Diviは、さまざまな方法でWebサイトを装飾する大きな機会を与えてくれます。また、 Divi内には、すばらしいデザインを実際に作成できる多くのオプションがあります。 ロゴがプライマリメニューバーとセカンダリメニューバーの間に表示されるヘッダーを作成することを考えたことはありますか? さて、それは私たちが今日学ぶことです。 これは、ヘッダーを表示する革新的な方法です。 だから、もっと時間を無駄にしないで、それを行う方法を見てみましょう!

スニークピーク
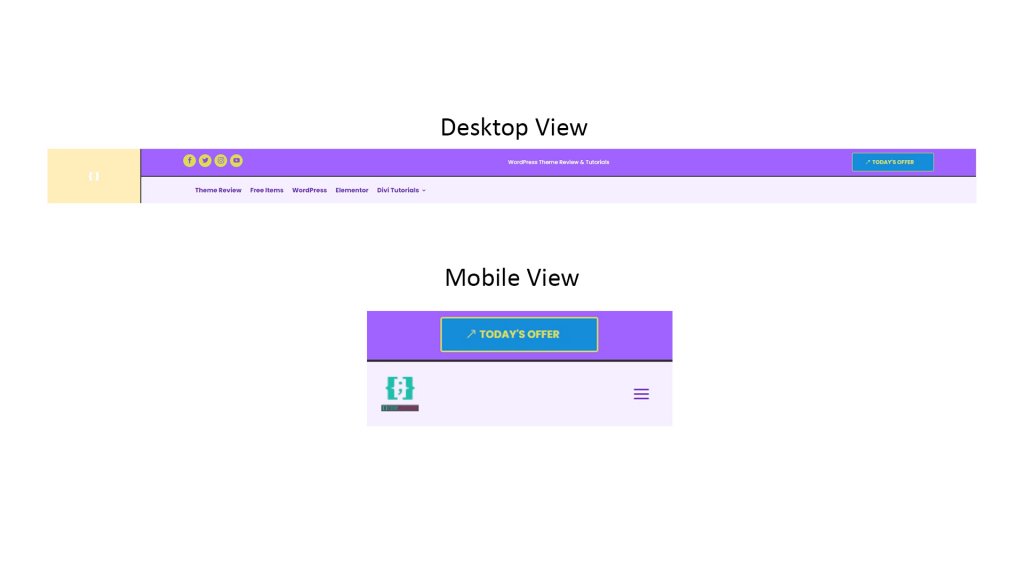
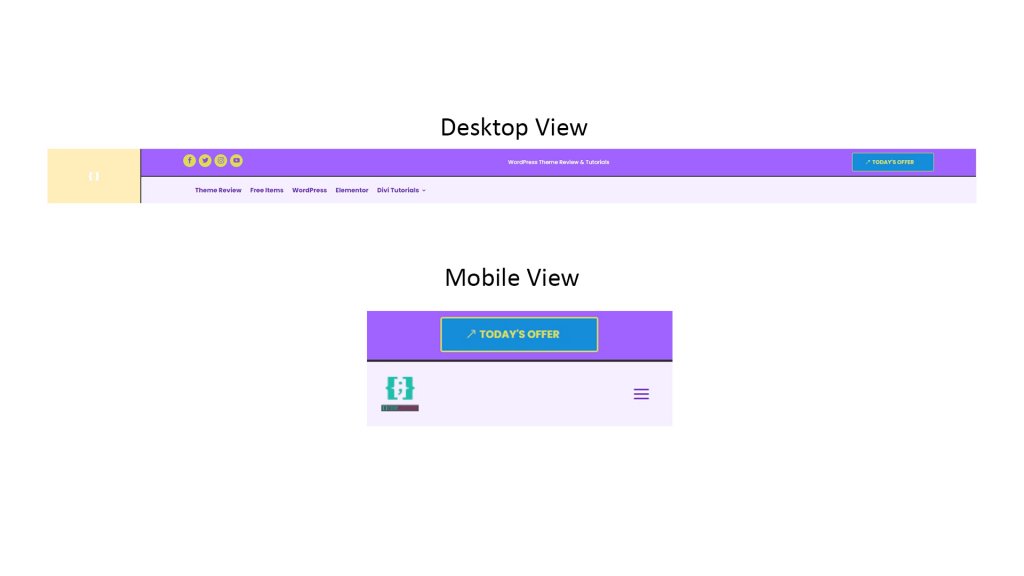
これが、今日作成するヘッダーデザインです。

