ヒーローセクションは、Webページの一部を投影していると見なされます。 そのため、ウェブサイトの所有者は、訪問者の注意を引くための武器としてこのセクションを使用します。 あなたがあなたのウェブサイトでインタラクティブな粘着性のヒーローセクションアニメーションを探しているなら、Diviはあなたの背中を持っています。 DiviのStickyオプションのおかげで、クリエイティブなヒーローセクションのスクロール効果を簡単に作成できます。

今日は、WordPressWebサイトのヒーローセクションで視覚的に心地よいスクロール効果を使用する方法を見ていきます。 チュートリアルの最初の部分では、全体的なデザインを見て、次の部分では、そこにエフェクトを追加します。 それでは、遅滞なく始めましょう。
Oulineをデザインする
先に進む前に、最終的なデザインがどのようになるかを見てみましょう。
デザインフレームワークを作成する
新しいセクションの追加
背景色
最初は、デザインの作成にさらに集中します。 パート2の後半で、スティッキー効果を適用します。 ここで、新しいページを作成して、新しいセクションを追加してください。 そのセクションの設定を開き、背景色を追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 背景色:rgba(53,44,43,0.17)

間隔
このセクションの[デザイン]タブに移動して、次のように値を変更してみましょう。
- トップパディング:13vh
- ボトムパディング0px

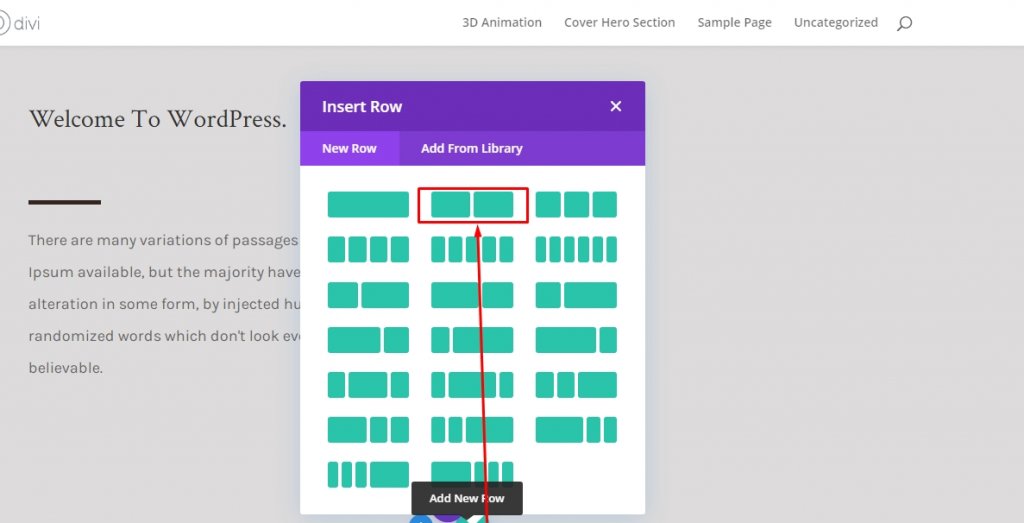
行1の追加
カラム構造
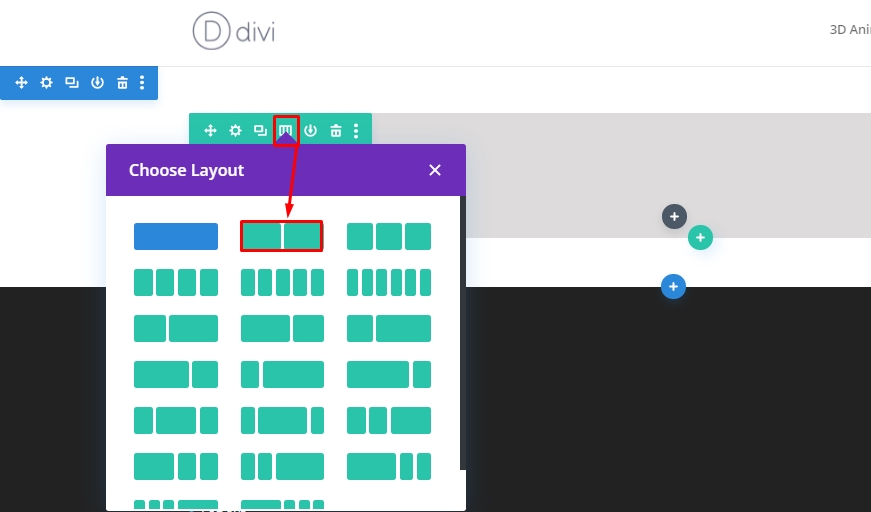
次に、次の列構造を使用して新しい行を追加します。

サイジング
次に、行設定を追加し、[デザイン]タブに移動して、以下のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 列の高さを等しくする:2
- 幅:デスクトップ-80%、タブと電話-90%
- 最大幅:2580px

間隔
次に、上下からすべてのパディングを削除します。 したがって、上下のパディングは0pxです。

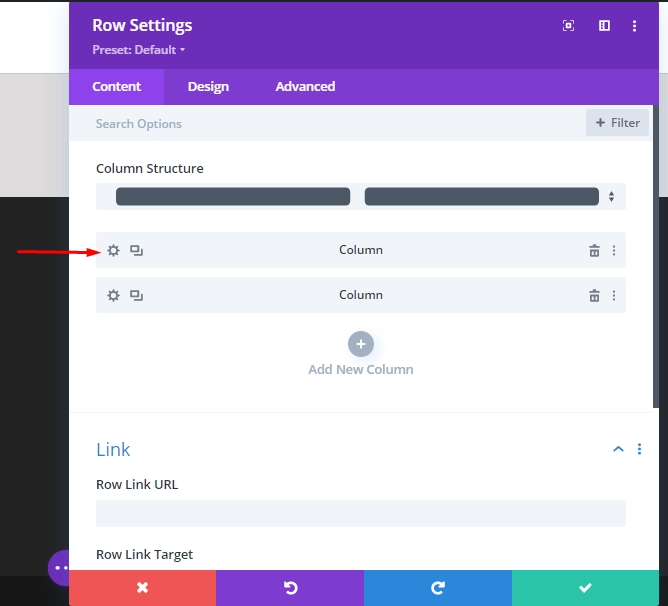
列1(行1)の設定
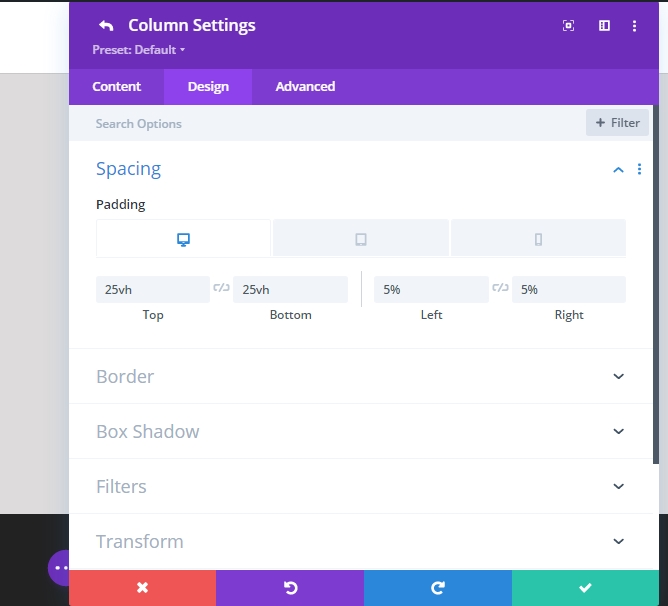
間隔
このとき、列1の設定を開き、間隔の設定を変更します。

