名刺は、企業の個人を個人に紹介するための一般的な方法です。 それはその個人についてのすべての必要な情報を運び、彼の有用な連絡先情報を提供します。 反転して同じ仕事をするウェブサイト上の仮想名刺はどうですか?」それは間違いなくよりダイナミックになり、ソーシャルリンクが添付されるので、誰でも簡単に個人に連絡できます。これは本当に興味深いですね。今日、 Diviでこのデザインについて学びましょう!それでは始めましょう。

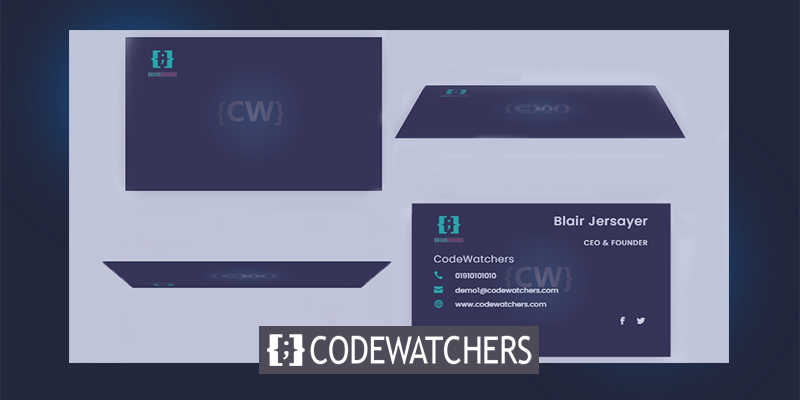
デザインプレビュー
今日はこのデザインを作成します。 面白そうですね
パート1:クリックすると反転する名刺のデザイン
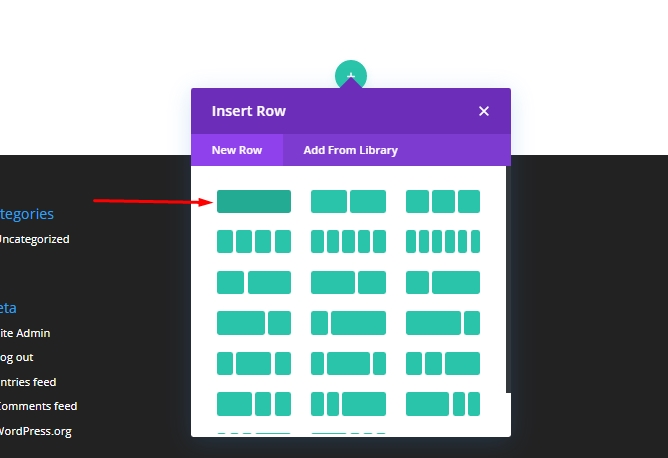
追加:行1
通常のセクションに1列の行を追加することから始めます。

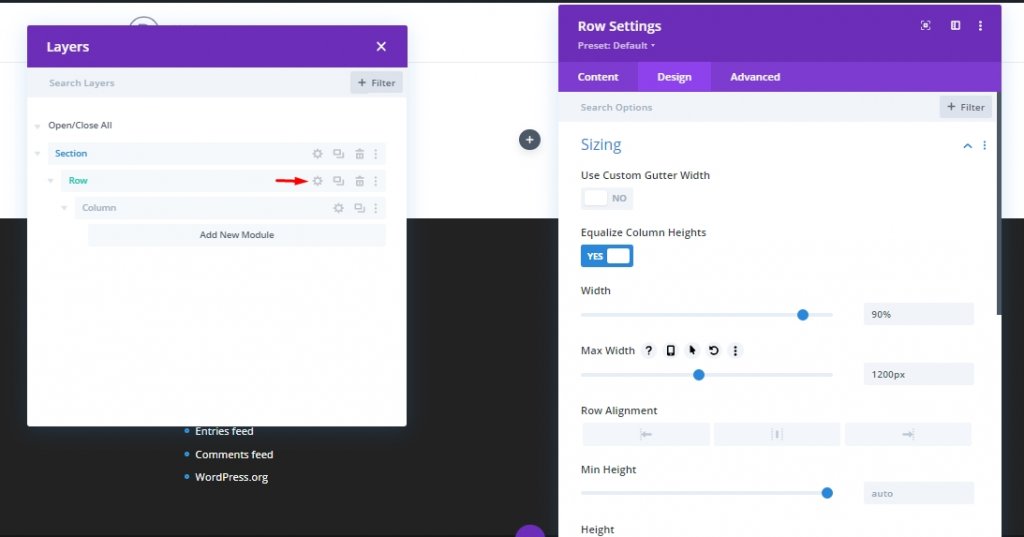
以下の設定を更新してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 列の高さを等しくする:はい
- 幅:90%
- 最大幅:1200px

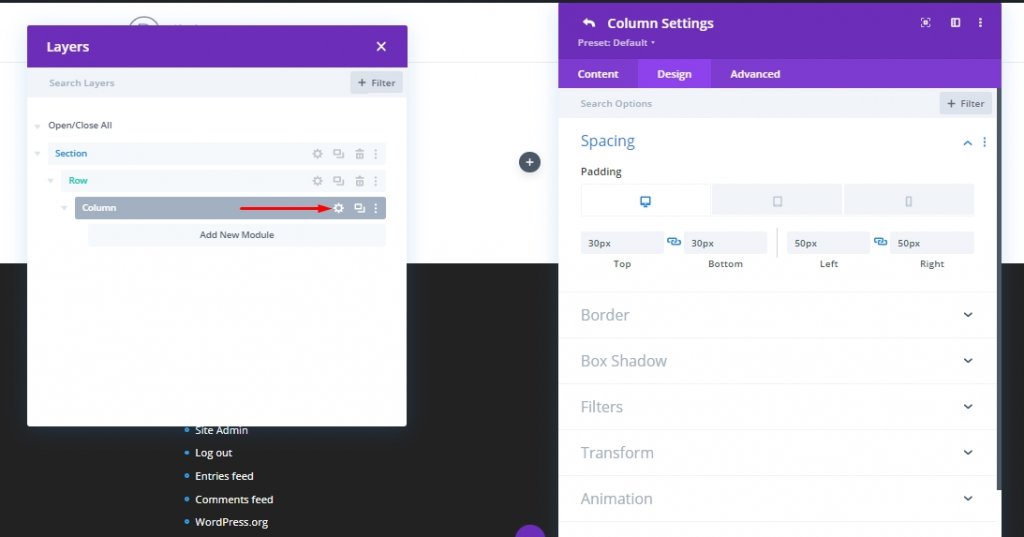
列の設定を開き、それにパディングを追加します。
パディング
- デスクトップ-上下に30ピクセル、左右に50ピクセル。
- タブレット-上下に30ピクセル、左右に50ピクセル。
- 電話-上下に15ピクセル、左右に15ピクセル

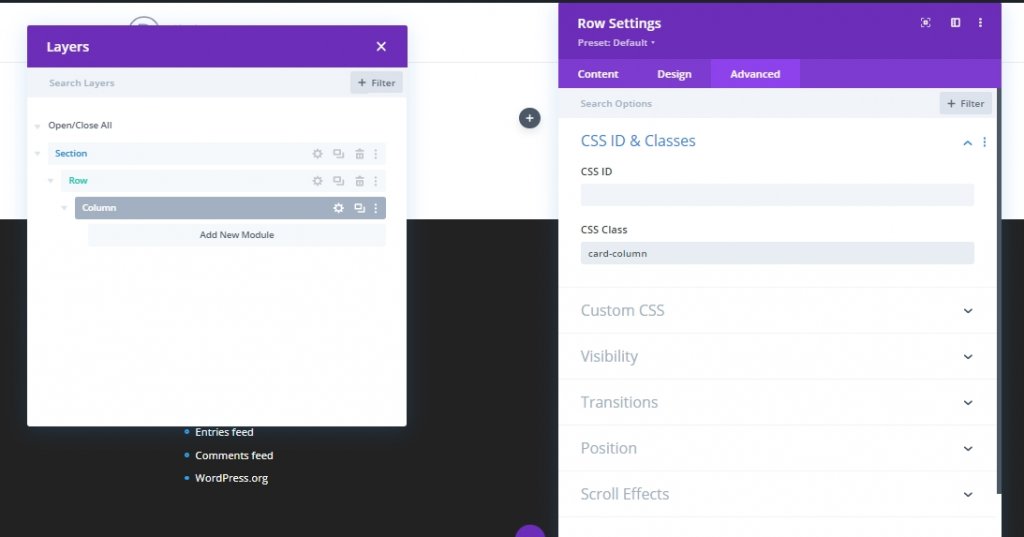
[詳細設定]タブから次のCSSクラスを追加します。 このコードは、フリップアニメーションをクリックするためのトリガーとして機能します。
- CSSクラス:card-column

