ビデオは強力なツールであり、潜在的な視聴者に必要な情報を提供します。 調査によると、マーケターの94%が、ビデオマーケティングがビジネスで成功するための鍵の1つであると述べています。 ビデオを見ながら「行動を促す」システムを維持できれば、リーチと販売の両方の可能性を高めることができます。 今日のDiviチュートリアルでは、HTMLビデオの特定の時間にCTAボタンを設定する方法を説明します。 本当のところ、ビデオのAÂCTAボタンは、すべてのコンテンツを意味のあるものにすることを目的とした優れたマーケティングツールです。

始めましょう。
プレビュー
今日のデザインがどのようになるかを見てみましょう。
ビデオの再生中にポップアップボタンを作成する
既製の着陸ページをアップロードする
今日のチュートリアルは、「サッカークラブのランディングページ」と呼ばれる既成のランディングページレイアウトを使用して開始します。 その「サッカークラブ」レイアウトパックからのアイテム
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める「既成のレイアウトを選択」から始めて、レイアウトをアクティブにします。

ビデオの更新
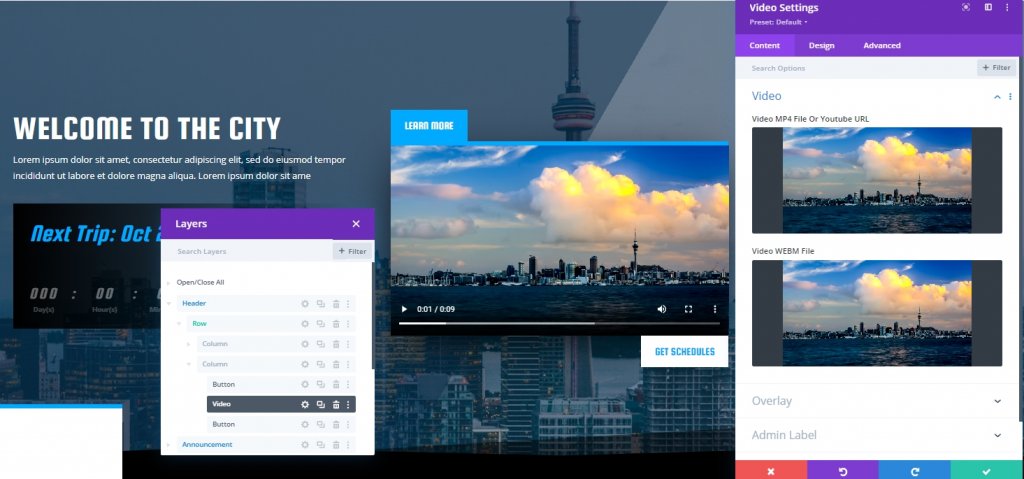
お好みのビデオを追加します。 Mp4 / Mkv / Webm形式でビデオをアップロードできます。

