Elementor ランディング ページの設定についてサポートが必要ですか?これ以上探さない。

コードを 1 行も記述することなく、美しく効果的なランディング ページを開発するために、Elementor は必要な視覚的なドラッグ アンド ドロップ エディターを提供します。
しかし、これらすべてをまとめるのは少し大変かもしれませんね?
次のような懸念があるかもしれません。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- ランディング ページのコンテンツは何を構成すればよいですか?
- このためにElementorをセットアップする最良の方法は何ですか?
- 自分のサイトに電子メール オプトイン フォームを追加するにはどうすればよいですか?
この投稿では、Elementor ランディング ページの作成プロセスを段階的に説明しながら、これらすべての質問やその他の質問に答えます。
まず、すべてのランディング ページ ( Elementorなど) の重要なコンポーネントを見てみましょう。無料の Elementor ページ ビルダーを使用して、 MailPoetを利用した電子メール オプトイン フォームの追加など、すべてをセットアップする方法を説明します。
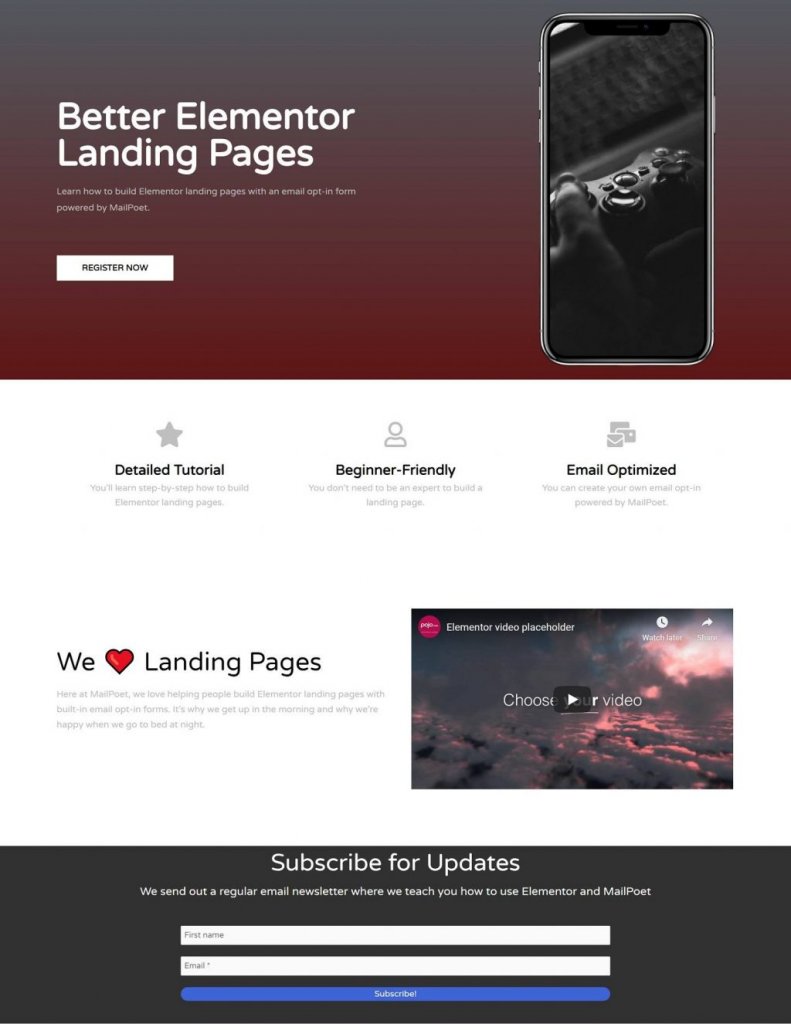
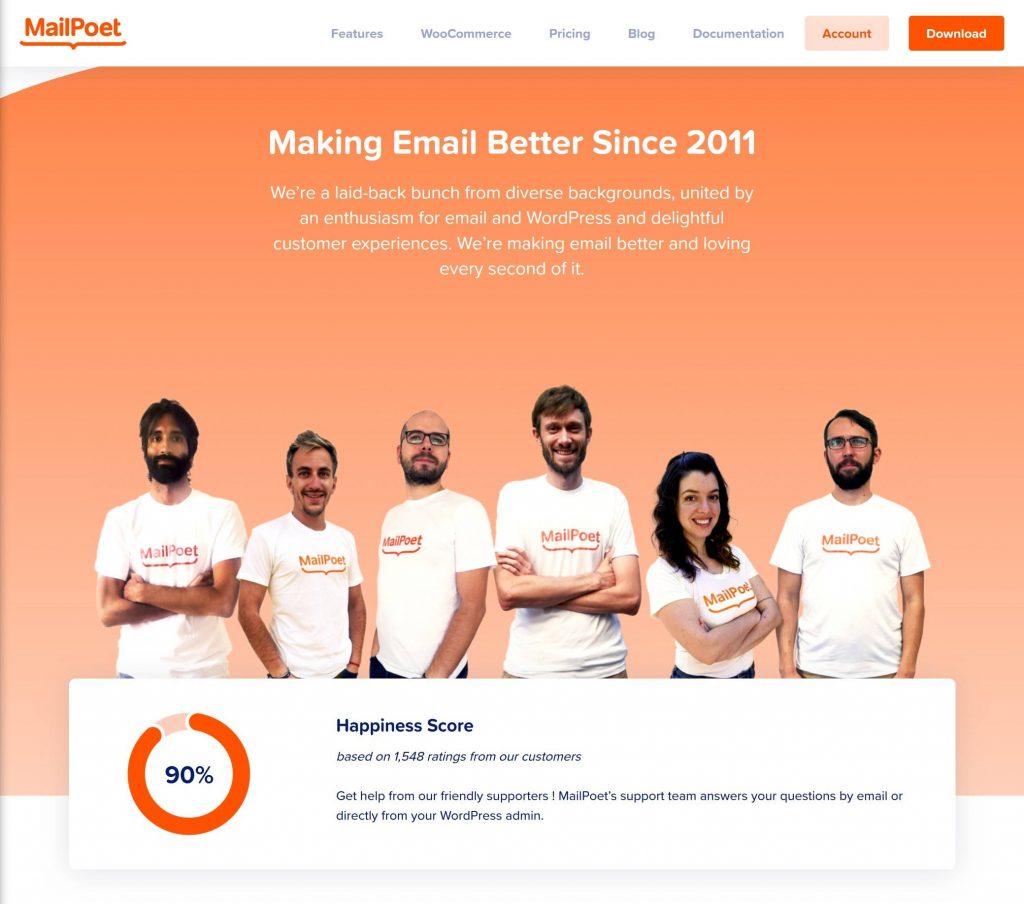
デザインのプレビュー
この投稿を完了すると、次のようなデザインを構築できるようになります。

Elementor ページビルダーの主要な要素
