関連する投稿は、ブログへのトラフィックを獲得するための優れた方法です。 あなたのブログにアクセスしたユーザーには、すでに興味を持っている投稿が表示されます。 これはあなたのウェブサイトに人々をより長い期間保ち、あなたとあなたのウェブサイトとの彼らの接触を後押しします。 幸い、 DiviテーマビルダーのDiviブログ投稿テンプレートに関連トピックを追加するのは簡単です。 この記事ではその方法を説明します。

デザインプレビュー
このチュートリアルで作成するデザインを見てみましょう。 これが、関連する投稿がデスクトップコンピュータに表示される方法です。 その上の領域は、タイトルと投稿の上部で重なっています。 ポストナビゲーションはレイアウトのデザインに適合します。

適切なブログ投稿テンプレートの取得
独自のブログ投稿テンプレートを作成することも、Diviレイアウトストアから1つを選択することもできます。これは、多くのオプションが利用できるためです。
ゼロから始める場合は、前に概説したものを必ず含めてください。 投稿のタイトル、注目の写真、メタデータ、投稿のコンテンツなどのDiviコンポーネントを挿入します。 次に、コメントやメールオプチンモジュールなど、組み込みたい追加機能について考えます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのチュートリアルでは、データサイエンスレイアウトのブログ投稿レイアウトを使用しています。
次に、JSONファイルをアップロードするために、ダウンロードしたファイルを抽出します。 WordPressダッシュボードで、Divi \ 0026gt \ 003Bテーマビルダーに移動してアップロードします。 表示されるウィンドウで、[移植性]、[インポート]の順に選択します。 [ファイルの選択]をクリックし、JSONファイルに移動して選択します。 [Diviテーマビルダーテンプレートのインポート]をクリックする前に、インポートが完了するのを待ちます。 変更を保存する必要があります。

ブログ投稿に関連する投稿を追加するための設計
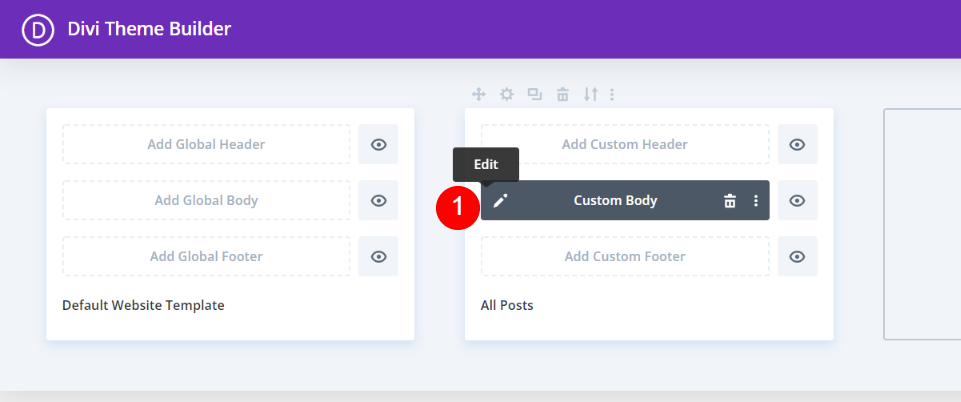
新しく追加したテンプレートの編集アイコンをクリックします。

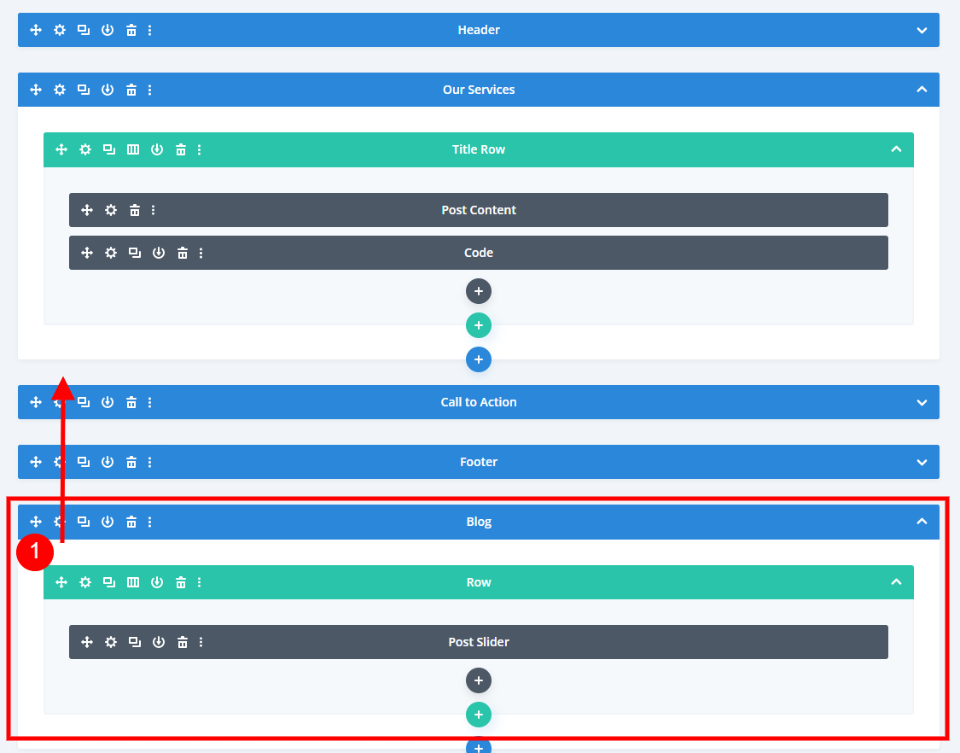
新しいブログモジュールでは、新しいセクションと単一列の行を追加する必要があります。 ワイヤーフレームモードでテンプレートを見ると、下部にPostSliderモジュールがあることがわかります。 このスライダーを削除してこの行に置き換えますが、最初に、セクションを召喚状の上に移動します。