セクション1:グローバルヘッダーテンプレート
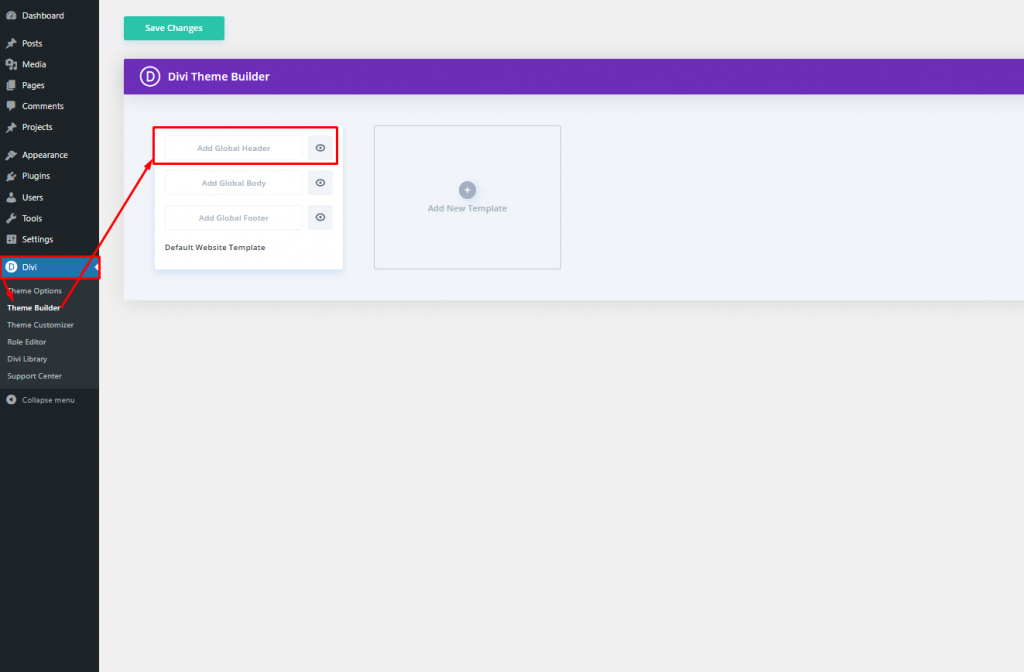
まず、グローバルヘッダーテンプレートを作成する必要があります。 そのためには、「Divi」に行きましょう。 
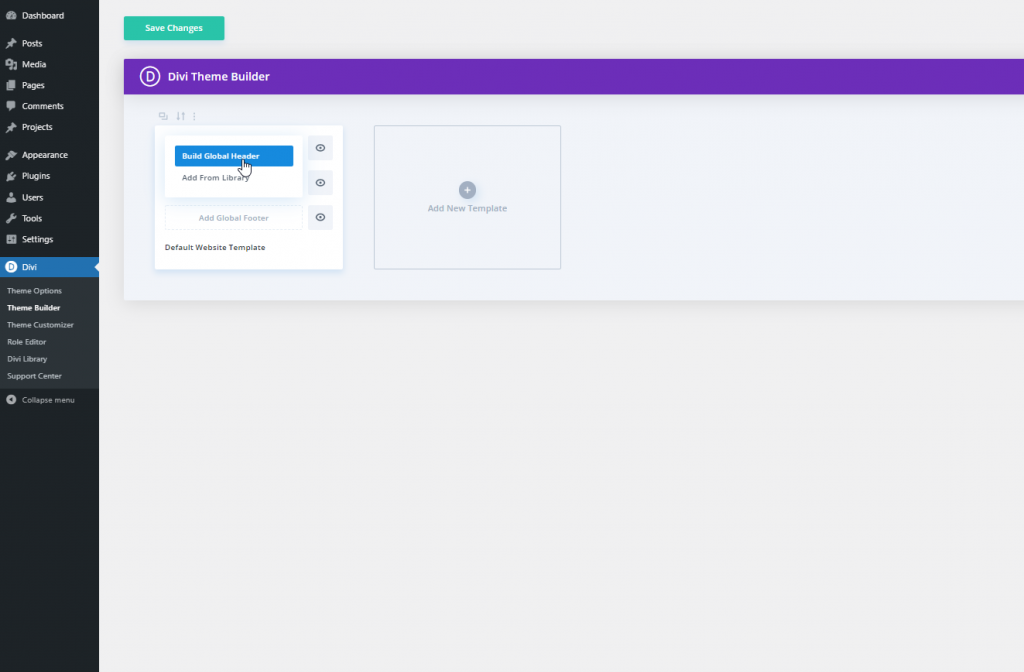
[グローバルヘッダーの追加]オプションをクリックすると、ドロップダウンメニューが表示されます。 「BuildGlobalHeader」を選択して先に進みます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
セクション2:ヘッダーの設計
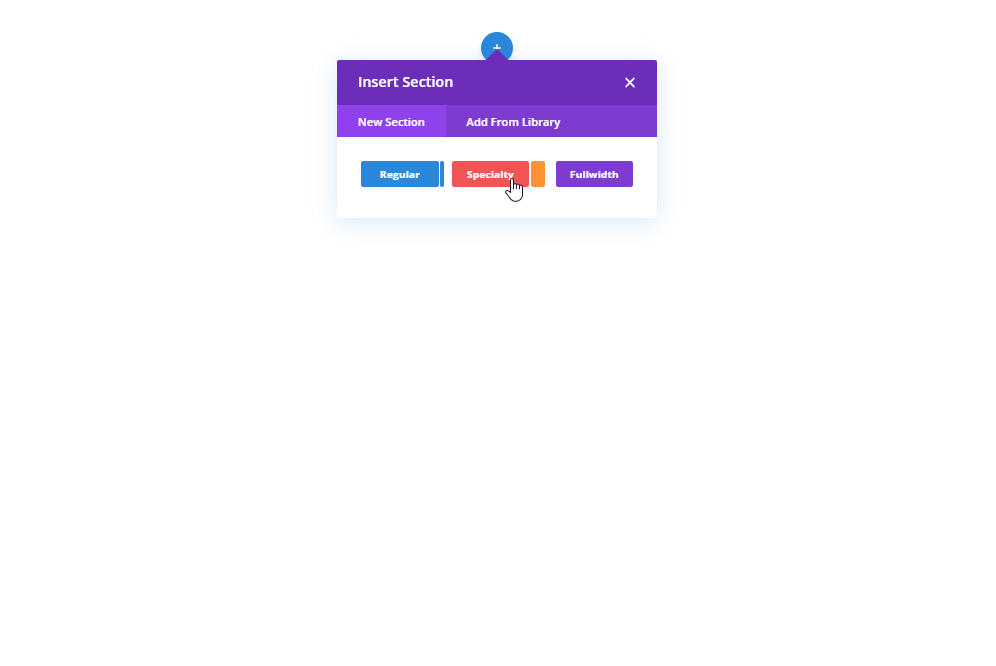
追加:専門セクション
このデザインを作成するために専門セクションを選択します。

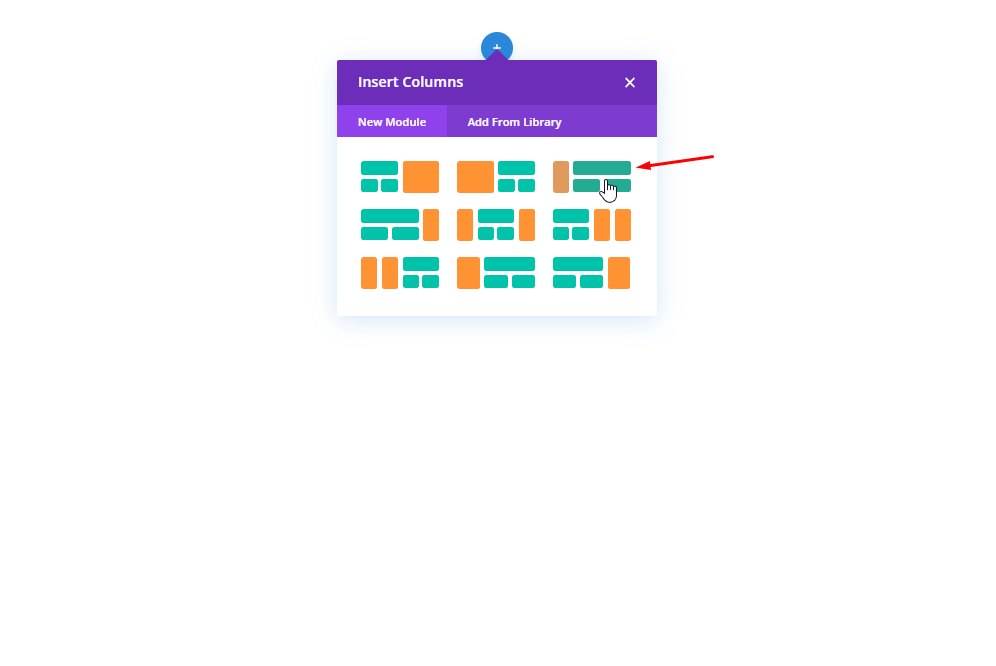
カラム構造
セクションのマークされた列構造を選択してください。

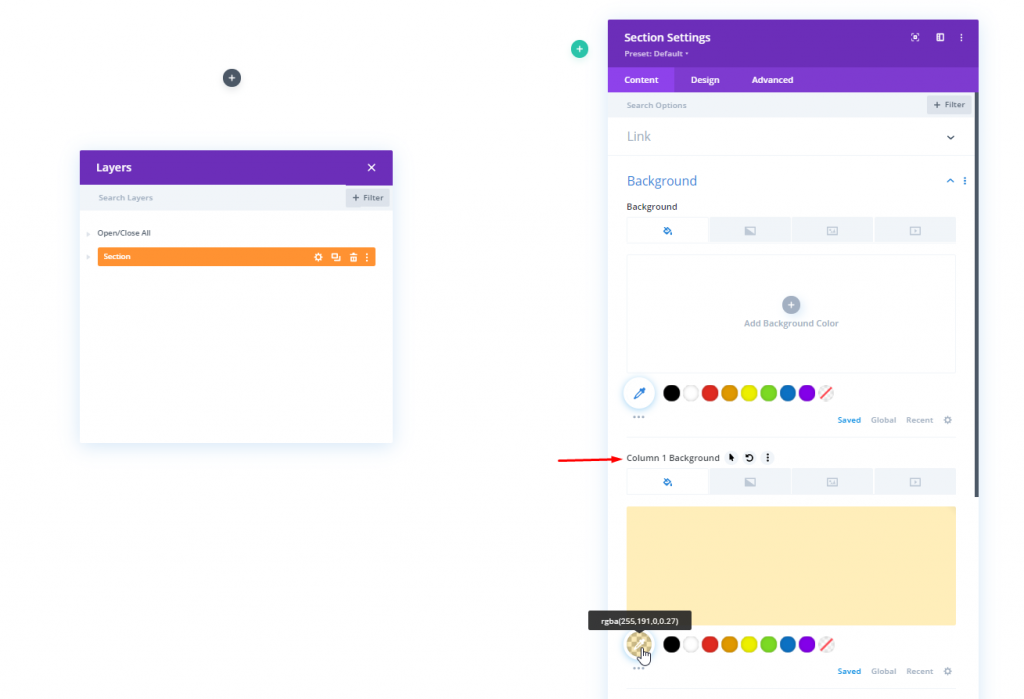
背景色:列1
次に、新しく作成した特殊セクションの列1の設定を開き、背景色を変更します。
- 背景色:rgba(255,191,0,0.27)

