既存のページとほぼ同じ新しい WordPress ページを作成する必要があったことはありませんか? 長い間 WordPress を使っている方なら、この機能がデフォルトで欠けていることをご存知かもしれません。しかし、ご存じのとおり、WordPress は非常に柔軟性が高く、自分で変更したり、プラグインを使用して作業を行ったりすることができます。簡単な方法から高度なプラグインまで、SEO に悪影響を与えずに効率的に行うために必要なことをすべて説明します。

なぜページを複製するのか
WordPress ページまたは投稿の複製は、いくつかの理由で役立ちます。
ベース テンプレートの使用: 新しいページを作成する場合、多くの場合、既存のページと同じ外観にする必要があります。その場合は、そのページを新しいページのベース テンプレートとして使用します。
A/B テスト: 私たちがデザインしたページは、必ずしも最高のデザインであるとは限りません。ユーザーに最適なページを提供するために、A/B テストを使用します。作業を簡素化するために、まず既存のページをコピーして、代わりのページを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める既存ページの更新:公開中のランディング ページがある場合、そのページを下書きにして更新しなければならないとしたら、非常に困ったことになります。その場合は、そのページのコピーを作成し、変更を加えて、新しいランディング ページとして設定する必要があります。
翻訳:多言語の Web サイトを作成する場合は、元のページを他の翻訳のソースとして使用する必要があります。
複製の欠点に注意
一般的に、ページを複製してもウェブサイトに問題が生じることはありません。ただし、状況によっては問題ない場合もあります。具体的には、複製されたページはウェブサイトに重複コンテンツの問題をもたらす可能性があります。SEO では、この用語は通常悪い知らせです。元のページまたはコピーされたページのいずれかが Google によって考慮されない可能性があるためです。
したがって、ページを複製する際には、元のページをベースにして完全に新しいページを作成し、いくつかの単語を変更して公開しないようにする必要があります。
WordPress でページを複製する (手順)
ここでは、WordPress でページを複製するためのさまざまなオプションについて説明します。以下を使用してページを複製する方法を説明します。
- プラグイン
- Divi (ページビルダー) の使用
- コピー/貼り付けによる複製
- Elementorの使用
- Bricks Builderの使用
- Beaver Builderの使用
WordPress プラグインを使用してページを複製する
WordPress でページを複製するための WordPress プラグインはいくつかあります。WordPress の Web サイトにプラグインをインストールする前に、必要な機能とプラグインの評価やレビューに留意してください。これらすべてを念頭に置いて、このチュートリアルではDuplicate Page プラグインの無料バージョンを使用します。
プラグインをインストールするには、次の手順に従います。
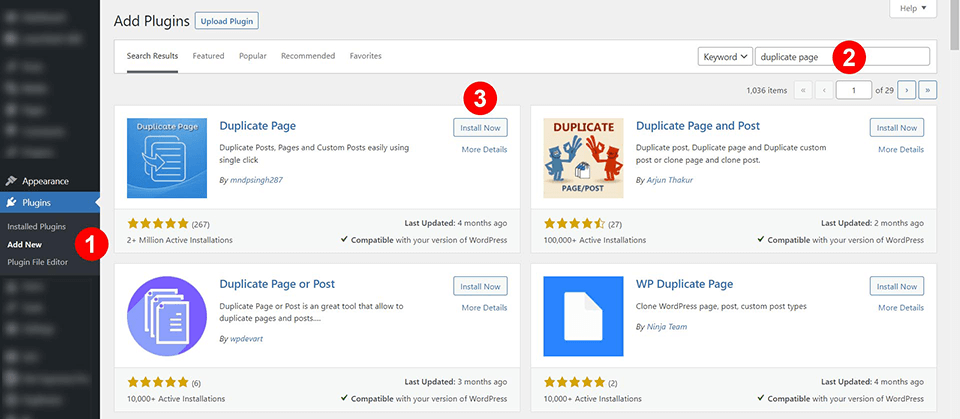
左側のメニューで、「プラグイン」をクリックし、「新規追加」をクリックします。その後、画面の右上隅に表示される検索バーに「duplicate page」と入力します。次に、Duplicate Page プラグインを見つけて、「今すぐインストール」をクリックします。

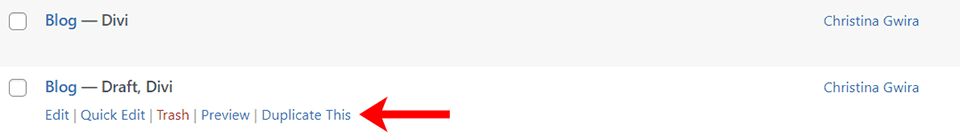
プラグインをインストールして有効化したら、サイトのページ メニューに移動します。ページをクリックし、左側のサブメニューからすべてのページを選択して目的の場所に移動します。マウス ポインターをページ名の上に置くと、「これを複製」という新しいオプションが表示されます。