ランディング ページは製品やサービスに固有のものであるため、「ランディング ページにはこれらの機能がすべて必要で、他には何も必要ない」と言っているのではありません。
しかし、すべてのランディング ページに含めるべきものを 4 つだけ選ぶとしたら、これらがそれらになります。
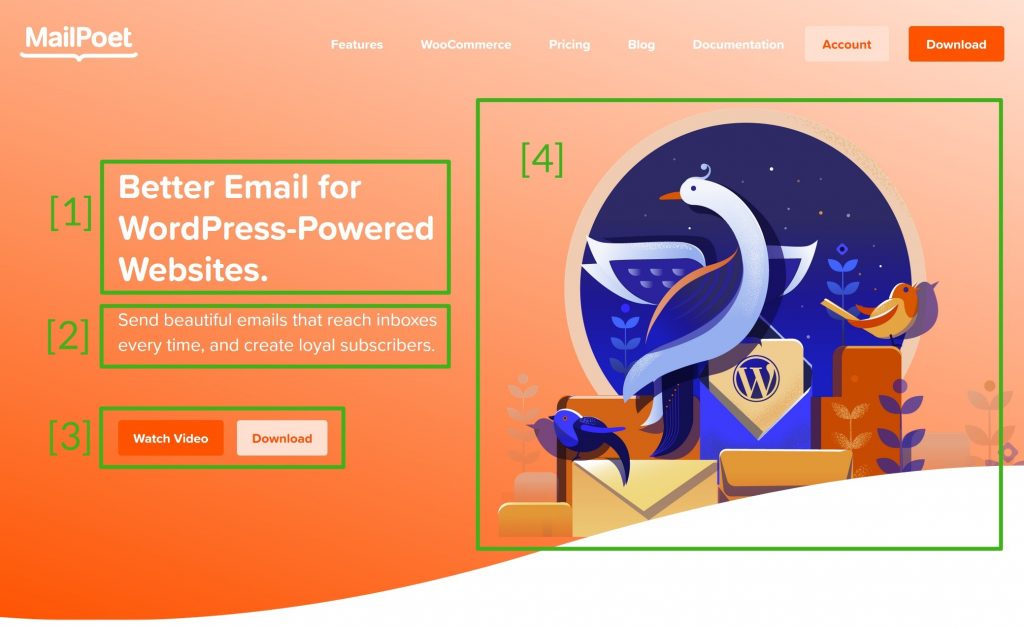
ヒーローセクション
ヒーロー セクションのマテリアルは最も目を引くものであり、Web サイトのスクロールせずに見える部分に表示されます。訪問者はランディング ページにアクセスするとすぐにこれに気づきます。

ヒーローセクションの文字の壁で読者を圧倒する必要はありません。代わりに、ほとんどのヒーロー部分は次の基本的な設定から始まります。
- 見出し: 見出しは、潜在的な顧客が最初に目にするものであり、製品やサービスの主な価値を 1 つの文で要約します。
- 小見出し: 見出しを簡潔に保ちながら詳しく説明する効果的な方法は、小見出しを使用することです。
- CTA : 訪問者に実行してもらいたいことをコールトゥアクション (CTA) と呼びます。通常、CTA はページごとに 2 つに制限されます。
- メディア ファイル:通常、テキストに加えて画像、ビデオ、またはイラストが含まれます。
特徴/利点

その後、製品の特徴と利点に関するセクションが表示されます。このセクションでは、ヒーローの見出しの裏付けとなる証拠を表示できます。
について

ページのさらに下に、あなた自身またはあなたのビジネスに関するいくつかの詳細を追加する機会があります。その結果、視聴者との信頼関係を築くことができます。
