あなたが WordPress ユーザーであれば、おそらくElementorに精通しているでしょう。 無料版だけでも 500 万人以上が使用するなど、広く使われている人気のページビルダーです。

ただし、Elementor の無料版を試したことがある場合は、いくつかの制限があることに気づいたかもしれません。 幅広いページ要素が表示されますが、無料版で利用できるのはそのうちの約 30 個だけです。 残念ながら、ギャラリー、スライダー、価格表、CTA などの重要な要素はペイウォールの背後にロックされています。
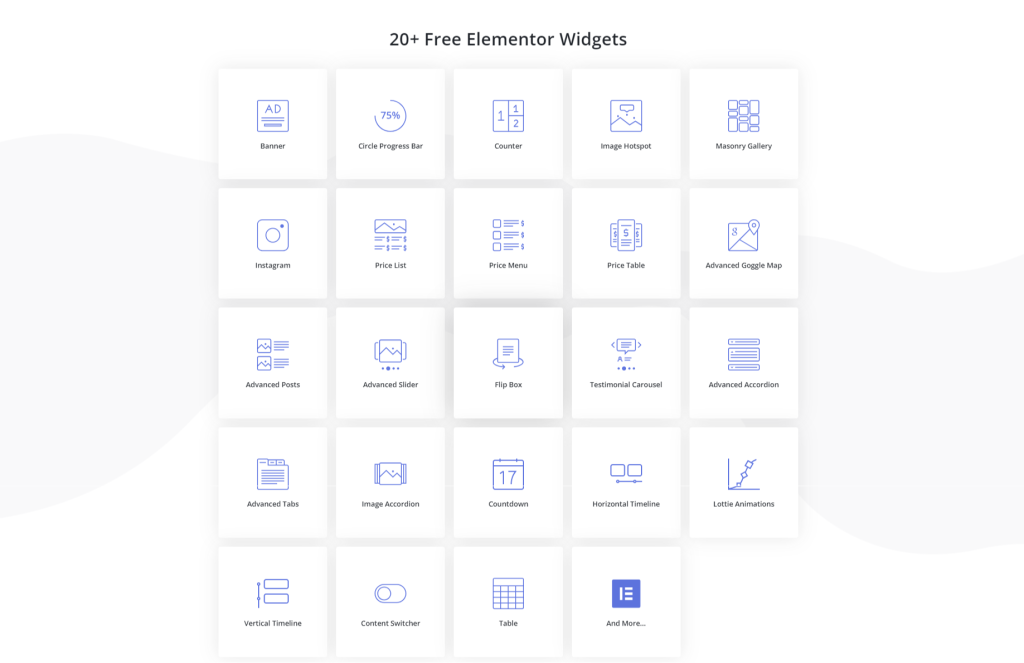
幸いなことに、アドオン、具体的には MotoPress のフリーミアムStratum Elementor ウィジェット プラグインの形でソリューションがあります。 このプラグインは、20 を超えるビルダー要素を追加することで、Elementor の機能を拡張します。 これらの追加要素を使用すると、WordPress サイトに本当に素晴らしいデザインを作成できます。
Stratum ウィジェットの概要

Stratum Elementor アドオンが私たちの注目を集めた理由はいくつかあります。 テスト中にそれが印象的であると感じた理由を探ってみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるまず、Stratum は Lite バージョンと Pro バージョンの両方を提供します。 驚くべきことに、有料ウォールの背後に最良の要素が隠されていることが多い他の Elementor アドオンとは異なり、Lite バージョンには利用可能なすべての要素が含まれています。 