カスタムコンテンツボックスは、Webページにヒント、情報、および警告を配信するための非常に便利なツールです。 記事の重要なセクションを強調することも非常に役立ちます。 Diviを使用すると、組み込みツールを使用してこのページ要素を作成し、ブログ投稿の重要な部分を最も効果的かつ便利な方法で紹介できます。 今日のチュートリアルでは、 Diviでカスタムコンテンツボックスをデザインする方法を説明します。 また、さまざまな色やアイコンでさまざまなスタイルに変更します。 これらのアクションはすべて、組み込みのDiviオプションによって実行されます。 それでは、時間を無駄にせずに、今日のチュートリアルを始めましょう。

プレビュー
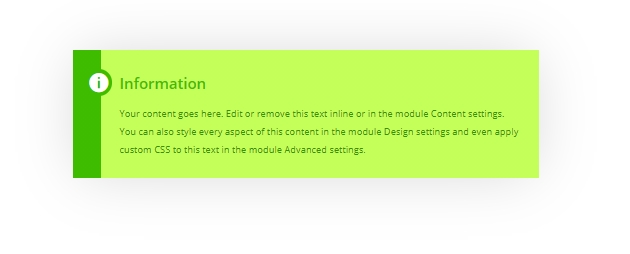
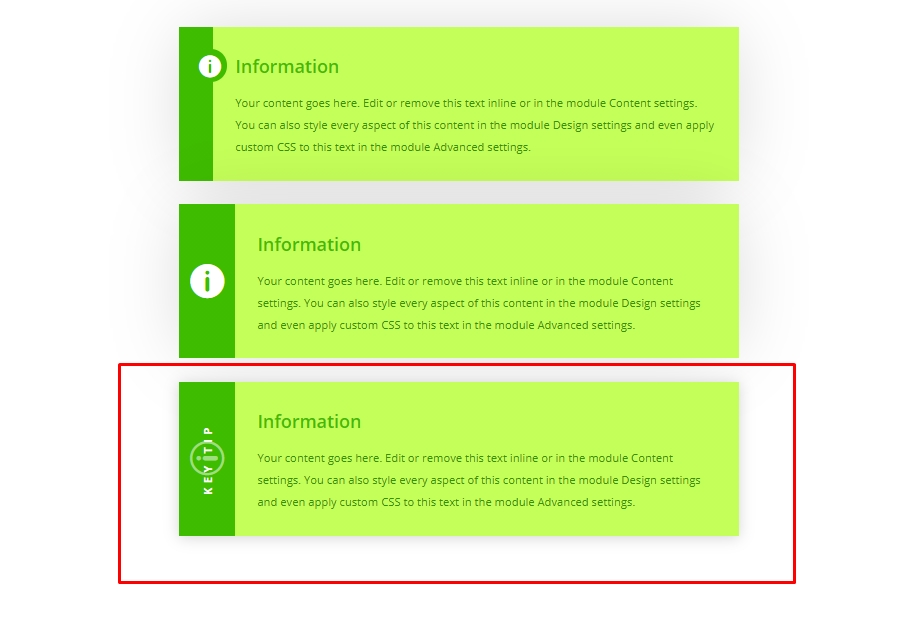
これが、今日作成するコンテンツボックスです。 後で、これらをさらにカスタマイズする方法を説明します。

コンテンツボックスの作成
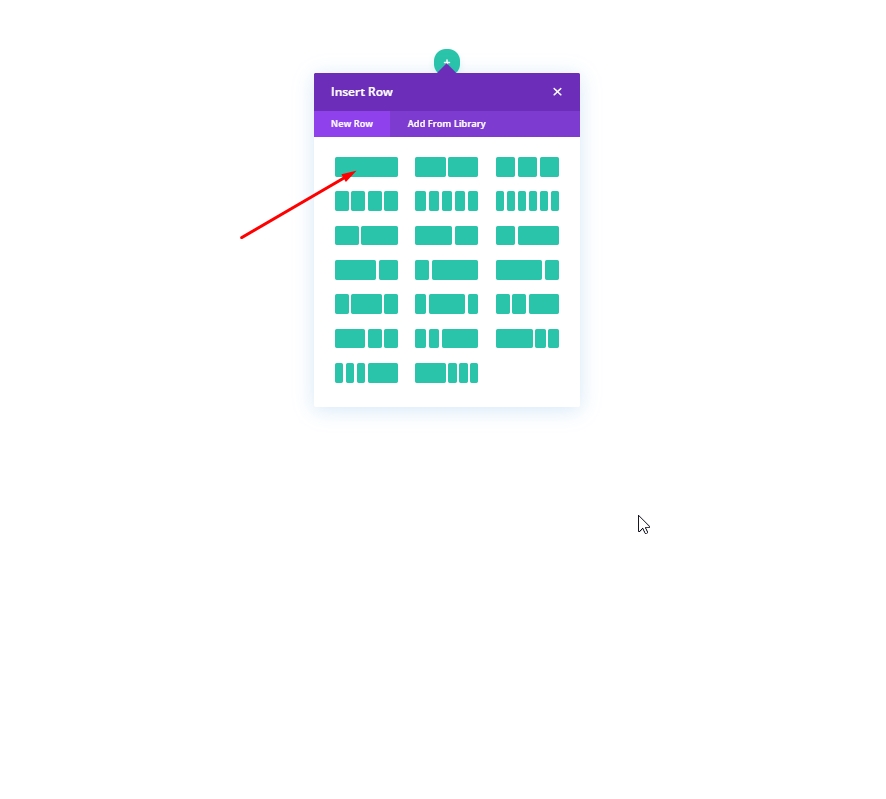
最初のセクションに1列の行を追加することから始めます。