- トップパディング-デスクトップ25vh、タブと電話10vh
- ボトムパディング-デスクトップ25vh、タブと電話10vh
- 左側と右側の両方に5%のパディング。

列2(行1)の設定
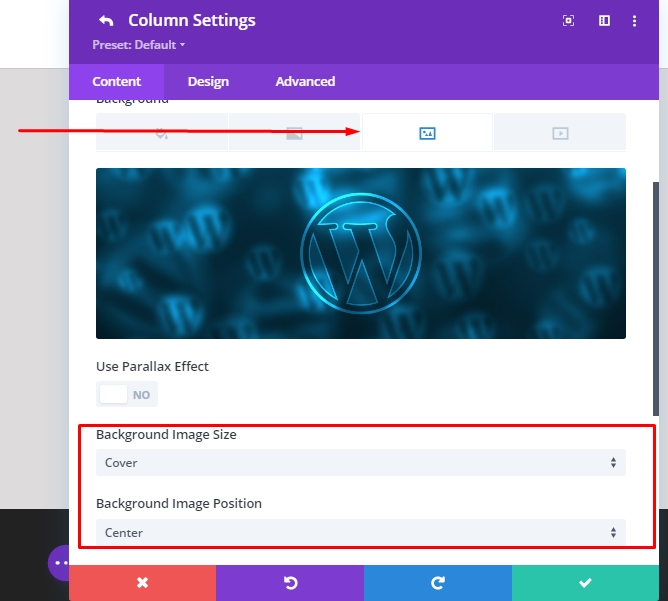
背景画像
次に、列2の設定から選択した背景画像を追加します。
- 背景画像サイズ:カバー
- 背景画像の位置:中央

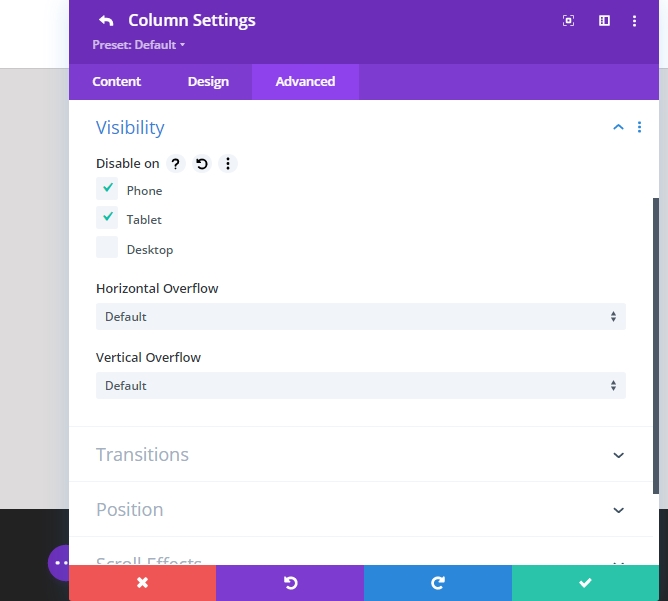
可視性
これが小さいディスプレイ画面サイズで確実に機能するように、2番目の列の[詳細設定]タブに移動して、タブレットと電話の表示を無効にします。

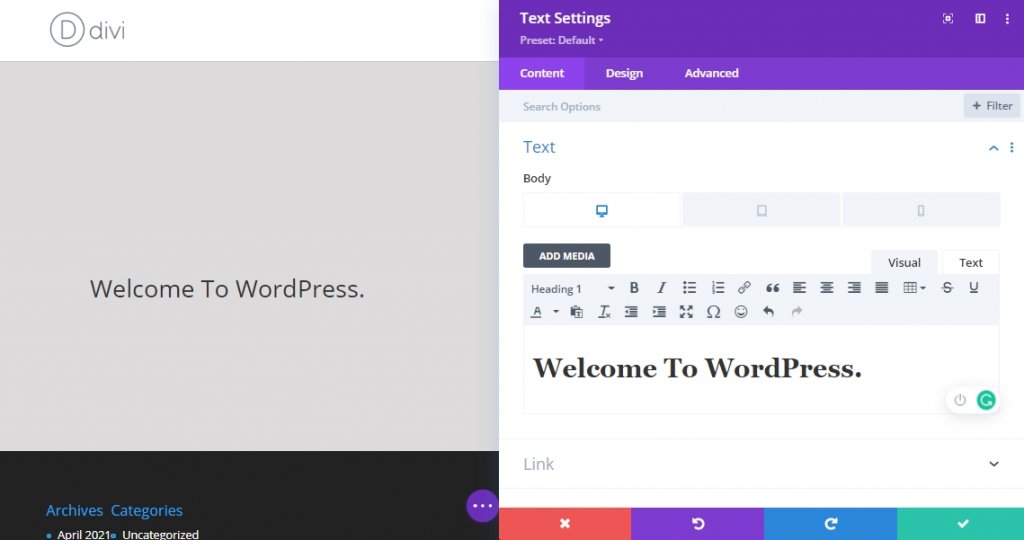
列1(行1)に追加するテキストモジュール
ヘッダーコンテンツ
モジュールを追加します。 列1のテキストモジュールから始めましょう。好きなH1コンテンツを追加してください。

H1テキスト設定
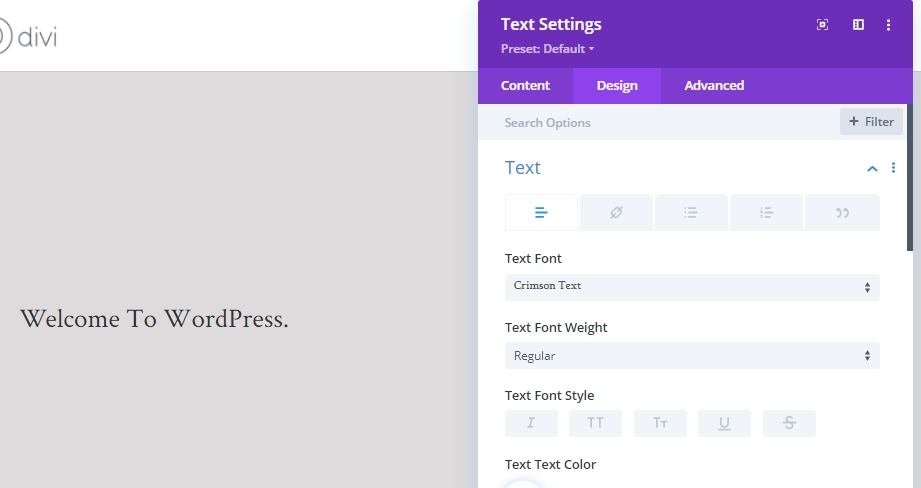
次に、モジュールのデザインタブからH1テキスト設定を変更します。
- 見出しフォント:クリムゾンテキスト