ページのコピーを作成する準備ができたら、そのページのリストに移動して複製リンクを探します。その後、ページの新しいコピーに必要な変更を加えることができます。新しいページを作成する場合は、そのパーマリンクを変更する必要があります。パーマリンク URL は複製されるコンテンツとともにコピーされるため、新しい情報で更新することが重要です。

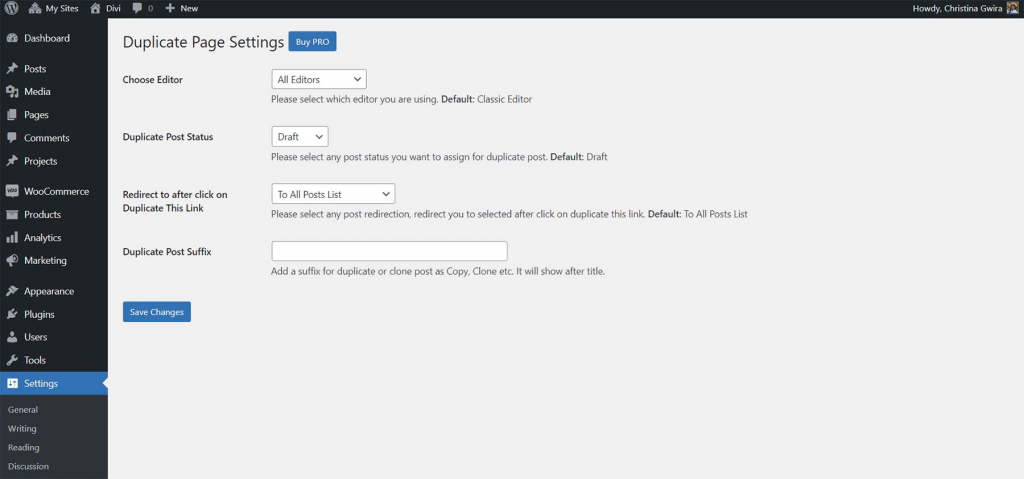
設定を確認して、Duplicate Page プラグインが適切に設定されていることを確認します。

設定を調整することで、ページを複製する頻度やリンクを表示する場所を決定できます。
WordPressでDiviを使ってページを複製する
WordPress では、Divi で構築されたページ (またはテンプレート) をほとんど手間をかけずに複製できます。Divi Builderを使用して WordPress で新しいページを作成するときはいつでも、既存のページを複製することを選択できます。
Divi ビルダーを使用して既存のページを複製する
Divi Builder を使用すると、WordPress で作成したページのコピーをすばやく作成できます。

