Diviテーマビルダーを使用してカスタム動的アーカイブページを作成するのは非常に簡単です。 Diviの既製のアーカイブページテンプレートを使用することも、まったく新しいテンプレートを最初から作成することもできます。 初期の開発者は、テンプレートで外部CSSおよびPHPコードを使用してアーカイブページを作成していました。 Diviは強力なページビルダーを備えた強力なWordPressテーマであり、インスタンス内に任意のタイプのページを作成できます。 Divi Builderはページデザインに最適なツールであり、非常に使いやすいですが、デザイン機能は想像を絶するものです。

今日は、ページタイトル、サブタイトル、ブログ記事を動的に表示するアーカイブページテンプレートの作成方法を学びます。 これを石積みのレイアウトで行うので、より魅力的になります。 では、 Diviアーカイブページを石積みレイアウトで表示する方法を見てみましょう。
デザインプレビュー
アーカイブページテンプレートがどのように表示されるかをご覧ください。 すべてのカテゴリの投稿を表示でき、レスポンシブデザインです。

アーカイブページの作成
まず、アーカイブページの投稿を石積みスタイルで表示するDiviテーマビルダーを使用して、すべてのアーカイブページの新しいテンプレートを確立する必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるすべてのアーカイブページの見出しセクション
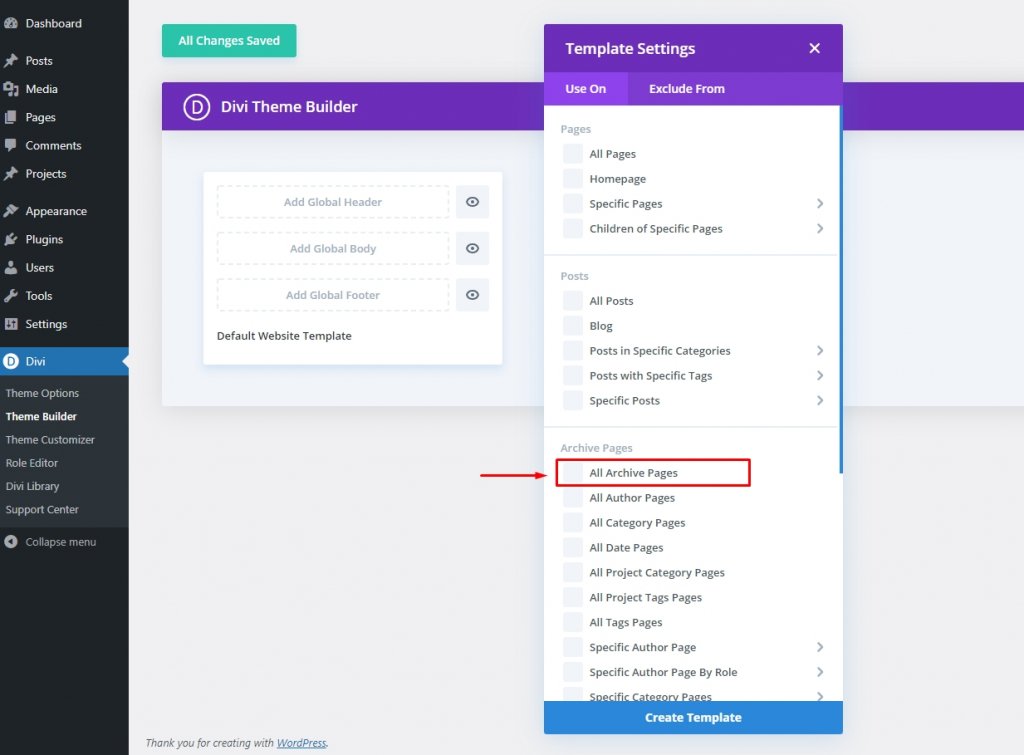
WordPressダッシュボードからDiviテーマビルダーに移動し、すべてのアーカイブページの新しいテンプレートを作成します。

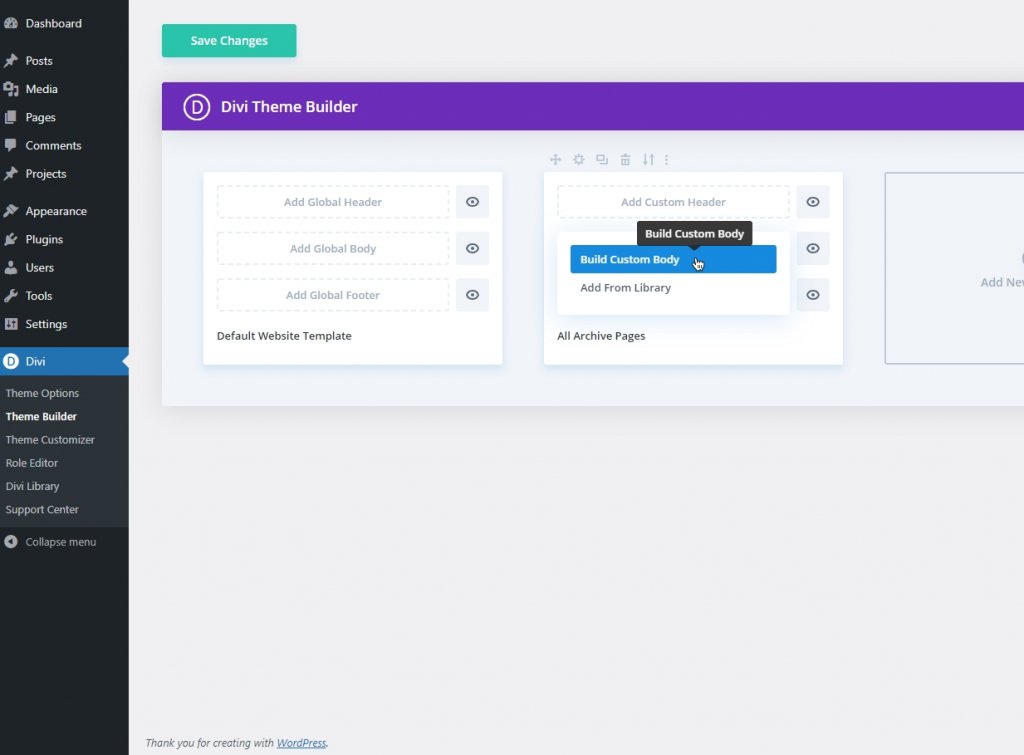
次に、新しく追加されたすべてのアーカイブページテンプレートの「カスタムボディの追加」から「カスタムボディの構築」を選択します。

