WordPress ウェブサイト上の特定の投稿内に広告ブロックを戦略的に配置したいと考えていますか?

特定の投稿内に広告ブロックを戦略的に挿入することで、視聴者がコンテンツに最も夢中になっている場所に広告を表示して視聴者の興味を引くことができます。これにより、広告の視認性が高まるだけでなく、より多くのクリックが得られる可能性も高まります。
このガイドでは、特定の WordPress 投稿内で広告ブロックを簡単に紹介するための簡単な手順を説明します。
特定の WordPress 投稿に広告を表示することの重要性
WordPress Web サイトを探索すると、サイドバーまたはヘッダーのすぐ下に戦略的に配置されたバナー広告に遭遇する可能性があります。これらの広告スポットは一般的に配置されていますが、ユーザーがこれらの広告を見落とす、いわゆる「バナー ブラインドネス」の餌食になることがよくあります。この見落としはクリック率に大きな影響を与える可能性があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるただし、気の利いた解決策があります。標準の広告配置に固執する代わりに、特定の WordPress 投稿内で広告ブロックを表示することを検討してください。この戦略により、広告の認知度が高まり、コンテンツに深く関わっているユーザーにリーチできます。
WordPress ブログのさまざまなページに広告を分散して広告疲れを防ぐだけではありません。オーディエンスをセグメント化し、興味を持つ可能性が最も高いユーザーにターゲットを絞った広告を表示すると、エンゲージメント率とクリックスルー率が大幅に向上します。
たとえば、旅行に関するブログ投稿の 1 つに夢中になっているユーザーは、旅行用品や航空券を宣伝する広告に心から興味をそそられ、クリックしてさらに価格を調べるよう促す可能性があります。
では、これらの広告を特定の WordPress 投稿にシームレスに表示するにはどうすればよいでしょうか?以下に提供されているクイックリンクを使用して、その方法を詳しく見てみましょう。
WordPress Webページのどこにでも広告を表示する方法
ここではこれを実行する 2 つの方法があります。 1 つは、WPCode プラグインを使用して特定の WordPress 投稿に広告ブロックを挿入する方法であり、これを強くお勧めします。もう 1 つの方法は、AdSanity を使用して広告を表示することです。両方の方法を検討していきます。
WPコード
私がWPCodeで特に気に入っている点の 1 つは、その信じられないほどの使いやすさです。これは間違いなく最高の WordPress コード スニペット プラグインであり、WordPress サイト上の任意のページ、投稿、またはウィジェット領域に広告をシームレスに統合できます。
この素晴らしいツールを使用すると、Google AdSense などのサードパーティ プラットフォームからの広告だけでなく、個人でホストされている広告も表示できるため、広告の配置を完全に制御できます。
始めるには、最初のステップとしてWPCode プラグインをインストールしてアクティブ化します。初めての方もご心配なく。WordPress プラグインのインストール方法に関する初心者ガイドには、あらゆる段階で役立つ包括的な手順が記載されています。
WPCode の無料バージョンはこのチュートリアルには完璧に機能しますが、Pro バージョンへのアップグレードを検討することを強くお勧めします。これにより、コード スニペットのクラウド ライブラリ、スマートな条件付きロジック、および広告掲載機能を真に強化する多数の追加機能が利用できるようになります。
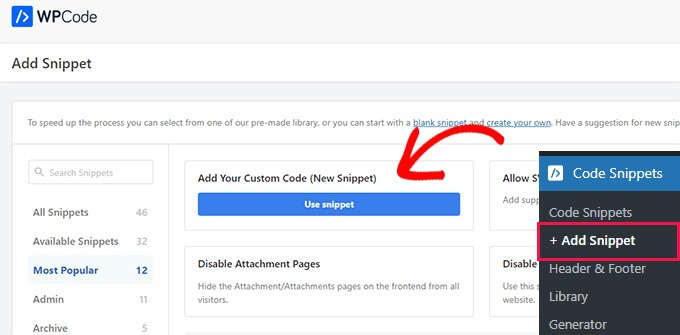
プラグインを有効にしたら、「コード スニペット」セクションに移動し、WordPress 管理者サイドバーの「+ スニペットの追加」オプションをクリックするだけです。
そこからは簡単です。 [カスタム コードを追加 (新しいスニペット)] オプションの下にある [スニペットを使用] ボタンをクリックすると、これらの広告ブロックを WordPress の投稿に簡単に統合できるようになります。」