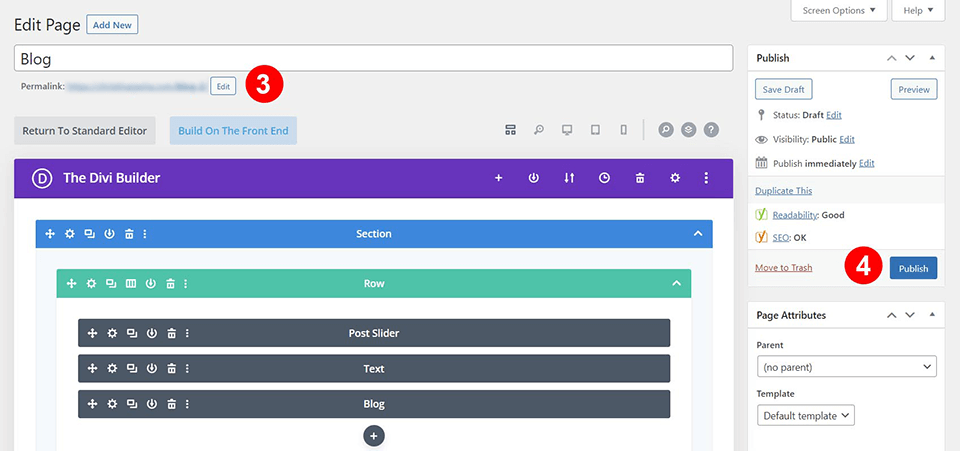
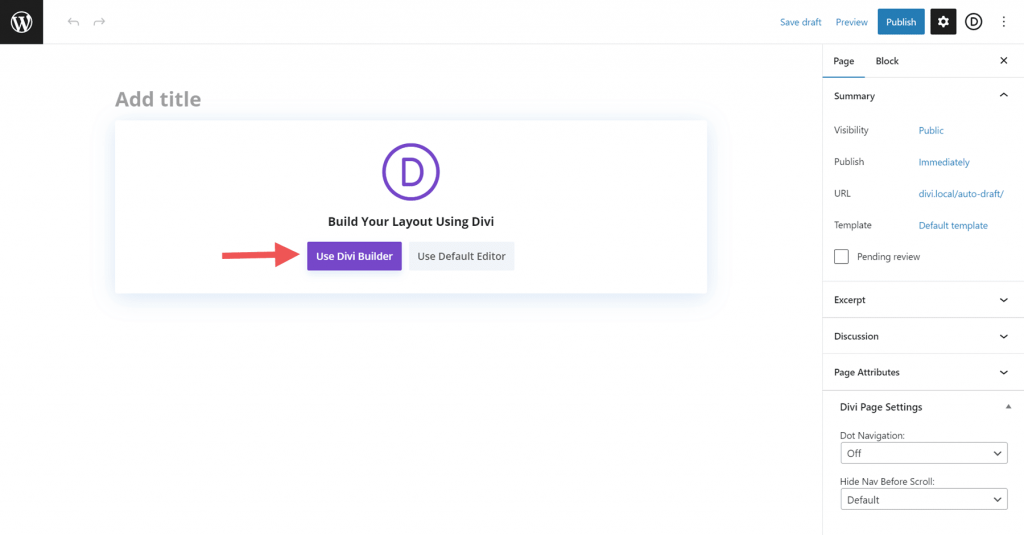
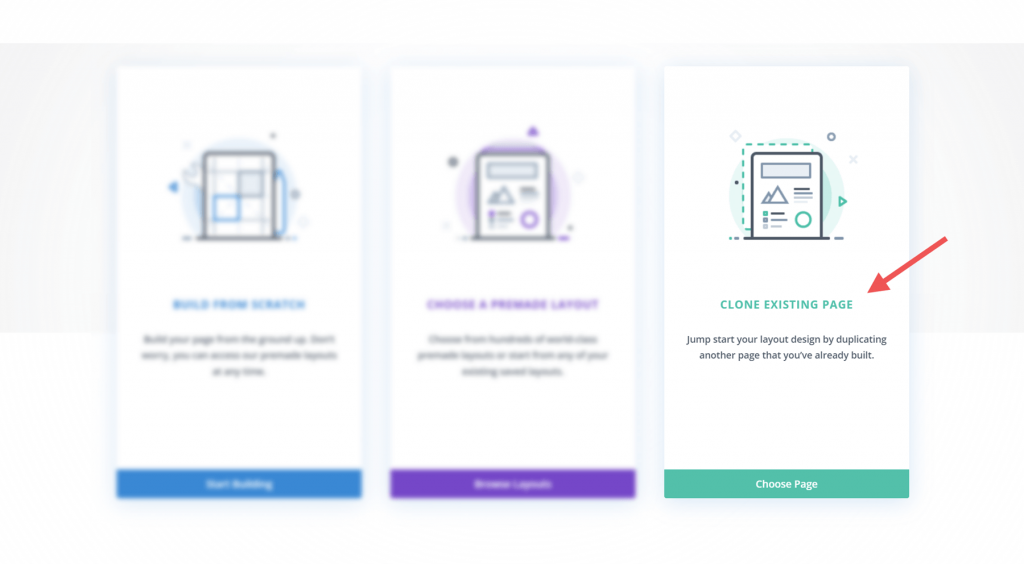
「Divi Builder を使用してこのページを編集する」ボタンをクリックすると、新しいページを処理する 3 つの異なる方法を示すポップアップが表示されます。特に、3 番目で最後の選択肢である「既存のページを複製する」に注目してください。

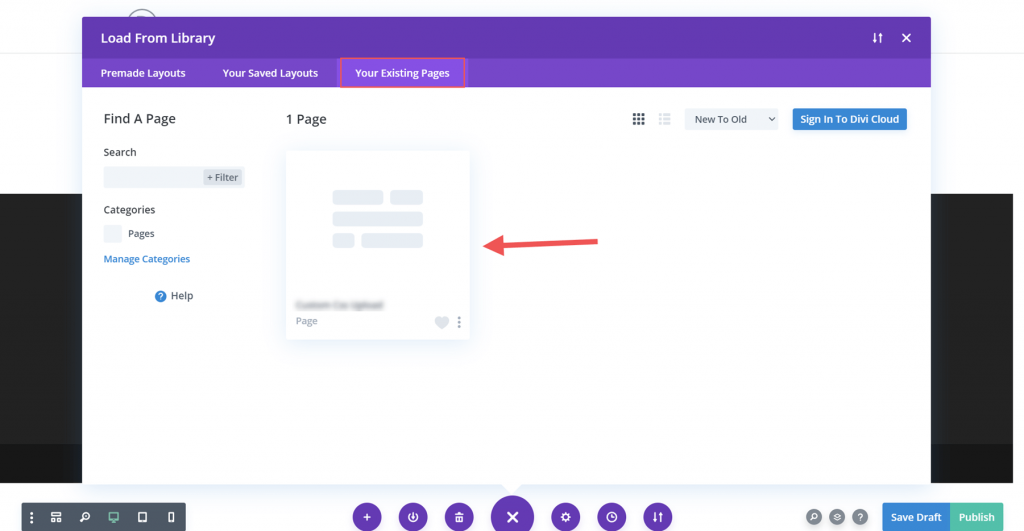
「既存のページを複製」ボタンをクリックすると、サイトにすでに存在するすべてのページのリストが表示されます。