そして、「ゼロから構築する」で前進します。
動的アーカイブタイトルを追加
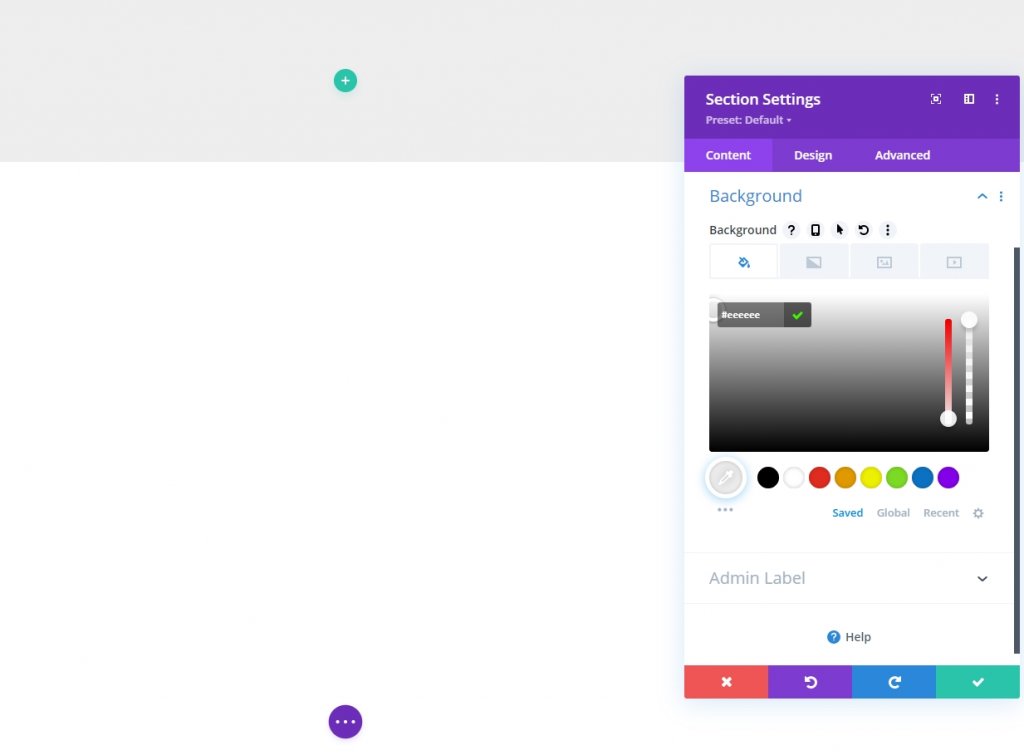
セクションにモジュールを追加する前に、背景色を変更してください。
- 背景色:#eeeeee

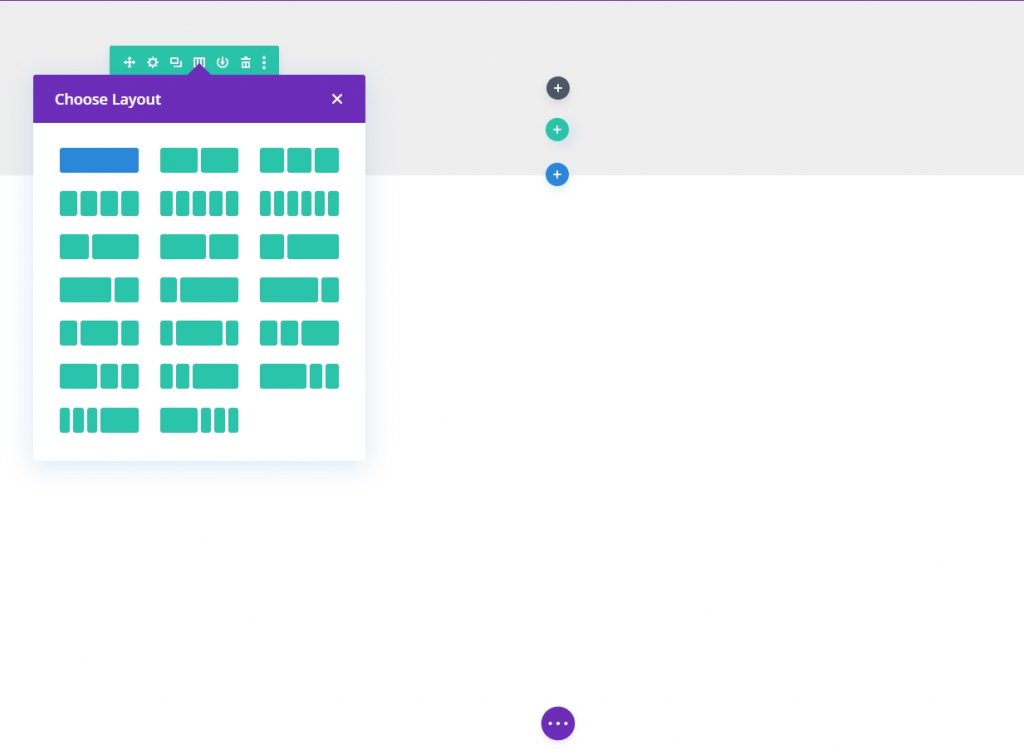
管理対象セクションに1列の行を追加します。

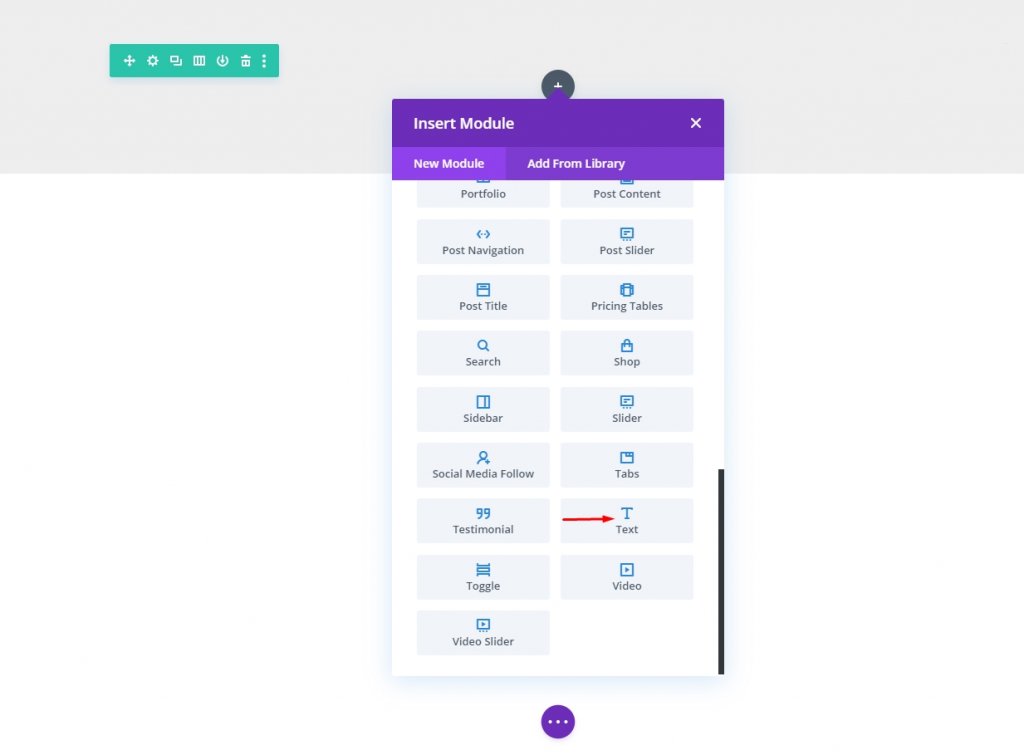
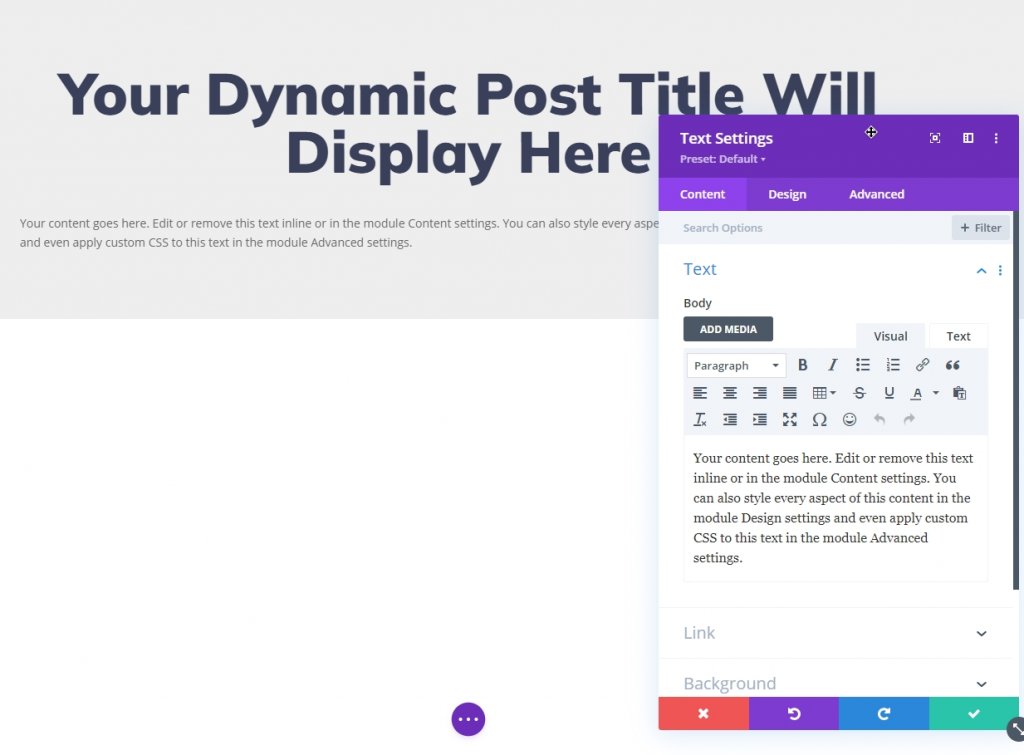
次に、動的タイトルの行にテキストモジュールを追加します。