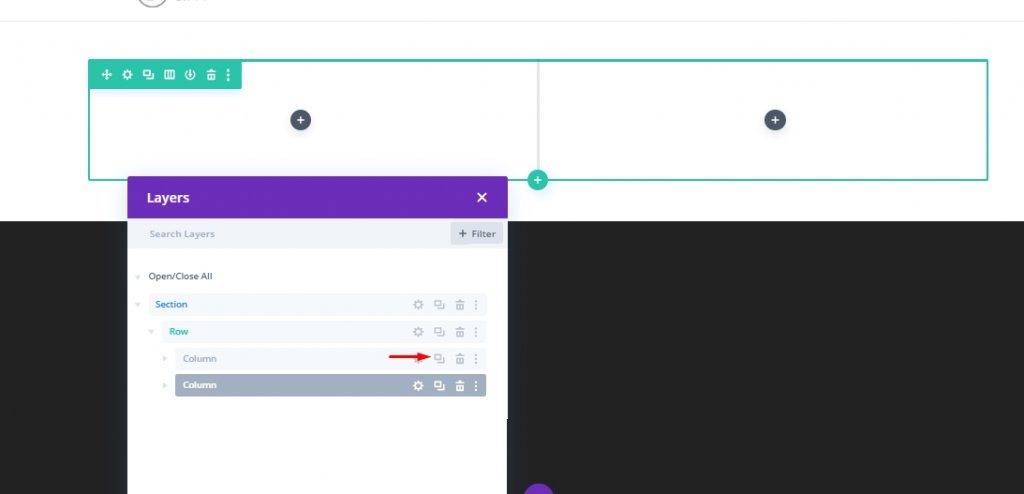
カラムクローニング
前の列を複製しました。 これで、列へのレイアウトができ、それぞれに同じパディングとCSSクラスがあります。

バックカードの作成
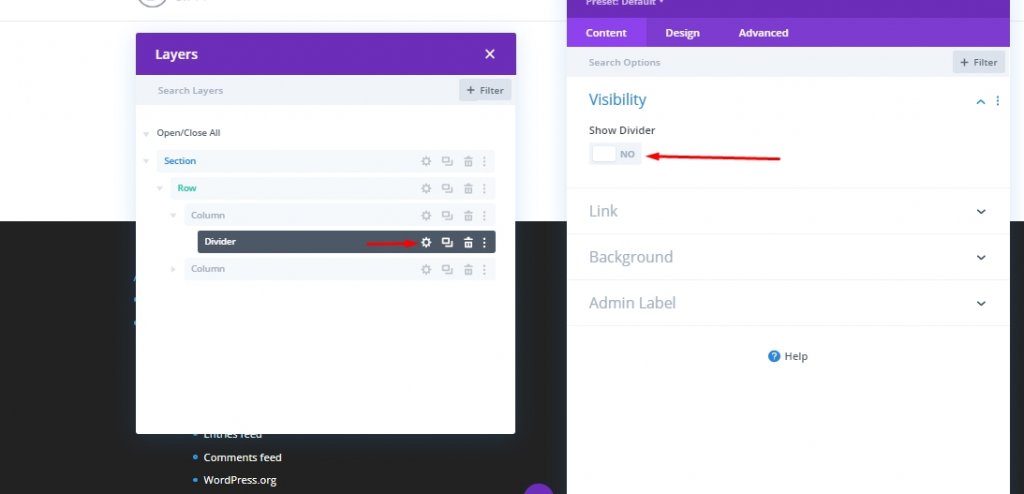
まず、通常は背面にあり、クリックすると前面に表示される名刺を作成します。 ここでは、個人に関するすべての情報を入力します。 バックカードと呼びます。 これを作成するために、我々は唯一のカードに画像を添付する分圧器を使用しますので、その後、我々は、分周器の設定からディバイダの可視性をオフにし、カラム1の分周器を取り付けます。

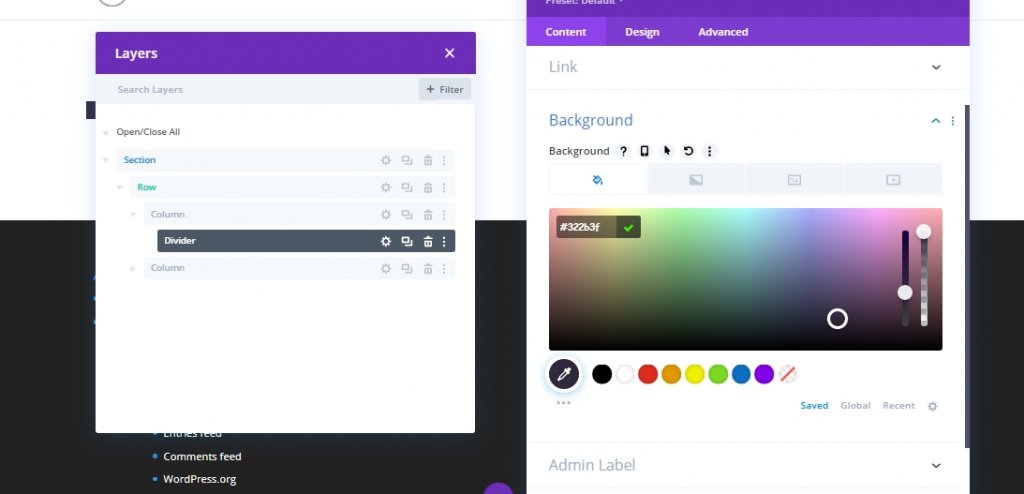
背景色
- 背景色:#322b3f

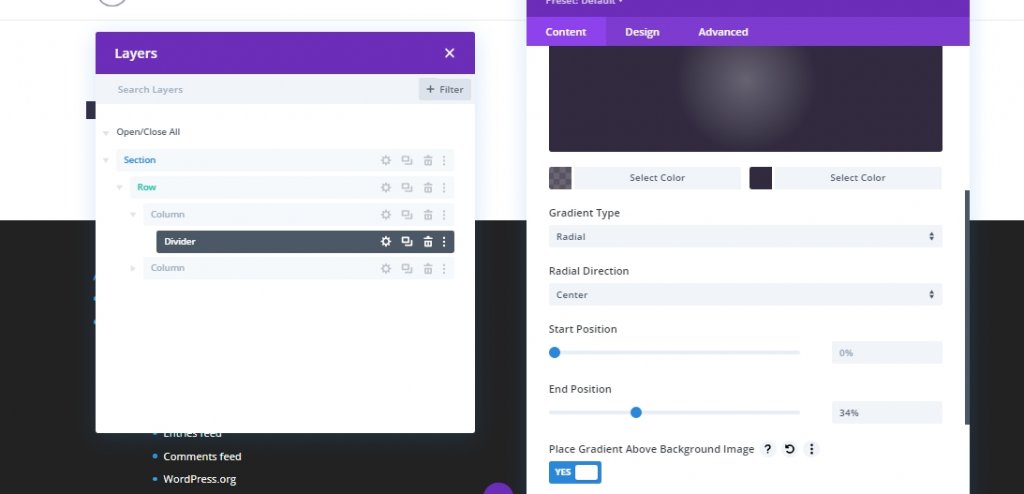
背景グラデーション
- 背景グラデーション左色:rgba(50,43,63,0.72)
- 背景のグラデーションの正しい色:#322b3f
- グラデーションタイプ:ラジアル
- 終了位置:34%
- 背景画像の上にグラデーションを配置:はい