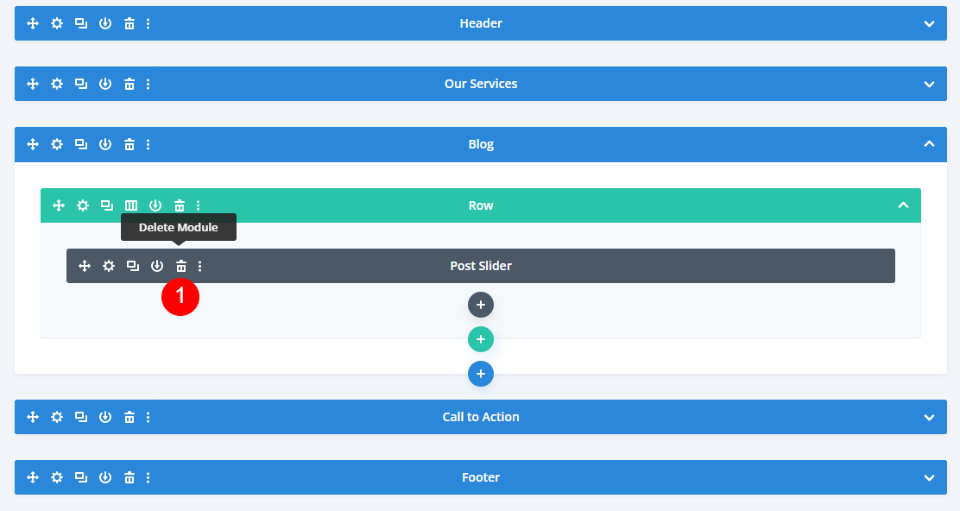
スライダーを移動したら、スライダーを削除します。

次に、セクションの設定を開き、新しい背景色を設定します。
- 背景色:\ 0023000000

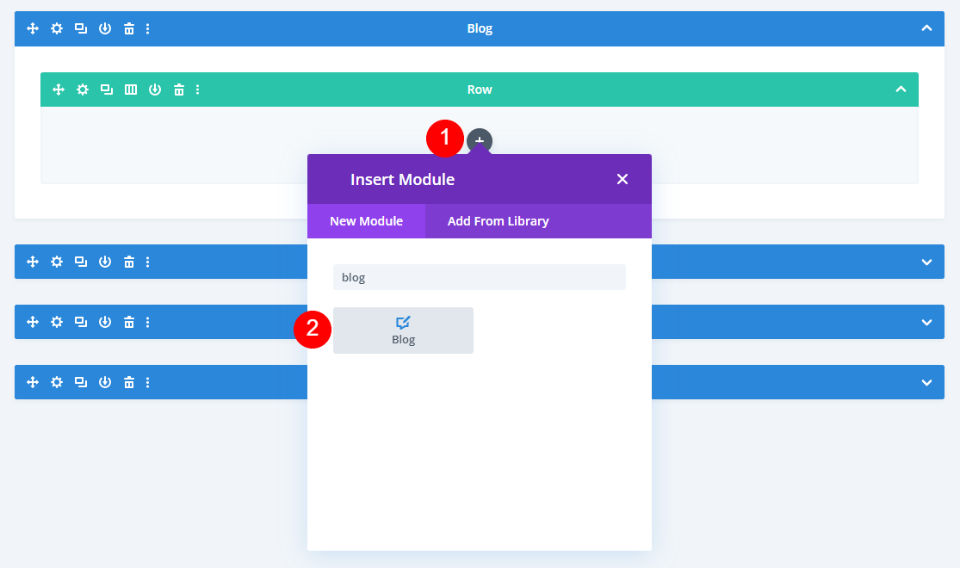
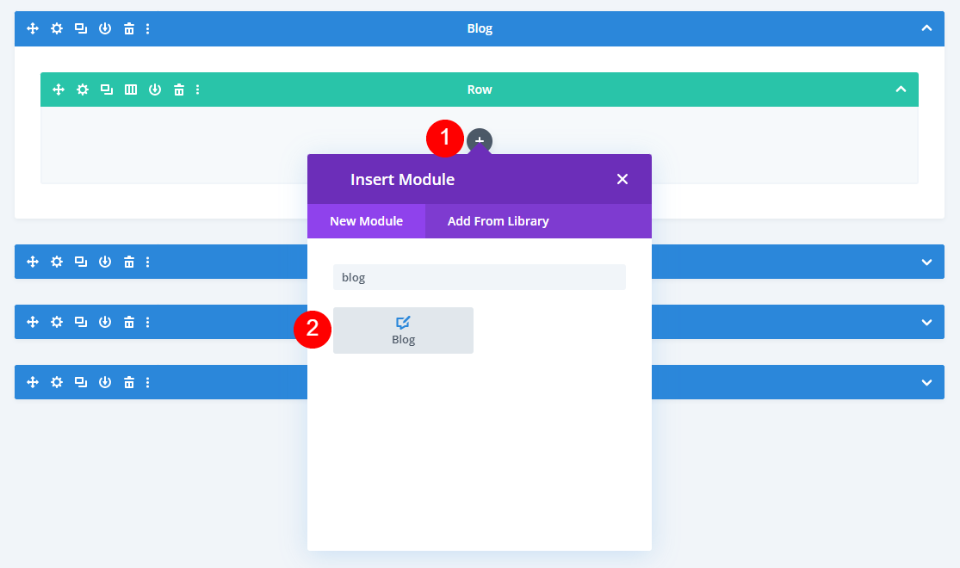
次に、この行にブログモジュールを追加します。

