人々はインタラクティブなデザインのウェブサイトを好みます。 Diviは、ユーザーの操作によって変化する可能性のあるすべてのものをデザインする機会を私たちに与えてくれます。そのようなデザインは現在非常に人気があります。 今日は、 Diviを使用してシームレスなホバーグリッドを設計する方法を段階的に説明します。最初にシンプルなタイトルのグリッドレイアウトがあり、グリッドブロックにカーソルを合わせるとスタイルが変わり、背景画像が浮き上がります。

それでは、遅滞なく始めましょう。
デザインプレビュー
今日のチュートリアルを開始する前に、設計結果がどのようになるかを見てみましょう。
パート1:構造の構築
セクション設定
背景色
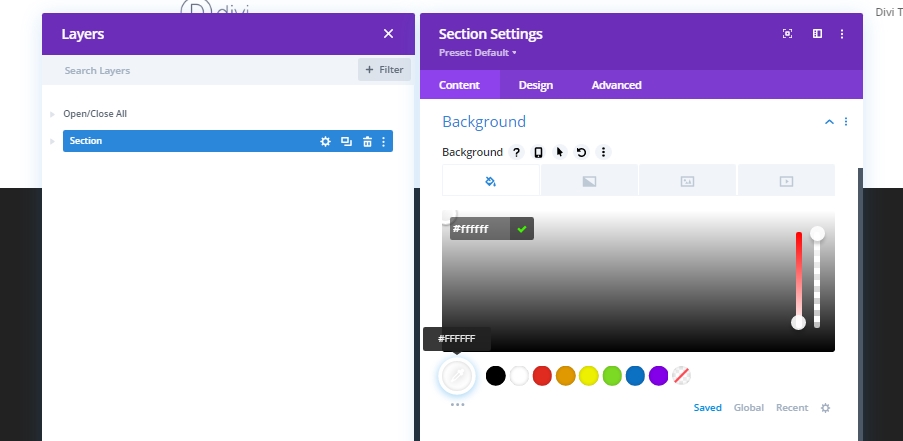
新しいデザインを行うためにDiviBuilderに移動すると、最初にセクションが自動作成されます。 そのセクションの設定を次のように変更してみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 背景色:#ffffff

追加:行1をセクションに
カラム構造
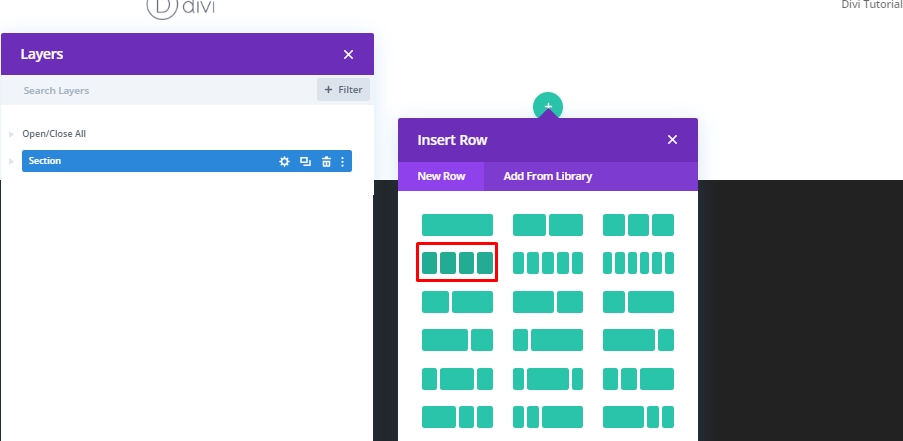
次に、セクションに4列の行を追加します。

サイジング
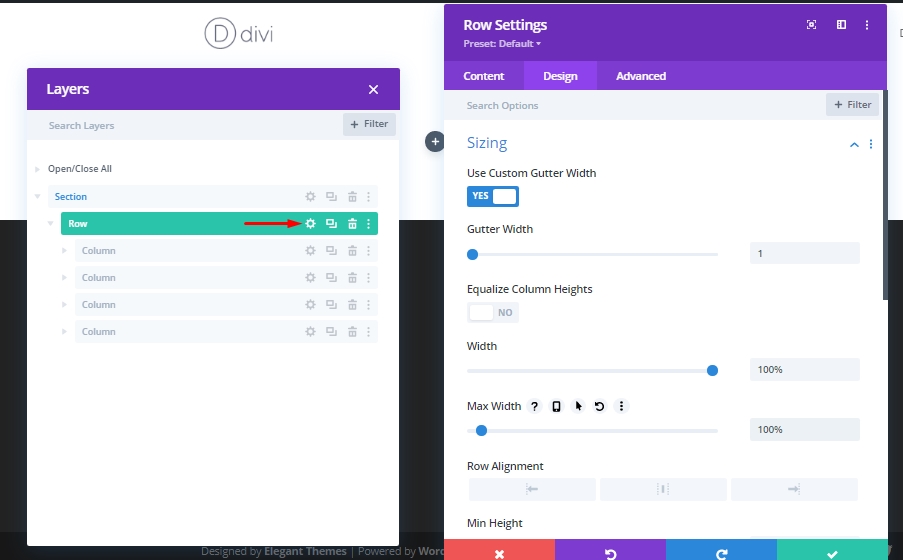
個別のモジュールを追加せずに、設定からこの行のサイズを変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%

間隔
次に、必要な間隔の値を追加します。
- トップパディング:0px
- ボトムパディング:0px

国境
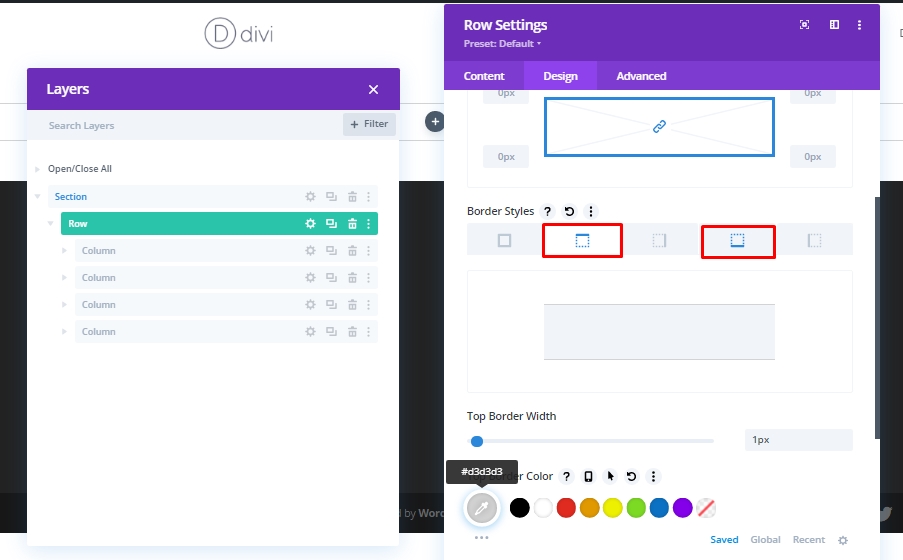
この列に境界線と色を追加して、列のデザインセクションの外装作業を終了します。
- 上下の境界線の幅:1px
- 上下の境界線の色:#d3d3d3