選択したページのコピーがリストに表示され、変更できるようになります。最初から始めるので、パーマリンクを変更する必要はありません。
Diviレイアウトの使用
Divi の大きなセールスポイントは、ページレイアウトの作成、変更、管理がいかに簡単であるかです。ページのデザインとコンテンツはすべてレイアウトに含まれています。デザインとコンテンツの両方をすぐに開始できるように、Divi には 1,000 種類を超える既製のページレイアウトが含まれています。また、独自のページレイアウトを Divi ライブラリに保存して、将来使用することもできます。または、クラウドアイテムをコピーして Divi クラウドに保存することもできます。これは、ページのコピーを作成する革新的な方法です。
WordPressでページを手動で複製する: コピーと貼り付け
WordPress でページを手動でコピーするには、コピーしたいページに移動し、そのコンテンツをコピーします。次に、テキストをコピーして新しいドキュメントに貼り付けます。

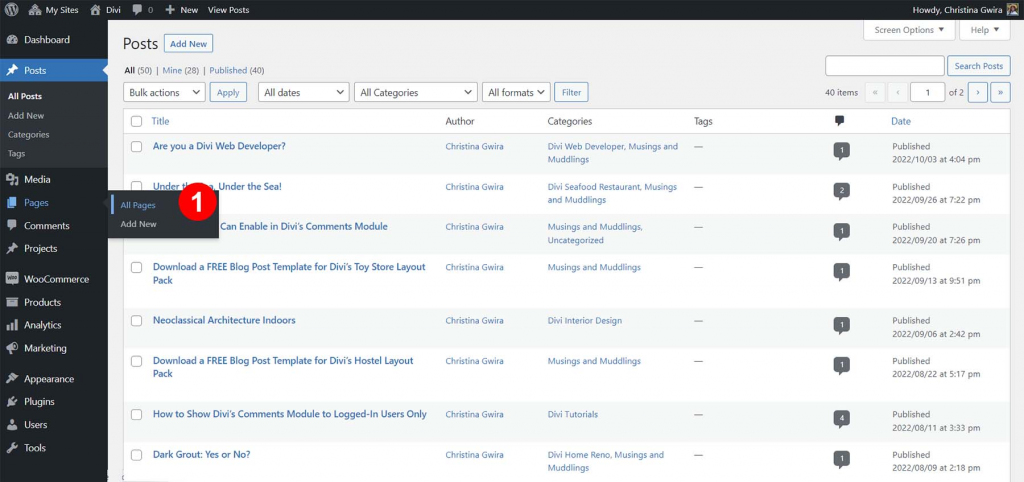
ここで手順を確認してください。まず、「すべてのページ」タブに移動します。

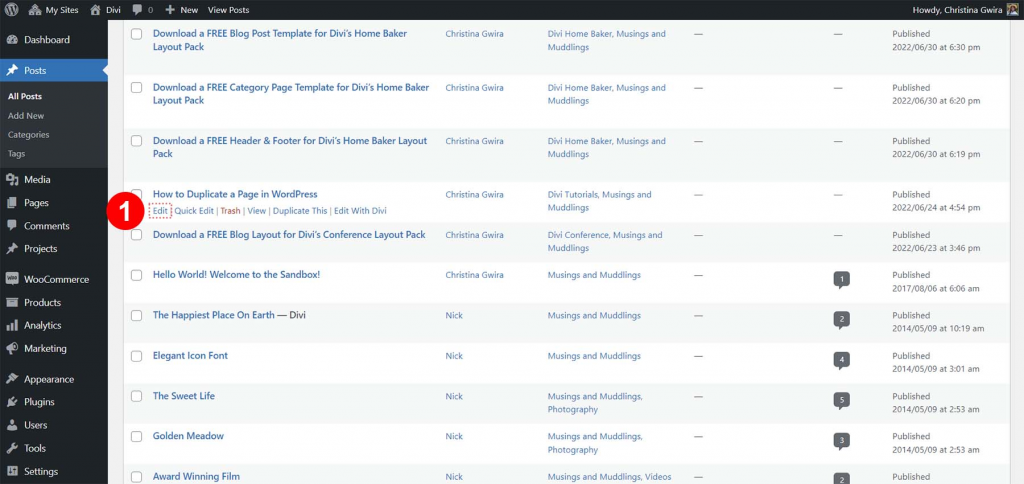
ページ数を集計したら、次の手順に従います。ページのリストから、編集するページにマウスを移動します。目的のページ名の横にある [編集] をクリックすると、コピーを作成できます。