無料版では 20+ のロック解除された要素が含まれる Stratum Lite は、予算が限られている、独自の WordPress サイトを DIY する人に最適です。
さて、 Pro バージョンの何が違うのか、なぜアップグレードを検討する必要があるのか疑問に思われるかもしれません。 私たちの意見では、重要なポイントは次のとおりです。
拡張されたコンテンツ タイプのサポート: Lite はテキストと画像をサポートしますが、Stratum Pro はさらに進んで、カスタム テンプレートやテーマ テンプレートを含むあらゆるコンテンツ タイプのサポートを追加します。

20+ 要素内の追加オプション: Pro バージョンでは、プロジェクトのニーズに合わせた追加のオプションが提供されます。 これには、カスタム マップ スタイルとマーカー、高度な投稿の並べ替え、ページネーションとアニメーション、拡張スライダー オプション、フリップ ボックス ボタン、アコーディオン タイポグラフィとボタンの設定、カルーセルの自動再生とループ、タイムラインの列と進行状況の線の色、Lottie 画像のループとアニメーション、カウントダウン アクションが含まれます。 、複数のコンテンツ スイッチャー タブ、テーブル本体への Elementor テンプレートの統合など。
MotoPress Club メンバーシップp: Stratum Pro を個別に購入する代わりに、 MotoPress Club メンバーシップに投資するオプションがあります。 