画像は常にデザインに大きな影響を与えます。おそらくあなたのウェブサイトにはギャラリー全体があります。 Diviはそのモジュールによって大きな力を発揮し、Diviギャラリーモジュールはあらゆる画像プレゼンテーションに最適です。 整理されており、メディアライブラリから直接画像を表示できます。 今日は、画像にカーソルを合わせると、 Diviにスライドダウン効果を表示して画像情報を作成する方法を学習します。 これは、写真家、イベント管理、不動産ビジネスなどに効果的なデザインです。これは応答性の高いデザインですが、デザイン中に小型デバイス用にいくつかの調整を行います。 それでは、スニークピークに移りましょう。それから、そのようなデザインを作成する方法を学びます。

スニークピーク
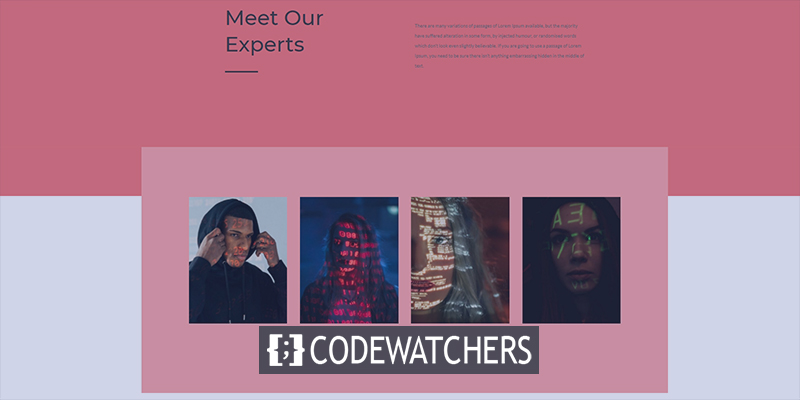
先に進む前に、今日のデザインを見てみましょう。
パート1:画像をアップロードする
メディアライブラリ
デザインを開始するには、ライブラリに画像を追加する必要があります。 そのためには、メディアからライブラリに移動します。

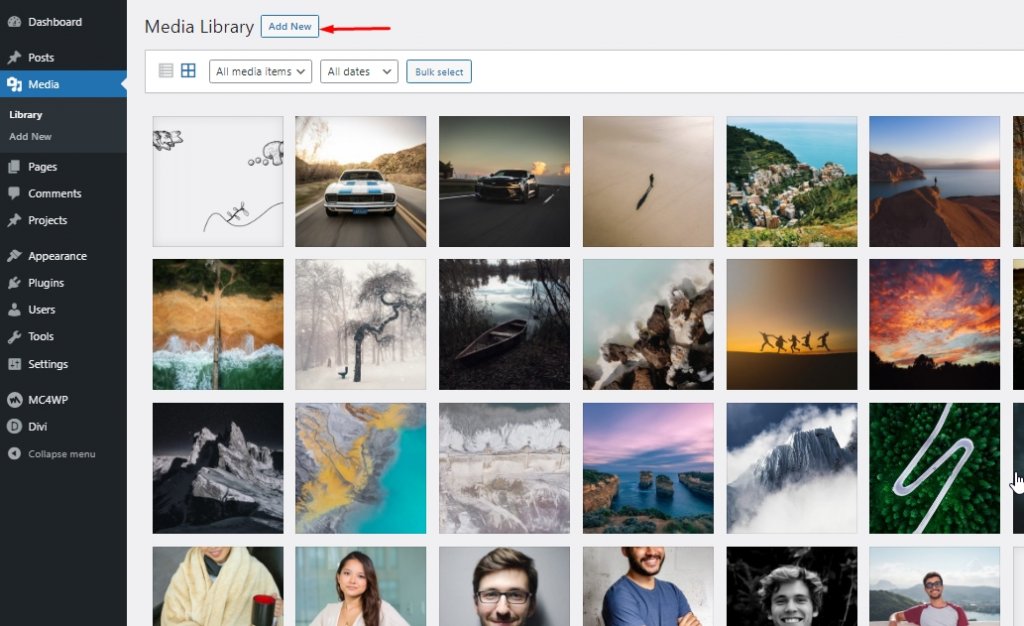
次に、[新規追加]をクリックして、新しい画像をアップロードします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
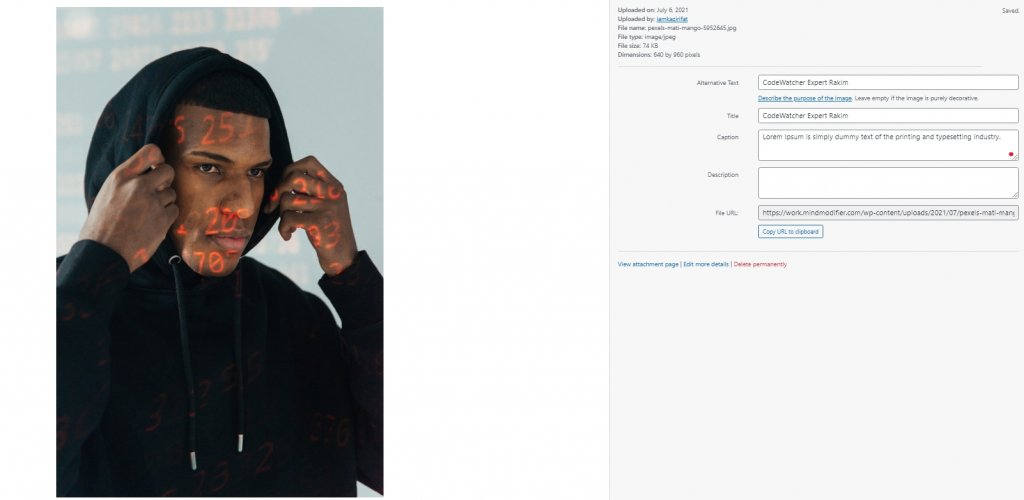
次に、画像にキャプションとタイトルを追加します。 すべての画像で単語制限を同じにするようにしてください。

パート2:設計
セクション1
背景色
次に、ページを開くか、新しいページを作成してデザインを作成します。 次に、Divi Builderでページを開き、「最初からビルド」を選択します。 次に、ページの最初のセクションに背景色を追加します。
- 背景色:#ed7171