電子メールのオプトイン
ほとんどのランディング ページには、下部にメール オプトイン フォームがあります。時間をかけてランディング ページの残りの部分を読んだ人は、あなたの言いたいことに興味を持っていると考えて間違いありません。

メールアドレスを盗むことで、今後も連絡を取り合うことができます。
魅力的なランディングページを作るためのクリエイティブな要素
上記の 4 つだけを含める必要があるわけではありません。強力な出発点として、以下のセクションを含めるかどうかを検討するのにも適しています。
- 印象的な履歴書またはポートフォリオ。
- 社会的証拠は、顧客の声の形で提供できます。
- このページには、これまでに協力した有名ブランドのロゴが掲載されています
- 価格表
- 最新のブログ投稿
- 行動喚起
以下のチュートリアルでは、これら 4 つの重要な部分を利用してランディング ページを設定するプロセスについて説明します。
ただし、完了するまでに、必要に応じてセクションを追加できるようになります。
Elementor ランディング ページの構築
Elementor はランディング ページを作成するための優れたツールですが、ここからが本題です。
手順を示すだけでなく、ランディング ページのコンテンツと外観に関する推奨事項もいくつか紹介します。
キャンバスの選択
まず、Elementor ページのキャンバスを決定する必要があります。
この時点で利用できるオプションは 2 つあります。完全に白紙の状態から始めることもできます。現在の WordPress テーマの残骸を一切取り除いた、白紙の状態から始めます。また、テーマのヘッダーとフッターの間にサイドバーやコンテナーが必要ないため、その間のすべてを完全に制御できます。
