ウェブサイトに含まれているものの短い出力を提供することになると、ヘッダーは大きな役割を果たします。 それは彼らの必要に応じて人々を様々なセクションにナビゲートするために必要な力を持っています。 さらに、スティッキーヘッダーは、ヘッダーセクションがあるページの上部にいなくても、Webサイトのどこにでも移動できるため、非常に便利です。

Diviは、さまざまなデザインを実行できる多用途のWordPressテーマであり、これは視聴者から大きな注目を集めています。 そこで、今日はスティッキーヘッダーのトグルタブを作成する方法を見ていきます。 スティッキーヘッダーが何らかの理由でビューをブロックすることがあるため、Webサイトにギャラリーセクションまたはブログセクションがある場合は、ヘッダーを切り替えることをお勧めします。 したがって、今日のチュートリアルは、ヘッダーセクションの問題に苦しんでいる人々にとって非常に素晴らしくて役立つでしょう。
ストラップを締めて、今日のデザインを始めましょう。
デザインプレビュー
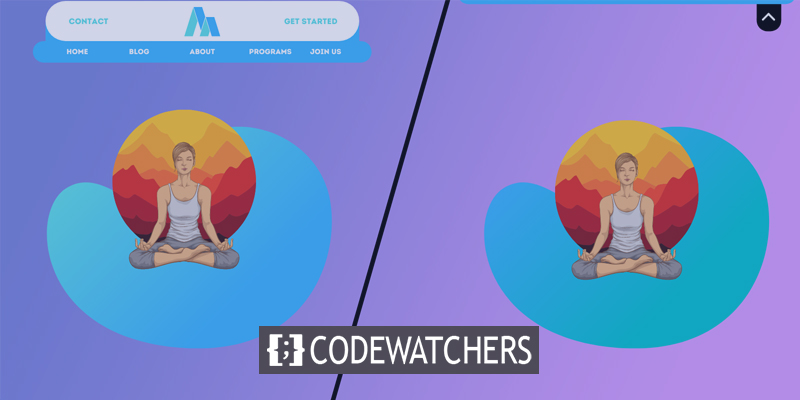
今日はこのデザインを作成します。 ここに気付くと、メニューヘッダーのスティッキーメニューが常に表示されていることがわかります。 トグルオプションをクリックすると、一番上に移動します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるパート1:テンプレートのインポートと設定
本日、この既成のテンプレートに取り組んでいきます。 あなたはクリックしてテンプレートファイルをダウンロードすることができ、ここで。
テンプレートのインポート
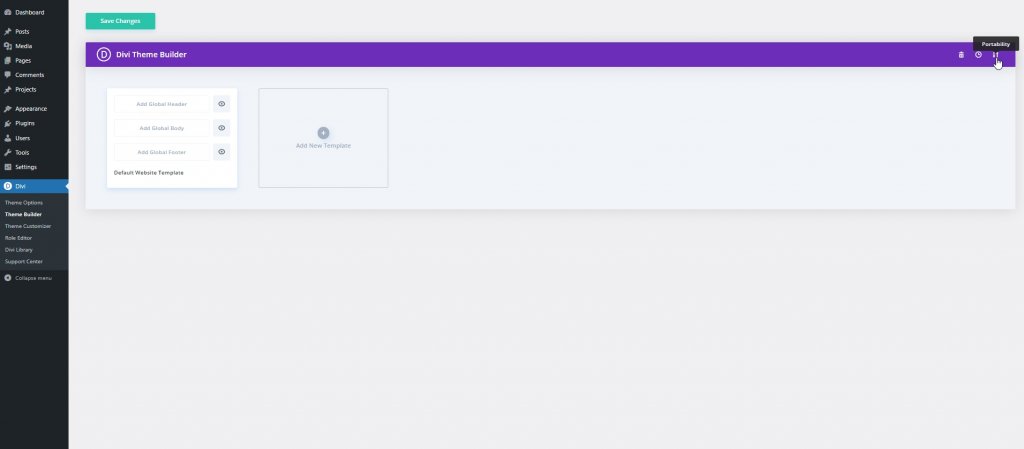
上記のリンクからJSONファイルを正常にダウンロードしたことを願っています。 それを解凍して、JSONファイルを取得します。 次に、WordPressダッシュボードに移動し、テーマビルダーオプションから移植性アイコンをクリックします。

