カウントダウンタイマーの有効期限は、強力なマーケティングツールになる可能性があります。 カウントダウンタイマーは、ウェブサイトの訪問者に行動を起こす動機を与えることでよく知られています。 メンバーシップ、アイテム、およびブラックフライデーに関連するものなどの他の期間限定のオファーを宣伝するのに理想的です。 時間条件付きコンテンツを使用すると、タイマーの期限が切れると訪問者を再ターゲットできます。 特定の日時が満たされた場合にのみ表示(または非表示)されるコンテンツは、時間条件付きコンテンツと呼ばれます。 プロモーションを逃した、または遅すぎた顧客に見せるために新鮮なコンテンツを利用できるようにすることは理にかなっています。

このチュートリアルでは、カウントダウンタイマーが切れたときに、 Diviの時間条件付きコンテンツを使用して時間に敏感な素材を表示する方法を説明します。 カウントダウンタイマーと一致する特定の日時の前後に特定の素材を表示したい場合は、 Diviの新しい条件オプションを使用できます。 訪問者は、期限が切れる前に特別オファーを利用するための限られた時間しかありません。 この機能は、タイマーが切れると、訪問者にニュースレターの購読を促し、オファー通知の受信を継続します。
さあ、行きましょう!
プレビュー
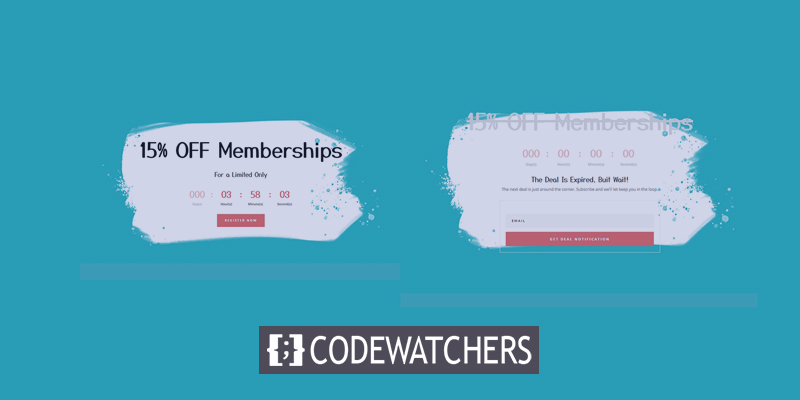
カウントダウンを使用して、コンテンツがDiviでどのように表示されるかを見てみましょう。 これは、カウントダウンがアクティブなときの様子です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
カウントダウンの期限が切れた後の様子は次のとおりです。

タイムカウンターで条件付きコンテンツを表示する
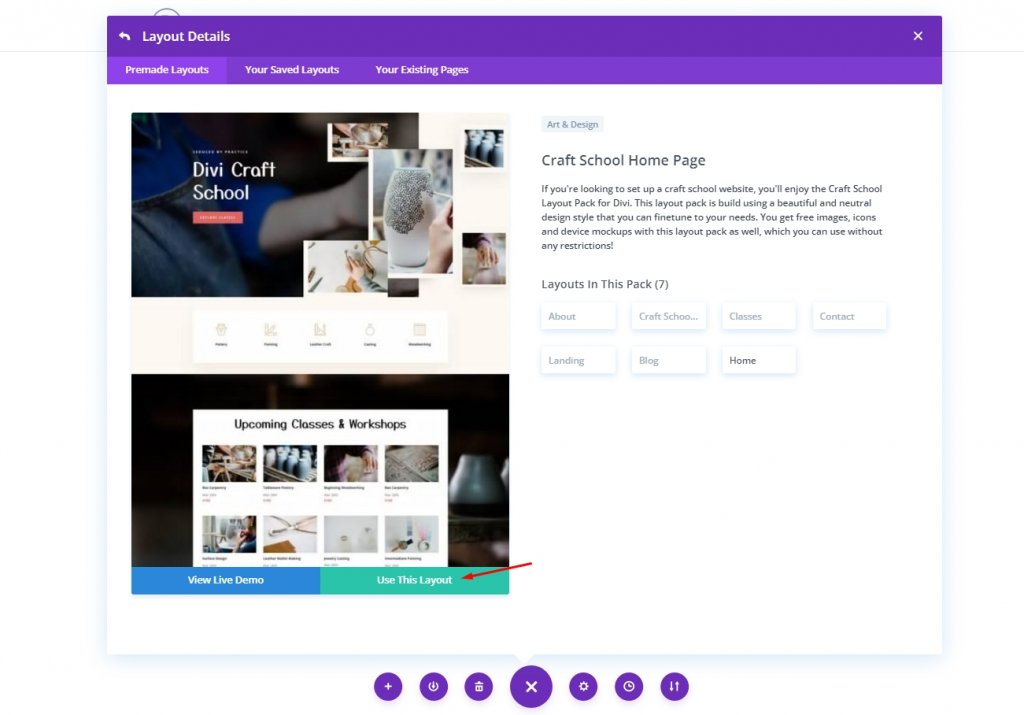
今日のチュートリアルでは、事前に作成されたテンプレートを使用します。 テンプレートライブラリに移動し、CraftSchoolホームページのレイアウトをインポートします。

