Elementorページビルダーを使用している場合、ポップアップメニューを作成する方法を疑問に思うかもしれません。 ウェブサイトのメニューシステムは、サイトの多くのセクションを通過するために重要です。 ポップアップメニューを使用すると、Webサイトを群衆から目立たせることもできます。 Elementorページビルダーを使用すると、WordPressWebサイトにポップアップメニューを簡単に作成できます。

Elementorページビルダーを使用すると、数分でポップアップメニューをデザインできます。
Elementorを使用してポップアップメニューを作成する
開始するには、最初にデフォルトのメニューオプションを使用してWordPress管理ダッシュボードでメニューを作成する必要があります。 ポップアップ>テンプレート>メニュー作成後の[新規追加]ページ。

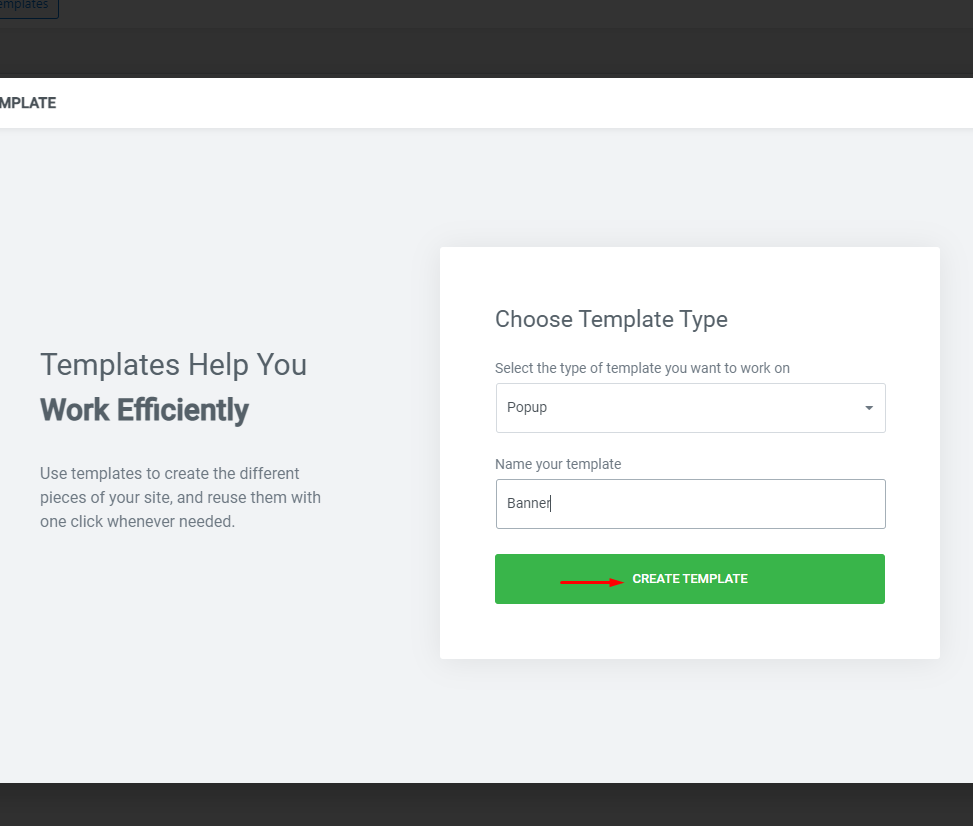
[テンプレートの作成]オプションを選択し、ポップアップに名前を付けます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
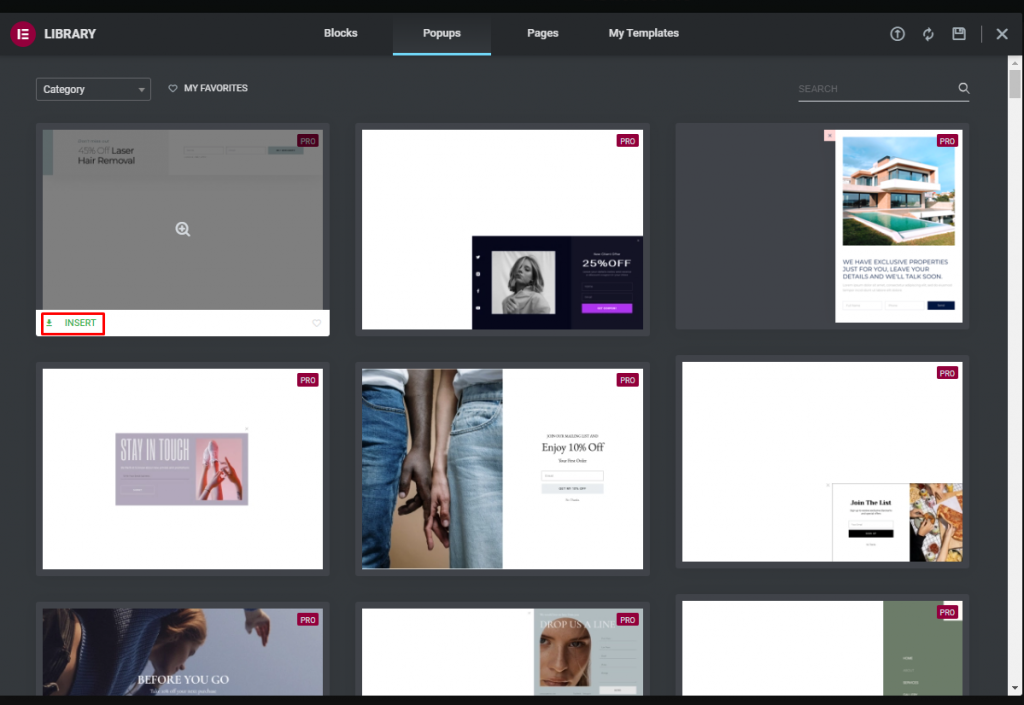
新しいポップアップを作成するには、使用するテンプレートの[挿入]ボタンをクリックするだけです。