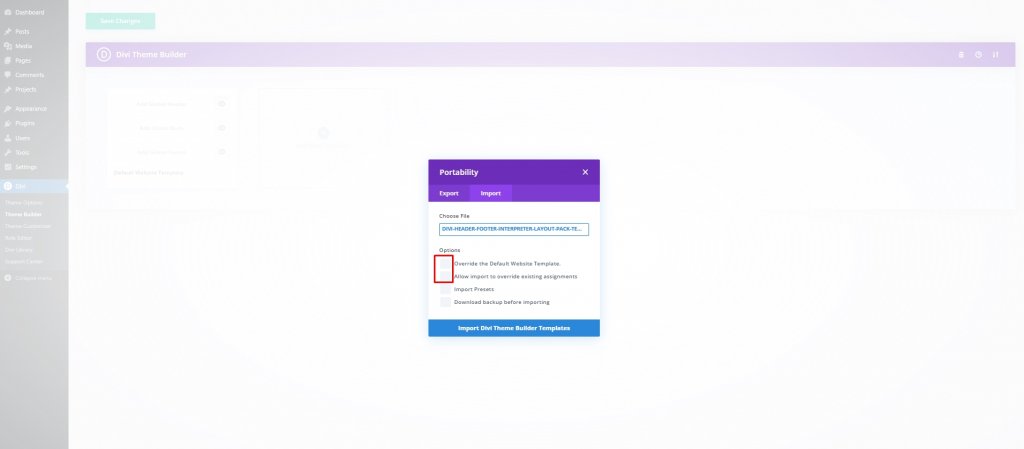
インポートオプションに移動し、マークされたオプションのチェックを外して、[Diviテーマビルダーテンプレートのインポート]をクリックします。

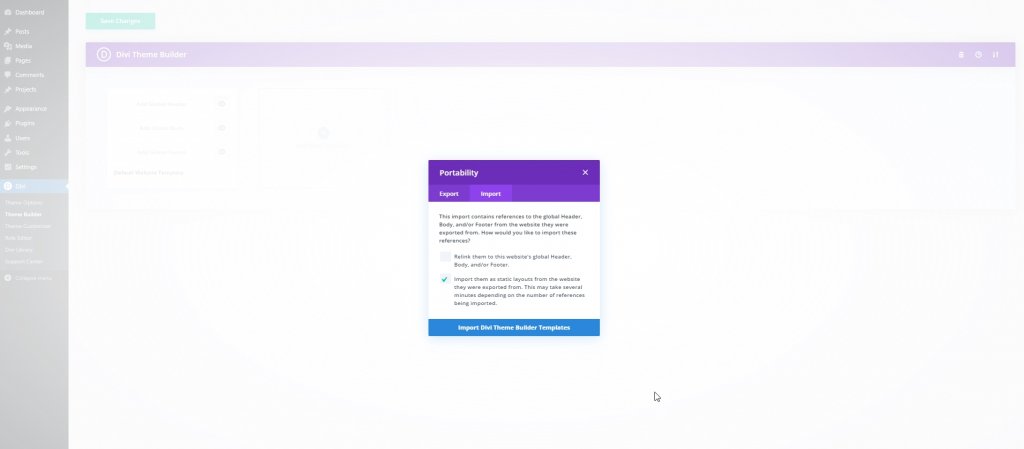
次に、[静的レイアウトとしてインポート]をクリックして、先に進みます。

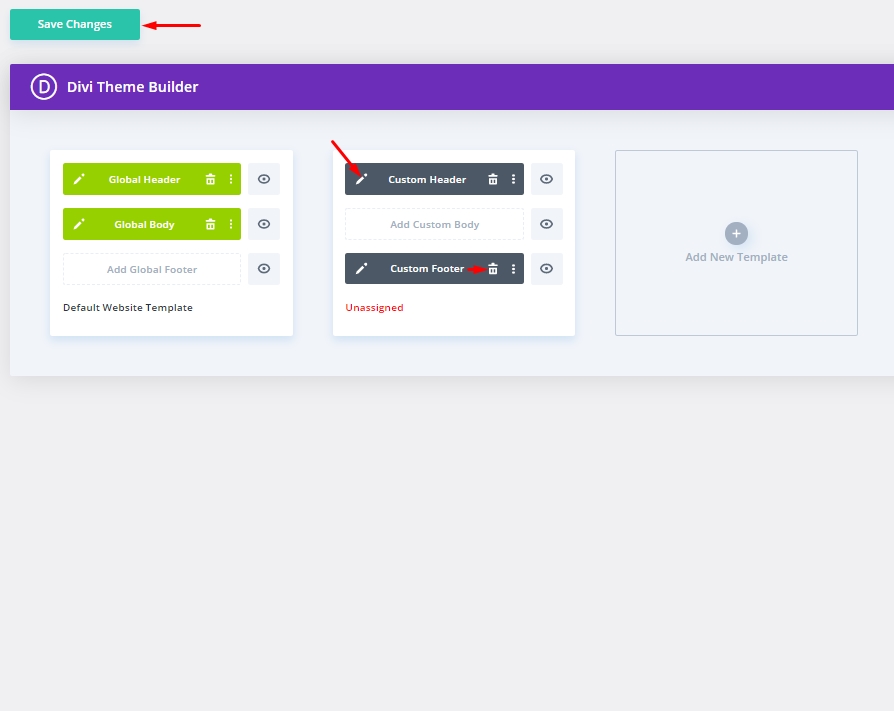
これで、レイアウトがインポートされました。 フッターセクションを削除し、[変更を保存]をクリックして、編集設定を開きます。