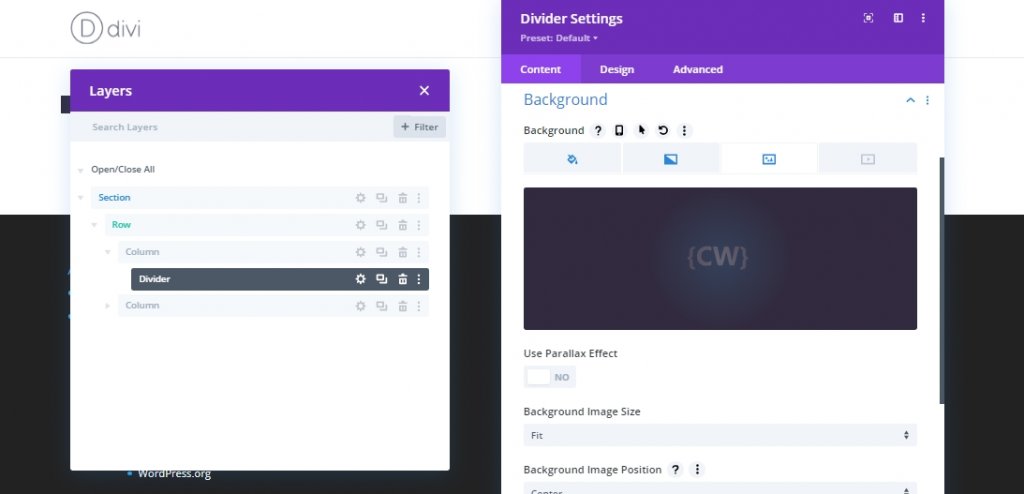
背景画像
- 背景画像:[チームメンバーの画像またはポートレートをアップロード]
- 背景画像サイズ:フィット
- 背景画像の位置:中央

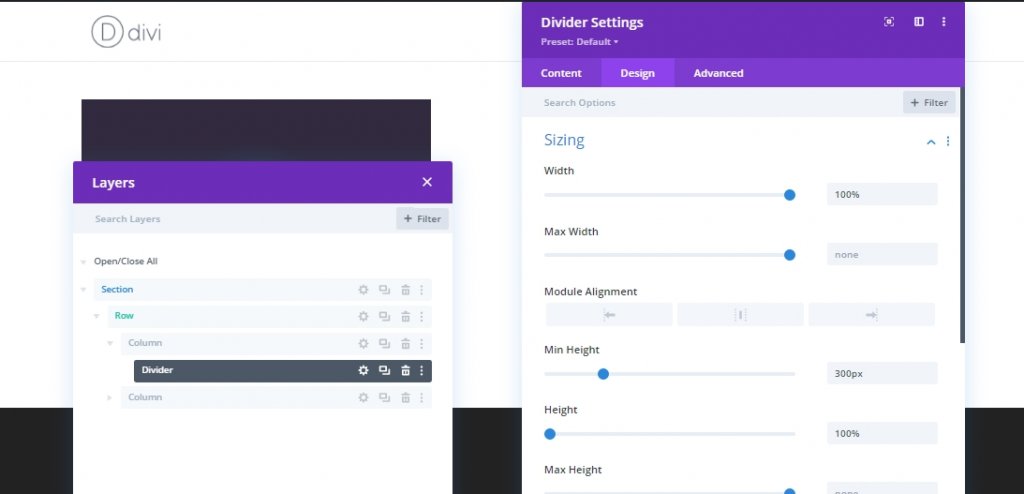
サイジング
- 幅:100%
- 最小高さ:300px
- 高さ:100%

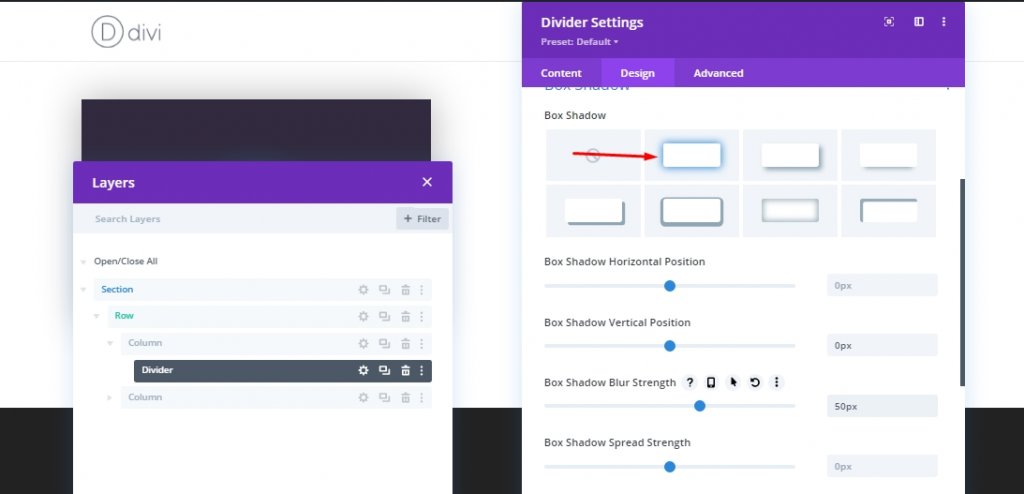
ボックスシャドウ
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウブラー強度:50px

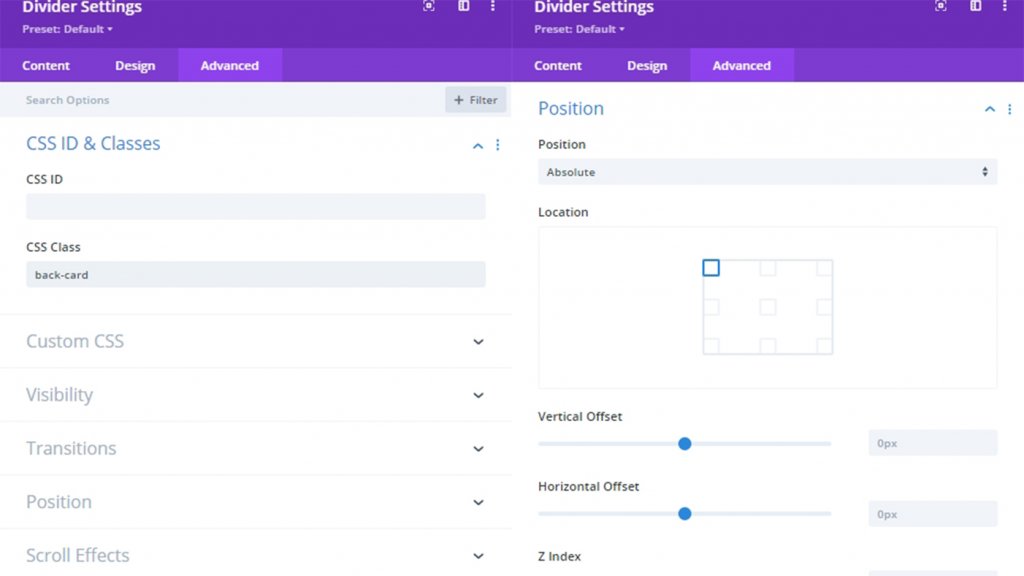
CSSのクラスと位置
次に、CSSクラスを仕切りに追加し、位置を更新します。
- CSSクラス:バックカード
- 位置:絶対