これにより、無制限の使用ライセンスですべての MotoPress プラグインとテーマにアクセスできるようになり、WordPress 専門家チームからの優先サポートを受けることができます。 代理店にとって、これはクライアント サイトの作成と維持に対する優れた投資です。 個人にとっても、特に Appointment Booking プラグインやプレミアム テーマなどの他の MotoPress 製品を利用する予定がある場合には、有益であると感じるかもしれません。 Stratum 単体でも 29 ドルで購入できますが、より包括的な体験を得るにはクラブ メンバーシップを検討することをお勧めします。
使いやすさ: Elementor と Stratum を使用すると、Web サイトの構築がシンプルでユーザーフレンドリーになります。 Stratum をインストールすると、Elementor ダッシュボードとシームレスに統合され、ページ デザインで使用できるさまざまな新しい要素が提供されます。 これらの要素の追加は、クリックしてキャンバスにドラッグするだけで簡単です。
Stratum の優れた点の 1 つは、アドオン要素が Web サイト全体のスタイルと完全に調和することです。 プラグインは、WordPress テーマのデフォルトのスタイルを自動的に採用します。 したがって、MotoPress テーマ、デフォルトの 2022 テーマ、またはその他のテーマを使用しているかどうかに関係なく、ビルダー要素は常に該当するものと同じように表示されます。
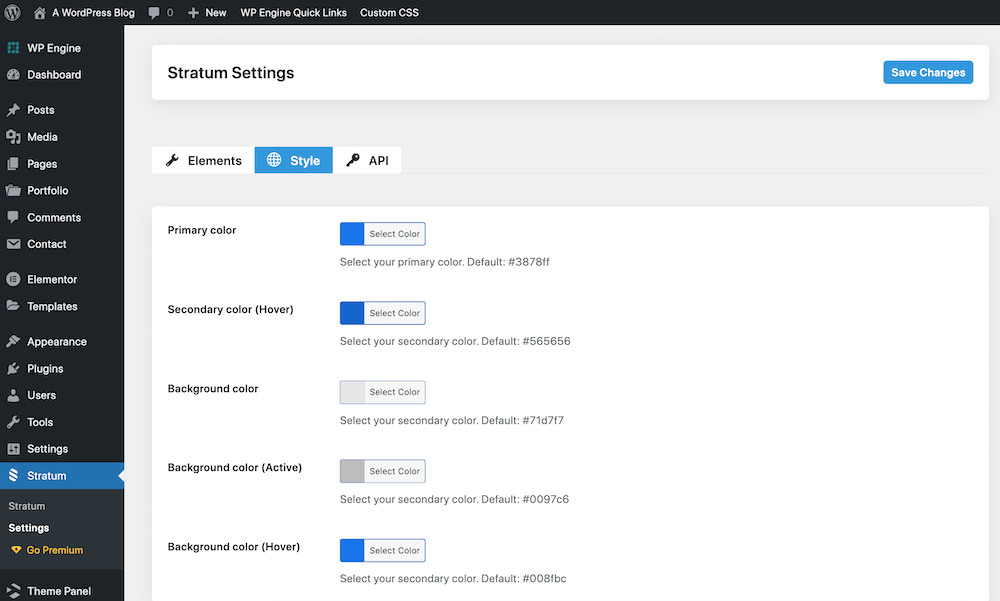