既存のコードモジュールを削除する
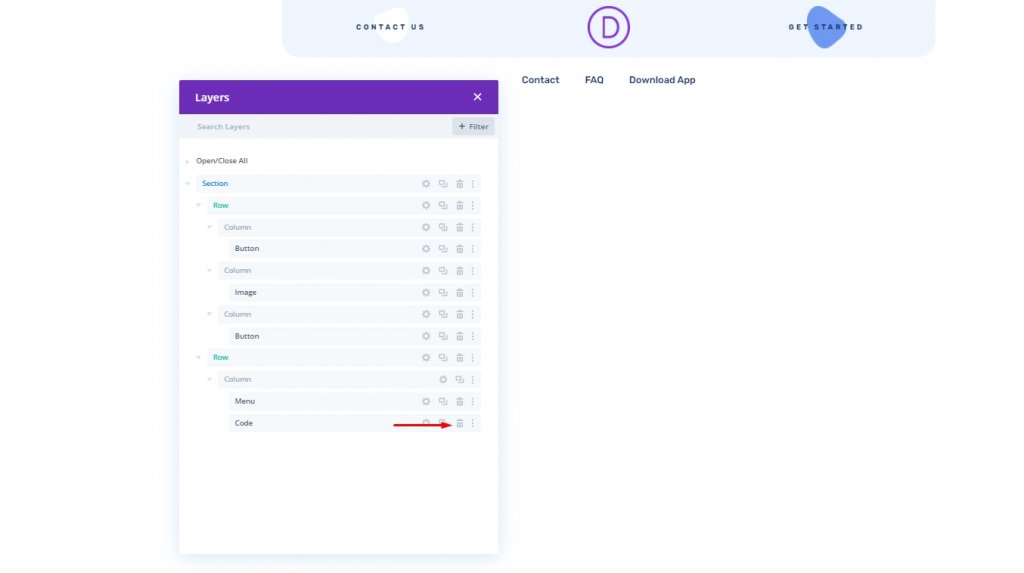
これで、デザインを編集できるようになりました。既存のコードモジュールをレイヤーから削除しましょう。

パート2:スティッキーヘッダー付きのトグルタブを作成する
セクション設定
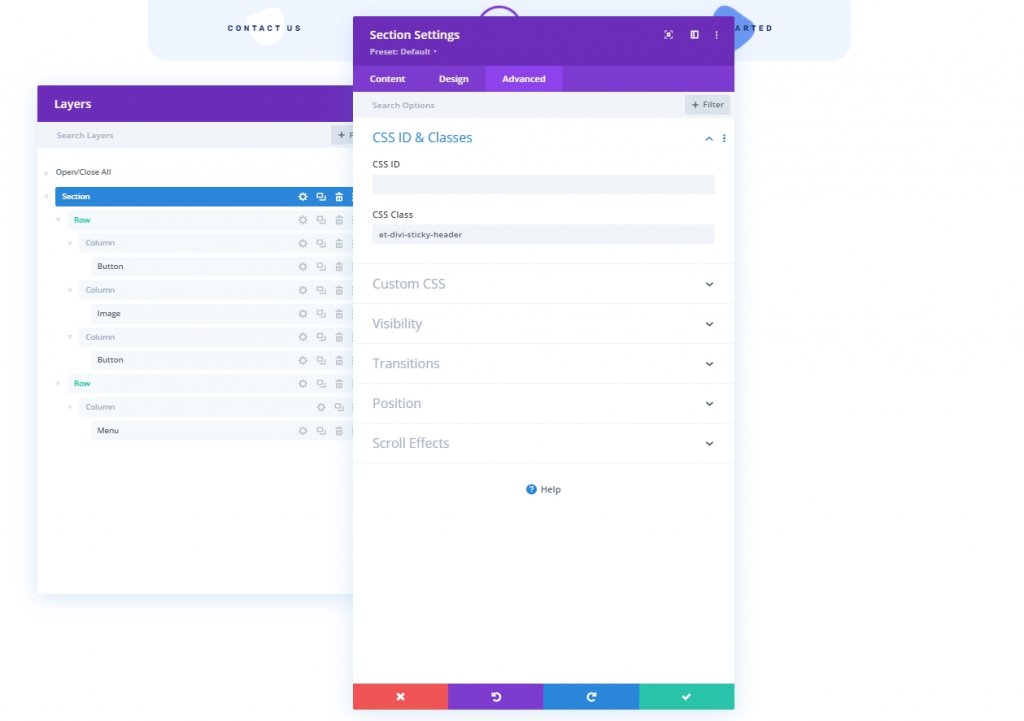
セクション全体にスティッキー効果を実装します。そのためには、後で作業できるように、セクション全体にCSSクラスを配置する必要があります。
セクション設定を開き、以下を更新します。
- CSSクラス:et-divi-sticky-header
- スティッキーポジション:トップに固執