列1の設定
ホバーのグラデーションの背景
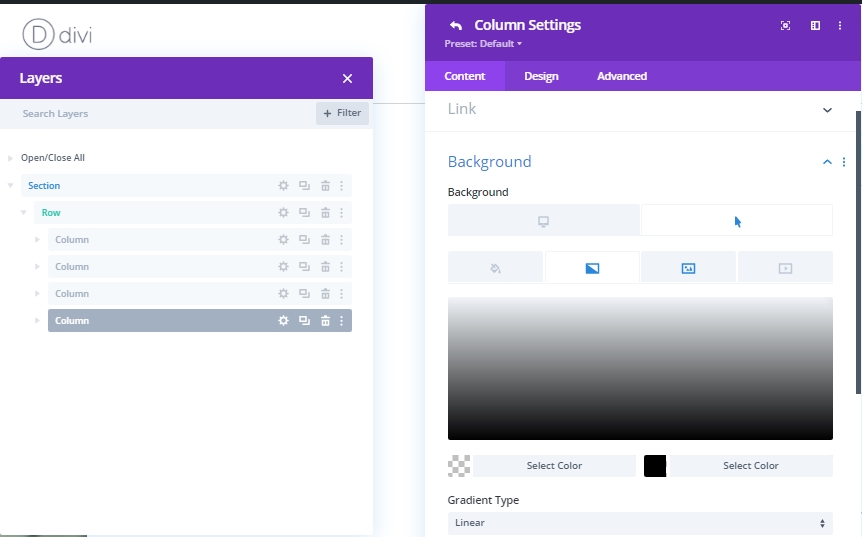
次に、列1の設定に取り組みます。最初にグラデーションの背景を追加しましょう。
- 色1:rgba(255,255,255,0)
- 色2:#000000
- グラデーションタイプ:線形
- 開始位置:30%

背景画像にカーソルを合わせる
次に、ホバー時に露出する画像を背景に追加します。
- 背景画像サイズ:カバー
- 背景画像の位置:中央

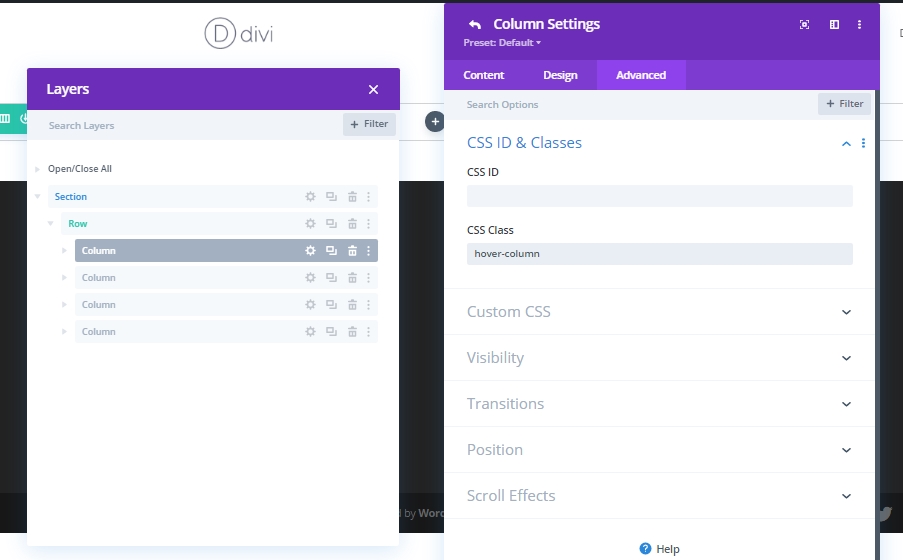
CSSクラス
[詳細設定]タブにCSSクラスを追加して、ここで列の設定を終了します。
- CSSクラス:hover-column

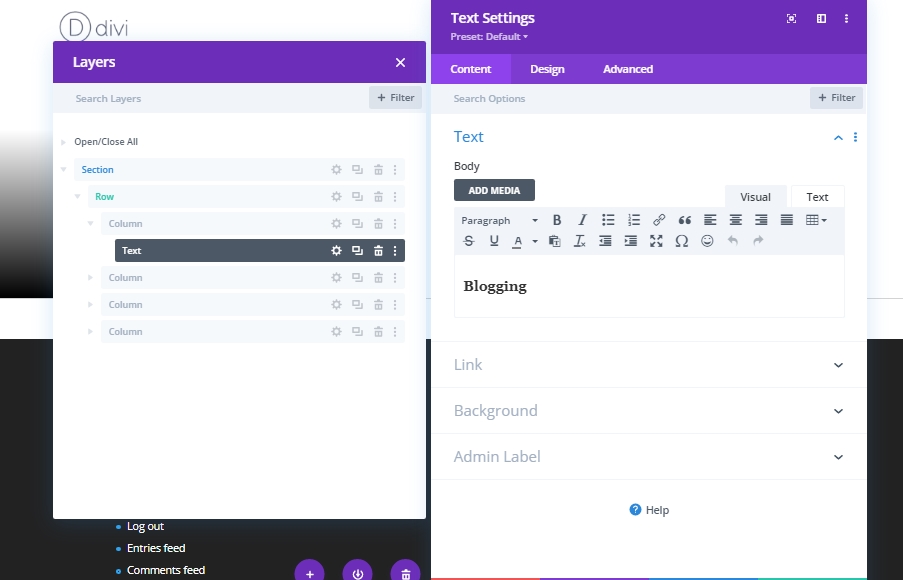
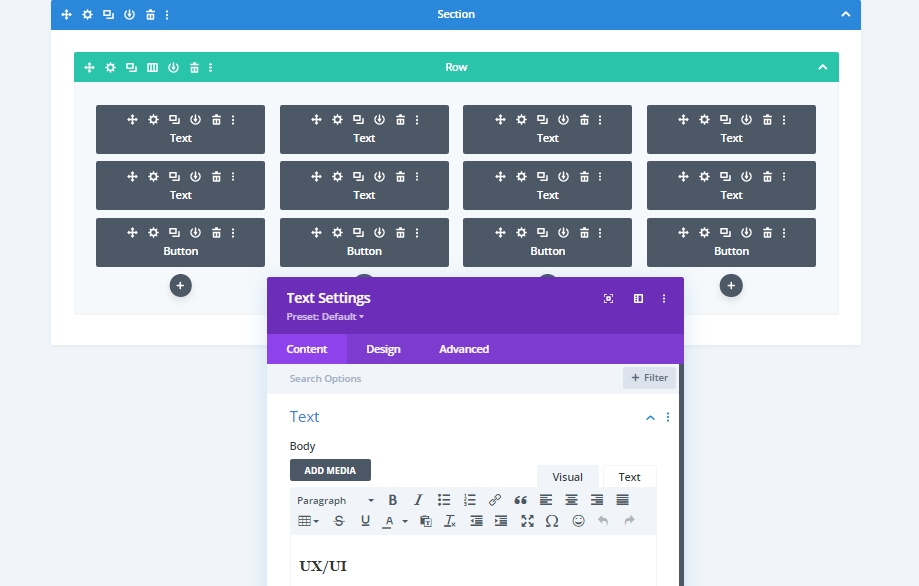
列1:テキストモジュール1を追加
H3コンテンツ
次に、列1にテキストモジュールを追加します。ここで、選択したテキストを指定できます。