関連するブログモジュールの設定
設定ウィンドウが自動的に開き、オプションを選択できます。 モジュールがレイアウトにどのように表示されるかを調べるために、ライブデスクトップビューに切り替えました。
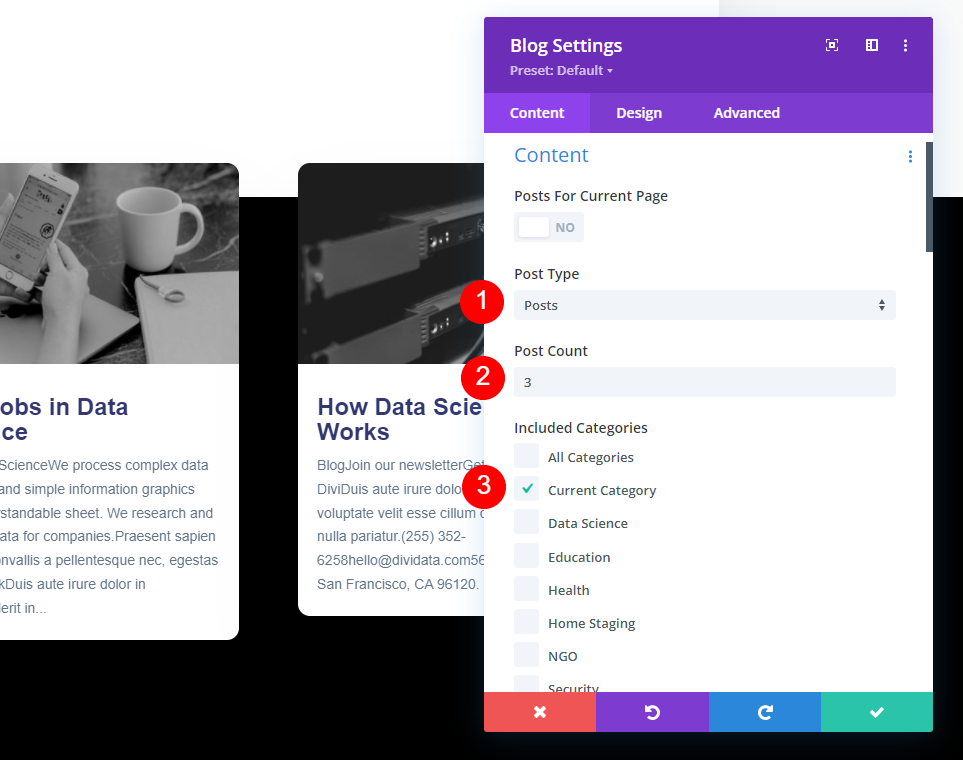
投稿タイプを投稿に設定します。 投稿数を3に設定します。 [含まれるカテゴリ]ドロップダウンメニューから[現在のカテゴリ]を選択します。 特定のカテゴリのブログ投稿テンプレートを作成している場合は、ここで選択してください。
- 投稿タイプ:投稿
- 投稿数:3
- 含まれるカテゴリー:現在のカテゴリー

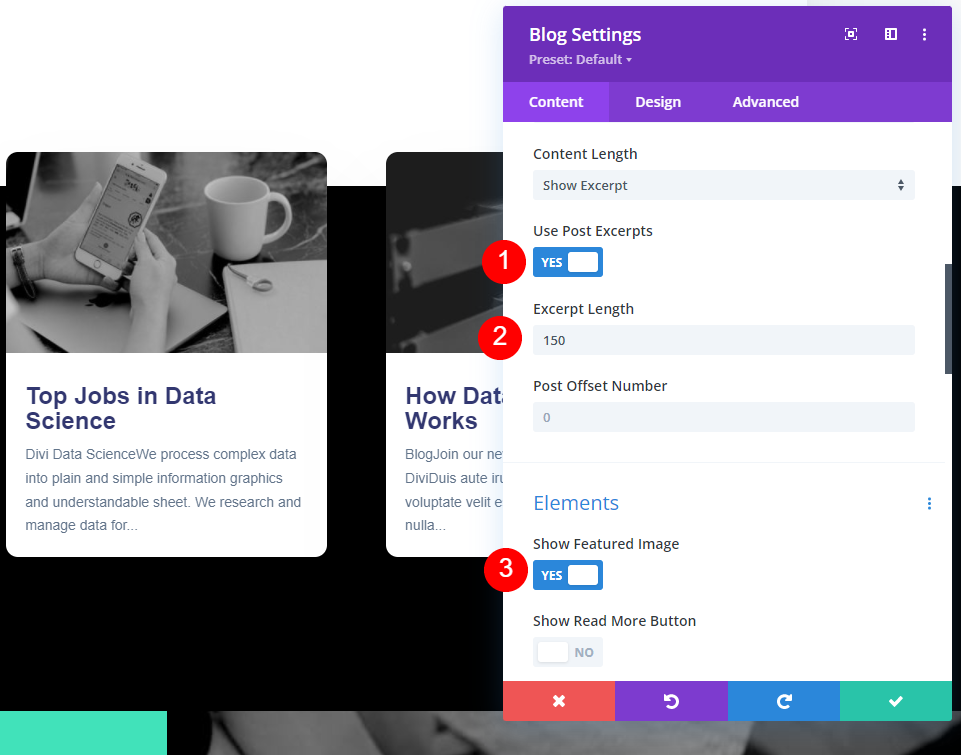
Use PostExcerptsの設定と以下を変更します。
- 投稿の抜粋を使用する:はい
- 抜粋長さ:150
- 注目の画像を表示:はい

