フードメニューはレストランのウェブサイトの非常に重要な部分です。 それは顧客に食品の価格設定についての全体的な考えを提供するからです。 今、あなたがあなたのウェブサイトのために創造的なレストランメニューを作りたいならば、あなたは間違いなくDiviの中を見るべきです。

今日は、Diviの組み込みのスティッキーオプションを使用して、粘着性のある効果のある目を引くレストランメニューデザインを紹介します。 私たちのデザインは、メニュー全体をさまざまなカテゴリに分けて作成し、訪問者がどのカテゴリにいるかを確認できるようにします。 だから、やってみましょう。
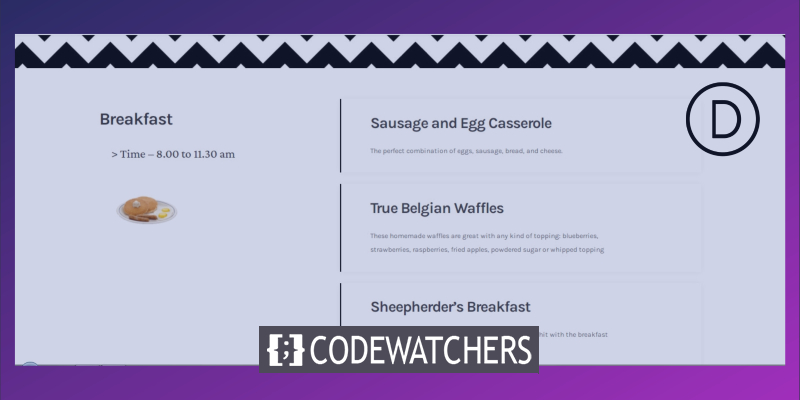
最終的なデザインを垣間見る
今日のデザインの最終結果を簡単に見てみましょう。
デスクトップビュー
モバイルビュー
要素構造の作成
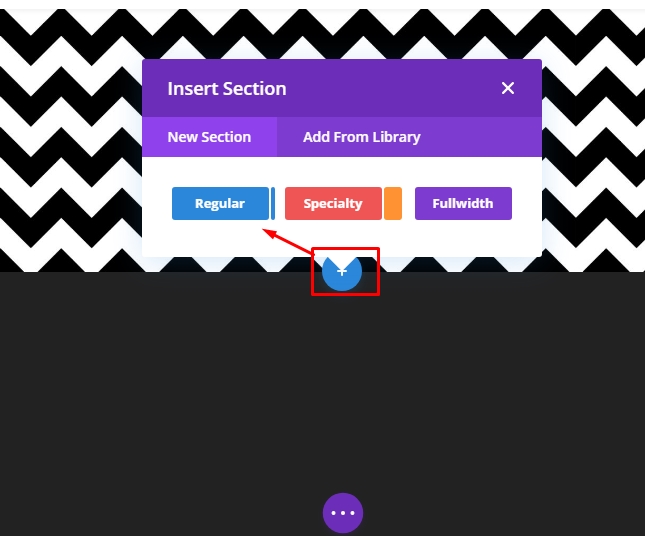
新しいセクションの追加
背景色
ダッシュボードから新しいページを追加してそれを開くディビのビルダー。 「BuildFromScratch」を使用してください。 次に、セクション設定を開き、背景色を追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 背景色:rgba(255,252,244,0.6)

背景画像
ここで、背景としてパターン画像を使用します。 グーグルで利用できるパターン画像がたくさんあるので、あなたの選択の1つを選んでください。
- 背景画像サイズ:実際のサイズ
- 背景画像の位置:上部中央
- 背景画像の繰り返し:繰り返しX(水平)

間隔
間隔の値を変更します。
- トップパディング:150px
- ボトムパディング:150px

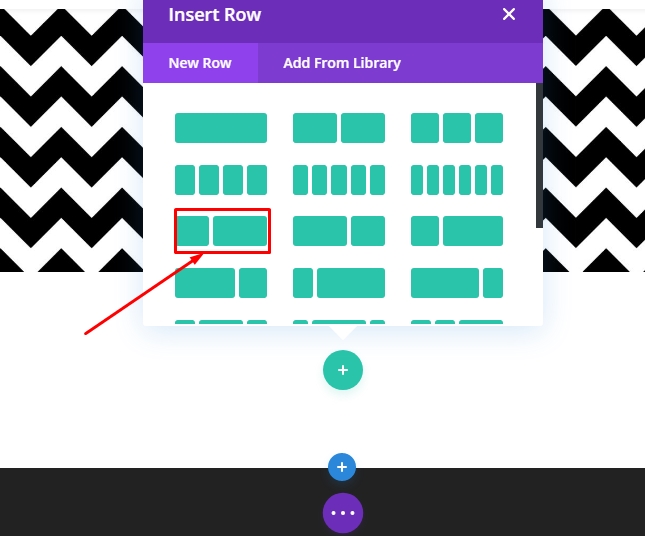
新しい行の追加
カラム構造
次の列構造を使用して、画像の下に新しい行を追加します。 [新しいセクション]タブから[通常]を選択します。