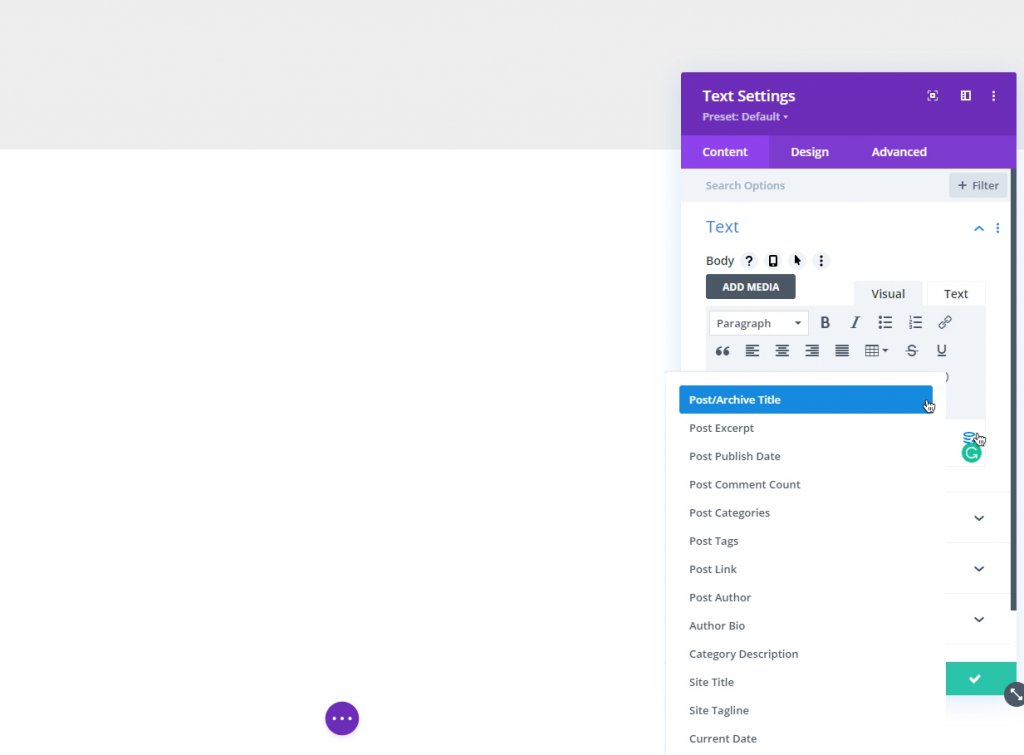
モジュールからコンテンツを削除し、[動的コンテンツ]ボタンから[タイトルの投稿/アーカイブ]を選択します。

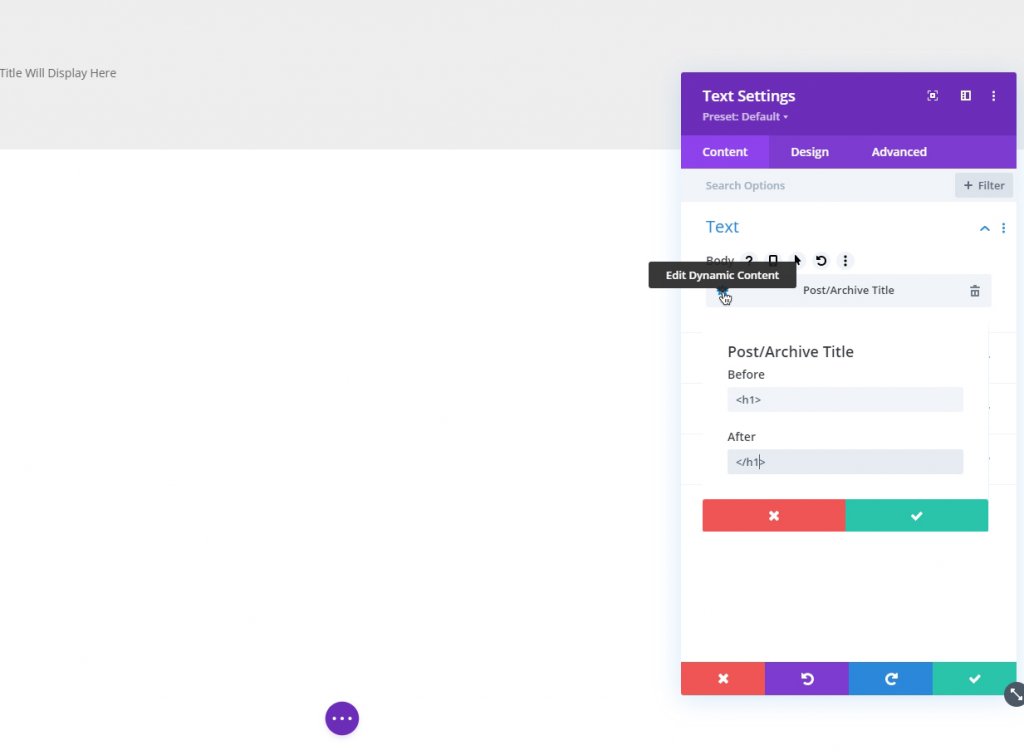
歯車のアイコンを選択し、H1HTMLタグを追加します。
前:
>h1後:
>/h1
スタイルダイナミックアーカイブタイトル
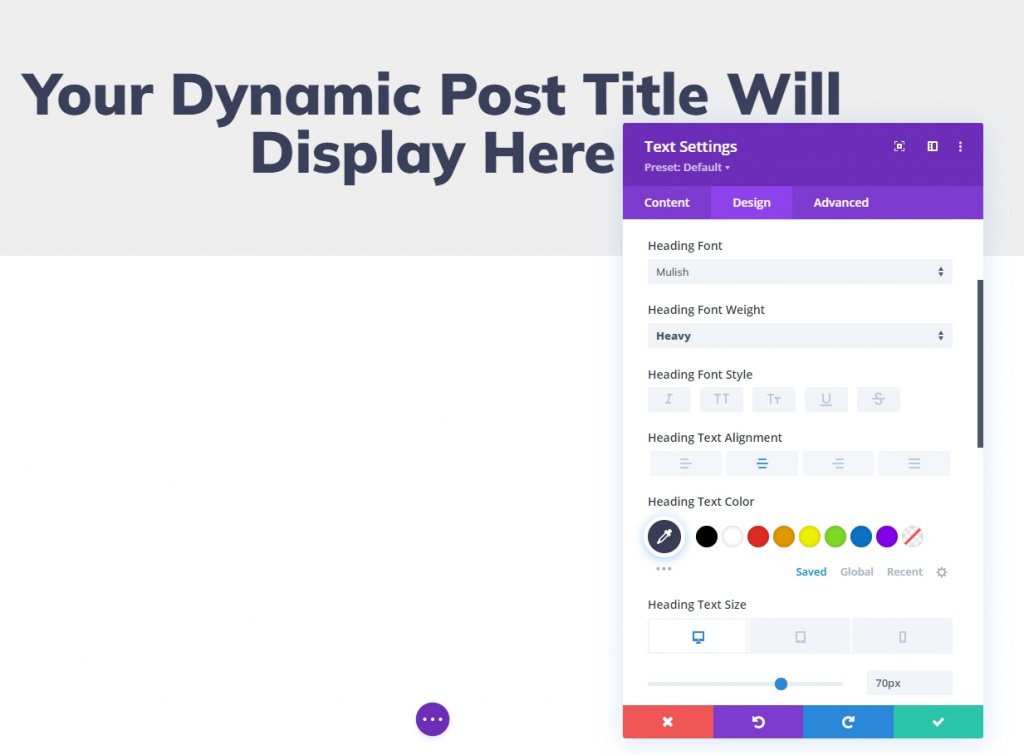
次に、動的タイトルのスタイルを設定します。
- 見出しフォント:Mulish
- 見出しフォント:重量:重い
- 見出しテキスト配置:中央
- 見出しのテキストの色:#3a405a
- 見出しのテキストサイズ:70px(デスクトップ)、40px(タブレットと電話)