行の追加
カラム構造
次の構造で行を追加しましょう。

間隔
列にmoduelを追加する前に、間隔の値を設定する必要があります。
- トップマージン:5%
- 下マージン:5%

列1:テキストモジュール
H2コンテンツ
次に、最初の列にテキストモジュールを追加し、H2コンテンツを追加します。

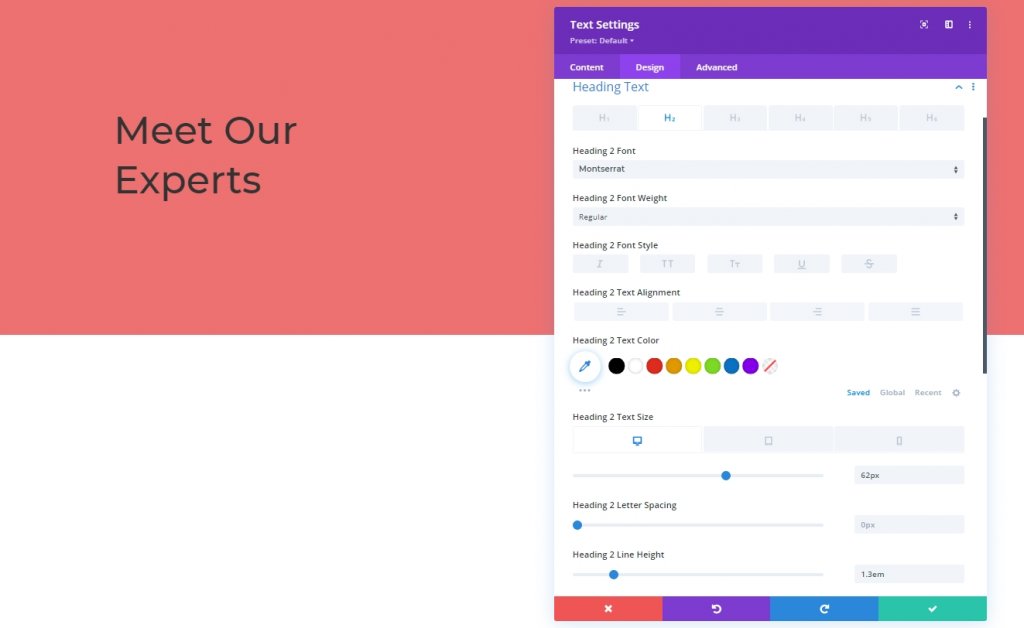
H2テキスト設定
[デザイン]タブに移動し、H2スタイルを変更します。
- 見出し2フォント:Montserrat
- 見出し2テキストサイズ:デスクトップ:62ピクセル、タブレット:48ピクセル、電話:32ピクセル
- 見出し2行の高さ:1.3em

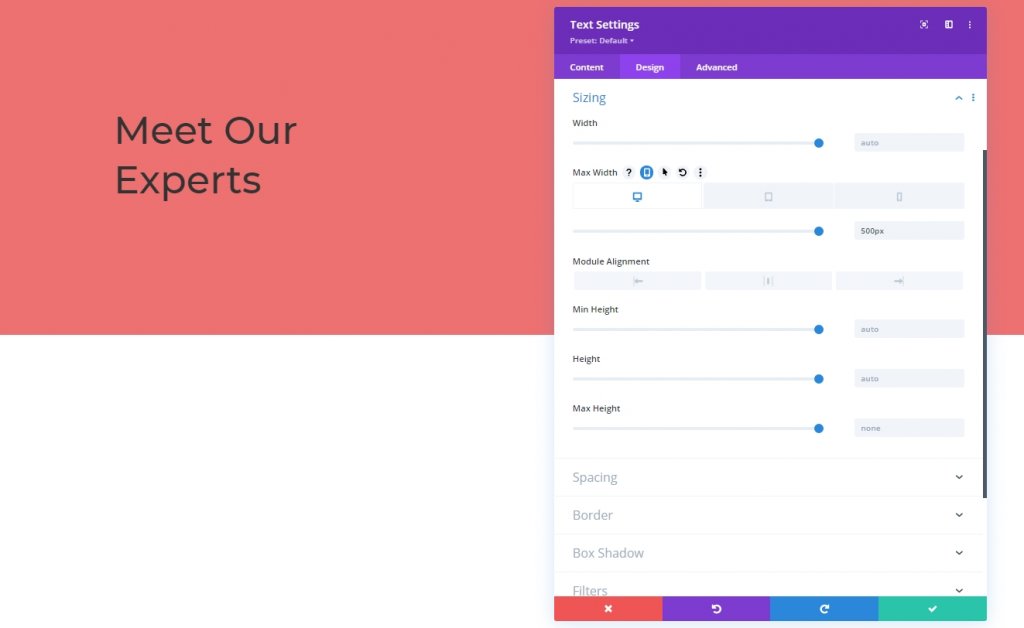
サイジング
さまざまな画面サイズでモジュールの最大幅も変更します。
- 最大幅:デスクトップ:500px、タブレット:400px、電話:250px

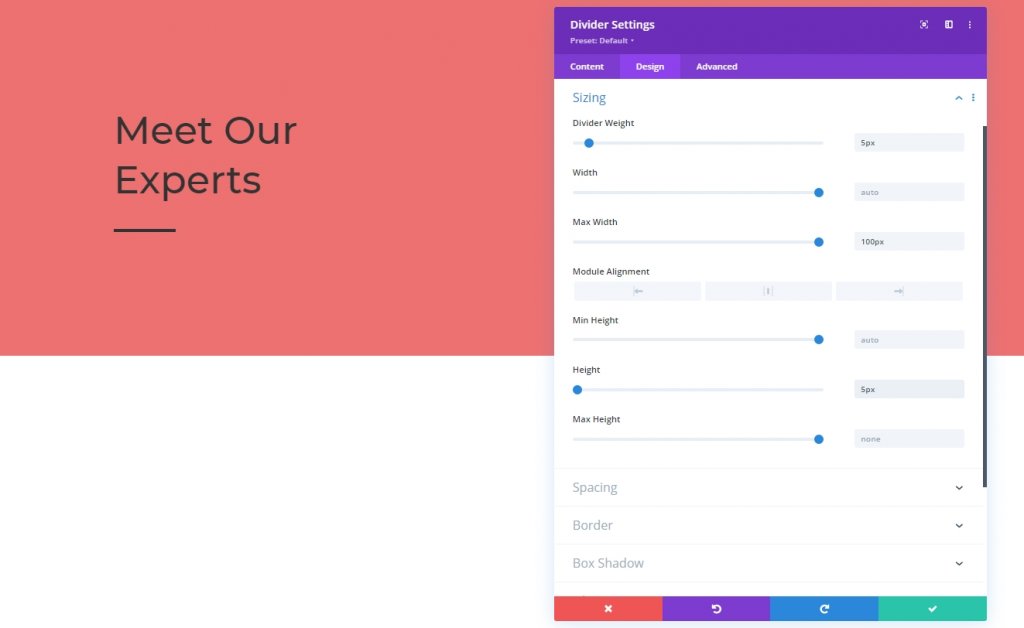
列1:分周器モジュール
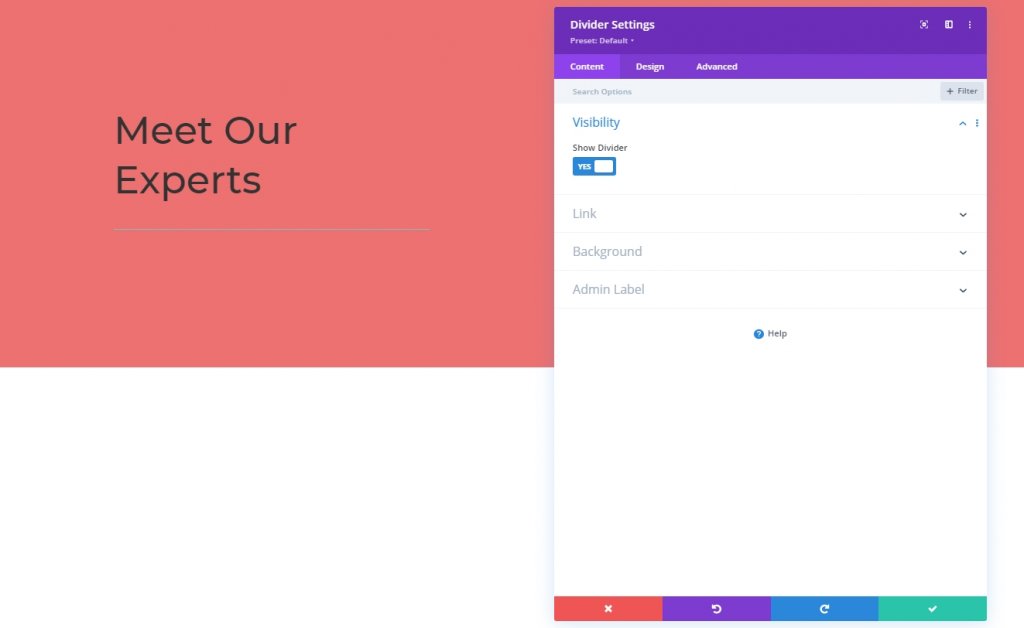
可視性
最後に、分割モジュールを列1に追加します。可視性オプションをオンにします。
- 仕切りを表示:はい