次に、次の列構造を選択します。

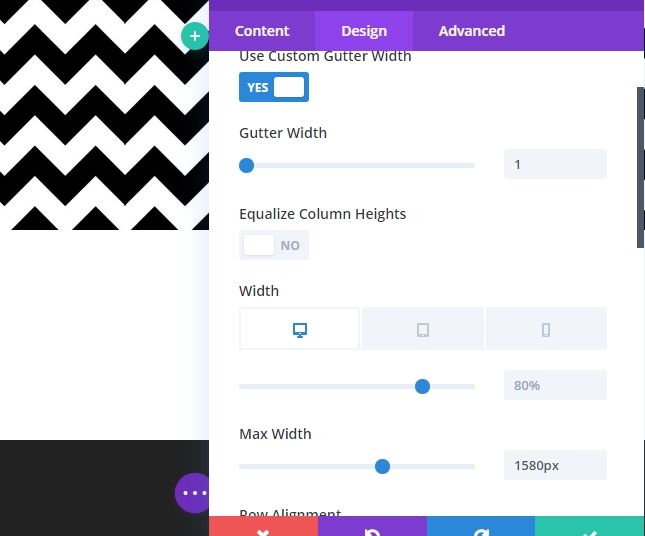
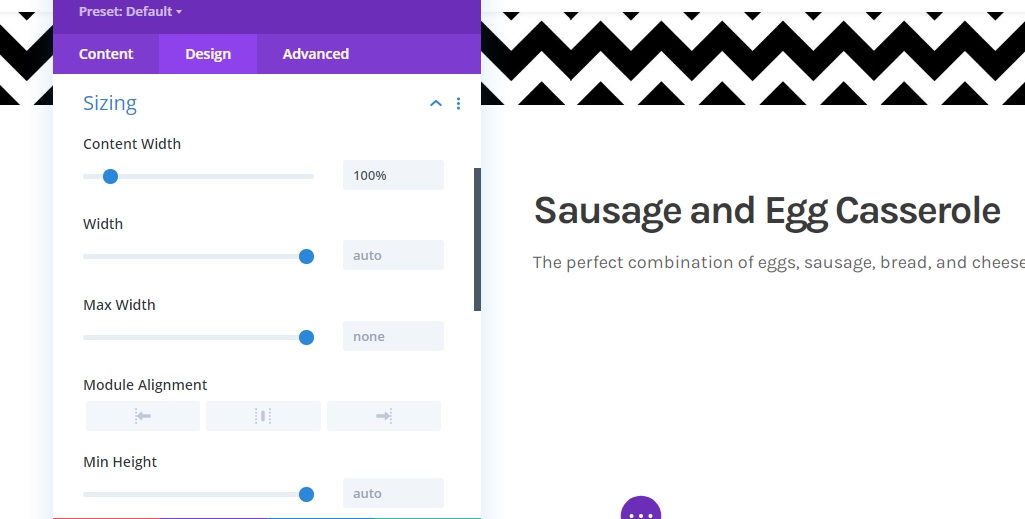
サイジング
次に、行の設定を開き、以下のように値を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:デスクトップとタブレット:80%、電話:95%
- 最大幅:1580px
- 行の配置:中央

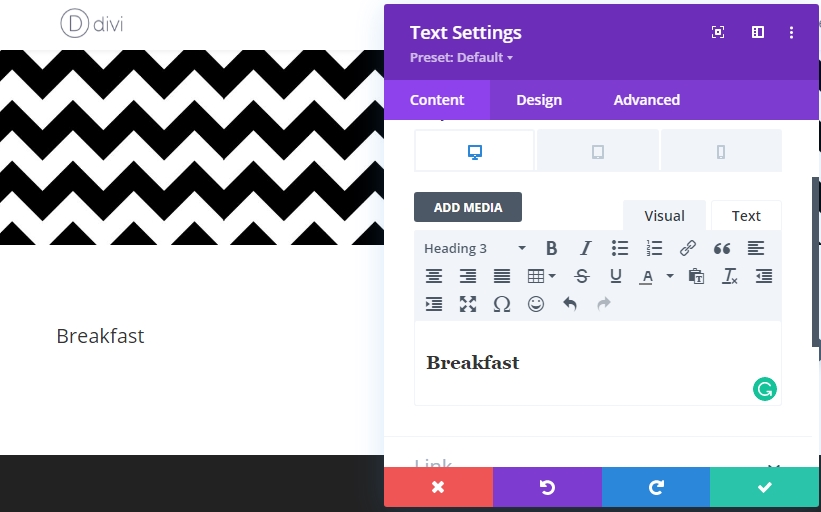
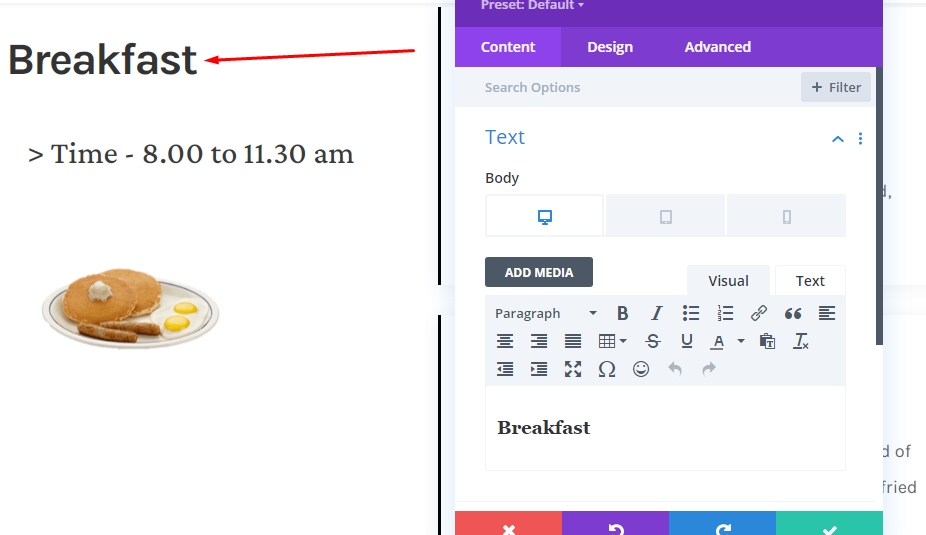
テキストモジュール1を列1に追加
H3コンテンツを追加する
さて、今度は私たちの構造にモジュールを追加します。 1列目のテキストモジュールから始めましょう。希望のH3コンテンツをいくつか追加します。

H3テキスト設定
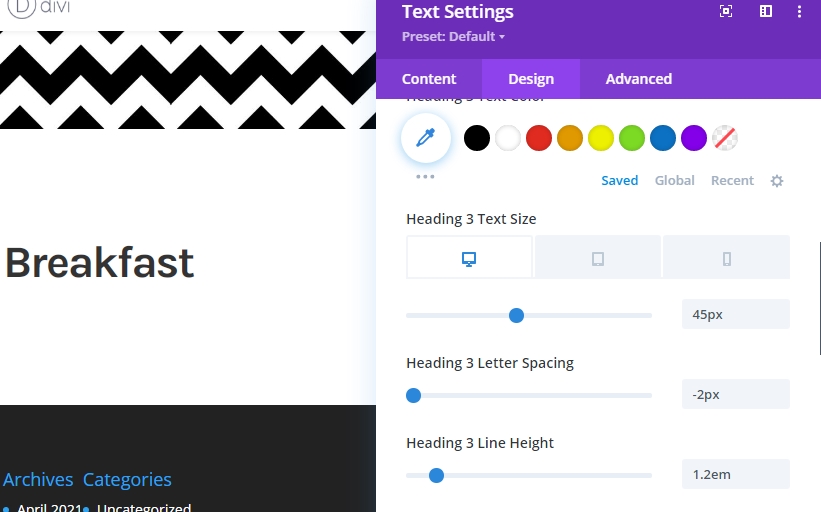
モジュールのデザインタブに移動し、次の設定を変更します。
- 見出し3フォント:Karla
- 見出し3フォントの太さ:太字
- 見出し3テキストサイズ:デスクトップとタブレット:45ピクセル、電話:35ピクセル
- 見出し3文字の間隔:-2px
- 見出し3行の高さ:1.2em