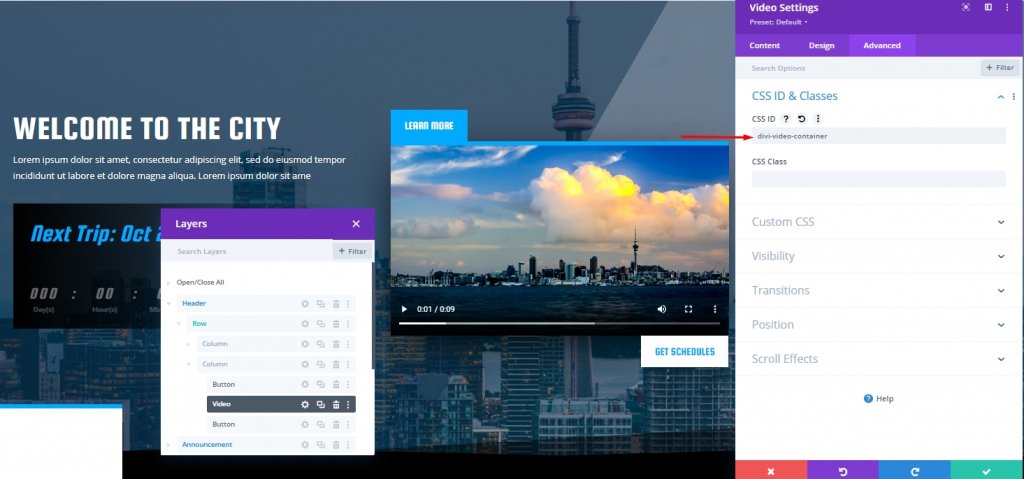
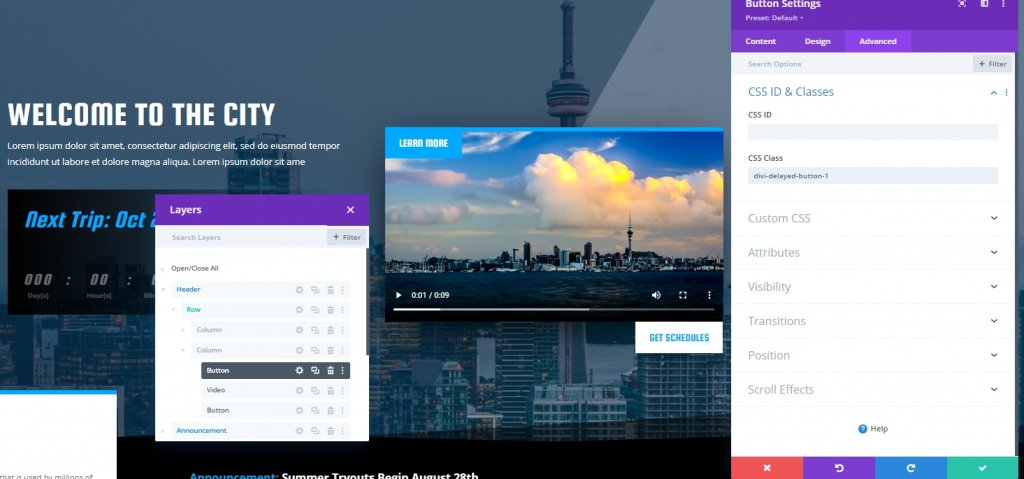
次に、[詳細設定]タブから、ビデオにCSSIDを指定します。
- CSS ID:divi-video-container

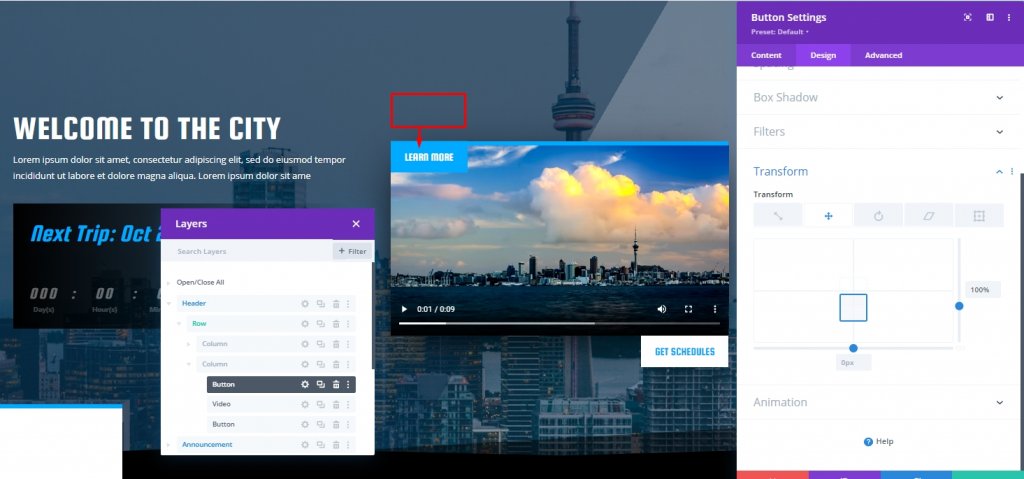
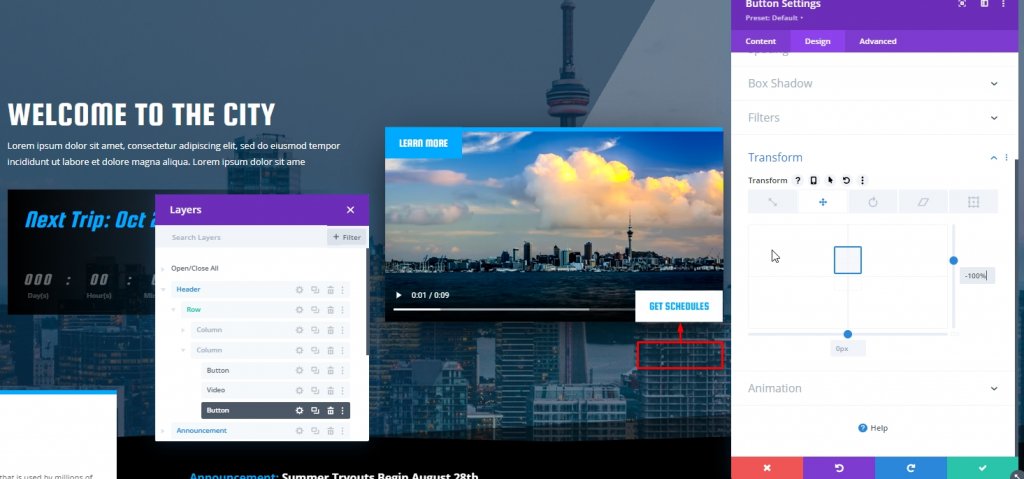
トップボタンの設定
トップボタンの設定を開き、変換セクションで値を変更します。
- 変換変換Y軸:100%