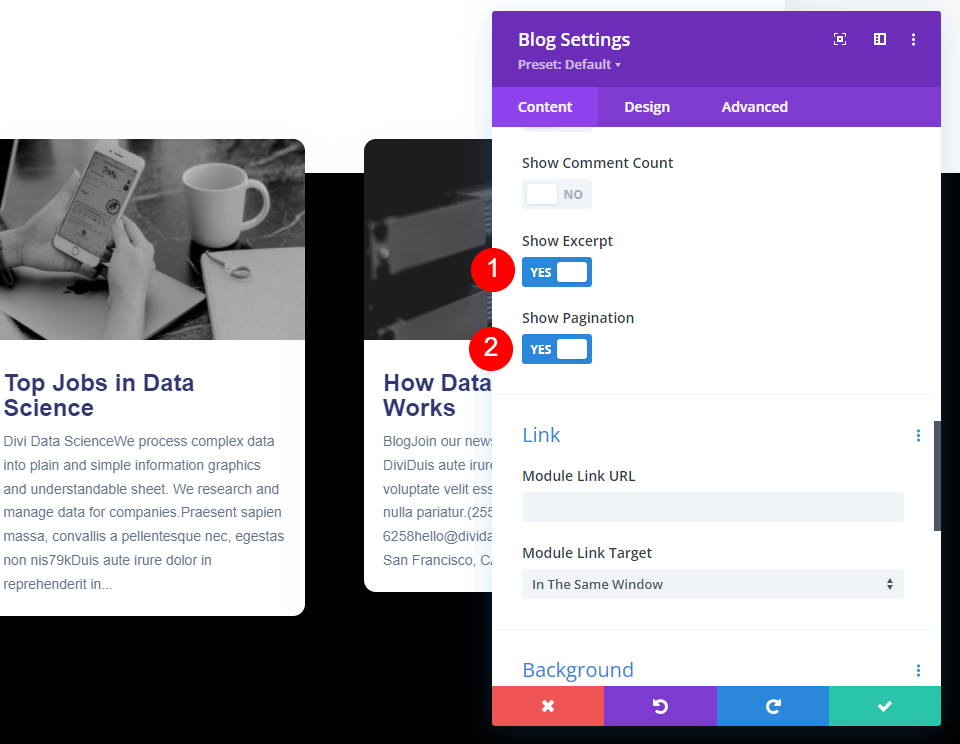
また、要素の下でいくつかの変更を加えます。
- 抜粋を表示:はい
- ページネーションを表示:はい

スタイリング関連のブログモジュール
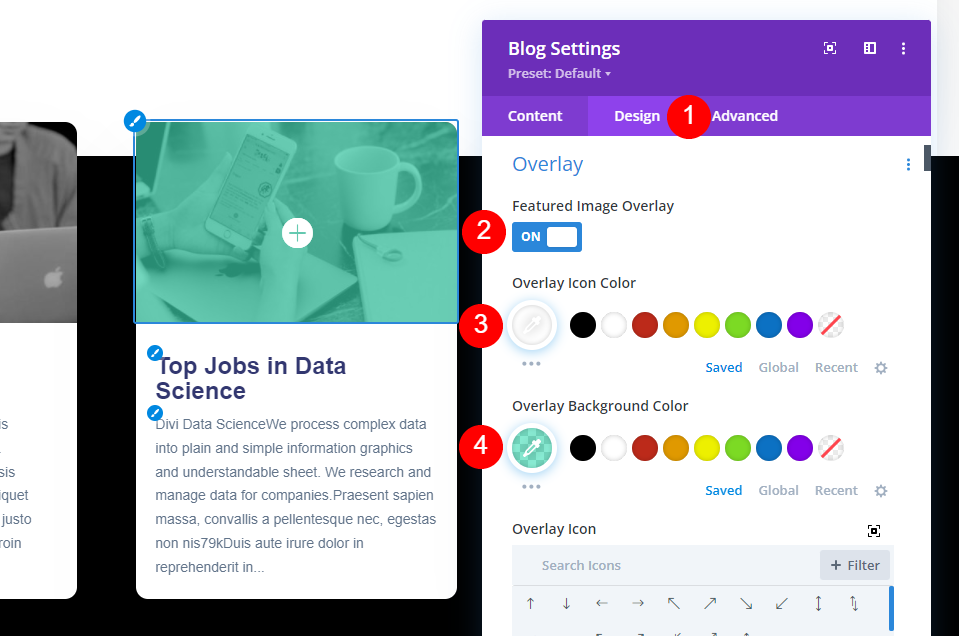
[デザイン]タブに移動します。 注目の画像オーバーレイが有効になっていることを確認してください。
- 注目の画像オーバーレイ:オン
- オーバーレイアイコンの色:\ 0023ffffff
- オーバーレイの背景色:rgba(65,226,186,0.62)