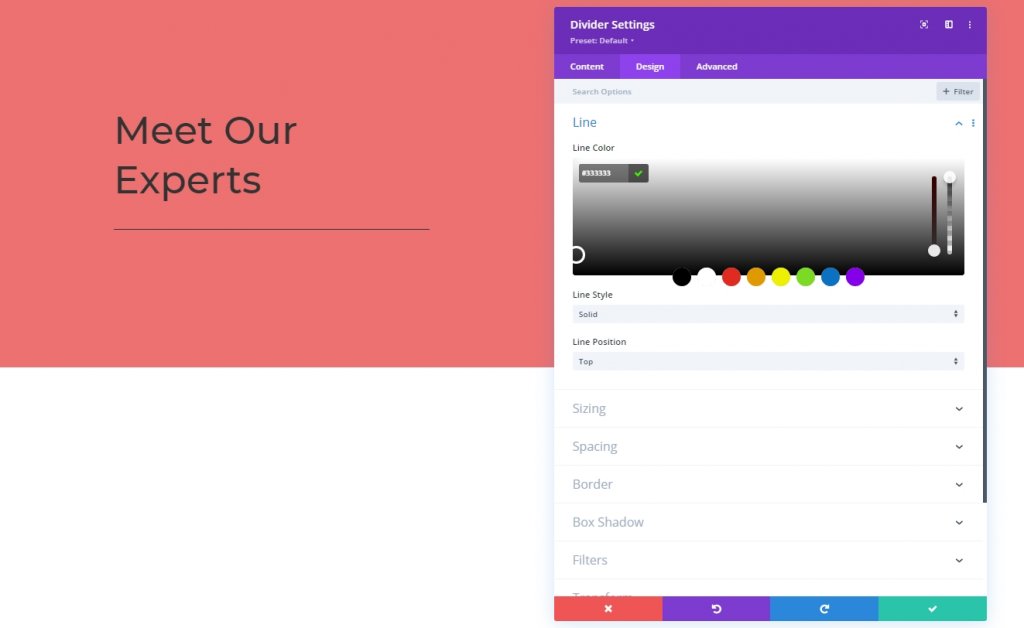
ライン
デザインタブからの線の色。
- 線の色:#333333

サイジング
次に、分周器モジュールのサイズ設定を変更します。
- 仕切りの重量:5px
- 最大幅:100px
- 高さ:5px

列2:テキストモジュール
テキストコンテンツ
次に、2番目の列にテキストモジュールを追加し、いくつかのコピーを追加します

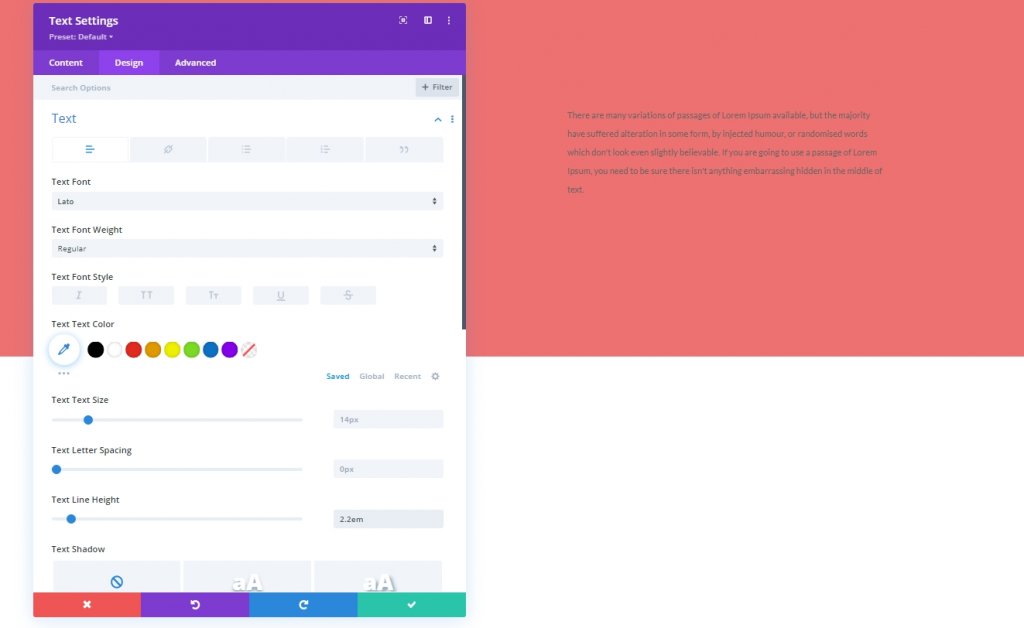
テキスト設定
テキストモジュールの設定を更新します。
- テキストフォント:Lato
- テキスト行の高さ:2.2em