ランディング ページをサイトの他の部分とスムーズに統合したい場合は、2 番目のアプローチを選択する必要があります。ただし、単一のページを作成している場合は、最初のオプションの方が適切です。
この選択を行うと、次のようになります。
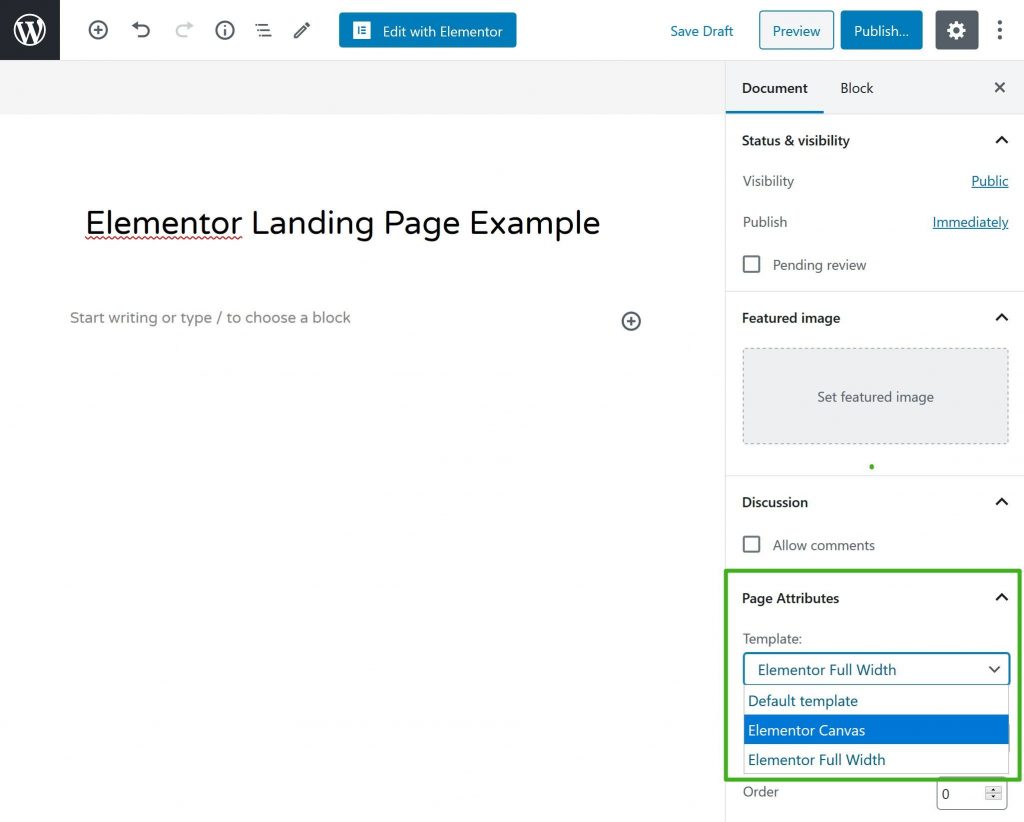
- ランディング ページは標準の WordPress ページに保存する必要があります。
- ドキュメントのサイドバーには、「ページ属性」というタイトルのセクションが含まれています。
- [テンプレート] ドロップダウン メニューからキャンバスを選択します。
Elementor には 2 つのテンプレート スタイルがあります。
- エレメンターキャンバス
- 要素の全幅

デザインアプローチ
白紙の紙を用意したらすぐにデザインを開始できます。挑戦する意欲があれば、最初から始めて完全なランディング ページを作成することもできます。
それでも、これが初めてのランディング ページの場合、すべてを手動で処理するのは少し怖いかもしれません。
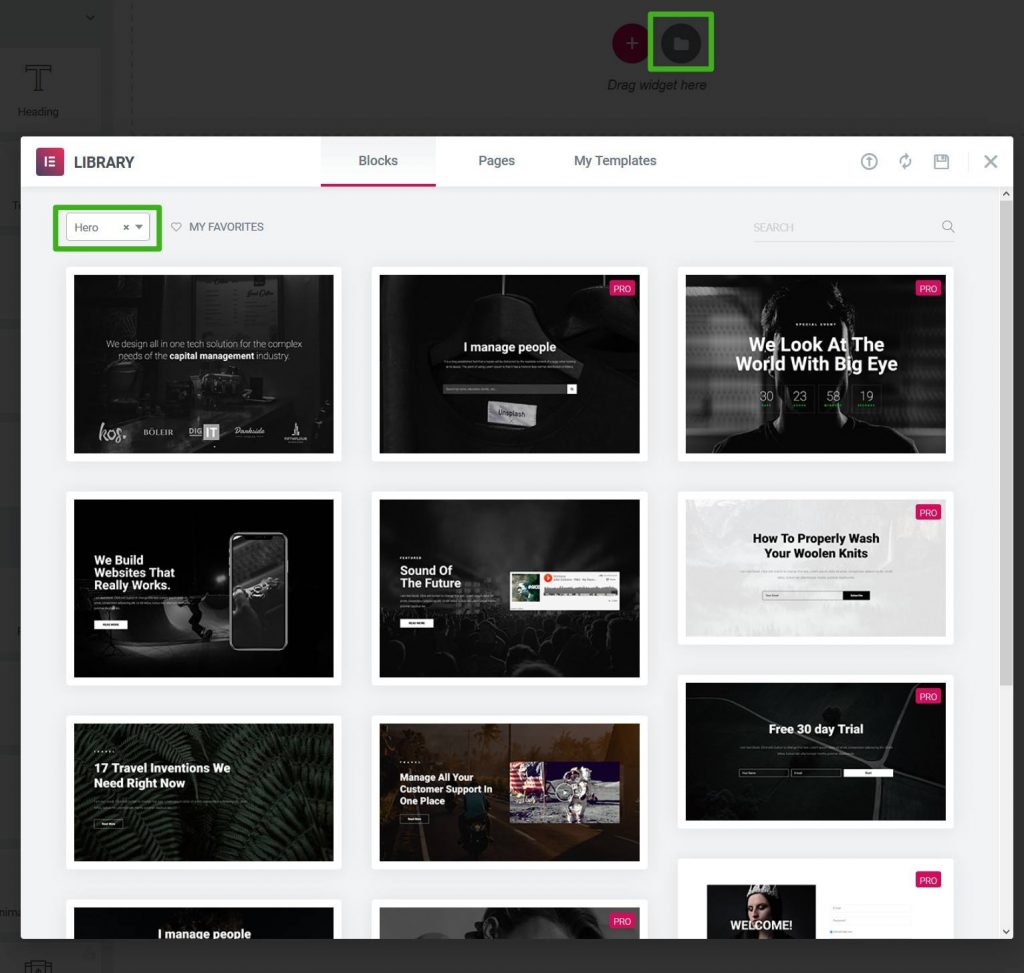
ブラウザのツールバーのフォルダー シンボルをクリックするとテンプレートが表示されますので、ご覧ください。
トピックに一致する完全に構築されたランディング ページ テンプレートを見つけることができるかどうかを確認するには、ページ テンプレートを参照します。