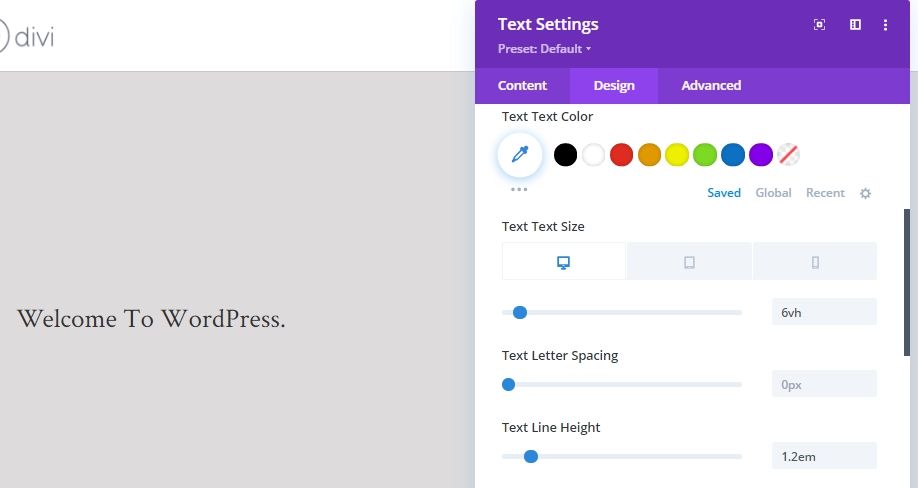
- 見出しのテキストサイズ:デスクトップ6vh、タブレット50px、電話40px
- 見出し線の高さ:1.2 em

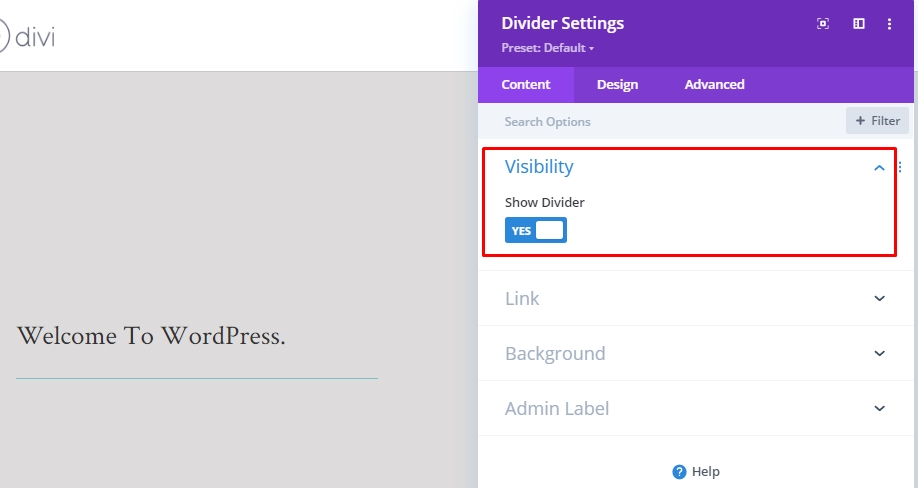
列1(行1)に追加する除算器モジュール
可視性
最初の列に分周器モジュールを追加する時が来ました。 また、showdividerオプションを有効にします。

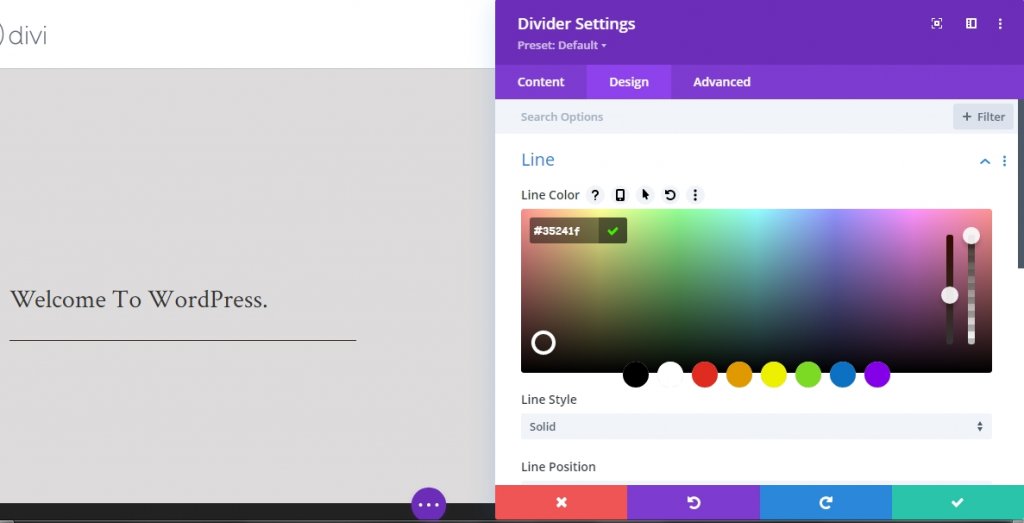
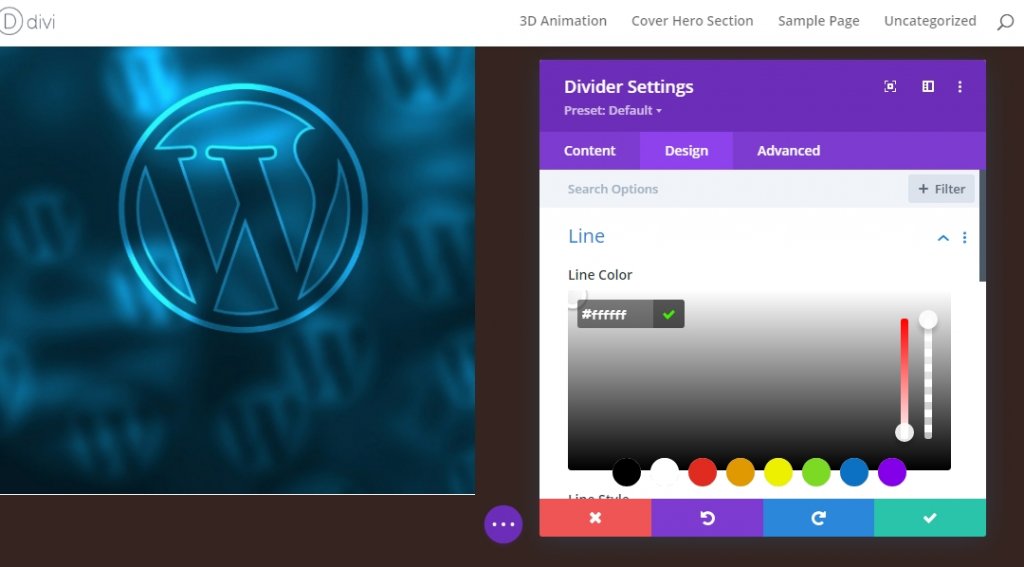
ライン
次に、モジュールのデザインタブに切り替えて、ライン設定を変更します。
- 線の色:#35241f