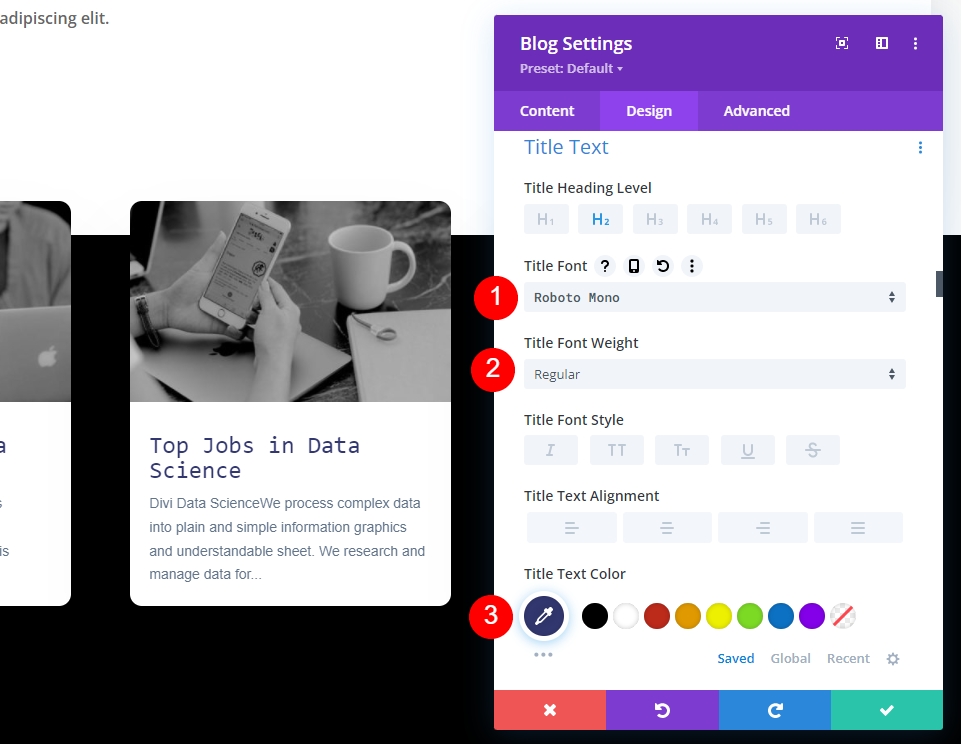
フォントにいくつかの変更を加えます。色と重量です。
- タイトルテキスト:Roboto Mono
- テキストの色:\ 0023323770
- フォントの太さ:通常

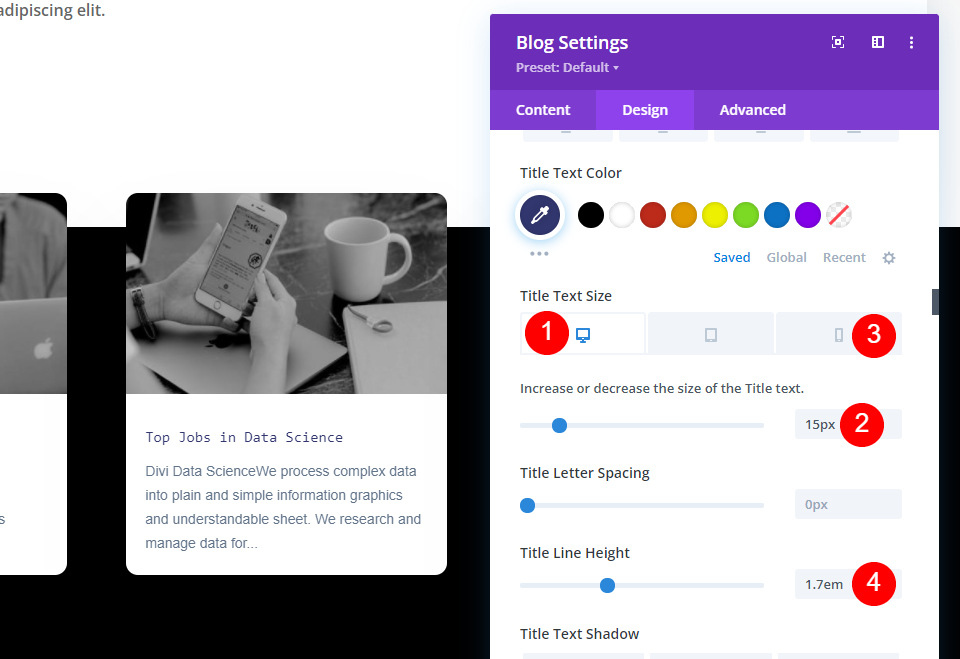
また、フォントのサイズと高さを変更します。
- タイトルテキストサイズ(デスクトップ):15px
- テキストサイズ(電話):14px
- ラインの高さ:1.7em

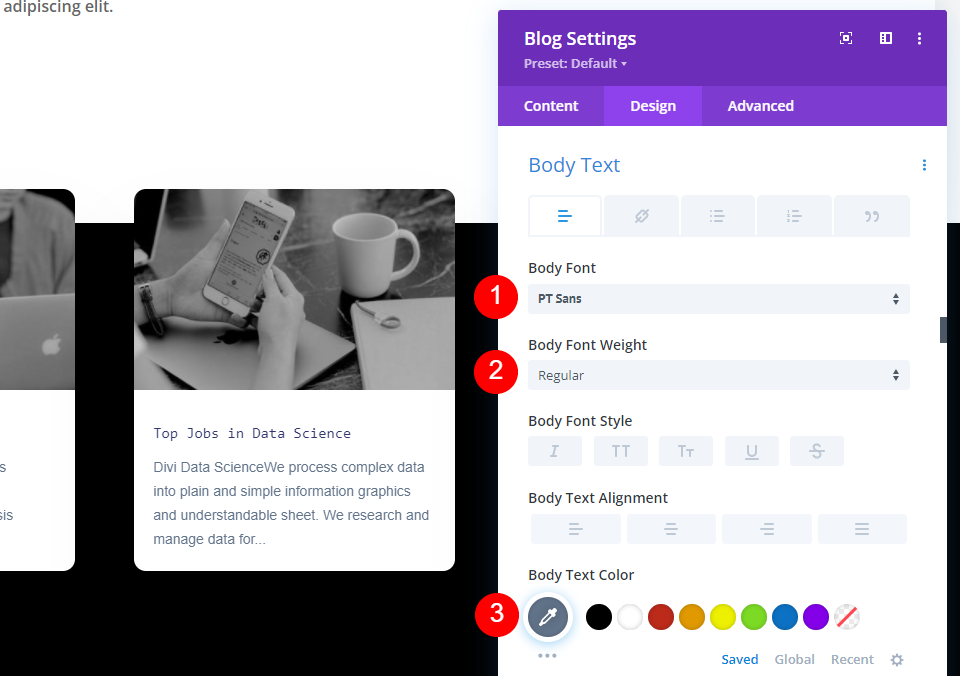
また、本文のフォントにいくつかの変更を加えます。
- 本文フォント:PT Sans
- テキストの太さ:通常
- テキストの色:\ 002362748a