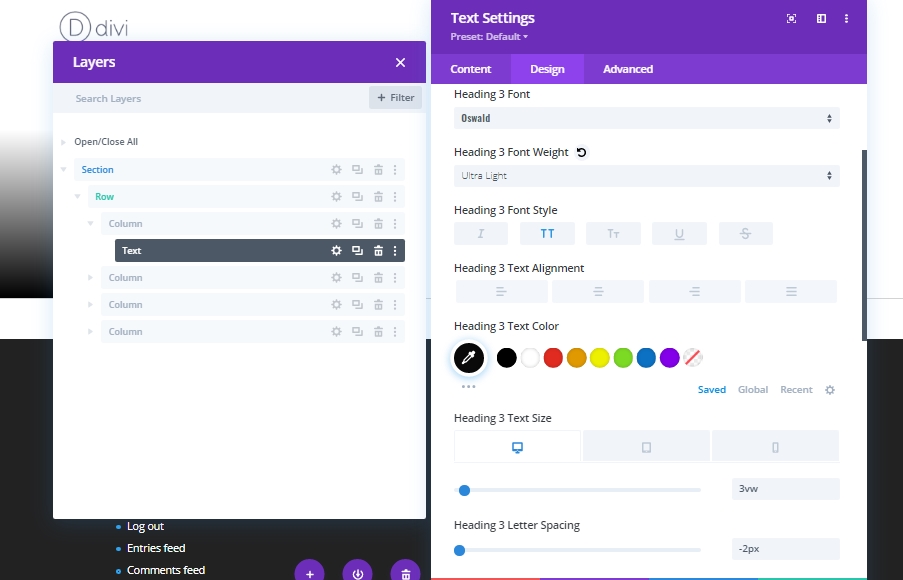
H3コンテンツ設定
[デザイン]タブの[見出しテキスト]セクションから次の設定を行います。見出し3フォント:Oswald
見出し3フォントの太さ:超軽量
見出し3フォントスタイル:大文字
見出し3テキストの色:#0a0a0a
見出し3テキストサイズ:
- デスクトップ:3vw
- タブレット:7vw
- 電話:14vw
見出し3文字の間隔:-2px

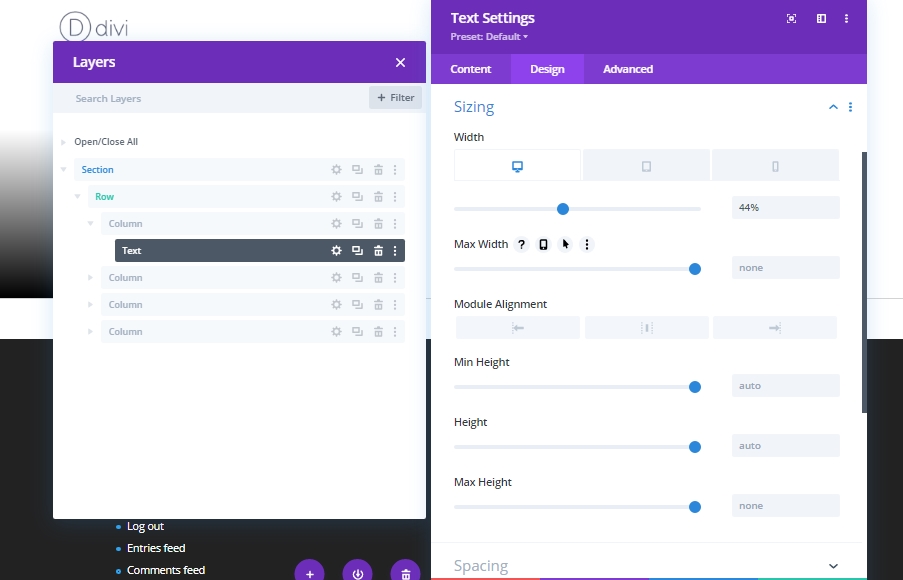
サイジング
サイズセクションの値を変更して、さまざまな画面サイズに合わせて幅のサイズを変更してみましょう。
幅:
- デスクトップ:44%
- タブレット:48%
- 電話番号:50%

間隔
間隔を調整してみましょう。 これらの値は、このチュートリアルで使用している見出しに適しています。 見出しに合わせて変更する必要があるかもしれません。
- 下マージン:25vh
- トップパディング:5%
- ボトムパディング:5%
- 左パディング:3%
- 右パディング:0%

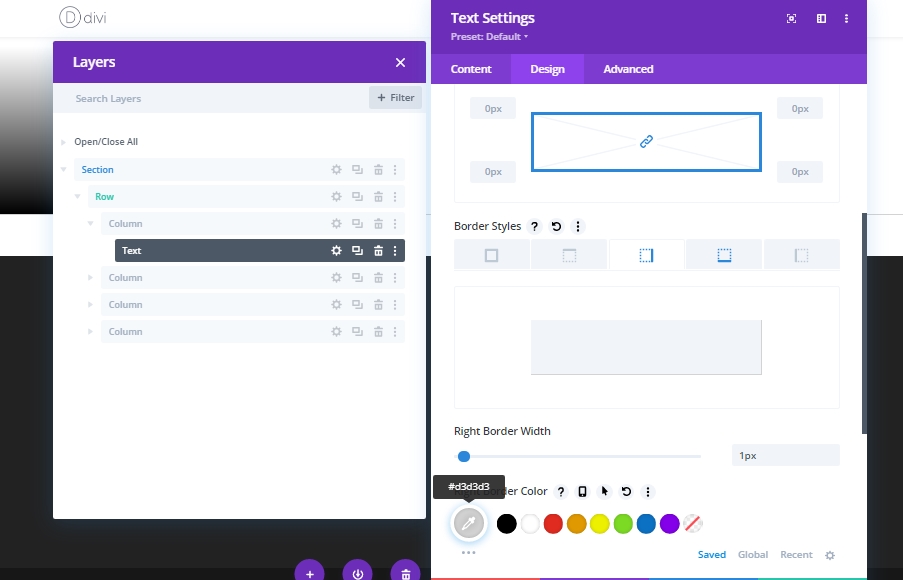
国境
このテキストモジュールに境界線を追加します。
- 左右の境界線の幅:1px
- 左右の境界線の色:#d3d3d3