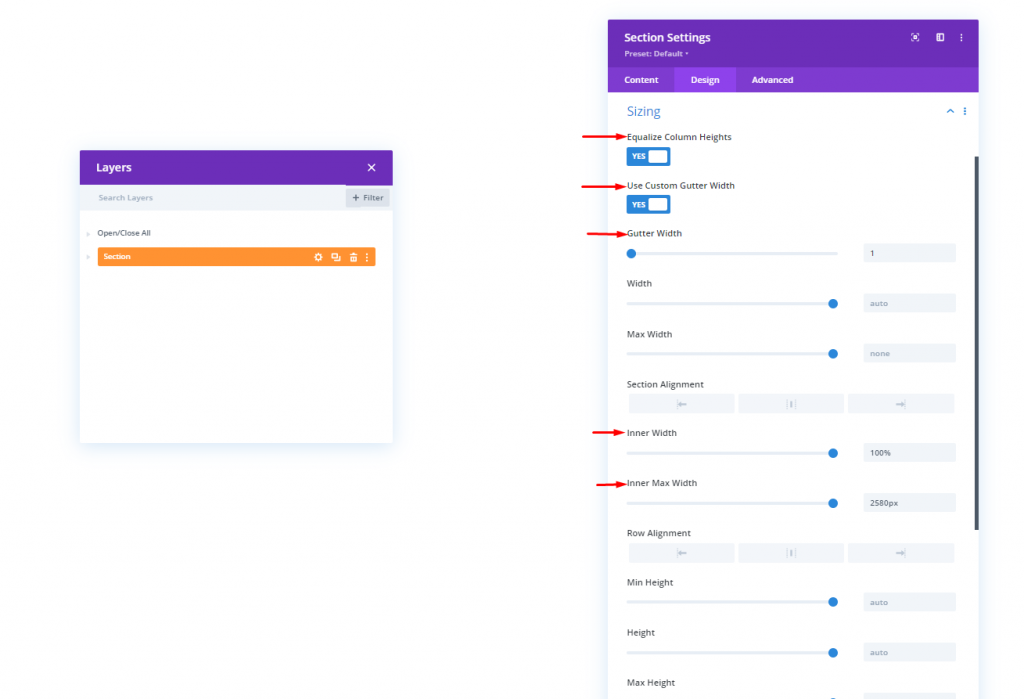
サイジング
[デザイン]タブから次の値を変更します。
- 列の高さを等しくする:はい
- カスタムガター幅を使用:はい
- 側溝幅:1
- 内幅:100%
- 内側の最大幅:2580px

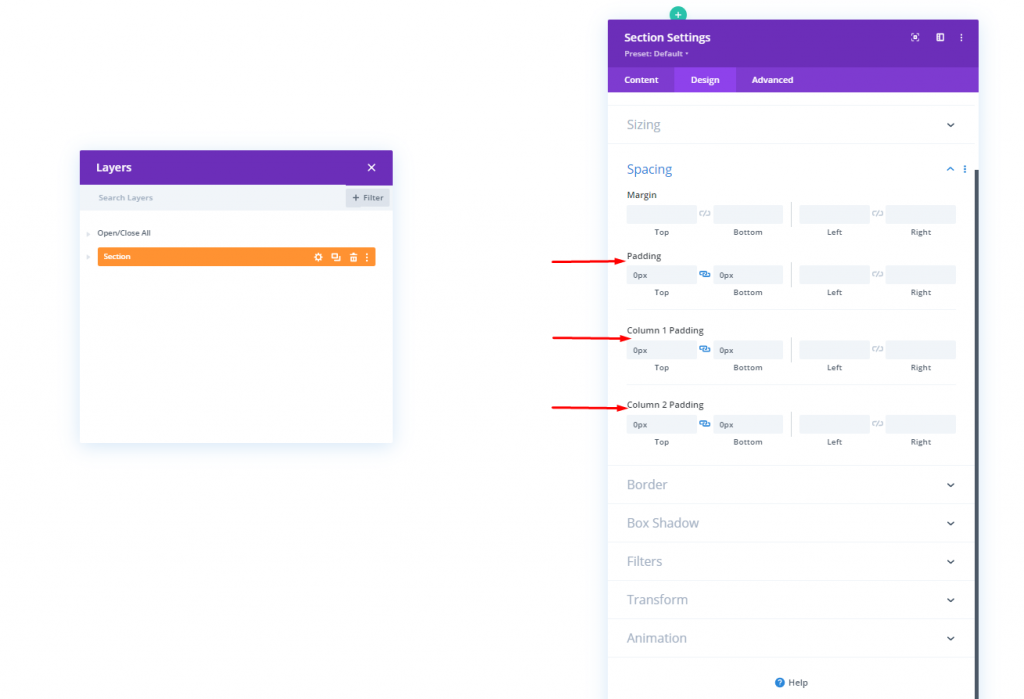
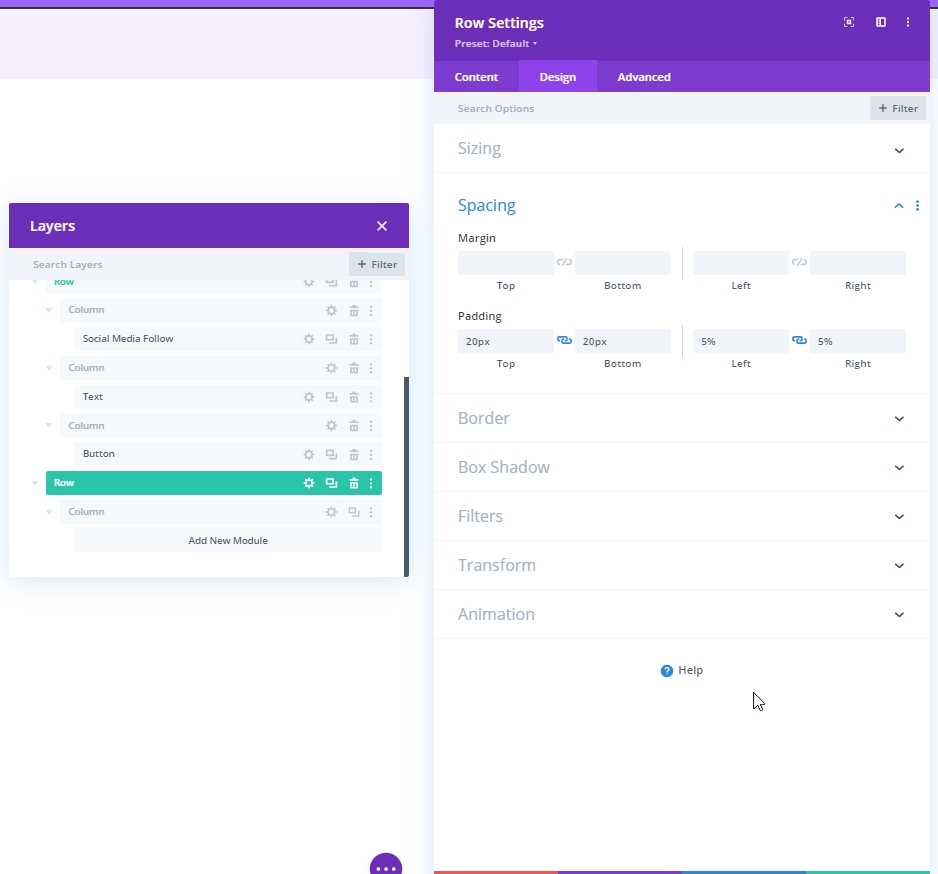
間隔
次に、同じ[デザイン]タブから[間隔]設定に移動します。
- トップパディング:0px
- ボトムパディング:0px
- 列1の上部パディング:0px
- 列1の下部パディング:0px
- 列2のトップパディング:0px
- 列2の下部パディング:0px