さらに、Stratum は要素をカスタマイズするためのシンプルなスタイル オプションを幅広く提供しています。 フォント、枠線、背景、グラデーションなどを簡単に調整できます。 さらに、メインの Stratum 設定でデフォルトの配色を設定するオプションがあり、Web サイト全体で一貫した外観を維持するのがさらに便利になります。
既製のテンプレート: MotoPress は、Elementor と互換性のあるテーマやテンプレートを含む、幅広い WordPress リソースを提供します。 Web サイトに新鮮なデザインを加えたい場合、MotoPress は Elementor および Stratum テンプレートのさまざまなオプションを提供します。 これらのテンプレートは、Pro メンバーシップで利用できるほか、個別のデザインとして個別に購入することもできます。 ただし、予算が限られている場合は、Albatross テーマが完全に無料で誰でもアクセスできることを知ってうれしいでしょう。 Elementor、Stratum、さらには MotoPress Hotel Booking プラグインでも使用できます。

Albatross テーマのライブ デモはホテルの Web サイト用に設定されていますが、他にも多くの用途があります。 たとえば、サービス ビジネスに合わせてコンテンツを簡単にカスタマイズできます。 フリーランサーとして、部屋の代わりに、ロゴデザイン、ランディングページの作成、マーケティングキャンペーンバンドルなどのさまざまなプロジェクトを紹介することができます。 さらに、エレガントなリストまたはグリッド ビューのニュース ページを利用してブログを作成することもできます。 想像力を働かせれば、可能性は無限大です。