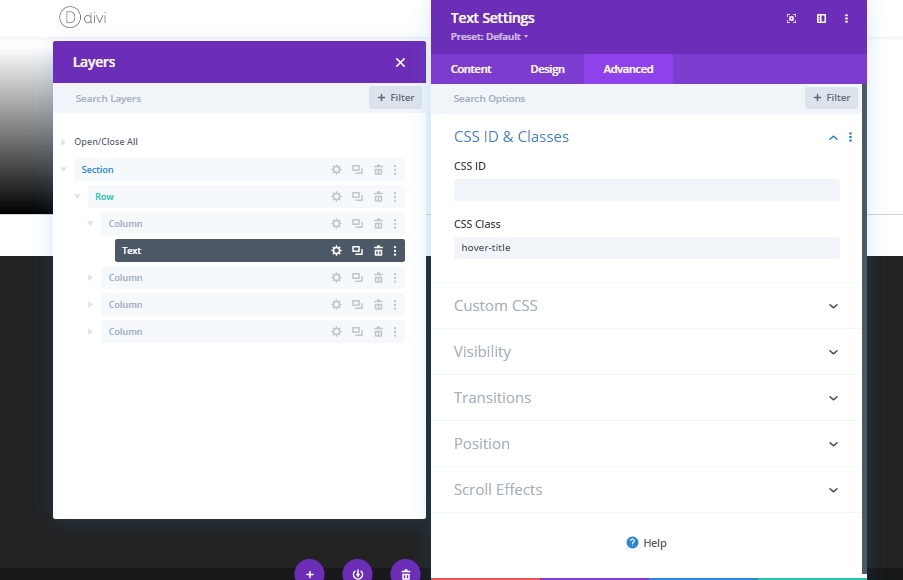
CSSクラス
CSSクラスを追加して、このテキストモジュールの設定を完了します。
- CSSクラス:ホバータイトル

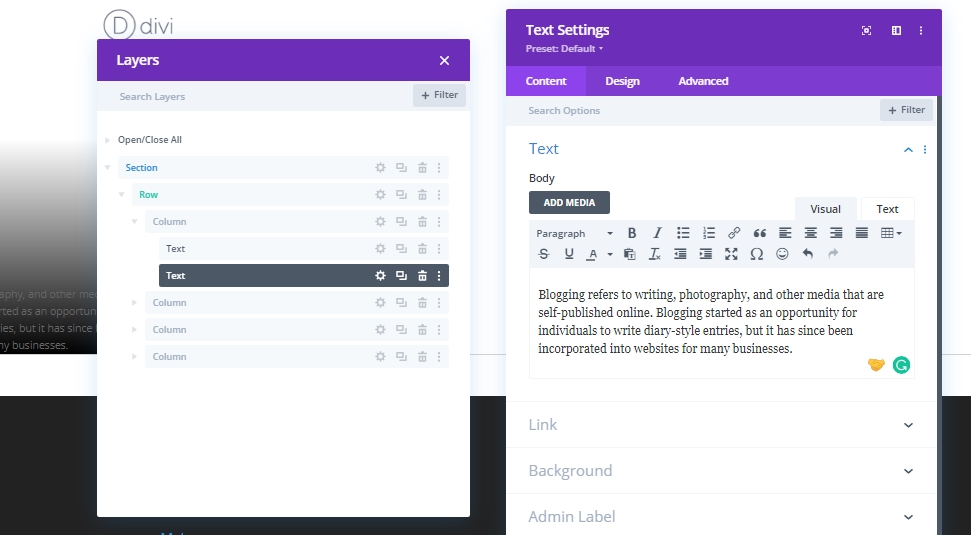
列2:テキストモジュール2を追加
コンテンツを追加する
前のテキストモジュールのすぐ下にテキストモジュールを追加し、このセクションまたは任意の項目について何かを記述します。

テキスト設定
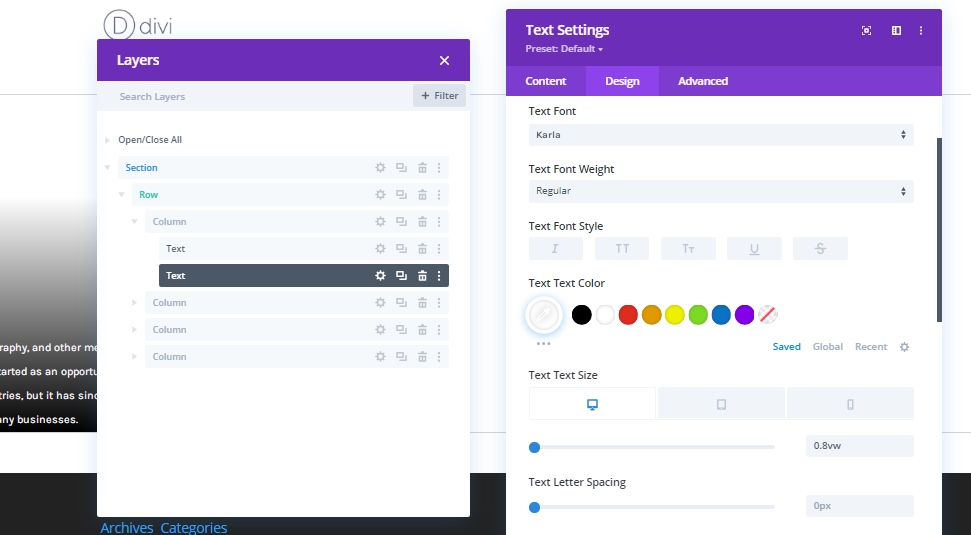
テキストモジュールのデザインタブに移動し、指示に従って値を変更します。 テキストフォント:Karla
テキストの色:#ffffff
テキストサイズ:
- デスクトップ:0.8vw
- タブレット:2vw
- 電話:3.6vw
テキスト行の高さ:2.2em

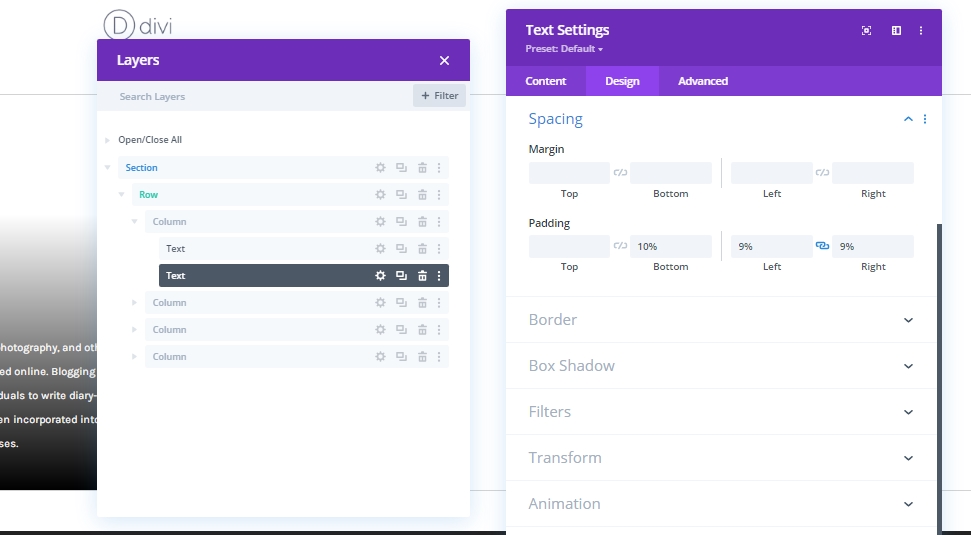
間隔
次に、テキストにスペースを追加します。
- ボトムパディング:10%
- 左パディング:9%
- 右パディング:9%