ただし、通常は、[ブロック テンプレート] タブの方が優れた代替手段です。ランディング ページのデザインの一部をブロック テンプレートに含めることができます。レゴと同じように、ピースを組み合わせて理想的なデザインを作成できます。

Elementor ブロック テンプレートはニッチに指定されます。利用可能なテンプレートには、ヒーロー、機能、概要などの種類があります。
ヒーローセクションのデザイン
ここからは本題に取り掛かり、ランディング ページを核心に沿って作成していきます。
Elementor のデフォルトの動作では、ランディング ページの各「部分」がエディター内で独自の個別のセクションになります。
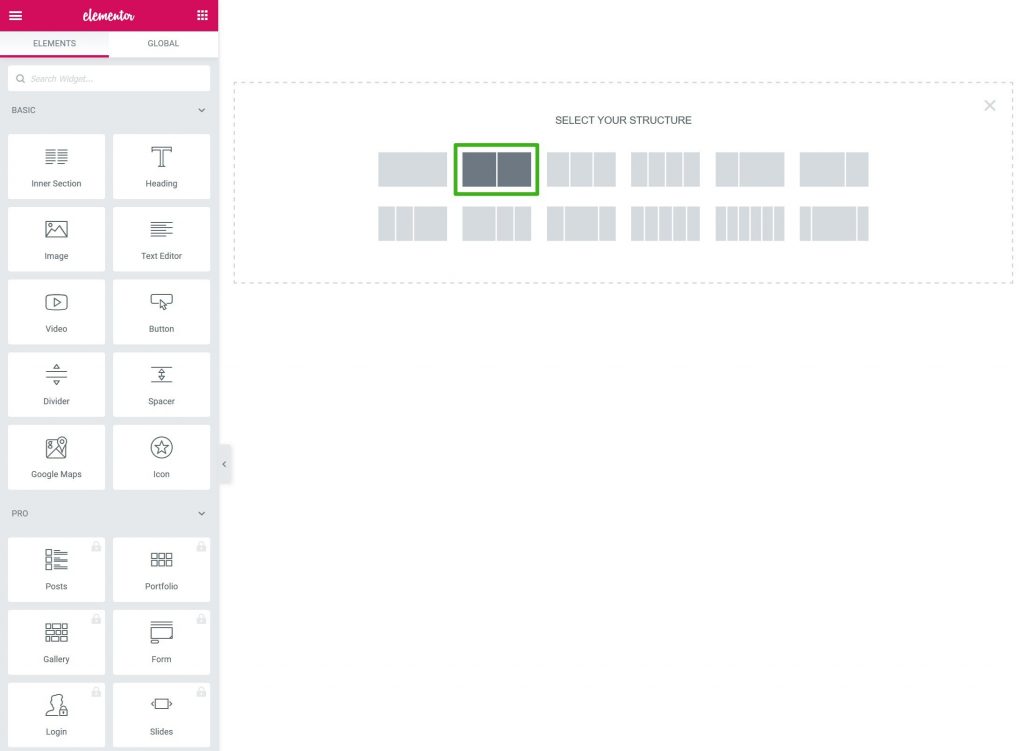
まずプラス記号 (+) をクリックします。その結果、通常はヒーロー セクション用に 2 列の領域をデザインすることになります。

列内にコンテンツ ウィジェットを挿入できます。
左の列に次を追加できます。
- 見出しには、H1 Heading ウィジェットを使用します。これは 1 文の要約である必要があります。このセクションでは、販売するものの核心を説明してください。 「WordPress を活用したウェブサイトのためのより良い電子メール」は、MailPoet のキャッチフレーズです。
- 小見出しには、H2 または H3 ヘッダー ウィジェットを使用します。ここでは 1 つまたは 2 つの段落を超えないでください。タイトルに記載した内容について詳しく説明するオプションがあります。 MailPoet の観点から言えば、これは「毎回受信箱に届く美しいメールを送信し、忠実な購読者を獲得する」ことを意味します。