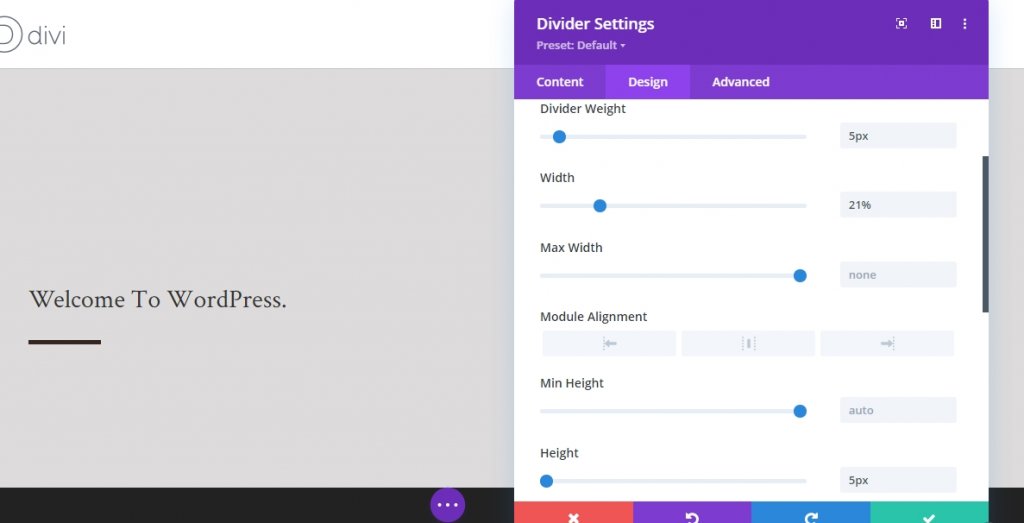
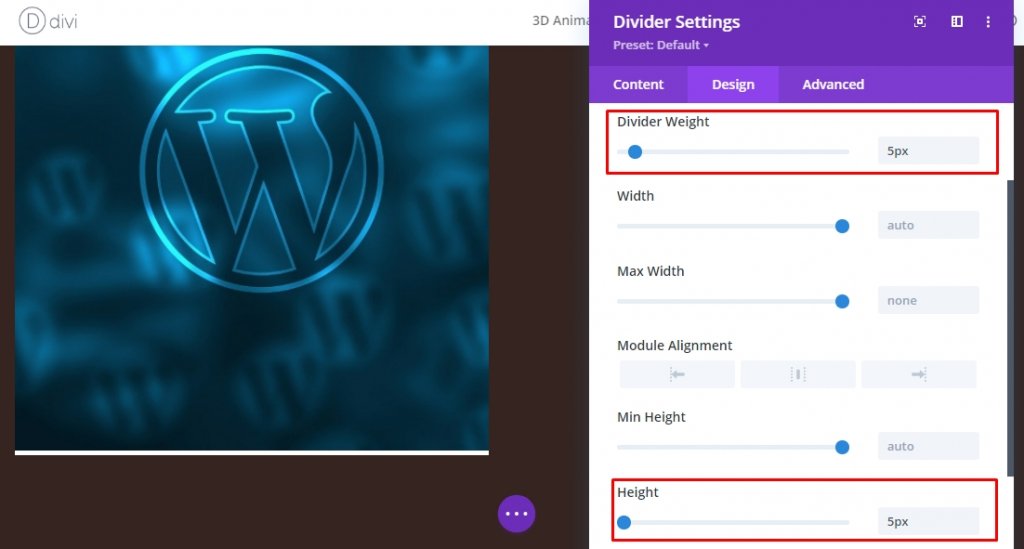
サイジング
サイズ設定の値を変更します。
- 仕切りの重量:5px
- 幅:21%
- 高さ:5px

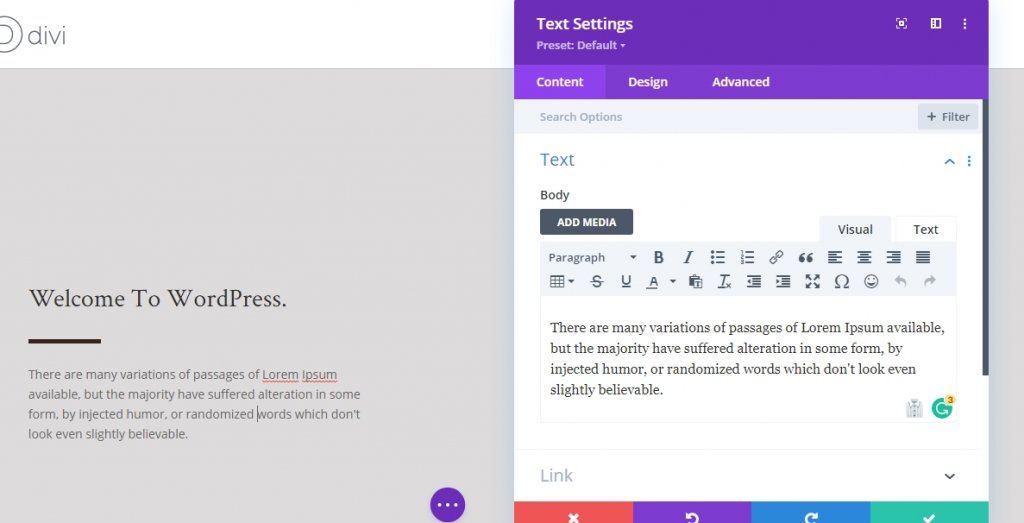
説明内容
次に、必要な最後のモジュールを列1に追加します。これは、別のテキストモジュールです。 そこにいくつかの説明を追加します。