ライブラリを閉じて、最初から始めたい場合は、自分のものであるかのようにページを作成します。 終了したら、公開ボタンを使用してプロセスを完了します。
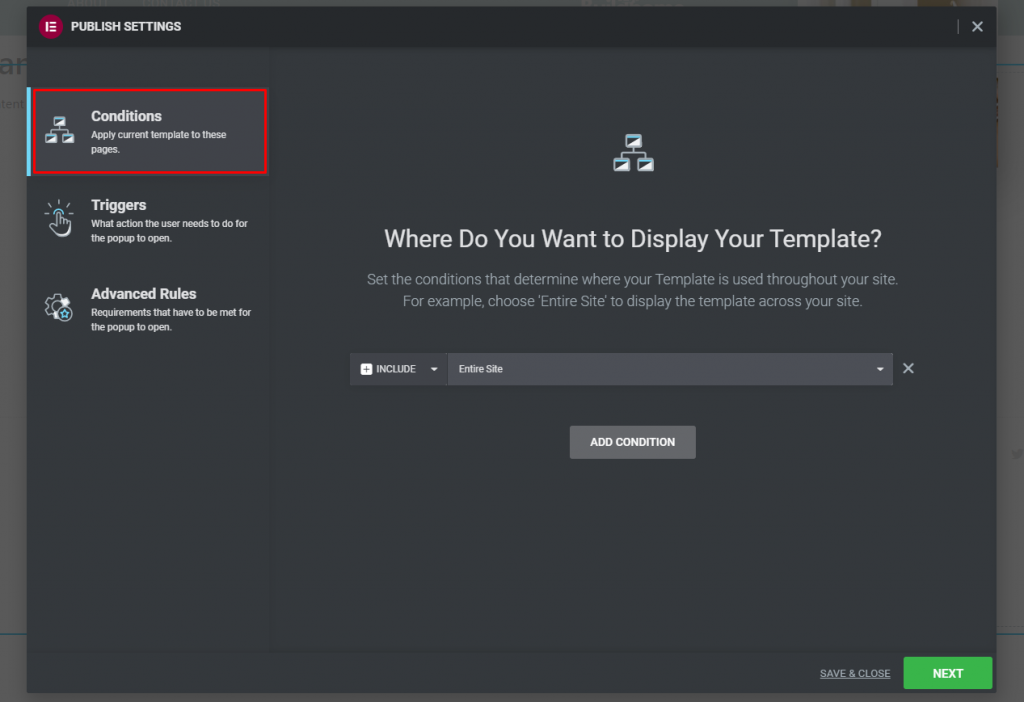
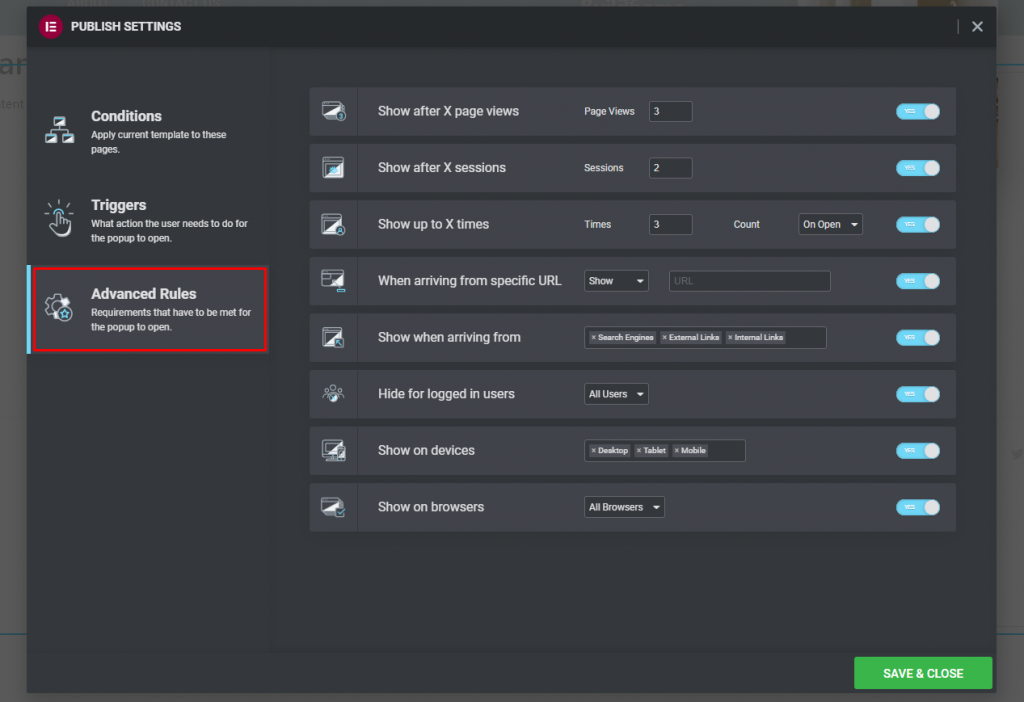
ポップアップ基準、トリガー、および高度なルールを表示するには、ここで設定する必要があります。
条件
Webサイト全体でポップアップテンプレートを使用するには、ポップアップテンプレートが表示される場所を指定する必要があります。 Webサイト全体にポップアップバナーを表示する場合は、[サイト全体]オプションが必要です。 さらに、Webサイトのさまざまなセクションでポップアップを表示または非表示にすることを選択できます。