宣伝文句モジュールからのタブ作成の切り替え
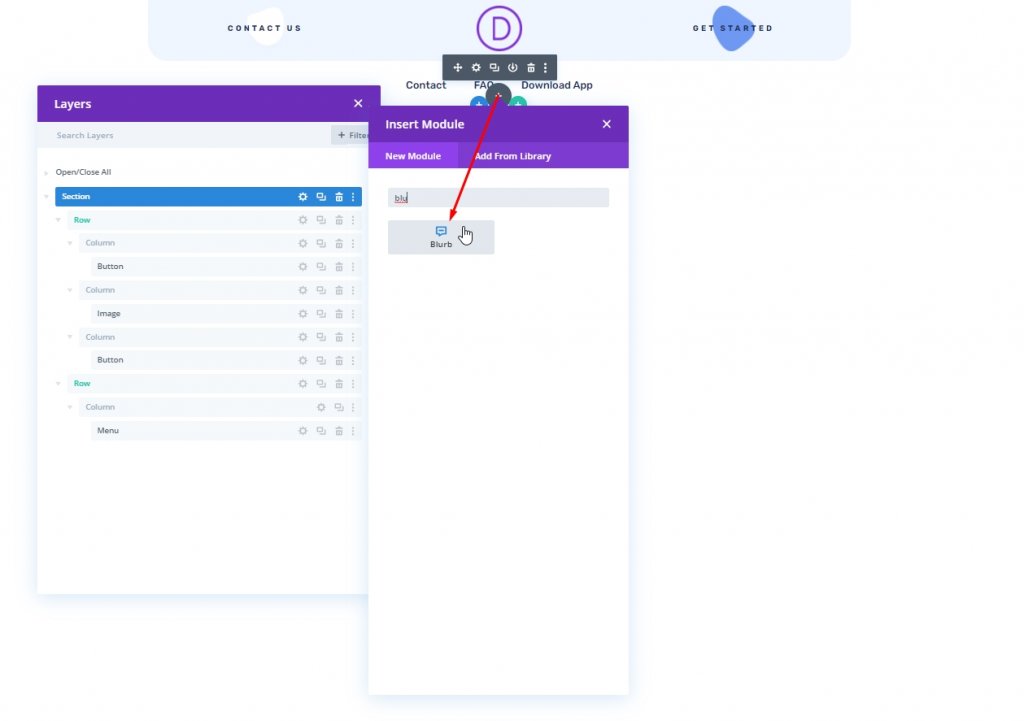
メニューモジュールの下に宣伝文モジュールを追加します。

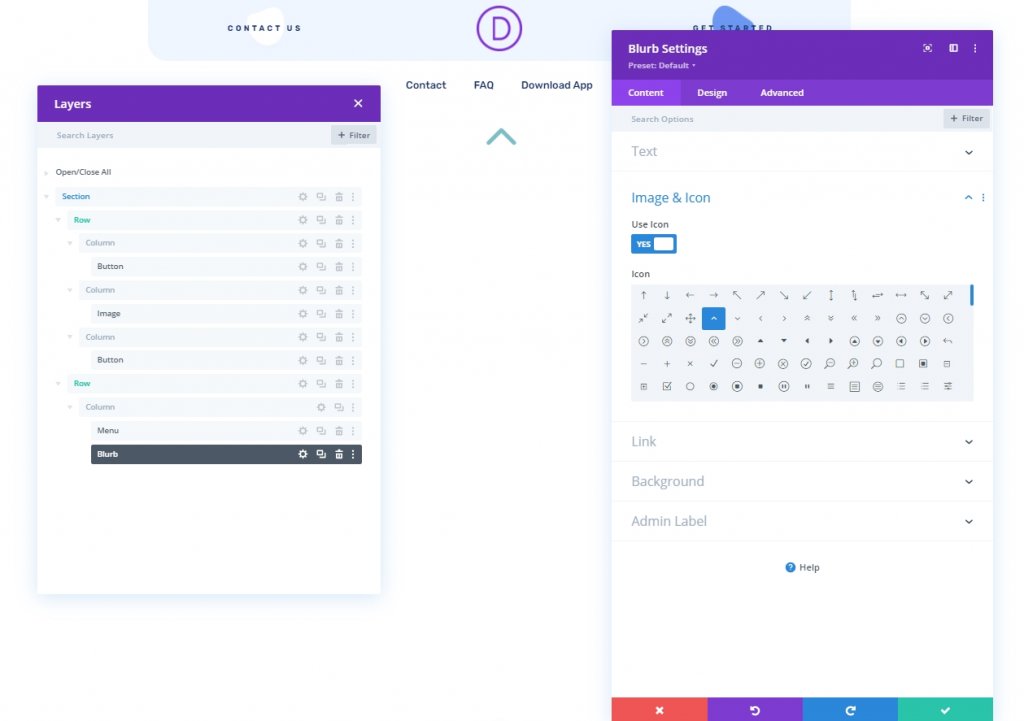
宣伝文のコンテンツ設定
次に、宣伝文モジュールの設定を開き、次のようにコンテンツを更新します。
- タイトルコンテンツを削除する
- 本文のコンテンツを削除する
- アイコンを使用:はい
- アイコン:上矢印(スクリーンショットを参照)
- 背景色:#ffffff