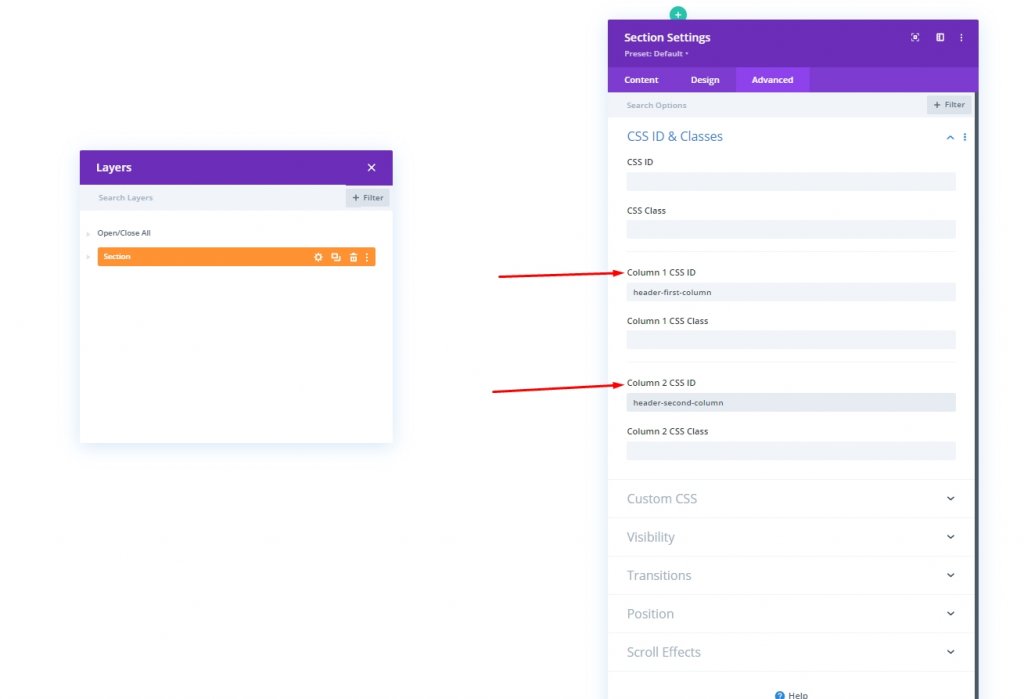
列CSSID
[詳細設定]タブで、カスタムCSSIDを両方の列に適用しましょう。
- 列1のCSSID:ヘッダー-最初の列
- 列2CSS ID:ヘッダー-秒-列

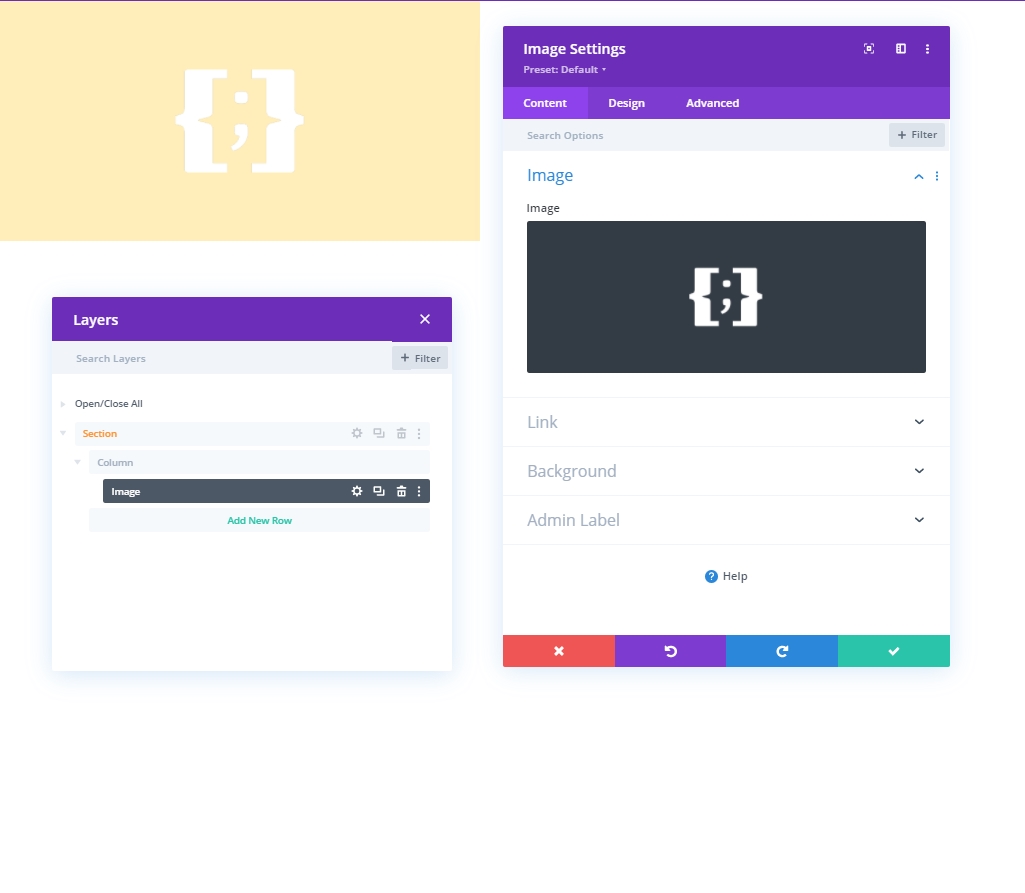
追加:列1への画像モジュール
画像のアップロード
次に、画像モジュールを列1に追加し、ロゴを挿入します。