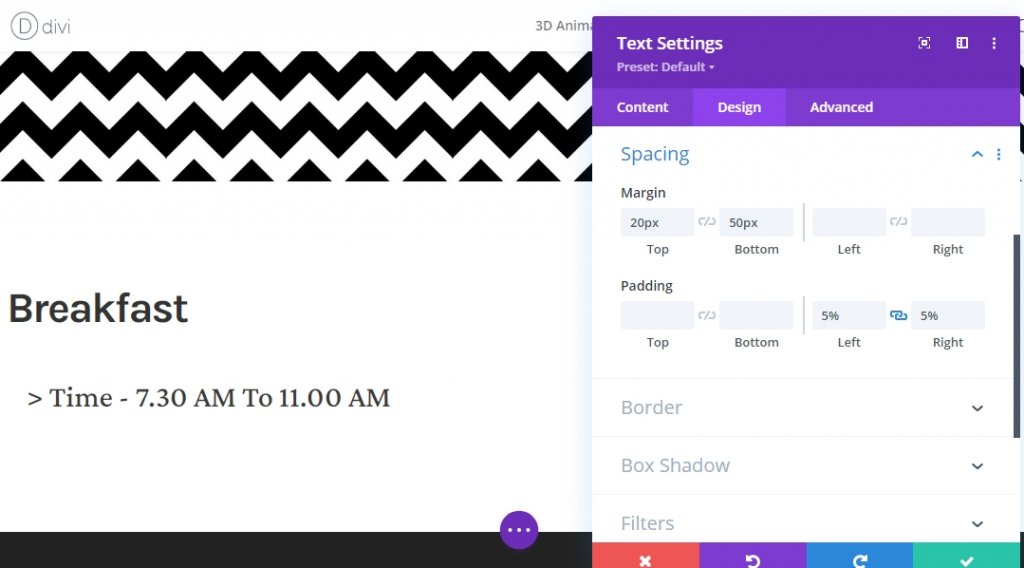
間隔
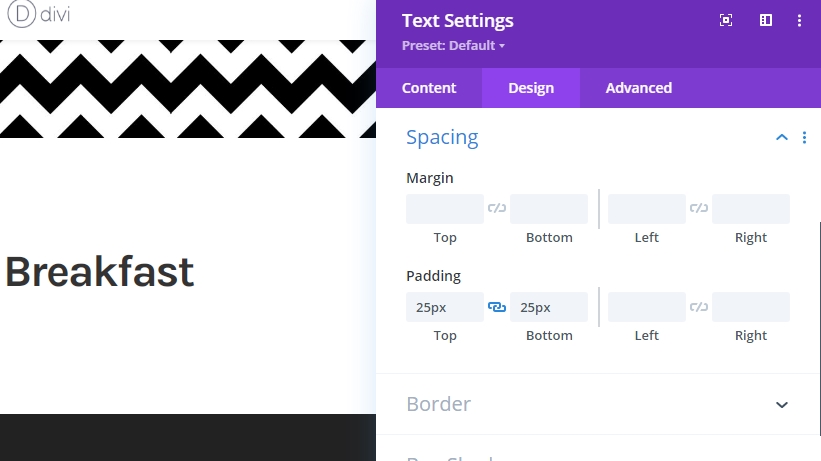
上部と下部のパディングを追加しましょう。
- トップパディング:25px
- ボトムパディング:25px

テキストモジュール2を列1に追加
コンテンツを追加する
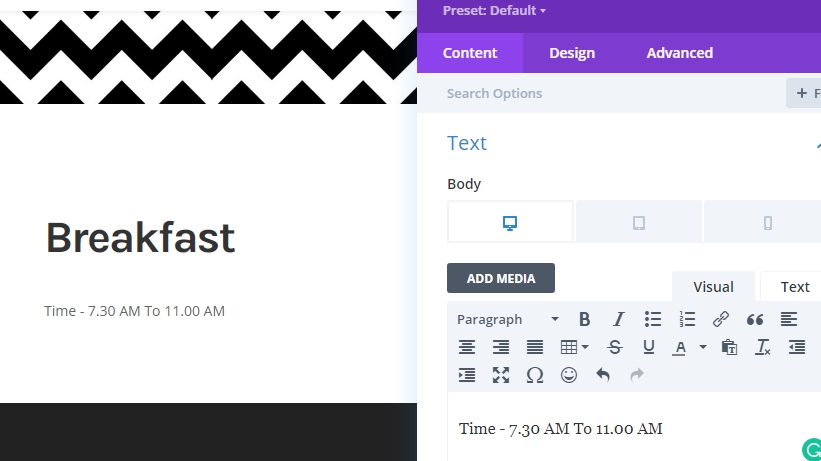
前のモジュールの下にテキストモジュールを追加し、選択した単語をいくつか追加します。

テキスト設定
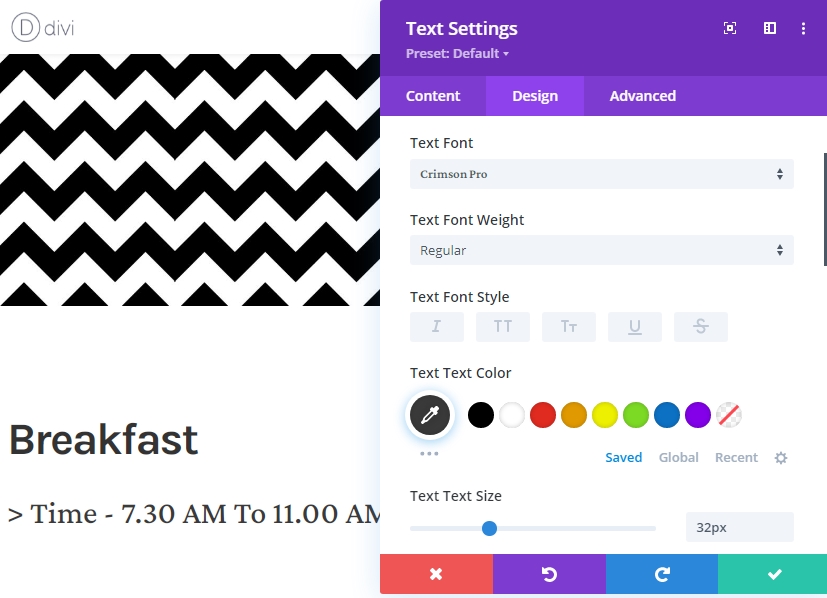
モジュールの設定を変更します。
- テキストフォント:Crimson Pro
- テキストの色:#3a3a3a
- テキストサイズ:32px