デザイン:1番目のコンテンツボックス
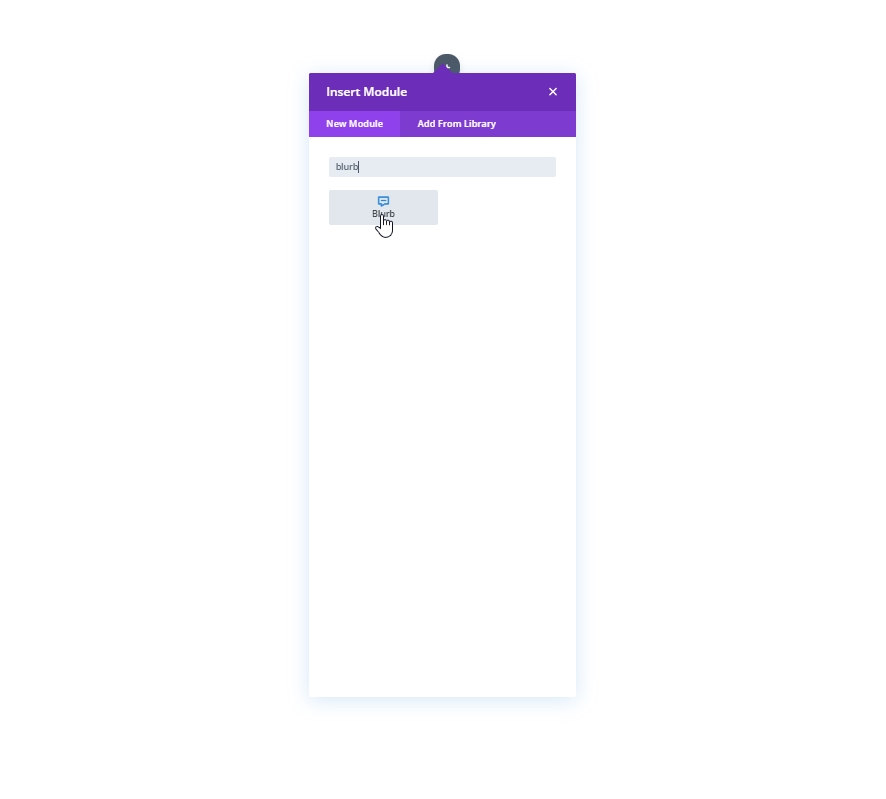
宣伝文モジュールを追加して、最初のコンテンツボックスを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
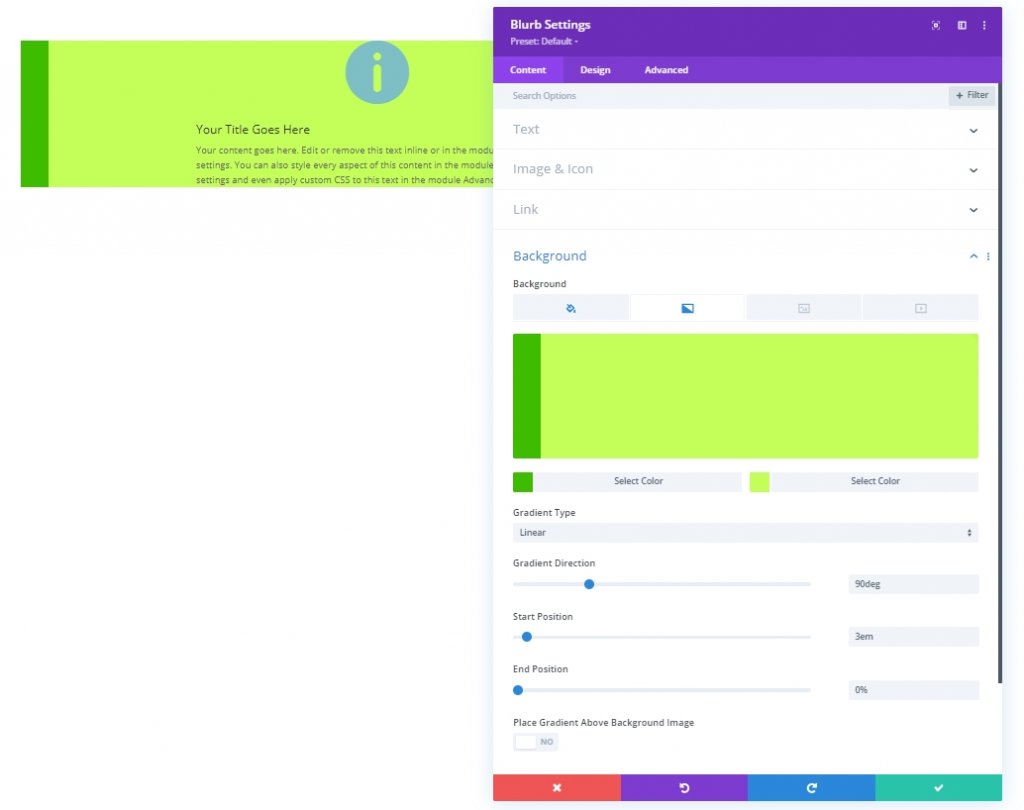
コンテンツセクションから、次の変更を加えます。
- アイコンを使用:はい
- アイコン:情報記号
- 背景色:#ffffff
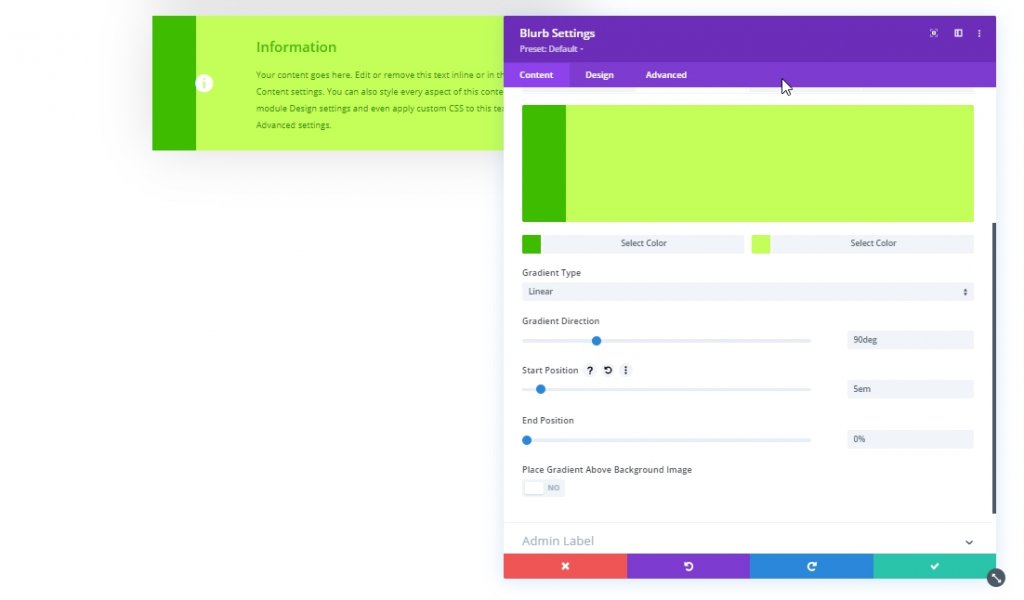
- 背景グラデーションの左の色:#3EBC00
- 背景のグラデーションの正しい色:#C4FF59
- グラデーション方向:90度
- 開始位置:3em
- 終了位置:0%