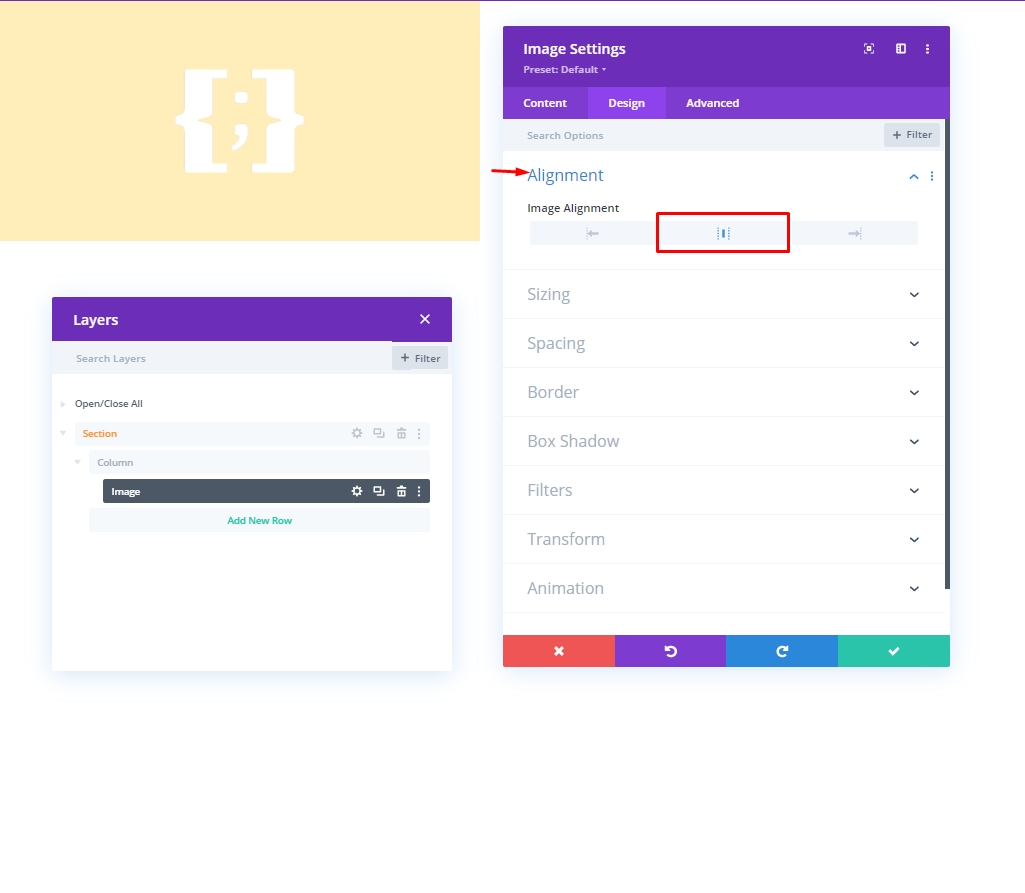
配置
次に、[デザイン]タブに移動し、画像の配置を変更します。
- 画像の配置:中央

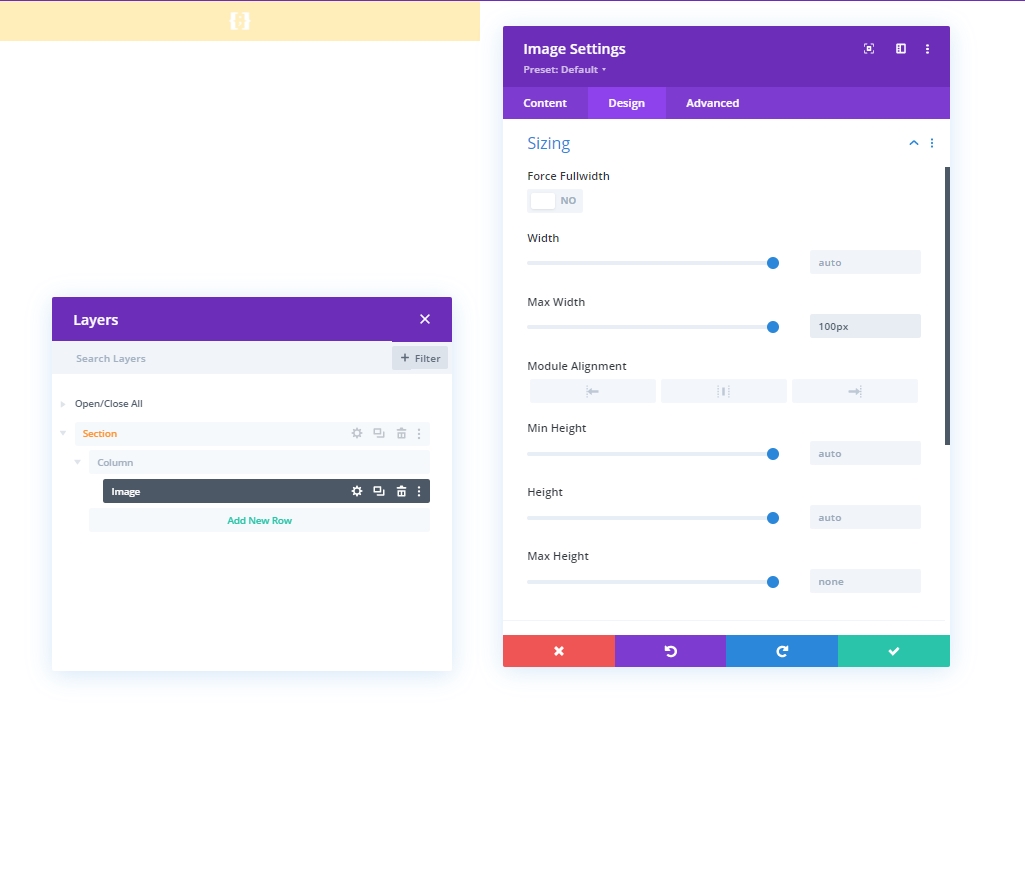
サイジング
サイズ設定セクションから、最大幅の値を変更します。

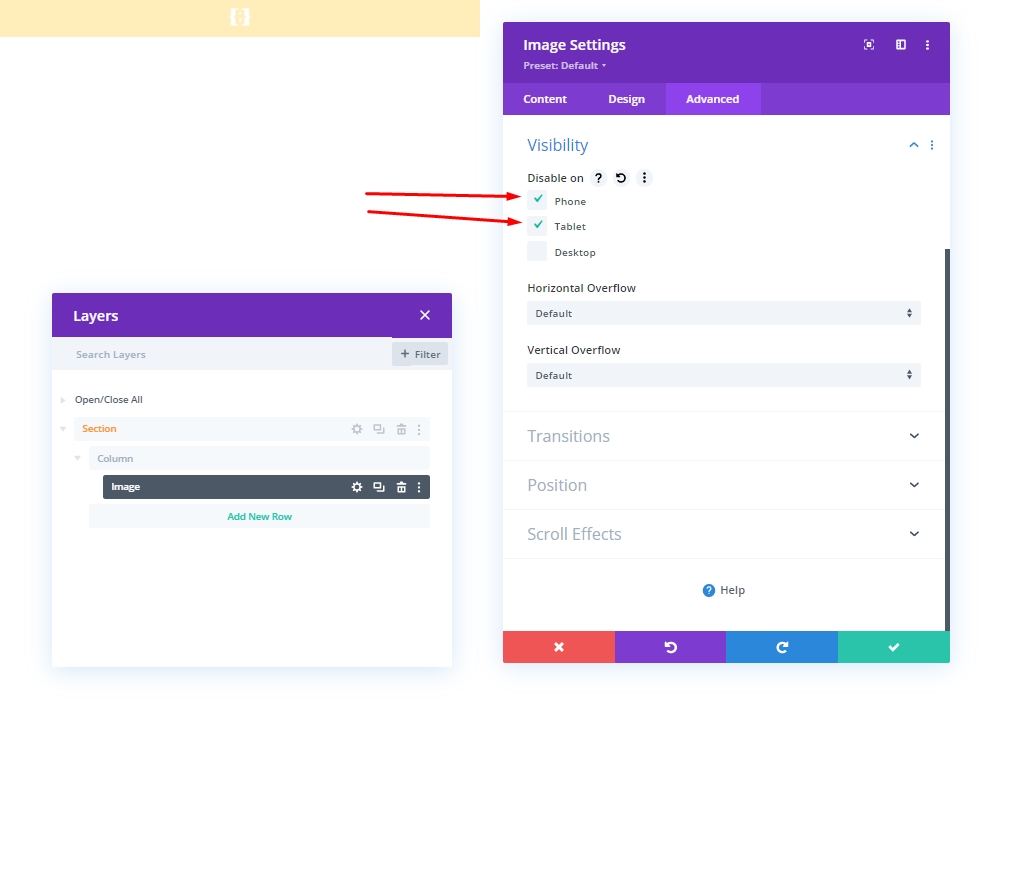
可視性
ここで、この特定のモジュールを小さなデバイスから非表示にします。モバイルとタブレットの表示を無効にします。