間隔
間隔の値を変更して、モジュールの設定を完了します。
- トップマージン:20px
- 下マージン:50px
- 左パディング:5%
- 右パディング:5%

列1に画像モジュールを追加
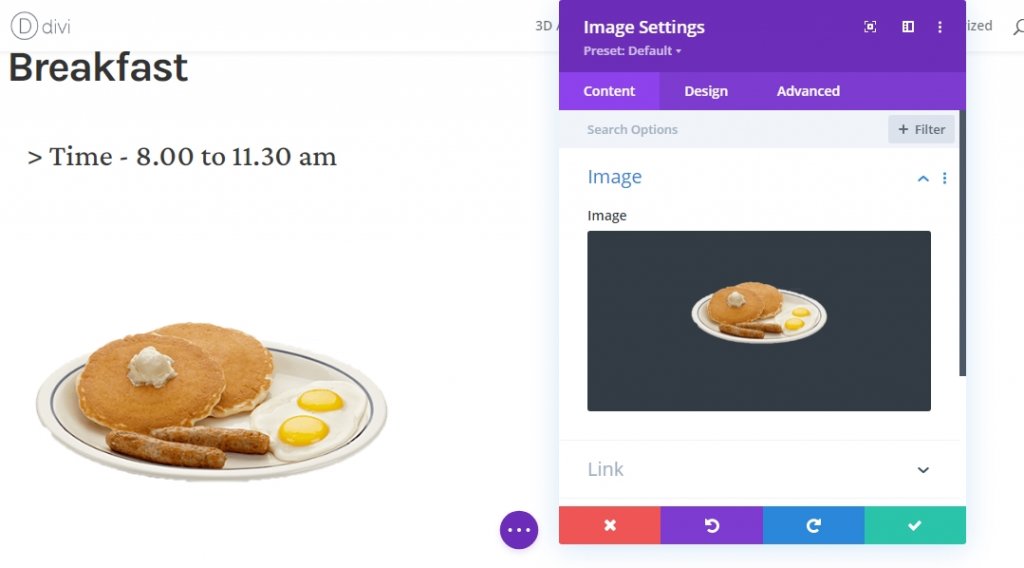
画像のアップロード
列1に必要な最後の要素は画像です。 画像モジュールを追加してから、お好みの画像を追加します。

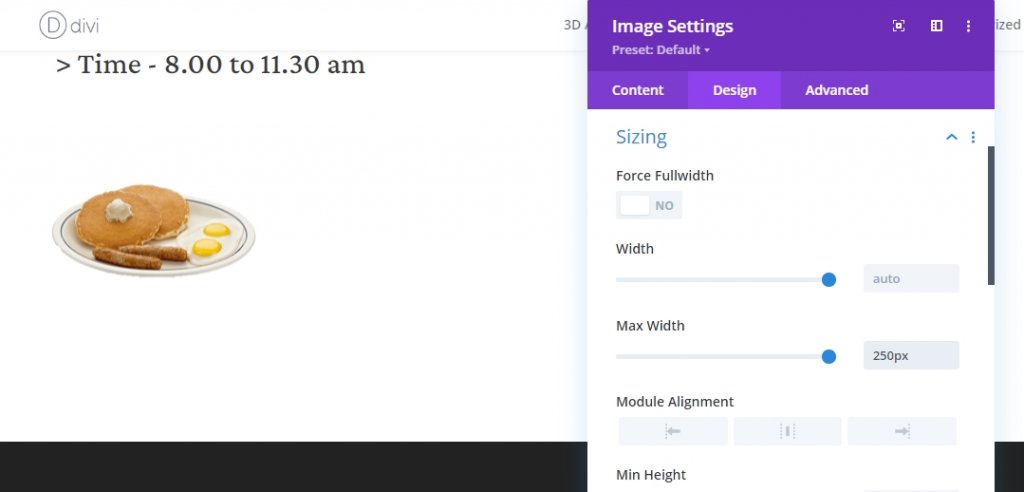
サイジング
サイズ設定から最大幅を追加します。

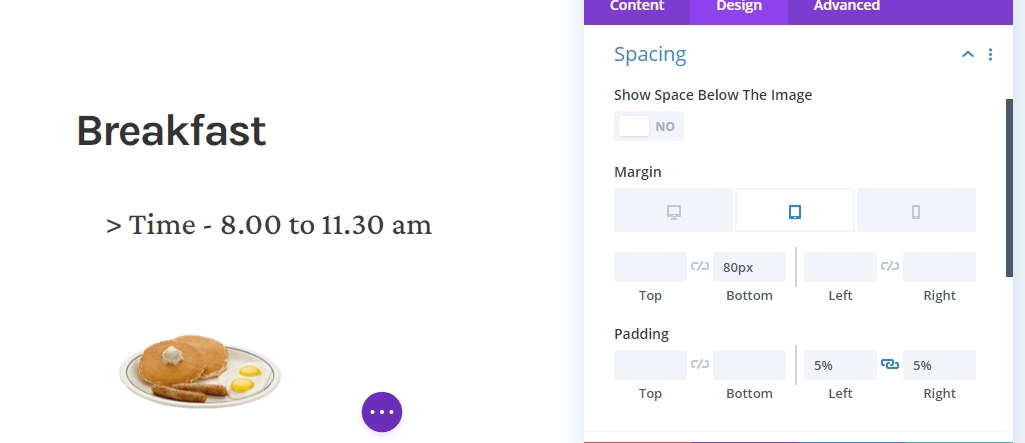
間隔
次に、次の間隔の変更を実装して、モジュール設定を完了します。
- 下マージン:タブレット:80px、電話:50px
- 左パディング:5%
- 右パディング:5%