- 行動喚起には、1 つ以上のボタン ウィジェットが必要です。複数の CTA ボタンを使用するには、より明るいプライマリ CTA ボタンが必要になります。
右側の列で、画像またはビデオ ウィジェットを挿入できます。
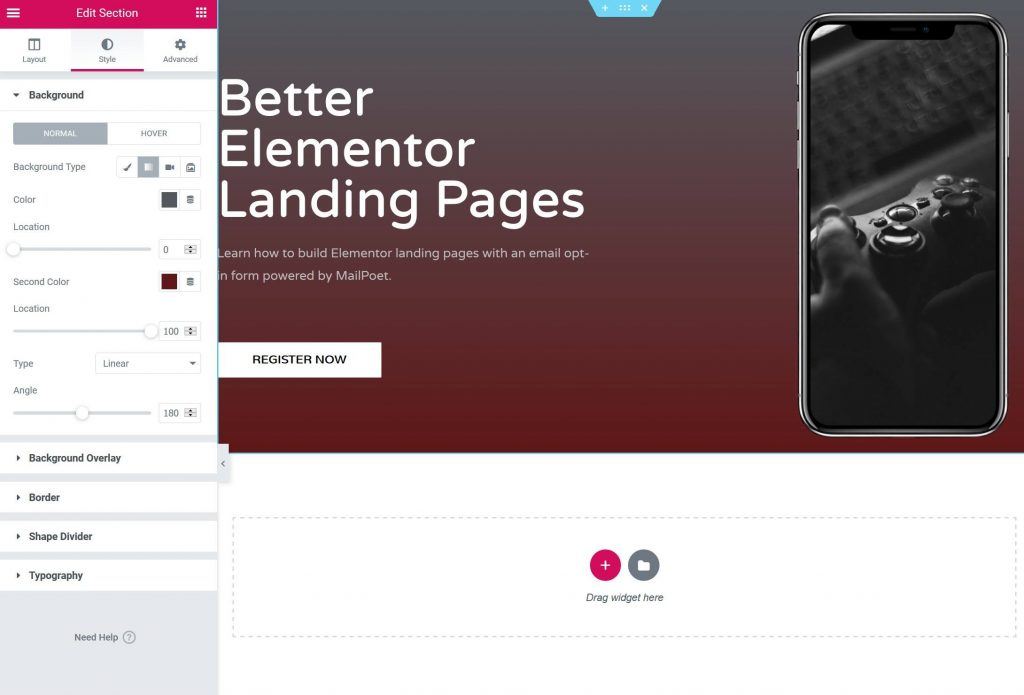
セクション設定は、すべてのヒーロー セクションの背景を提供するために使用できます。

機能を設計する
機能と利点に関するセクションに進みます。
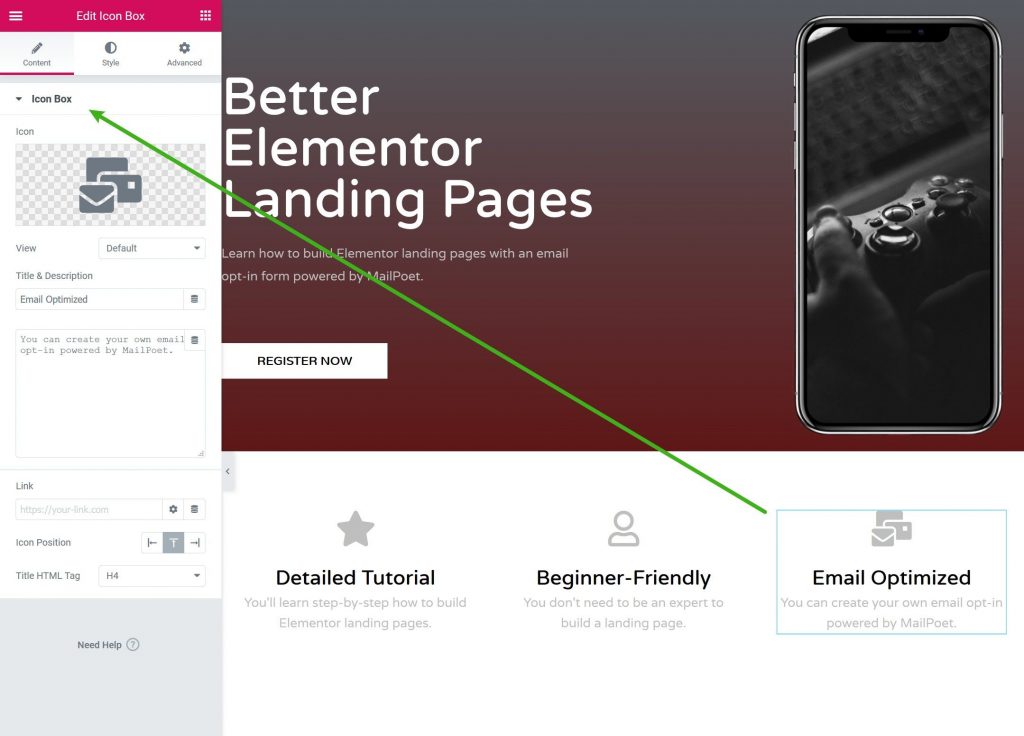
よりコンパクトな設計を実現するには、3 つまたは 4 つの列からなる新しいセクションを追加します。その結果、アイコン ボックス ウィジェットを利用して、各機能を 1 つずつリストすることができます。

ランディング ページではこのアイコン ボックス手法が採用されているのが一般的です。
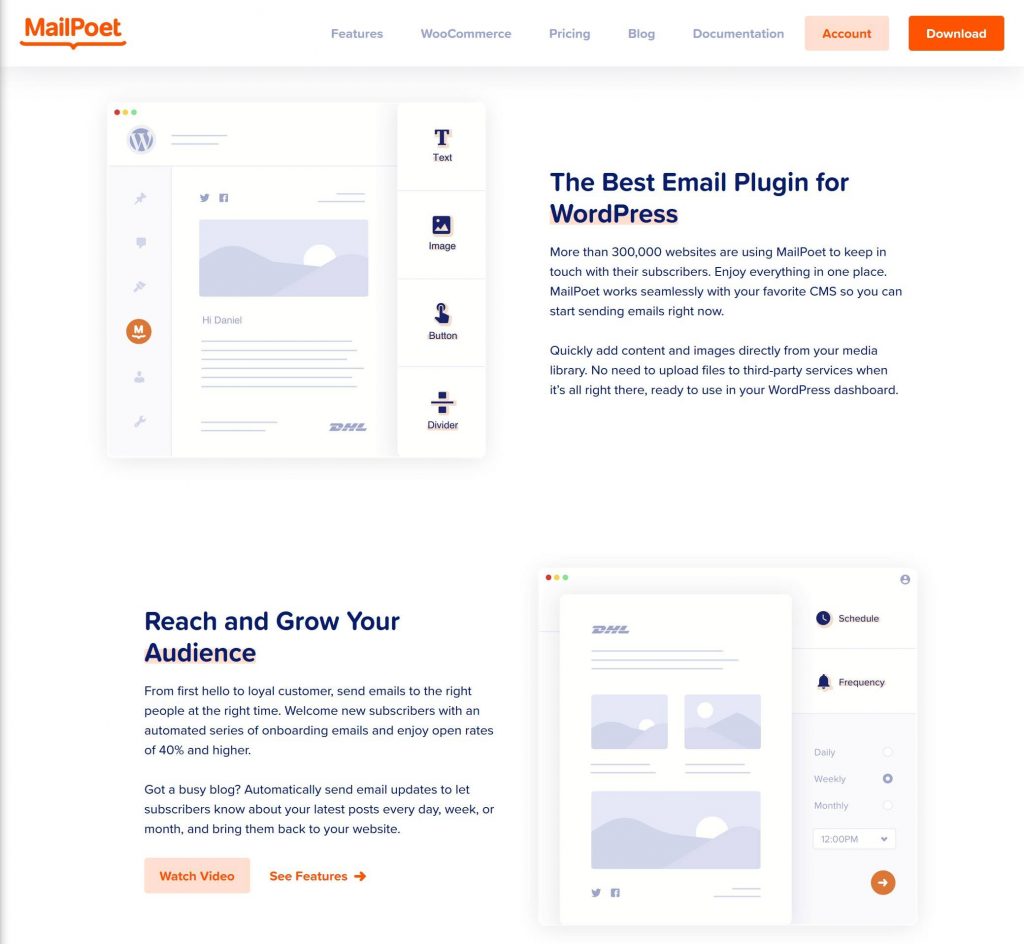
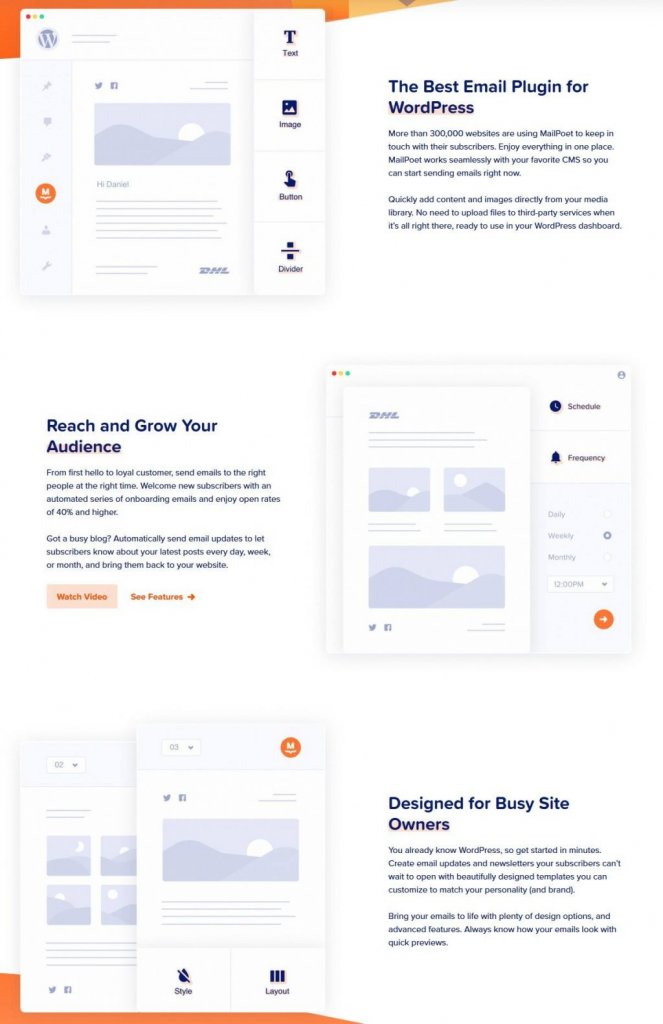
それぞれの機能についてさらに詳しく知りたい場合は、MailPoet ホームページに示されているように、各機能について 2 列のセクションを作成します。
片面にテキスト、もう片面に画像。新鮮さを保つために、テキストをどちらの面に表示するかを切り替えることができます。

機能を単独でリストすべきではないことに留意することが重要です。各機能がユーザーに提供する価値を示すこともお勧めします。
電子メールオプトインフォーム