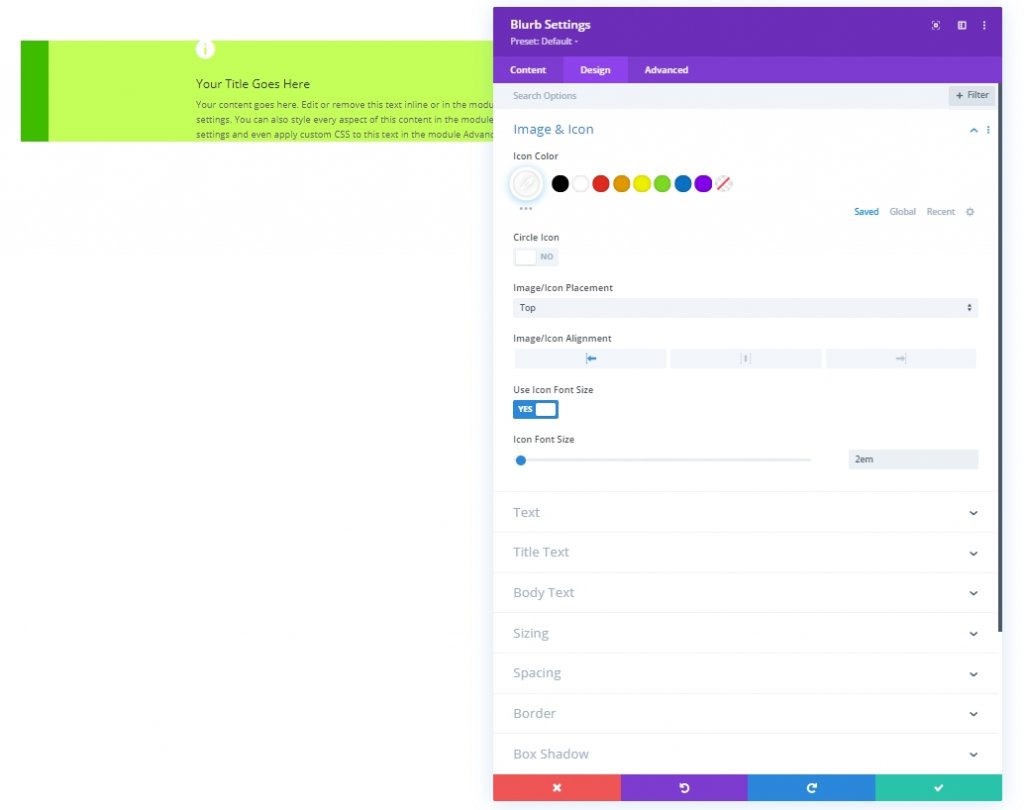
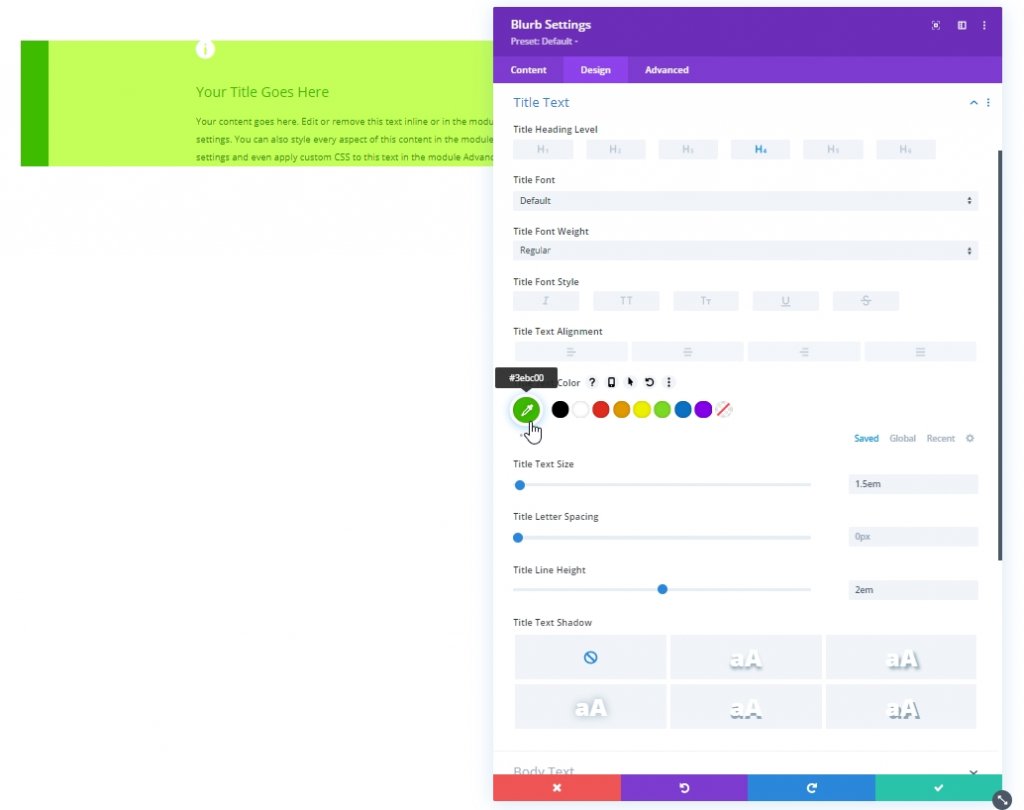
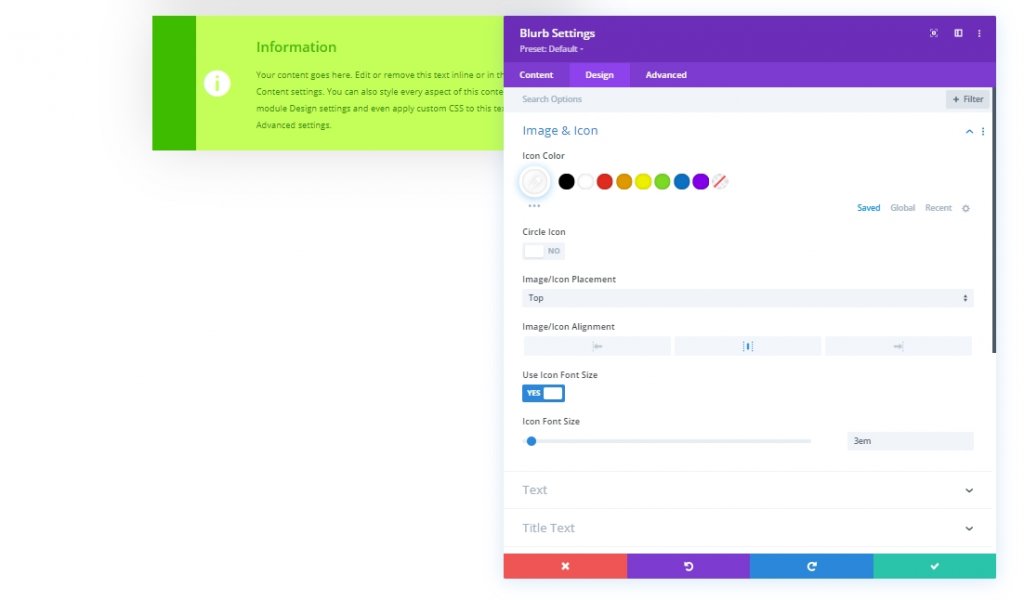
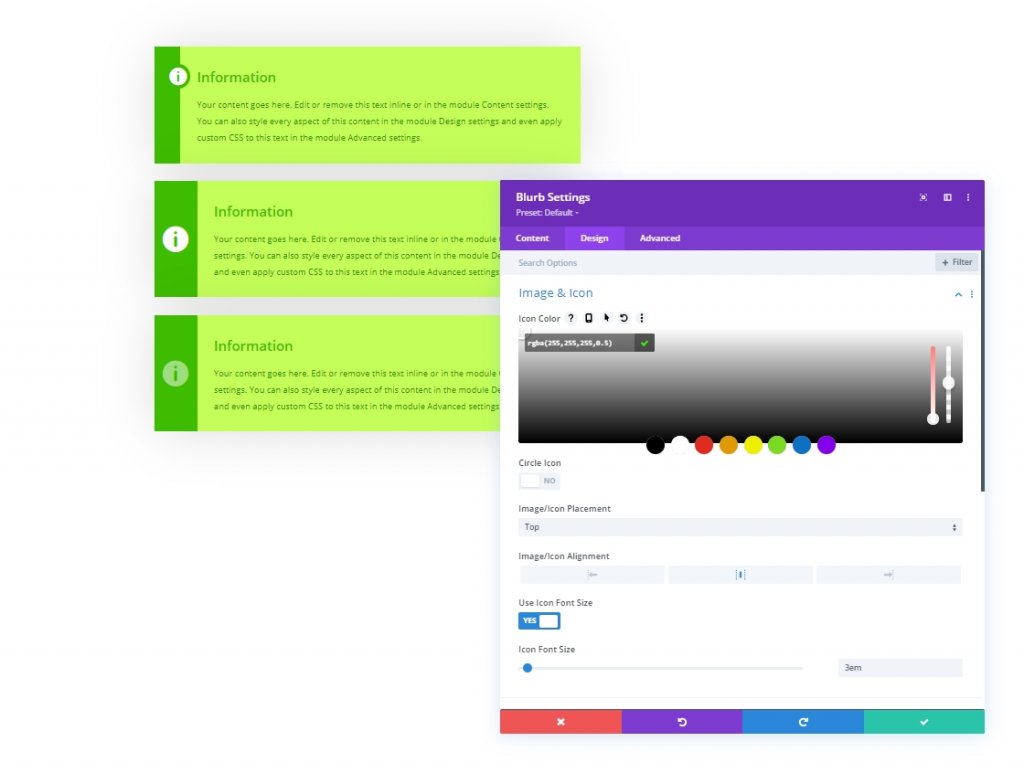
[デザイン]タブで、アイコンのスタイルを次のように更新します。
- アイコンの色:#ffffff
- 画像/アイコンの配置:左
- アイコンのフォントサイズを使用:はい
- アイコンフォントサイズ:2em

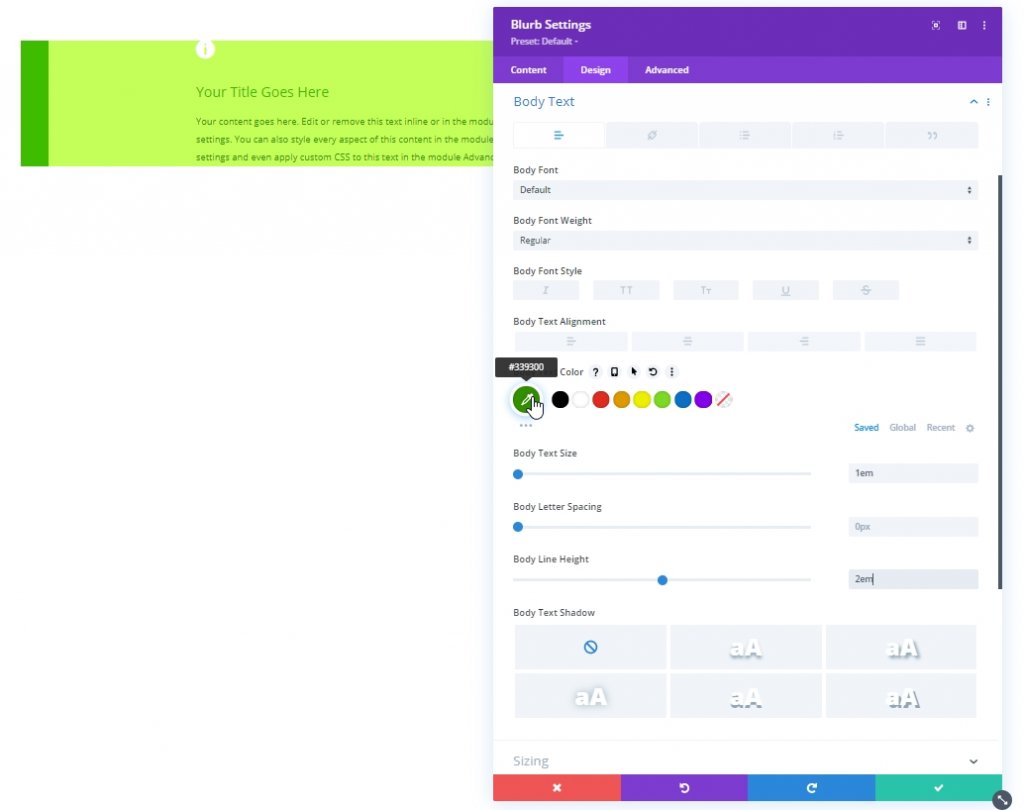
次のようにテキスト設定を調整します。
- タイトルテキストの色:#3EBC00
- タイトルテキストサイズ:1.5em
- タイトルラインの高さ:2em