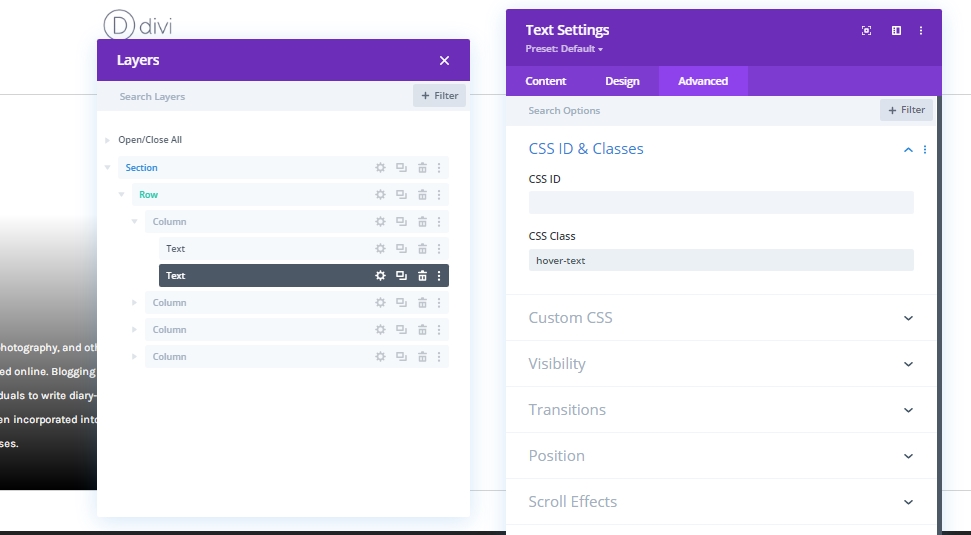
CSSクラス
最後に、CSSクラスを追加してモジュール設定を閉じます。
- CSSクラス:ホバーテキスト

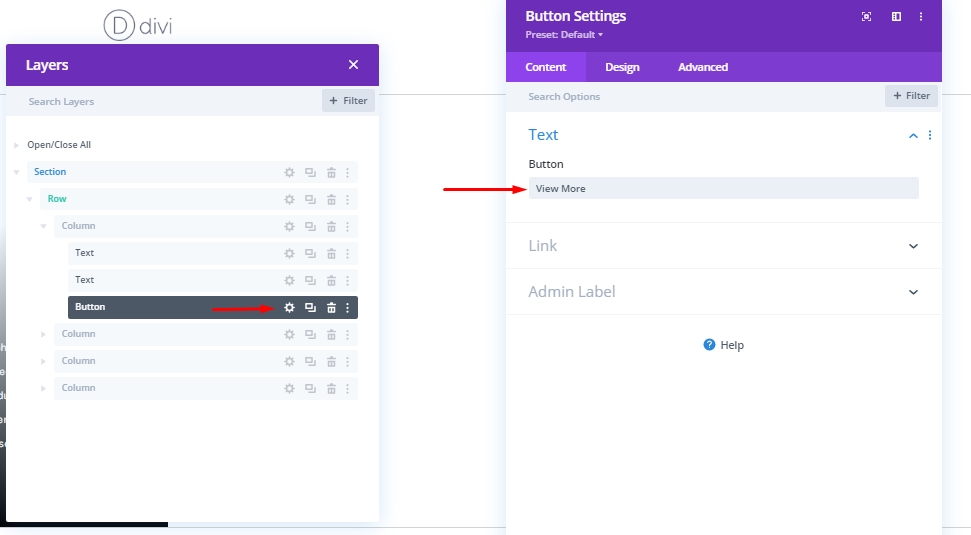
列2:ボタンモジュールの追加
テキストを追加
次に、前のテキストモジュールの下にボタンモジュールを追加し、選択に応じてコピーを追加します。

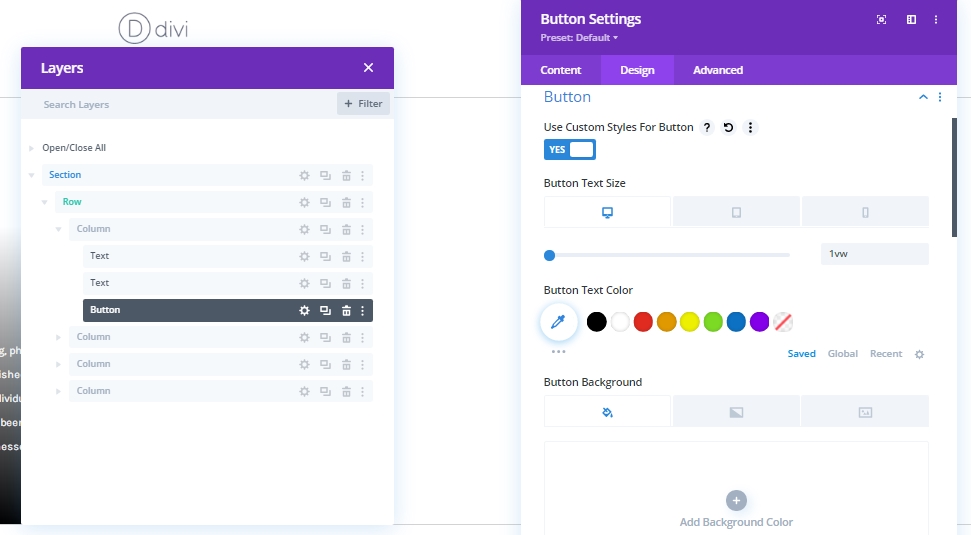
ボタンの設定
ボタンの設定を下記の値に変更してください。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:デスクトップ:1vw、タブレット:2.5vw、電話:4vw
- ボタンの境界線の幅:0px
- ボタンの境界線半径:0px

