Divi ページ テンプレートのアニメーション プロモーション バーをデザインすることは、プラグインに依存せずに商品やセールをスタイリッシュに紹介する効果的な方法となります。 Diviの堅牢なデザイン機能を使用すると、 Diviのテーマ ビルダーでテンプレートを編集しながら、プロモーション バーを視覚的に作成できます。テンプレートを設定すると、そのテンプレートに割り当てられたページにプロモーション バーが表示されます。それは簡単なプロセスです。

さあ始めましょう!
デザインのプレビュー
このチュートリアルで作成するプロモーション バーの簡単なプレビューを次に示します。

Divi でアニメーション プロモーション バーをデザインする
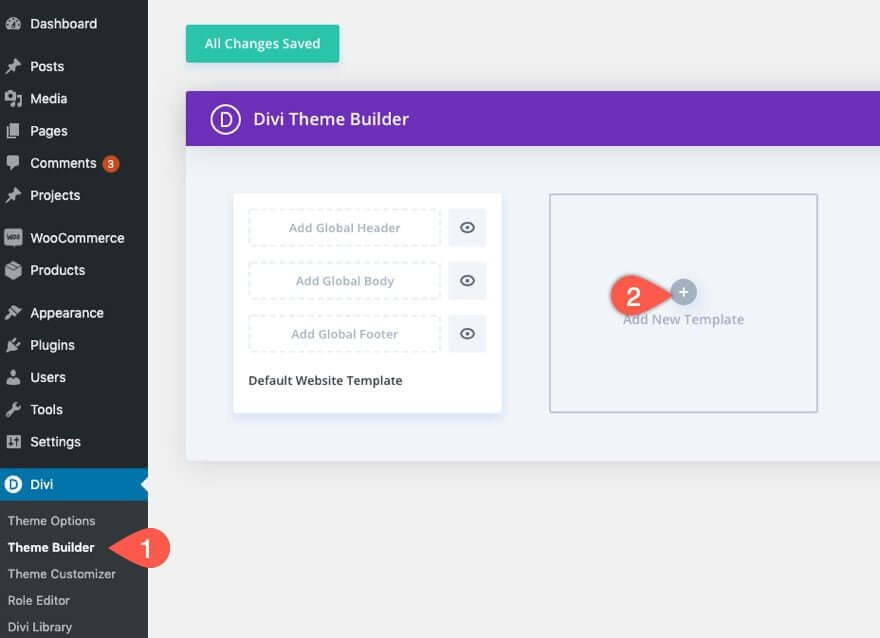
WordPress ダッシュボードから、[Divi] > [テーマ ビルダー] に移動します。新しいテンプレートを作成するには、[新しいテンプレートを追加] ボックスをクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
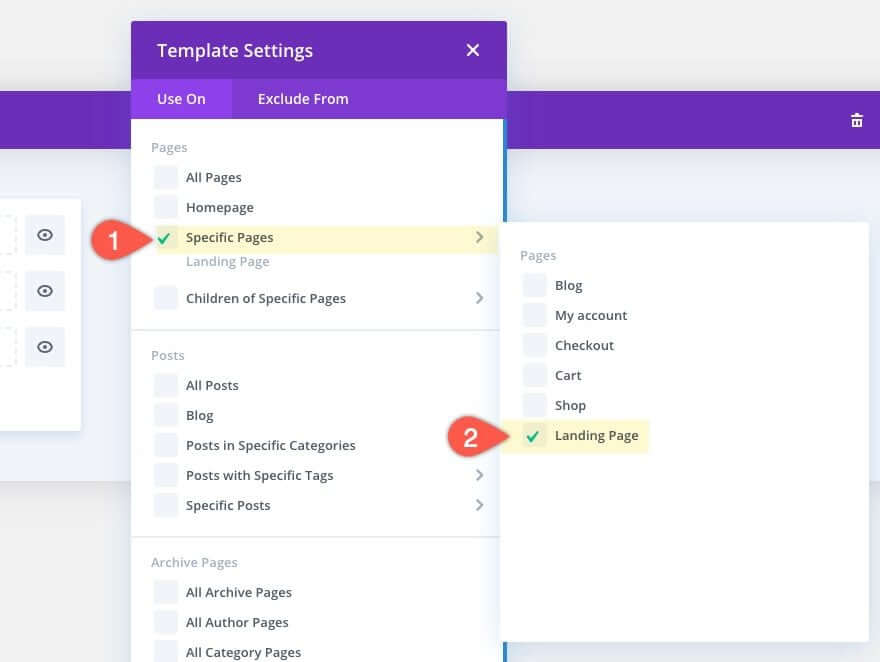
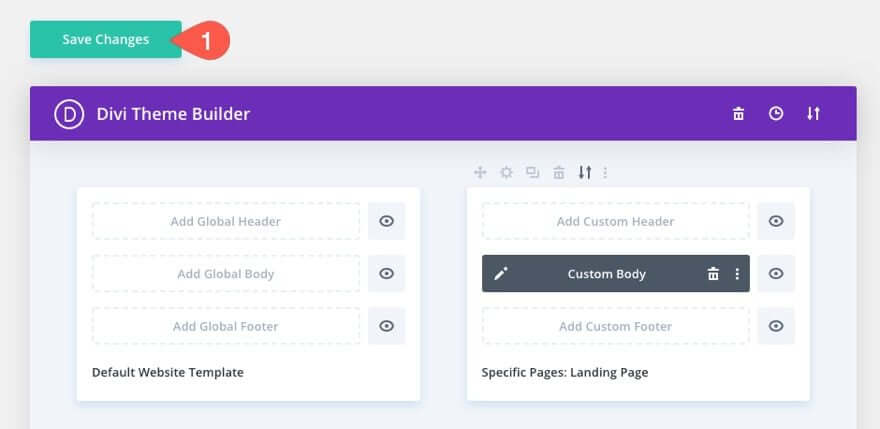
プロモーション バーを表示するページにテンプレートを割り当てます。

