ウェブサイトにチームメンバーを表示する必要がある場合があります。これは、器用なチームメンバーを外の世界に紹介するための優れた方法です。 会社内での画像、名前、名称を表示することができます。 彼らにより多くの露出を与えるために、あなたは彼らのソーシャルメディアリンクをデザインに加えることができます。 さて、通常、人々は名前と名称の下にこれらのリンクを追加しますが、スマートな動きをしてデザインの方法を変更する時が来ました。 今日のDiviチュートリアルでは、画像の上にソーシャルメディアアイコンを配置してチームメンバーページを作成する方法を説明します。 もっと時間を無駄にしないで、それをやりましょう!
スニークピーク
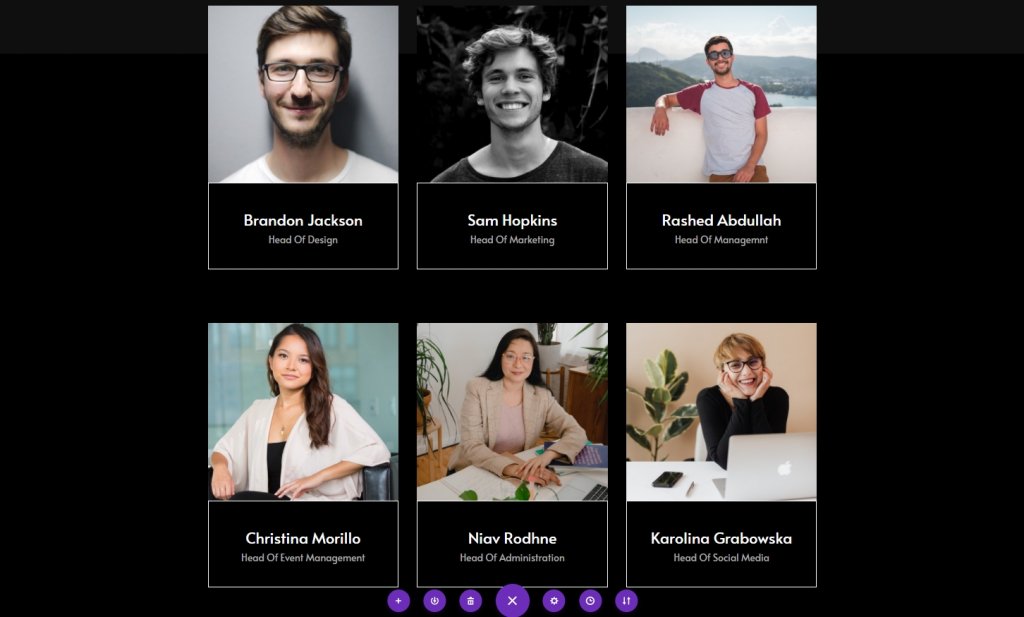
これが私たちの今日のデザインになります。
パート1:設計モジュール
設定:セクション1
背景色
最初のセクションの色を、作業中のページに変更することから始めます。 セクション設定を開き、背景色を変更します。
- 背景色:#0f0f0f

間隔
次に、[デザイン]タブから、間隔の設定を変更します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- トップパディング:デスクトップとタブレット:100pxと電話:50px
- 下部のパディング:デスクトップとタブレット:100ピクセルと電話:50ピクセル

新しい行の追加
カラム構造
次に、次の列構造で新しい行を追加します。

列:テキストモジュール1
H1コンテンツを追加する
次に、H1コンテンツを使用して、選択したコンテキストをこのモジュールに追加しましょう。

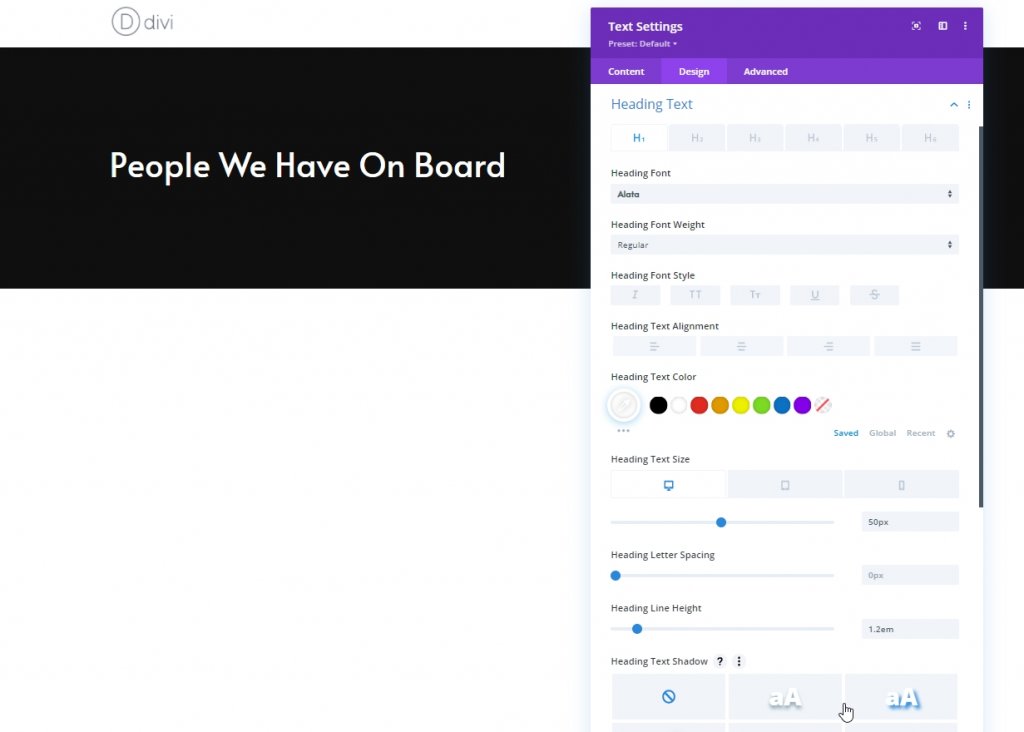
H1テキスト設定
次に、[デザイン]タブからモジュールにいくつかの変更を加えます。 まず、見出しの設定を変更します。
- 見出しフォント:Alata
- 見出しのテキストの色:#ffffff
- 見出しのテキストサイズ:デスクトップ:50ピクセル、タブレット:45ピクセル、電話:35ピクセル
- 見出し線の高さ:1.2em

列:ディバイダーモジュール
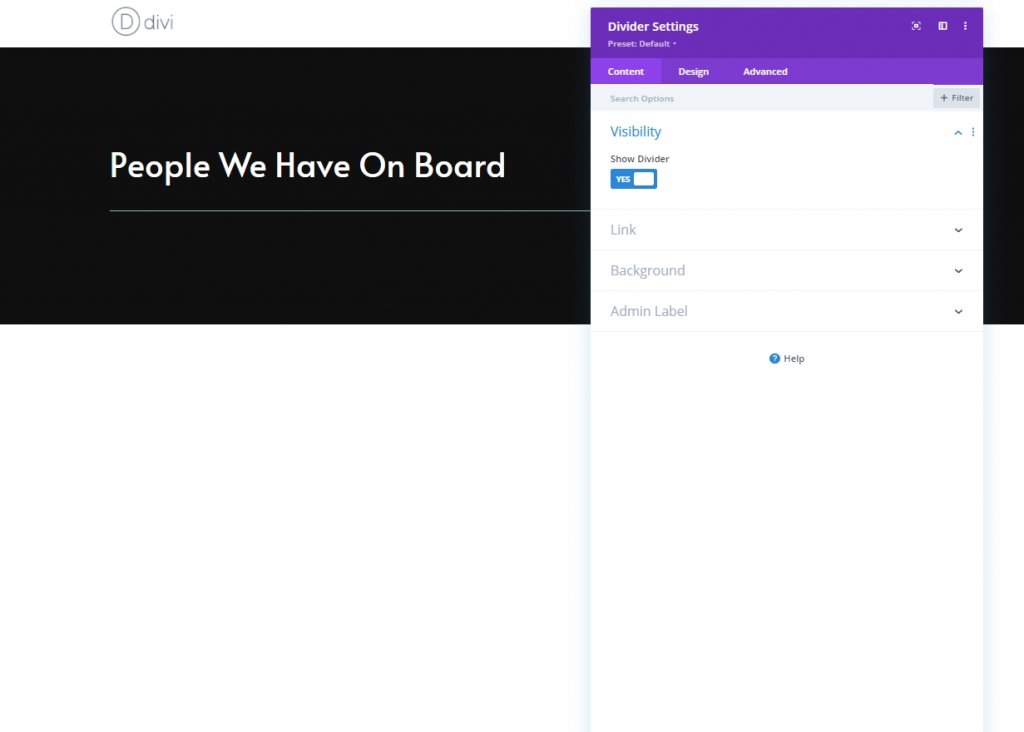
可視性
Dividerモジュールを追加しましょう。 「除算器の表示」オプションが有効になっていることを確認してください。
- 仕切りを表示:はい