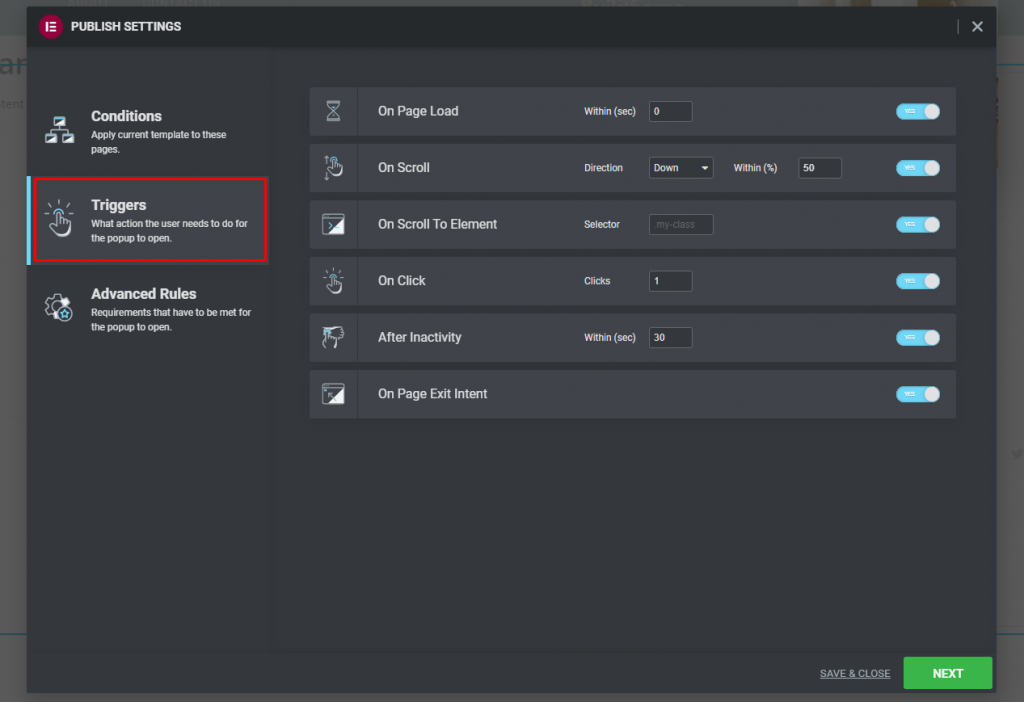
トリガー
ポップアップをアクティブにするには、ユーザーが実行する必要があることを決定する必要があります。 ページが読み込まれると、トリガーをアクティブにするタイマーを設定できます。 トリガーは、スクロールまたはクリックするように調整することもできます。 トリガーの可能性は多種多様です。 これをアクティブにして、そのパラメーターを構成する必要があります。