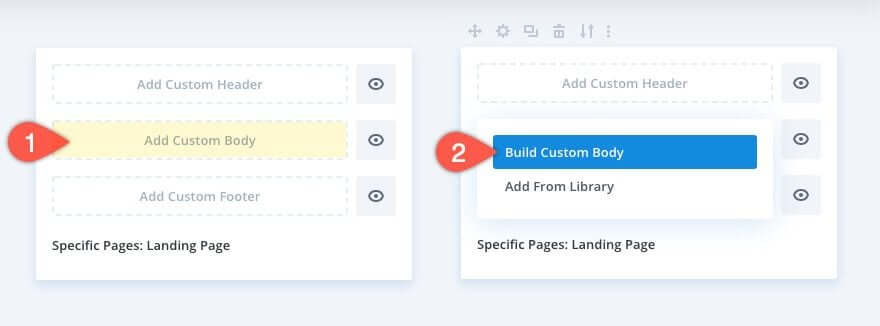
新しいテンプレート内で、[カスタム ボディの追加] 領域をクリックし、[カスタム ボディの構築] を選択します。

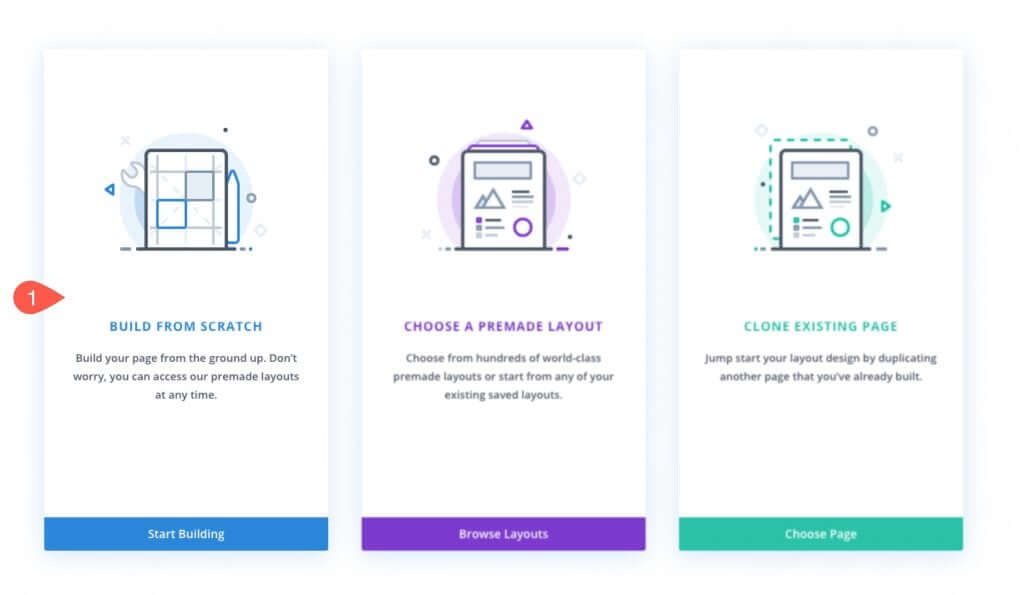
「最初から構築」オプションを選択します。

テンプレート レイアウト エディター内で、Divi Builder を使用してプロモーション バーの構築を開始しましょう。
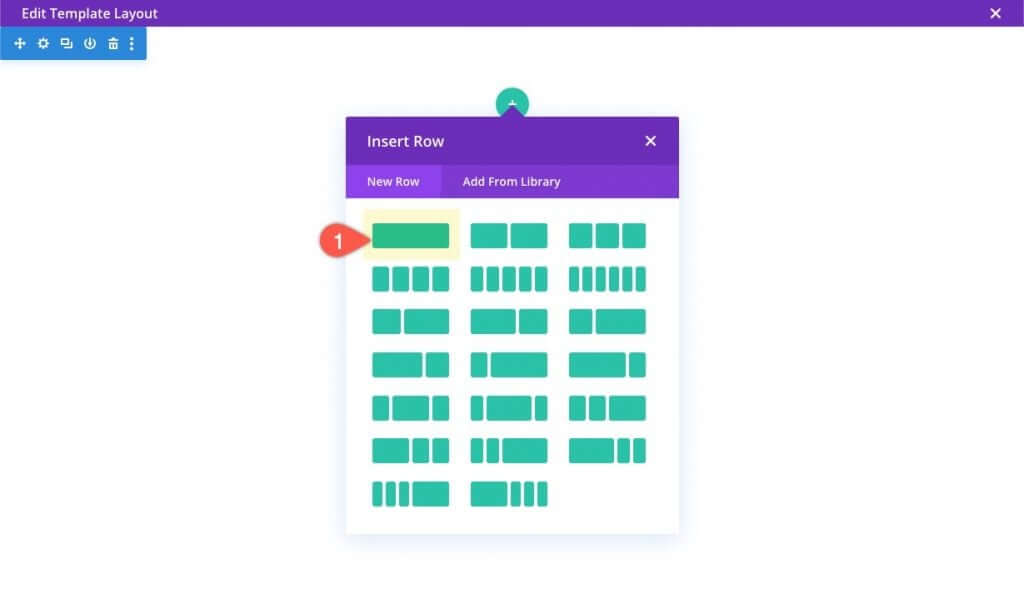
まず、通常のセクションに 1 列の行を追加します。

モジュールを導入する前に、次のように行設定を更新します。
- 背景グラデーション左色: #4a42ec
- 背景のグラデーション右色: #521d91
- 勾配方向: 90度
- カスタムのガター幅を使用: はい
- ガター幅: 1
- 幅: 100%
- 最大幅: 100%
- パディング: 上 0 ピクセル、下 0 ピクセル