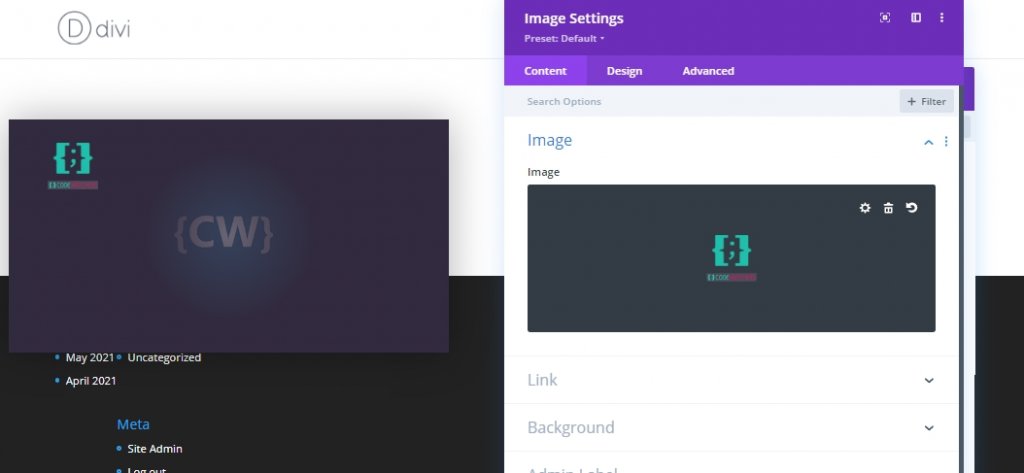
追加:バックカードのロゴ
バックカードを配置しました。ロゴを追加します。

次に、ロゴをアップロードします。 サイズは約60px * 60pxである必要があります。

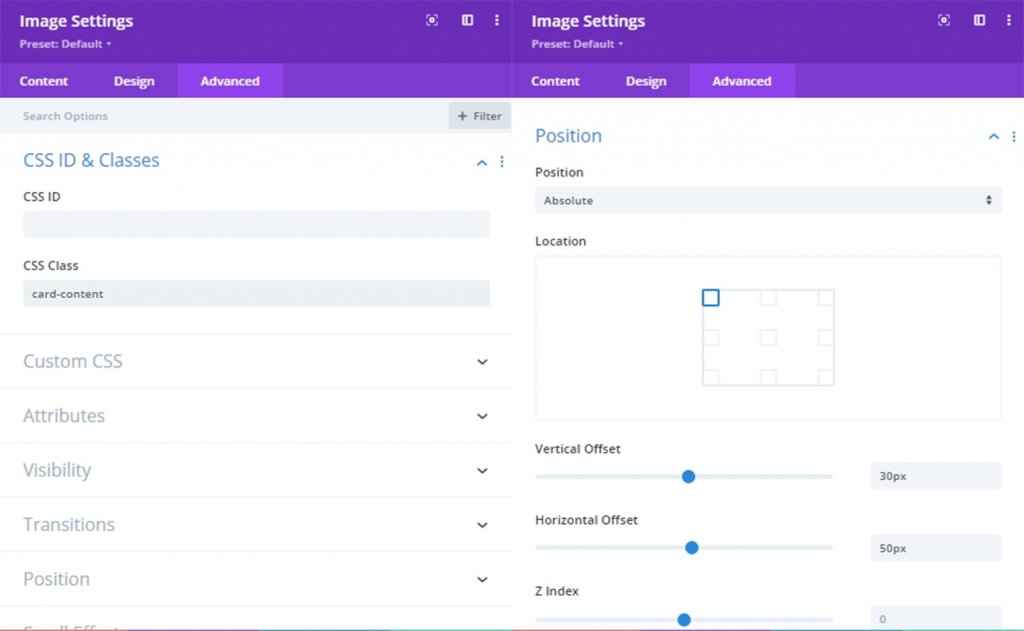
CSSクラス
- CSSクラス:カードコンテンツ
ポジション
- 位置:絶対
- 垂直オフセット:30px(デスクトップとタブレット)、15px(電話)
- 水平オフセット:50px(デスクトップとタブレット)、10px(電話)

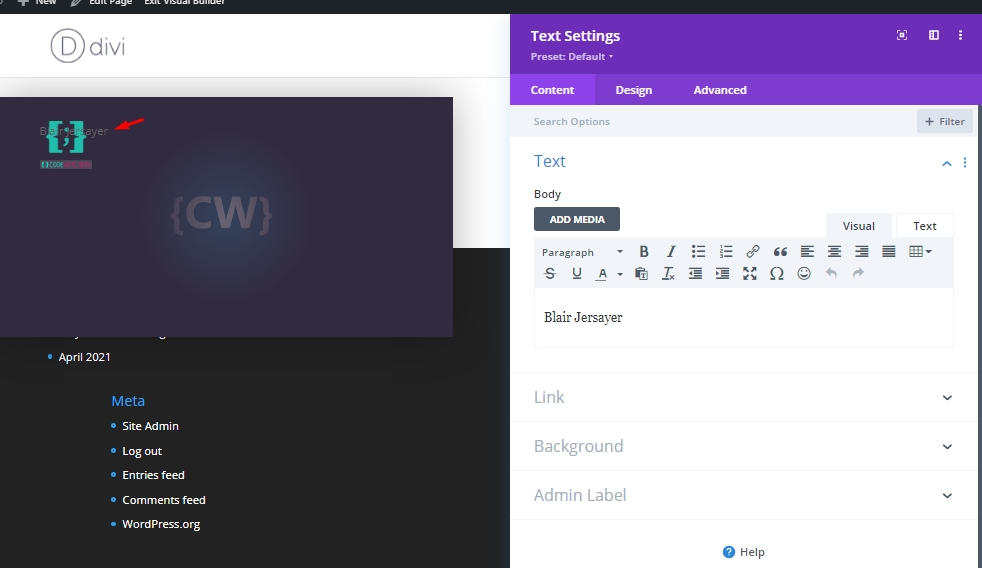
追加:カード所有者名
次に、ロゴモジュールの下のテキストモジュールを名前のカードに追加します。 そして、あなたが紹介したい人の名前を更新します。

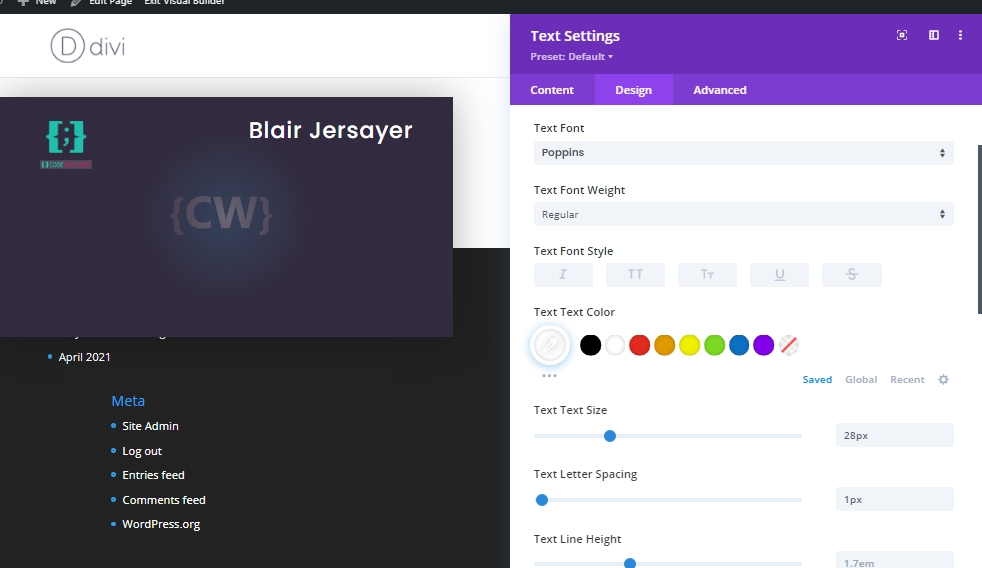
デザインタブでこれを変更します。
- テキストフォント:ポピンズ
- テキストテキストの色:#ffffff
- テキストテキストサイズ:28px(デスクトップとタブレット)、22px(電話)
- 文字間隔:1px
- テキストの配置:右

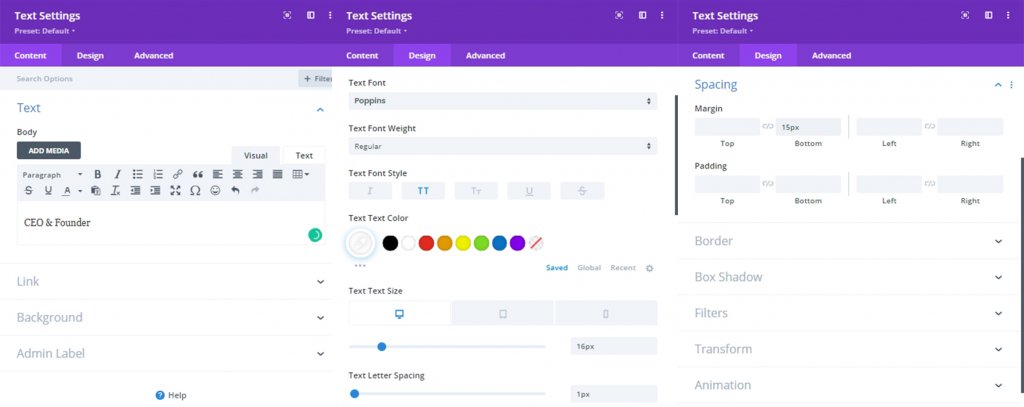
追加:職位
前のテキストモジュールを複製して、ジョブの位置を追加します。 ボディコンテンツを編集し、デザインタブで調整します。
- テキストフォントスタイル:TT
- テキストテキストサイズ:16px(デスクトップとタブレット)、14px(電話)
- マージン:15px下