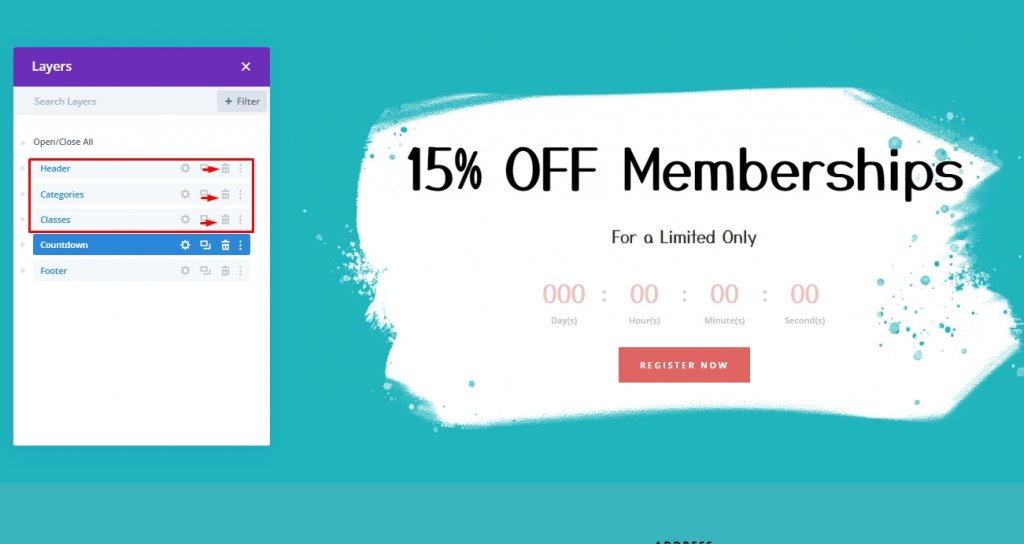
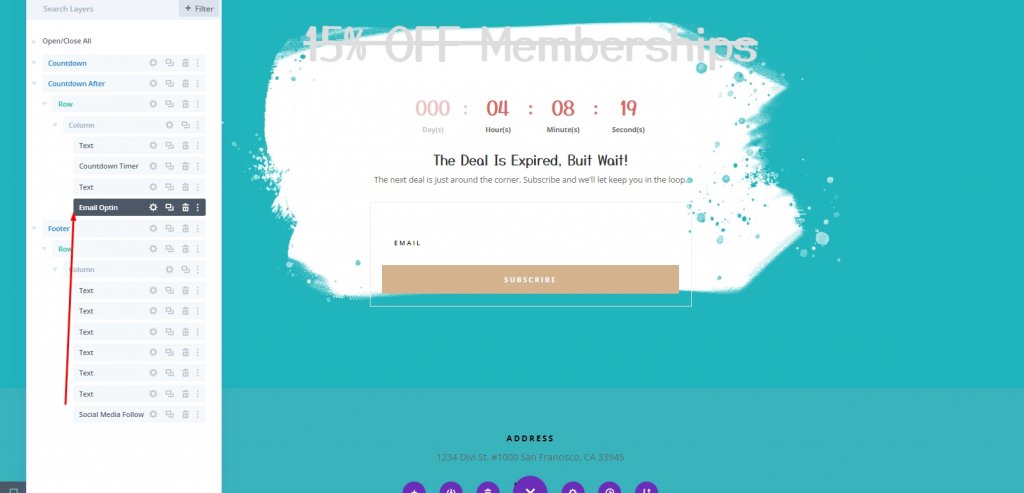
レイアウトを追加したら、カウントダウンとフッターだけを残して、最初の3つの部分を削除します。 これらのセクションを利用して、タイマーと条件付きコンテンツを作成します。