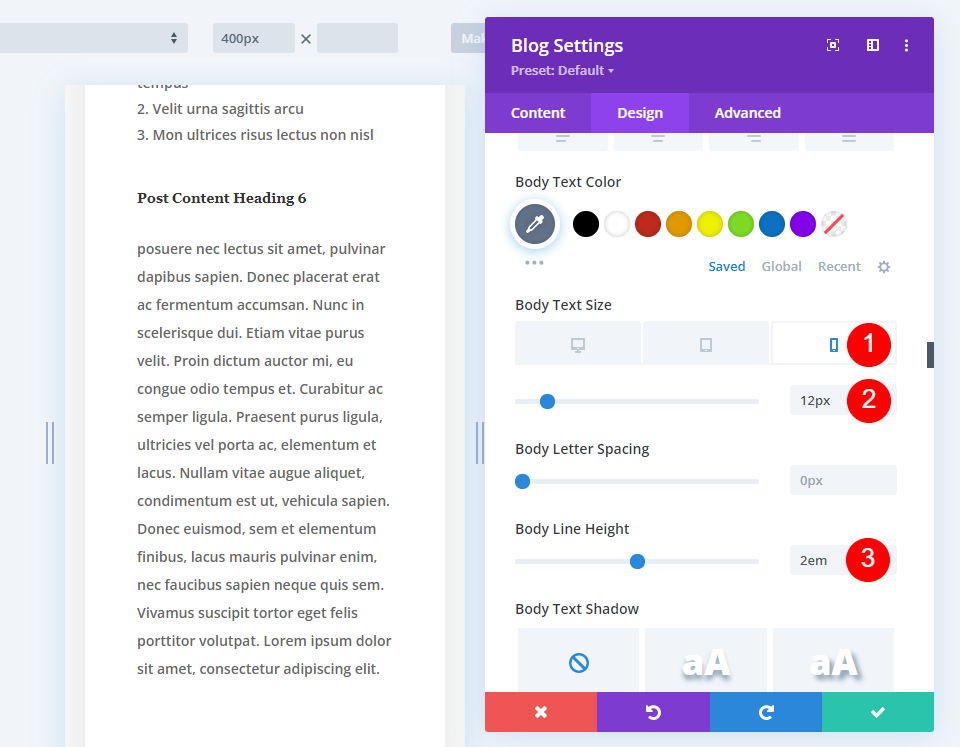
本文のサイズと高さも変更してください。
- 本文のサイズ(デスクトップ):14px
- テキストサイズ(電話):12px
- テキスト行の高さ:2em

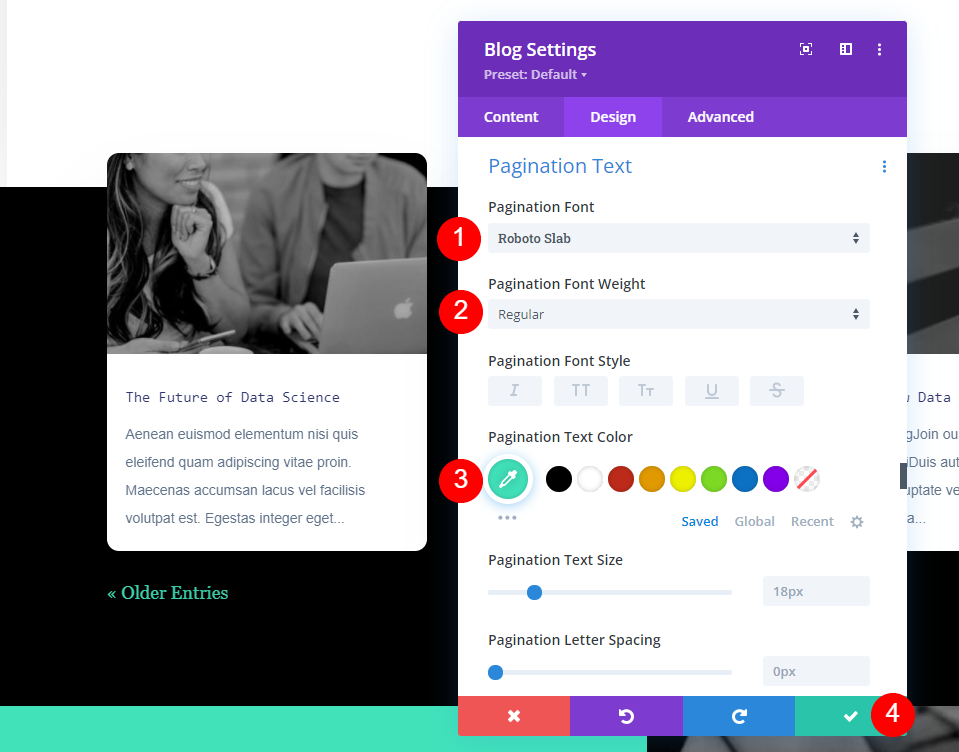
ページネーションテキストも変更する必要があります。
- ページネーションフォント:Roboto Slab
- フォントの太さ:通常
- 色:\ 002341e2ba