動的アーカイブ字幕を追加する
字幕の見出しの下に新しいテキストモジュールを追加します。

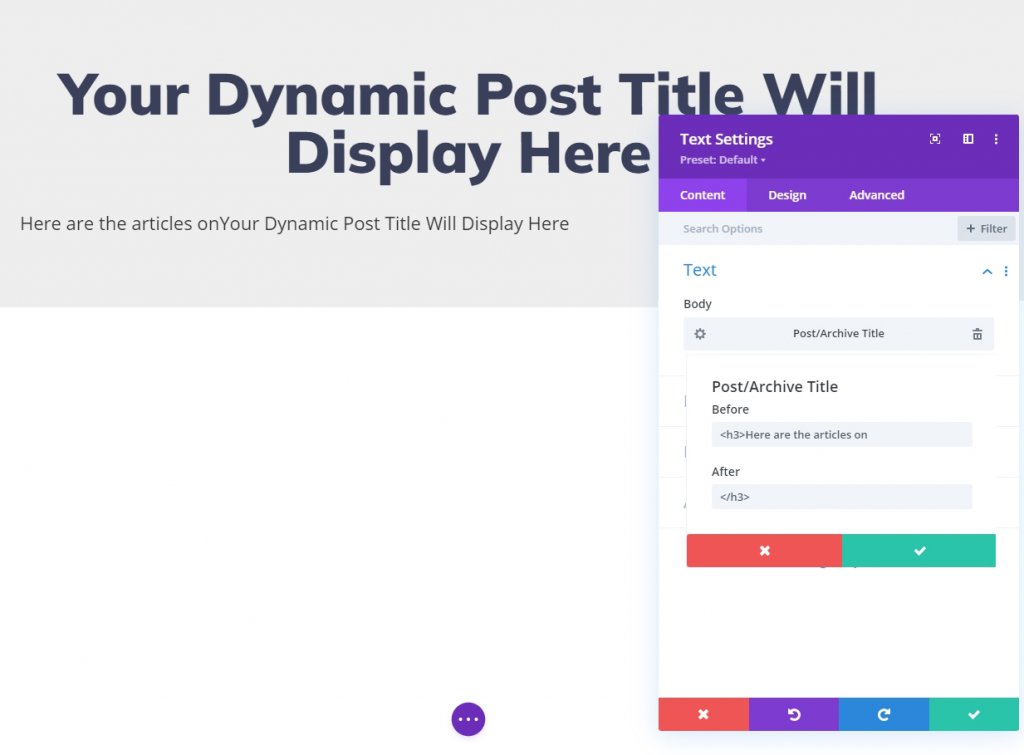
既存のコンテンツを削除し、「投稿/アーカイブタイトル」でテキストを動的にし、歯車アイコンから次のテキストを追加します。
前:
>h3後:
>/h3
スタイルダイナミックアーカイブ字幕
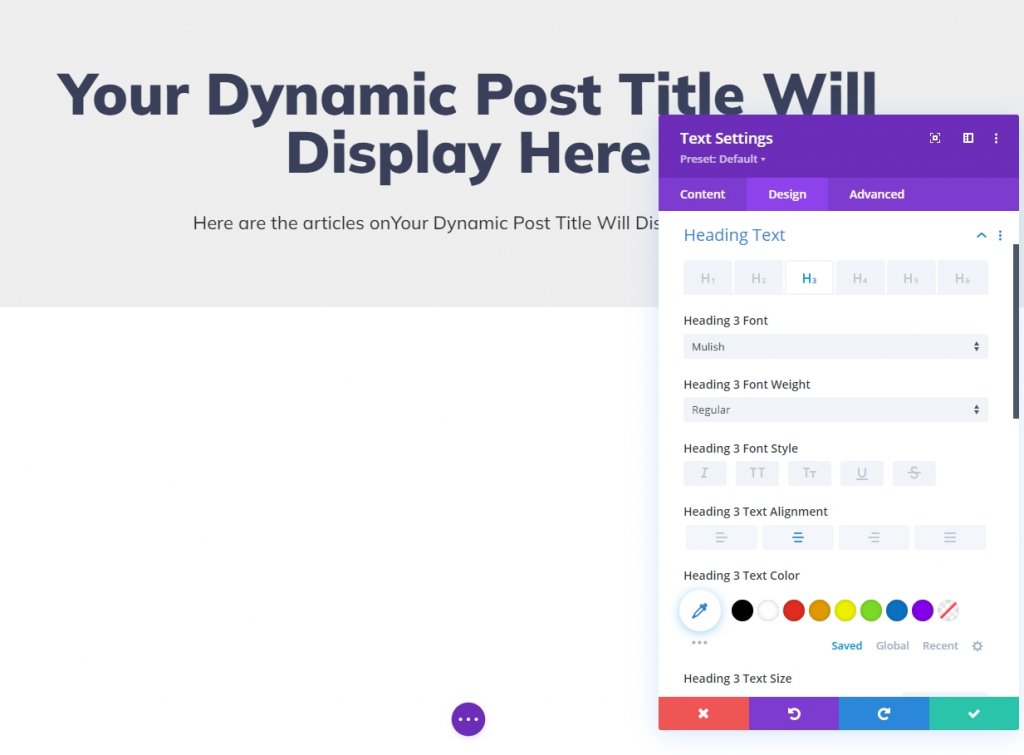
次に、字幕にいくつかのスタイルを追加します。
- 見出し3フォント:Mulish
- 見出し3テキスト配置:中央