これらの設定は、プロモーション バーの背景色と幅を定義します。
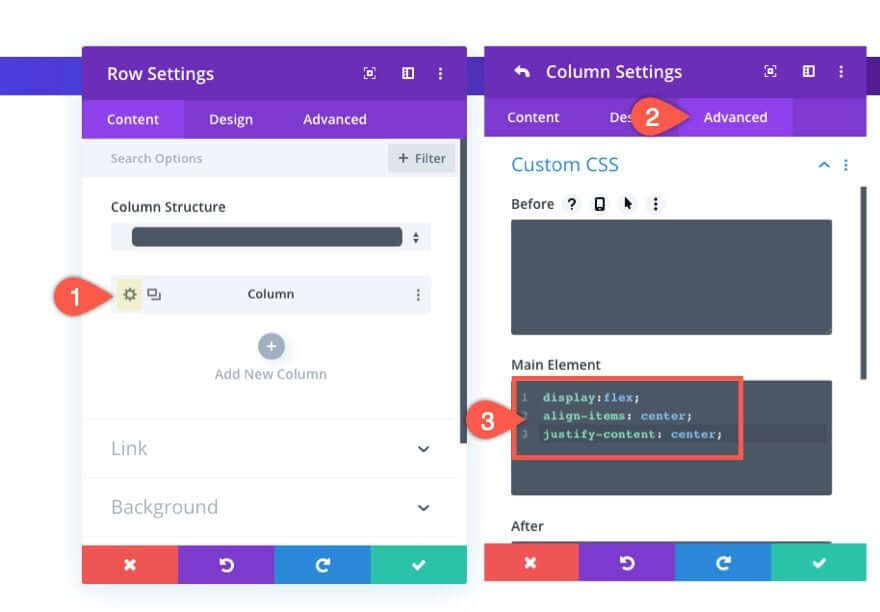
行の設定を終了する前に、列の設定を開きます。次に、次のカスタム CSS を列のメイン要素に追加します。
display: flex;
align-items: center;
justify-content: center;
この CSS は、flex プロパティを利用して列内のコンテンツ (またはモジュール) を水平方向 (横に並べて) に配置します。また、モジュールを垂直方向と水平方向の両方で中央に配置します。このアプローチにより、モバイル デバイス上で互いに積み重ねられる複数の列行構造の必要性が回避されます。この設定では、コンテンツはブラウザーのすべての幅にわたって水平方向の配置を維持します。