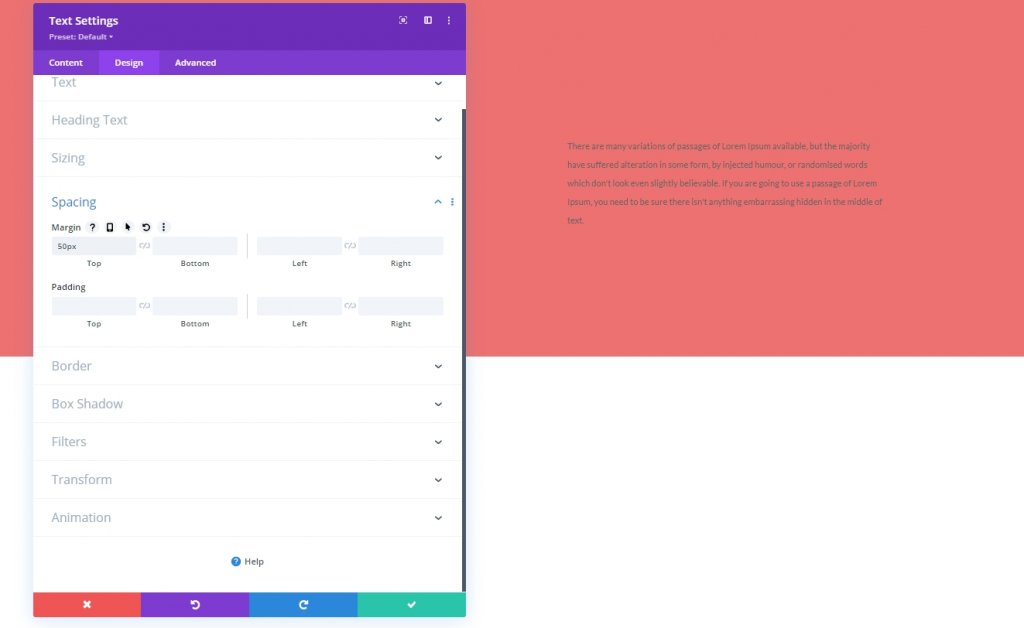
間隔
テキストの余白にいくつか追加しましょう。
- トップマージン:50px

セクション2
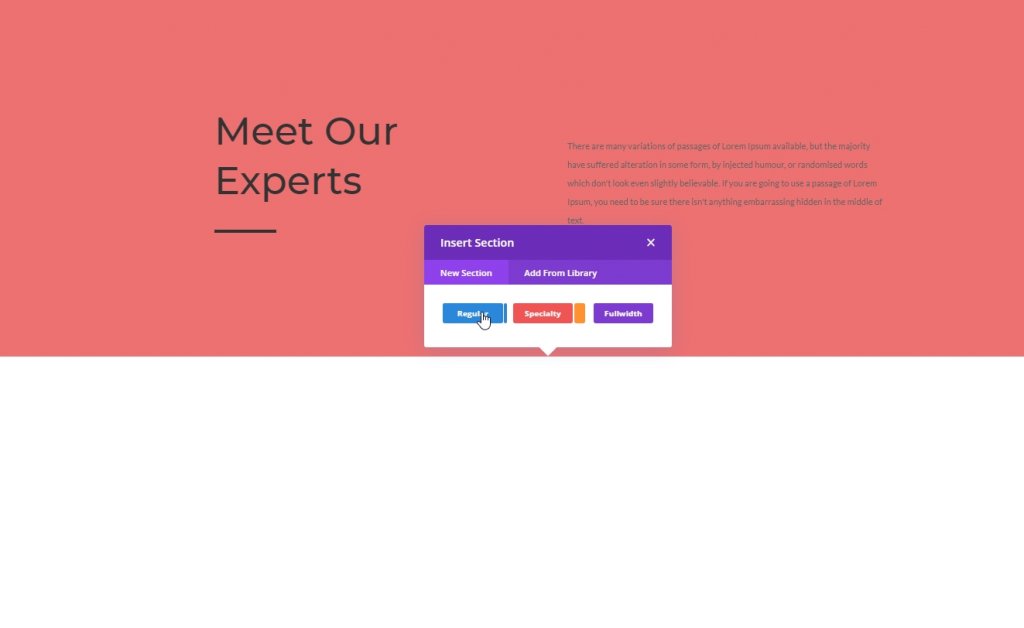
次に、最初のセクションの下に別のセクションを追加します。

グラデーションの背景
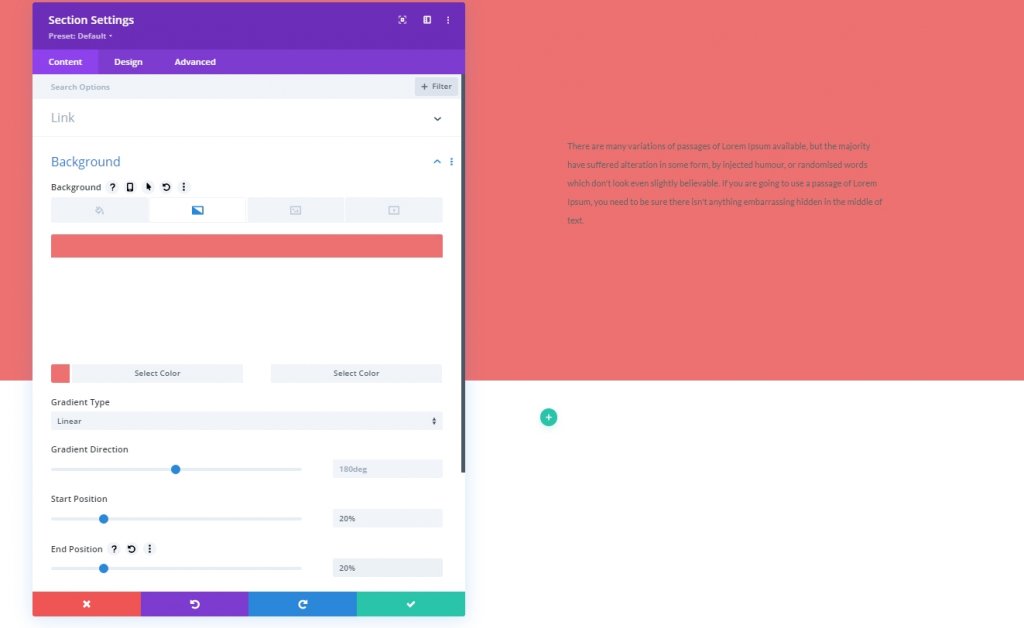
新しく作成したセクションにグラデーションの背景色を適用してみましょう。
- 色1:#ed7171
- 色2:#ffffff
- グラデーションタイプ:線形
- 開始位置:20%
- 終了位置:20%