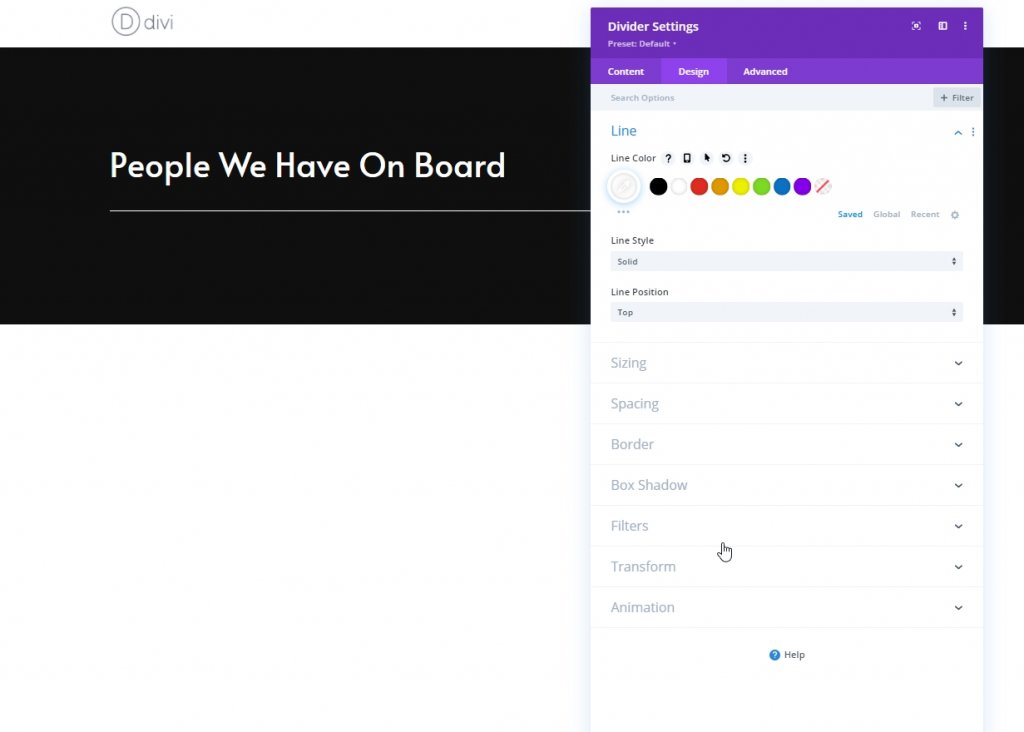
ライン
[デザイン]タブから、線の色を変更します。
- 線の色:#ffffff

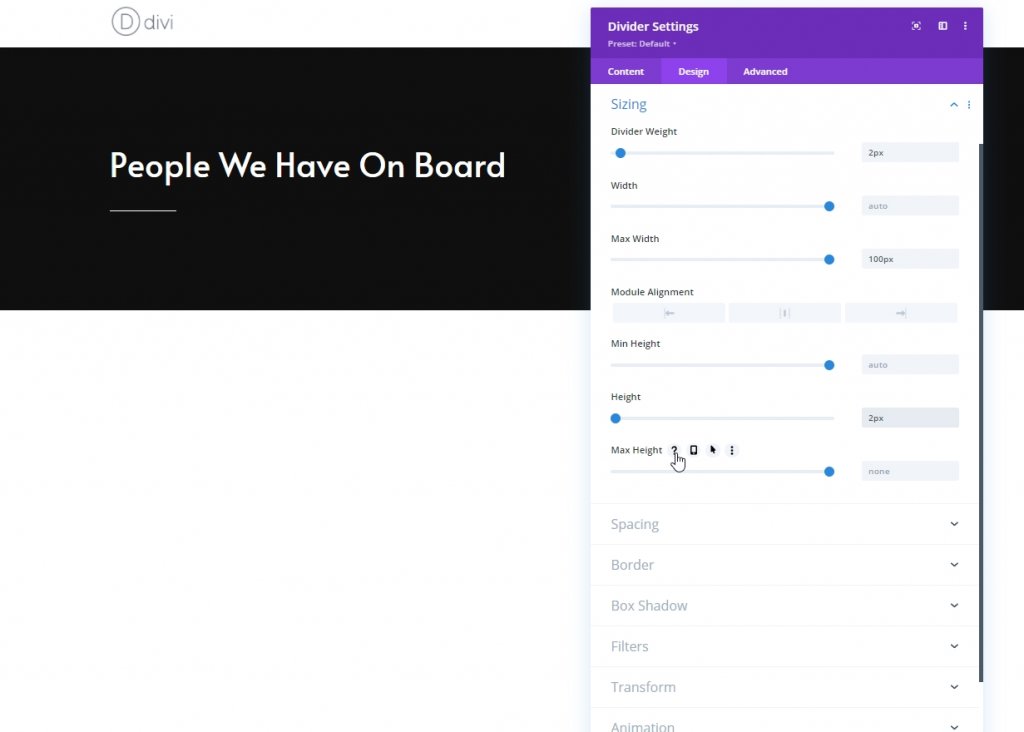
サイジング
この仕切りモジュールのサイズを変更します。
- 仕切りの重量:2px
- 最大幅:100px
- 高さ:2px

列:テキストモジュール1
説明的なコンテキストを追加する
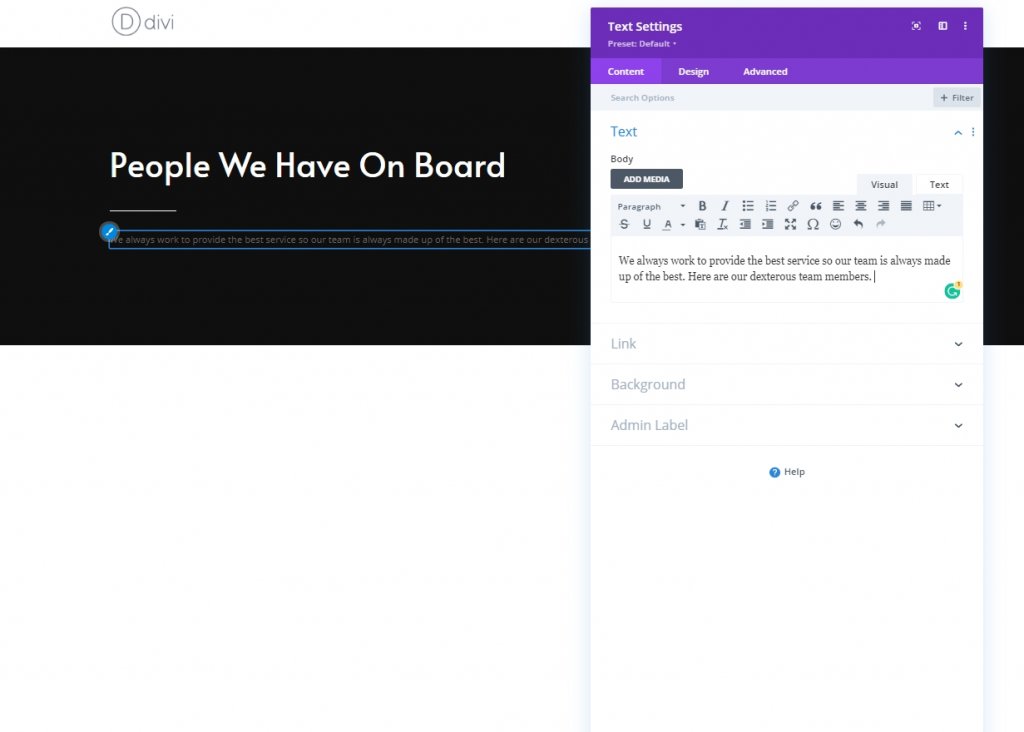
ここでは、選択したコンテンツを配置する別のテキストモジュールを追加します。

テキスト設定
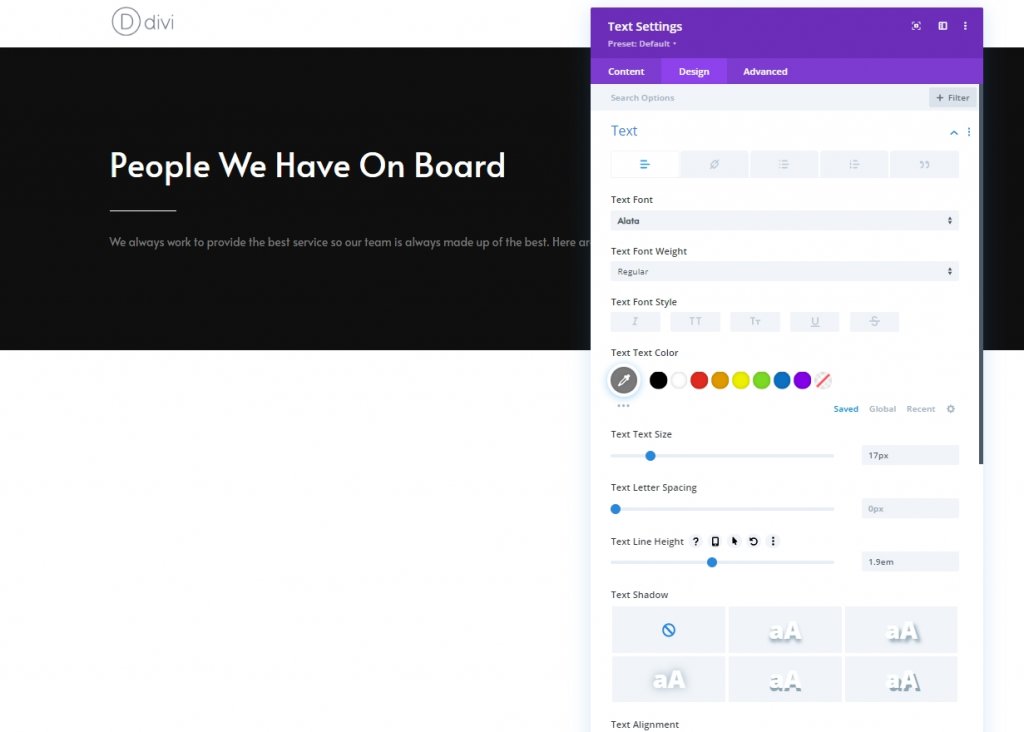
デザインタブから、それに応じてテキスト設定を変更します。
- テキストフォント:Alata
- テキストの色:#7c7c7c
- テキストサイズ:17px
- テキスト行の高さ:1.9em

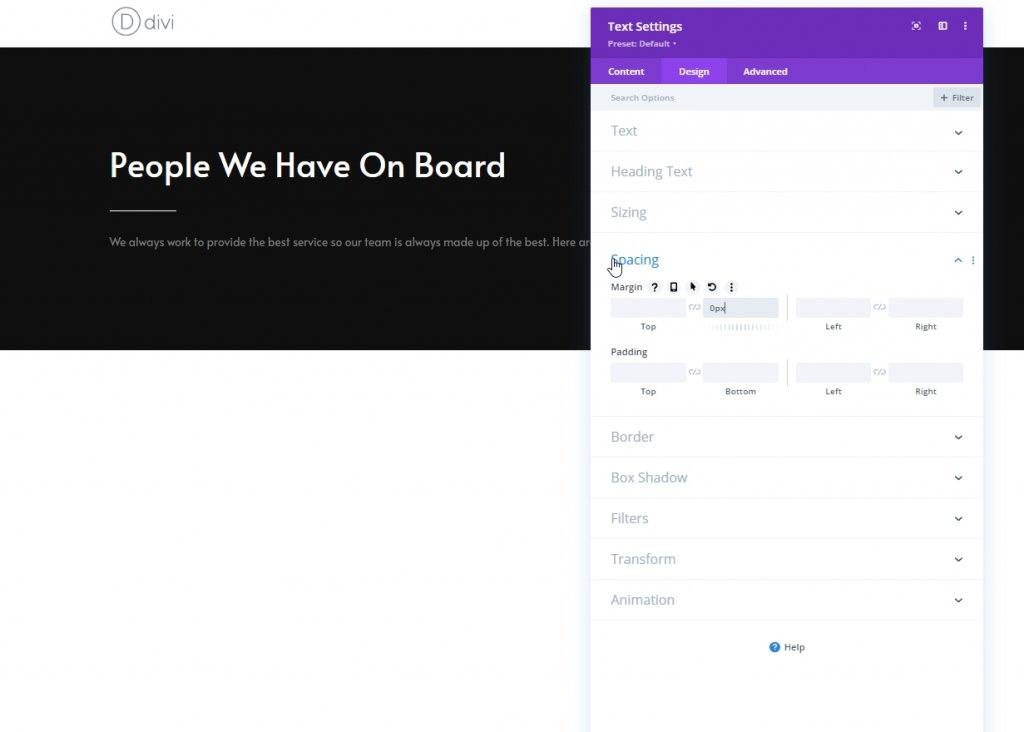
間隔
間隔セクションから、次の変更を行います。
- 下マージン:0px

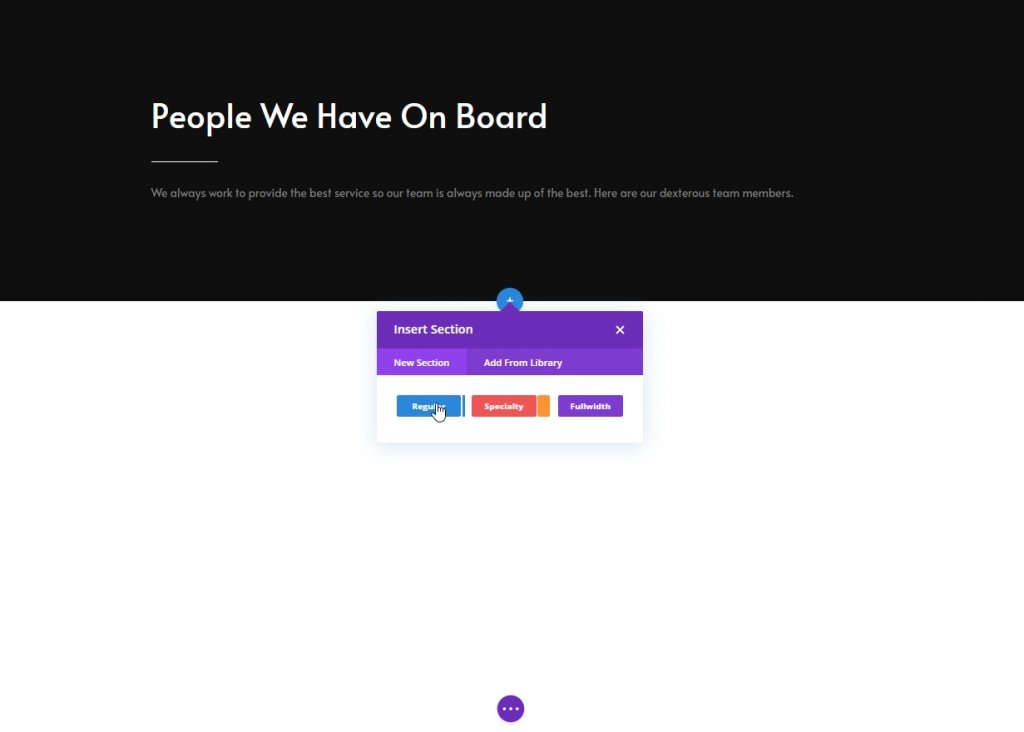
追加と設定:セクション2
次に、前のセクションの下に別の通常のセクションを追加します。