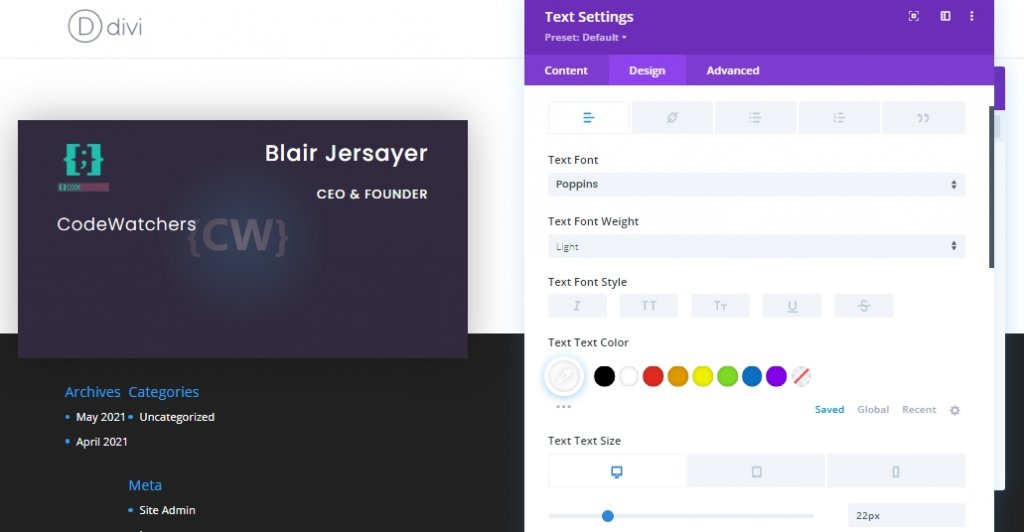
追加:会社名
会社名を追加するには、前のテキストモジュールを複製し、本文の内容を変更します。
- テキストフォントの太さ:軽い
- テキストフォントスタイル:デフォルト
- テキストテキストサイズ:22px(デスクトップとタブレット)、18px(電話)
- テキストの配置:左

追加:連絡先番号
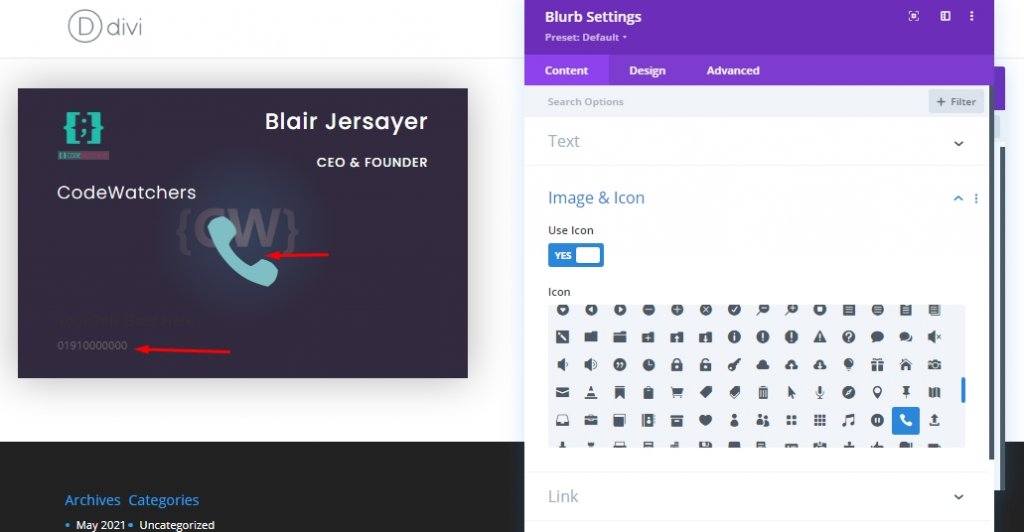
個人の連絡先番号を追加します。 会社のテキストモジュールの下に宣伝文モジュールを追加します。 電話番号で本文の内容を更新し、アイコンを追加します。

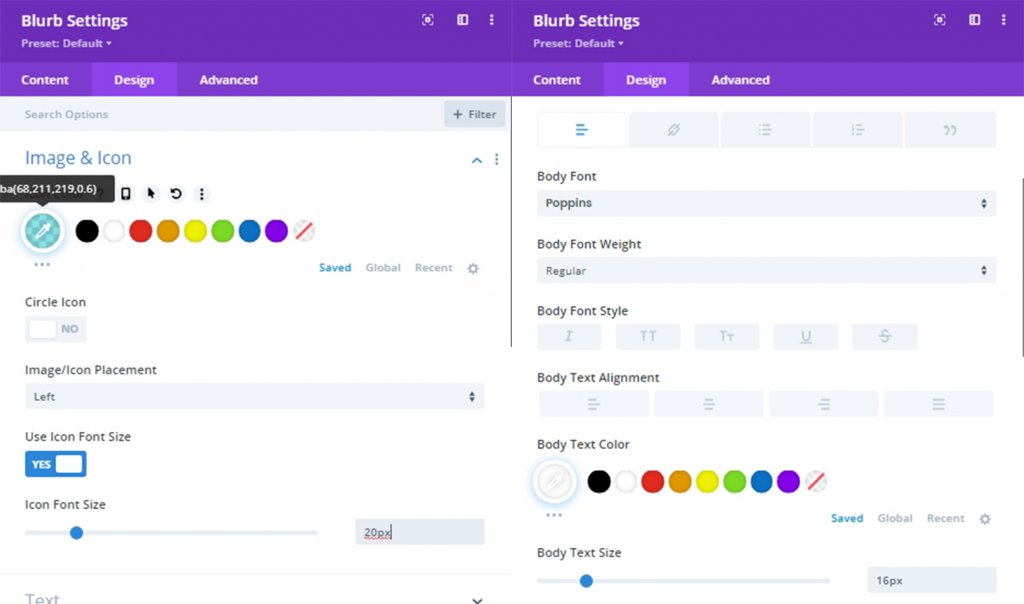
設計設定から、以下を更新します。
- アイコンの色:#20BFAC
- 画像/アイコンの配置:左
- アイコンを使用フォントサイズ:はい
- アイコンフォントサイズ:20px
- ボディフォント:ポピンズ
- 本文の色:#ffffff
- 本文サイズ:16px
- マージン:10px下

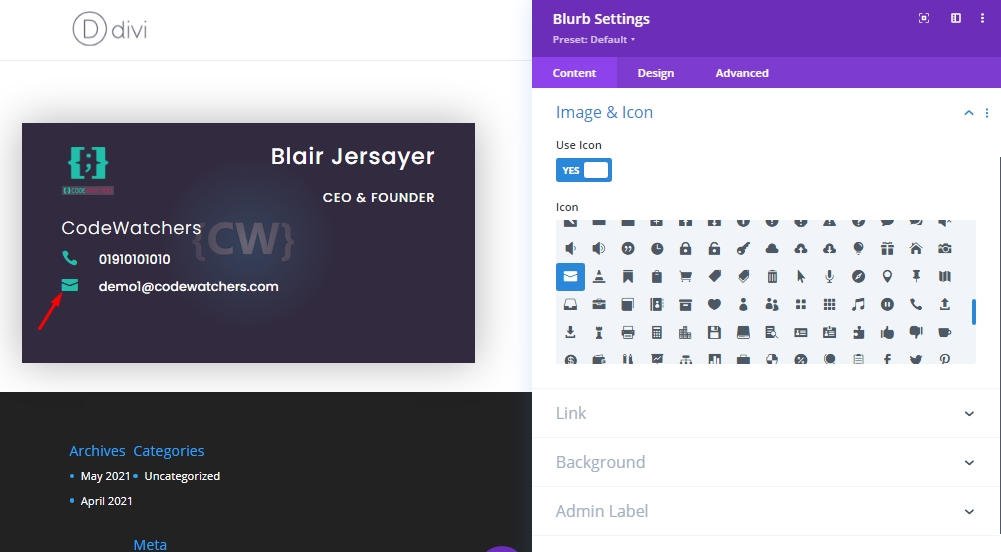
追加:メールアドレス
前の宣伝文モジュールを複製し、本文の内容を電子メールアドレスとして更新します。 次に、アイコンを封筒として更新します。

