消費者がニーズに合った商品を見つけるのを支援して、WooCommerceWebサイトの売り上げを増やしたい\ 003F各ショッピングサイトにWooCommerce関連の商品を表示して、顧客の幸せと売り上げを簡単に高める方法を学びます。

WooCommerce関連の商品は、消費者がストアのWebサイトで商品やアイテムを調べたときに表示される提案です。 これらの関連するWooCommerceアイテムは、元の製品の使用を支援するように設計されており、通常は相互に補完し合っています。
あなたのウェブサイトに関連商品を表示するとき、あなたは来店者がもう少し長く滞在し、あなたのウェブサイトをより徹底的に調査し、そしてより多くのものを購入することを奨励するマーケティング手法を使用しています。
この記事では、WordPressで最も人気のあるシンプルなドラッグアンドドロップページビルダーの1つであるElementorを使用して、WooCommerce関連の製品をさまざまな方法で表示する方法を紹介します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める関連商品を表示する利点
ただし、WooCommerce関連の製品を表示する方法に入る前に、これらの推奨事項を表示することがビジネスにどのように役立つかを見てみましょう。
- もちろん、あなたの消費者はあなたの店で他の関連製品をチェックする傾向があり、その結果、あなたのウェブサイトを探索するためにより多くの時間を費やすでしょう。 その結果、エンゲージメント率とSEOスコアが上昇します。
- それだけでなく、消費者は、以前に購入するために選択したアイテムを補完または一緒に使用する同様のものを取得する可能性が高くなります。 また、汗をかくことなく、新しい製品や珍しい製品にそれらをさらすことができます。
- 人気商品やセール商品を簡単に宣伝できるようになり、コンバージョン率が再び上昇します。
ユーザーは適切なものを個別に探す必要がなくなるため、これにより、より効率的で、通常は楽しいショッピング体験をすぐに作成できます。 最も重要なことは、WooCommerceビジネスの平均注文額が急騰することです。
製品バリエーション
それでは、WooCommerce関連製品\ 2013について、それらが何であるか、そしてWordPressWebサイトで数回クリックするだけでそれらをインストールする方法について話しましょう。 Webサイトに関連製品を表示する場合、いくつかのオプションがあります。

クロス積
オンライン小売業界では、クロス積は通常、同等の製品、またはすでに購入した最初の製品を補完する製品を指します。 買い物客が購入を考えている商品を補完するために使用できる商品です。 目標は、消費者が購入しようとしたアイテムとクロスセルアイテムの両方を購入し、平均注文額を増やすことです。
たとえば、顧客があなたの店からノートブックを購入しようとしている場合、あなたはあなたのウェブサイト上の他のすべての文房具アイテムを宣伝して、彼らにもっと購入するように誘うことができます。
アップセル
一方、アップセルを使用すると、消費者が現在購入を検討している商品(通常はより収益性の高い商品)の代わりに、消費者が購入できる同様の商品を推奨できます。 言い換えれば、アップセルは、購入者が購入できるより高価な製品です。 その結果、クロスセルのようなアップセルは、平均注文額を増やします。
アップセルの例として、消費者がWebサイトからノートブックを購入する準備をしている場合、より高品質のノートブックがパッケージとして固定されているという取引を提示できます。 その結果、消費者は必要なものを一度に購入できるようになります。
タグとカテゴリ
最後に、タグとカテゴリを取得します。これらは、ストアのWebサイトにWooCommerce関連の製品を表示するための最も基本的な手段です。 アイデアは、適切なタグを割り当てることにより、すべての類似製品を特定のカテゴリにグループ化することです。
Elementorを使用して関連製品を表示する
WooCommerce関連の製品が何であるかがわかったので、 Elementorを使用してeコマースWebサイトにそれらを表示する多くの方法を見てみましょう。
ビルトインElementorウィジェット
まず、 Elementor PROには、eコマースストア用に完全にカスタマイズされた関連製品ウィジェットが含まれています。 名前が示すように、この便利な機能を使用すると、数回クリックするだけで、すべてのWooCommerce関連製品の表示を完全に制御できます。
このウィジェットの使用を開始するには、 ElementorPROテンプレートを使用してエディターで単一の製品ページを作成します。 これを行うには、 Elementorをインストールしてアクティブ化した後、WordPressWebサイトダッシュボードの[テンプレート]タブに移動します。