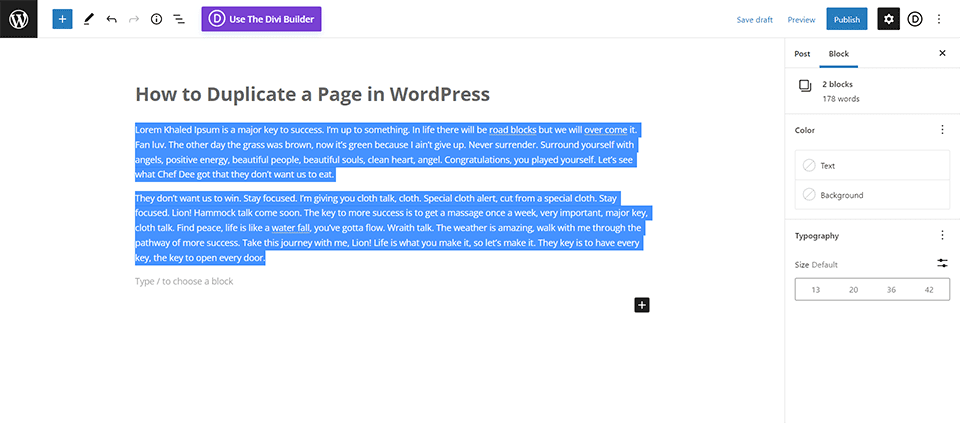
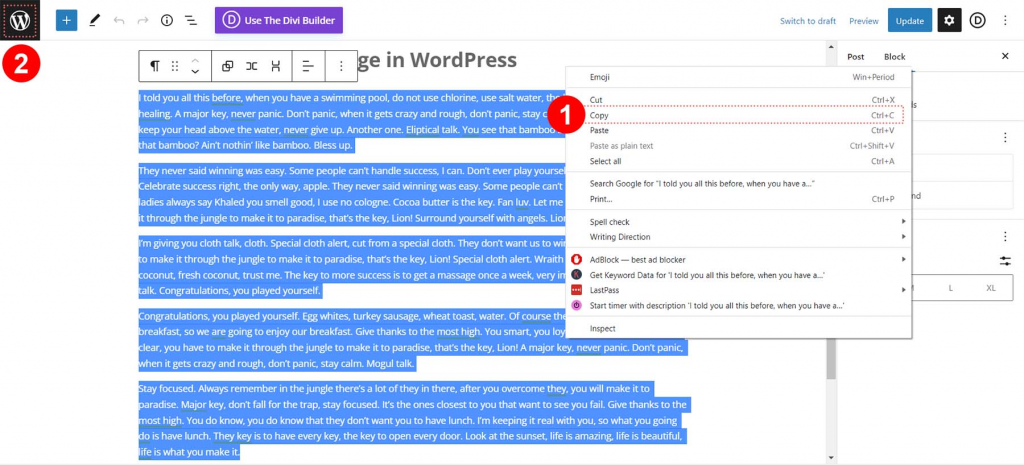
ページ エディターに入ったら、次の手順を実行する必要があります。次に、メイン コンテンツ領域に表示されるすべてのものを選択します。強調表示されたテキストにアクセスするには、マウスの右クリック メニューを使用します。次に、メイン メニューで [コピー] を選択します。WordPress にアクセスするには、ページのヘッダーの近くにあるアイコンを選択します。[すべてのページ] 画面が再度読み込まれます。