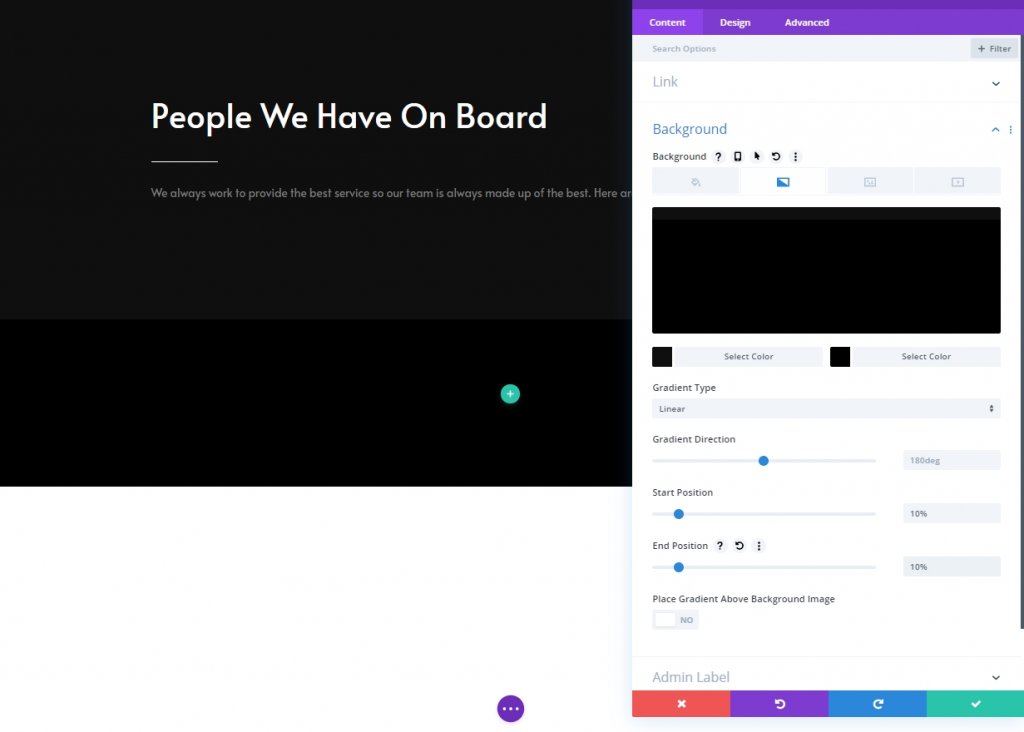
グラデーションの背景
ここで、このセクションにグラデーションの背景を使用します。
- 色1:#0f0f0f
- 色2:#000000
- 開始位置:10%
- 終了位置:10%

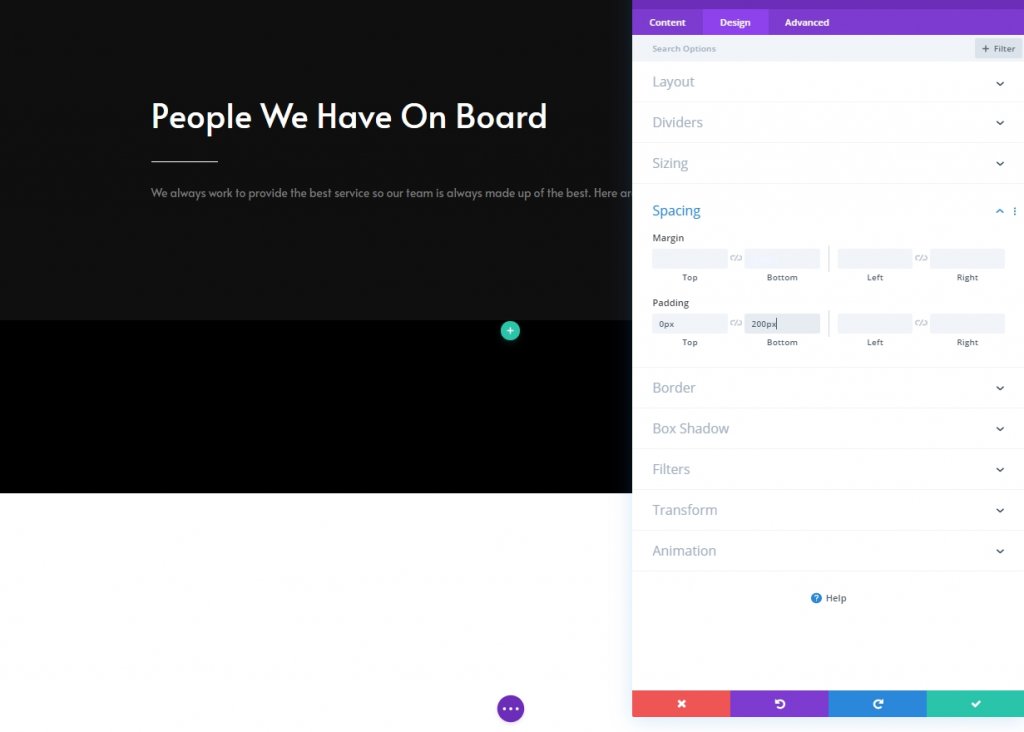
間隔
次に、間隔の設定を変更します。
- トップパディング:0px
- ボトムパディング:200px

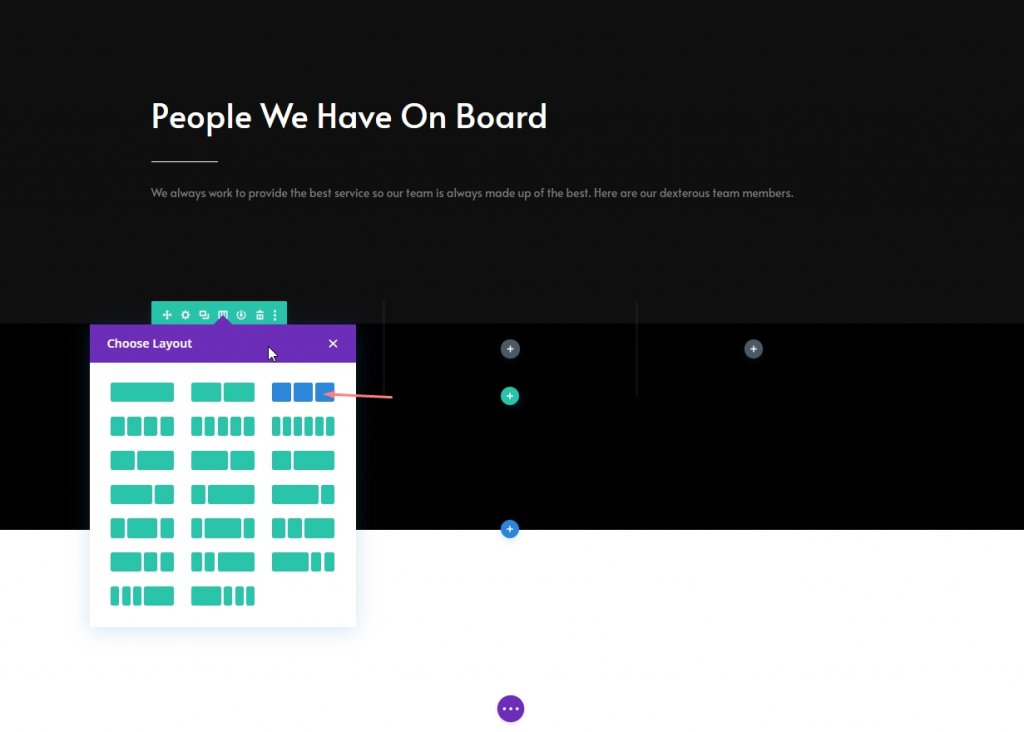
新しい行の追加
カラム構造
次に、次の列構造でこのセクションに新しい行を追加します。

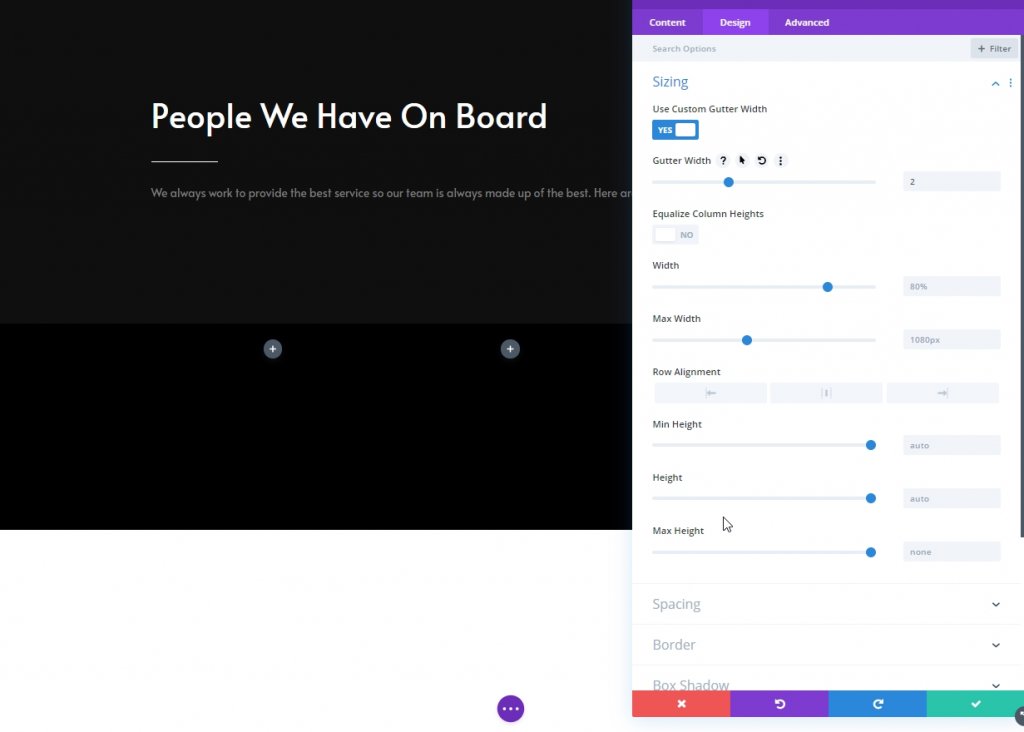
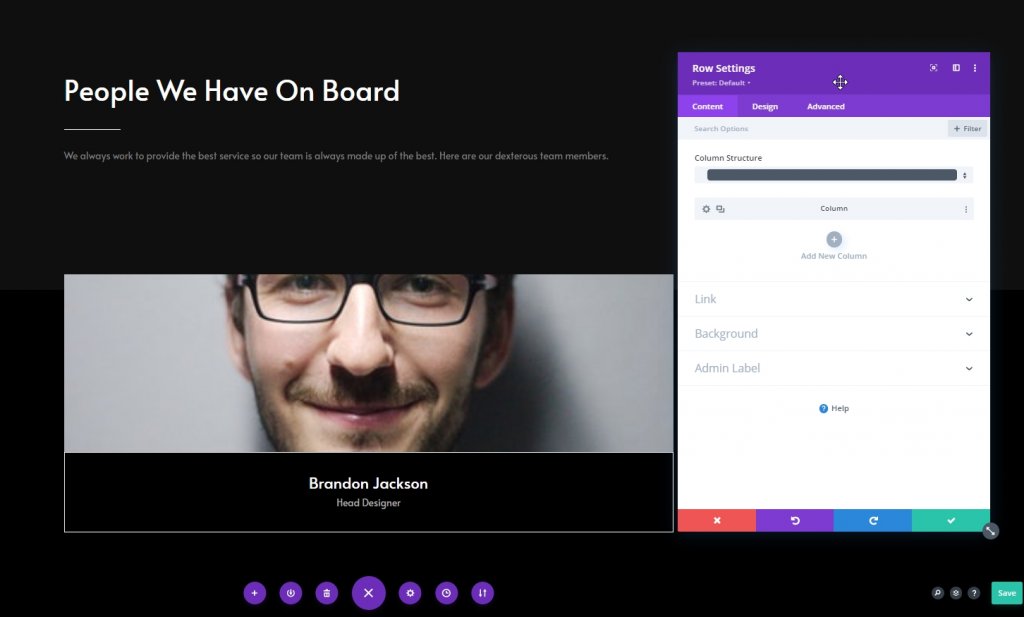
サイジング
行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2px

