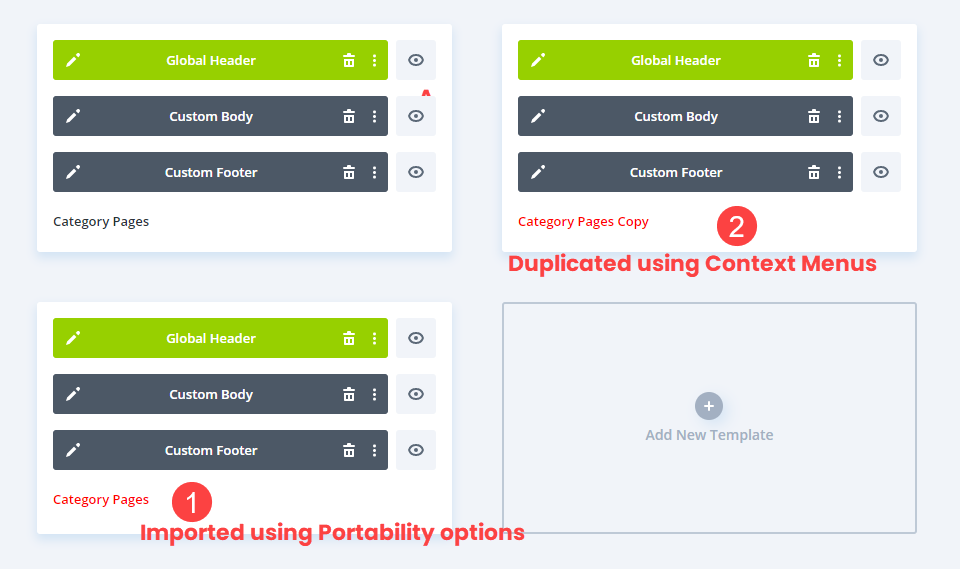
コンテキストメニューが開き、そこから[テンプレートの複製]を選択します。 テンプレート全体(ヘッダー、フッター、本文)のコピーが、テーマビルダーのダッシュボードにすぐに表示されます。 さまざまなテンプレートと割り当てがある場合は、ページの下部に移動してそれらを見つける必要がある場合があります。
名前は、表示される場所に赤い文字で表示する必要があります。 赤く着色されたテーマビルダーテンプレートの名前は、テンプレートが割り当てられていないことを示します。 特定の基準を割り当てるまで、サイトには表示されません。 コンテキストメニューから[テンプレートの複製]を選択すると、元のページで元のテンプレートが更新されることを心配する必要はありません。
方法3:複製のアイコン
コンテキスト依存コマンドの別のセットは、テーマビルダーで使用できます。 テンプレートボックスの上にマウスを移動すると、その上に一連のアイコンが表示されます。 これらには、テンプレートの設定(割り当て基準)、複製アイコン、テンプレートの削除アイコン、テンプレートのエクスポートアイコン、および右クリックと同じメニューを表示する3つのドットのアイコンが含まれます。

複製アイコンは、コンテキストメニューコマンドと同じように機能します。 テンプレートリストで、割り当てられていない赤いテキストを使用して正確なレプリカを作成します。
方法4:移植性の使用
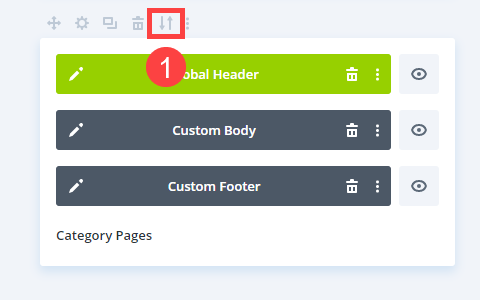
移植性オプションを利用して、テンプレートのクローンを作成し、別のサイトで使用することができます(または、他の誰かに自分のサイトで使用させることができます)。 上に示すように、複製するテンプレートにカーソルを合わせ、 2つの矢印アイコンを選択して、移植性オプションを表示します。