これで、プロモーション バーにコンテンツを追加する準備が整いました。
このプロモーション例のコンテンツには、Elegantthemes.com のプロモーション バーに似た、小さなアイコンと右側のボタンが付いたテキスト ブロックを備えた宣伝文モジュールが含まれます。
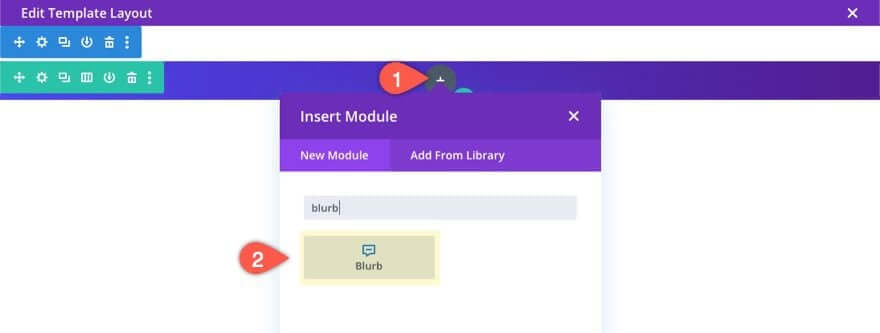
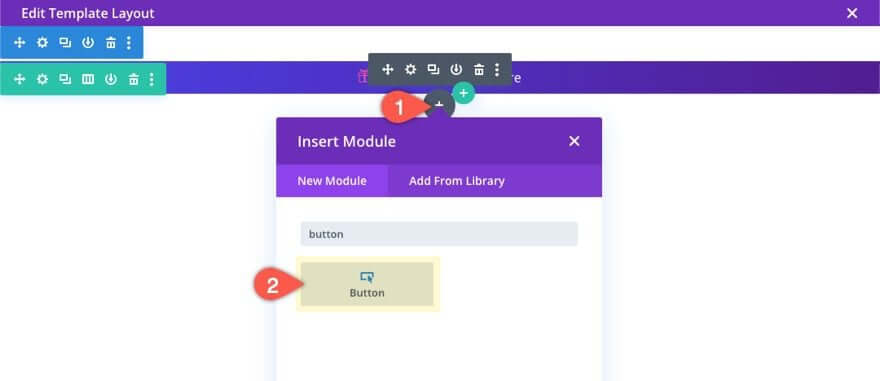
行内の灰色の円のプラスアイコンをクリックし、宣伝文モジュールを追加します。

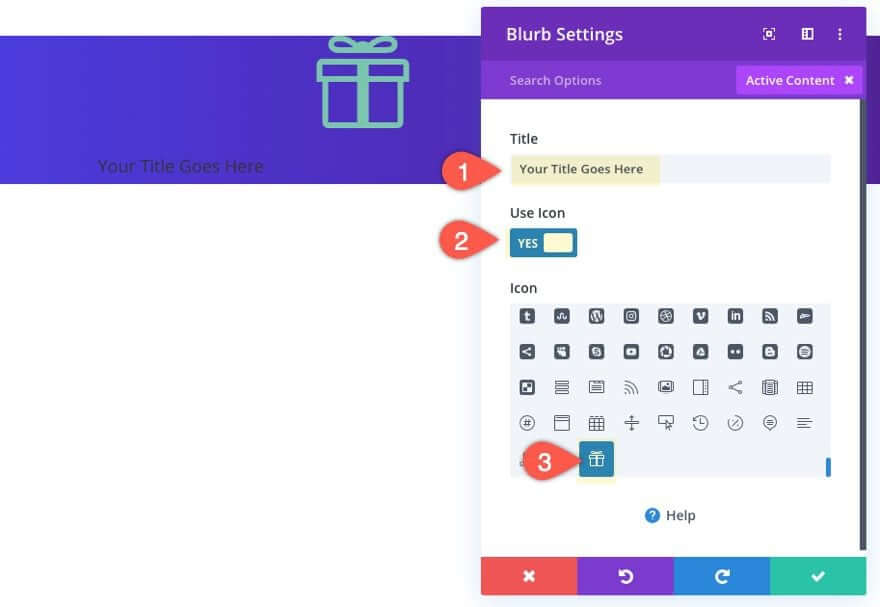
宣伝文の内容として、次のように入力します。
- タイトル: [プロモーションテキストを入力してください]
- アイコンを使用: はい
- アイコン: ギフトアイコン (スクリーンショットを参照)