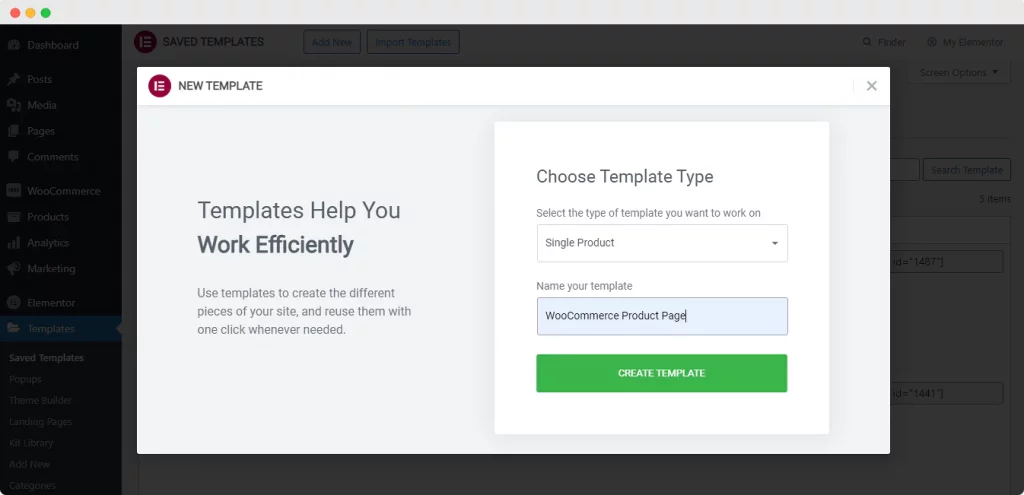
上部の[新規追加]ボタンをクリックすると、画面にポップアップウィンドウが開き、使用するテンプレートの種類を指定できます。 テンプレートタイプとして「シングルページ」を選択し、一意の名前を付けます。 次に、[テンプレートの作成]オプションをクリックします。
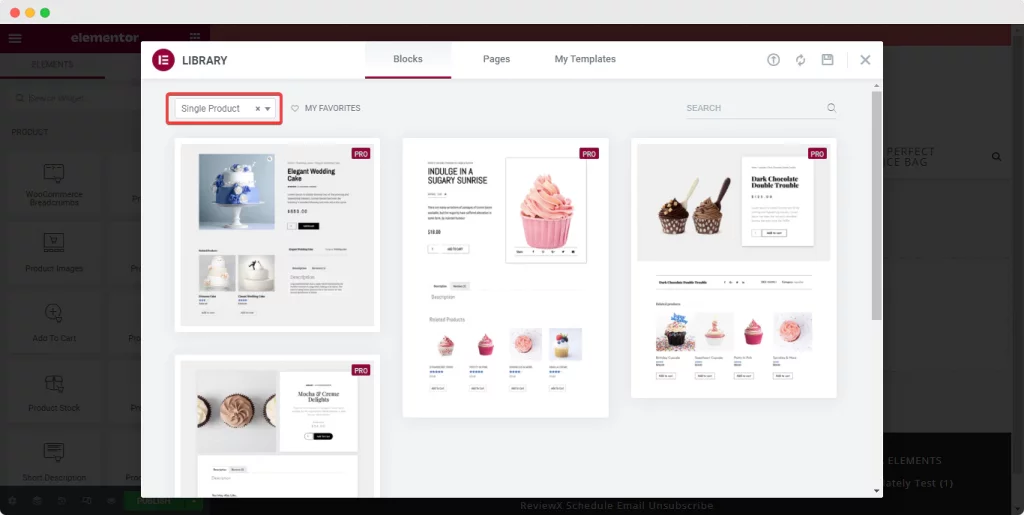
その後、Elementorエディターに移動します。ここで、別のポップアップウィンドウに、「単一製品」ページでElementorが使用できるすべてのテンプレートが表示されます。 最も魅力的なページテンプレートを選択し、[挿入]をクリックして開始します。