1.タイマーを設定する
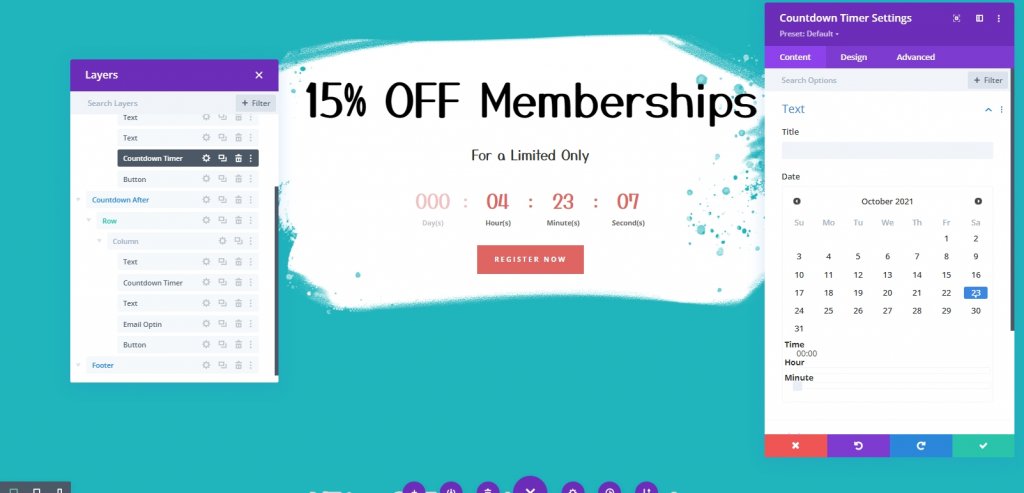
カウントダウンタイマーの設定をクリックして開きます。 割引は、[コンテンツ]タブで選択した日時に期限切れになります。 たとえば、この例では、日付と時刻は10月23日の午前1時30分になります。
時間条件付きコンテンツを追加するときは、この日付と時刻を参照します。

2.設定日時の前にセクションを表示するための時間条件の設定
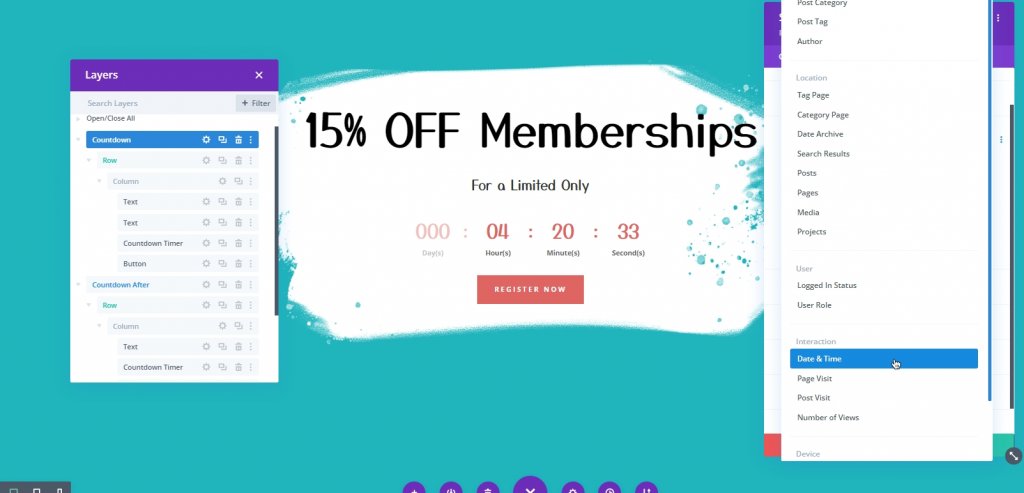
時間切れになる前にセクションを表示する時間条件を設定します。 これを行うには、時間カウントダウンセクションを開きます。 次に、[詳細設定]タブから、新しい条件を追加し、[日時]条件を選択します。