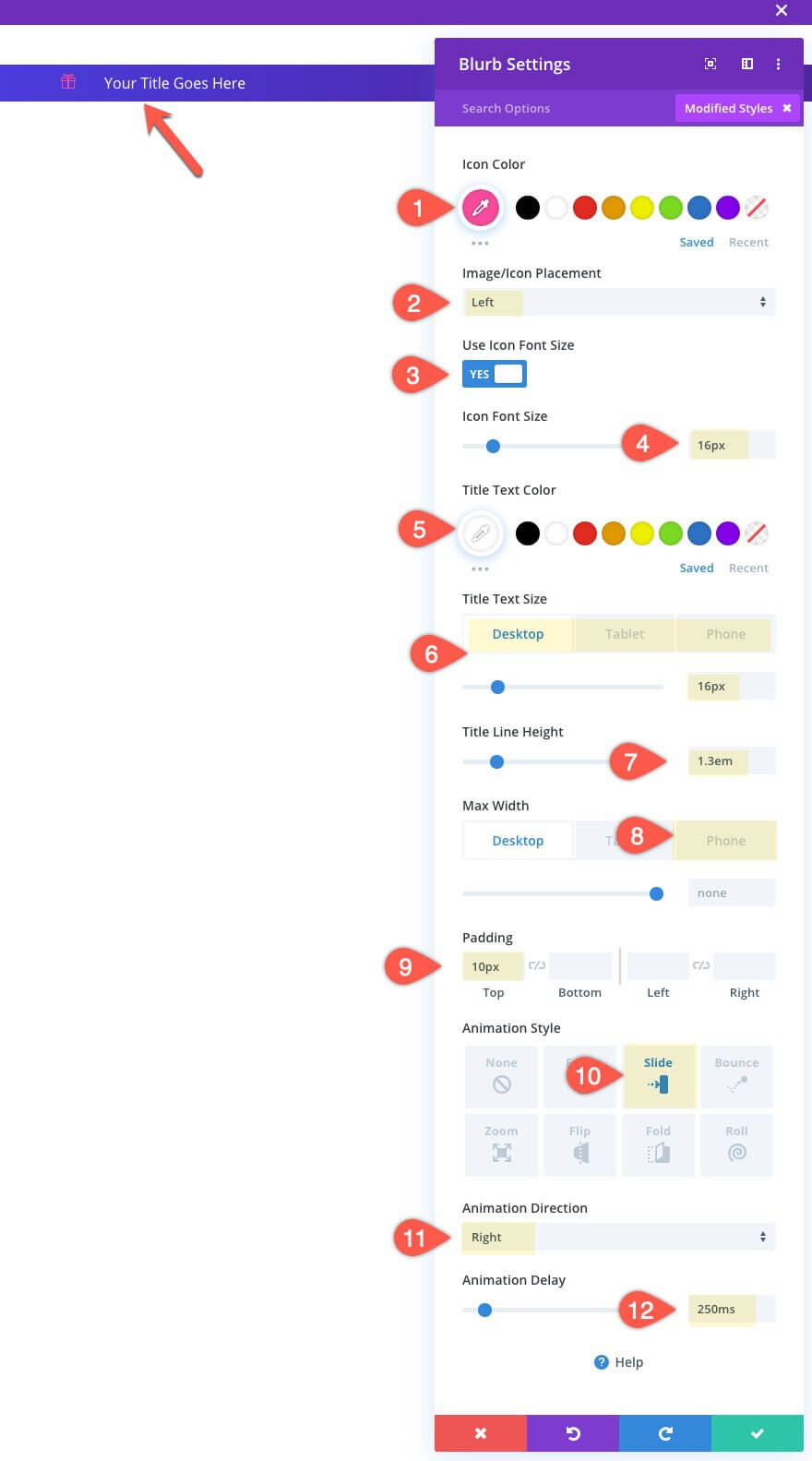
次のように宣伝文句のデザイン設定を更新します。
- アイコンの色: #ff4a9e
- 画像/アイコンの配置: 左
- アイコンのフォント サイズを使用: はい
- アイコンのフォントサイズ: 16px
- タイトルのテキスト サイズ: 16px (デスクトップ)、14px (電話)
- タイトル行の高さ: 1.3em
- 最大幅: 230px (携帯電話のみ)
- パディング: 上部 10px
- アニメーション スタイル: スライド
- アニメーションの方向: 右
- アニメーション遅延: 250ms