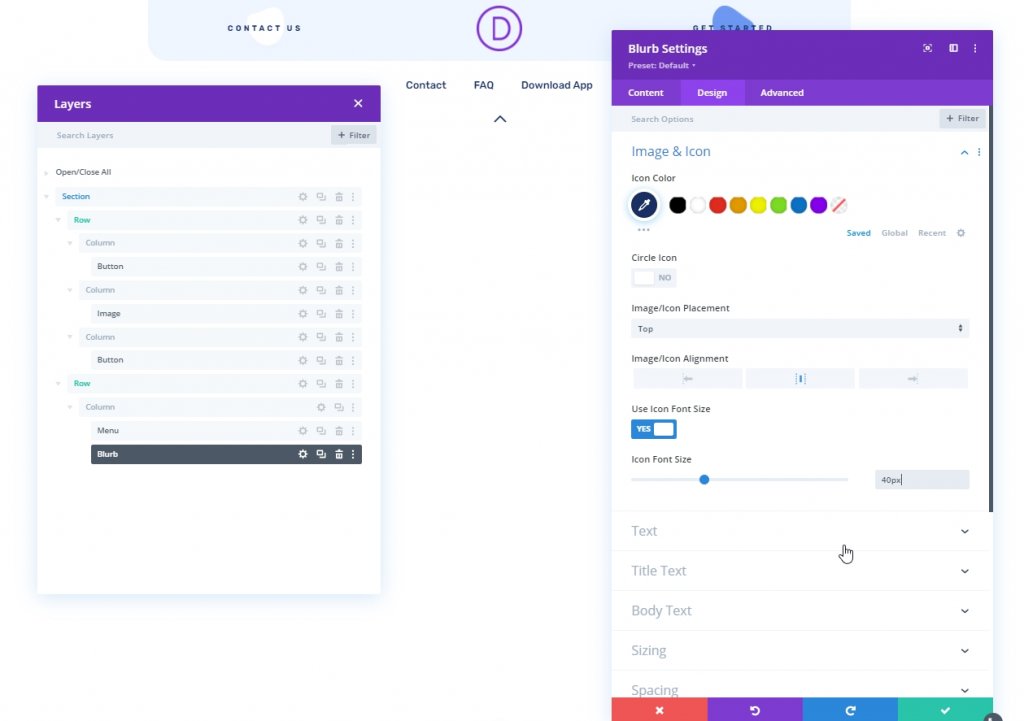
宣伝文のデザイン設定
[デザイン]タブで、以下を更新します。
- アイコンの色:#1a3066
- アイコンのフォントサイズを使用:はい
- アイコンフォントサイズ:40px