Stratum を推奨する理由は理解できたので、実際にどのように機能するかを詳しく見てみましょう。
Elementor 用の Stratum アドオン
すでに述べたように、Stratum がなぜ素晴らしいアドオンであるかを実証するときが来ました。 すべてのモジュールについて詳しく説明するつもりはありませんが、お気に入りのコンポーネントのいくつかに焦点を当てます。 Stratum Lite と Elementor の無料版を使用して簡単なページを作成し、このプラグインがいかに素晴らしいかを示します。
インストール
Stratum Lite はWordPress.org に簡単にインストールできるため、セットアップ プロセスが迅速かつ簡単になります。 始める前に、Elementor と互換性のあるテーマとともに、Elementor を Web サイトにインストールしてアクティブ化することが重要です (この例では、Elementor のサポートが強化されたTotal テーマを使用します)。

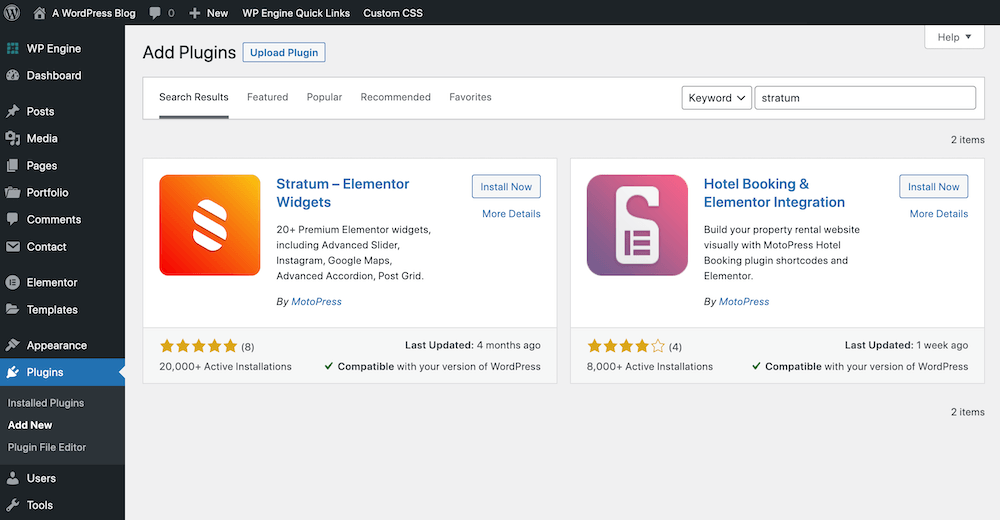
準備ができたら、WordPress ダッシュボードの「プラグイン」セクションに移動し、「新規追加」を選択します。 検索バーに「Stratum」と入力し、Enter キーを押します。 Stratum プラグインを探して、[インストール] ボタンをクリックし、続いて [有効化] ボタンをクリックします。 このアクションにより、WordPress ダッシュボードに新しい「Stratum」タブが追加されるとともに、さまざまな印象的な Stratum 要素が Elementor フロントエンド ビルダーに導入されます。