列1:ソーシャルメディアフォローモジュール
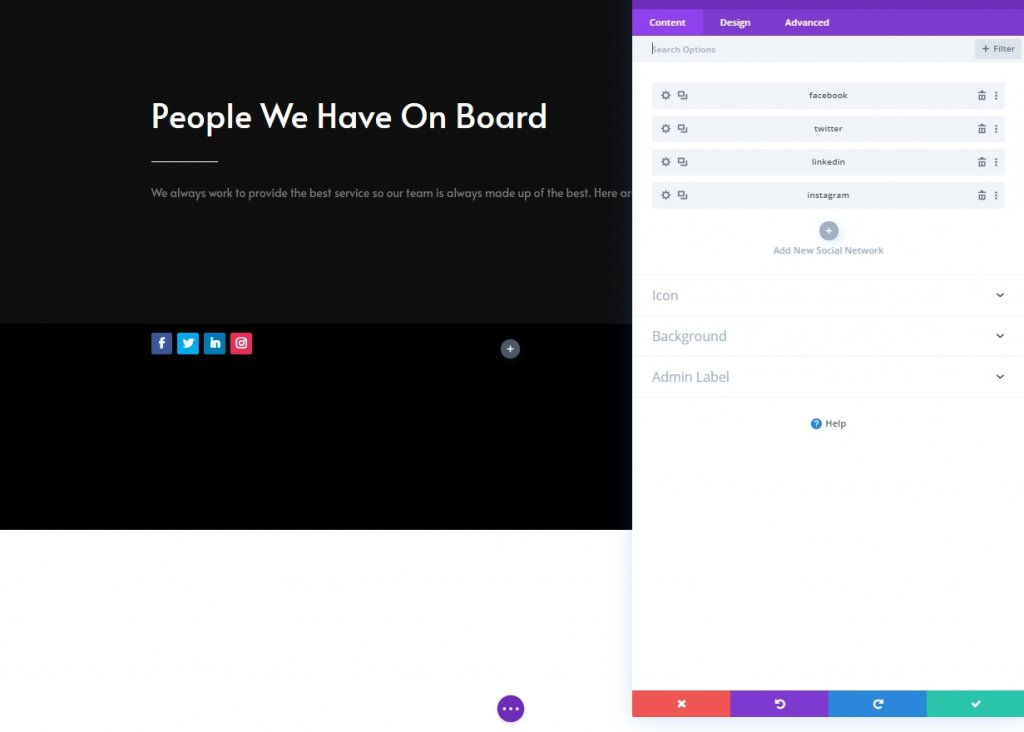
ソーシャルネットワークを追加する
次に、ソーシャルメディアフォローモジュールを列1に追加し、必要なソーシャルメディア接続を配置します

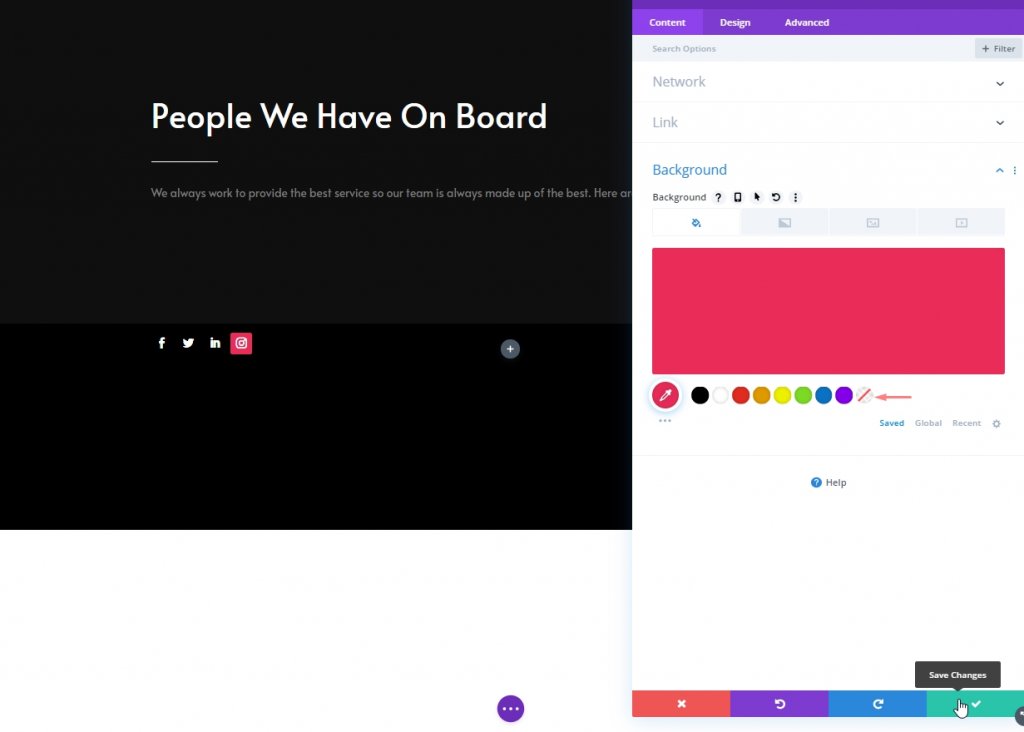
ソーシャルメディアアイコンから背景色を削除します
各アイコンの設定をクリックしてから、背景に移動して[透明]を選択します。 また、色をクリックして削除することもできます。

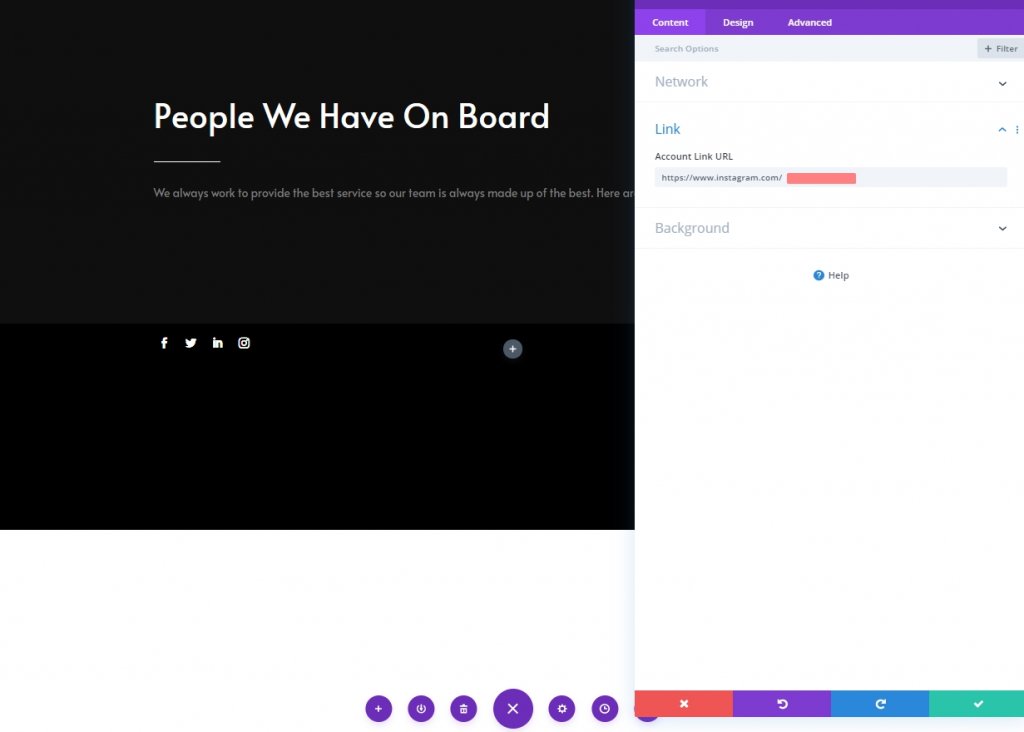
各ソーシャルネットワークへのリンクを追加
各ソーシャルネットワークにも対応するリンクを追加します。