高度なルール
ポップアップを開くには、上記の条件を満たす必要があります。 条件は以下のとおりです。
- Xページビューの後に表示
- Xセッション後に表示
- X回まで表示
- 特定のURLから到着する場合
- ログインしたユーザーを非表示にする
- デバイスに表示
- ブラウザに表示

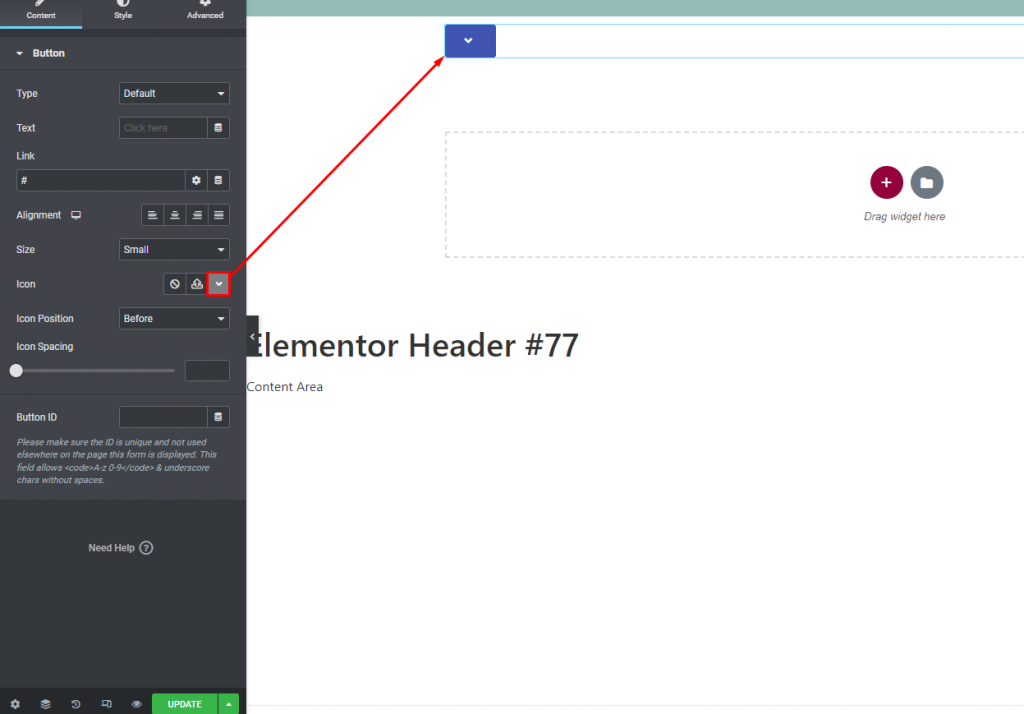
終了したら、[保存&閉じる]をクリックして作業を保存します。 画面の左上隅にある[テンプレート]をクリックしてから、[テーマビルダー]をクリックします。 それが終わったら、ボタンウィジェットをページに追加し、テキストを削除して、ポップアップメニューアイコンを追加します。