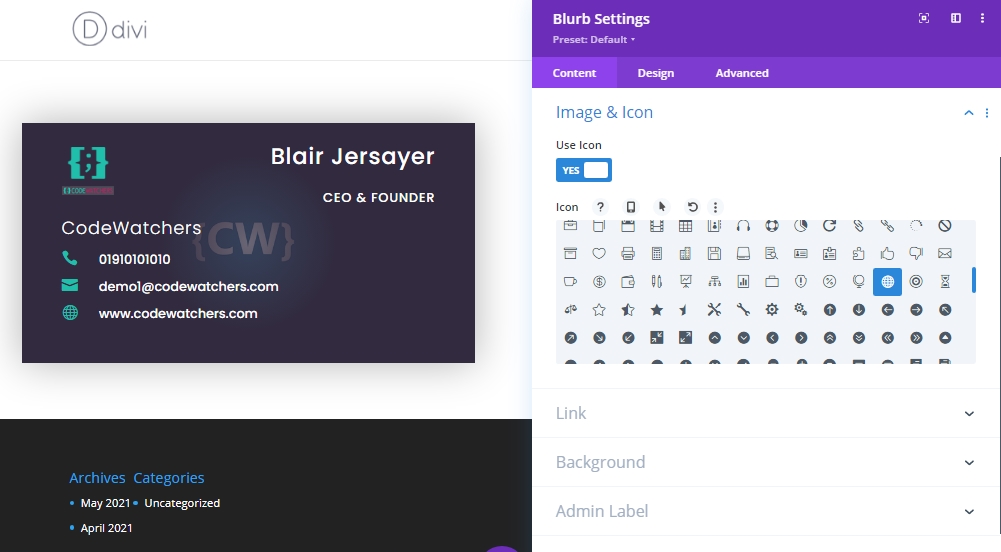
追加:ウェブサイト
メールセクションの場合と同じようにします。 前の宣伝文モジュールをコピーして、内容を変更します。

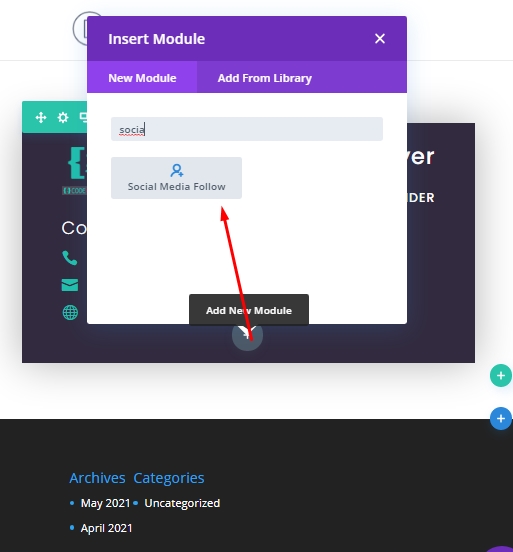
追加:ソーシャルメディアアイコン
バックカードに追加する最後のモジュールは、ソーシャルメディアフォローモジュールです。 このモジュールを最後の宣伝文モジュールの下に追加します。

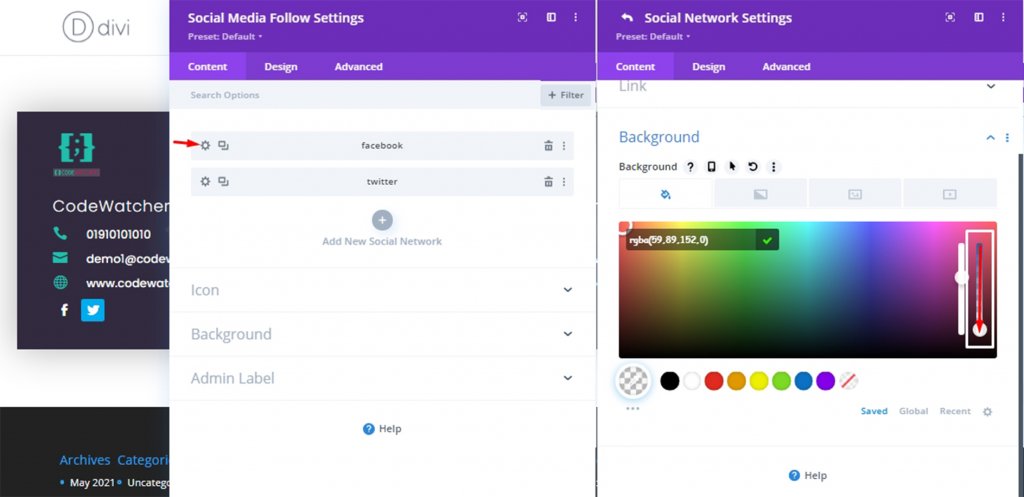
設定から、すべてのソーシャルアイコンを透明にし、必要に応じてURLを追加します。 すべてのアイコンを透明にするには、各ソーシャルメディアモジュールを開き、白いマークの付いたバーを下にドラッグします。 それは仕事を変えるでしょう。

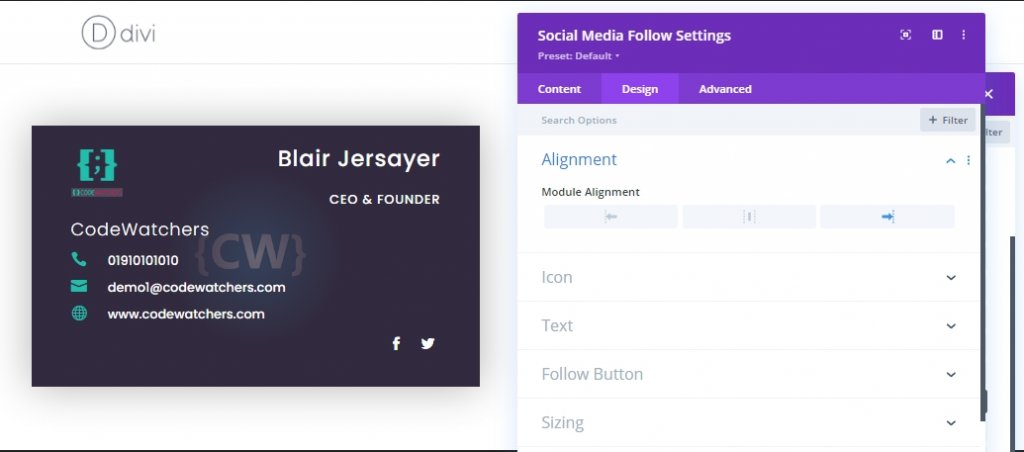
また、[デザイン]タブで、ソーシャルメディアのフォローアイコンを右側に配置します。

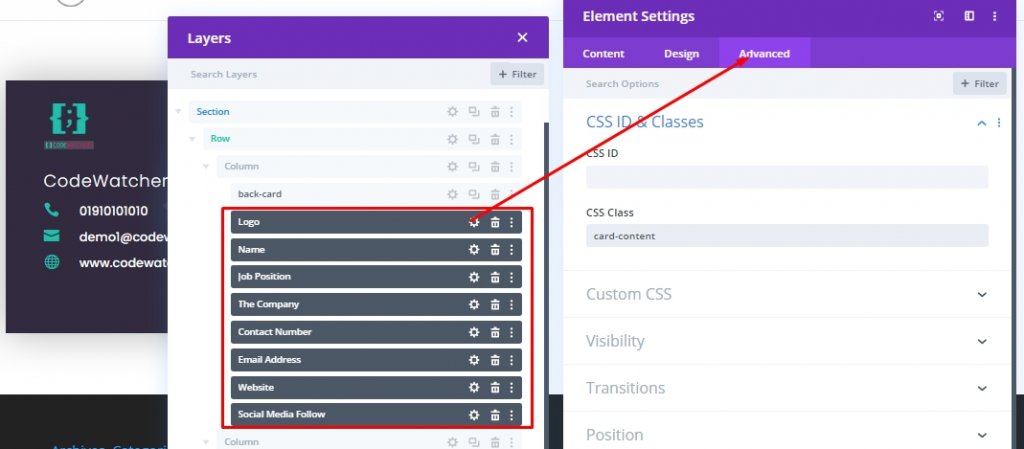
追加:すべてのモジュールに同じクラス
すべてのモジュールの配置とカスタマイズが完了したので、 Diviの複数選択機能を使用してモジュールを選択し、共通のCSSクラスを追加します。 このCSSクラスに合わせて、フリップアニメーションでカードのコンテンツの前に表示するCSSコードを追加します。
- CSSクラス:カードコンテンツ
「Cmd」または「Ctrl」を押しながら要素をクリックして選択します。 次に、任意のモジュールの設定をクリックして調整します。