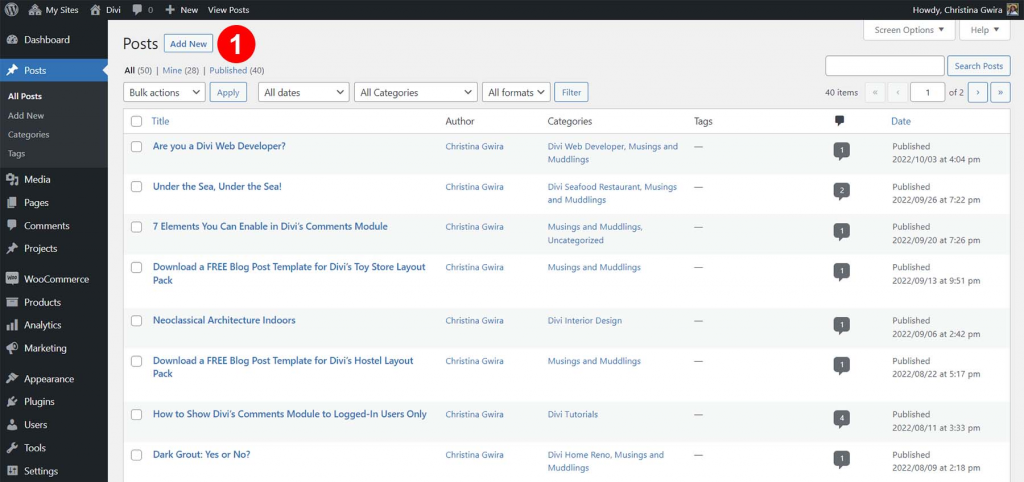
この画面の「新規追加」ボタンをクリックして、新しいページの作成を開始します。

空白ページを右クリックし、表示されるメニューから「コピー」を選択すると、テキストをコピーできます。前のページの情報がこのページにインポートされます。上で述べたように、必要な変更を加えたら、ページの右上にある公開ボックスで公開をクリックします。
ページに固有のコードが含まれている場合は、テキスト/HTML タブ エディターを使用して、ページのテキストとともにそのコードもコピーしていることを確認する必要があります。
Elementorでページを複製する
Elementor は WordPress で最もよく使用されるページ ビルダーの 1 つなので、そのページ ビルダーを使用してページを複製する必要があるのは当然です。プロセスは非常に簡単です。ここでは、Elementor がインストールされ、有効化されていると想定します。
ページをテンプレートとして保存する
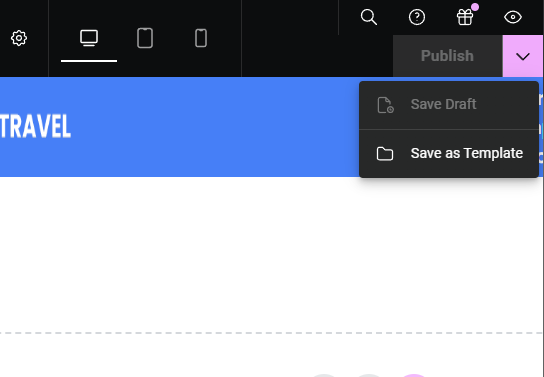
最初のステップは、ページ ビルダーから、複製するページをテンプレートとして保存することです。ヘッダー ビルダーでは、「更新」ボタンの近くに上向きの矢印が付いたボタンが表示されます。それをクリックすると、「下書きを保存」や「テンプレートとして保存」などの新しいオプションが表示されます。次に、「テンプレートとして保存」をクリックする必要があります。

次に、テンプレートの名前を入力して「保存」をクリックするよう求められます。

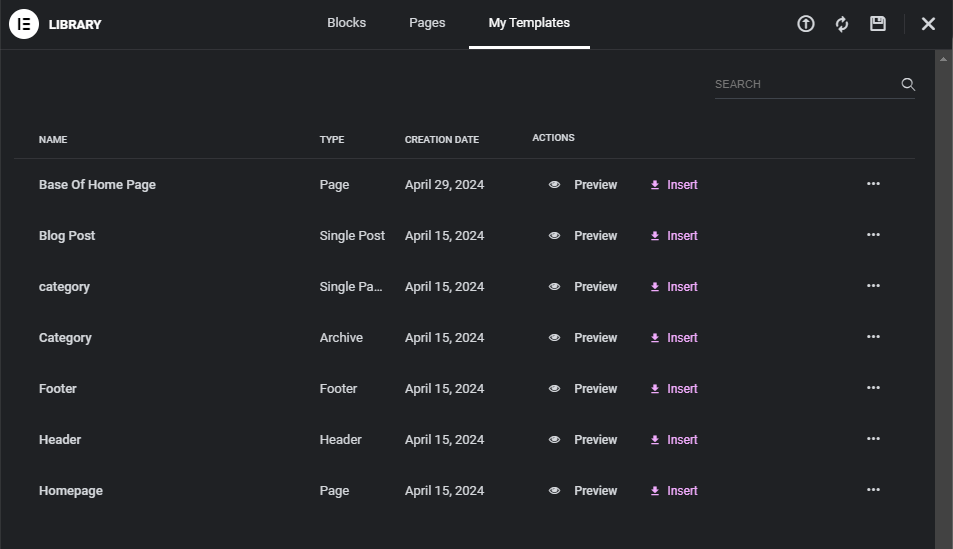
新しいページは、「マイ テンプレート」というタブに表示されます。

Elementor でのテンプレートの使用
まず、WordPress で新しいページを作成し、「 Elementor で編集」をクリックします。すると、3 つのボタンが並んだエディターが表示されます。中央のボタン「テンプレートを追加」をクリックして、先ほど作成したテンプレートを選択します。