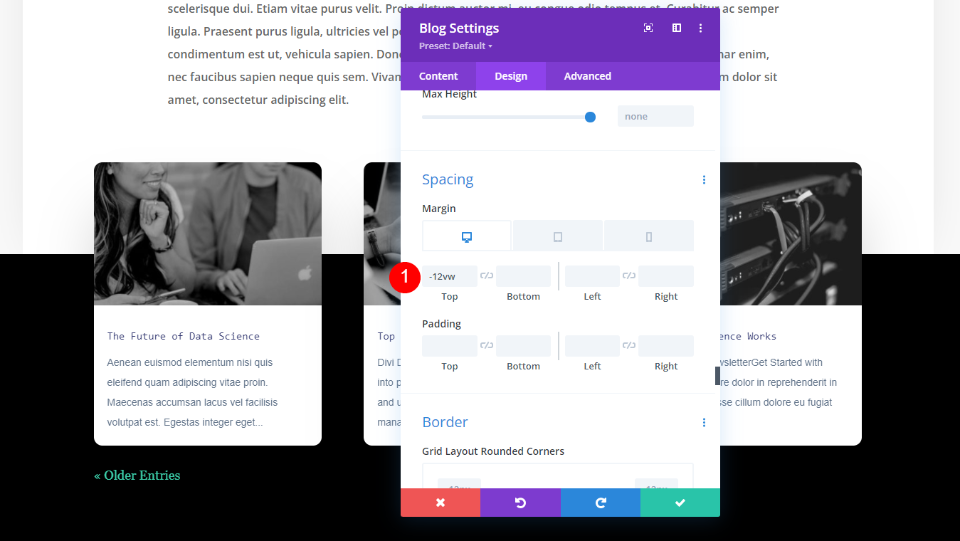
次に、スペーシングセクションに移動し、上部マージンを追加します。
- トップマージン:-7vw

セクションタイトル
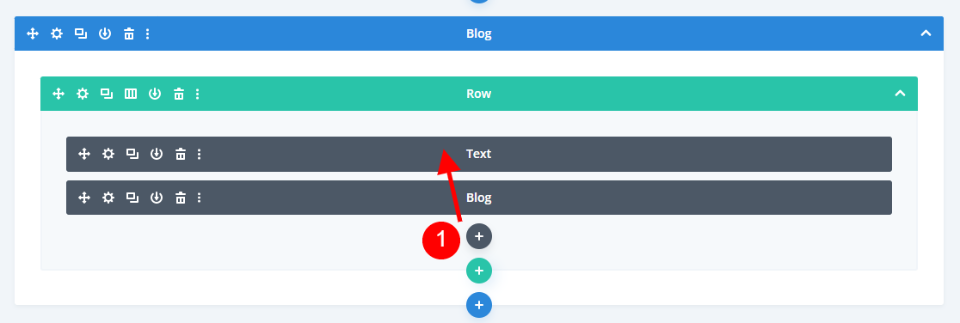
最後に、これらが関連する投稿であることがすぐにわかるように、partsoユーザーにタイトルを付けます。 投稿が読んでいるものにリンクされていることはユーザーには明らかであるため、セクションタイトルを省略することもあります。 灰色の追加記号をクリックして同じ行のブログモジュールにドラッグすると、新しいテキストモジュールを追加できます。 現在の設定ではブログモジュールの下に表示されるため、ワイヤーフレームモードで表示しています。