設定
新しいページを追加する前に、いくつかの設定をカスタマイズすることが重要です。 このカスタマイズ プロセスは迅速かつ簡単で、1 ~ 2 分しかかかりません。

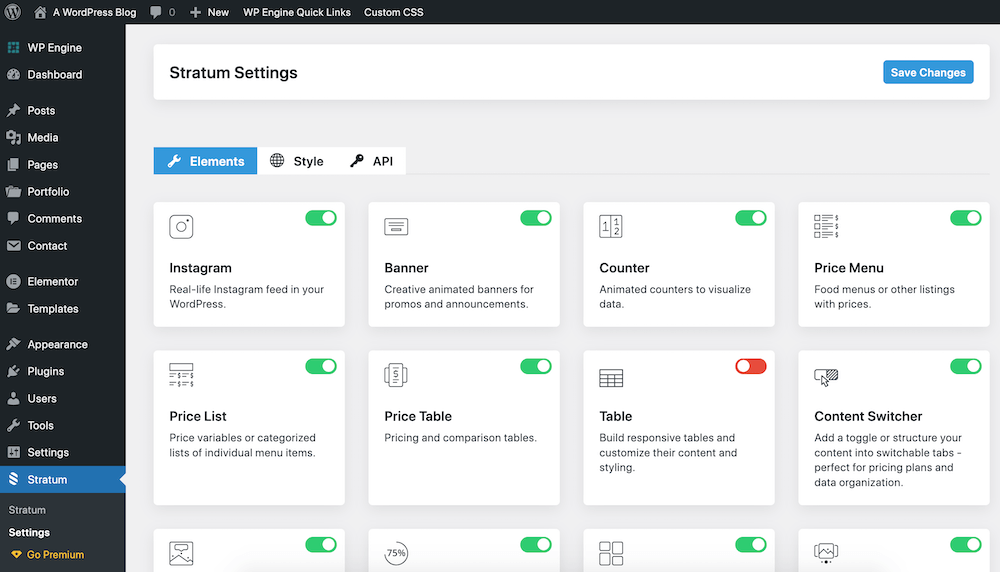
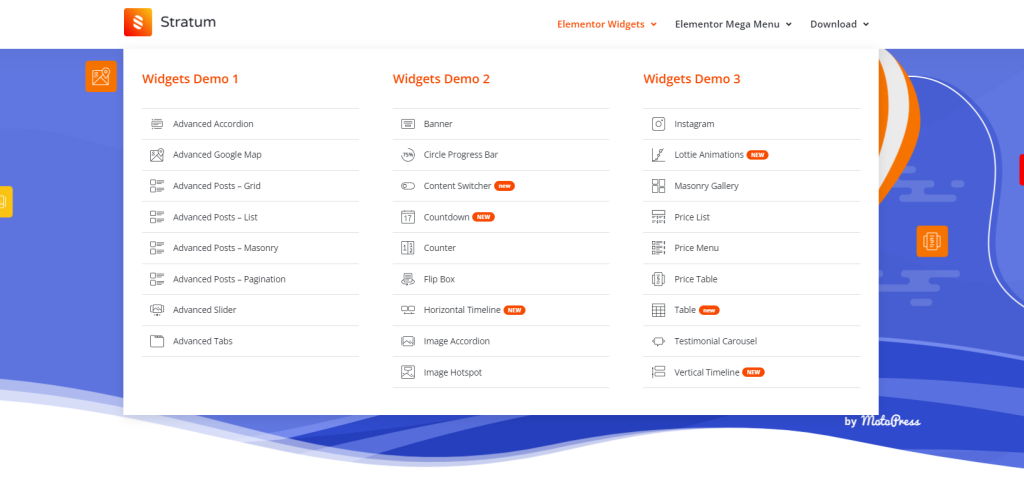
まず、Stratum > 設定メニューに移動します。 メインの Elements ページには、すべての Stratum ウィジェットのリストがあります。 各ウィジェットにはトグル ボタンがあり、ウィジェットを有効または無効にできます。 デフォルトでは、すべての要素がアクティブになっていますが、特定の要素を使用しないことがわかっている場合は、単にそれをオフに切り替えることができます。

次に、「スタイル」タブに切り替えます。 ここで、デフォルトの要素のカラー パレットを設定できます。 この機能により、サイト全体で一貫したブランドの外観を維持することが簡単になります。 選択したカスタム カラーは、挿入した Stratum 要素に自動的に適用されます。

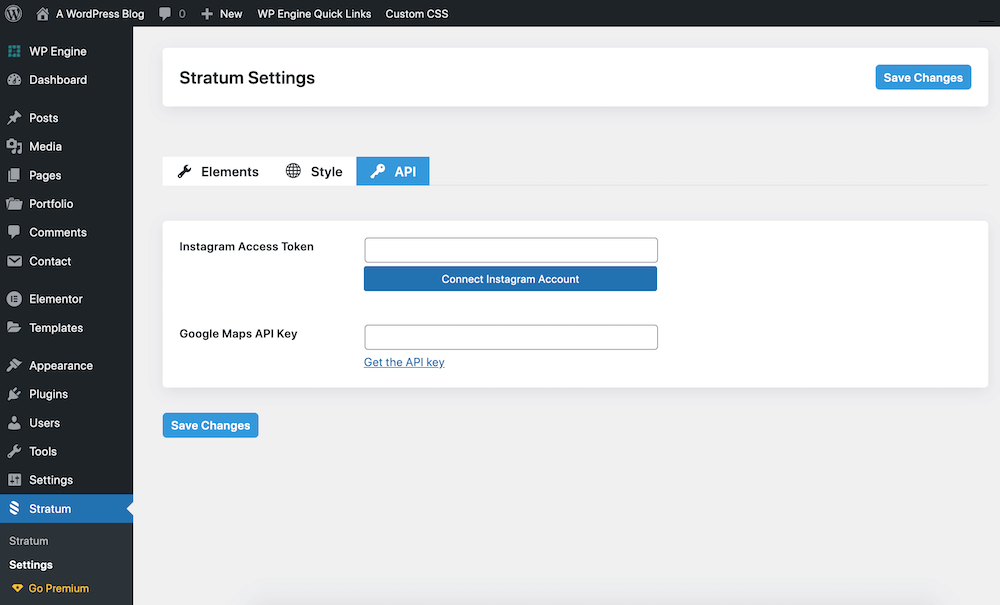
最後に、[スタイル] タブには API 設定もあります。 Instagram フィードを使用する場合、または店舗の場所の地図を追加する場合は、このセクションに Instagram および Google Maps API キーを追加することが重要です。
これらのカスタマイズ手順を完了すると、ページを作成する準備が整います。
レイアウトの作成