次に、宣伝文モジュールの下にボタン モジュールを追加します。 flex プロパティにより、モジュールは宣伝文句の下ではなく右側に表示されます。

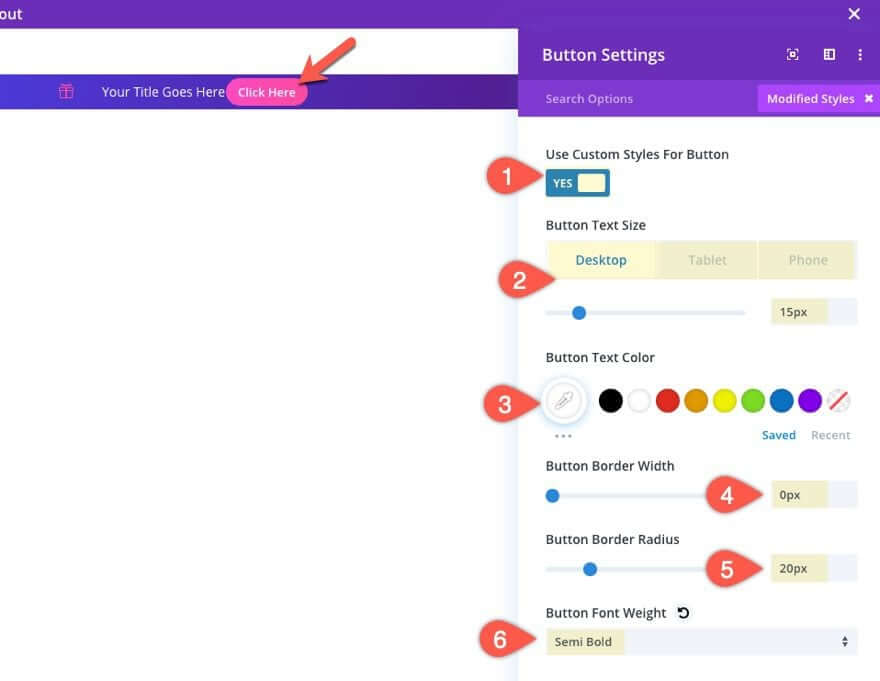
次のようにボタンのデザイン設定を更新します。
- ボタンにカスタム スタイルを使用する: はい
- ボタンのテキスト サイズ: 15 ピクセル (デスクトップ)、13 ピクセル (電話)
- ボタンのテキストの色: #ffffff
- ボタンの境界線の幅: 0px
- ボタンの境界線の半径: 20px
- ボタンのフォントの太さ: セミボールド

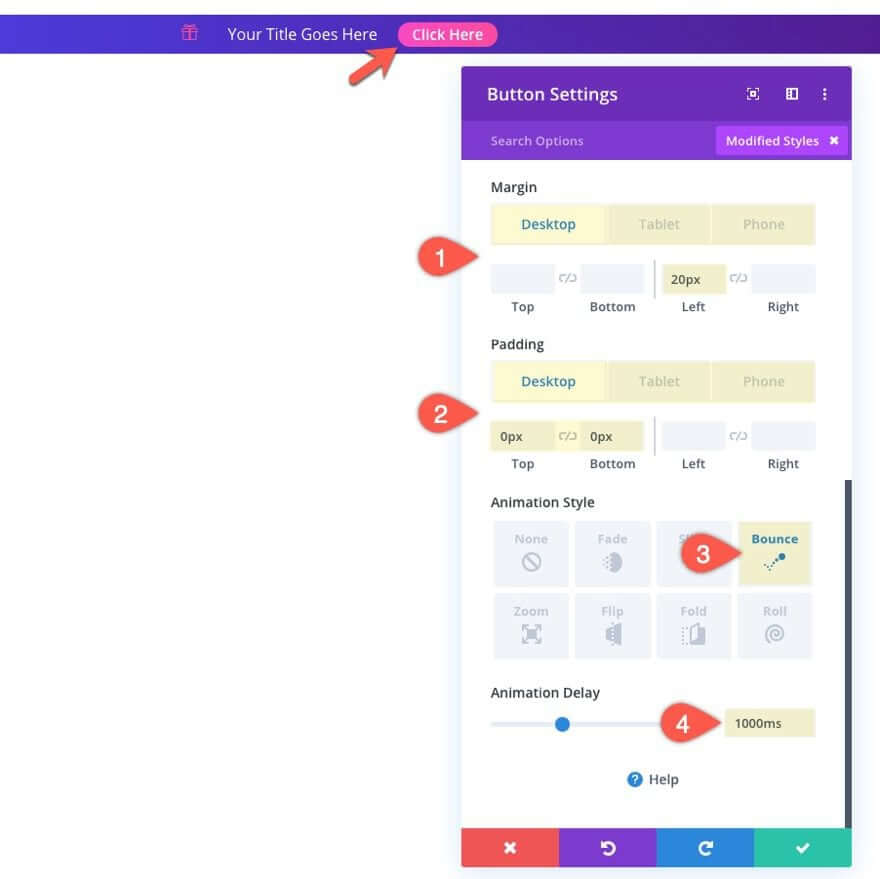
- マージン (デスクトップ): 左 20 ピクセル
- マージン (電話): 左 10 ピクセル
- パディング (デスクトップ): 0px 上、0px
- 下部パディング (電話): 上 2 ピクセル、下 2 ピクセル、左 8 ピクセル、右 8 ピクセル
- アニメーション スタイル: バウンス
- アニメーション遅延: 1000ms