また、このボタンにCSSクラスを追加します。
- CSSクラス:divi-delayed-button-1

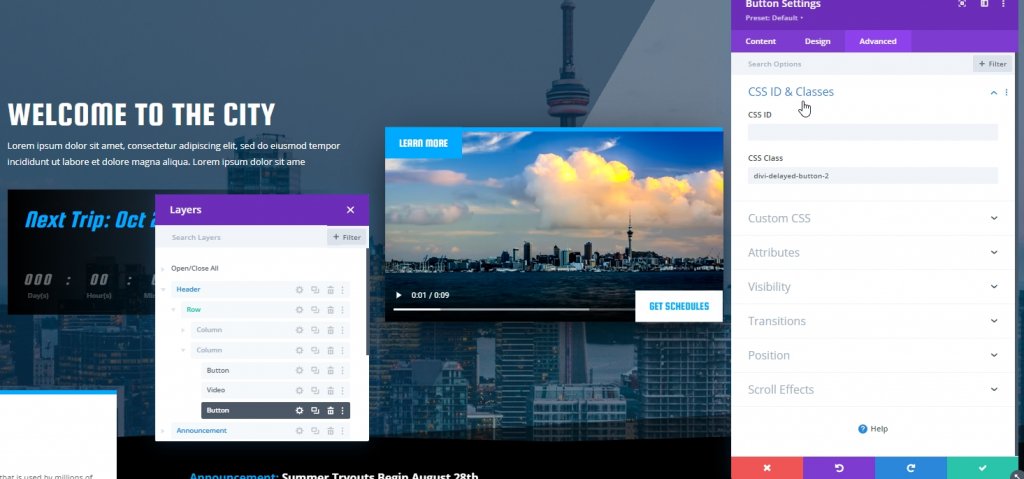
下部のボタン設定
下のボタンの変換設定を変更する時が来ました
- 変換変換Y軸:-100%