列2に宣伝文モジュールを追加する
コンテンツの追加
列2の新しい宣伝文モジュールに選択したコンテンツを追加します。このモジュールは、個々のトピックに関する詳細情報を提供するテキストベースのモジュールです。

背景色
コンテンツタブから白い背景色を追加します。
- 背景色:#ffffff

タイトルテキスト設定
次に、設計セクションに移動して、次の値を変更します。
- タイトルフォント:Karla
- タイトルフォントの太さ:太字
- タイトルテキストの色:#3a3a3a
- タイトルテキストサイズ:デスクトップ:40ピクセル、タブレット:35ピクセル、電話:30ピクセル
- タイトル文字の間隔:-2px
- タイトルラインの高さ:1.2em

本文の設定
以下のように本文の設定を編集します。
- タイトルフォント:Karla
- タイトルテキストの色:#3a3a3a
- タイトルテキストサイズ:デスクトップ:18ピクセル、タブレット:25ピクセル、電話:20ピクセル
- タイトル文字の間隔:-0.5px
- タイトルラインの高さ:2em

サイジング
次に、サイズを変更します。
- コンテンツの幅:100%

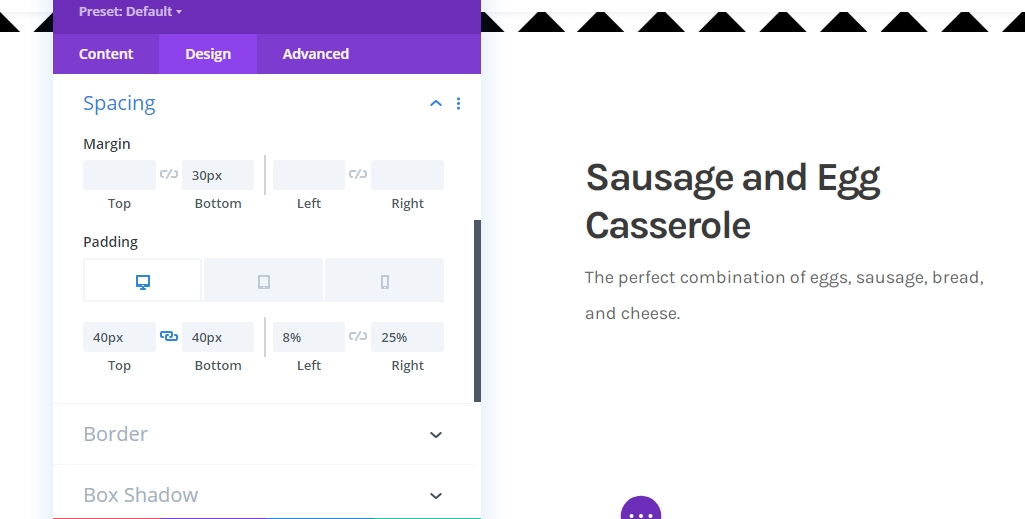
間隔
間隔設定に移動し、それに応じて値を変更します。
- 下マージン:30px
- トップパディング:40px
- ボトムパディング:40px
- 左パディング:8%
- 右パディング:デスクトップ:25%、タブレットと電話:8%

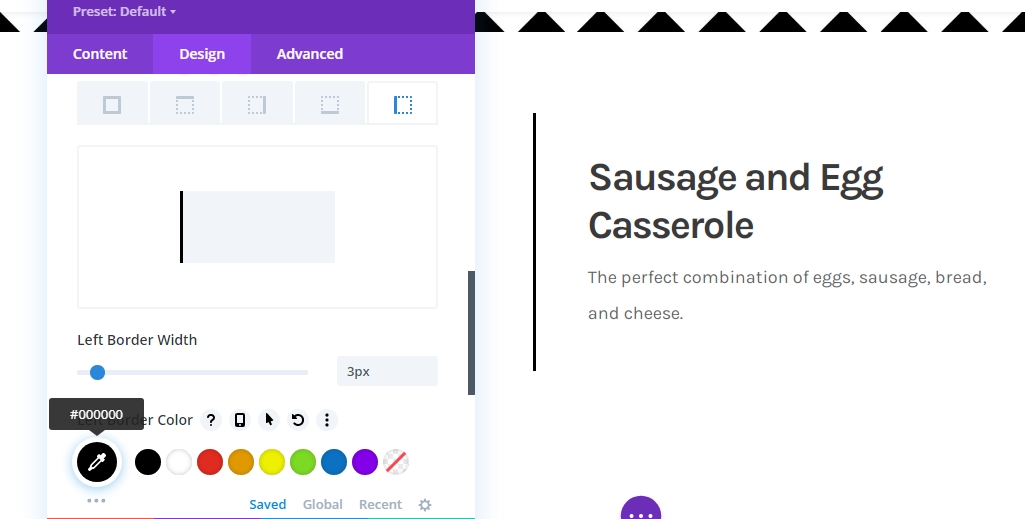
国境
ボーダー設定を適用する時が来ました。
- 左ボーダー幅:3px
- 左ボーダーの色:#000000

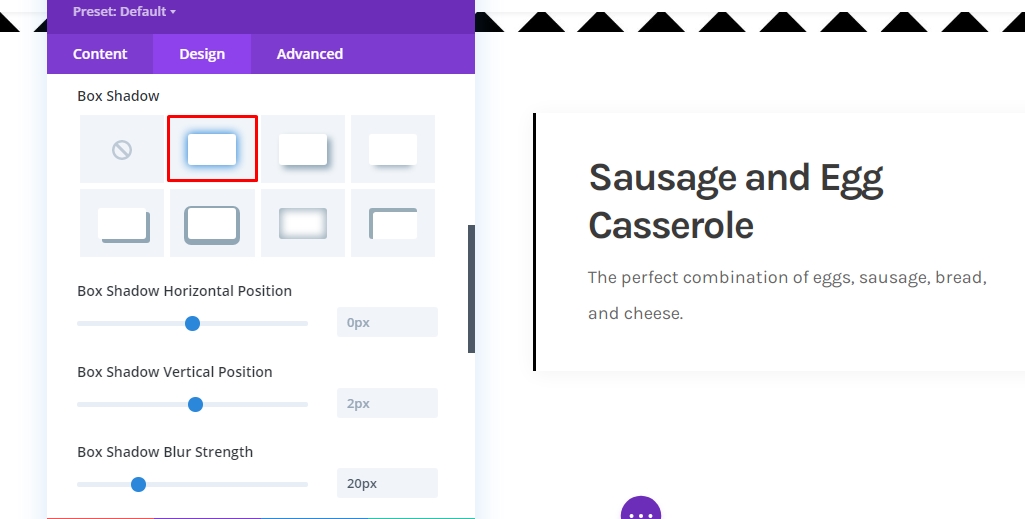
ボックスシャドウ
ボックスシャドウも使用しています。
- ボックスシャドウブラー強度:20px
- 影の色:rgba(0,0,0,0.05)