追加:行1から列2
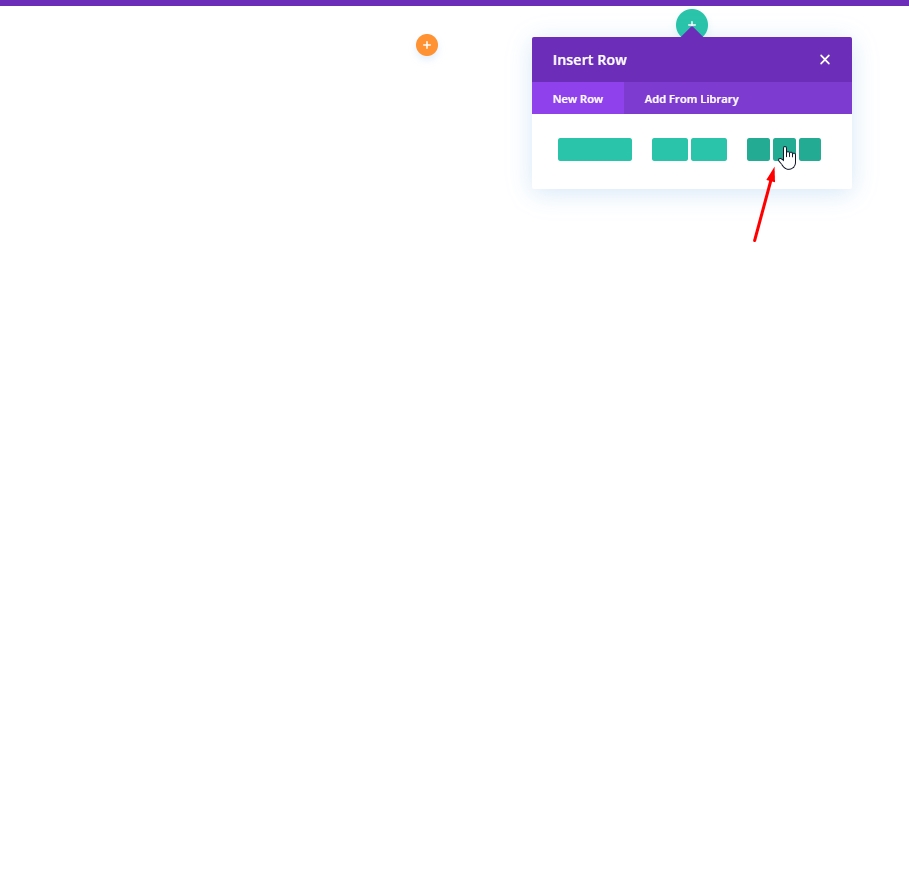
カラム構造
マークされた列構造を特殊セクションの列2に追加します。これが最初の行として機能します。

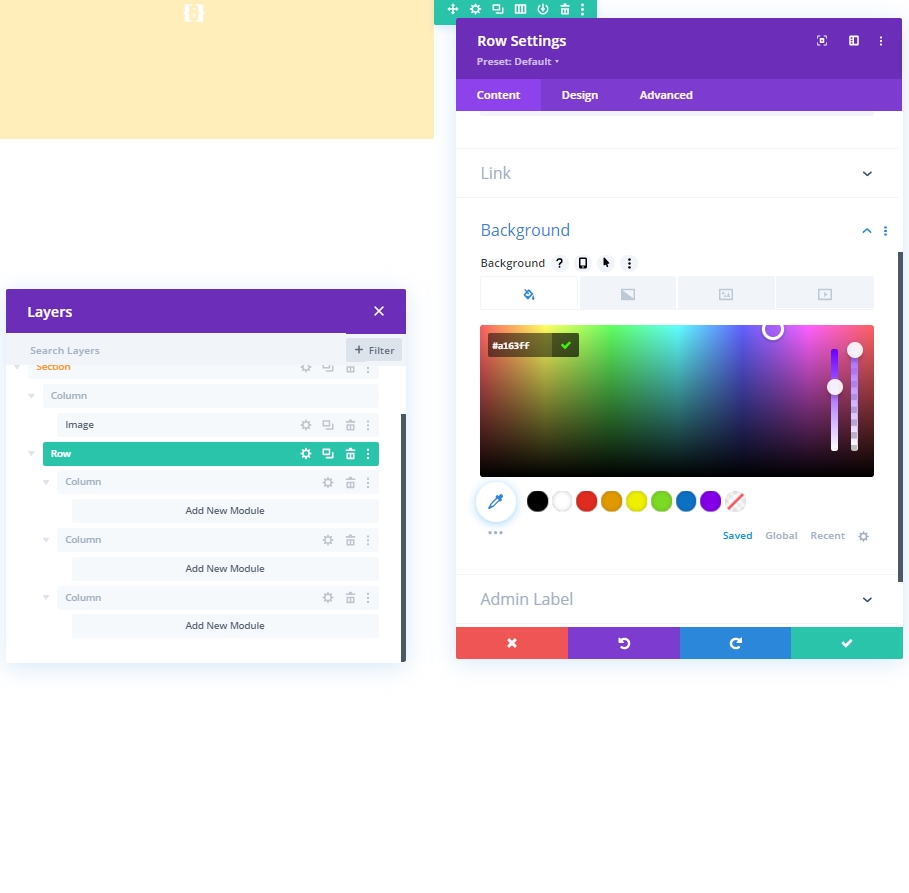
背景色
行設定から背景色を適用します。
- 背景色:rgba(161,99,255,0.1)