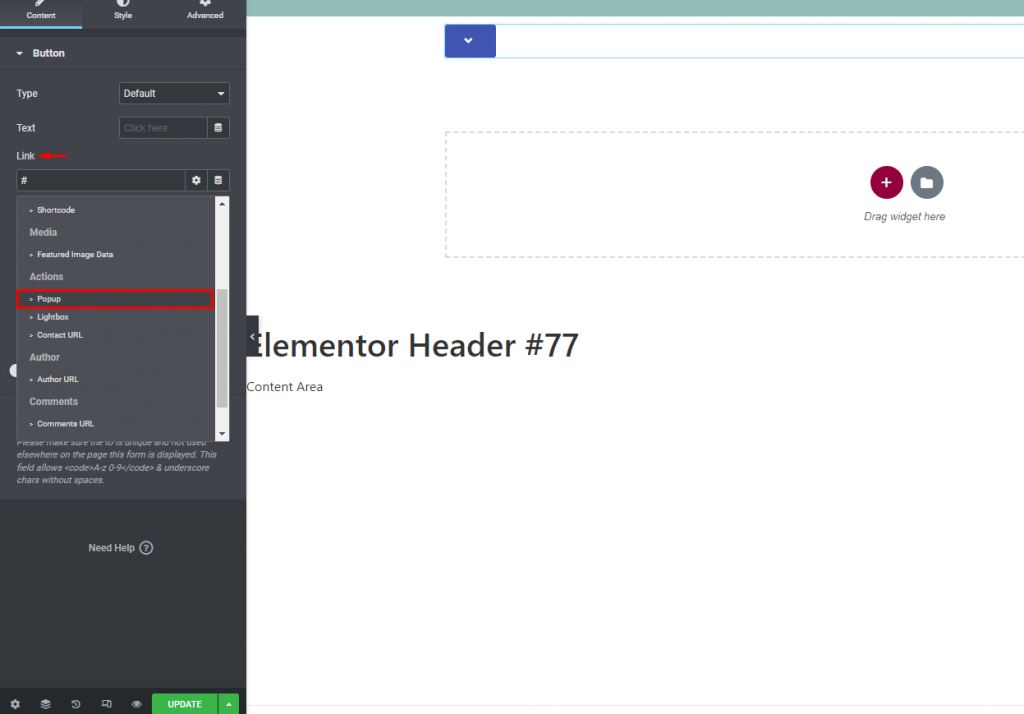
リンクフィールドで[動的タグ]オプションを選択し、[ポップアップ]を選択します。

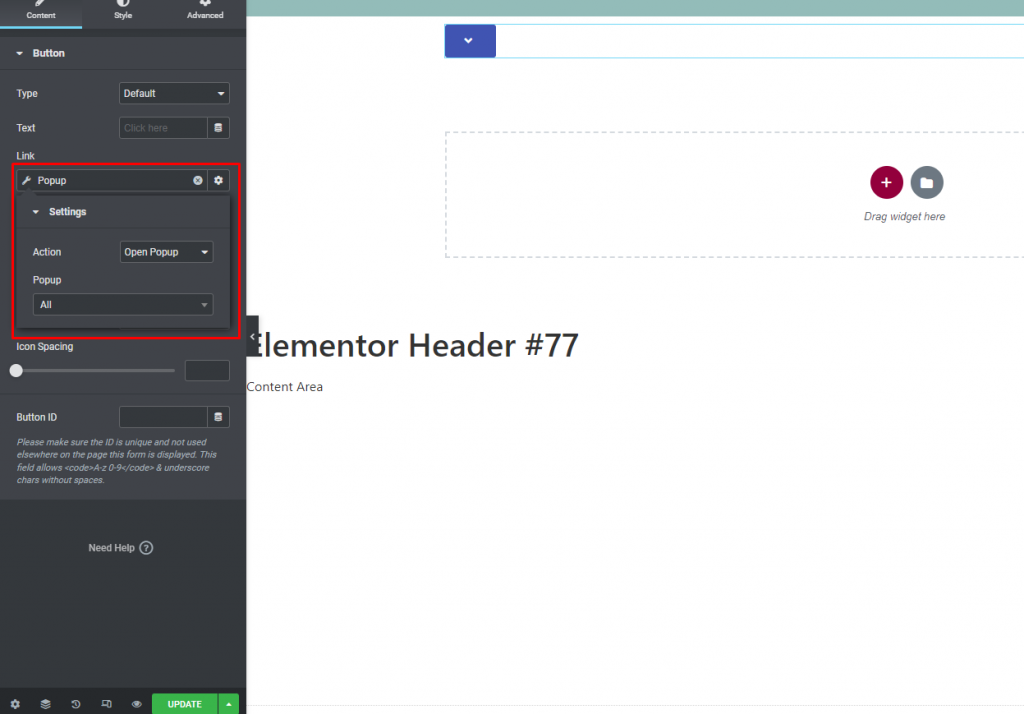
ポップアップオプションをもう一度クリックして、前に作成したポップアップを選択します。

終わった! 次の手順に従って、ポップアップメニューをWebページに追加します。
最後の言葉
手順に従うと、 Elementorページビルダーを使用してポップアップメニューを作成できるようになります。 これらのものをあなたのウェブサイトに加えることはそれをより現実的で信頼できるように見せます。 この記事があなたのウェブサイトにポップアップメニューを追加するのに役立つことを願っています。 また、Elementorのヒントやコツを学びたい場合は、 Elementorのチュートリアルをご覧ください。