テンプレートは現在のページに追加されます。テンプレートを読み込む前にページにコンテンツがあった場合、そのコンテンツは消去されず、テンプレート コンテンツの上に表示されることに注意してください。
テンプレートのエクスポート/インポート
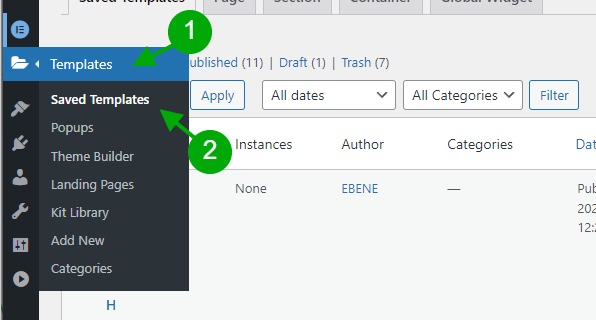
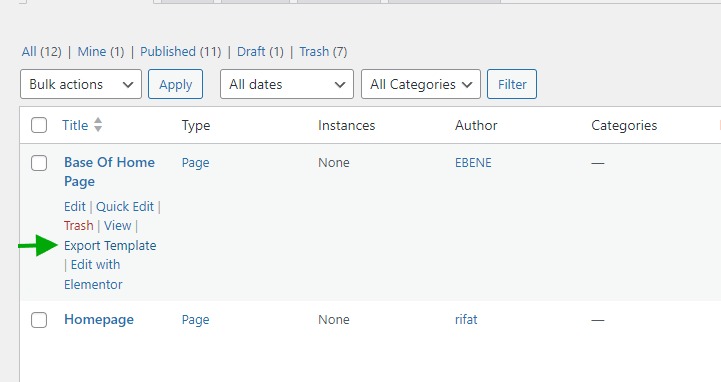
Elementor を実行している別の Web サイトにページをエクスポートする場合は、Elementor の「テンプレートのインポート」機能を使用する必要があります。まず、「テンプレート>保存したテンプレート」に進みます。

次に、エクスポートしたいテンプレートの上にマウスを移動し、「テンプレートのエクスポート」リンクをクリックします。

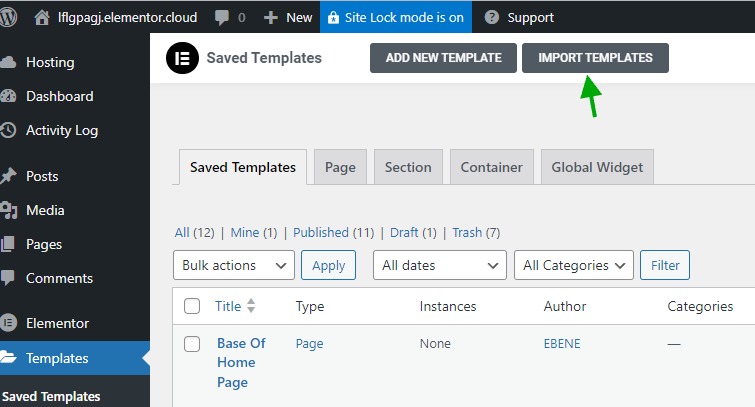
ダウンロードする .json ファイルを受け取るはずです。次に、それらの json ファイルを目的の Web サイトにアップロードする必要があります。目的の Web サイトの「保存されたテンプレート」の同じセクションで、「テンプレートのインポート」ボタンをクリックします。

これにより、以前にダウンロードした JSON ファイルを選択するフィールドが表示されます。選択したら、「アップロード」をクリックし、安全な場所からダウンロードしている場合はポップアップ警告を確認します。
新しいテンプレートは保存されたテンプレートとして表示されます。これを使用するには、上記の手順 2「 Elementor でのテンプレートの使用」を適用します。
Elementorでのコピー/貼り付け
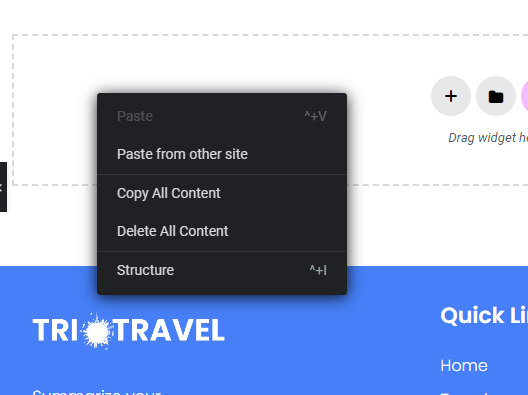
Elementor には、興味深いコピー/貼り付け機能が備わっています。必要なのは、複製したいページに移動し、メインのドロップ ゾーンを右クリックしてコンテキスト メニューを表示し、「すべてのコンテンツをコピー」をクリックすることだけです。

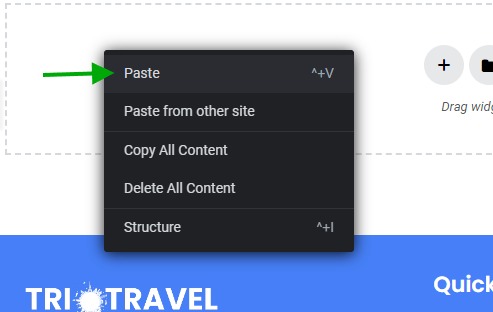
これで、コピー先のページで、CTRL+V (Windows の場合) または Command+V (Mac の場合) を押すことで、コピーしたページを貼り付けることができるはずです。また、メインのドロップゾーン領域を右クリックして、「貼り付け」をクリックすることもできます。