電子メール アドレスを収集して購読者リストを増やすためのツールは、Elementor の無料版には含まれていませんが、Elementor Pro を購入すると入手できます。
無料の MailPoet プラグインを使用して、Elementor ランディング ページに電子メール オプトイン フォームを追加できます。
Elementor を使用している場合、MailPoet は電子メールのオプトインの設定に役立ちます。また、WordPress ダッシュボードからニュースレターを自動または手動で配信することもできます。
MailPoet を使い始めたい場合は、Elementor をしばらく離れて、無料のプラグインをダウンロードしてインストールする必要があります。 「MailPoet」タブで簡単なセットアップ手順を完了します。
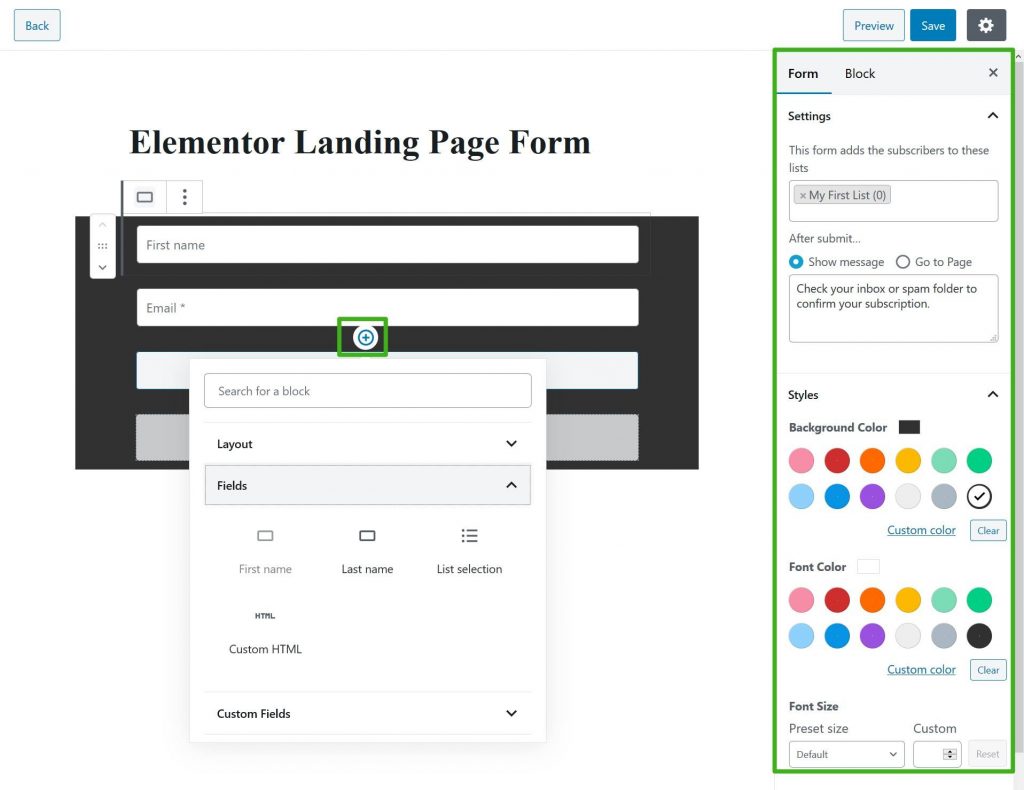
MailPoet フォームの新規追加でランディング ページのオプトイン フォームを作成します。
+ 記号をクリックして新しいフィールドを追加します。例として、訪問を追跡したいとします。
サイドバーのフォーム設定を使用して、フォームを構成およびスタイル設定できます。

これを完了したら、フォームを保存します。
- Elementor インターフェースに戻ります。
- 変更を保存します。
- インターフェースを更新します。
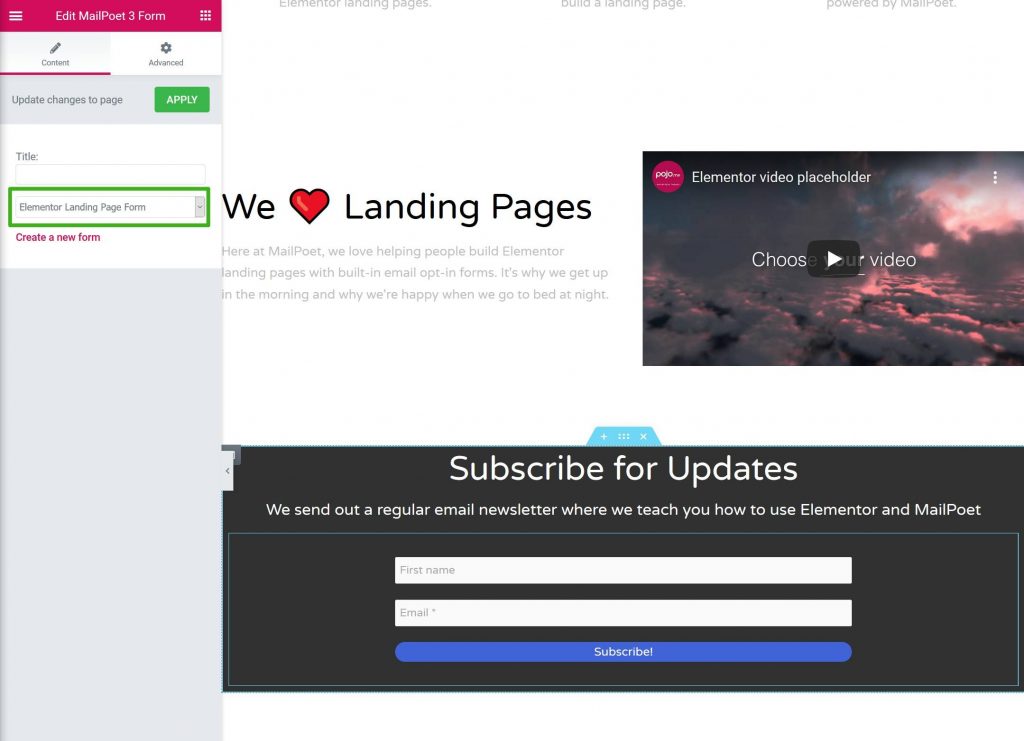
電子メール オプトイン フォームをランディング ページに追加するには、Elementor を更新して新しい MailPoet 3 ウィジェットを探すだけです。