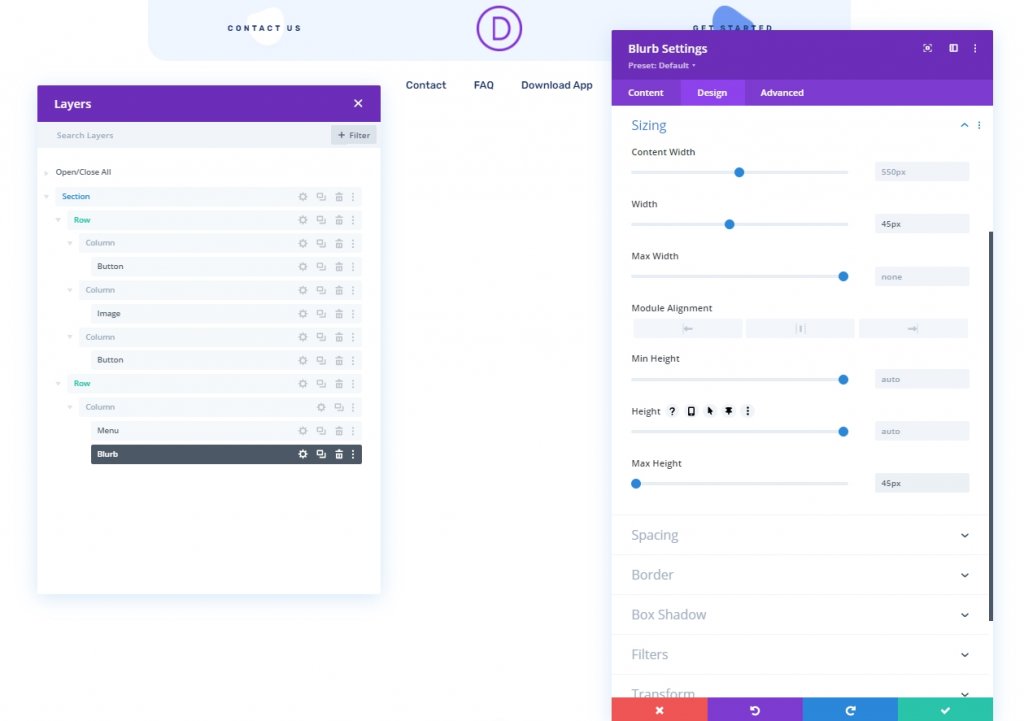
サイズ設定を開き、以下の調整を行います。
- 幅:45px
- 高さ:45px

- マージン:0px下
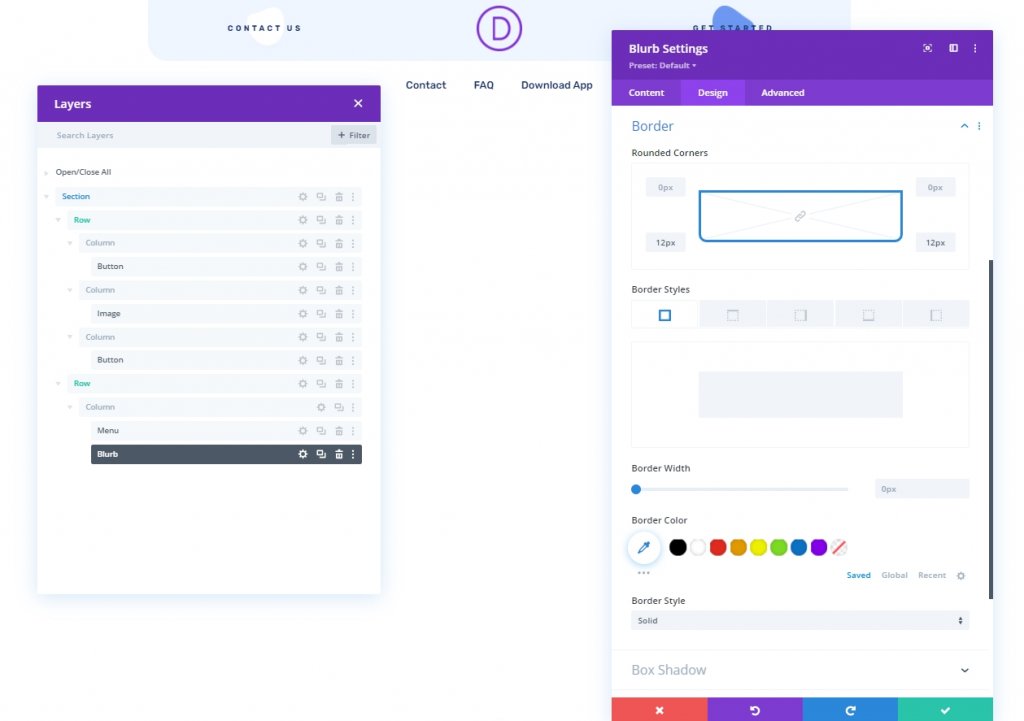
- 丸みを帯びた角:左下12px、右下12px
- 変換変換Y軸:100%
- 画像/アイコンアニメーション:アニメーションなし

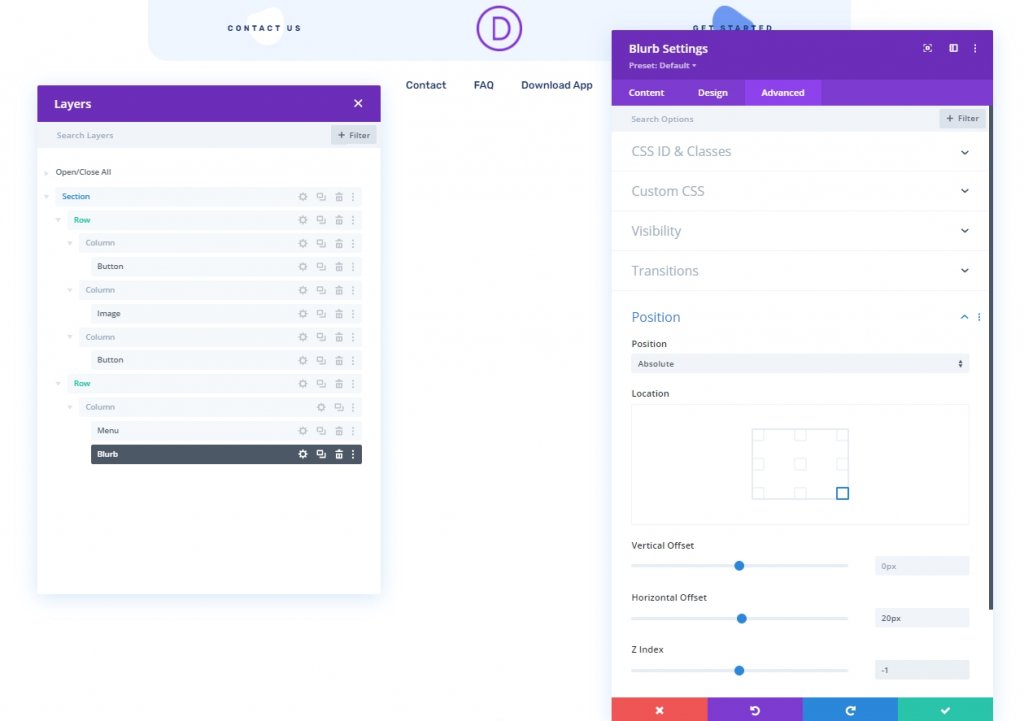
宣伝文句の詳細設定
[詳細設定]タブから、以下を更新します。
- CSSクラス:et-divi-sticky-toggle
- 位置:絶対
- 場所:右下
- 水平オフセット:20px
- Zインデックス:-1