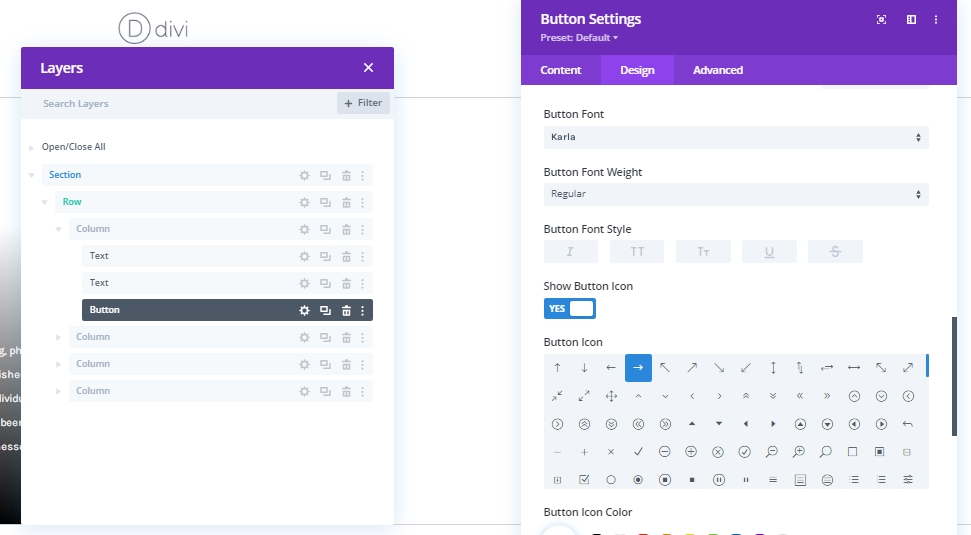
- ボタンフォント:Karla
- ボタンアイコンを表示:はい
- ボタンアイコンの配置:左
- ボタンのホバー時にアイコンのみを表示:いいえ

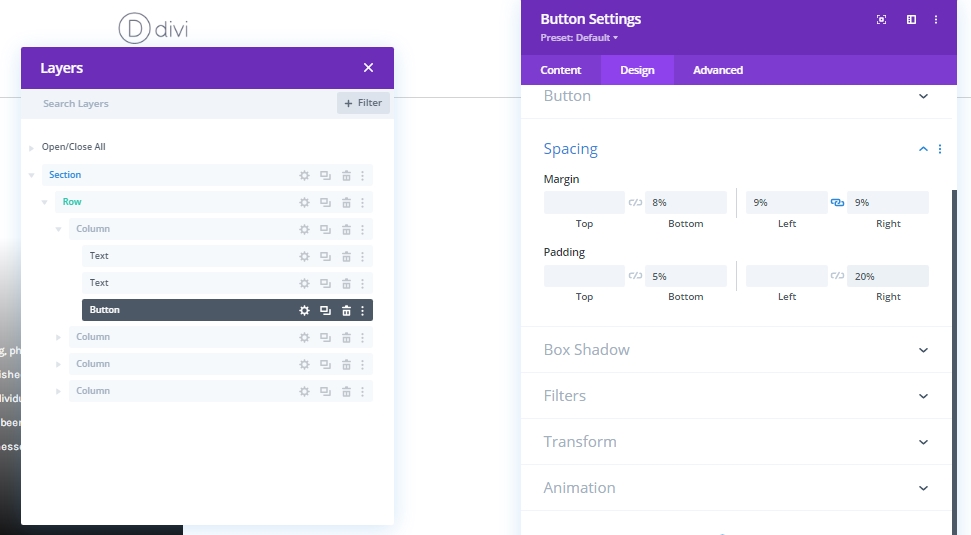
間隔
次に、このボタンモジュールに間隔設定を追加します。
- 下マージン:8%
- 左マージン:9%
- 右マージン:9%
- ボトムパディング:5%
- 右パディング:20%

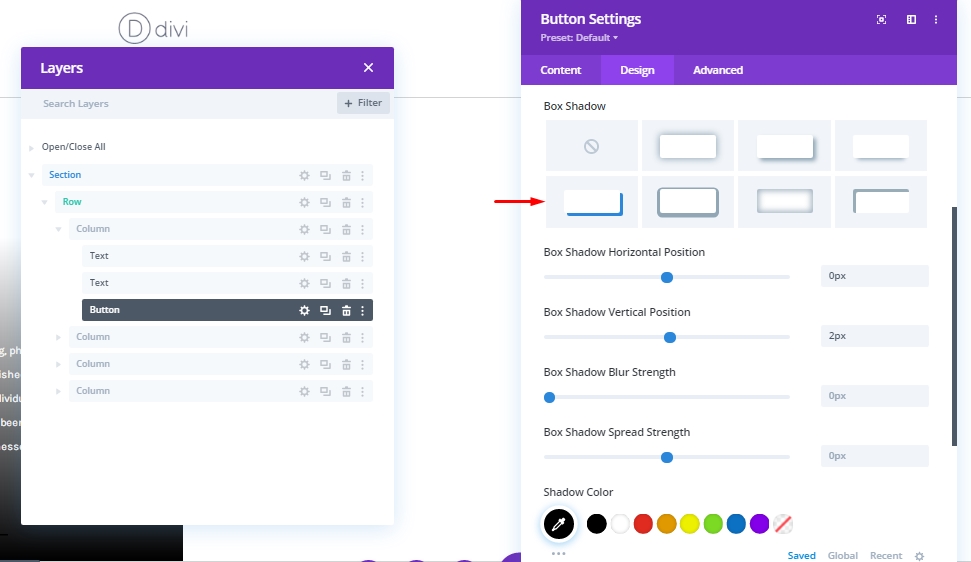
ボックスシャドウ
ボックスシャドウからボタンにシャドウを追加します。
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:2px
- 影の色:#000000

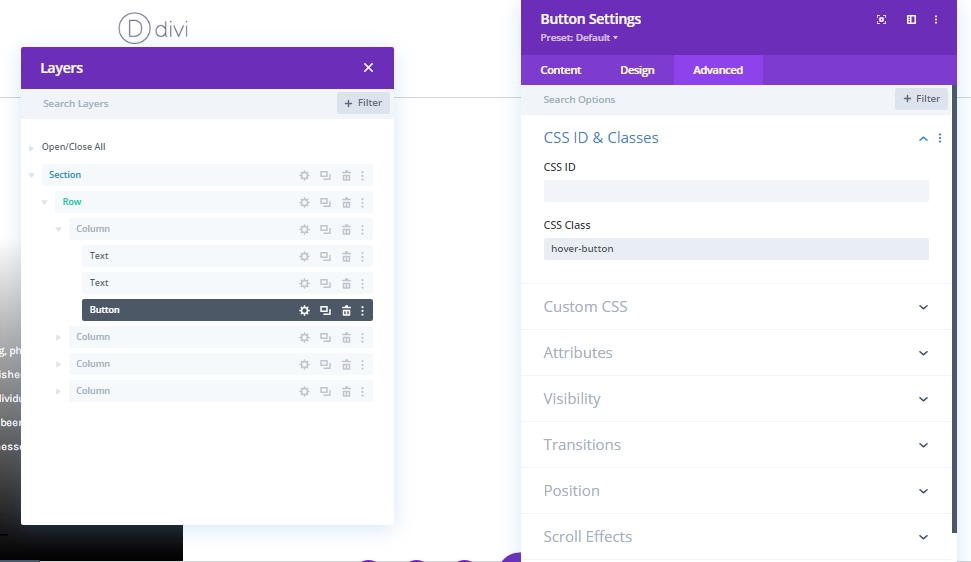
CSSクラス
最後に、ボタンモジュールの設定を閉じる前に、このCSSクラスを追加します。
- CSSクラス:ホバーボタン