- 本文の色:#339300
- 本文サイズ:1em
- ボディラインの高さ:2em

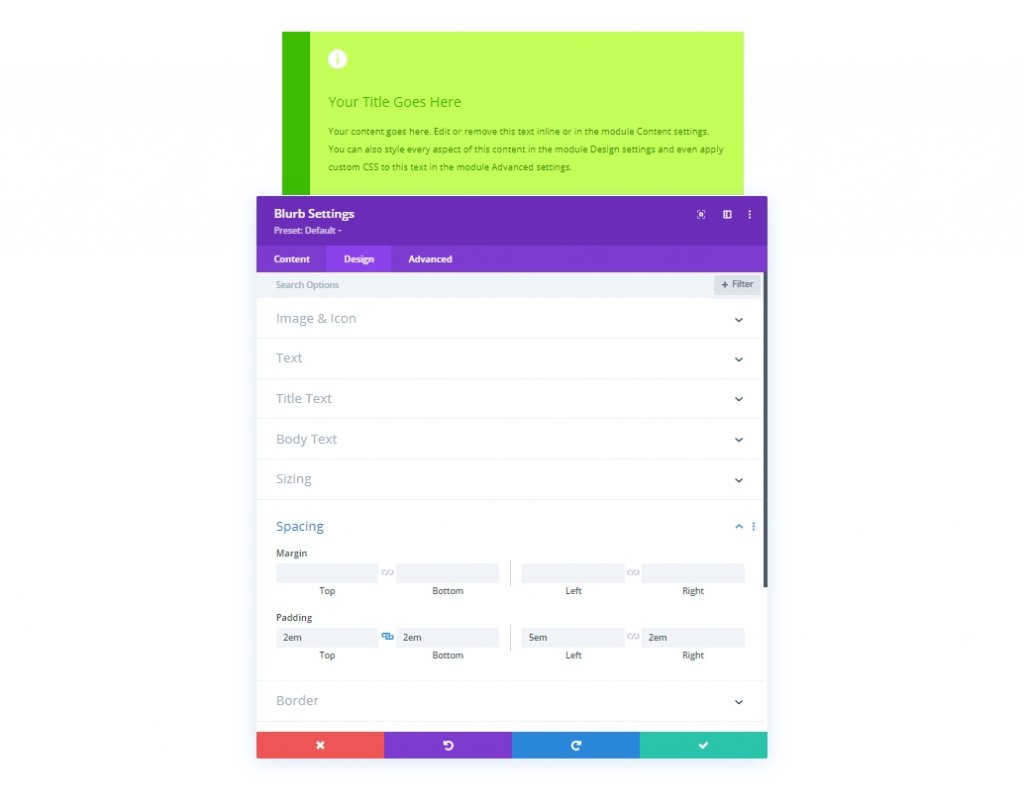
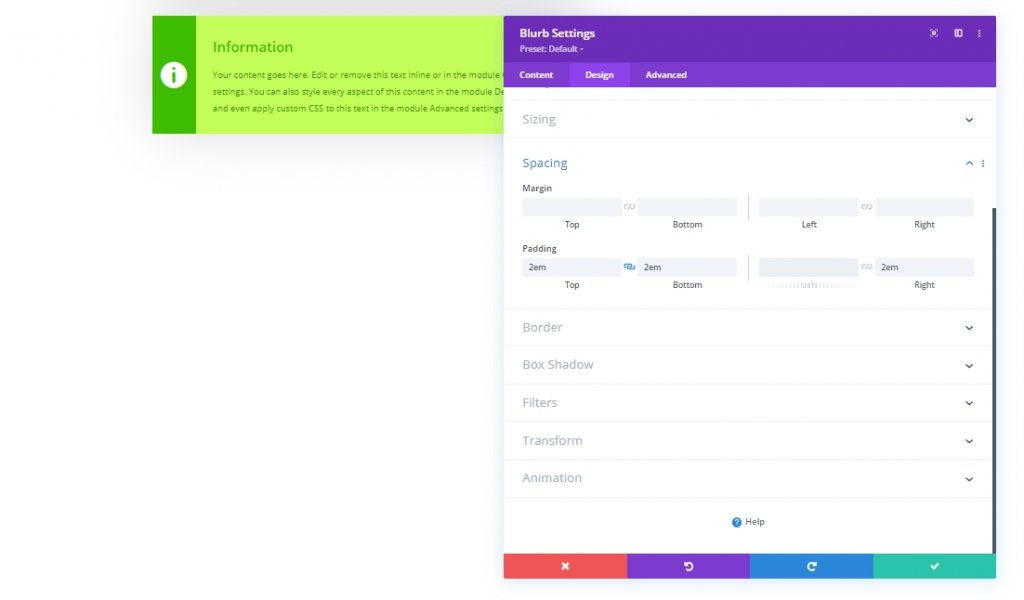
テキストのスタイリングが完了したら、サイズとパディングを更新しましょう。
- コンテンツの幅:100%
- 最大幅:700px
- モジュールの配置:中央
- パディング:上2em、下2em、左5em、右2em

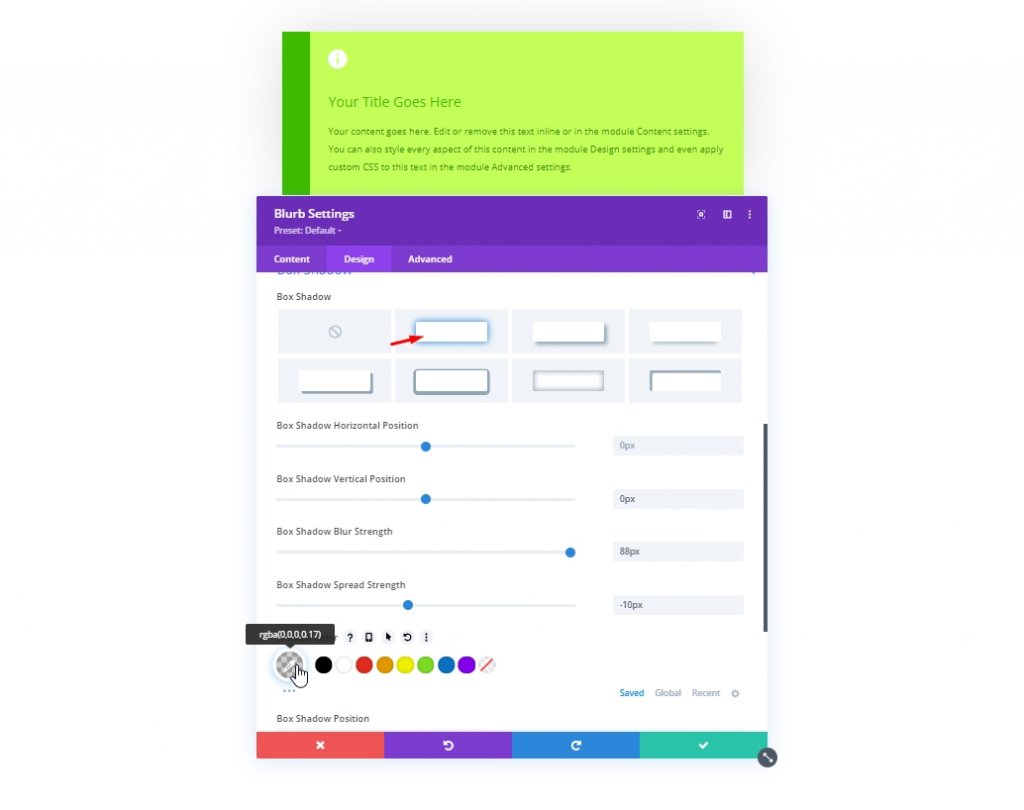
次のように、blurbモジュールにボックスシャドウを追加します。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウブラー強度:88px
- ボックスシャドウスプレッド強度:-10px
- 影の色:rgba(0,0,0,0.17)