これで、Blurbモジュールのすべての設定が正常に完了しました。 私たちの設計によれば、トグルボタンとして使用する宣伝文句モジュールはメニューモジュールの左下隅にあります。
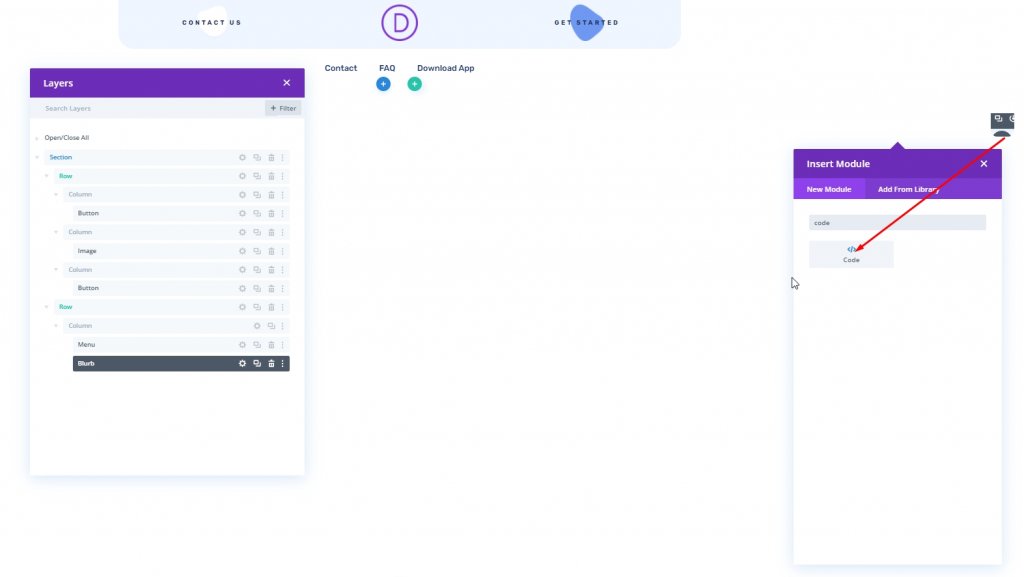
パート3:コードを追加する
次に、デザインに機能を追加するために、宣伝文モジュールの下にコードモジュールを追加します。

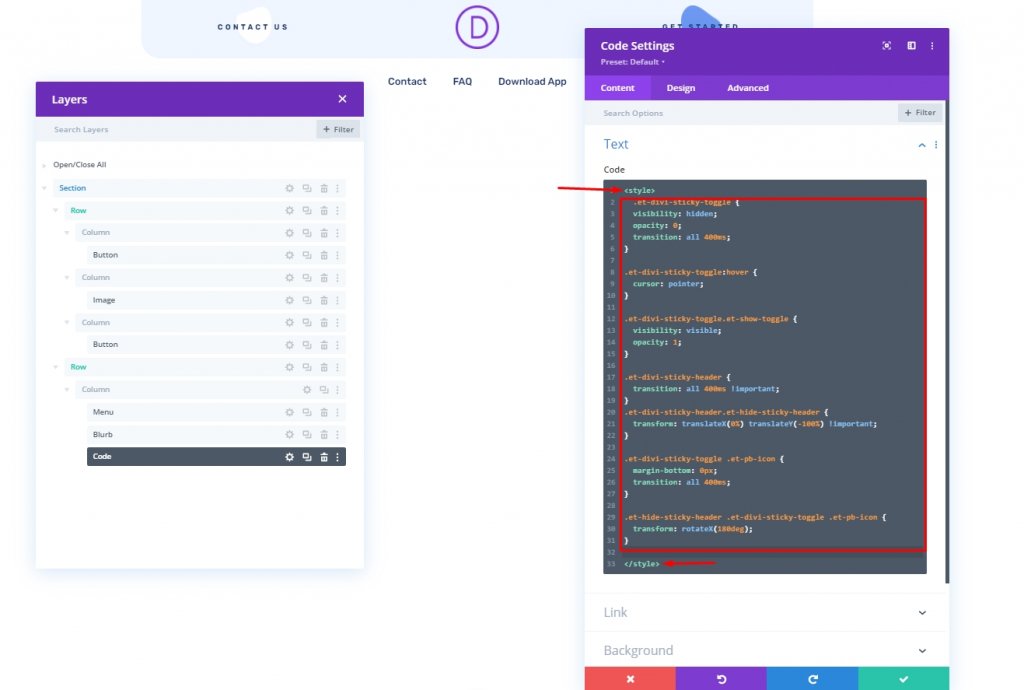
CSSコードを追加する
次のCSSコードをコードモジュールに追加します。 必ずStyleタグ内に配置してください。
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