間隔
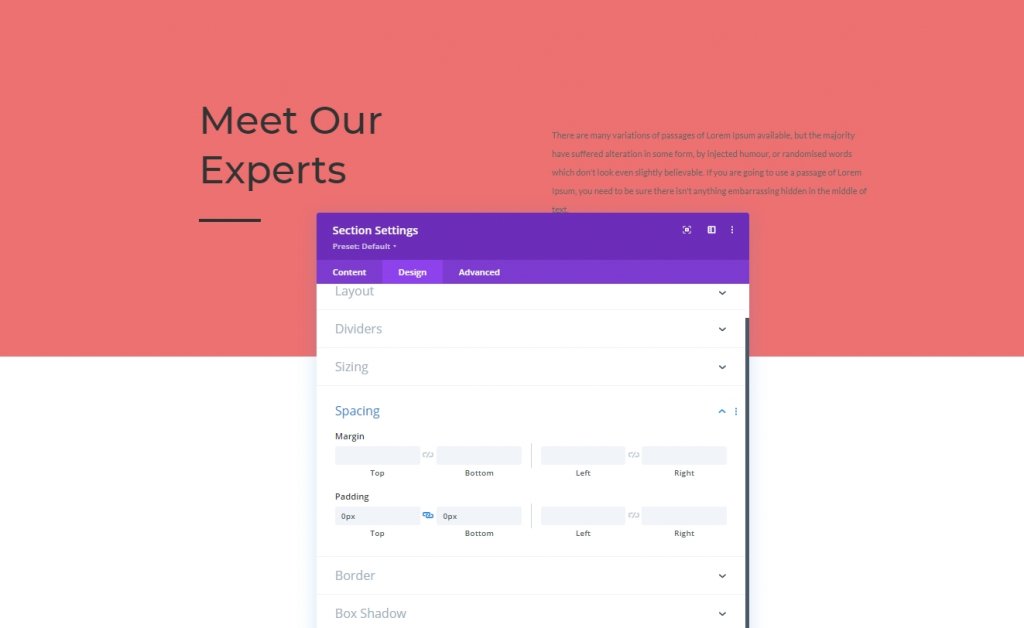
セクションの[デザイン]タブで、パディング値を変更します。
- トップパディング:0px
- ボトムパディング:0px

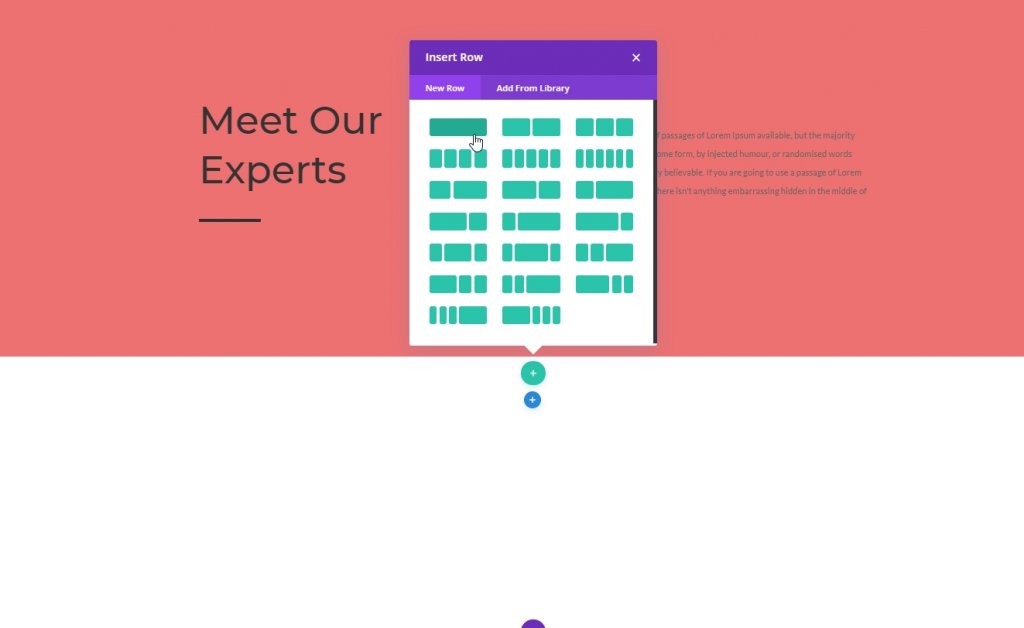
行の追加
カラム構造
マークされた列構造を使用して行をセクション2に追加しましょう。

背景色
モジュールを追加する前に、行に背景色を適用します。
- 背景色:#f4a1a1

サイジング
サイズ値を調整します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 幅:90%
- 最大幅:1580px

間隔
間隔の値を次のように変更します。
- トップパディング:150px
- ボトムパディング:0px
- 左パディング:5%
- 右パディング:5%

追加:ギャラリーモジュール
アップロードされた画像を選択します
行のギャラリーモジュールを取得して、以前にアップロードした画像を追加しましょう。

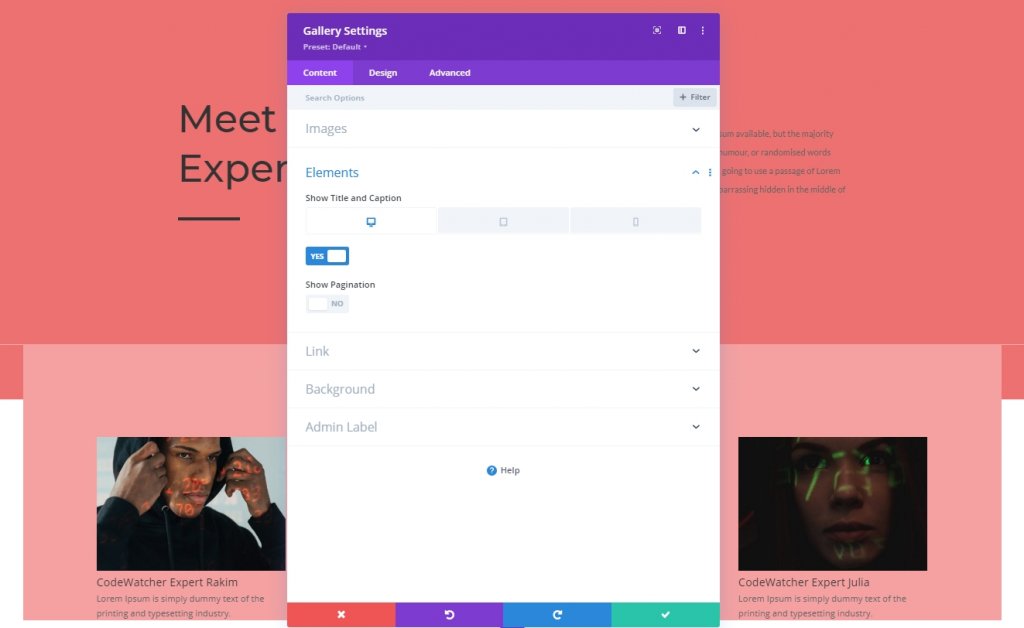
要素
設計中にいくつかの調整を行うことは前述しました。 ホバー効果はデスクトップでのみ機能するためです。 小さいデバイスの場合、タッチはライトボックス効果として試行されます。 これはレスポンシブデザインですが、タイトルとキャプションはデスクトップモードで表示されます。 また、要素設定からのページネーションを無効にします。
- タイトルとキャプションを表示:デスクトップ:はい、タブレットと電話:いいえ
- ページ付けを表示:いいえ