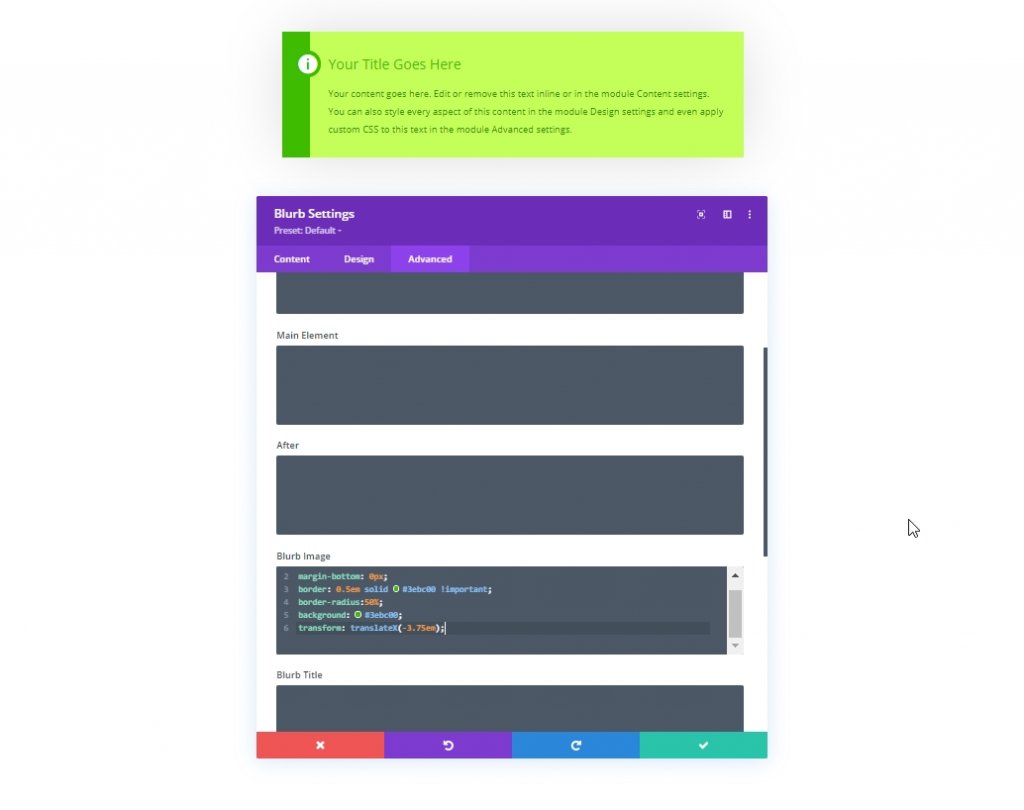
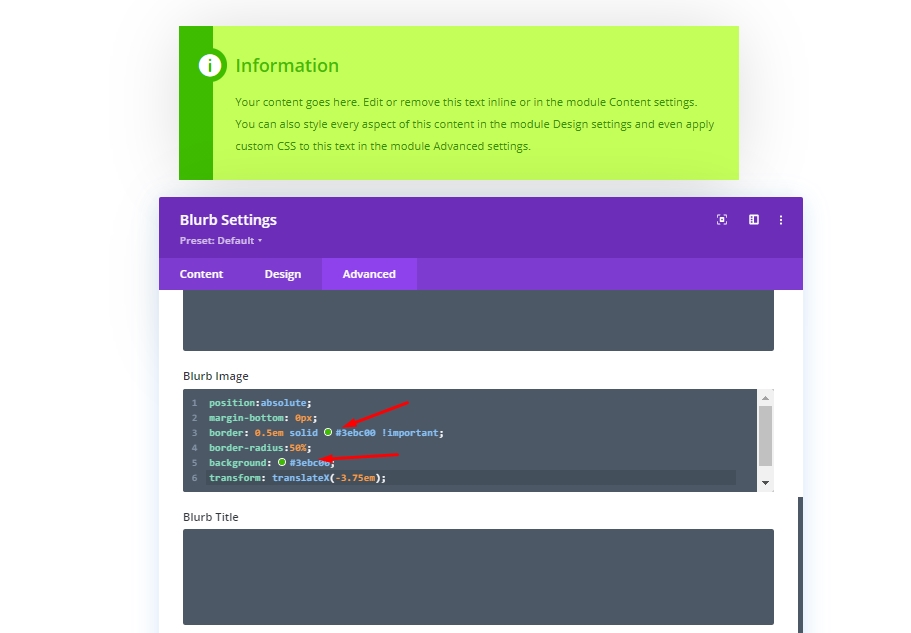
詳細セクションに移動して、左側のグラデーション部分と同じ色の円形の背景をアイコンに与えるカスタムCSSを追加します。 また、ドキュメントがアイコンのスペースを犠牲にしたくないため、アイコンは必要な場所に正確に配置されます。 宣伝文の画像のCSSセクションにコードを配置します。
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
さらにカスタマイズするときは、画像のCSSボックスの色を変更してください。 それ以外の場合は、同じままになります。 それでは、最初のコンテンツボックスがどのように見えるかを見てみましょう。

デザイン:2番目のコンテンツボックス
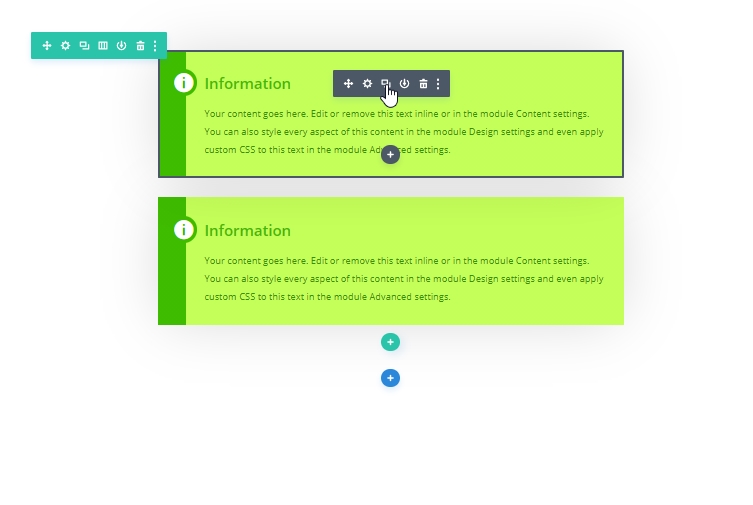
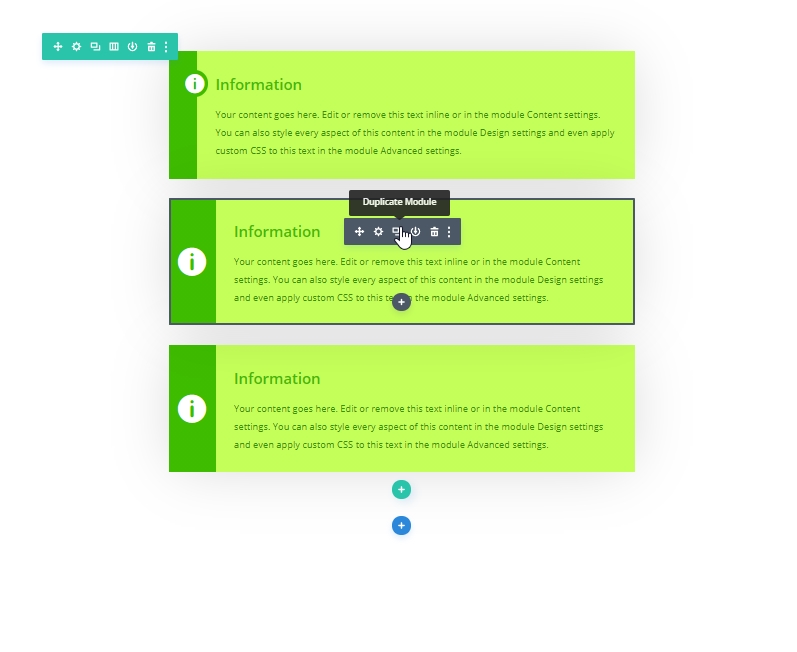
最初のコンテンツボックスのデザインを複製するだけです。 それは多くの時間と労力を節約します。