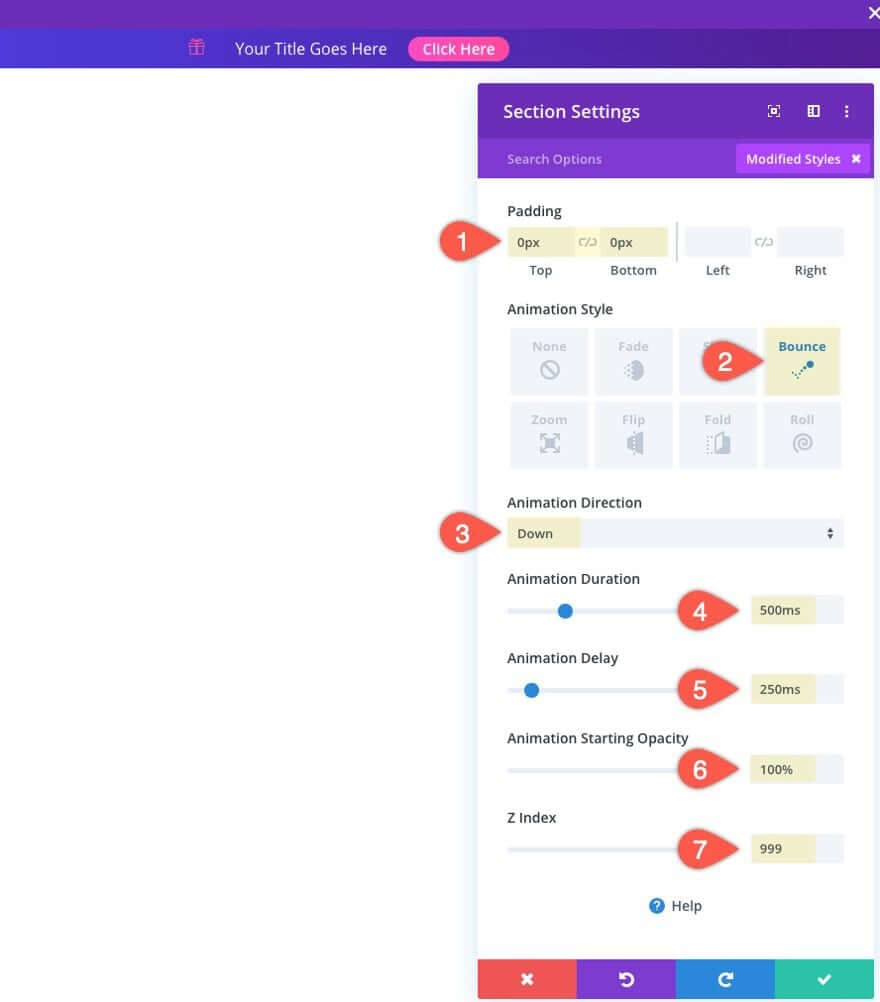
プロモーション バーのデザインを完成するには、プロモーション バーを含むセクションを次のように更新します。
- パディング: 上 0 ピクセル、下 0 ピクセル
- アニメーション スタイル: バウンス
- アニメーションの方向: 下
- アニメーションの長さ: 500ms
- アニメーション遅延: 250ms
- アニメーション開始
- 不透明度: 100%
- Z インデックス: 999