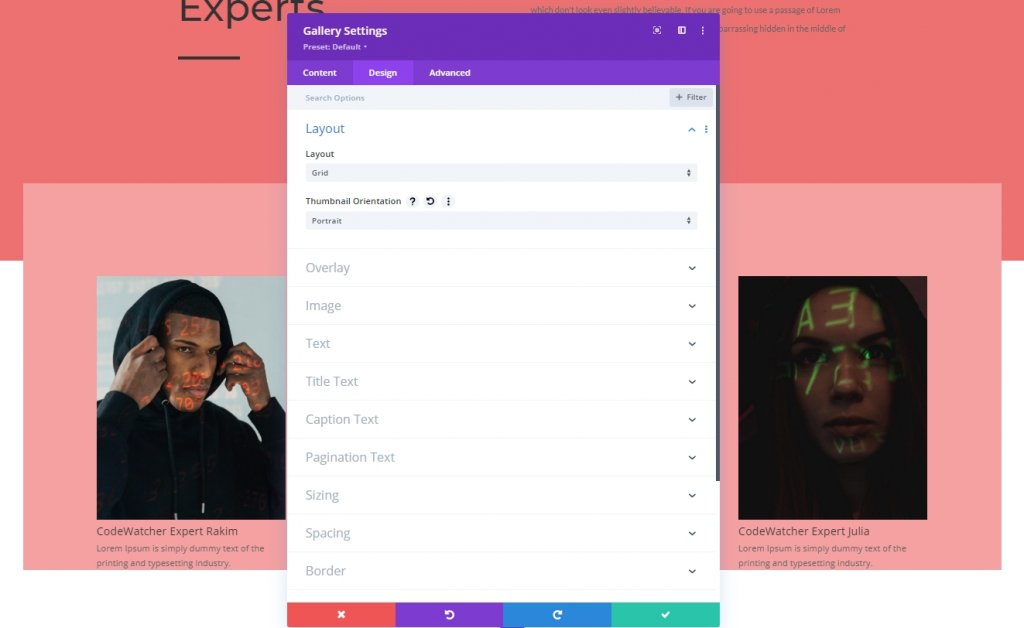
レイアウト
[デザイン]タブから、モジュールのレイアウトを変更します。
- レイアウト:グリッド
- サムネイルの向き:ポートレート

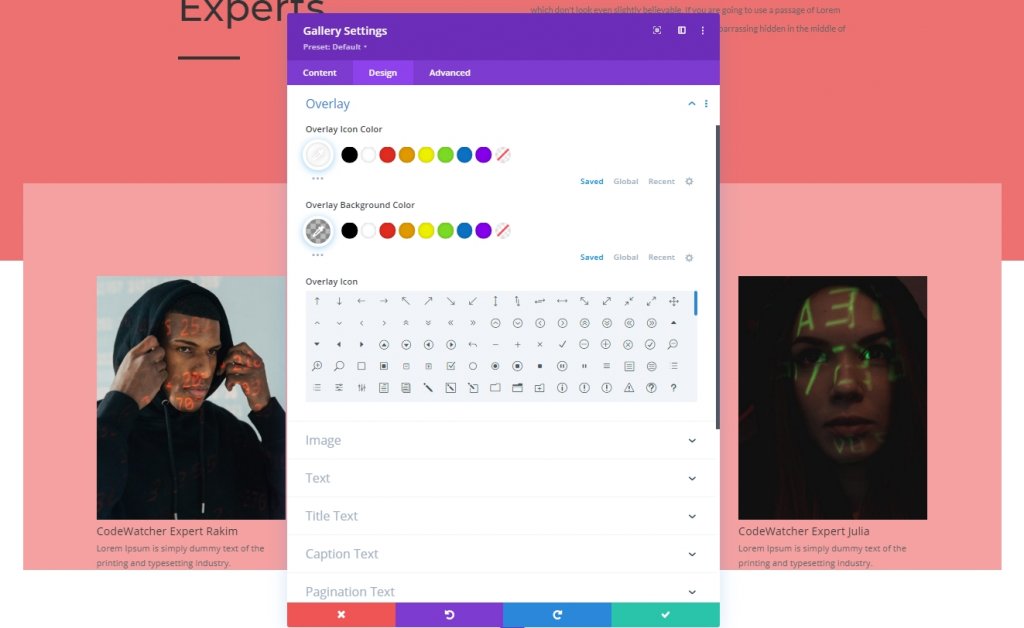
かぶせる
また、オーバーレイ設定を変更します。
- オーバーレイアイコンの色:#ffffff
- オーバーレイの背景色:rgba(0,0,0,0.25)

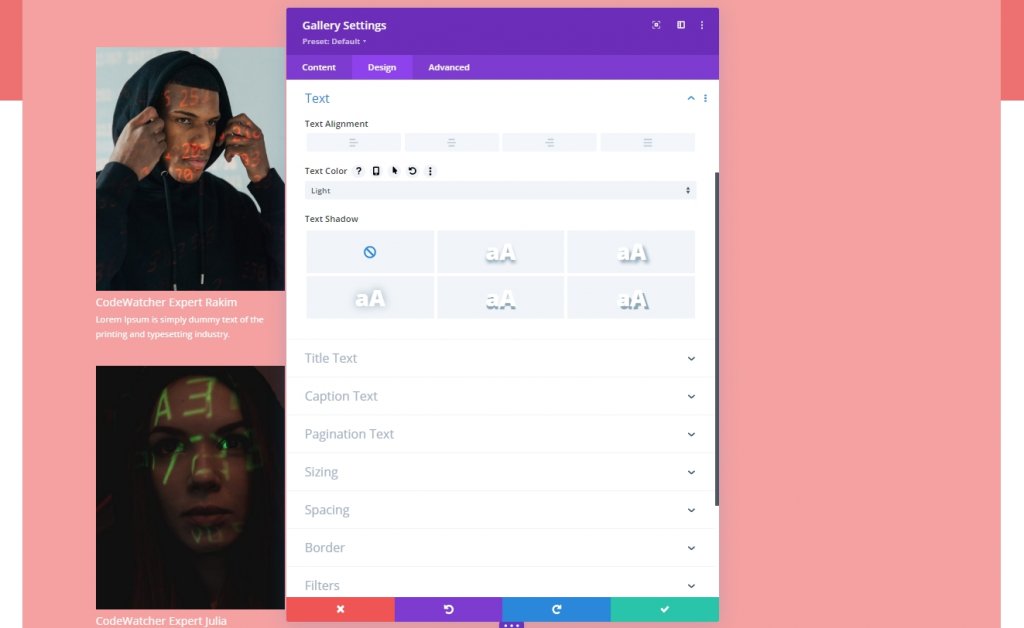
テキスト設定
テキストセクションに移動して、テキストの色を変更します。
- テキストの色:明るい