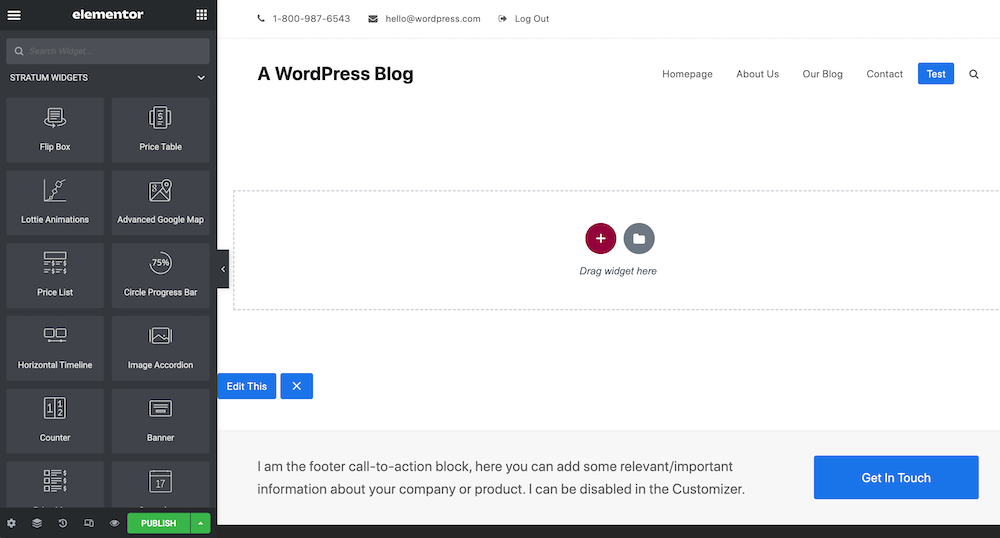
Stratum Builder をインストールすると、Elementor ダッシュボードですべての要素が使用できるようになります。 ページ上で Stratum ウィジェットを使用するのは、他の Elementor 要素を使用するのと同じくらい簡単です。 クリック、ドラッグ、編集するだけです。
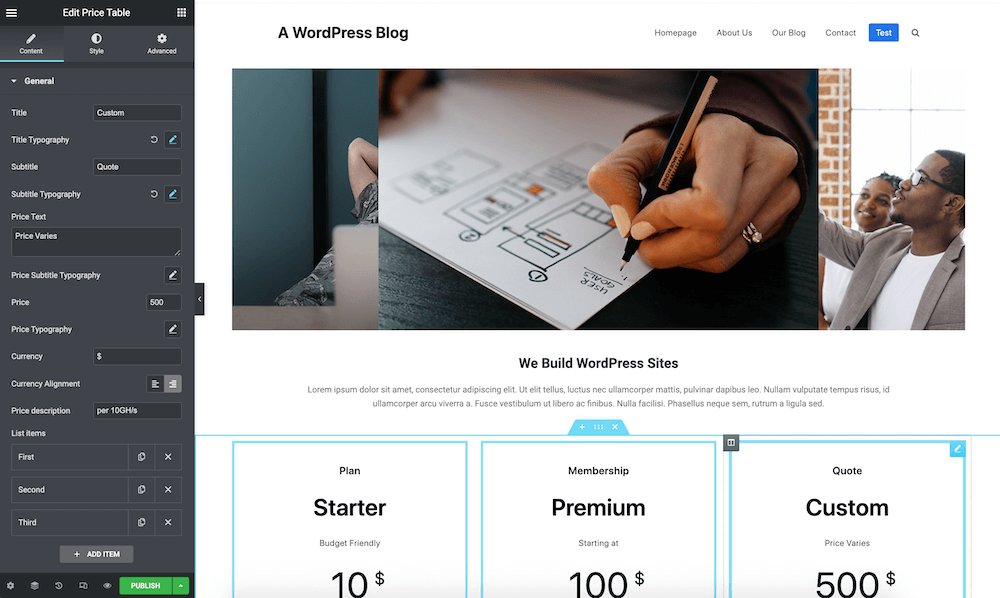
たとえば、Stratum の画像アコーディオンと価格表を使用してホームページをすばやく作成できます。

基本的なレイアウトですが、画像のアップロードやコンテンツの追加を含めても5分もかかりません。 幅広い要素が利用できるため、Stratum を使用して Web サイトの他の重要なページを簡単に構築できます。

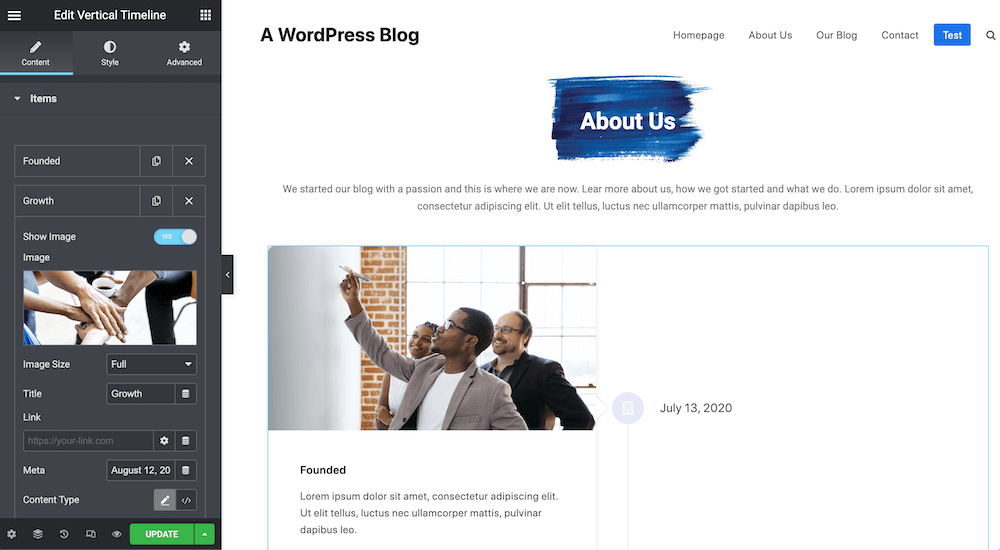
たとえば、垂直タイムライン、詳細タブ、Google マップを使用して About ページを作成できます。

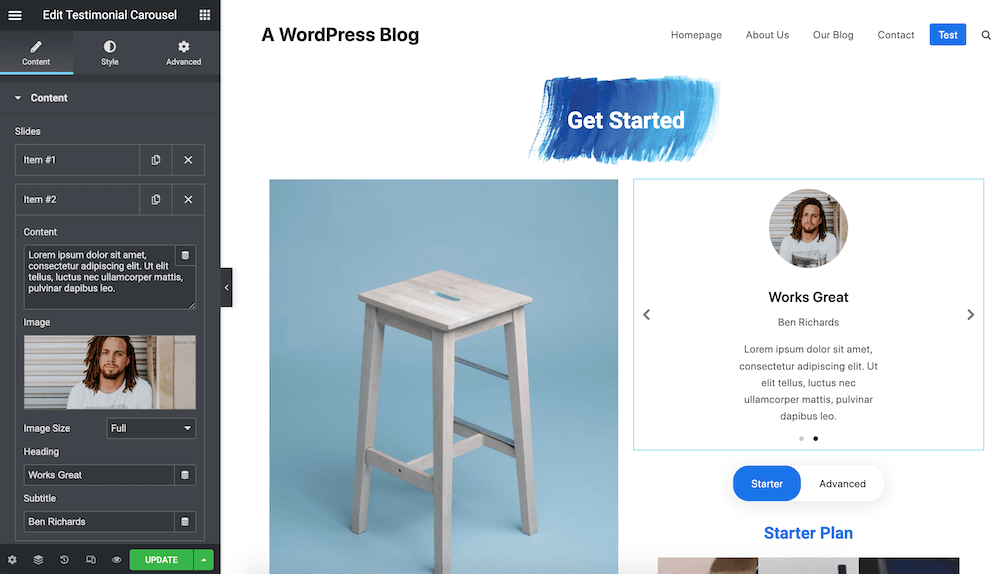
コンテンツ スイッチャーを使用して製品プロモーション ページ (スイッチャーを使用するときに選択できるように、最初にコンテンツを作成することを忘れないでください)、お客様の声、Instagram フィード (メインの Stratum に Instagram トークンを忘れずに追加してください) を追加することもできます。このウィジェットを使用するための設定)。

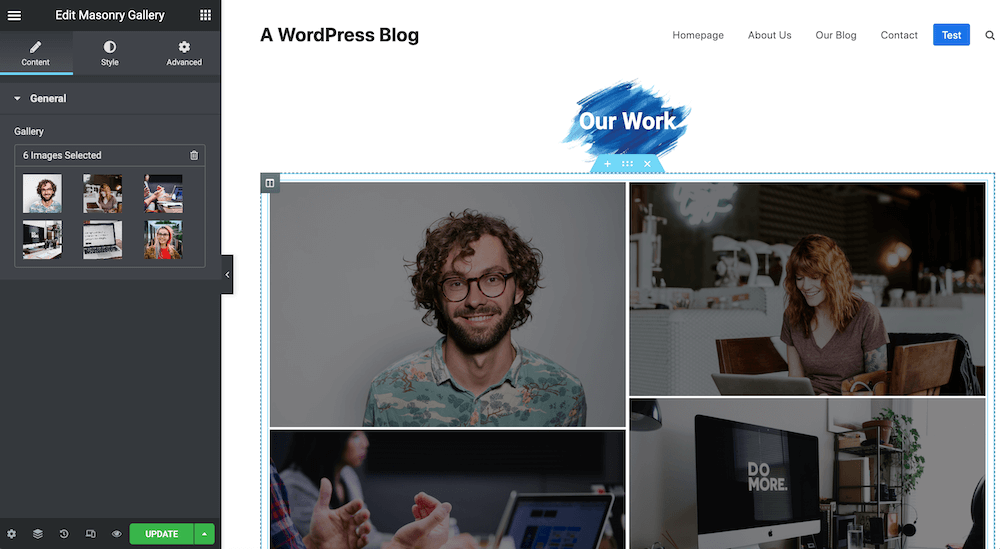