フロントカードの作成
バックカードが完成しました。次に、バックカードの代わりに配置され、その内容を背面に非表示にするフロントカードで作業します。 列1のカードを置き換える列2の画像モジュールを使用してフロントカードをデザインします。最初に、列2に画像モジュールを追加し、モジュールにロゴ(60px * 60px)を追加します。

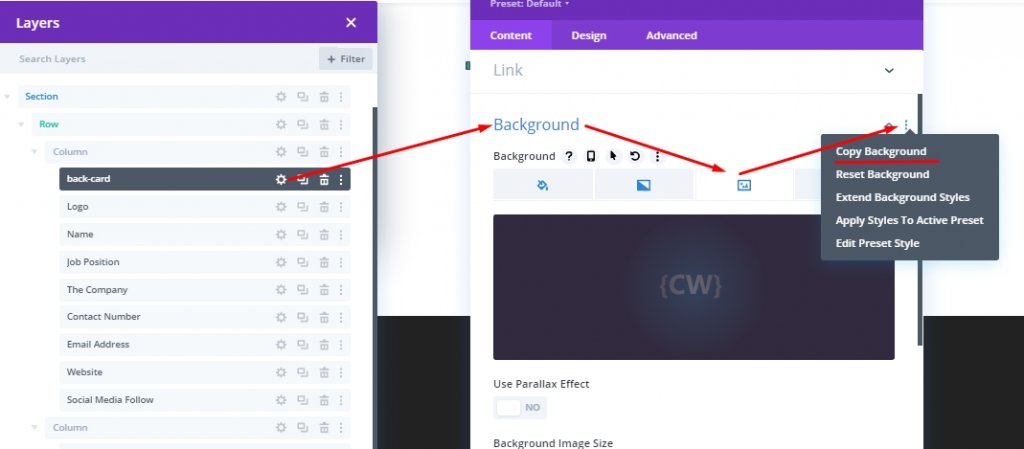
次に、バックカードからディバイダーモジュールの設定を開き、背景をコピーします。

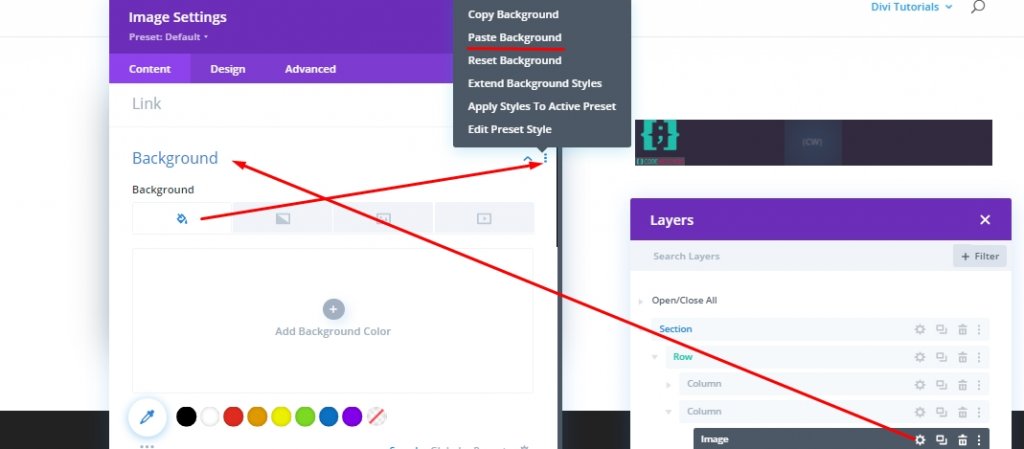
フロントカードの画像設定を開いて貼り付けます。

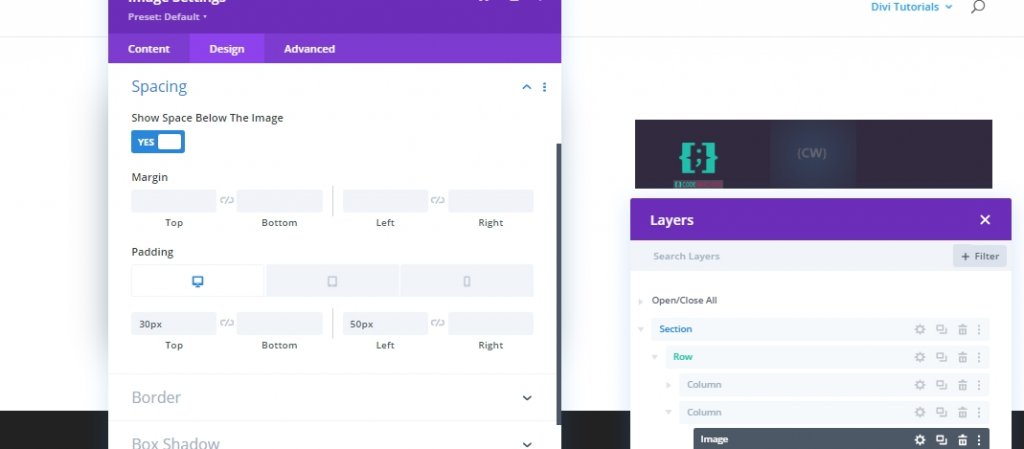
デザインセクションから、画像の間隔を次のように更新します。
- パディング(デスクトップとタブレット):上30px、左50px
- パディング(電話):上15px、左10px

高度な設定
[詳細設定]タブから、この画像にCSSクラスを指定します。
- CSSクラス:フロントカード

メイン要素にカスタムCSSを追加します。
height: 100%;
width: 100%;
また、位置設定を更新します。
- 絶対位置
- Zインデックス:13

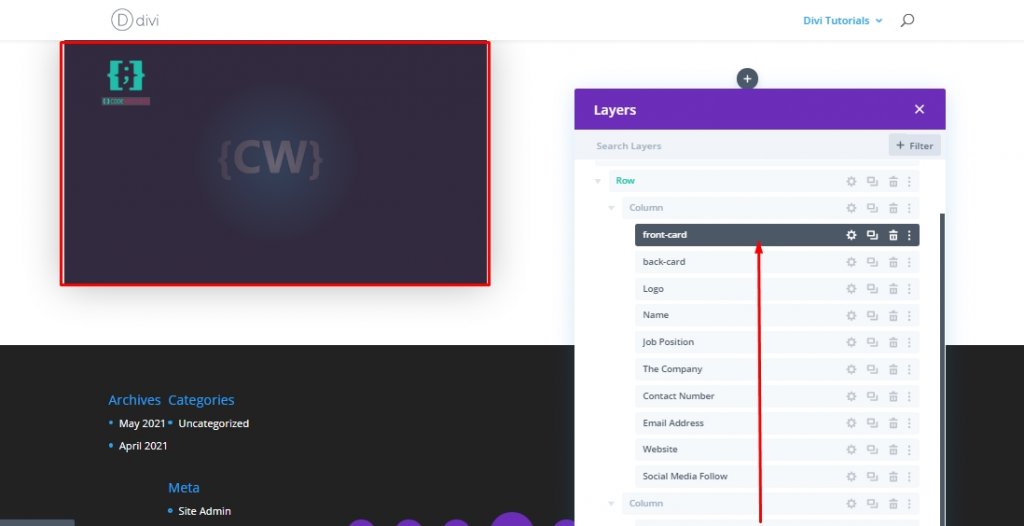
これで、フロントカードの操作が完了したら、列1のバックカードモジュールにドラッグします。