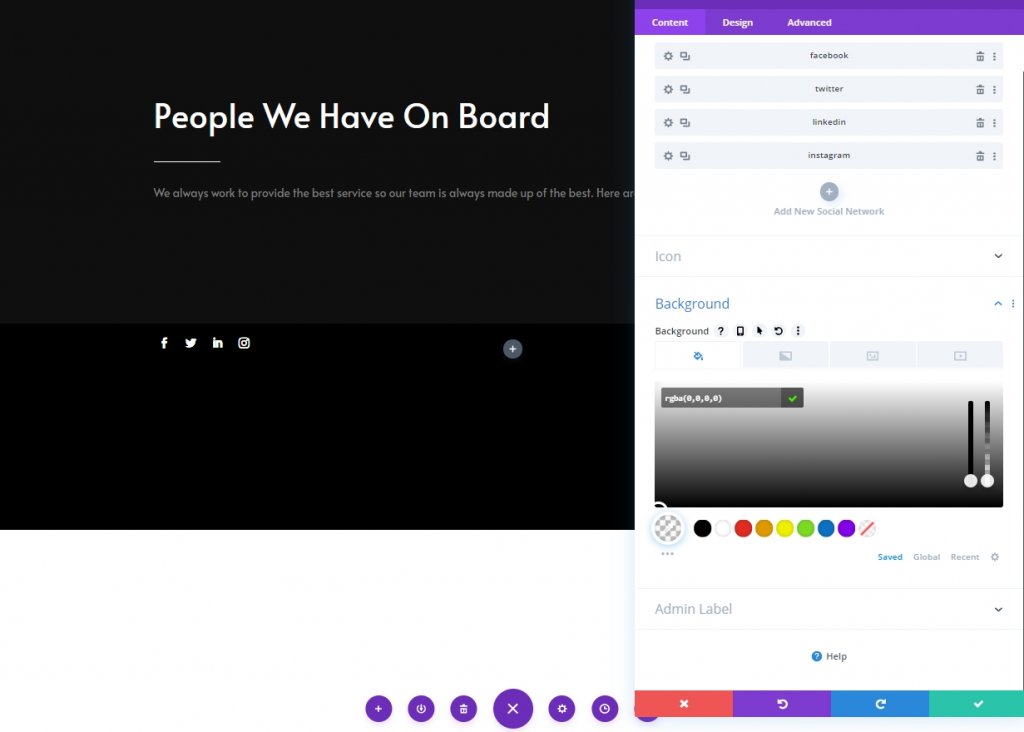
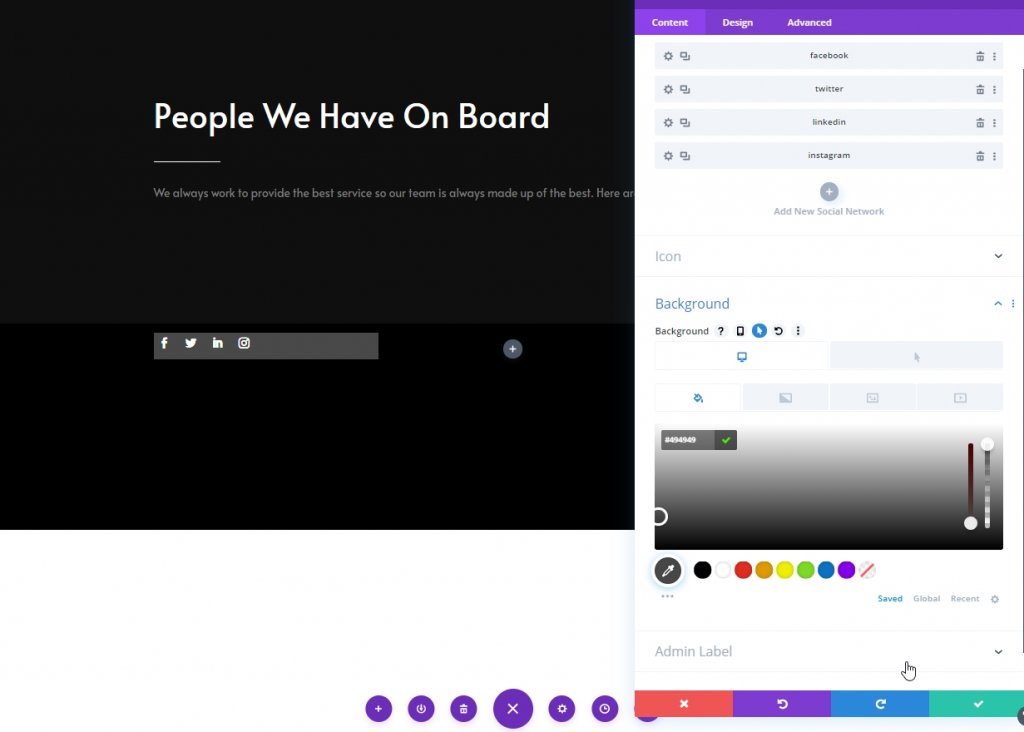
デフォルトの背景色
モジュール設定オプションから、この色を背景として追加します。
- 背景色:rgba(0,0,0,0)

背景色にカーソルを合わせる
ホバー効果の背景色を変更します。
- ホバーの背景色:#494949

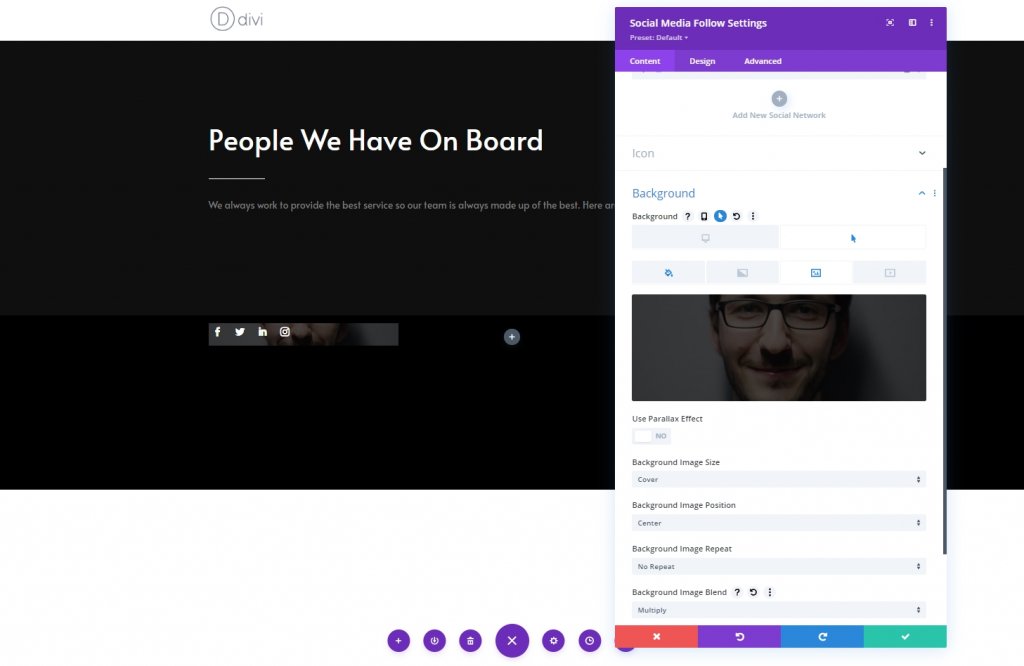
背景画像
次に、チームメンバーの画像を背景としてアップロードします。
- 背景画像サイズ:カバー
- 背景画像のブレンド:乗算

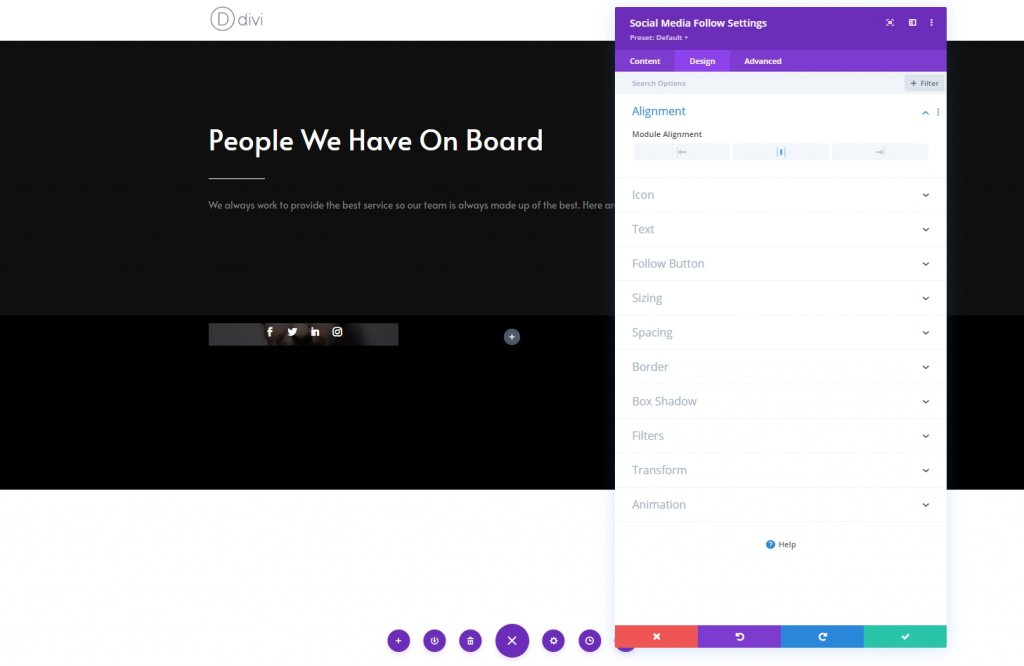
配置
モジュールの[デザイン]タブから、配置設定を変更します。
- モジュールの配置:中央

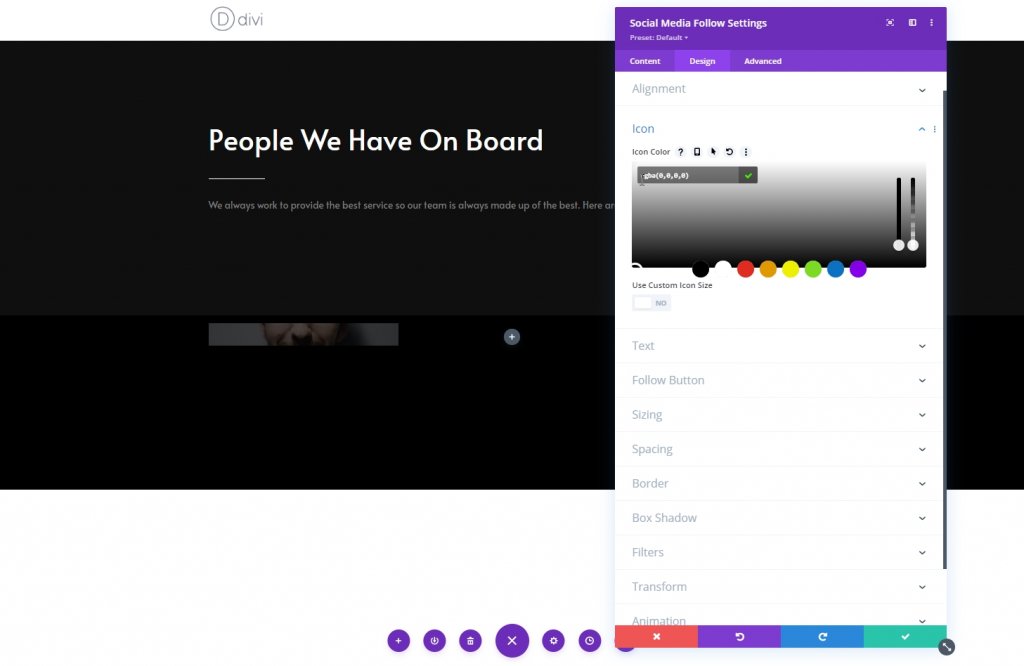
アイコン
次に、アイコンの色を変更します。
- アイコンの色:rgba(0,0,0,0)