さらに、メーソンリー ギャラリー、高度なスライダー (タイトル、テキスト、ボタン オーバーレイを含む)、または関連詳細を含む画像ホットスポット ウィジェットを使用して、プロジェクト ショーケース ページやビジネス ポートフォリオをデザインできます。 Stratum の多様な要素のコレクションにより、可能性は無限大です。
追加のElementorアドオン

誰かが Elementor + Stratum を試してみることに決めた場合は、MotoPress が提供する他のプラグインを検討することを検討する必要があります。 プレミアムStratum Mega Menu 、ホテル予約、予約予約などの追加プラグインがあります。 これらのプラグインは Stratum とうまく連携し、特定の目的に役立つ機能を提供します。 したがって、ウェブサイトにメガメニューや予約フォームが必要な場合は、これらのプラグインを検討する価値があります。
まとめ
結論として、 Elementor はWordPress 用の優れたページビルダーです。 特に Stratum プラグインなどの代替手段が利用可能な場合は、Pro バージョンにアップグレードする義務を感じる必要はありません。
Stratum は、そのシンプルな統合と幅広いオプションにより際立っています。 さらに優れているのは、予算に関係なく個人や代理店に適した機能満載の Lite バージョンを提供していることです。 ぜひ Stratum を試してみることをお勧めします。ご質問やコメントがございましたら、お知らせください。 Stratum Widgets アドオンに関する皆様のフィードバックをお待ちしております。