デフォルトでは、これらの「単一製品」テンプレートは「関連製品」ウィジェットとともにページに表示されます。 最小限の労力で、ウィジェットのコンテンツとスタイル設定をすばやく調整し、関連する製品をWebサイトに表示できます。
また、必要に応じて「関連製品」セクションを再配置し、他のElementorウィジェットをそのセクションまたはその周辺に追加して、ページの機能をさらに強化することもできます。
変更に満足したら、ページを公開します。 あなたの単一の製品ページは、あなたのウェブサイトの訪問者と顧客のすべてが物事を閲覧して購入するためにすぐに公開されます。 それがすべてです\ 2013それはとても簡単です。
エッセンシャルアドオンの使用
続いて、Essential Addons For Elementor \ 2013 Woo Product Galleryの優れたウィジェットがあり、製品をいくつかのカテゴリに分類できます。 一緒に行くすべての製品は、人々が欲しいものをすばやく見つけることができるように、ギャラリーに一緒に表示されます。
EA Woo製品ギャラリーを使用すると、WooCommerce関連の製品を見事なレイアウトで表示して、Webサイトをより魅力的で活気のあるものに見せることができます。
エディターの「要素」タブに「WooProductGallery」と入力し、ウィジェットをWebページにドラッグアンドドロップするだけです。
次に、[コンテンツ]タブと[スタイル]タブを使用して、ウィジェットを変更および調整して、好みに合わせ、ストアの美しさに合わせます。
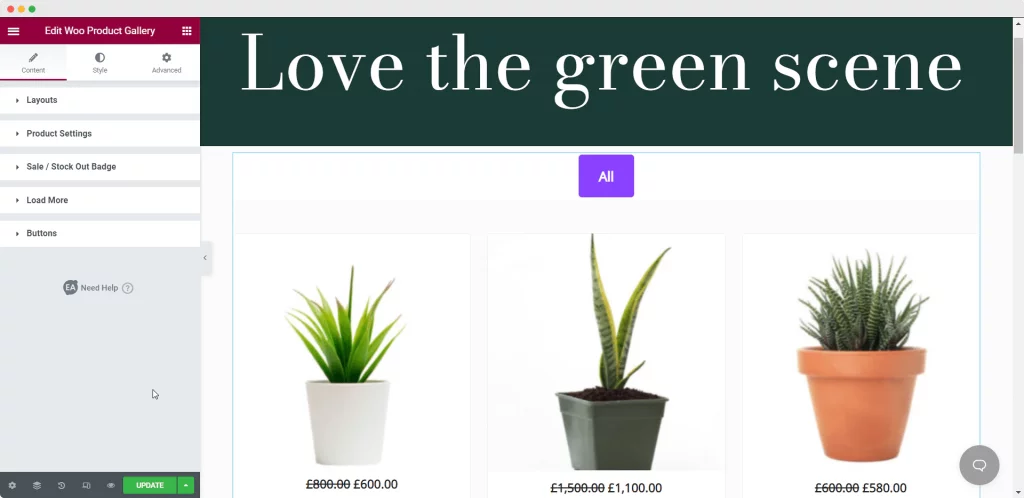
それでは、WooCommerce製品ギャラリーを設計またはカスタマイズするための5つの部分を提供する「コンテンツタブ」から始めましょう。