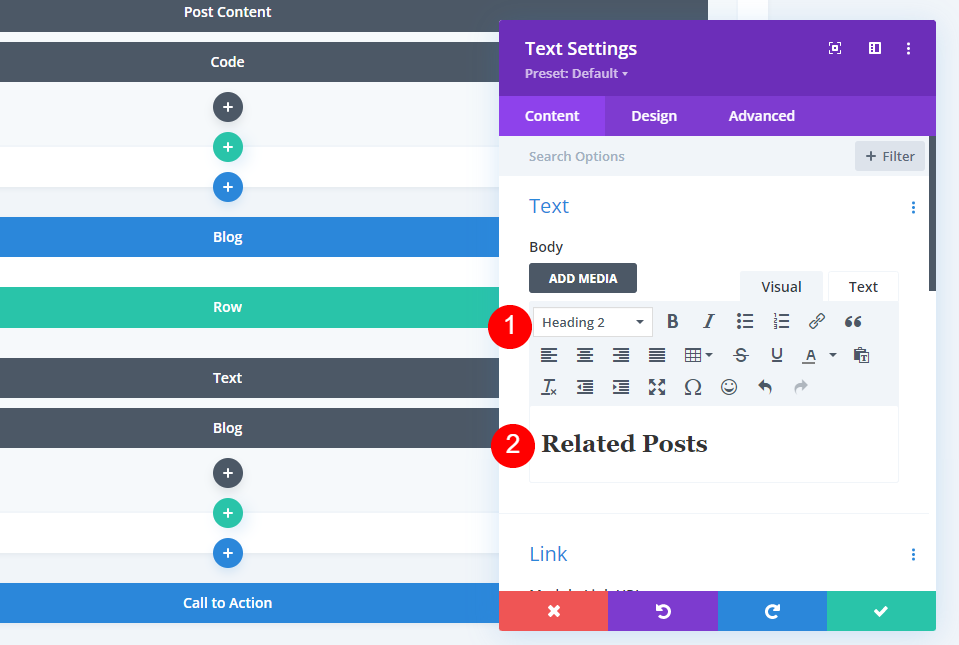
モジュールに次の変更を加えます。
- テキスト:見出し2
- 内容:関連記事

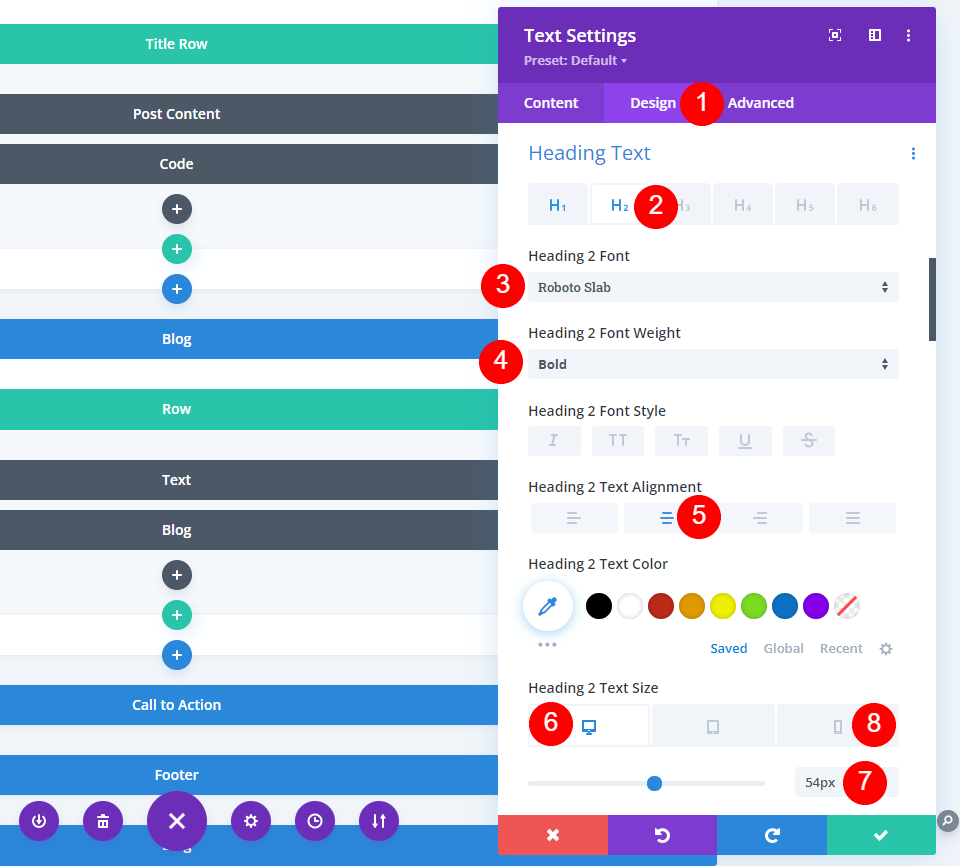
[デザイン]タブで、調整を行います。
- 見出し2フォント:Robo Slab
- フォントの太さ:太字
- デスクトップフォントサイズ:54px
- 電話のフォントサイズ:26px

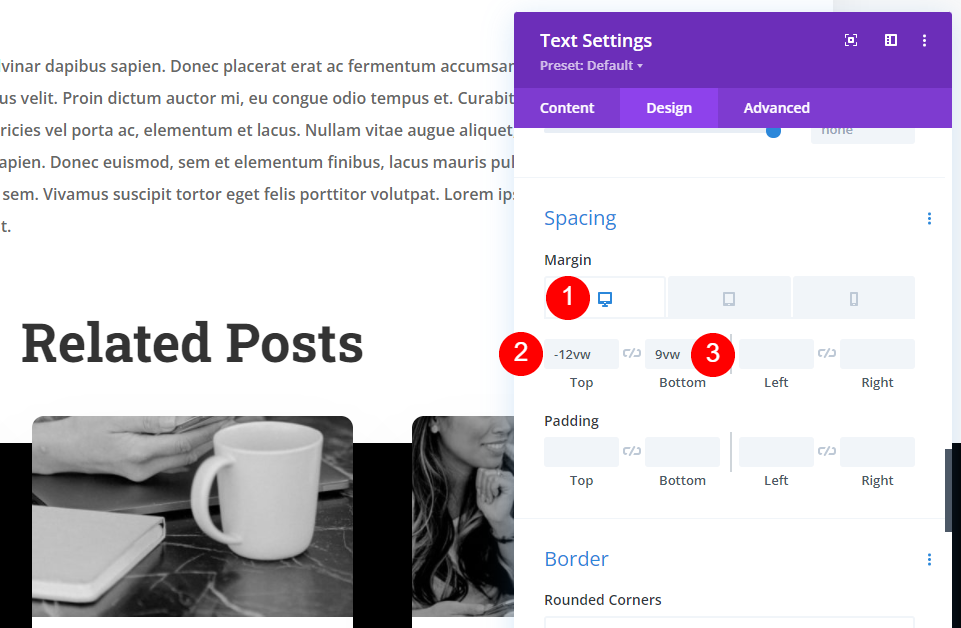
間隔の設定から、次の変更を行う必要があります。
- トップマージン:デスクトップの場合は-12vw、電話の場合は-50vw。
- 下マージン:9vw

最終出力
これが私たちのデザインです。 それはあなたのブログサイトの美しさを高めるでしょう。

最終的な考え
これで、 Diviのブログに関連する投稿セクションを表示する方法についての説明は終わりです。 現在のカテゴリまたはその他の任意のカテゴリを表示するように構成できます。 これは、ブログモジュールを使用して簡単に実行でき、ブログ投稿のデザインに簡単に一致させることができます。