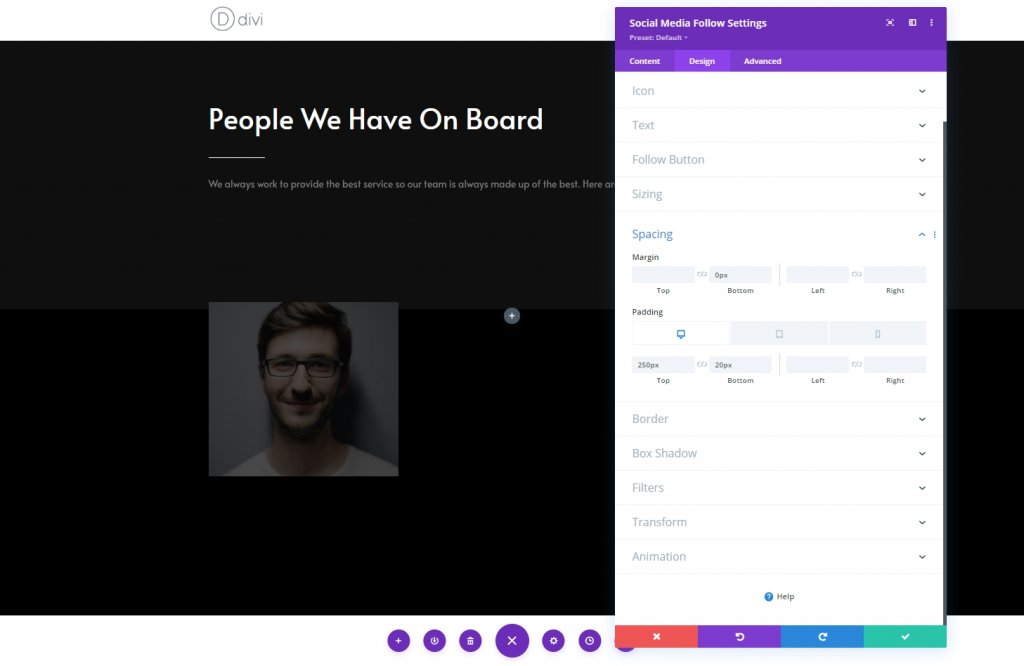
間隔
次に、間隔の設定に移動し、次の値を適用します。
- 下マージン:0px
- トップパディング:デスクトップ:250ピクセル、タブレット:450ピクセル、電話:200ピクセル
- ボトムパディング:20px

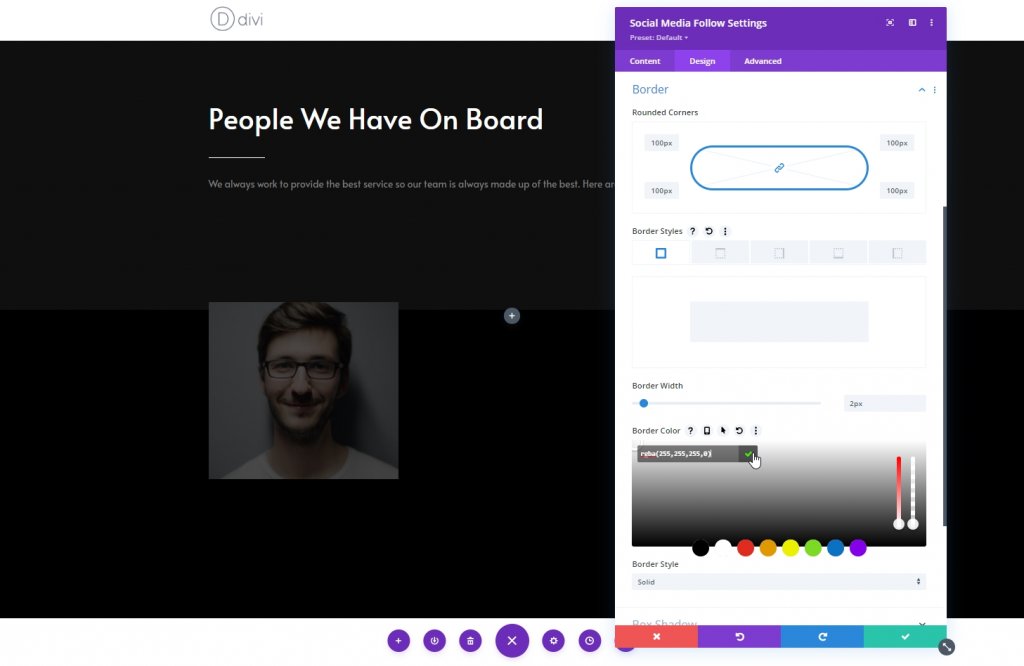
国境
次に、それに応じて境界線の設定を変更します。
- すべてのコーナー:100px
- ボーダー幅:2px
- ボーダーカラー:rgba(255,255,255,0)

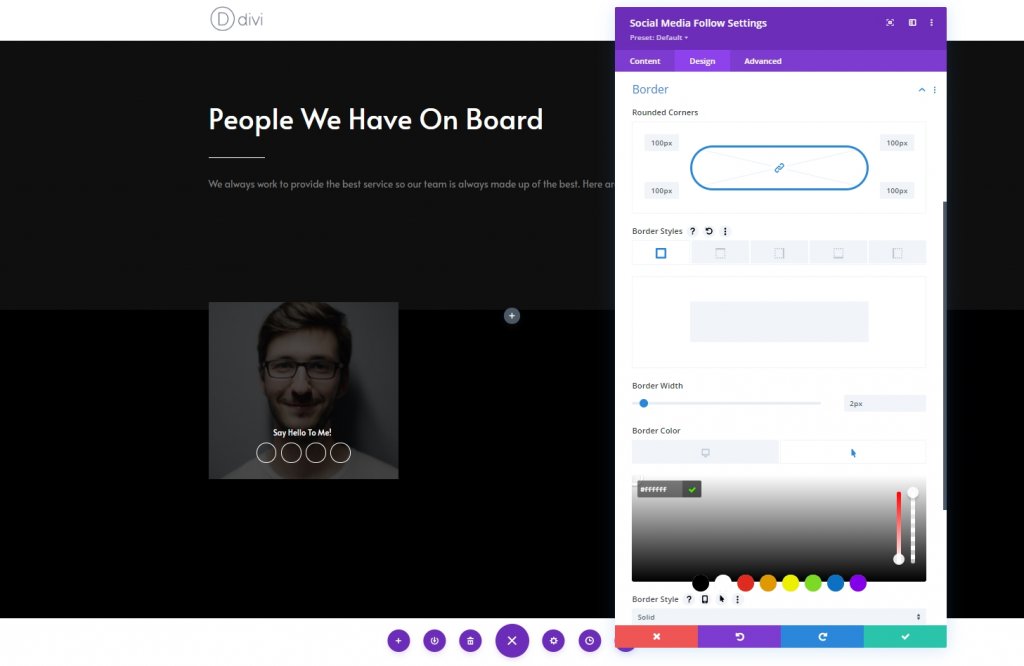
ホバーボーダー
次に、ホバーに境界線を使用します。
- ホバーボーダーの色:#ffffff

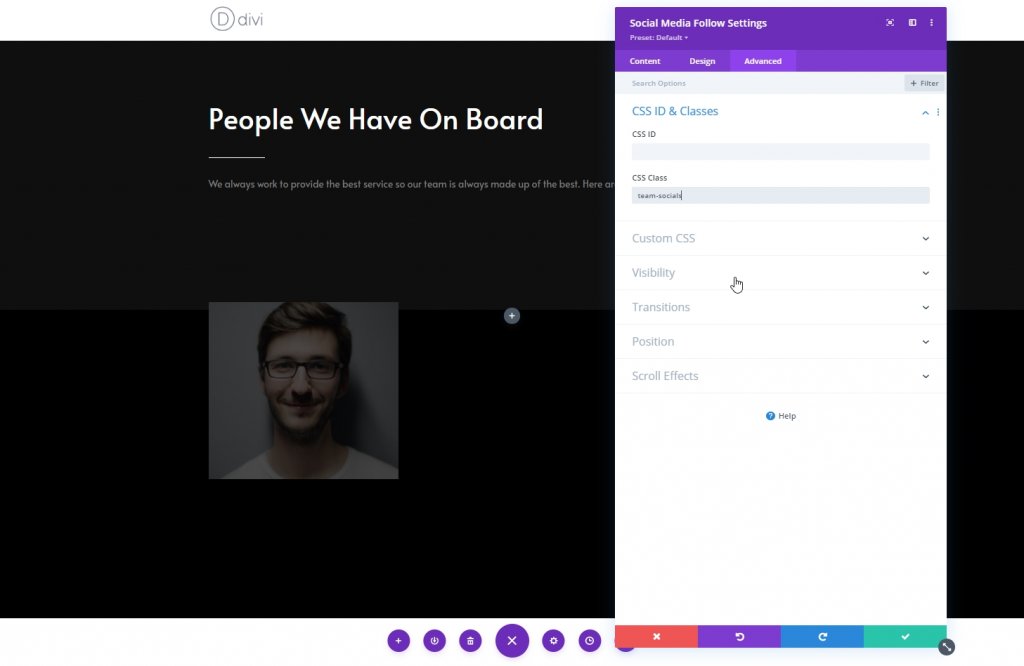
CSSクラス
次に、[詳細設定]タブから、カスタムCSSクラスを追加します。
- CSSクラス:team-socials

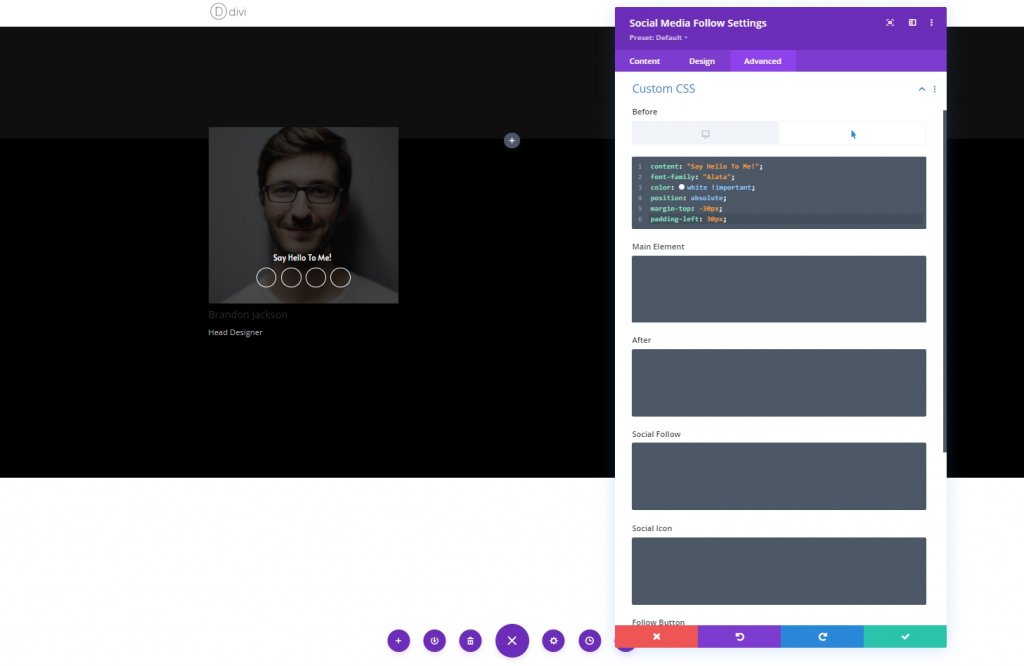
要素の前にカーソルを合わせる
次に、before要素に次のCSSコードを適用して、モジュール設定を完了します。 必ずホバーしてください。
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
列1:個人モジュール
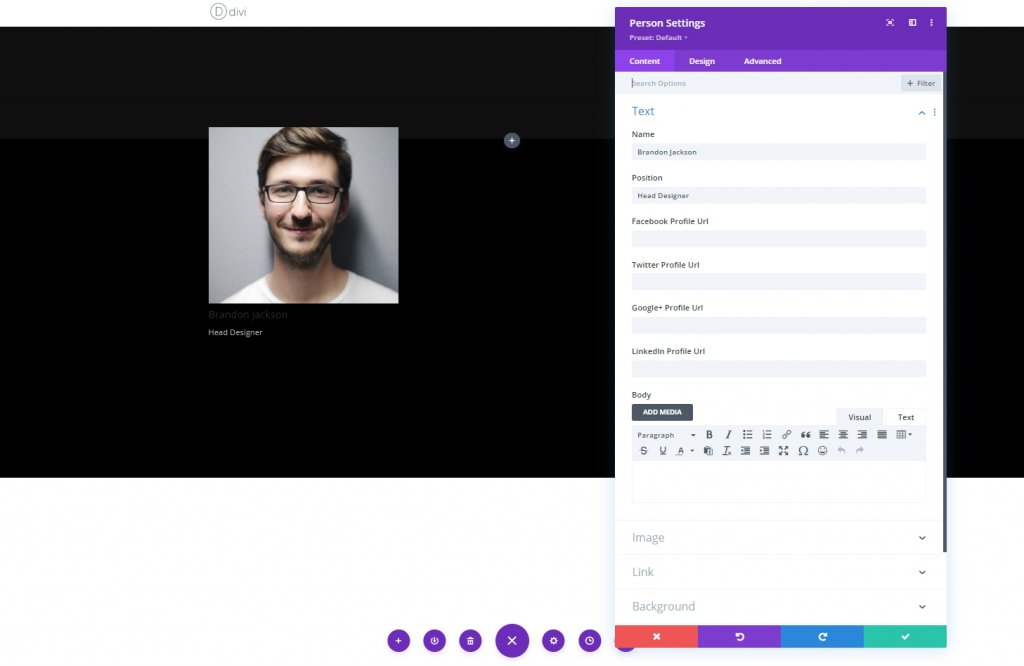
コンテンツを追加する
この列で使用する最後のモジュールは、personモジュールです。 モジュールを追加し、その中に情報を入力します。