この新しいフォームは、ウィジェットの設定で選択できるようになります。 Elementor で、フォームのライブ プレビューを確認できるようになります。

ウィジェット設定の「詳細」タブを使用すると、フォームの動作と間隔を微調整できます。
必要に応じて、フォーム上の見出しなどの他の Elementor ウィジェットを使用することもできます。
完了しました! Elementor はランディング ページのデザインに使用されました。
独自のElementorランディングページを構築しましょう!
魅力的で効果的な WordPress ランディング ページは、 Elementorの無料版のみを使用して作成できます。
あなたが望めば、すべてをゼロから構築することができます。それが難しい場合は、Elementor テンプレートを使用してプロセスをはるかに簡単にする方法を学びましょう。
Elem entor のブロック テンプレートは、堅実な中間地点です。テンプレートをカスタマイズするには、テンプレートを出発点として使用し、独自の情報とスタイルを追加します。
Elementor の無料版では、ランディング ページに電子メール オプトイン フォームを追加することはできません。
無料のMailPoetプラグインを備えたElementorを使用すると、WordPress 管理者からメールを送信するために使用できるランディング ページを作成して、メール リストを増やすことができます。
Elementor の専用ウィジェットを使用すると、独自のオーダーメイドの電子メール オプトイン フォームを作成し、それをデザインに直接統合できます。