全幅ポストコンテンツモジュールの設計
この時点で、プロモバーの準備が整いました。ただし、これはテンプレートであるため、このテンプレートを使用してページのコンテンツを表示するには、コンテンツ投稿モジュールを追加することが重要です。
Divi Builder を使用して構築されたページの場合は、全幅の投稿コンテンツ モジュールを使用してコンテンツ領域を最大化します。
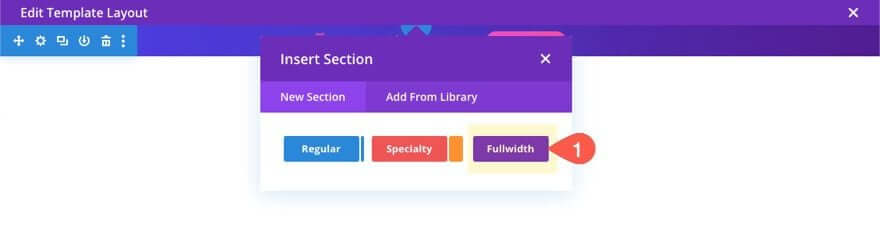
プロモーション バーを含むセクションの下に、全角セクションを追加します。

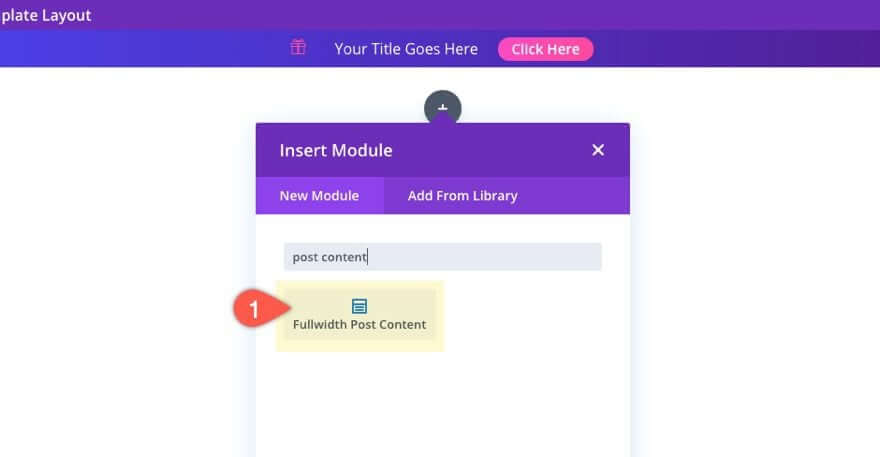
次に、全幅投稿コンテンツ モジュールを選択します。

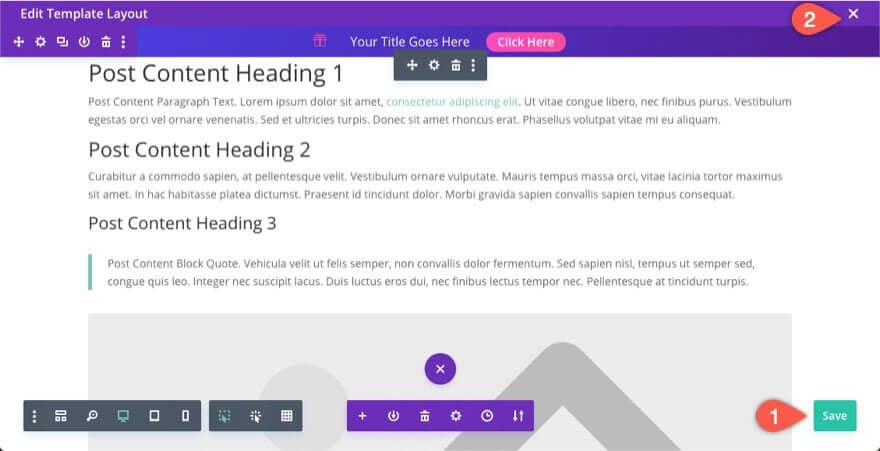
それくらいです。ここで、エディタを終了する前に必ずレイアウトを保存してください。

次に、テーマビルダーの変更も保存します。

これで完了です。
まとめ
このガイドでは、 Divi テーマ ビルダーを使用して最初からプロモーション バーを作成する方法を説明しました。プロモーション バーには、訪問者の注意を引くさまざまなアニメーションやデザインが含まれています。ページを下にスクロールしている間、プロモーション バーが上部に表示されたままになるように設定することもできます。さらに、サイト上のどこにプロモーション バーを表示するかを決定する実用的な機能もあります。