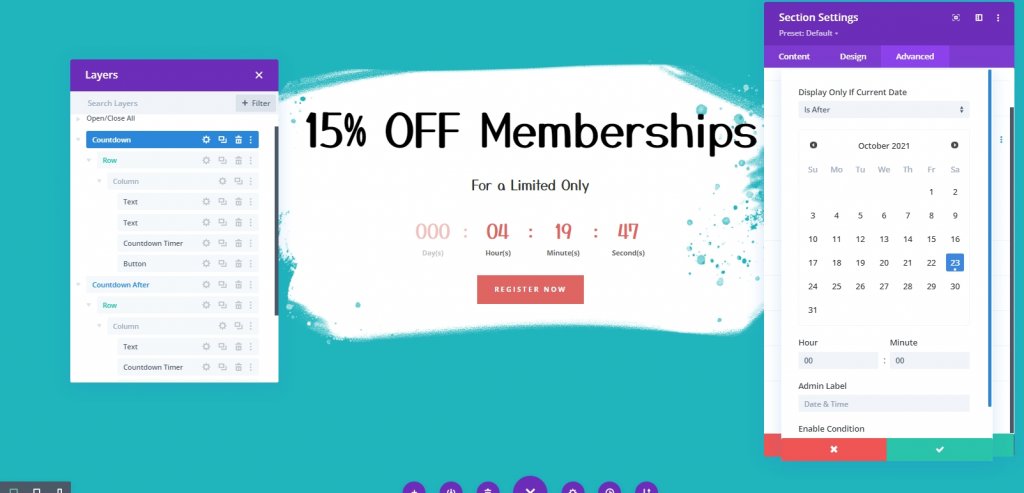
同じパネルから、時刻と日付の条件を更新します。
- [現在の日付が[前]に設定されている場合にのみ表示する]オプションを確認してください。
- 以前にカウントダウンタイマーに追加された日時と一致する日時を選択します。

3.設定日時の後にセクションを表示するための時間条件の設定
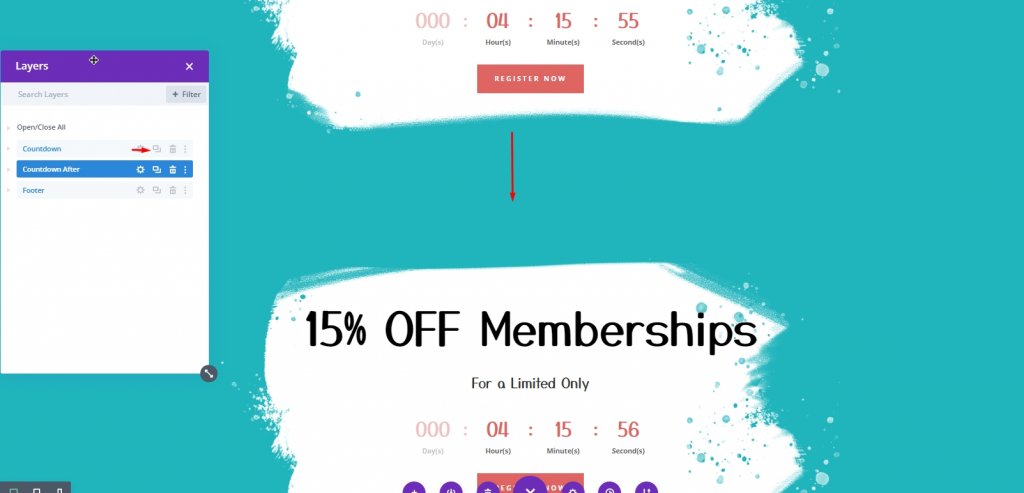
タイマーが切れる前に、コンテンツの一部を公開します。 タイマーが終了したら、ページに新しいコンテンツを追加する必要があります。 これを取得するには、時間条件を含む部分を複製します。 混乱を避けるために、新しいセクションの管理ラベルを「カウントダウン後」に変更してください。