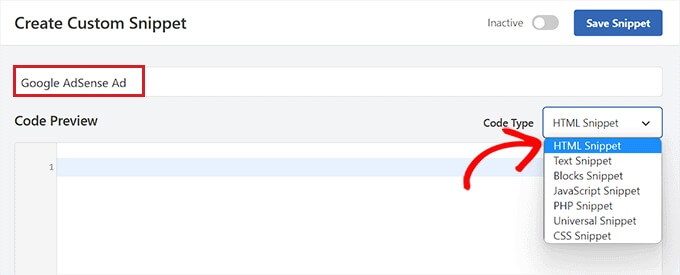
開始する準備ができたら、「カスタム スニペットの作成」というボタンをクリックします。これにより、新しいページが表示され、コード スニペットに名前を付けることから始めることができます。選択したタイトルは単に参照用であり、Web サイトにアクセスしたユーザーには表示されないことに注意してください。
次に、右側のドロップダウン メニューから、コード タイプとして「HTML スニペット」を必ず選択します。これにより、HTML コード スニペットを簡単に作成して共有する準備が整います。

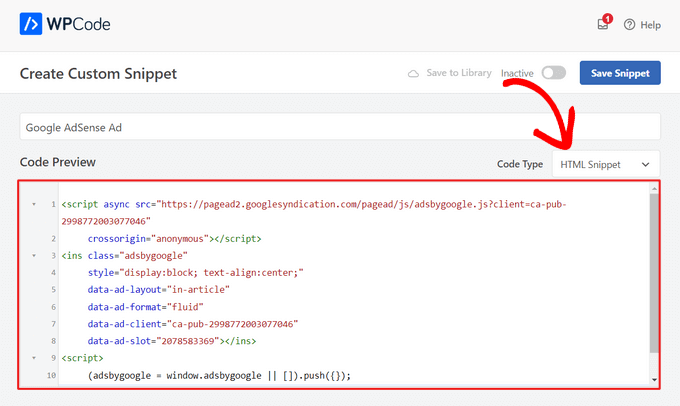
次に、あなたのウェブサイトに最適な広告の種類を決定します。独自の広告を作成している場合は、スポンサーからコードを取得するか、独自のコードを作成する必要があります。広告コードを取得したら、それをコピーして [コード プレビュー] ボックスに貼り付けるだけです。
実際には、サイトの雰囲気やコンテンツに合わせて広告を調整することが重要です。自分でデザインする場合は、創造性やスポンサーが伝えたいメッセージを注入するチャンスです。したがって、コードを手に入れたら、それを「コード プレビュー」ボックスにスライドさせるだけで、魔法が展開するのを見てください。

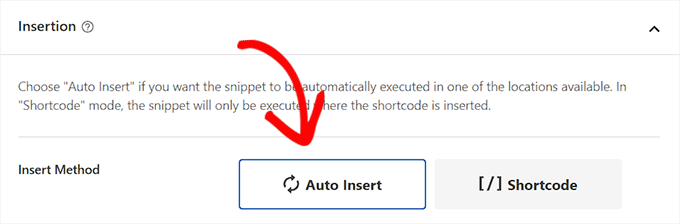
その後、「挿入」領域まで下にスクロールし、「自動挿入」モードを選択する必要があります。
選択した投稿に広告がすぐに表示されます。

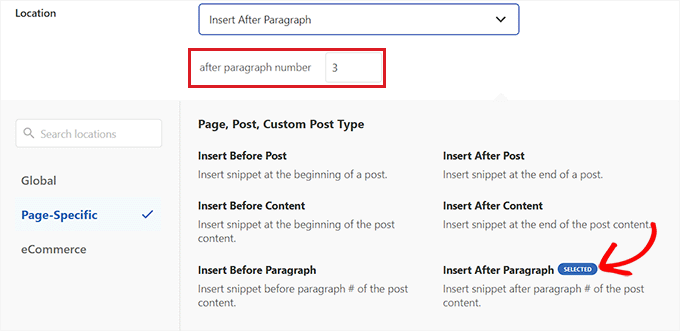
次に、[場所] ドロップダウン メニューを開き、左側のサイドバーから [ページ固有] タブを選択します。
ドロップダウン メニューから [段落の後に挿入] を選択します。
スニペットが組み込まれるまでの段落数を変更することもできます。
たとえば、広告ブロックを 3 番目の段落の後に表示したい場合は、この値を「段落番号の後」フィールドに入力します。