Woo Product Galleryを使用すると、4つの異なるデザインから製品ギャラリーのレイアウトを構成できます。 最も重要なことは、さまざまなフィルタリングオプションを使用して、製品ギャラリーに製品のソースを追加できることです。
ここでは、すべての製品に必要な数のカテゴリを作成できます。 これは、製品がさまざまなカテゴリに分類される場所であり、消費者が関連製品または同じカテゴリの製品を簡単に識別できるようにします。
数回クリックするだけで、Elementorのデフォルト機能にさらに多くの調整を加えることができます。 終了したら、ページを公開するだけです。
アクセサリーストアをお持ちの場合、商品ギャラリーが顧客体験をどのように改善するかを次に示します。 消費者は、カテゴリをクリックするだけで、接続されているすべての製品を表示できます。
Woo製品コレクションの使用
EssentialAdd-onsのWooProduct Collectionsは、WooCommerceに関連する製品を顧客に表示する最後のウィジェットであり、これが最後のウィジェットです。 これは、提供されているWooCommerceタグ、カテゴリ、および属性を利用して、類似したアイテムのコレクションを整理するのに役立つさらに別のコンポーネントです。
Elementorページビルダーを使用して他のすべての要素をエディターにドラッグアンドドロップするのと同じ方法で、エディターの「要素」検索バーで「製品コレクション」を探すことができます。
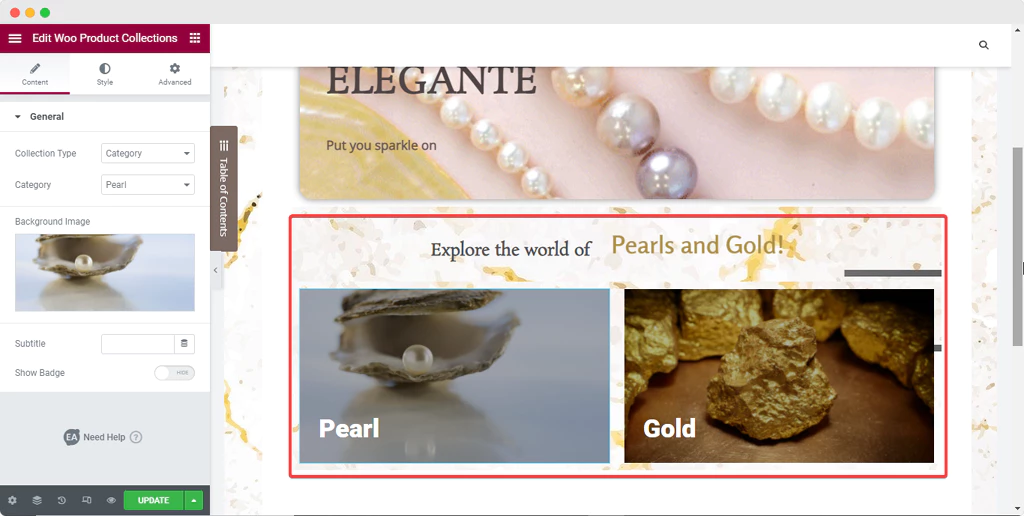
ウィジェットを配置したら、必要に応じて「カテゴリ」、「タグ」、または「属性」からコレクションタイプを選択できます。これにより、ユーザーは指定されたページに移動します。
次に、表示するカテゴリを選択し、背景画像を追加して、カテゴリの要点に注意を向けます。 繰り返しになりますが、WooCommerceのビジネス例として宝石店を取り上げると、製品コレクションは次のようになります。

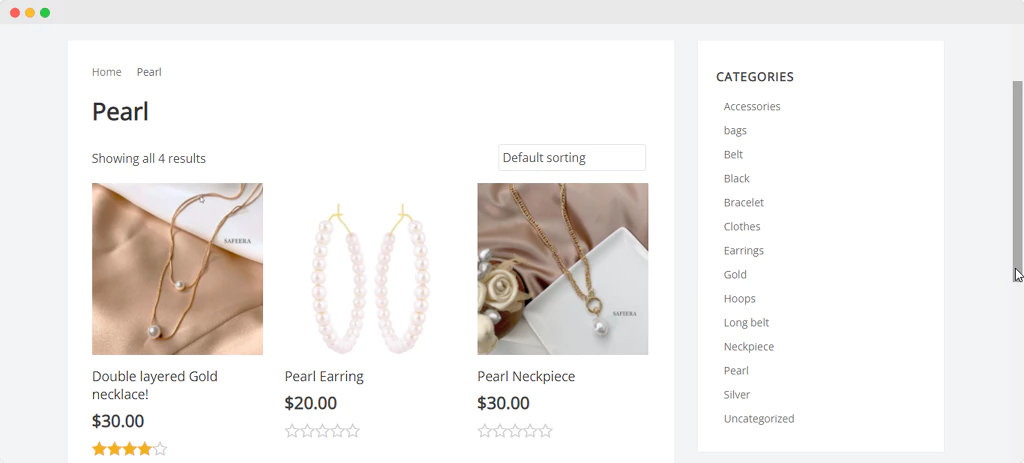
次に、カテゴリにさらにパーソナライズを追加して、ストアのカテゴリを拡張できます。 そして、あなたがあなたのウェブサイトを立ち上げると、コレクションは誰でも見ることができるようになります。 ユーザーがコレクションの1つをクリックすると、以下に表示されている「パールコレクション」のWebサイトに移動します。

他のすべてのカテゴリとタグもオンラインコレクションページに表示され、ユーザーの有効性と効率がさらに向上します。
終わりの考え
これで、 Elementorエディターと専用ウィジェットを使用してWooCommerce関連製品をショップのWebサイトに表示する方法に関する包括的な説明をまとめました。
ご覧のとおり、 ElementorとEssential Addonsを使用すると、コードなしで、美しいオンラインストアを構築し、WooCommerce関連の製品を表示することが非常に簡単になります。 自分で試してみて、下にコメントを残して、あなたの考えを教えてください。