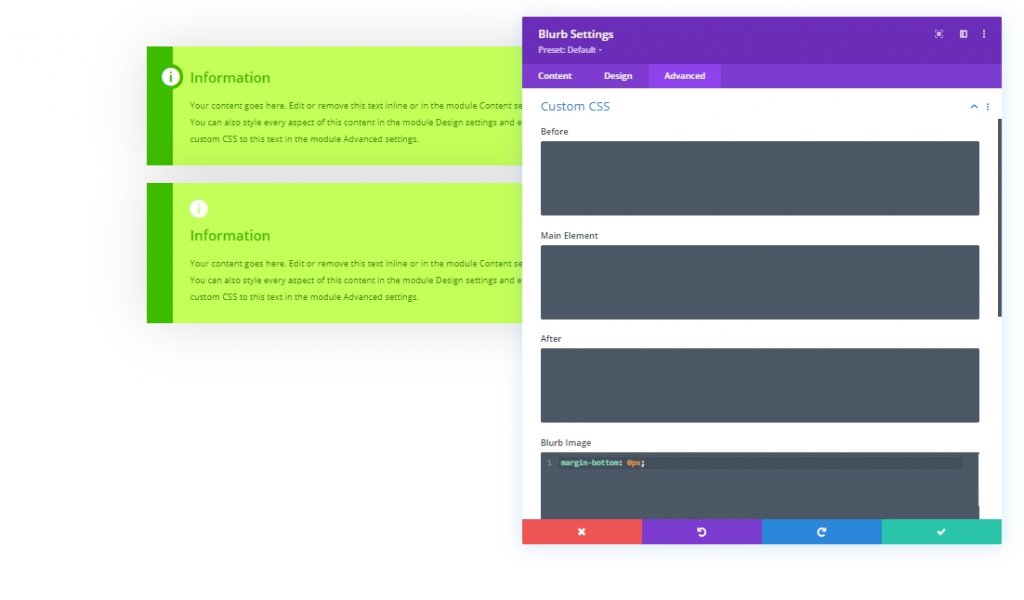
次に、CSSグリッドプロパティを使用して、アイコンを左側の垂直方向の中央に配置します。 そのために、次のコードで宣伝文画像のCSSを変更しましょう。
margin-bottom: 0px;
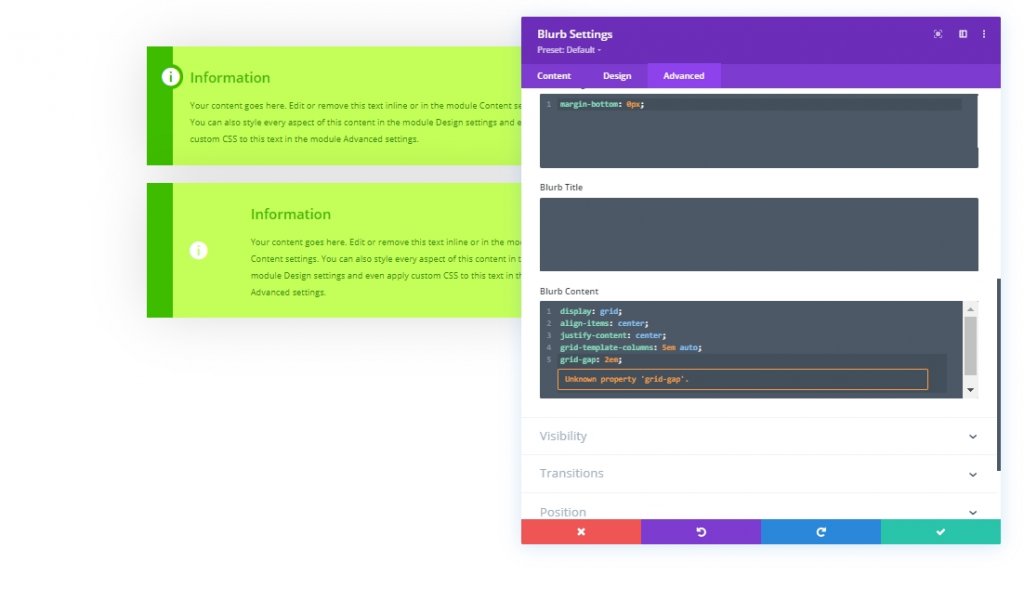
また、これらのCSSコードをコンテンツボックスに追加します。
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
ここでは、アイコンを保持する左の列の幅が5emに設定され、テキストが含まれる右の列が自動に設定されています。 したがって、左のグラデーションカラーを5emの幅に一致させる必要があります。
- 開始位置:5em

[デザイン]タブで次の変更を行います。
- 画像/アイコンの配置:中央
- アイコンフォントサイズ:3em

もう必要ないので、左のパディングを取り除きます。

すべてが揃っているので、これが最終的なビューです。

デザイン:3番目のコンテンツボックス
次に、2番目のコンテンツボックスのデザインのクローンを作成し、正しい方法で作業を開始します。

複製された宣伝文の設定を開き、[デザイン]タブに移動して、アイコンの色を変更します。
- アイコンの色:rgba(255,255,255,0.5)