列1をもう一度使用する
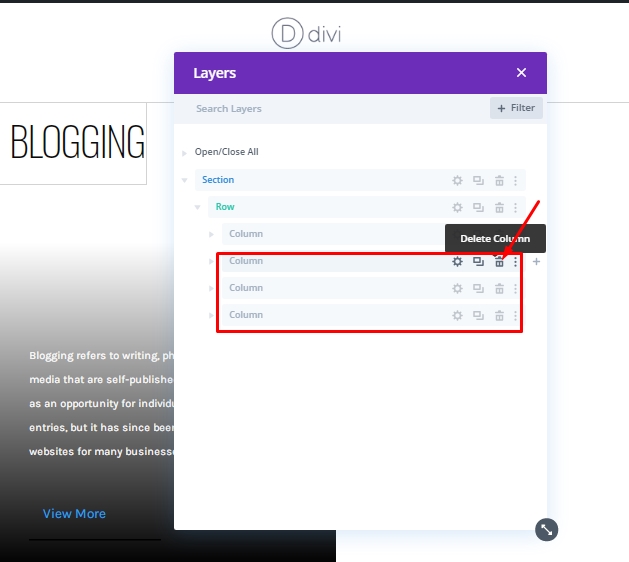
列番号-2、3、および4を削除します
1番目の列を作成しました。これは、何度でも使用できるものです。 したがって、残りの列を削除します。

列1:クローニング
列1を3回複製して、再利用します。

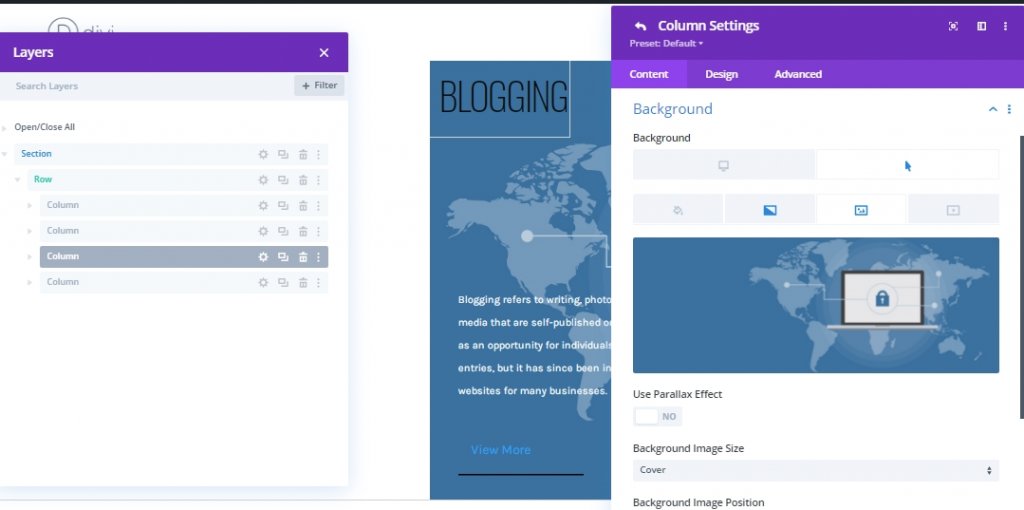
クローン列の背景画像を変更する
次に、クローン作成で取得した列の背景画像を変更します。

クローン列の内容を変更する
次に、複製された列のコンテンツを変更します。

一意の列の境界線
列1
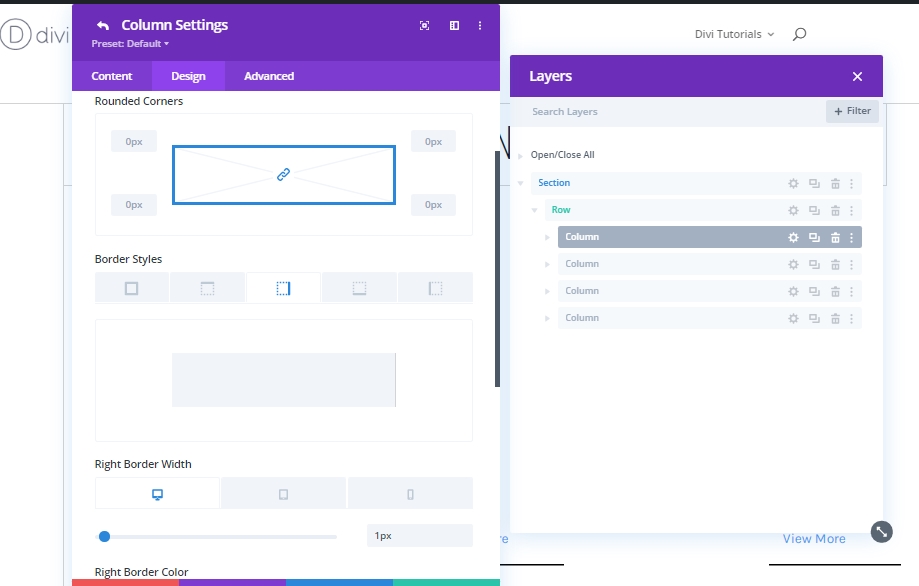
次に、各列に一意の境界線を適用します。 列1から始めましょう。
- 右の境界線の幅:デスクトップ:1ピクセル、タブレット:1ピクセル、電話:0ピクセル
- 右の境界線の色:#d3d3d3
- 下の境界線の幅:デスクトップ:0px、タブレット:1px、電話:1px
- 下の境界線の色:#d3d3d3

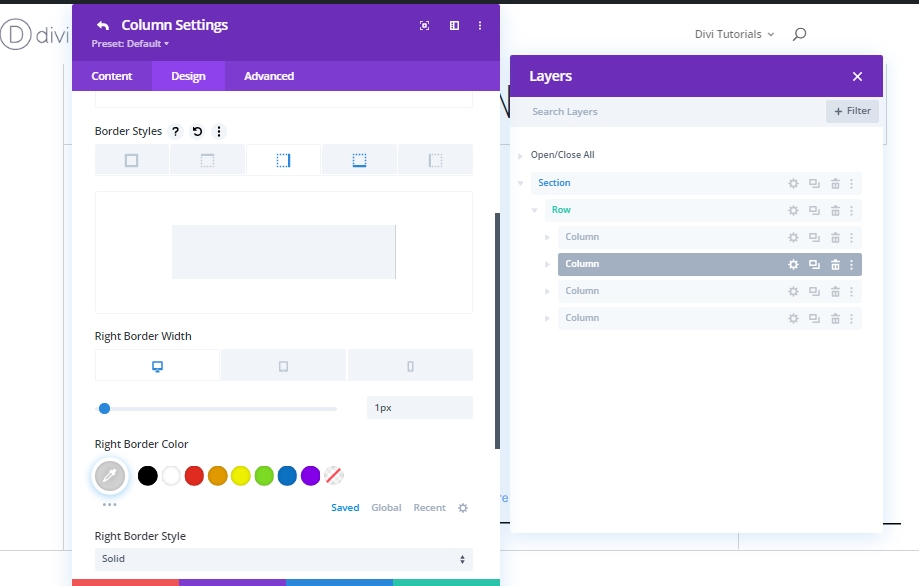
列2
次に、境界線を調整するために列2に移動します。
- 右の境界線の幅:デスクトップ:1ピクセル、タブレット:0ピクセル、電話:0ピクセル
- 右の境界線の色:#d3d3d3
- 下の境界線の幅:デスクトップ:0px、タブレット:1px、電話:1px
- 下の境界線の色:#d3d3d3