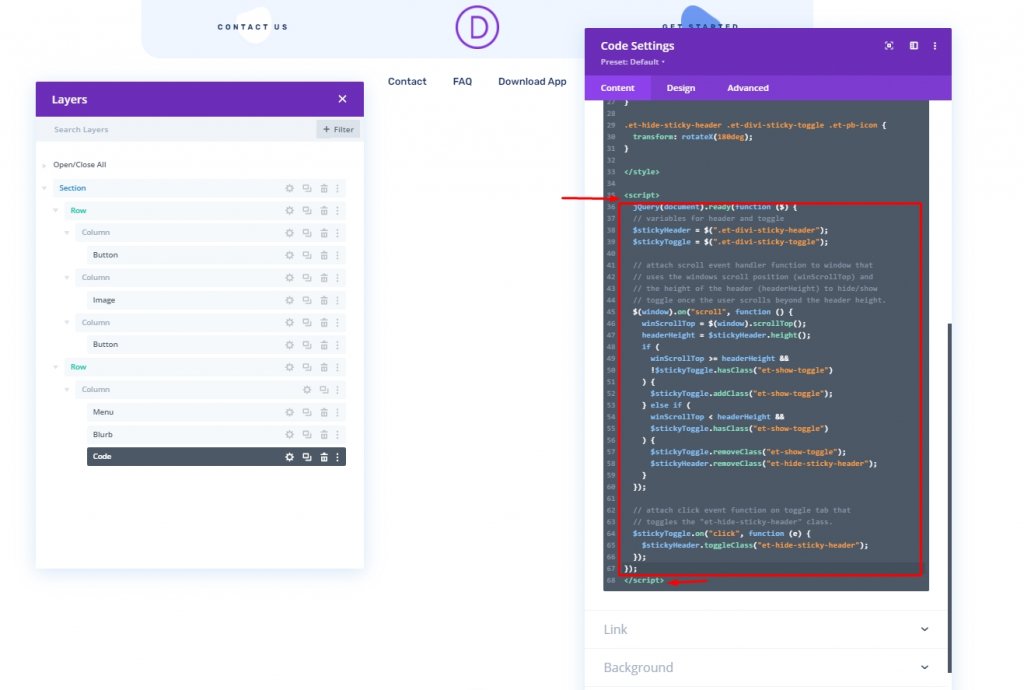
JQueryコードを追加する
JQueryコードをコードモジュールに追加し、 Scriptタグ内に配置します。
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
パート4:最終設定
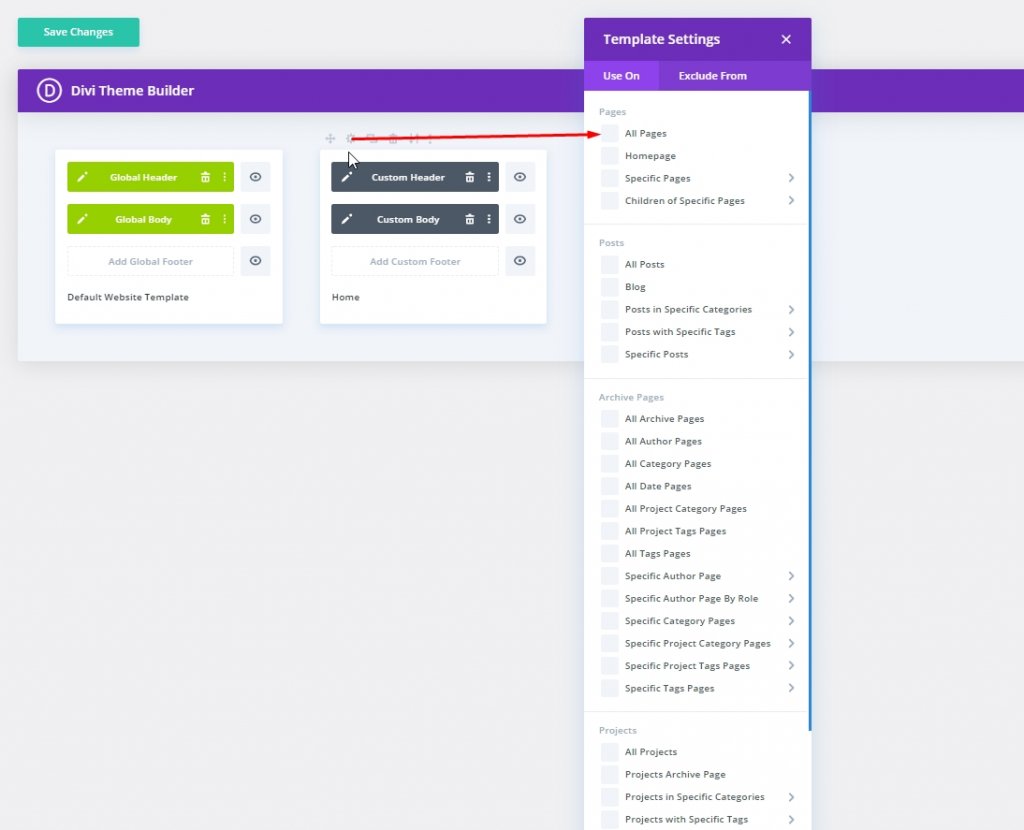
次に、右下からデザインを保存し、右上の十字をクリックします。 ダッシュボードからテーマビルダーに戻り、歯車のアイコンをクリックして[すべてのページ]を選択します。 そして、私たちは終わりました。

最終設計
これは私たちがこれまでに行ったことの結果です。 これにご満足いただければ幸いです。
結論
今日のデザインでは、 Diviで魅力的なスティッキーヘッダートグルタブをデザインできることを示しました。 これにより、ユーザーがWebサイトにアクセスしている間、より快適なエクスペリエンスが得られます。 たぶんあなたはあなたの次のウェブ開発作業のためにこのトリックを使うことができます、そして確かにそれはクライアントからの正のフィードバックをもたらすでしょう。 私はあなたがこれを好きになることを願っています、そしてもしそうなら、シェアは素晴らしいでしょう!