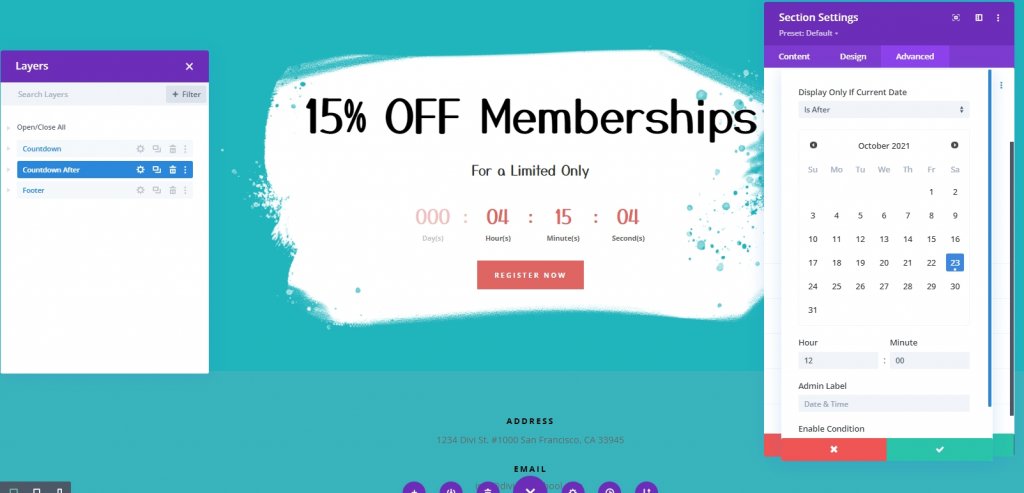
重複セクションの設定を開き、時間を調整し、日付表示はAでありAfter.ÂÂに電流だけDateÂ場合は表示optionÂあなたの時計の時刻と日付がカウントダウンタイマーのカウンター上のものと同一であることを確認してください。 カウントダウンの期限が切れると、ページにこの部分が表示されます。

4.条件付きコンテンツの追加
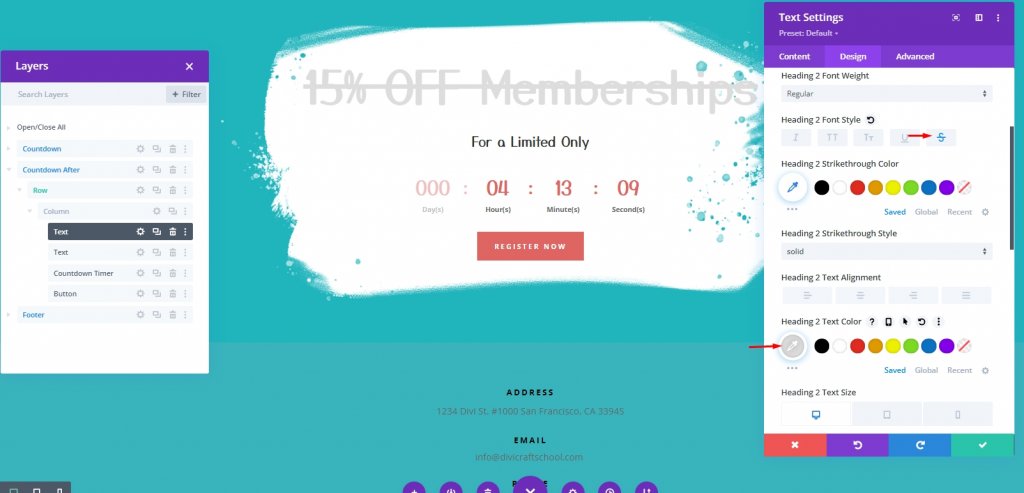
タイマーが停止したら、オファーが終了したことを示す直線をタイマーに設定する必要があります。 そのためには、テキストモジュールの設定を開き、次の手順を実行します。
- 見出し2フォントスタイル:取り消し線
- 見出し2のテキストの色:#ddd