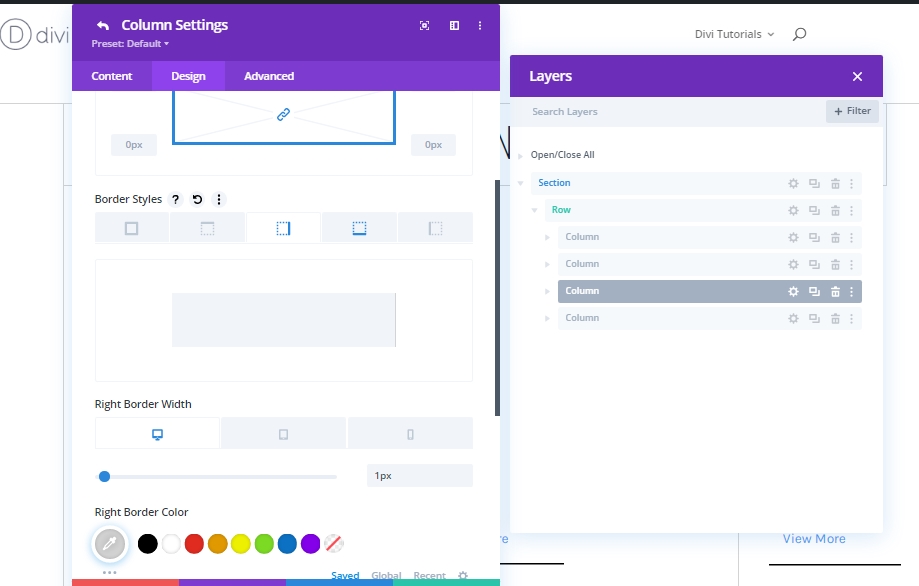
列3
そして最後に列3があります。
- 右の境界線の幅:デスクトップ:1ピクセル、タブレット:1ピクセル、電話:0ピクセル
- 右の境界線の色:#d3d3d3
- 下の境界線の幅:デスクトップ:0px、タブレット:0px、電話:1px
- 下の境界線の色:#d3d3d3

パート2:カスタムCSSコードを追加する
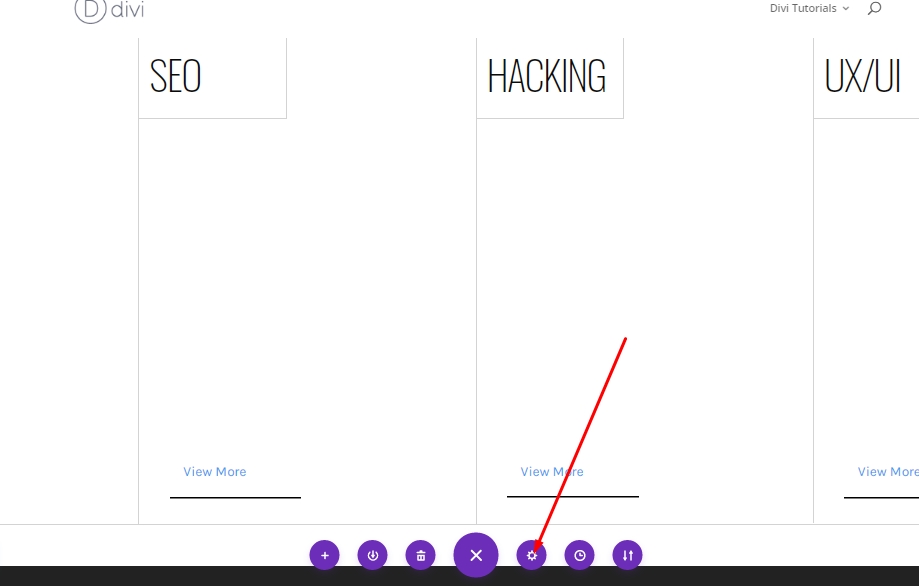
ページ設定オプション
デザイン構造全体の作成が完了したので、[ページ設定]オプションからカスタムCSSコードをデザインに追加します。 このCSSコードは、期待するホバー効果をトリガーするのに役立ちます。

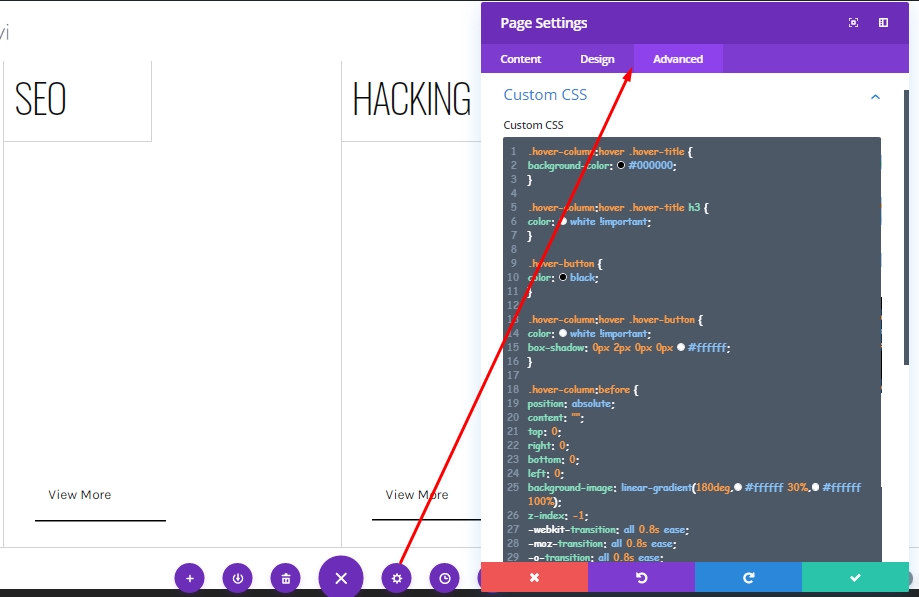
追加:CSSコード
次のCSSコードをコピーして、[詳細設定]タブの[カスタムCSS]に貼り付けます。
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
最終出力
私たちはすべての作業を成功裏に完了しました。 私たちのデザインはそのようになります。
閉会の辞
今日は、 Diviの組み込み機能を使用して作成できる美しいデザインの数のサンプルを見ました。 今日は、ホバリングの興味深い効果を示す単純なグリッドを作成しました。 うまくいけば、これはあなたの将来のWordPressデザインで重要な役割を果たすでしょう。 ご意見やご質問がございましたら、コメント欄でお知らせください。 また、このチュートリアルが気に入った場合は、シェアが目立つようになります。