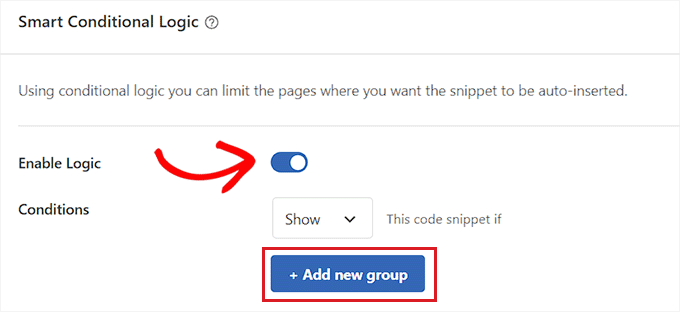
「スマート条件付きロジック」領域まで下にスクロールし、「ロジックを有効にする」スイッチをアクティブにします。
次に、コード スニペットの条件で、[表示] オプションが選択されていることを確認します。その後、「+ 新しいグループを追加」オプションをクリックするだけです。

これにより、「スマート条件付きロジック」セクションに新しいオプションが表示されます。
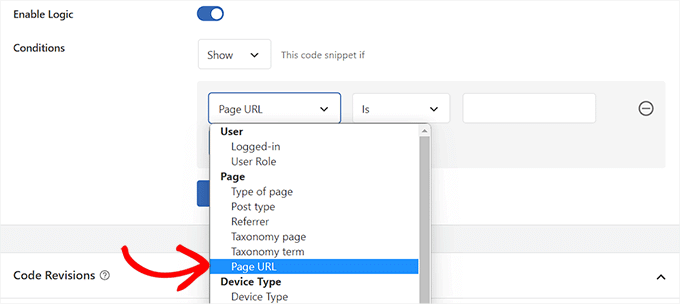
ここから左側のドロップダウン メニューから [ページ URL] オプションを選択します。

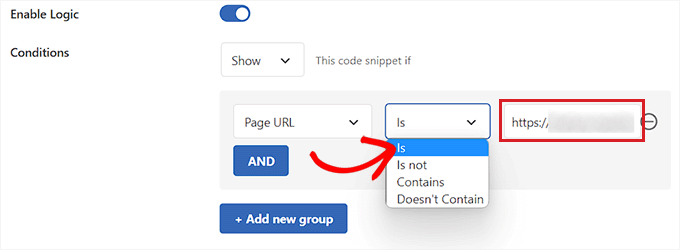
次に、中央のドロップダウン メニューから「Is」オプションを選択します。
次に、画面の右隅に、広告ブロックを表示する個々の記事の URL を入力します。
この広告を複数のページまたは投稿に表示する場合は、[AND] をクリックし、他の投稿 URL でこのプロセスを繰り返します。
この条件付きロジックを開発すると、広告ブロックはその特定の WordPress 記事にのみ表示されます。

次に、上部に戻り、「非アクティブ」スイッチを「アクティブ」に切り替えます。
最後に、[スニペットを保存] ボタンをクリックして、ウェブサイト上で広告コードをすぐに実行します。

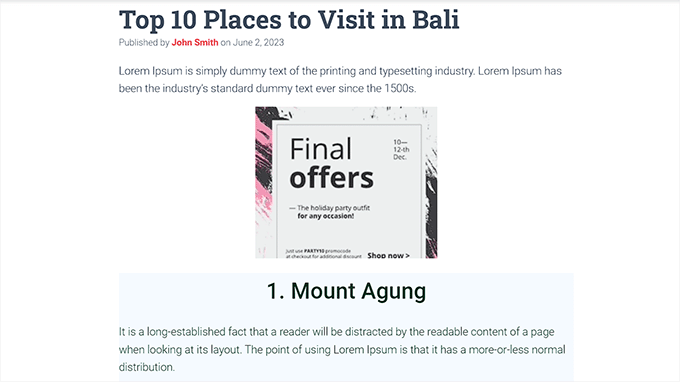
選択した個々の投稿にアクセスして、有効な広告ブロックを確認できるようになりました。
これがデモ Web サイトに表示される様子です。