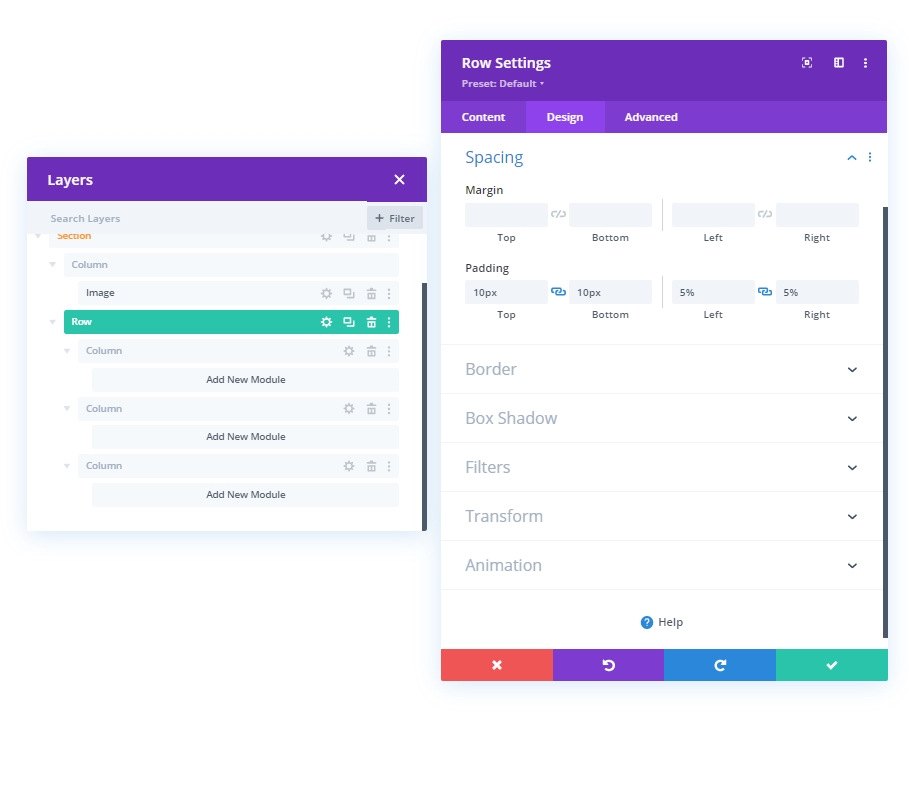
間隔
[デザイン]タブで、間隔の設定を次のように変更します。
- トップパディング:10px
- ボトムパディング:10px
- 左パディング:5%
- 右パディング:5%

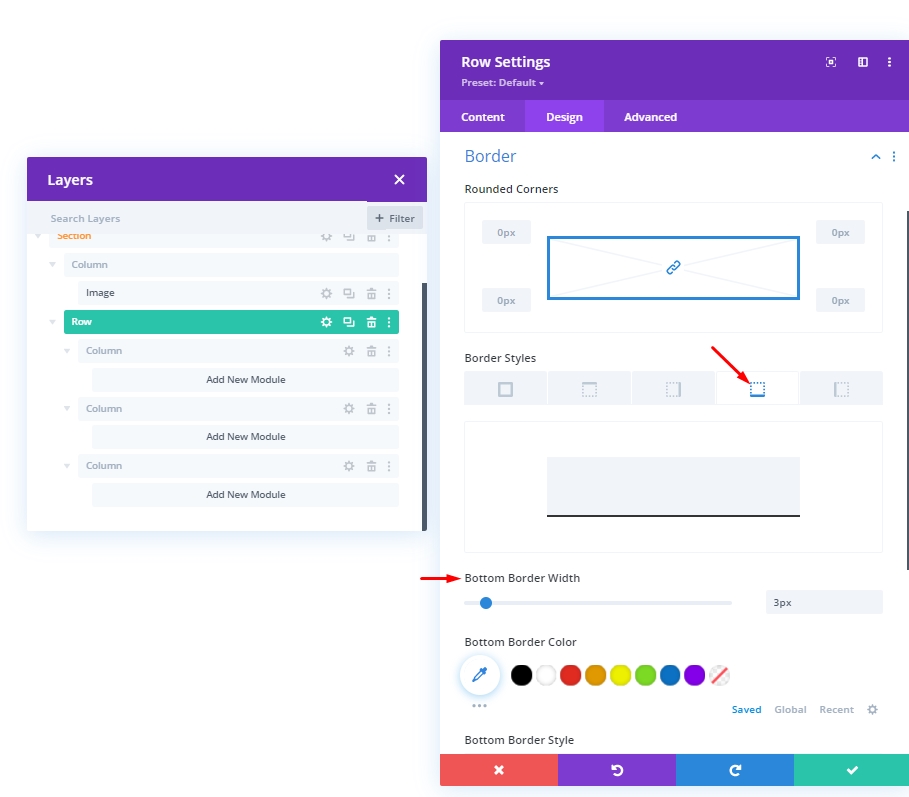
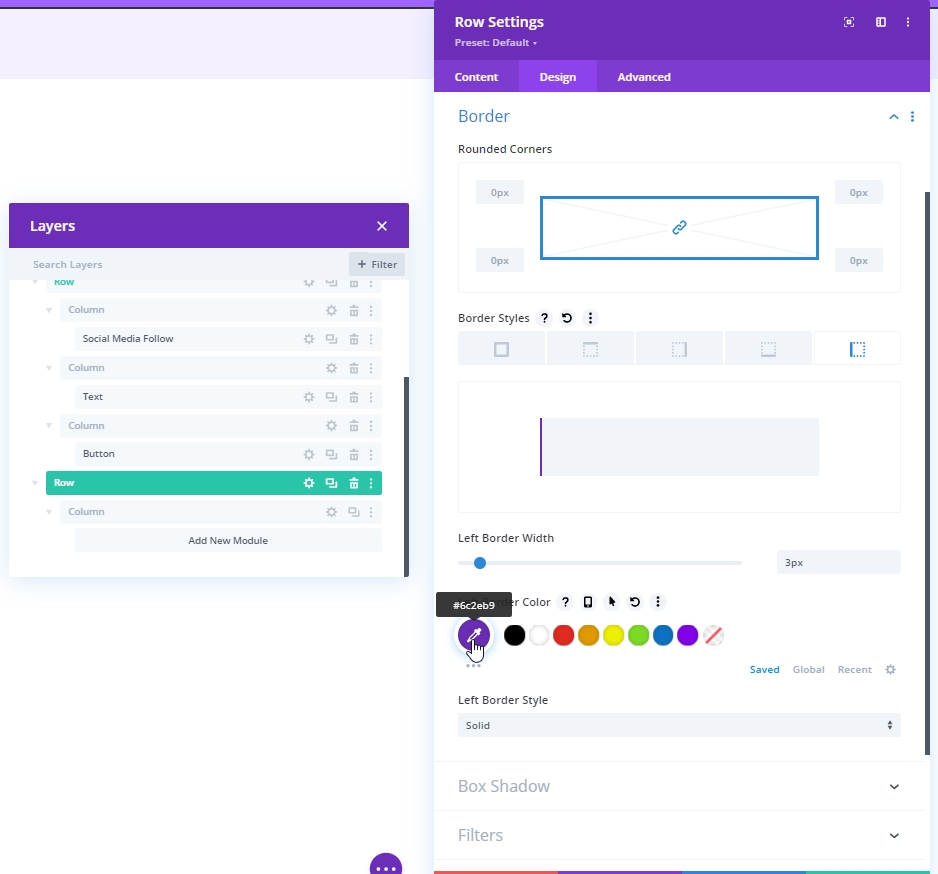
国境
次に、境界線の設定にいくつかの変更を加えます。
- 下の境界線の幅:3px
- 左の境界線の幅:デスクトップ:3ピクセル、タブレットと電話:0ピクセル
- ボーダーカラー:#6c2eb9