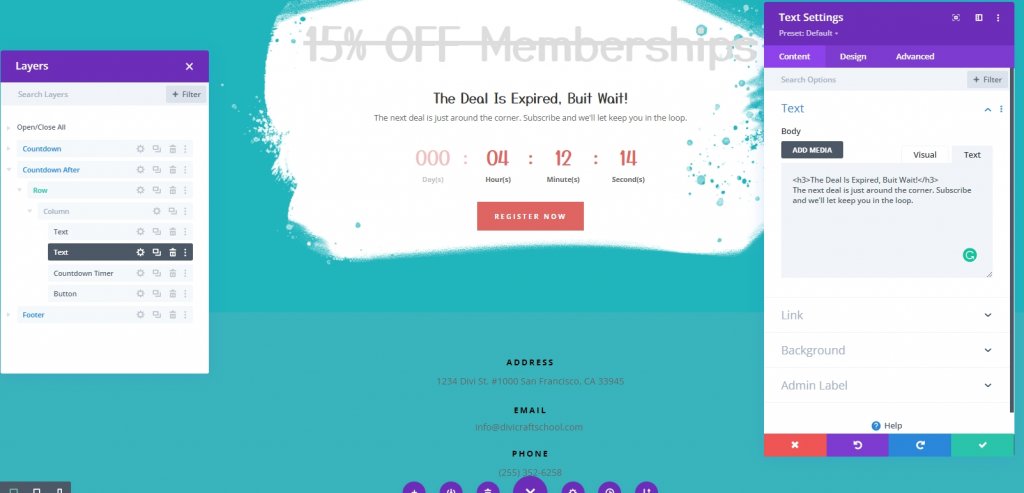
次に、2番目のテキストモジュールで、コンテンツスタイルを変更します。 [テキスト]タブに次のコードを追加します。
>h3/h3 
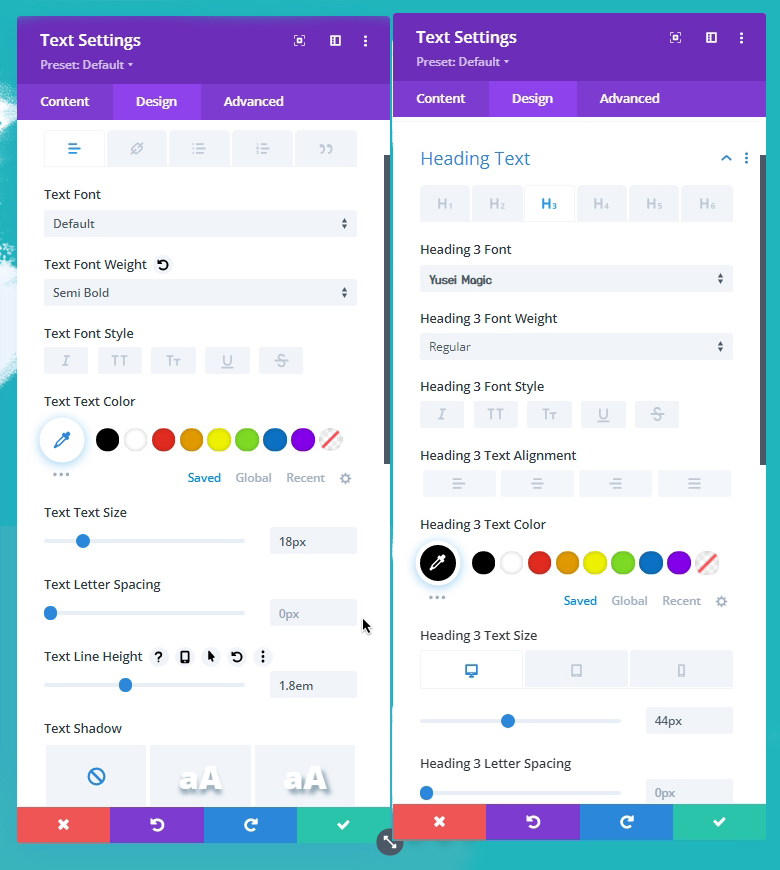
[デザイン]タブから、次の調整を行います。
- テキストフォントの太さ:半太字
- テキストテキストサイズ:18px
- テキスト行の高さ:1.8em
- 見出し3テキストの色:#000
- 見出し3テキストサイズ:44px(デスクトップ)、38px(タブレットと電話)