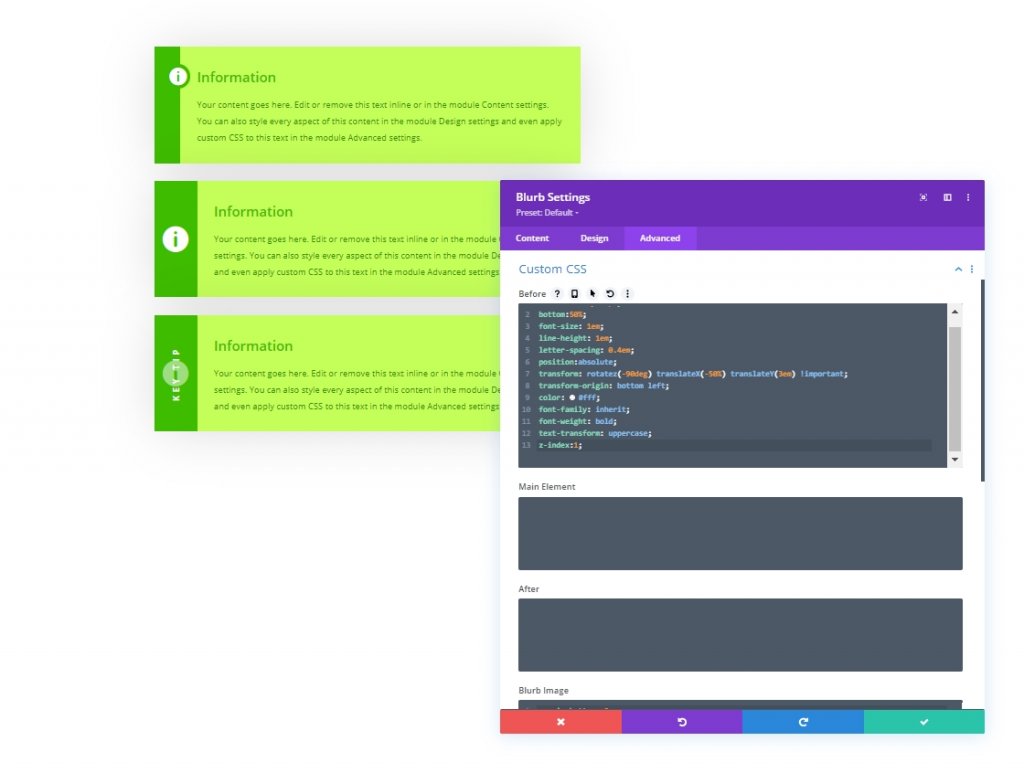
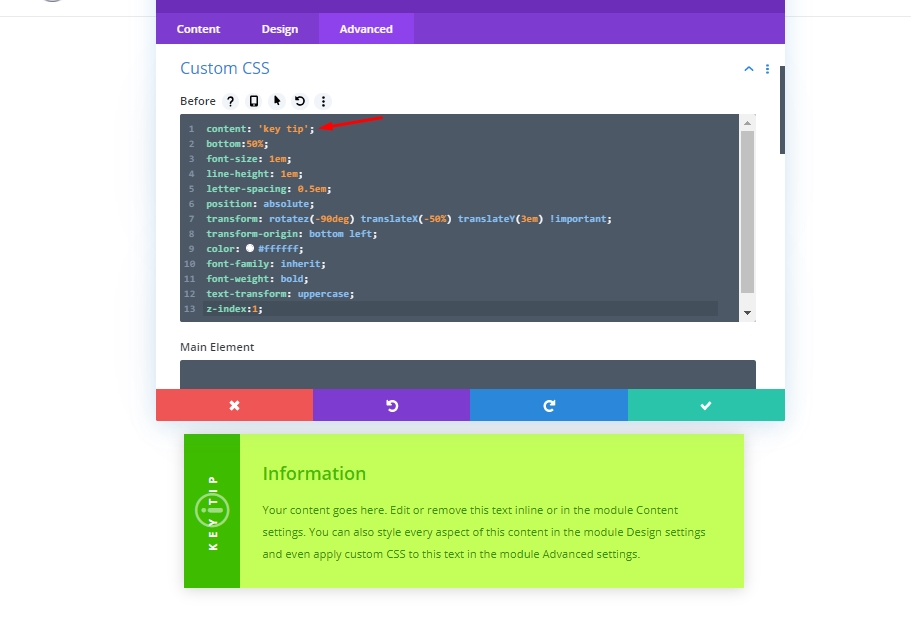
次に、カスタムCSSを追加して、アイコンの上にラベルテキストを垂直に追加します。 これを行うには、次のコードを[CSSの前]ボックスに貼り付けます。
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
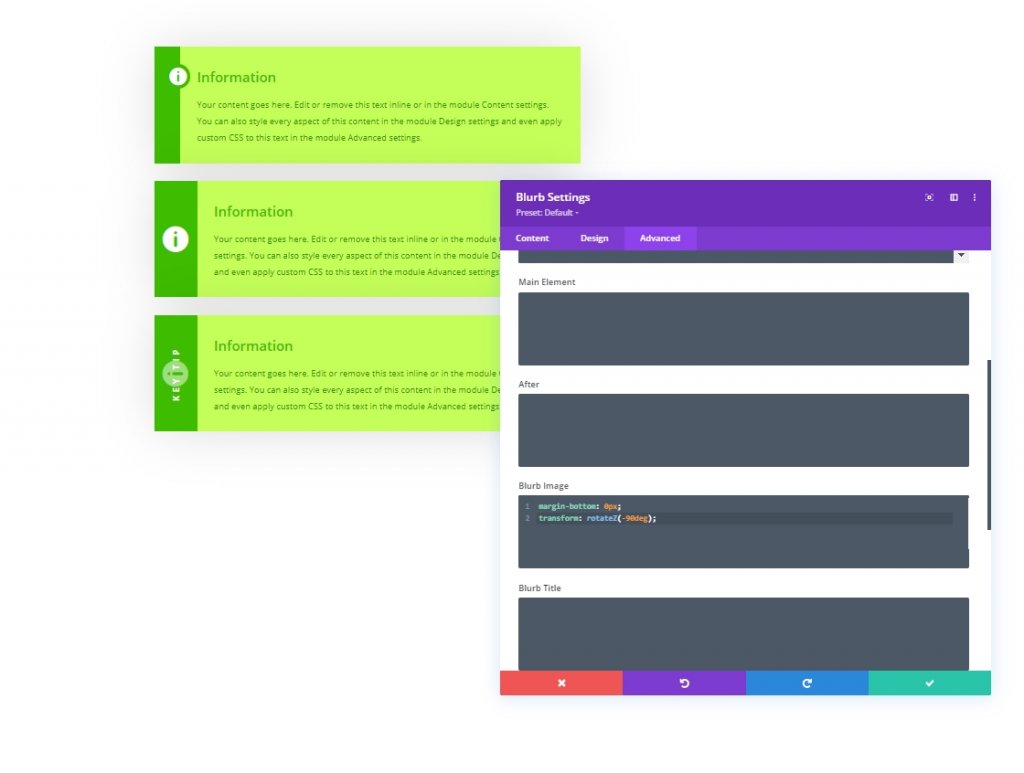
また、以下のコードを追加して、画像のCSSボックスをぼかしてアイコンを回転させます。
margin-bottom: 0px;
transform: rotateZ(-90deg);
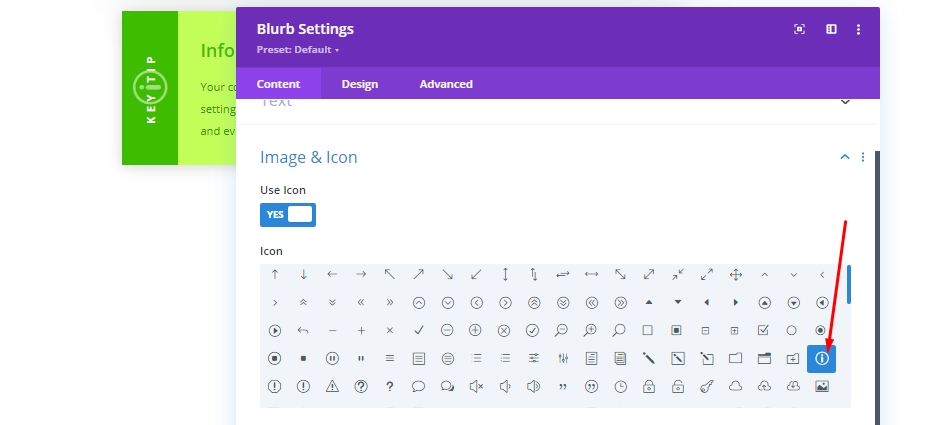
最後に、画像に応じてアイコンを変更します。 それはより魅力的に見えます。

私たちのデザインの最終的な出力は次のようになります。

デザインの更新
ボディサイズ変更によるデザインの更新
要素のルート本文のフォントサイズを意味するemの長さの単位でデザイン全体を行ったので、本文のテキスト値を変更することでボックスのサイズを変更できるのはそのためです。
色を変える
最初のコンテンツボックスで、CSSコードから背景としてアイコンの色を追加しました。 別のカラーパターンを選択することを検討している場合は、その色を更新して全体的な雰囲気を変更します。