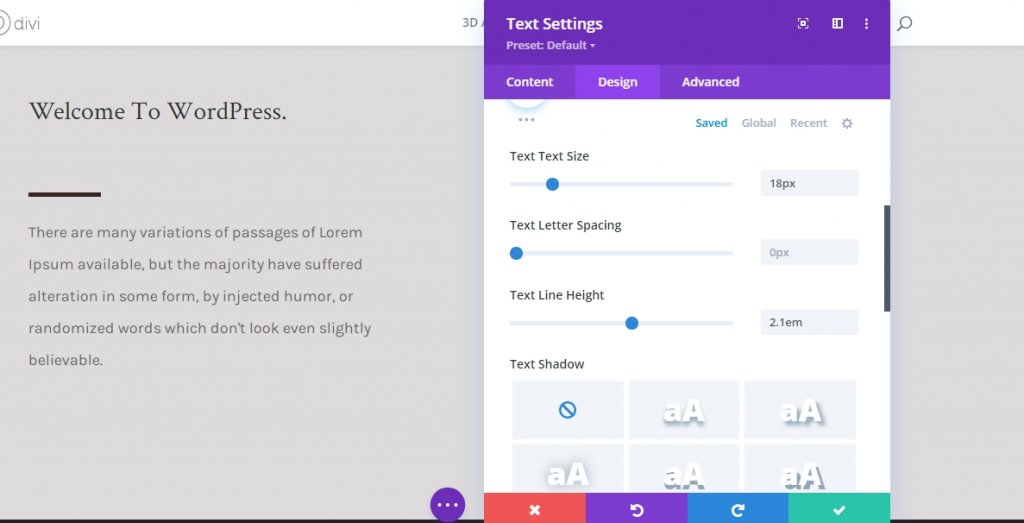
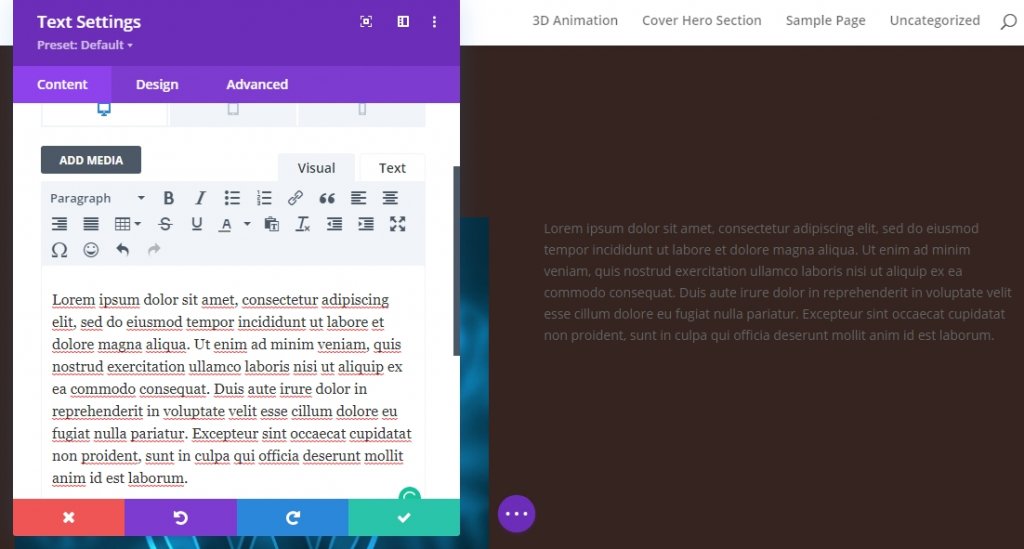
テキスト設定
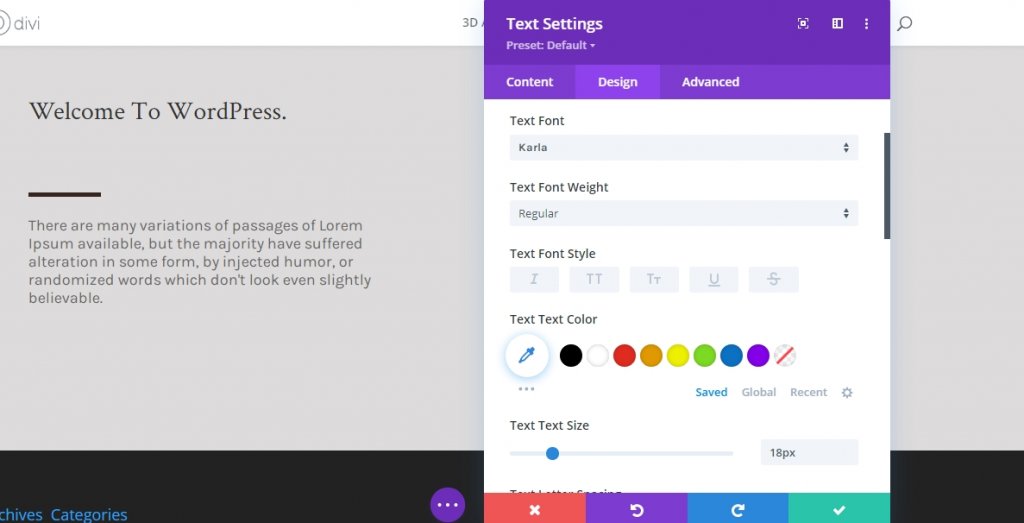
モジュールのテキスト設定を次のように変更します。
- テキストフォント:Karla
- テキストサイズ:18px

- テキスト行の高さ:2.1em

行2の追加
カラム構造
この影響を機能させるには、同じセクションの下で、プライマリ行の下に新しい行を追加する必要があります。 この行には、最初の行がその下に収まるように、背景色と十分な高さと幅が必要です。 次の列構造を使用しています。

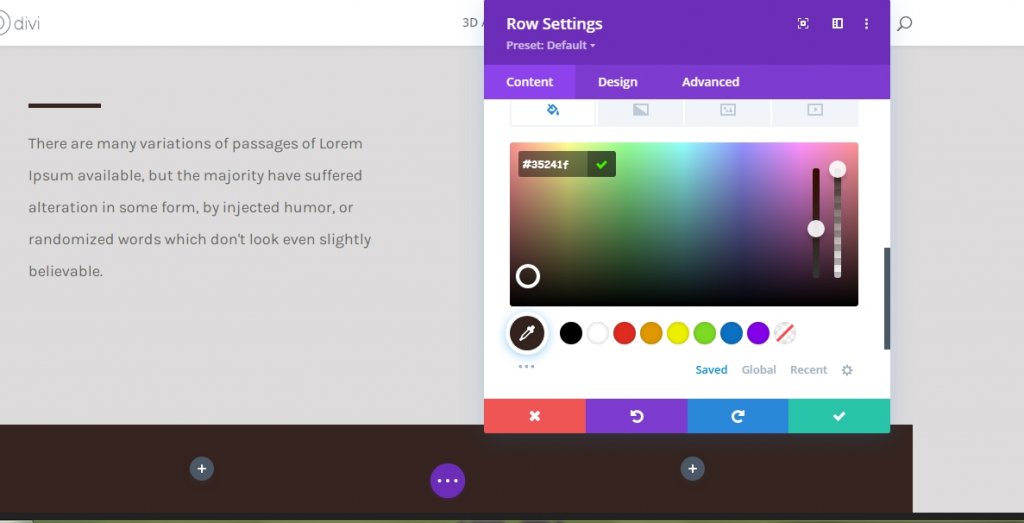
背景色
次に、行に背景色を追加します。
- 背景色:#35241f

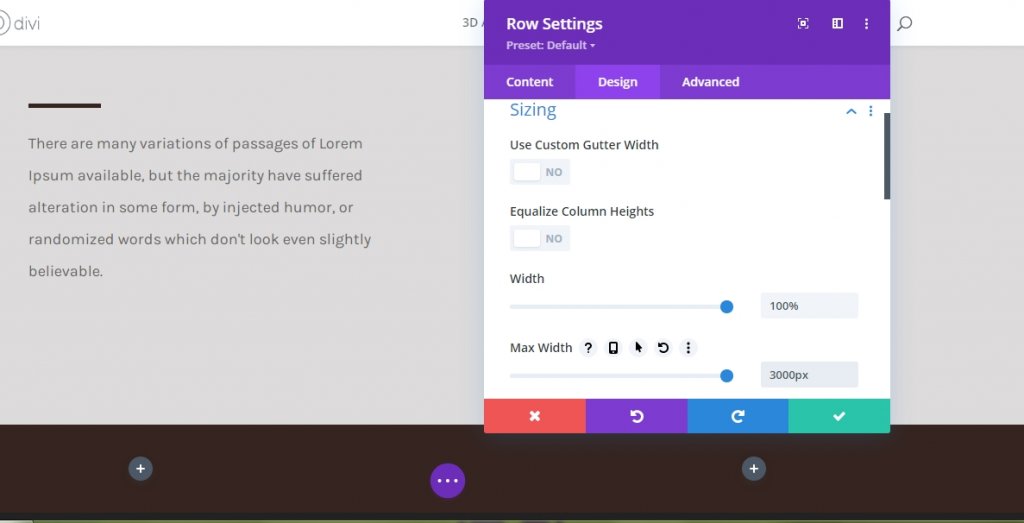
サイジング
デザインタブからサイズ設定の値を変更します。
- 幅:100%
- 最大幅:3000px

間隔
間隔の設定についても、同様に値を変更してください。
- トップパディング:デスクトップ-30vh、タブと電話-0vh。
- ボトムパディング:30vh
- 左パディング:10%
- 右パディング:10%

列1(行2)の画像モジュール
画像のアップロード(モバイルおよびタブのみ)
次に、最初の列に画像モジュールを追加します。 タブレットと電話の画像の表示を無効にしたことを覚えていますか? この画像モジュールは、小さい画面サイズの最初の行で使用されていた画像を置き換えます。 タブレットと電話専用の画像を使用してください!