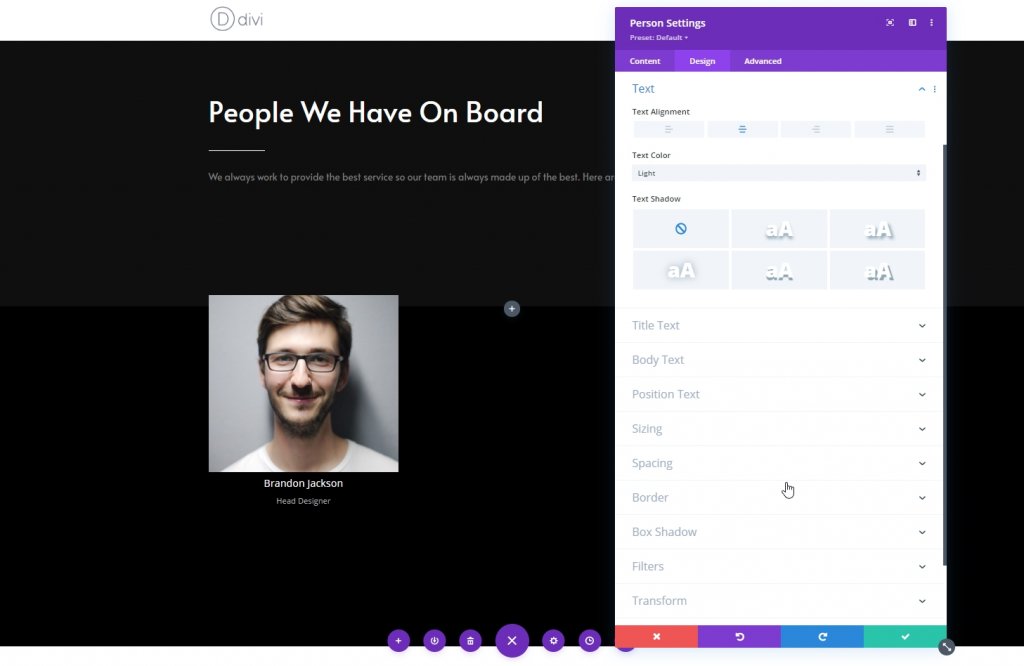
テキスト設定
personモジュールのデザインタブから、次のようにテキスト設定を変更します。
- テキストの配置:中央
- テキストの色:明るい

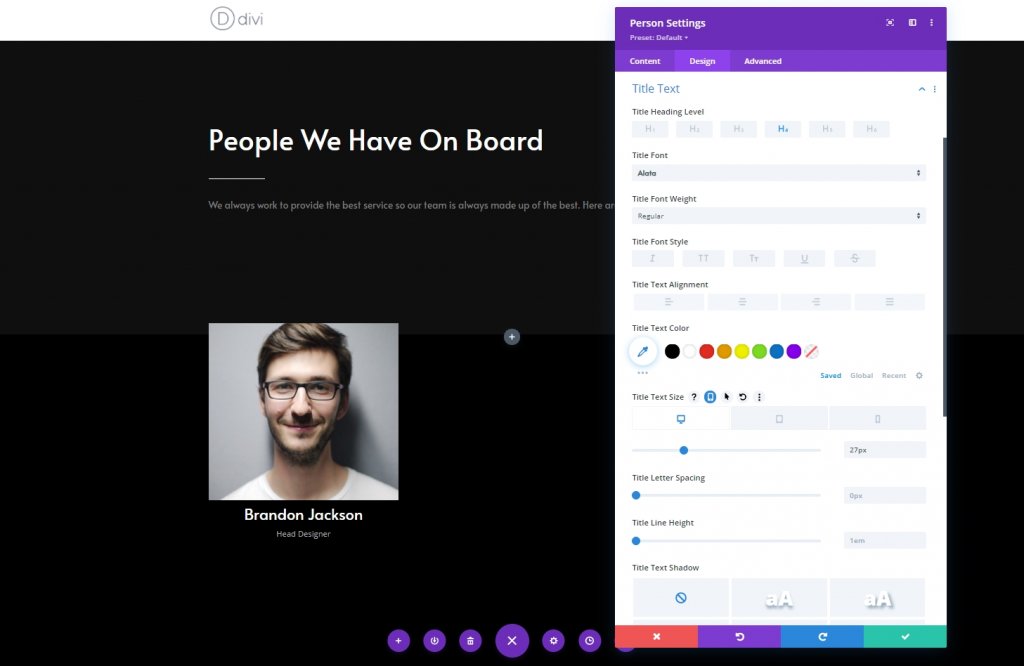
タイトルテキスト設定
次に、タイトルのテキスト領域を変更します。
- タイトルフォント:Alata
- タイトルテキストサイズ:デスクトップ:27ピクセル、タブレット:25ピクセル、電話:22ピクセル

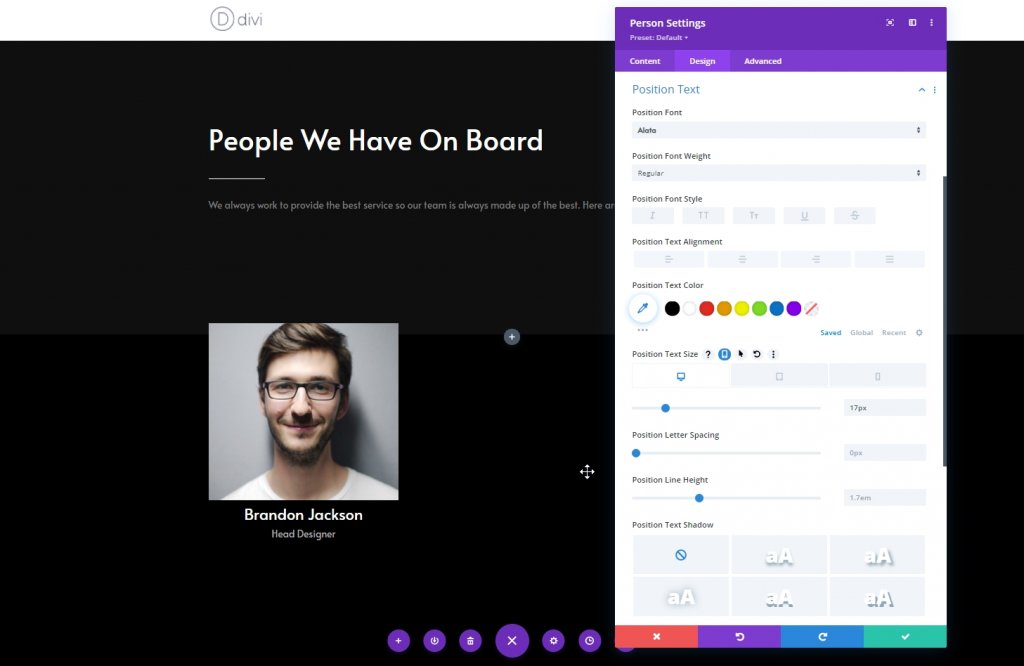
位置テキスト設定
位置テキストの設定を変更します。
- 位置フォント:Alata
- 位置テキストサイズ:デスクトップ:17pxおよびタブレットと電話:15px

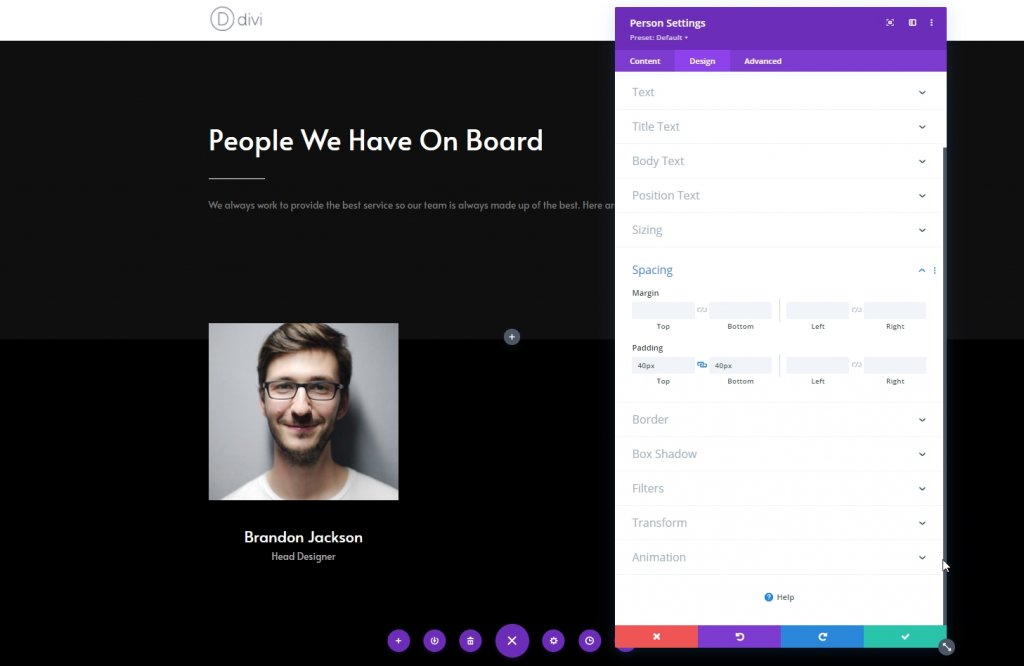
間隔
間隔設定にカスタムの上下のパディングを適用します。
- トップパディング:40px
- ボトムパディング:40px