ラベルテキストの更新
3番目のコンテンツボックスで、[CSSの前]ボックスに配置したCSSコードからラベルを変更できます。

再利用可能なコンテンツボックスを作成する
このデザインは、2つの異なる方法で簡単に保存できます。 1つは、モジュールをDiviライブラリに保存することです。このライブラリでは、モジュールを任意のページの任意のセクションにインポートできます。 もう1つの方法は、グローバルプリセットとして保存することです。 それを行う方法について話し合いましょう。
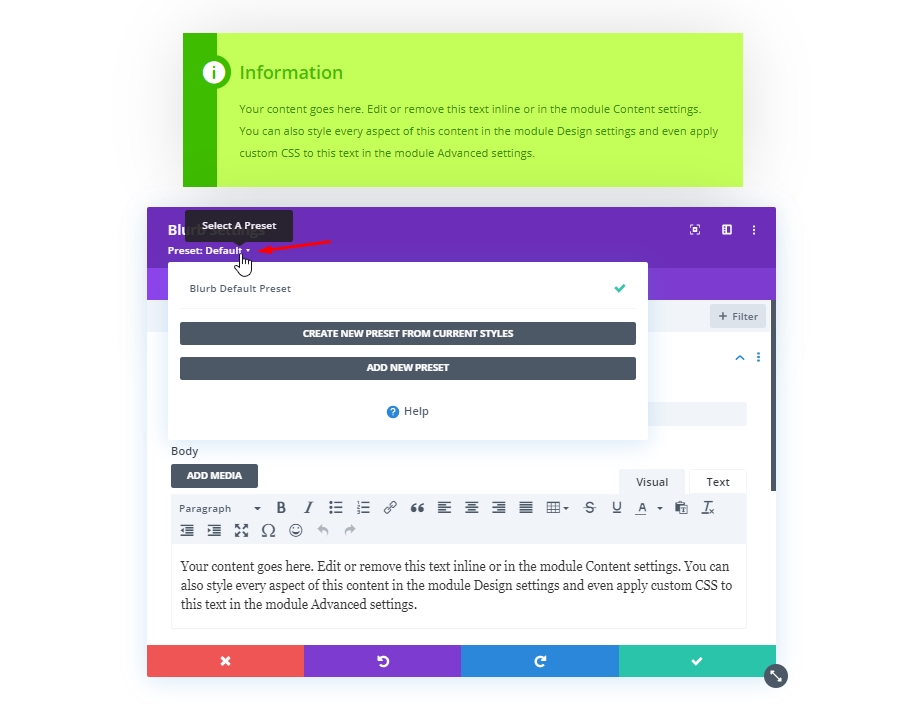
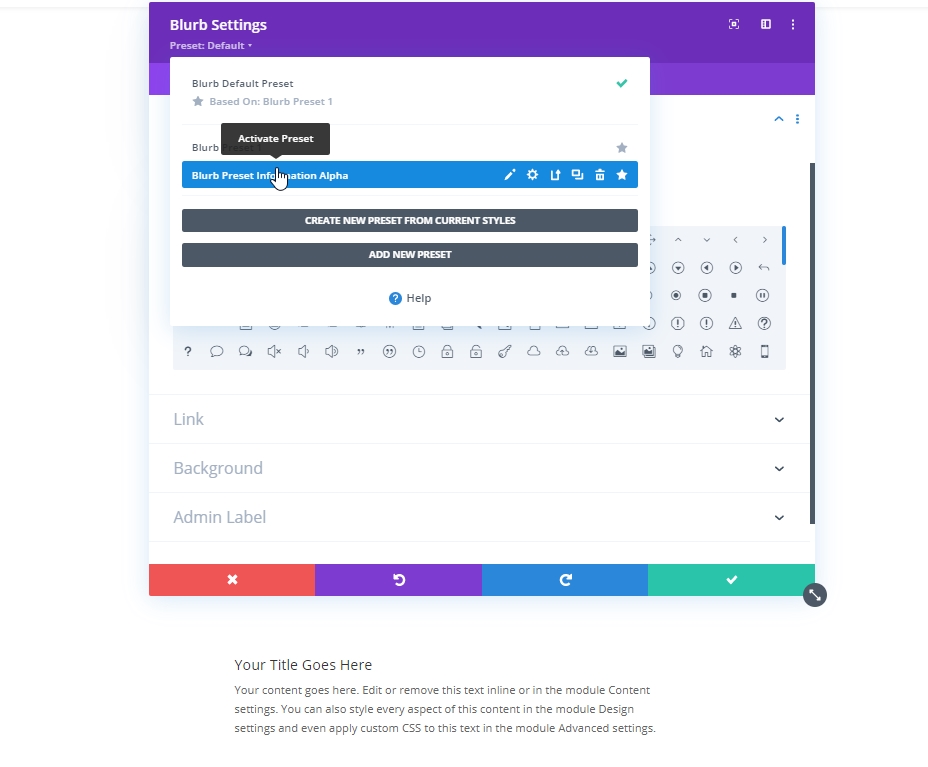
まず、宣伝文の設定パネルの小見出しをクリックします。 2つのオプションがあるドロップダウンメニューが表示されます。

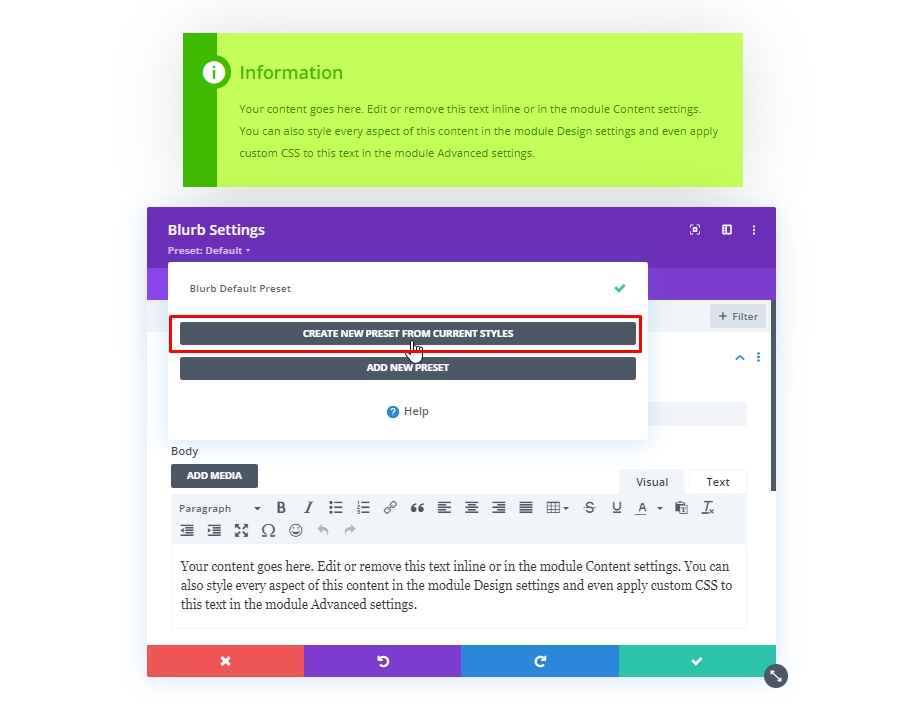
次に、「現在のスタイルから新しいプリセットを作成する」という最初のオプションを選択します。

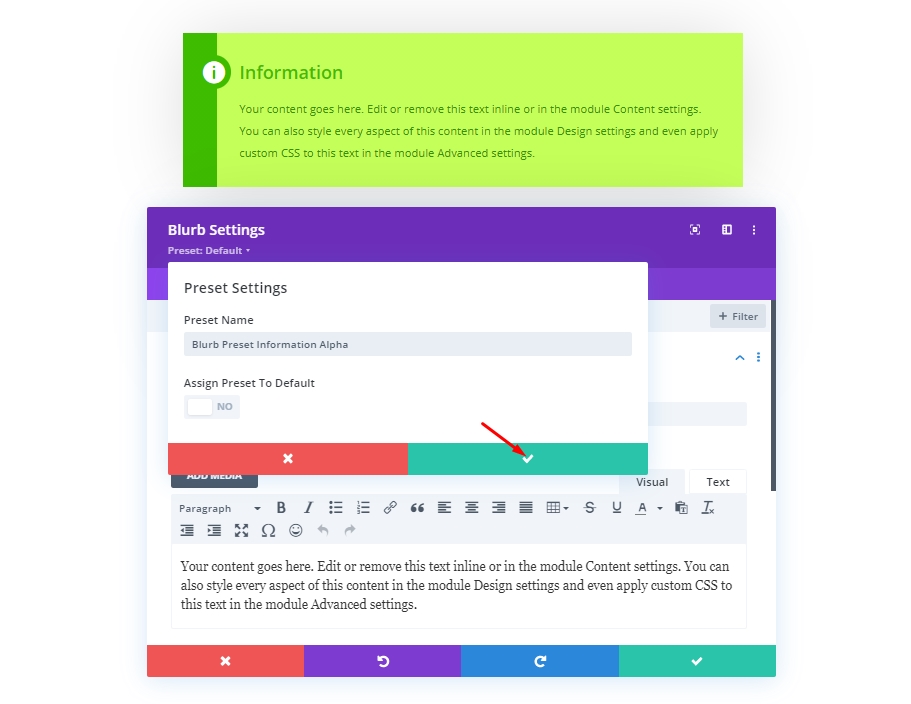
次に、選択に応じてプリセット名を追加して保存します。

これで、これらの設定を宣伝文モジュールに適用するときはいつでも、宣伝文句設定の小見出しからこのプリセットをアクティブにするだけです。

最終結果
これが設計の最終結果です。 デザインはとても簡単ですが、同時に重要なデザイン素材です。

最後の言葉
カスタマイズされたコンテンツボックスは、Webサイトのユーザーエクスペリエンスを向上させ、Webサイトへの献身の印を付けます。これらのセクションには、そのようなトピックに非常に関連するコンテンツが含まれているためです。 このタイプのコンテンツボックスは、 Diviの宣伝文句モジュールを使用して簡単に設計できます。 したがって、次のプロジェクトのブログ投稿やさまざまな説明セクションで使用することを願っています。