タブレットとモバイルビューに移動し、画像を追加します。

間隔
モジュールのデザインタブに移動し、下マージンを次のように変更します。
- 下マージン:デスクトップ0px、タブレットと電話50px

列1(行2)に追加する除算器モジュール
可視性
次に、画像の下に新しいDividerモジュールを追加し、[ShowDivider]オプションを有効にします。

ライン
モジュールのデザインタブに切り替えて、線の色を変更します。
- 線の色:#ffffff

サイジング
デザインセクションからサイズ設定も変更します。
- 仕切りの重量:5px
- 高さ:5px

列1(行2)に追加するテキストモジュール
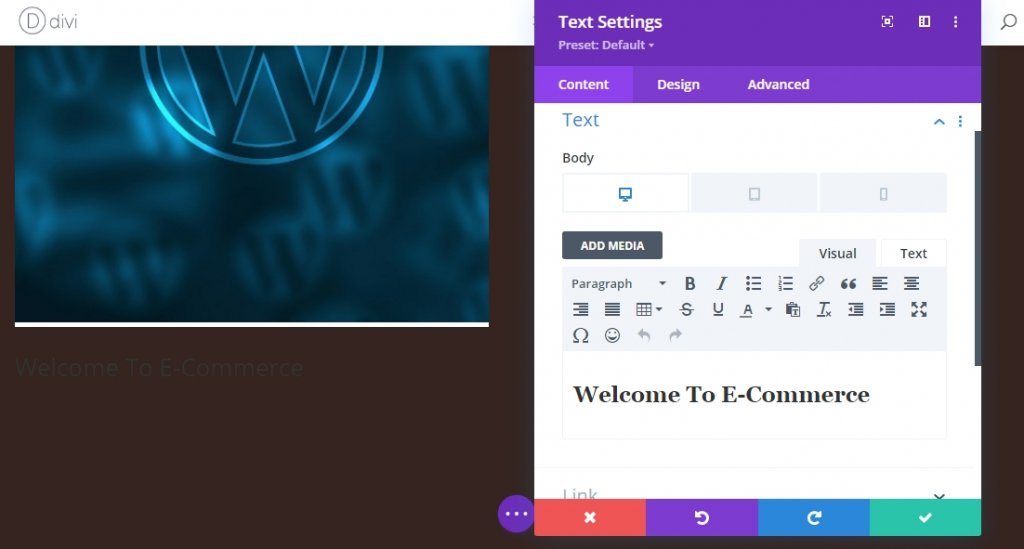
ヘッダーコンテンツ
H2コンテンツを含む新しいテキストモジュールを追加します。

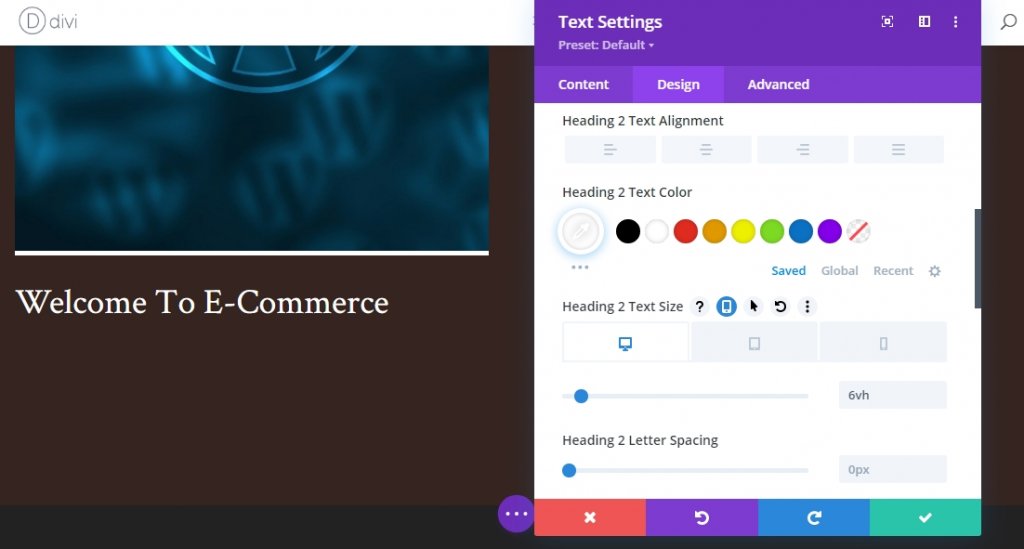
ヘッダーテキスト設定
H2テキスト設定を次のように変更します
- 見出し2フォント:クリムゾンテキスト
- 見出し2のテキストの色:#ffffff
- 見出し2のテキストサイズ:デスクトップ6vh、タブレット50px、電話40px。

列2(行2)に追加するテキストモジュール
説明内容
列2に追加する唯一のモジュールは、説明コンテンツが含まれるテキストモジュールです。

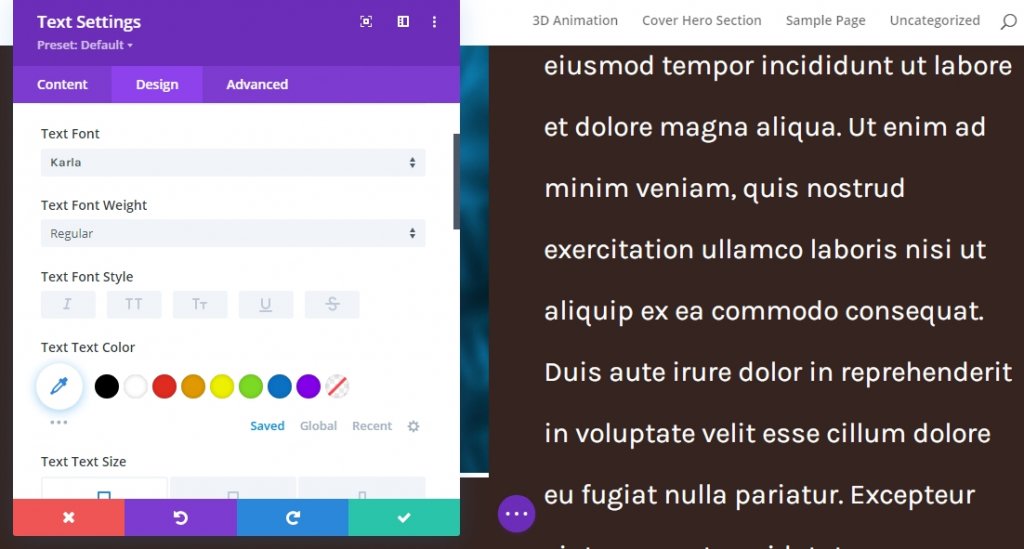
テキスト設定
以下のようにテキストモジュールの設定を変更します。
- テキストフォント:Karla
- テキストフォントの太さ:通常
- テキストサイズ:デスクトップ30ピクセル、タブレットと電話18ピクセル
- テキスト行の高さ:2.2em
- テキストの色:明るい