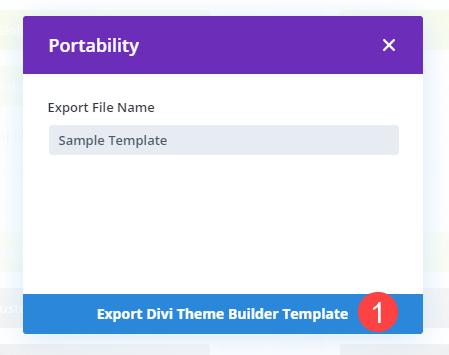
テンプレートのみをエクスポートできるはずです。 テンプレートに名前を付け(これは、ライブラリ内のファイル名とテンプレート名になります)、[ Diviテーマビルダーテンプレートのエクスポート]をクリックします。

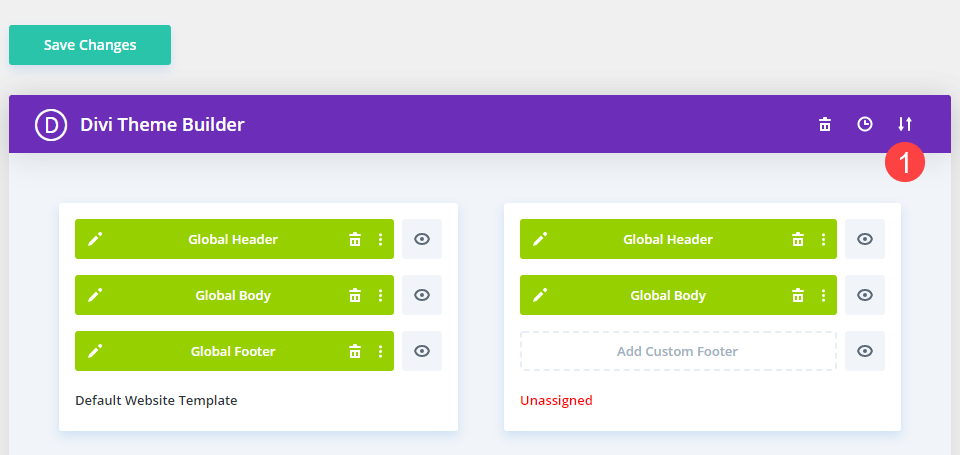
Diviは、このテンプレートをJSONファイルとして保存するオプションを表示する前に少し一時停止します。 複製を完了するには、テーマビルダーのホームページに戻り、画面の右上隅にある2つの矢印記号をクリックします。

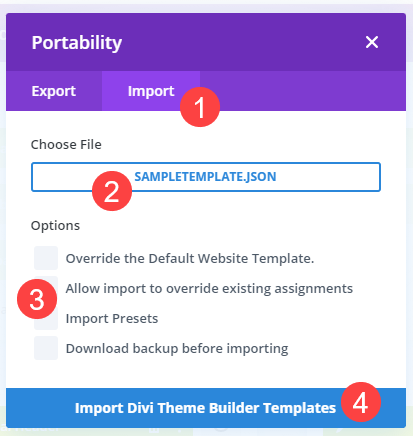
これにより、移植性の選択肢がもう一度開きますが、今回は[インポート]タブを選択します。 テンプレートのエクスポートされたJSONファイルを見つけて、すべてのチェックボックスをオフにします。

[テーマビルダーテンプレートのインポート]をクリックすると、Diviがタスクを実行します。 完了したら、完全なテンプレートをテーマビルダーにコピーします。

これはインポートであるため、名前の末尾にコピーはありません。 ただし、割り当ては解除され、赤い文字で名前が付けられます。
結論
Divi Theme Builderを使用してテンプレートを複製するのは、すばやく簡単で簡単です。 ビルダー内では、コンテキストメニューを使用したり、特定のセグメントをコピー/貼り付けしたり、重複したテンプレートをエクスポート/インポートして、コピーをバックアップしたり、別のサイトで使用したりすることができます。
これらは、単一のデザインを大いに活用するための優れた方法であり、いくつかの変更を行うだけで、個々のモジュールやデザインをDiviライブラリに保存する手間を省くことができます。