すべてのアーカイブページのブログセクション
タイトルセクションを配置しました。次に、アーカイブページテンプレートにブログモジュールを追加します。
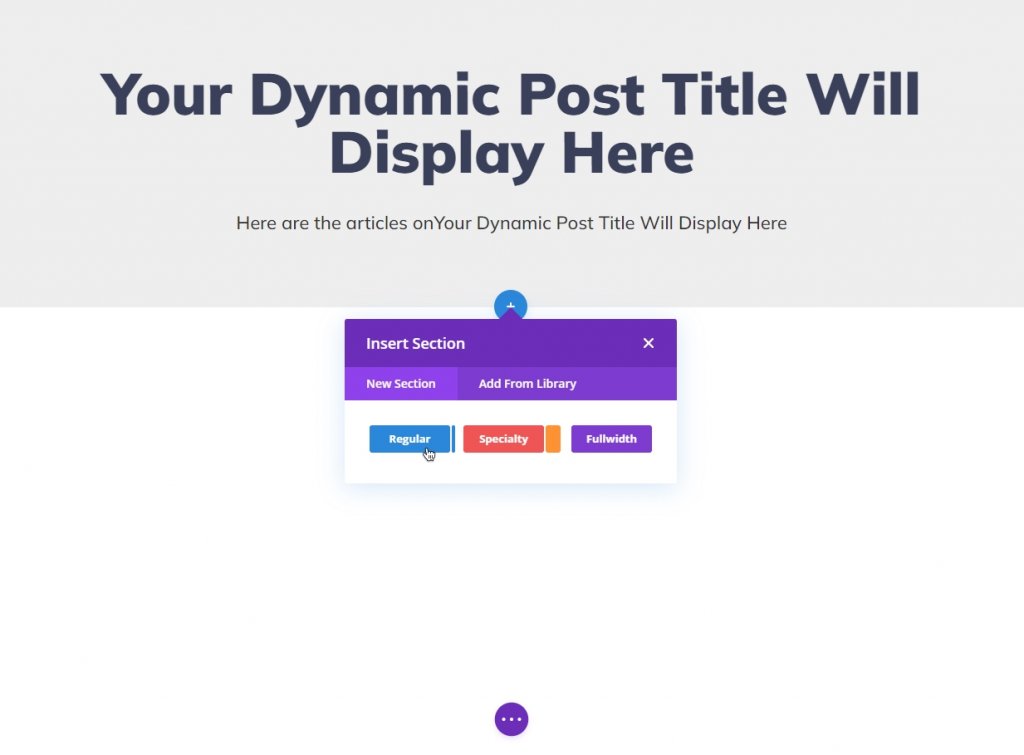
新しいセクションを追加
モジュールを追加する前に、まずセクションを作成しましょう。

新しい行を追加
次に、新しく作成したセクションに1列の行を追加しましょう。

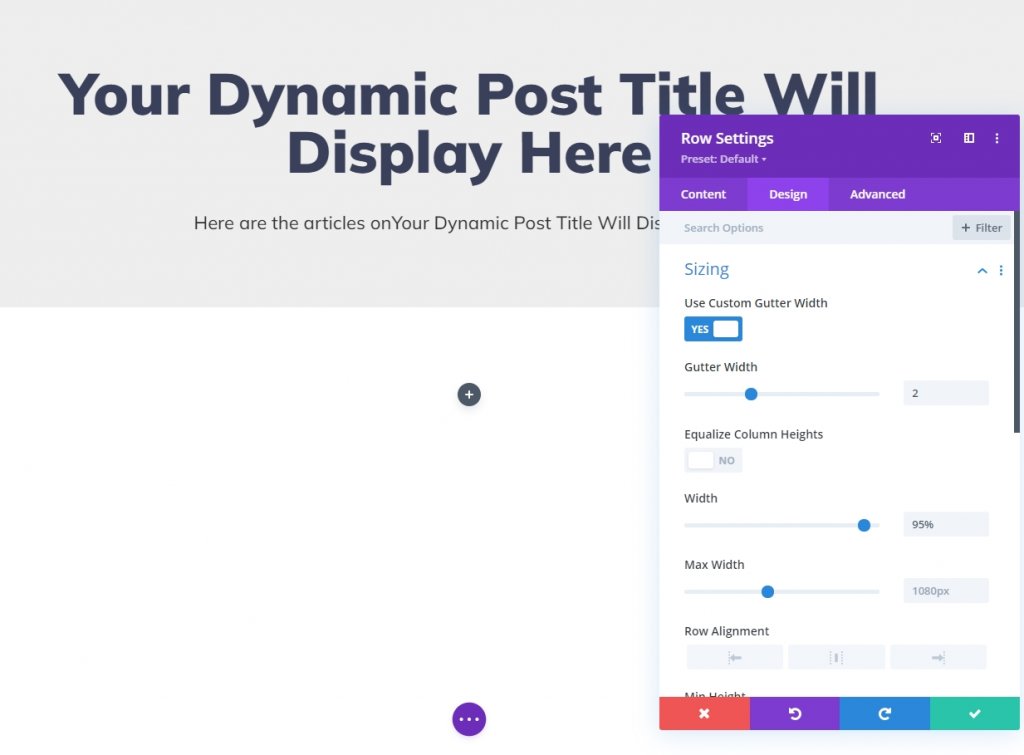
行設定オプションから、以下を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:2;
- 幅:95%