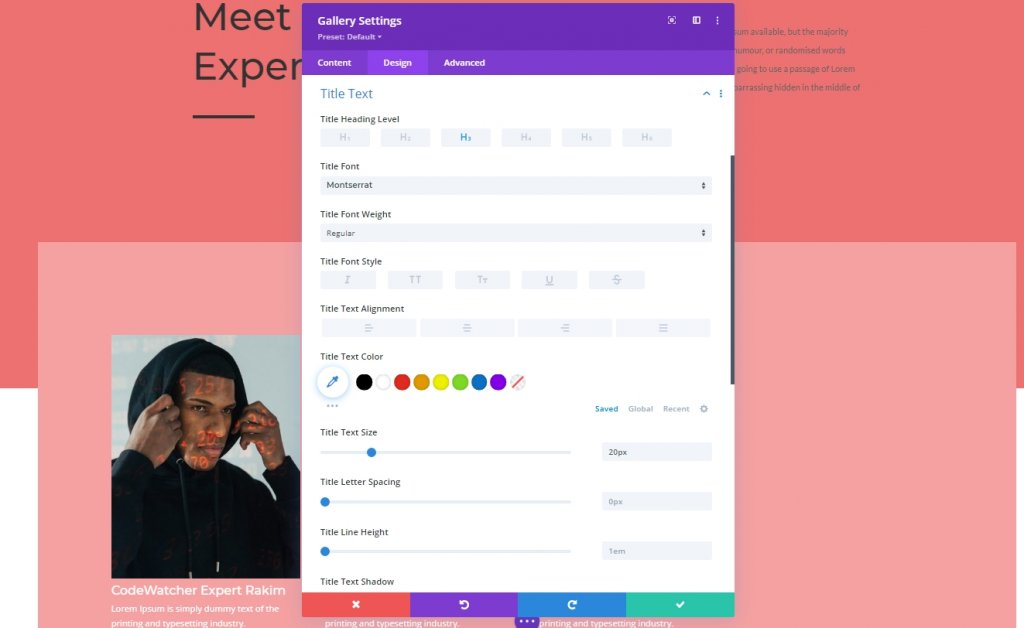
タイトルテキスト設定
次に、タイトルテキストのスタイルを設定します。
- タイトル見出しレベル:H3
- タイトルフォント:Montserrat
- タイトルテキストサイズ:20px

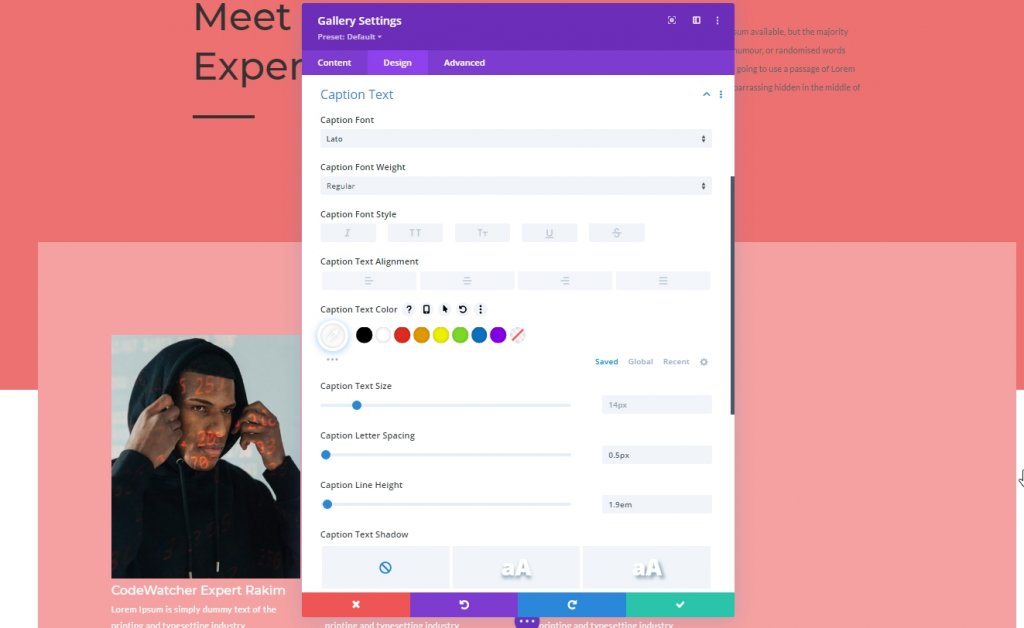
キャプションテキストの設定
キャプションの設定を変更します。
- キャプションフォント:Lato
- キャプションテキストの色:#ffffff
- キャプション文字の間隔:0.5px
- キャプションラインの高さ:1.9em

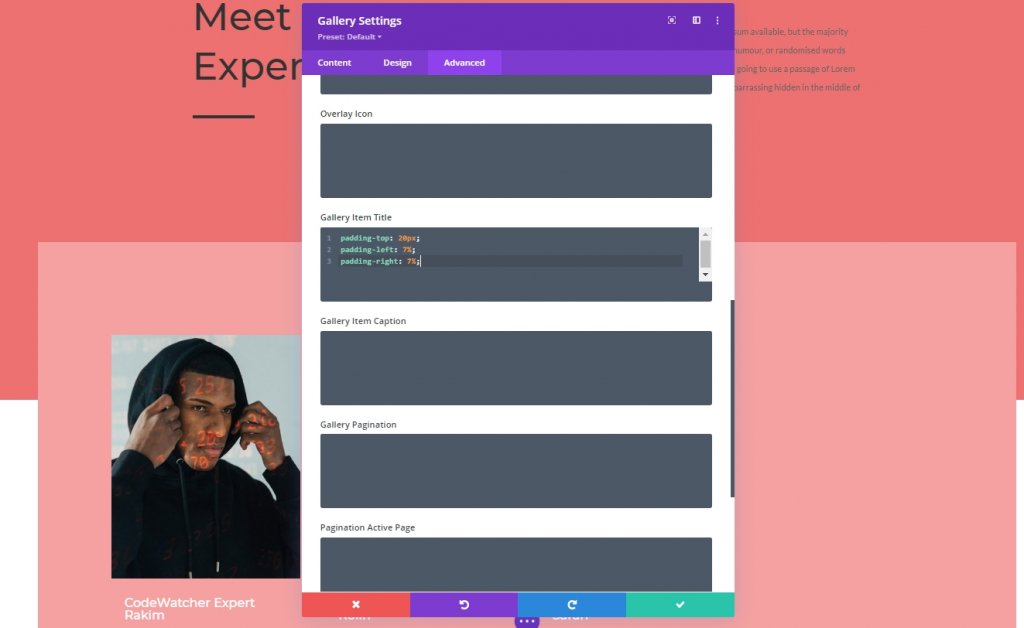
ギャラリーアイテムCSS
[詳細設定]タブから、ギャラリーアイテムのタイトルの[CSS]ボックスに次のCSSコードを追加します。
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
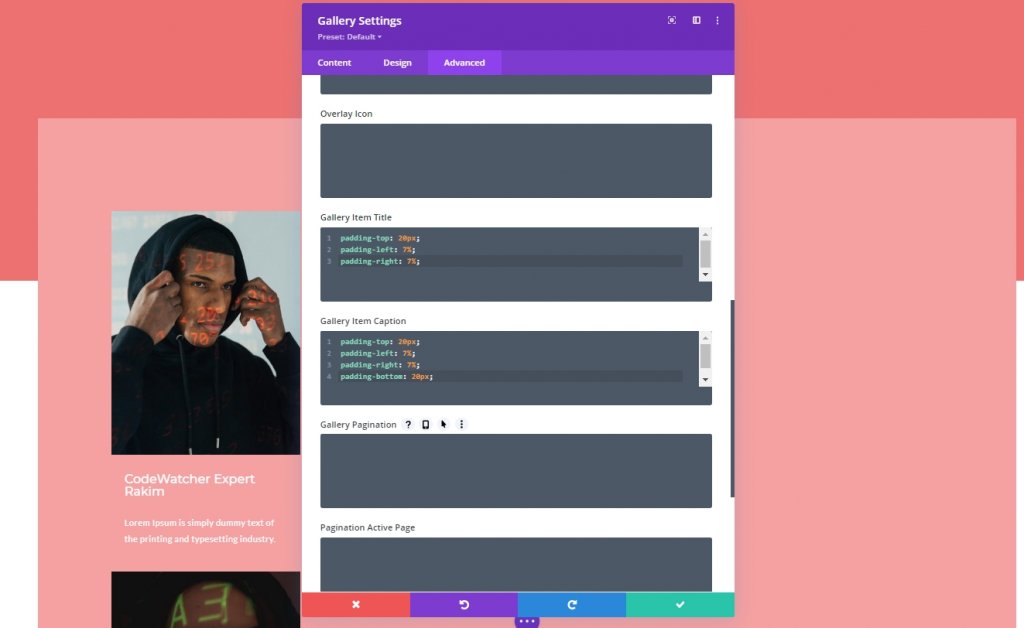
ギャラリーアイテムキャプションCSS
次に、ギャラリーアイテムのキャプションCSSボックスに次のコードを追加します。