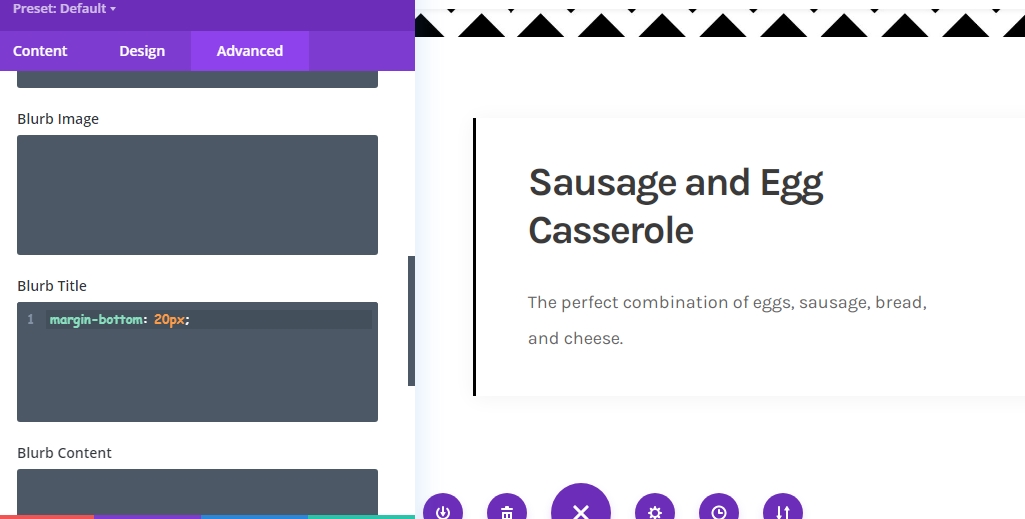
宣伝文のタイトルCSS
モジュールの設定を完了するには、[詳細設定]タブの宣伝文のタイトルのCSSボックスに次のCSSコード行を追加する必要があります。
margin-bottom: 20px;
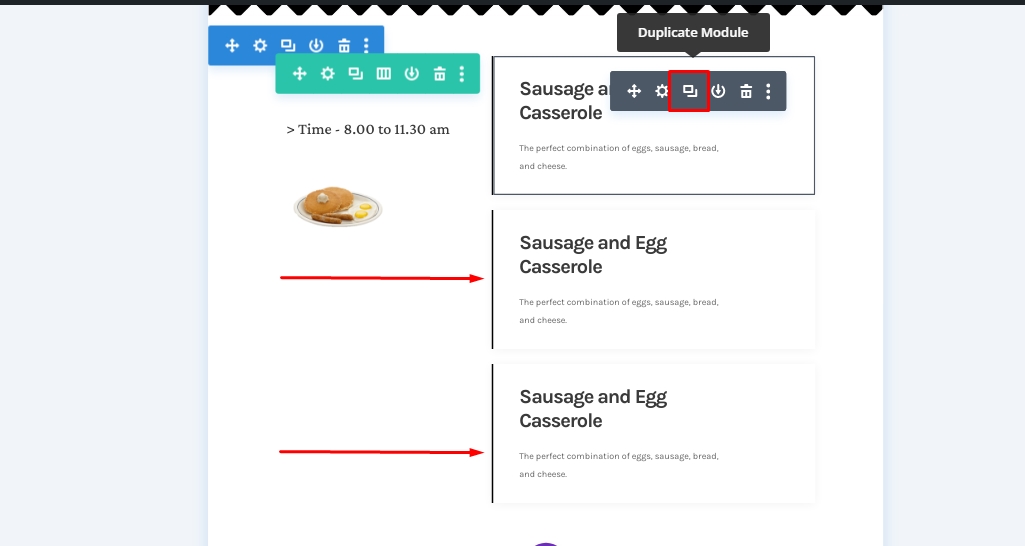
クローン宣伝文モジュール
今、あなたのレストランは朝食のために様々なアイテムを持っているかもしれません。 Diviではモジュールを必要な回数だけコピーできるため、すべてのセクションを最初から作成する必要はありません。 したがって、アイテムに応じて宣伝文モジュールのクローンを作成します。

そして、アイテム内のコンテンツを変更します。

スティッキーエフェクトを適用する
列1のテキストモジュール1
すべての要素が構造化されているので、スティッキー効果の追加に焦点を当てません。 そのためには、列1の最初のテキストモジュールを開きます。

モジュールをスティッキーにする
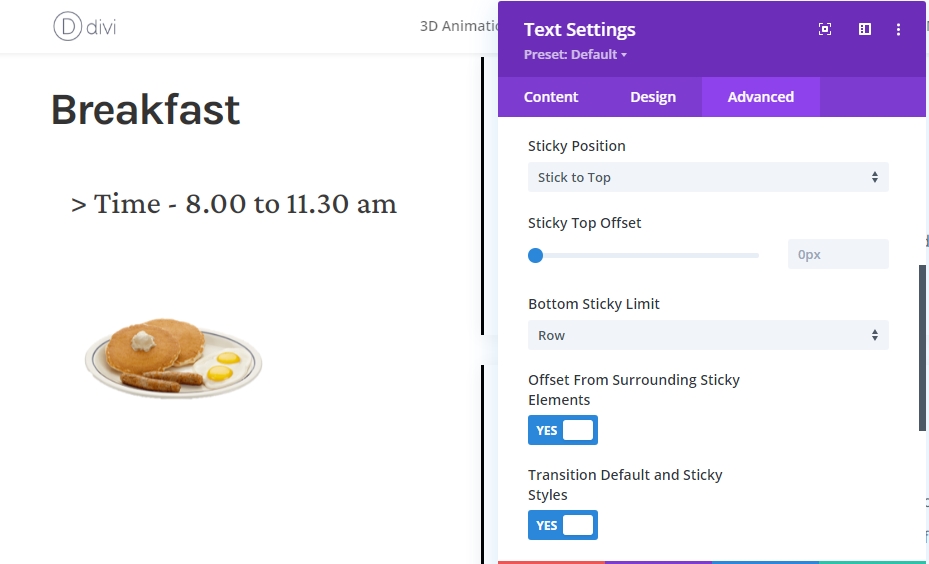
[詳細設定]タブに切り替えて、次のスティッキー設定を行います。
- スティッキーポジション:トップに固執
- スティッキーの下限:行
- スティッキー要素を囲むオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