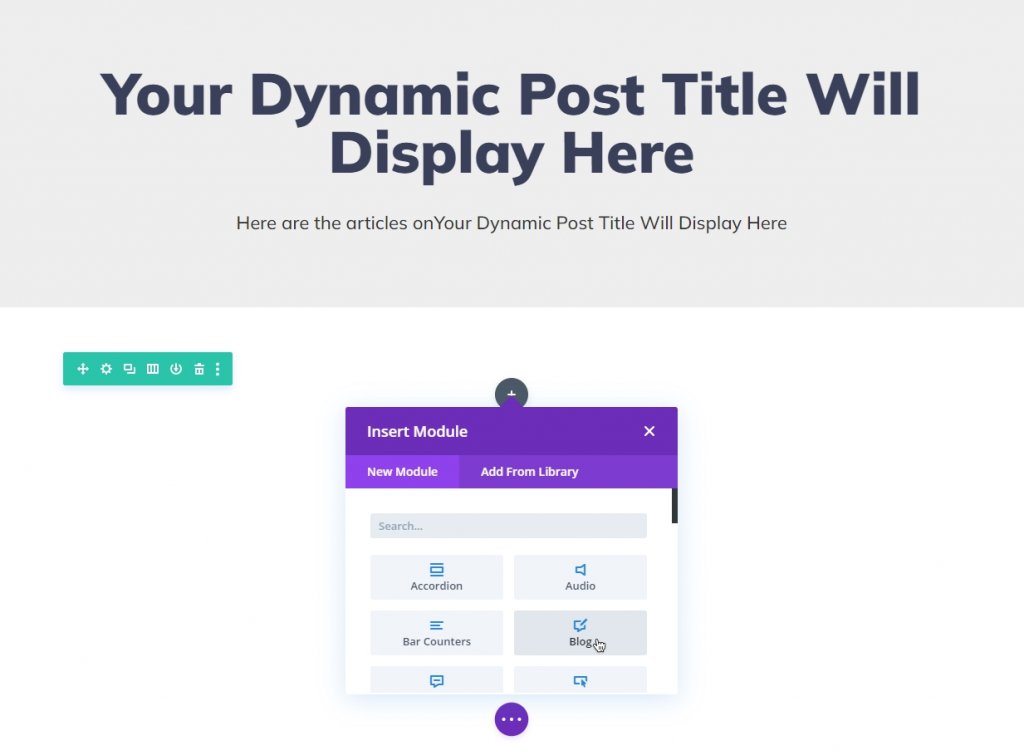
ブログモジュールを追加する
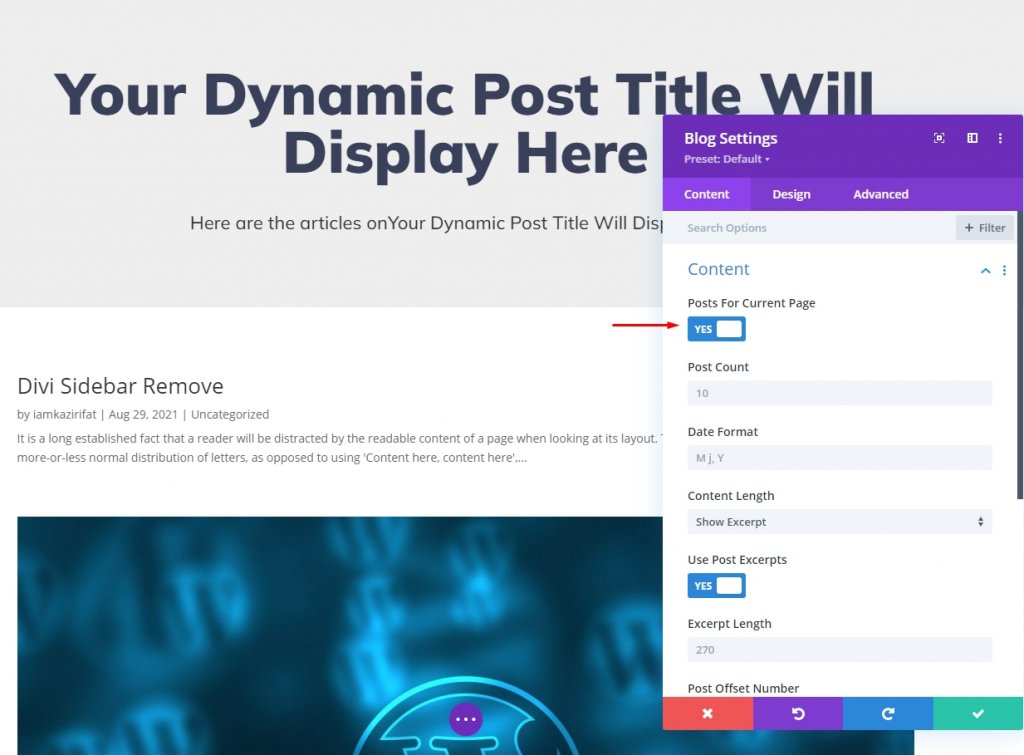
次に、ブログモジュールを行に追加します。

アーカイブタイトルに適切な投稿を取得するには、現在のページオプションの投稿を有効にする必要があります。

デザインブログモジュール
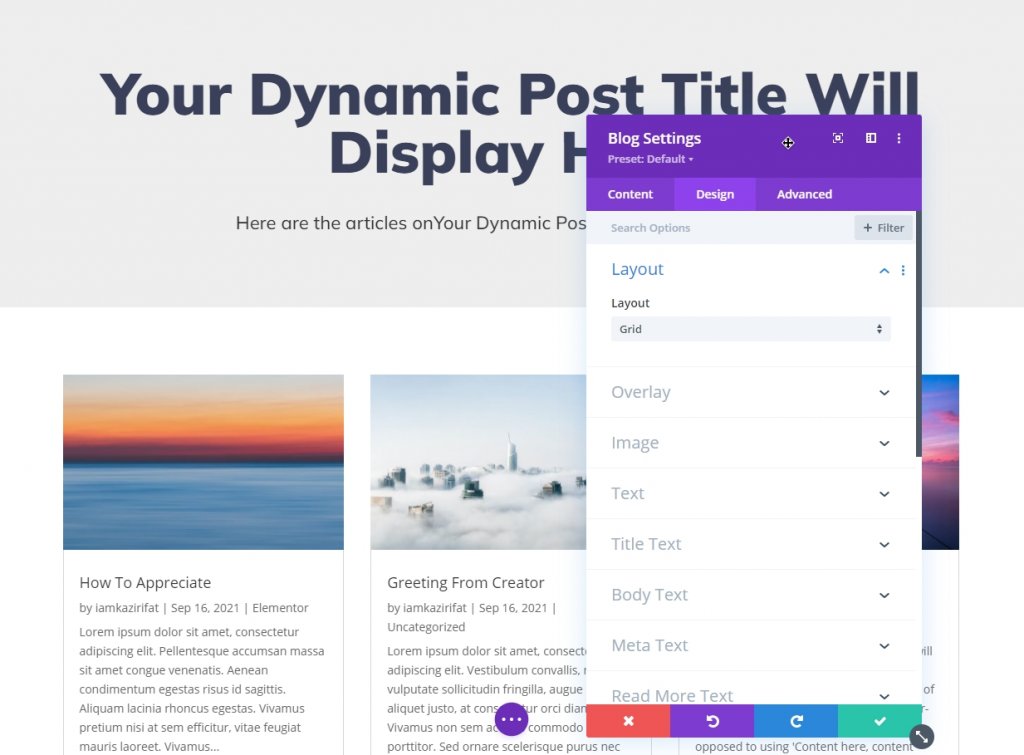
その場所にコンテンツがあります。デザインタブに移動して、いくつかの調整を行います。
- レイアウト:グリッド

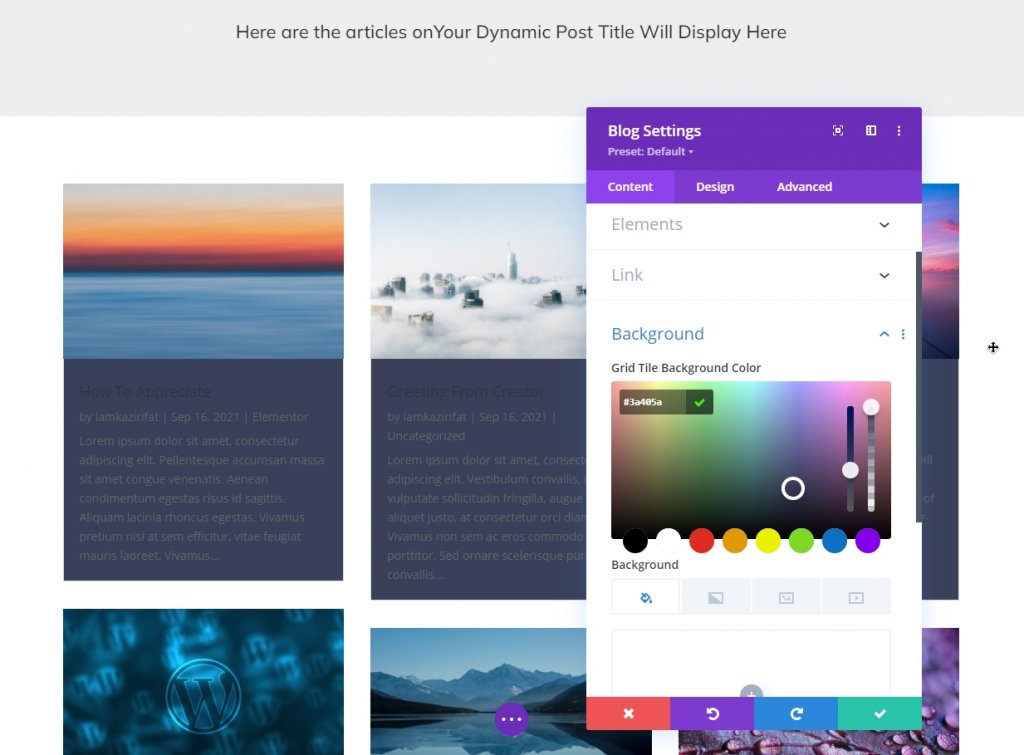
[コンテンツ]タブから、背景として次の色を追加します。
- 背景色:#3a405a