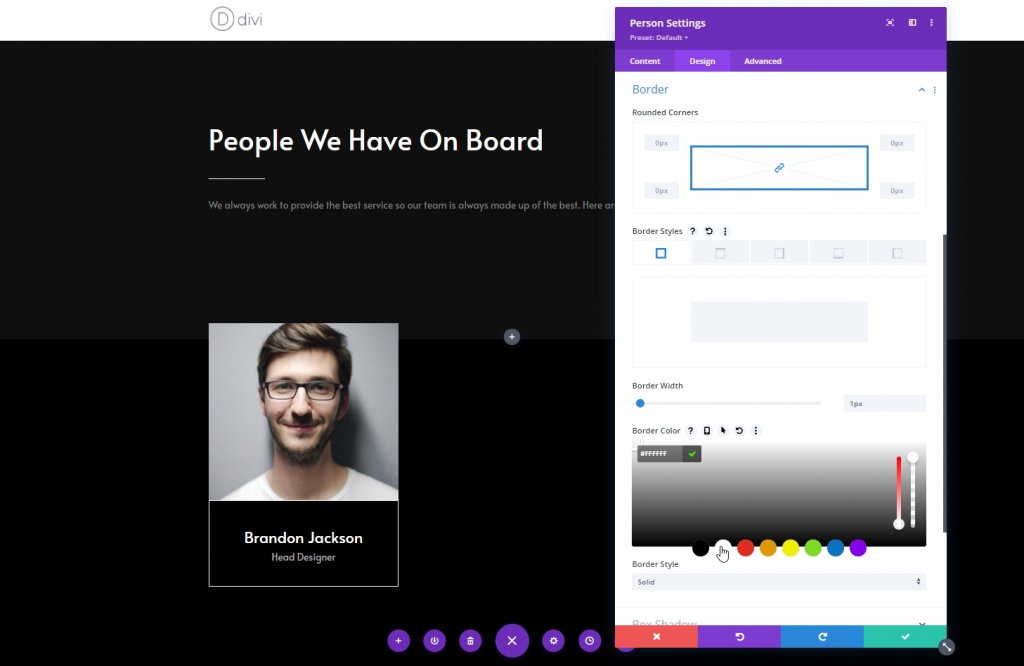
国境
次に、次の境界線設定を適用して、列を完成させます。
- ボーダー幅:1px
- ボーダーカラー:#ffffff

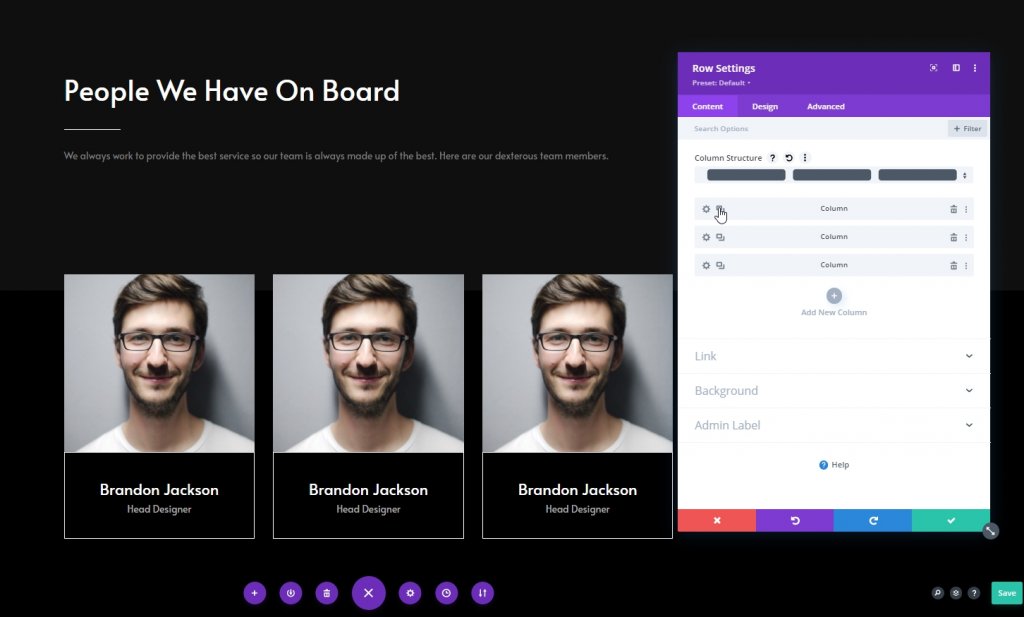
他の列を削除する
次に、セクションの列を削除します。

カラムを2回クローンする
次に、列を1つ2回複製します。

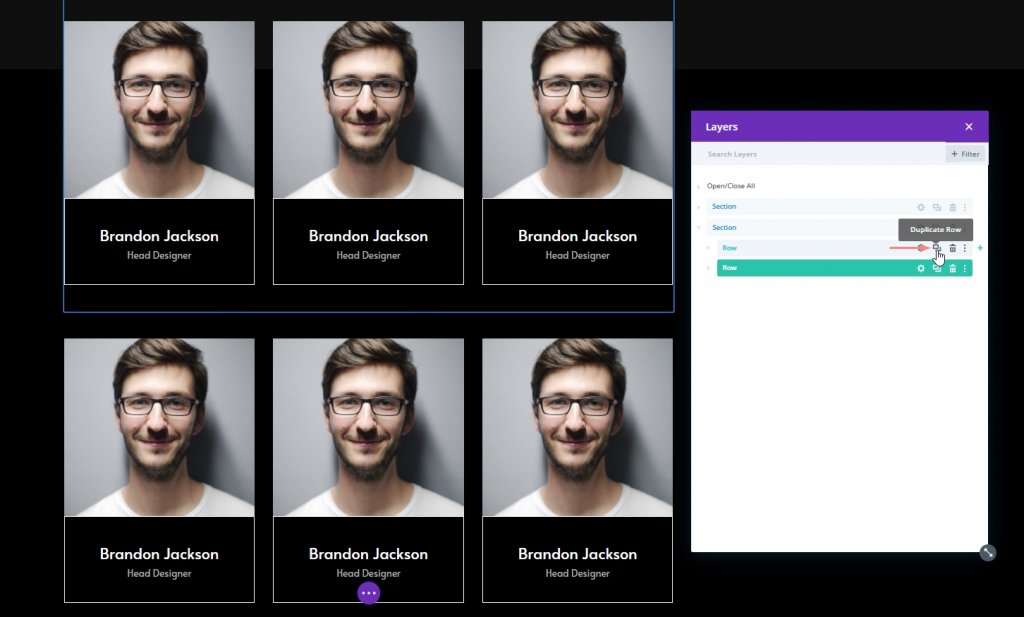
行全体のクローンを作成する
次に、行全体を必要なだけ複製します。 ここでは一度複製します。

重複するコンテンツを変更する
次に、すべての個人の画像、ソーシャルメディアリンク、個人情報を変更します。

パート2:コードモジュール
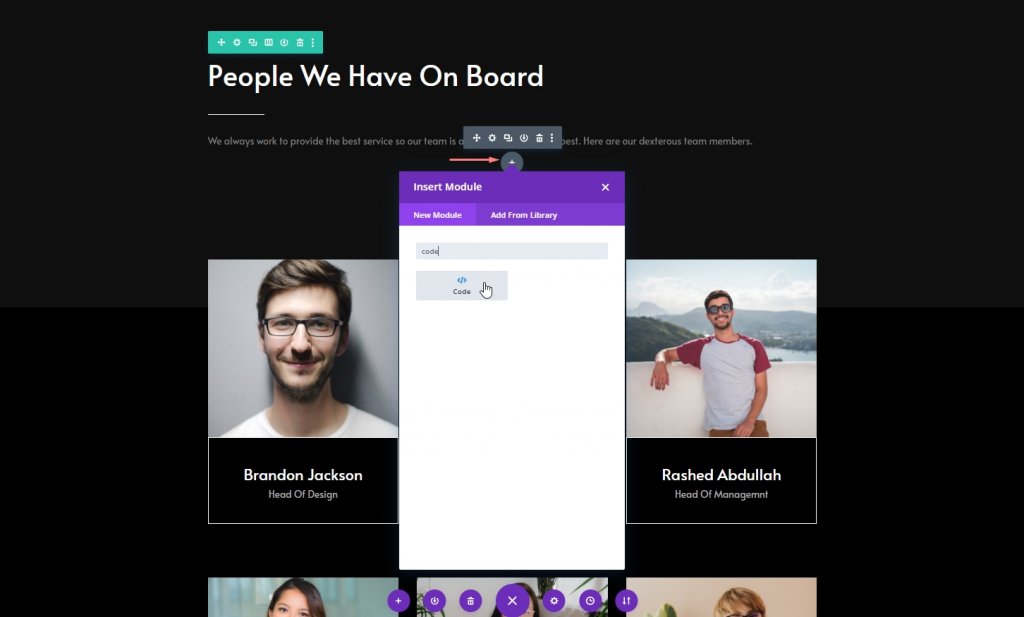
セクション1のコードモジュール
次に、セクション1のテキストモジュールの下にコードモジュールを追加します。

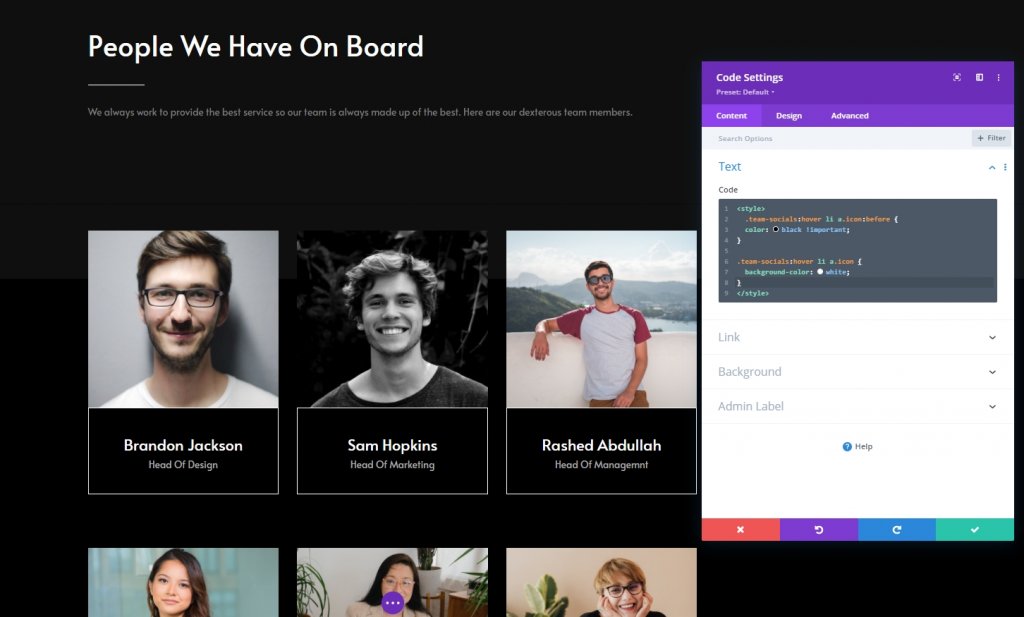
CSSコードを追加する
次に、CSSコードの次の行をコピーして、コードモジュールに貼り付ければ、完了です。 それらをStyleタグ内に配置することを忘れないでください。
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

最終結果
すべての手順を正常に完了した限り、これが結果のようになります。
結論
今日のチュートリアルでは、チームメンバーページをいかにクリエイティブにデザインできるかを示しました。 ディビテーマのホバリング効果を使用して、チームメンバーの社会的つながりをそのような美的方法で示すことができます。 今日のチュートリアルがお役に立てば幸いです。周囲の人と共有することで、より新しくて素晴らしいDiviチュートリアルを思いつくことができます。