スティッキーエフェクトを適用する
行Zのインデックス値を変更する
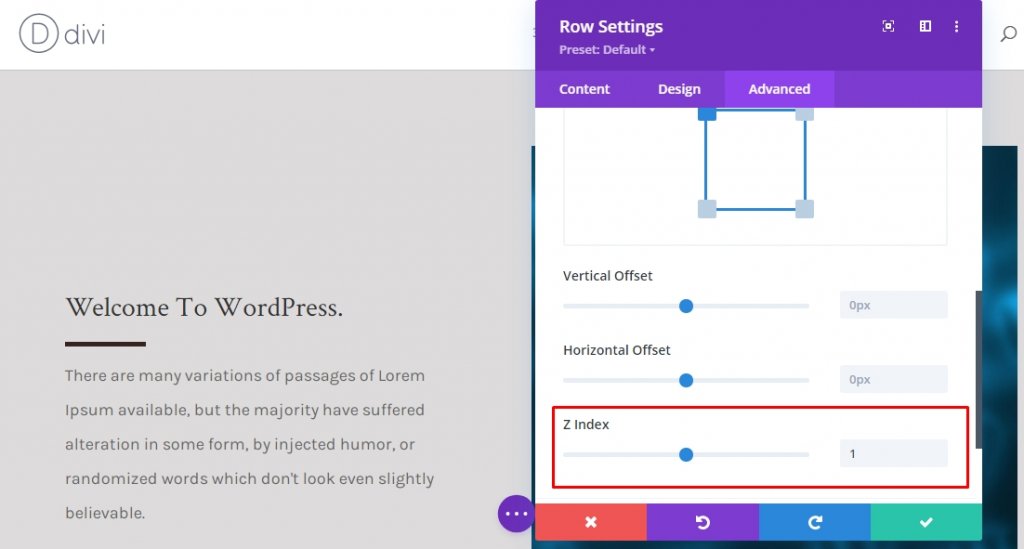
行1
デザインのベースを方向付けたので、ヒーローカバー効果を作成するためのさらなるステップに焦点を当てます。 最初の行の設定を開き、[詳細設定]タブでZインデックスを変更します。
- Zインデックス:1

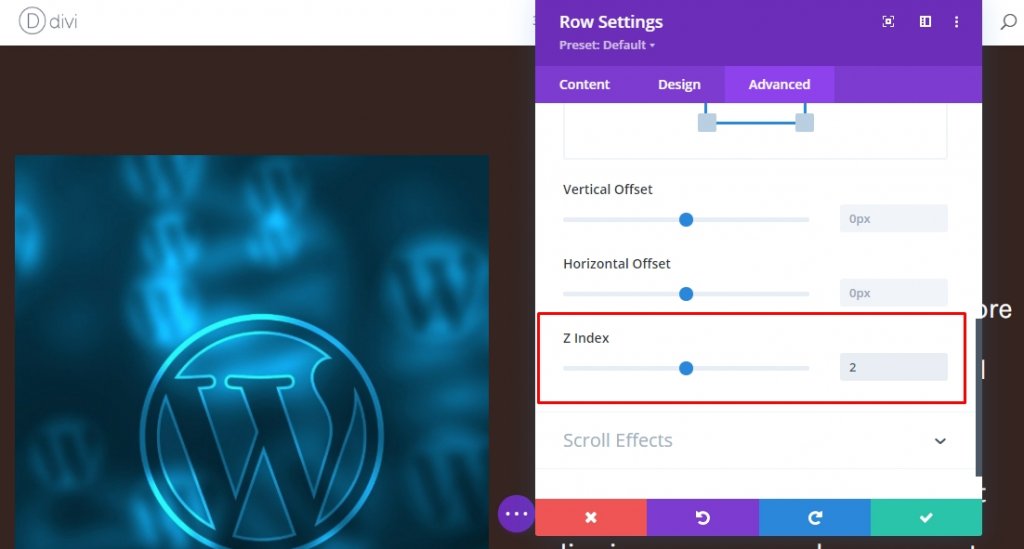
行2
2行目のZインデックス値を変更します。 値は最初の行よりも大きくする必要があります。
- Zインデックス:2

行1のスティッキー効果
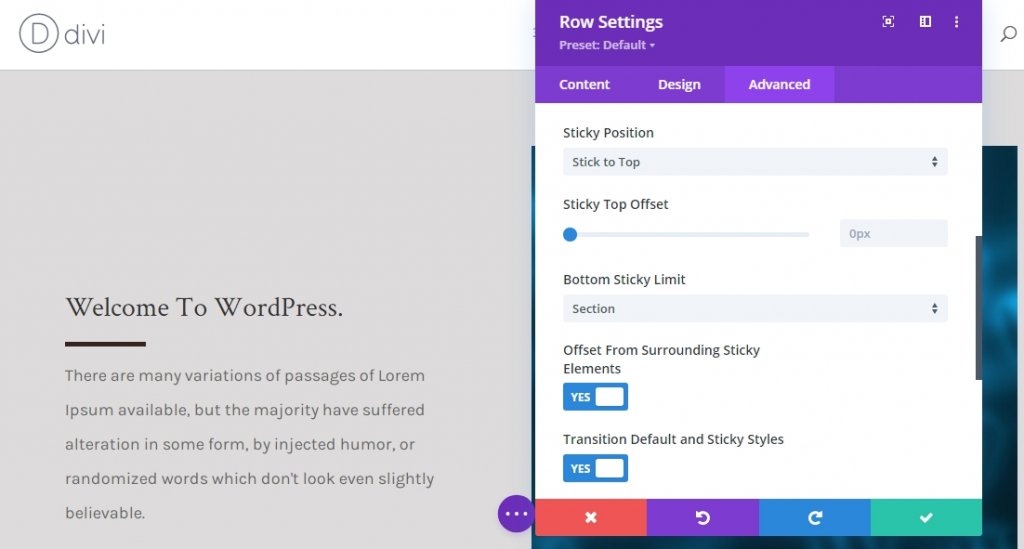
ここで、最初の行の設定をもう一度開き、[詳細設定]タブからスティッキー効果を適用します。 その必須のmakebottomスティッキー制限はセクションに設定されています。

列1のスティッキー設定(背景色)
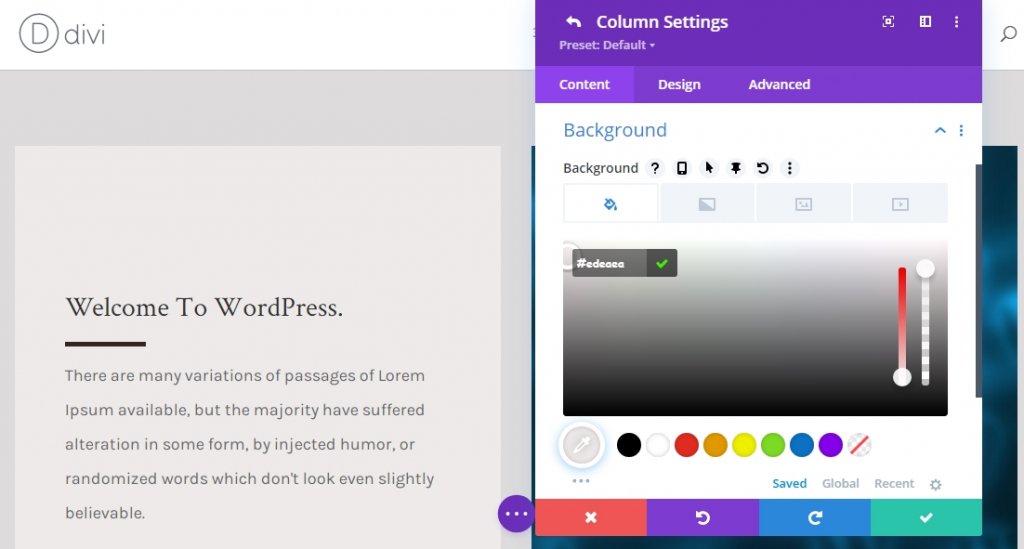
行全体がスティッキーになっているので、行の子要素にスティッキー効果を適用します。 列1の設定を開き、次の粘着性のある背景色を適用します。
- 粘着性のある背景色:#edeaea