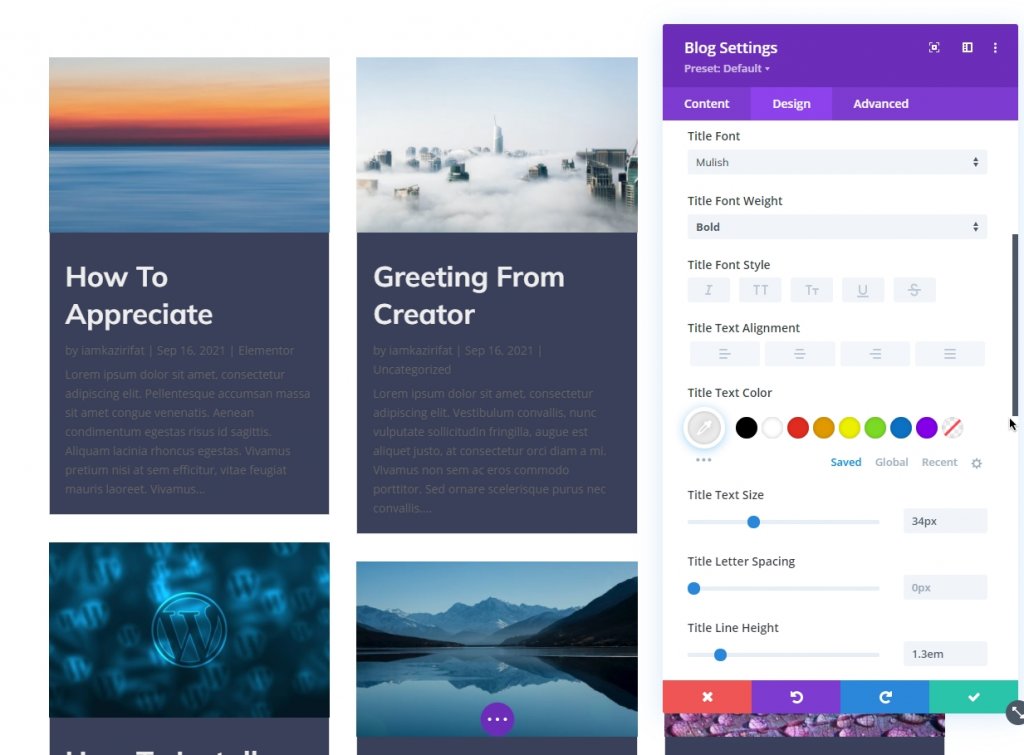
次に、デザインタブから次の設定を追加します。
- タイトルフォント:Mulish
- タイトルフォントの太さ:太字
- タイトルテキストの色:#eee
- タイトルテキストサイズ:34px
- タイトルラインの高さ:1.3em

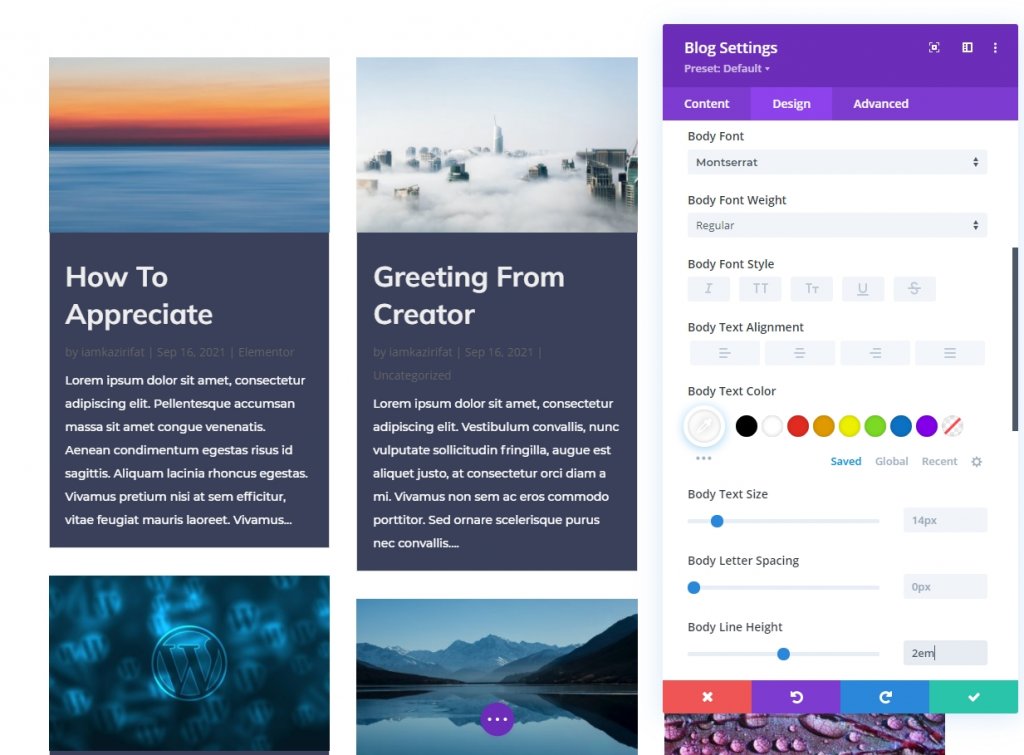
本文のスタイリングの時間です。
- ボディフォント:Montserrat
- 本文の色:#ffffff
- ボディラインの高さ:2em