また、この下のボタンにCSSクラスを追加します。
- CSSクラス:divi-delayed-button-2

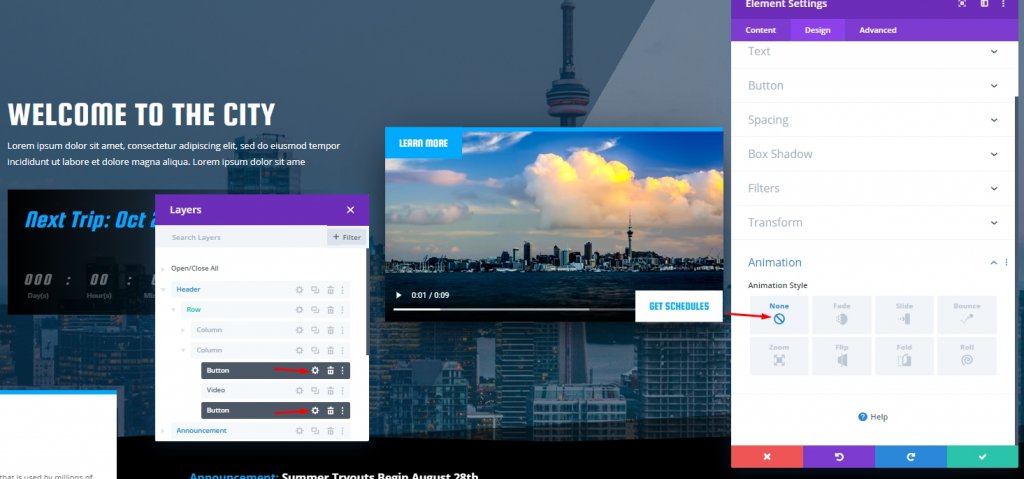
これで、これらのボタンには、インポートされたテンプレートからのアニメーションが含まれます。 アニメーションは必要ありません。 そのため、アニメーションスタイルをnoneに設定します。
- アニメーションスタイル:なし

デザインにコードを追加する
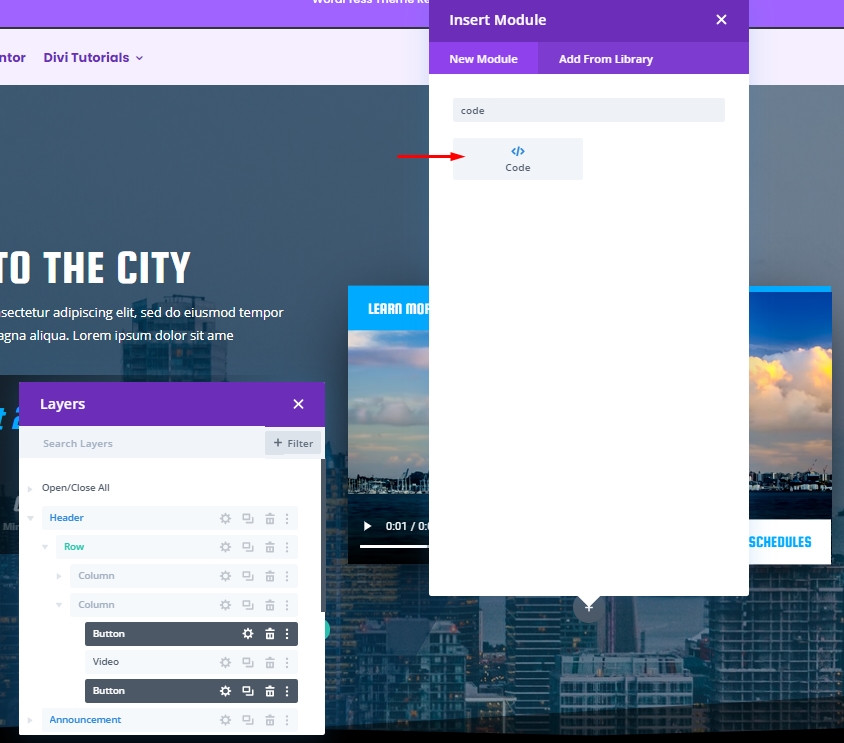
コードモジュールの追加
今日のチュートリアルの最後の部分では、レイアウトにコーディングを追加します。 このために、下のボタンの下にコードモジュールを追加します。