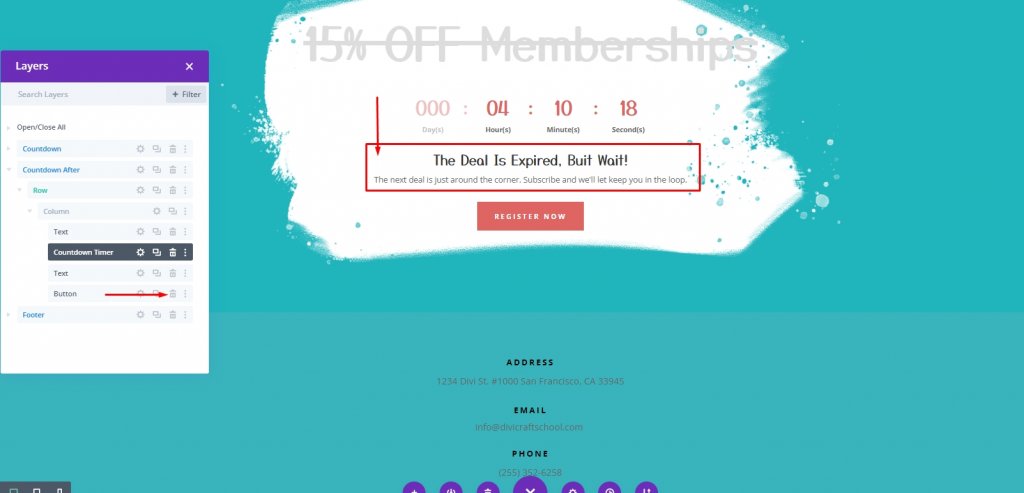
上部のテキストモジュールの下にカウントダウンタイマーを追加し、メインの見出しを1つ上に移動します。 一番下のボタンモジュールを取り外しれば完了です。 これは、ユーザーが代わりに電子メールを受信することを選択できるモジュールに交換されます。