パート3:効果の適用を明らかにする
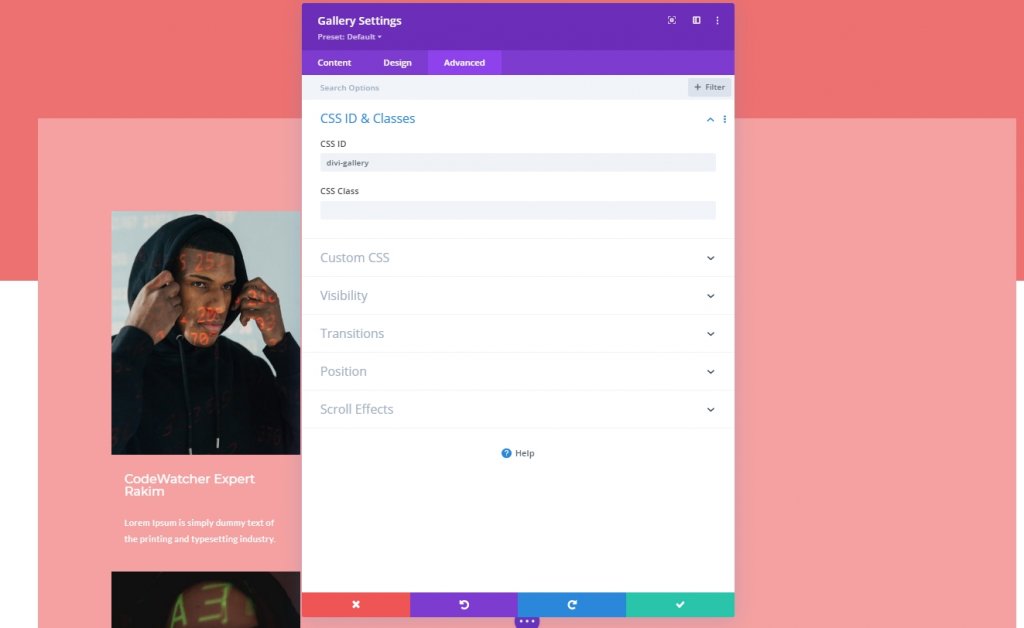
ギャラリーモジュールCSSID
デザインが完成したので、今度はギャラリーにリビール効果を適用します。 そこで、ギャラリーモジュールにCSSIDを追加します。
- CSS ID:divi-gallery

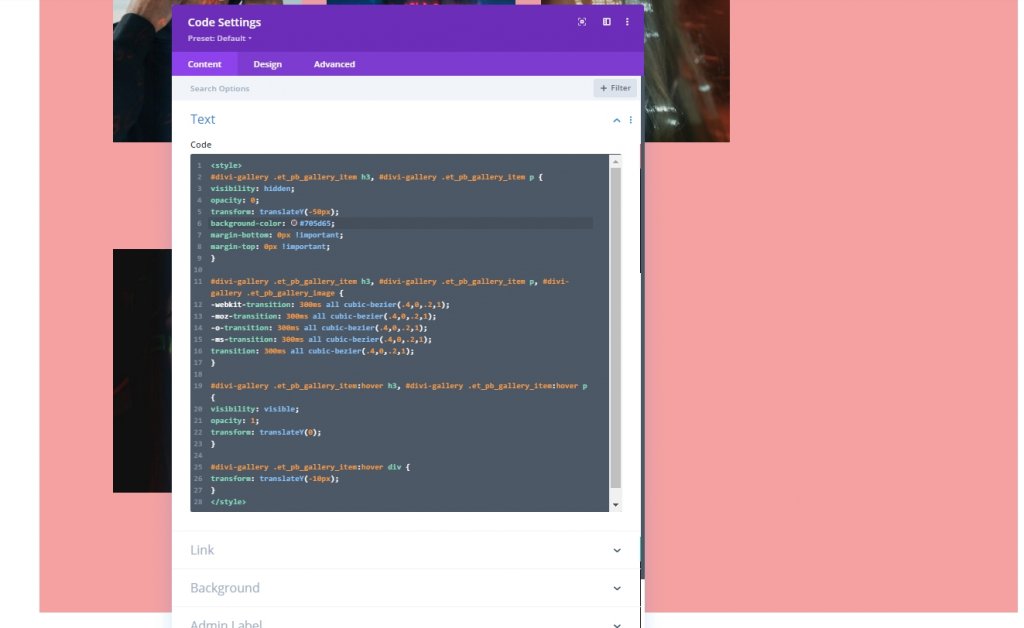
コードモジュールの追加
次に、ギャラリーモジュールのすぐ下にコードモジュールを追加します。 次に、CSSコードを追加します。
CSSコード
必ずCSSコードをStyleタグ内に配置してください。
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

そして、私たちは終わりました。 デザインを保存して、最終結果を確認しましょう。
最終結果
私たちはすべてのステップを無事に完了しました、そしてこれが私たちの結果です。
終わりの考え
Diviをテーマにしたクリエイティブをデザインするのは簡単です。 Divi Builderについての十分な知識と、場合によってはコーディングの知識が必要です。 今日のチュートリアルでは、画像にカーソルを合わせると情報が下にスライドするギャラリーを設計する方法を見てきました。 今日のチュートリアルに示されているデザインをお楽しみください。 Diviのチュートリアルをさらに入手するには、当社のWebサイトのニュースレターを購読し、チュートリアルにコメントを残してください。