Bricks Builder でページを複製する
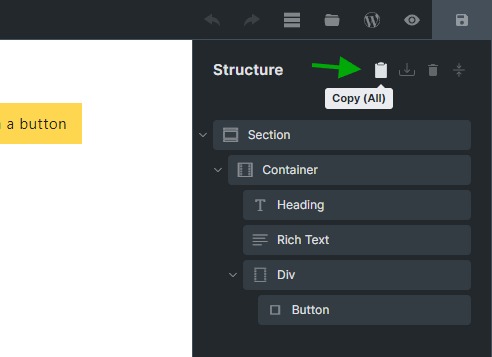
Bricks Builder は、WordPress のページ ビルダー界の新たな新参者です。新しい競合相手として、ページの複製などの最も便利な機能を提供しなければなりません。Bricks Builder でページを複製するには、そのページを Bricks で編集し、[コピー (すべて) ] をクリックします。

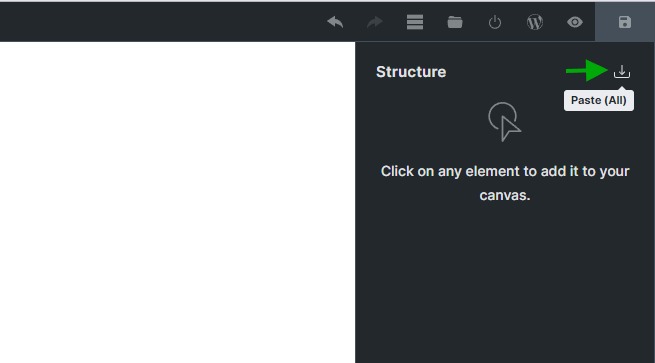
ここで、新しいページを作成し、CTRL+V (「貼り付け」の略) を使用します。または、「貼り付け (すべて) 」ボタンをクリックすることもできます。

Beaver Builder でページを複製する
Beaver Builder は、WordPress のもう 1 つの人気のページ ビルダーです。このプラグインには独自の複製機能が付属しており、問題が発生しないように、Beaver ビルダー レイアウトを複製するためのプラグイン ソリューションの使用は強く推奨されません。
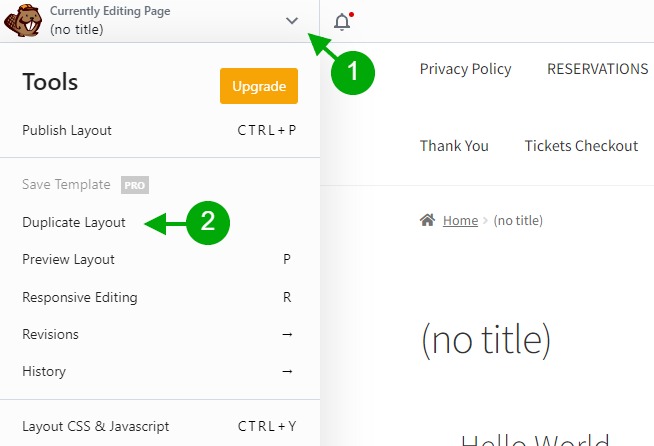
Beaver Builder でページを複製するための要件の 1 つは、元のページを保存しておくことです。左上のツール バーを開き、「レイアウトの複製」をクリックします。

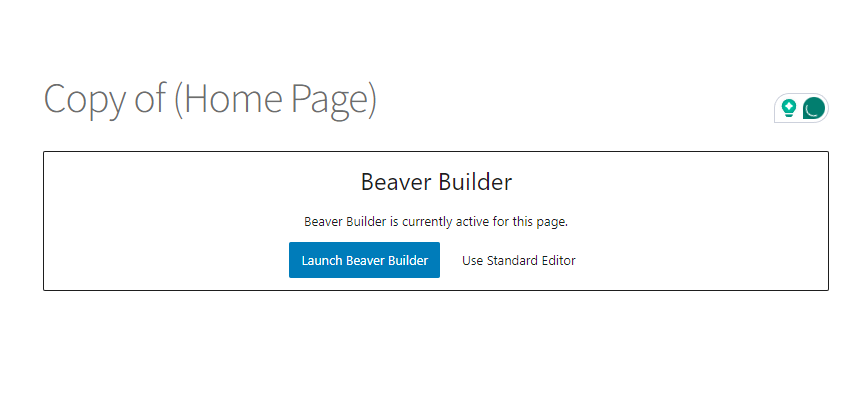
すると新しいページが表示されます。そこから、Beaver でそのページを編集し、必要な変更を適用できます。

まとめ
WordPress はデフォルトで重複ページの問題を解決しませんが、回避策は確かに可能です。Duplicate Page プラグインやDivi Builderなどのツール、プラグイン、場合によってはコードを使用することで、作業をスピードアップし、より多くのコンテンツを作成し、WordPress インストール全体でページを複製することができます。