次に、作成済みの電子メールオプションを上に移動し、下部のテキストモジュールの下に配置します。

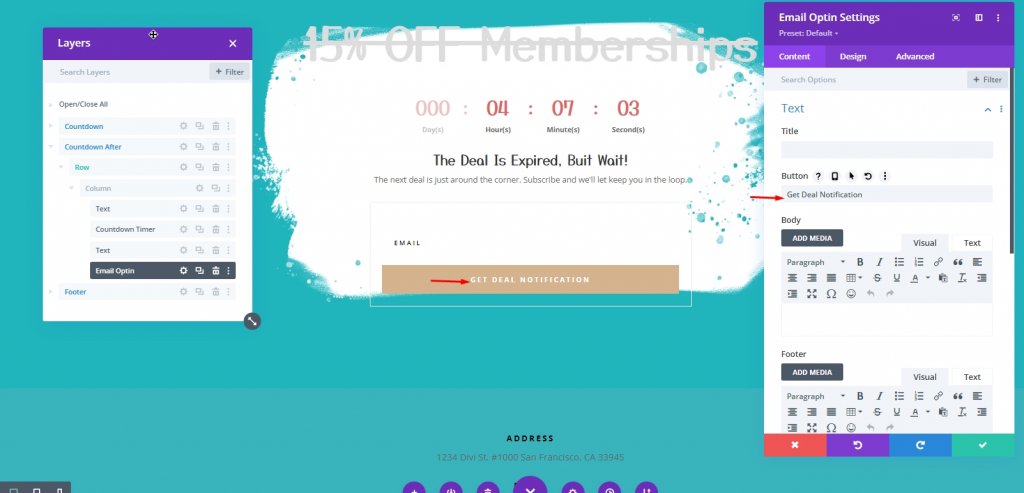
ボタンを調整します。

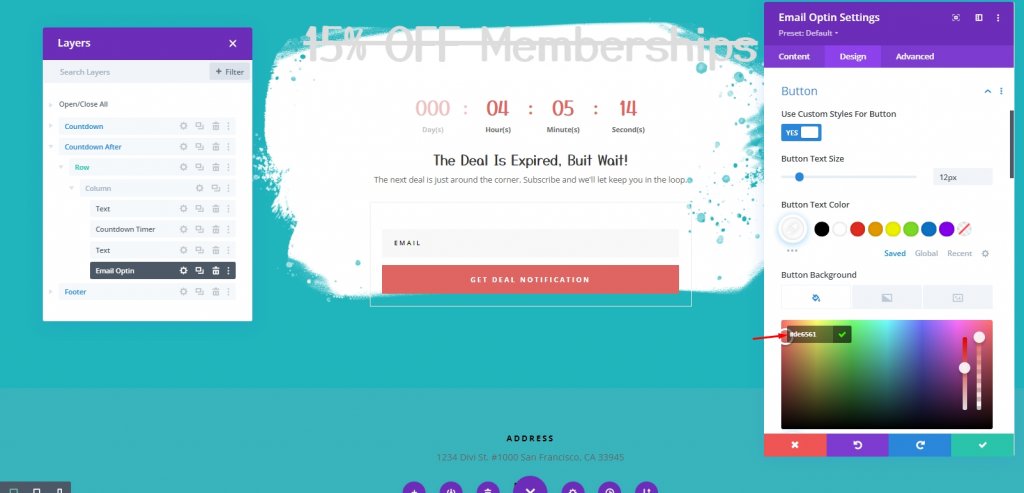
[デザイン]タブで、フィールドとボタンの色を次のように更新します。
- フィールドの背景色:#f8f8f8
- ボタンの背景色:#de6561

これで完了です。
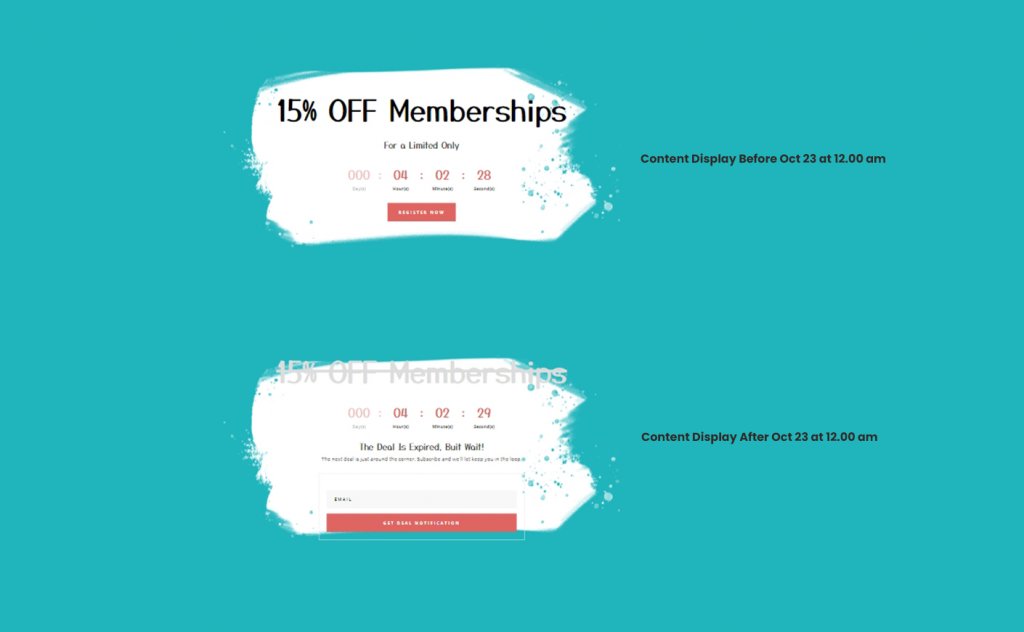
最終出力
カウントダウンタイマーを10月23日の12:00に終了するように設定しました。 さらに、10月23日12:00より前に表示される最初のセクションに日付と時刻の表示条件を追加しました。 最後に、我々は12時Â10月23日、AFTERsectionÂを表示する日付と時刻の表示条件とコンテンツの新しいセクションを作成しました。

これが前の結果です。

そして、これがカウントダウンの期限が切れた後のセクションです。

結論
期間限定のオファーは、時間条件付きの素材とカウントダウンクロックを組み合わせることで十分に提供されます。 また、 Diviを使用すると、両方を簡単に担当できます。 カウントダウンタイマーが設定されると、指定した日時の前後に表示したいコンテンツが自動的に表示されます。 これは、期限切れのプロモーションを見ながら、顧客がより快適な体験をするのに役立つはずです。