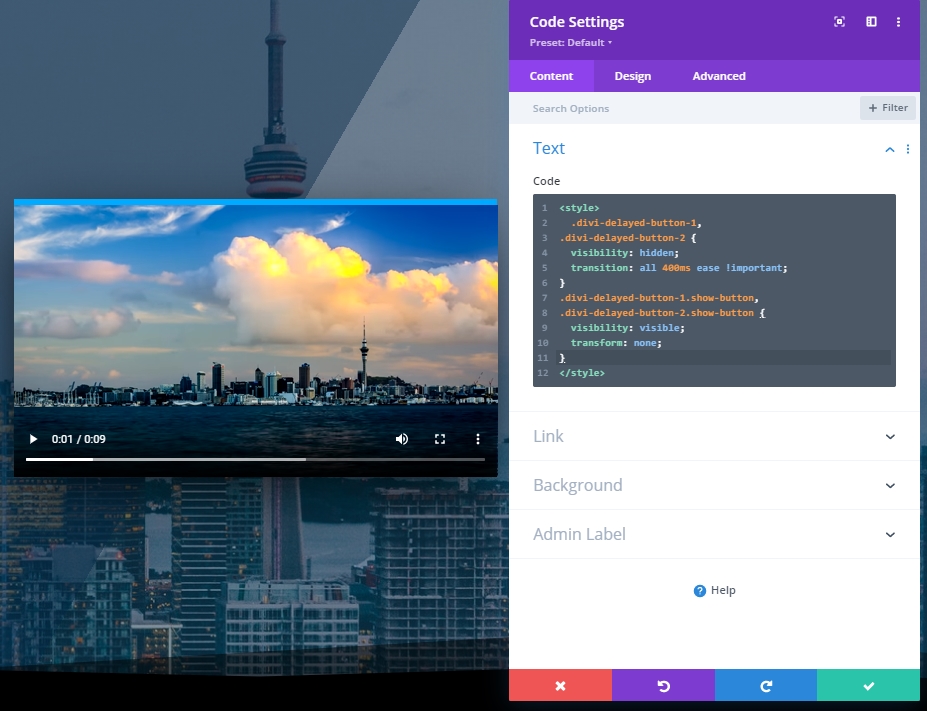
CSSコードを追加する
次のCSSコードをコーディングモジュールに追加します。 必ずStyleタグ内に保持してください。
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
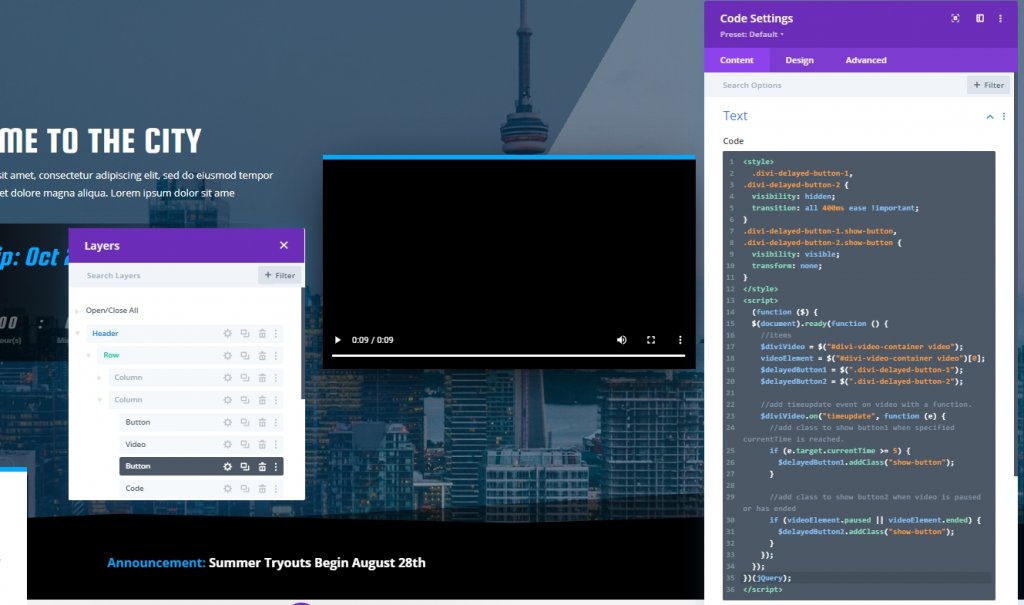
JQureyコードを追加する
次に、CSSコードの下に次のJQueryコードを追加します。 必ずスクリプトタグ内に配置してください。
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
そして、私たちは私たちのデザインを終えました。
最終ビュー
これが最終的なデザインです。
結論
Diviは、デザインを通じて、今日のデザインのような新しいマーケティング戦略を生み出す際にも、いくつかの点で役立ちます。 CTA(ポップアップアクションボタン)はどのサービスにも非常に便利です。このような簡単な方法を使用して、バケットにさらに利益を追加していただければ幸いです。 あなたが今日のチュートリアルが好きなら、シェアは傑出するでしょう!