アドサニティ
Web サイトでコードを使用したくない場合は、これが最適な方法です。
AdSanityは、WordPress サイト上で広告ブロックを簡単にデザインして表示できるプレミアム WordPress 広告管理プラグインです。 Google AdSense を含むサードパーティの広告ネットワークと互換性があります。
アクティベーション後、WordPress 管理サイドバーから Adsanity » 広告の作成 ページに移動します。
まず、生成する広告の名前を入力します。
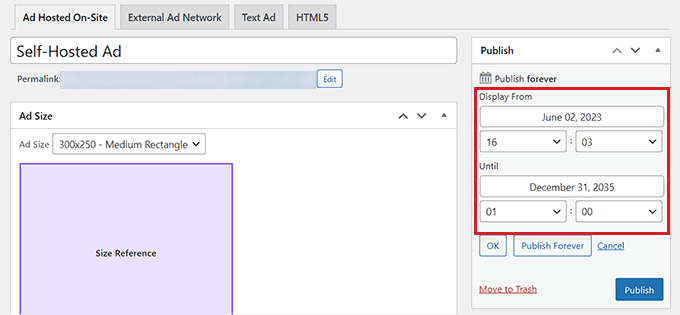
独自のホスト広告を作成している場合は、上部の [オンサイトでホストされる広告] タブに移動する必要があります。

サードパーティのプラットフォームから広告を表示したい場合は、[外部広告ネットワーク] オプションに移動します。同様に、広告の HTML ファイルをアップロードする場合は、[HTML5] タブを選択します。
このチュートリアルでは、特定の WordPress 投稿にセルフホスト広告を表示しますが、方法は他の種類の広告でも同じです。
広告に名前を付けたら、ドロップダウン メニューからサイズを選択します。これは投稿内の広告バナーのサイズです。

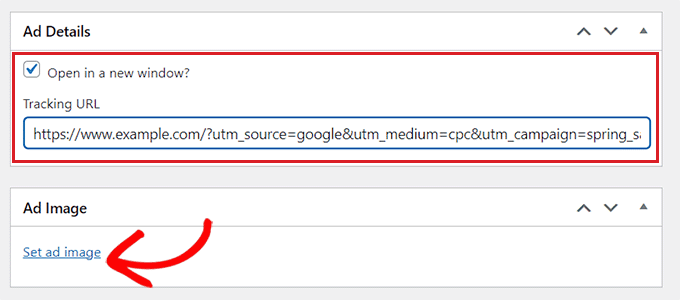
次に、[広告の詳細] ボックスまで下にスクロールし、表示する広告のトラッキング URL をコピーして貼り付けます。
その後、「新しいウィンドウで開きますか?」にチェックを入れます。ユーザーが広告をクリックしたときに新しいウィンドウで広告を開く場合は、ボックスをオンにします。
[広告画像を設定] ボタンをクリックして、広告に写真をアップロードすることもできます。これにより、WordPress メディア ライブラリが開き、写真をアップロードできるようになります。

最後に、上部にある「公開」ボタンをクリックして変更を保存します。
[公開] セクションの [編集] リンクをクリックして、広告の開始日と終了日を設定することもできます。
[公開] ボタンをクリックした後、WordPress サイト上の任意のページまたは投稿に広告ブロックを配置できます。

まとめ
結論として、WordPress Web ページのさまざまなセクションに広告を表示するには、複数のオプションが利用可能です。 WP コードとAdsanityのどちらを使用しても効率的に仕事を進めることができますが、使いやすさとコスト効率を考慮すると、WP コードの方が望ましい選択肢となります。
Adsanityには利点もありますが、 WP コードの無料版は便利で予算に優しいオプションとして際立っています。ユーザーフレンドリーなインターフェイスと WordPress との互換性により、Web サイト全体に広告をシームレスに組み込みたいと考えているほぼすべての人がアクセスできるようになります。無料の WP コードはシンプルで費用対効果が高いため、WordPress サイトで広告を簡単に管理および表示したいユーザーにとって、実用的かつ効率的な選択肢となります。