パート2:カスタムコードの追加
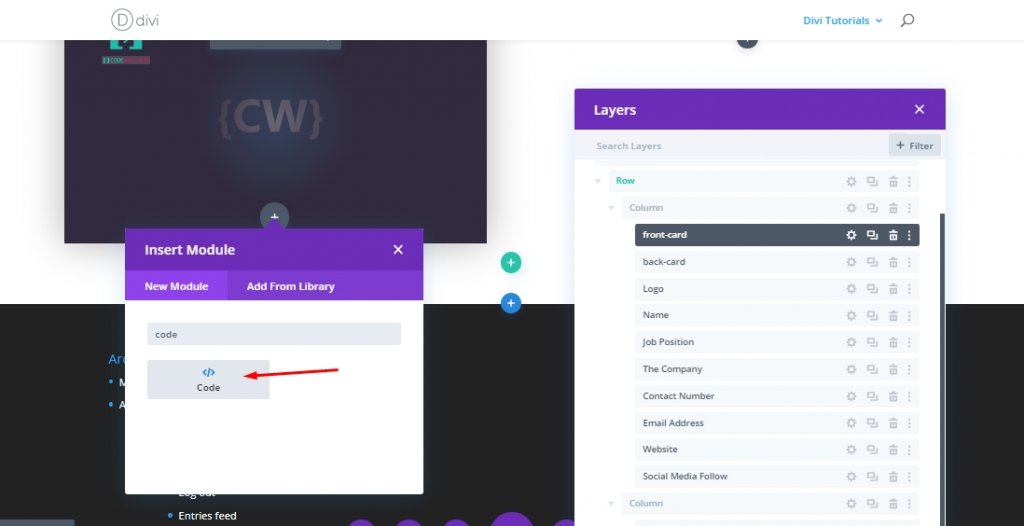
最後に、カスタマイズされたCSSおよびJQueryコードをいくつか追加して、名刺デザインにフリップアニメーションを追加します。 このために、列1の下にコードモジュールを追加します。

追加:CSSコード
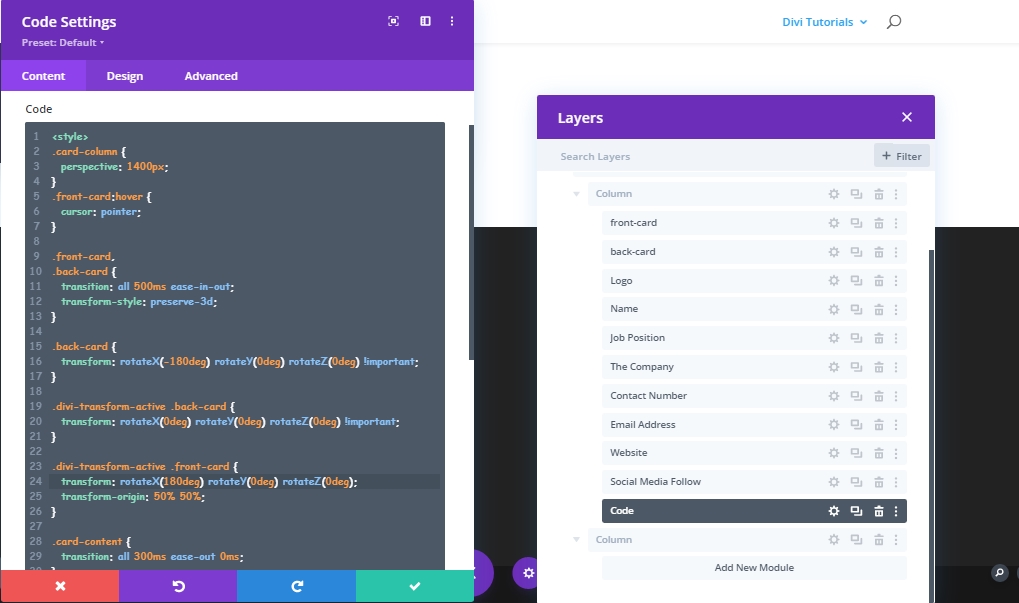
次に、コードモジュール内に以下のコードを追加します。 その場合は、必ずスタイルタグ内に保持してください。
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
追加:JQueryコード
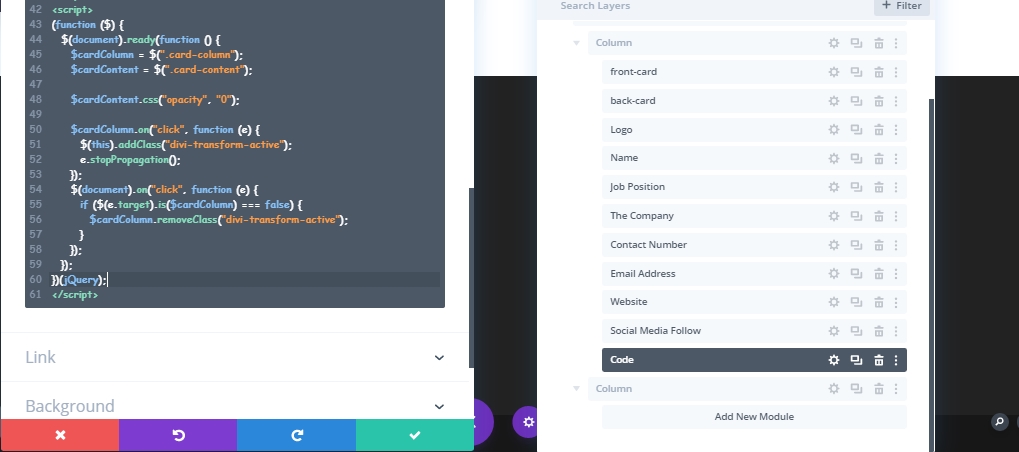
CSSコードの下に次のJQueryコードを追加します。 それらをScriptタグ内に保持することを忘れないでください。
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
より多くの名刺を作成する
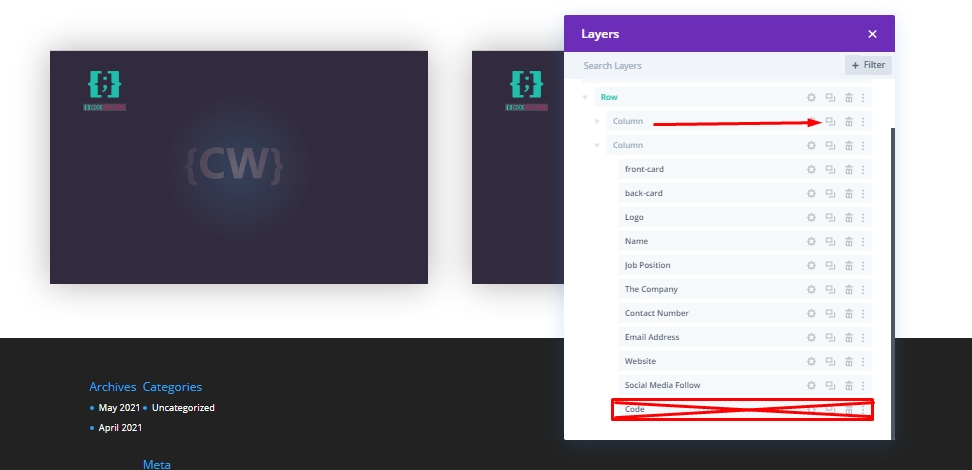
チームメイトの名刺をさらに追加するには、必要な回数だけ列のクローンを作成する必要があります。 ただし、コードモジュールが2つあると設計が破損するため、クローンカードからコードモジュールを削除したことを確認してください。

ここで紹介したいすべての人に応じて、すべてのカードを変更します。
最終ビュー
私たちが行ったすべての作業の後、私たちのデザインは次のようになります。 各カードをクリックすると、カードがめくられ、個人に関する情報が表示されます。 次に、外側をクリックすると、前の位置に戻ります。
結論
インタラクティブな名刺は、ウェブサイトにチームメイトを表示するのに最適な方法です。 これを使用して、プロジェクトに関する情報を表示したり、アイデアを共有したりできます。 このチュートリアルが役立つと思われる場合は共有を押してください。質問や質問がある場合は、以下にコメントしてください。