モジュールのスティッキースタイル
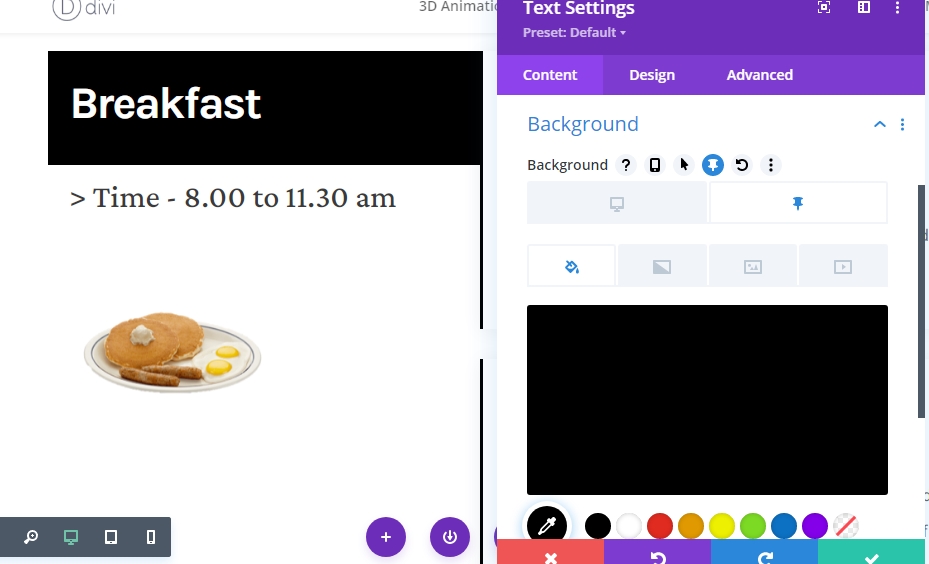
背景色
スティッキーモジュールができたので、スティッキースタイルを適用できます。 まず、粘着性のある背景色として黒を選択します。
- 粘着性のある背景色:#000000

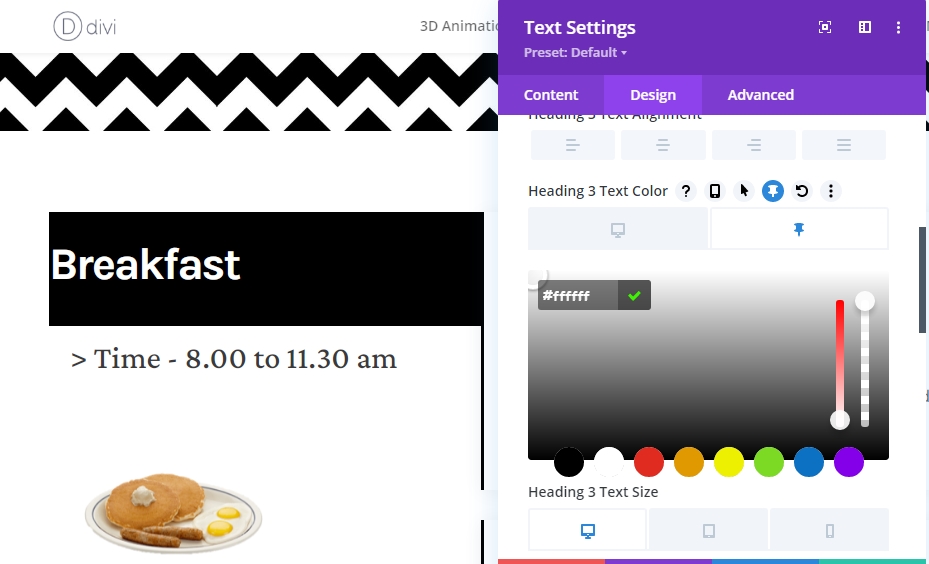
テキストの色
次に、スティッキーH3テキストの色を白に変更します。
- スティッキーヘディング3テキストの色:#ffffff

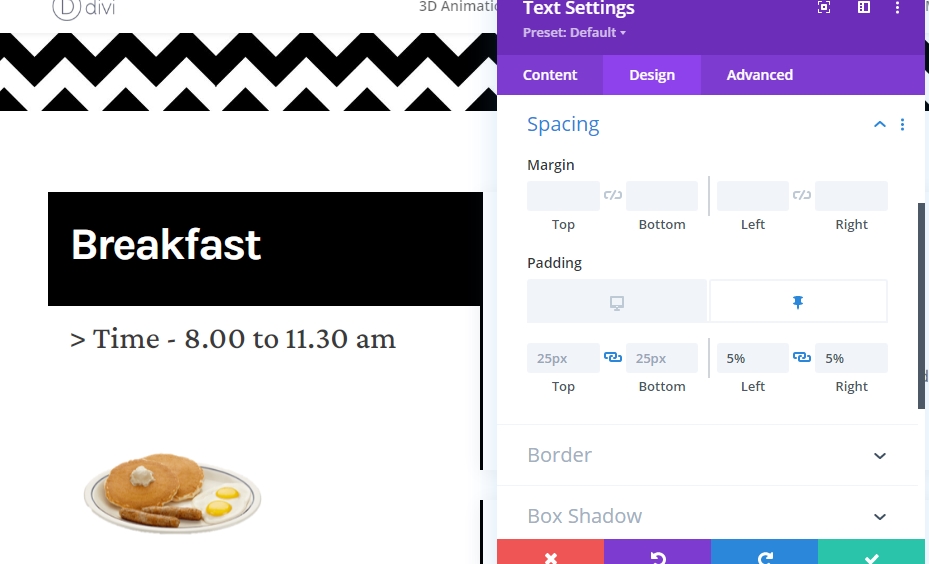
間隔
そして、次のレスポンシブスティッキーパディング値を追加して、スティッキースタイルを完成させます。
- 粘着性のある左パディング:5%
- スティッキー右パディング:5%