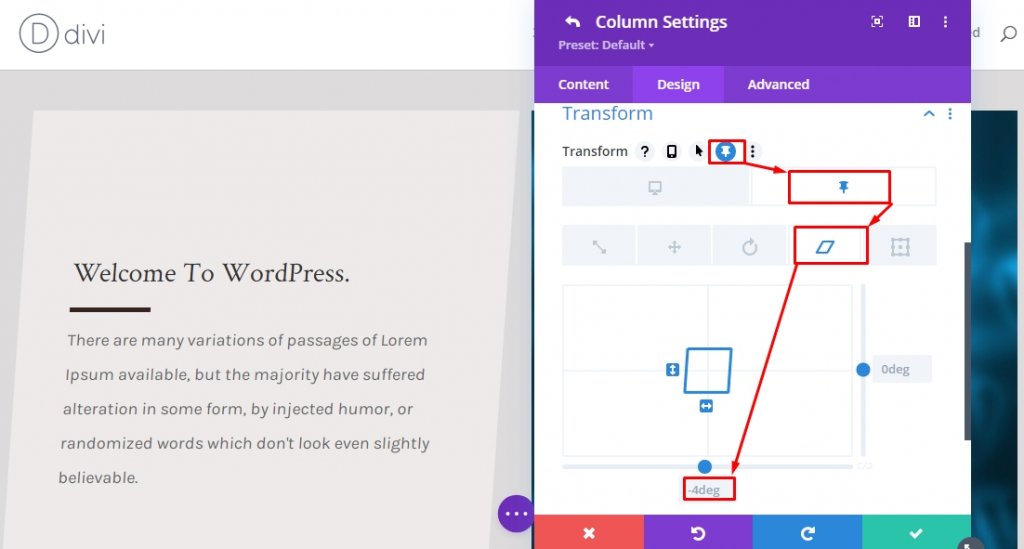
列1のスティッキー設定(スティッキー変換スキュー)
次に、[デザイン]タブに移動し、次のスティッキスキュー値を適用します。
- スティッキーボトムスキュー:-4度

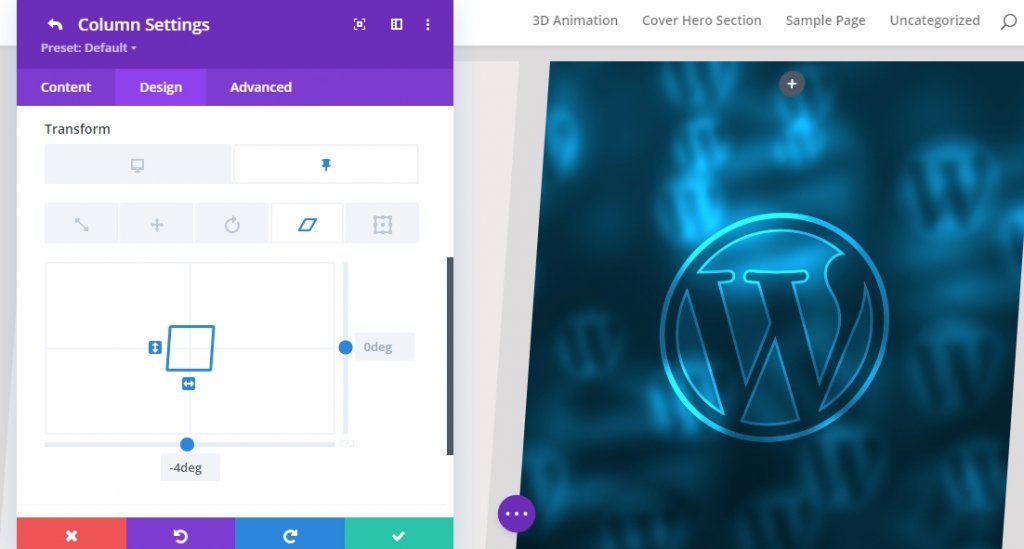
列2のスティッキー設定(スティッキー変換スキュー)
列2の変換設定から同じスティッキスキュー値を適用します。
- スティッキーボトムスキュー:-4度

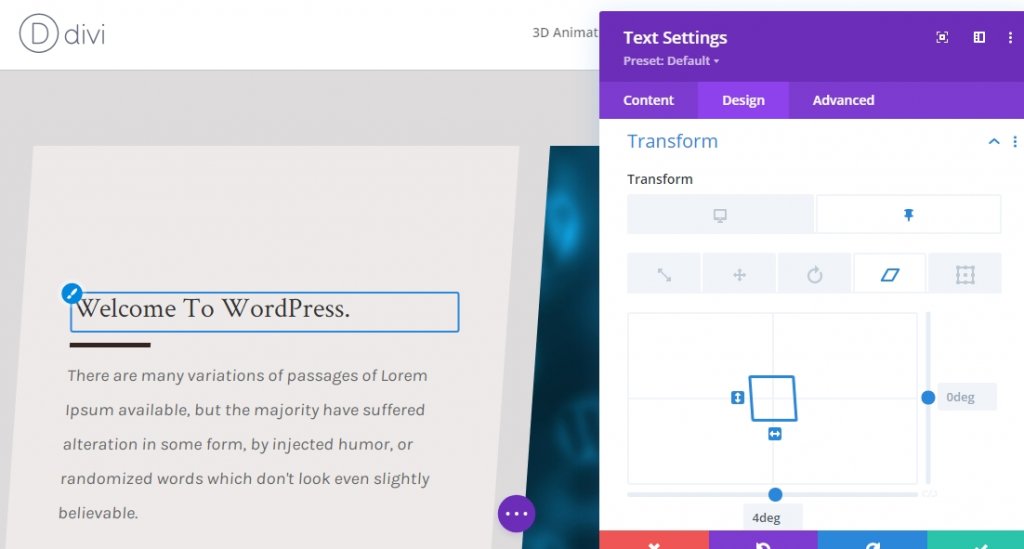
テキストモジュールx2のスティッキー設定(スティッキー変換スキュー)
私たちは設計の最終段階にあります。 列1の両方のテキストモジュールの下部スキュー値をスティッキー状態で変更して、デザインと効果を完成させます。 これにより、ナビゲートのスティッキー列のスキュー値が均等になります。
- スティッキーボトムスキュー:4度

最終結果
すべての手順を実行し、要求したことを実行したので、最終的な製品は次のようになります。
最後の言葉
Diviには、Webサイトを他のWebサイトよりも美しくするための幅広いオプションがあります。 今日のチュートリアルは、簡単な説明やサービスなどを表示するのに最適な方法です。 ご質問やご提案がございましたら、コメント欄にコメントを残してください。 また、このチュートリアルが役に立ったと思ったら、共有は素晴らしいでしょう!