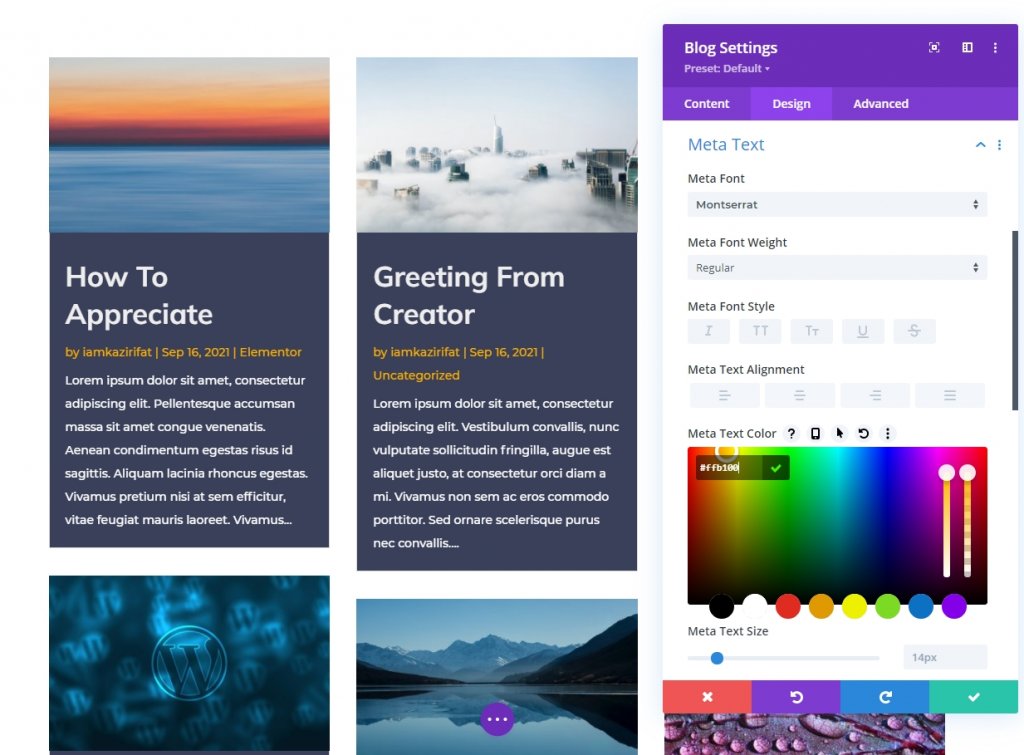
また、メタテキストスタイルを更新します。
- メタフォント:Montserrat
- メタテキストの色:#ffb100

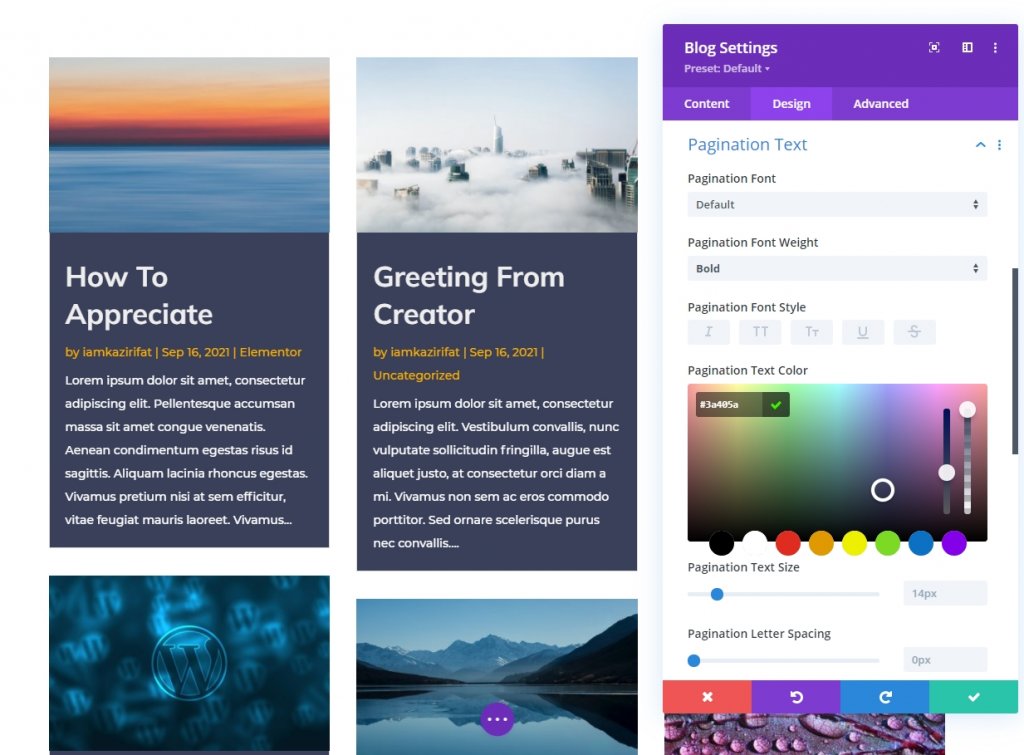
次に、ページネーションスタイルを更新します。
- ページネーションフォントの太さ:太字
- ページネーションテキストの色:#3a405a

そして、私たちの投稿アーカイブページの準備が整いました。 ここでは、投稿が石積みのスタイルで表示され、ページは動的なアイテムで埋められるため、探しているものが正確に表示されます。
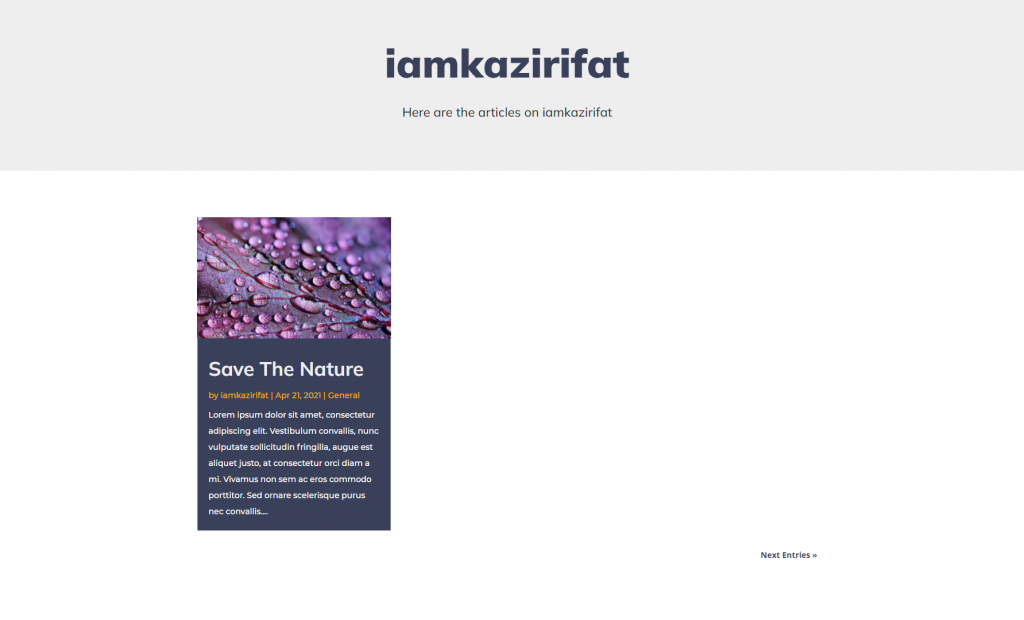
最終ビュー
これは、すべてのカテゴリとアーカイブページの動的ページです。 これが私たちのデザインの最終的な成果です。

検査のために、ここでは特定の著者アイテムをチェックしています。

特定の日付または月から投稿をチェックアウトすることもできます。
まとめ
コンテンツの石積みレイアウトを設定する方法を知っていれば、 Diviのテーマビルダーを使用して新しいアーカイブテンプレートを作成するのは簡単です。 完全に機能し、 Diviのようなすべての品質で編まれたページビルダーを使用するのがいかに簡単であるかを自分で確認できます。 これで、 Diviの動的オプションとブログモジュールを使用してカテゴリまたはアーカイブページを作成する方法を見てきました。 これが簡単だと思います。 ご不明な点がございましたら、コメント欄でお知らせください。 乾杯!