行全体を再利用のために複製する
朝食セクションの粘着効果が終わったら、昼食と食堂のセクションを追加することをお勧めします。 したがって、再利用するために行全体を複製します。

2行目のすべてのコンテンツを変更する
秒行のコンテンツを変更したことを確認してください。

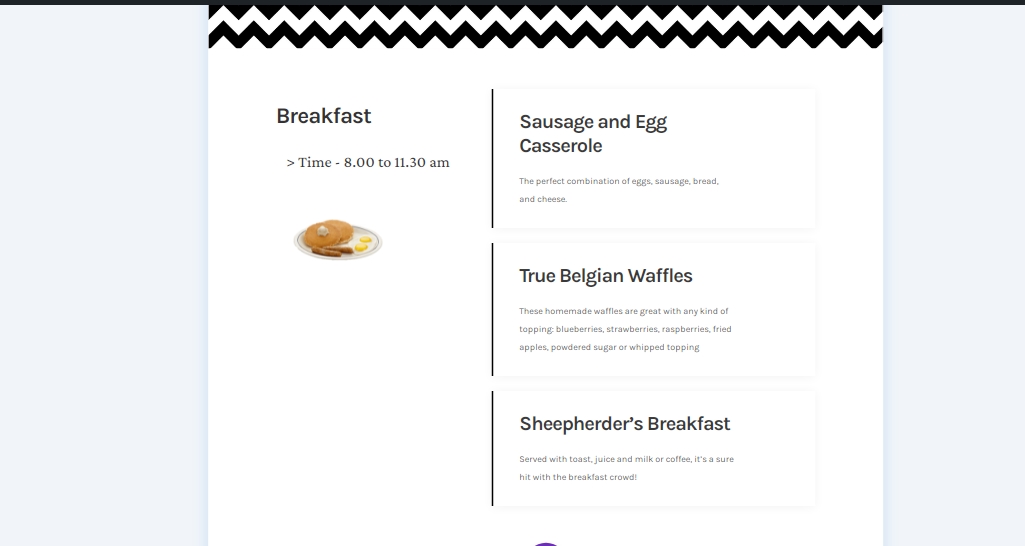
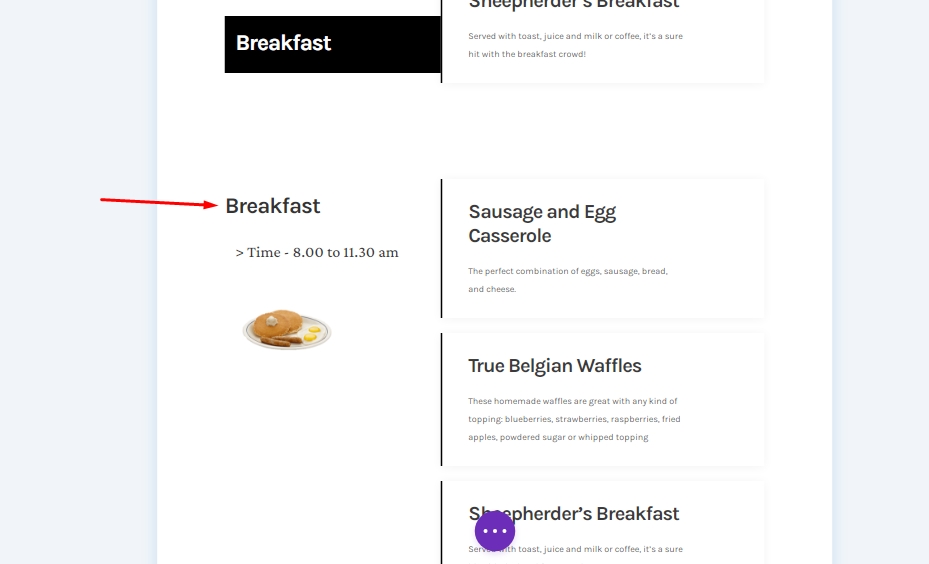
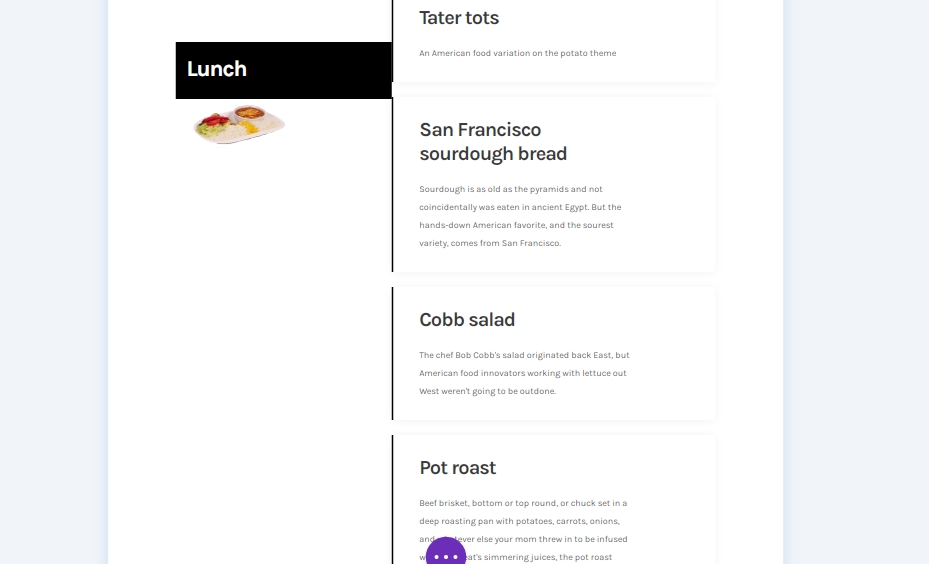
最終結果
したがって、最終的なデザインは次のようになります。
デスクトップビュー
モバイルビュー
結論
今日のこの投稿では、 Diviのスティッキーオプションを使用して次のWebサイトメニューをカスタマイズする方法を紹介しました。 これは、顧客に食品を表示するための優れたインタラクティブな方法です。 提案やチュートリアルのリクエストがある場合は、コメントボックスであなたの考えを共有してください。 この記事がお役に立てば、シェアは素敵です。