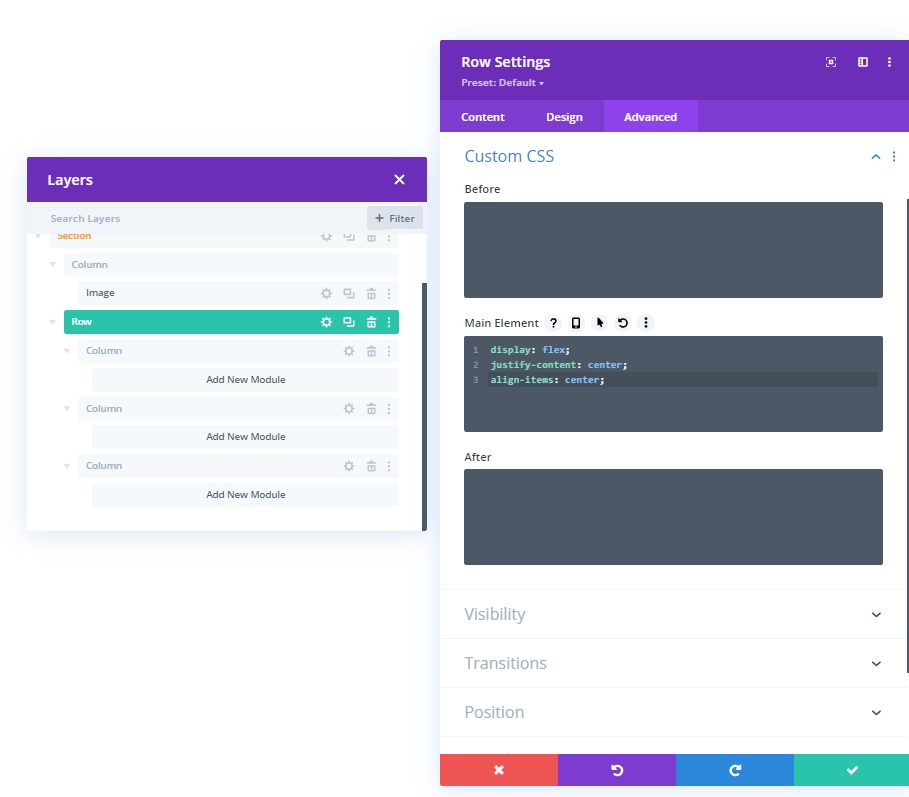
主な要素CSS
次に、[詳細設定]タブの[メイン要素]ブロックにCSSコードを書き留めます。
display: flex;
justify-content: center;
align-items: center;
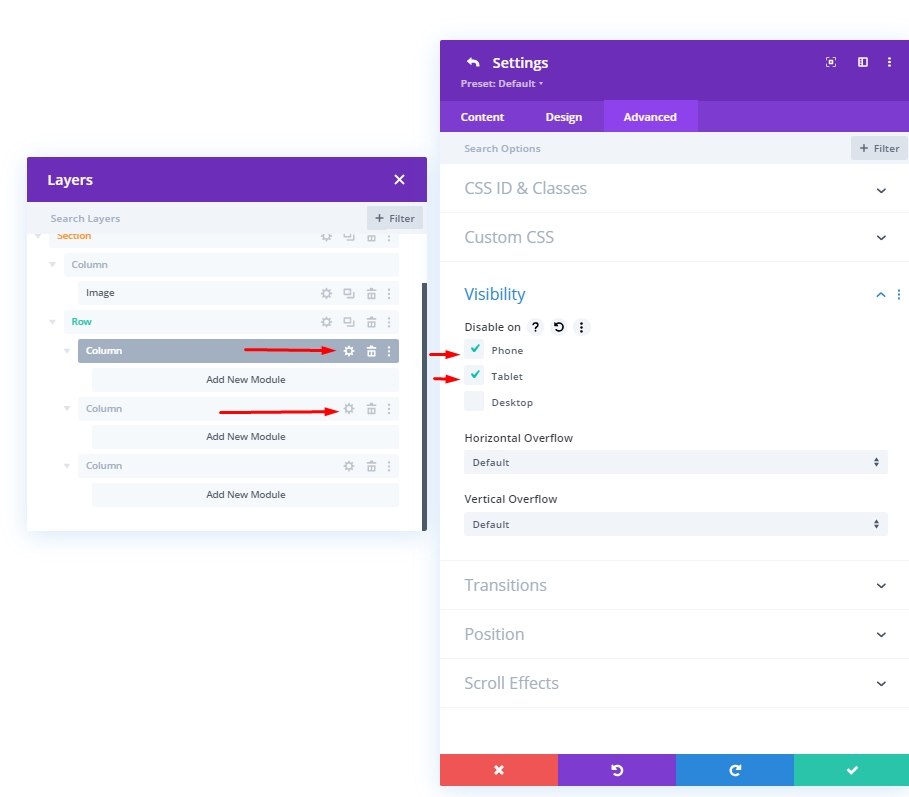
可視性:列1と2を非表示
簡略化を設計するために、小さいデバイスの列1と2の可視性を非表示にします。 これにより、デザインがすっきりします。

追加:列1へのソーシャルメディアモジュール
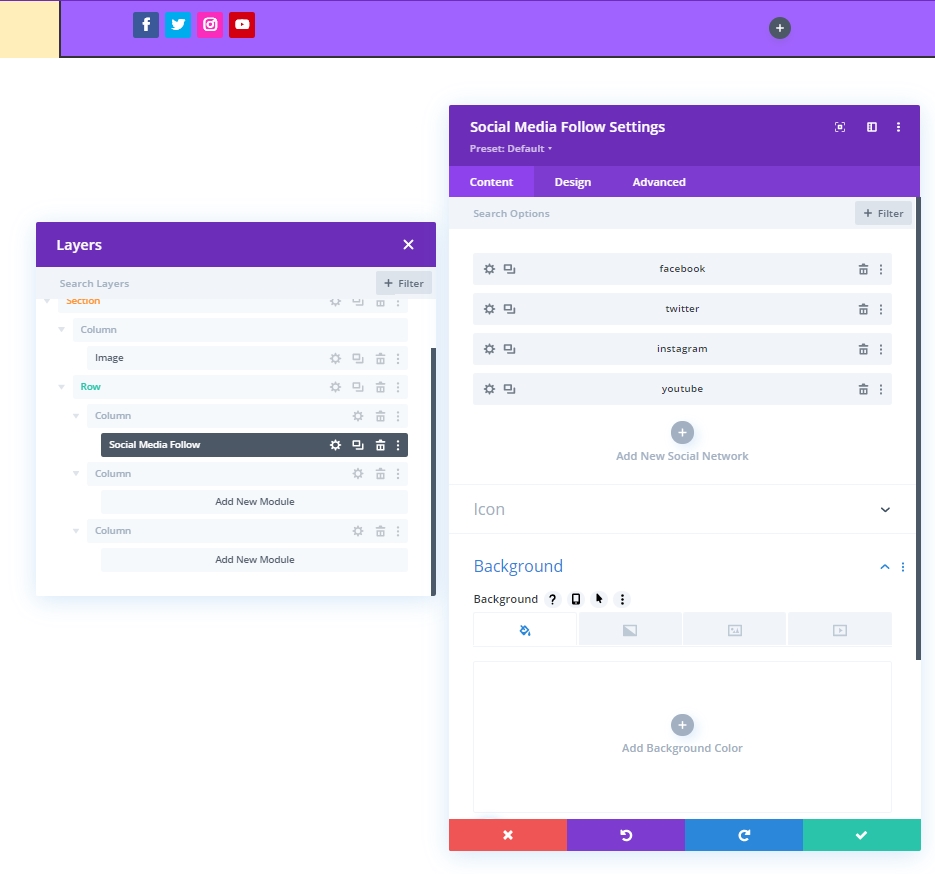
ソーシャルネットワークの追加
1列目にソーシャルメディアフォローモジュールを追加しましょう。 ご希望のソーシャルメディアプラットフォームを選択し、ここに追加してください。

背景とアイコンの色を変更する
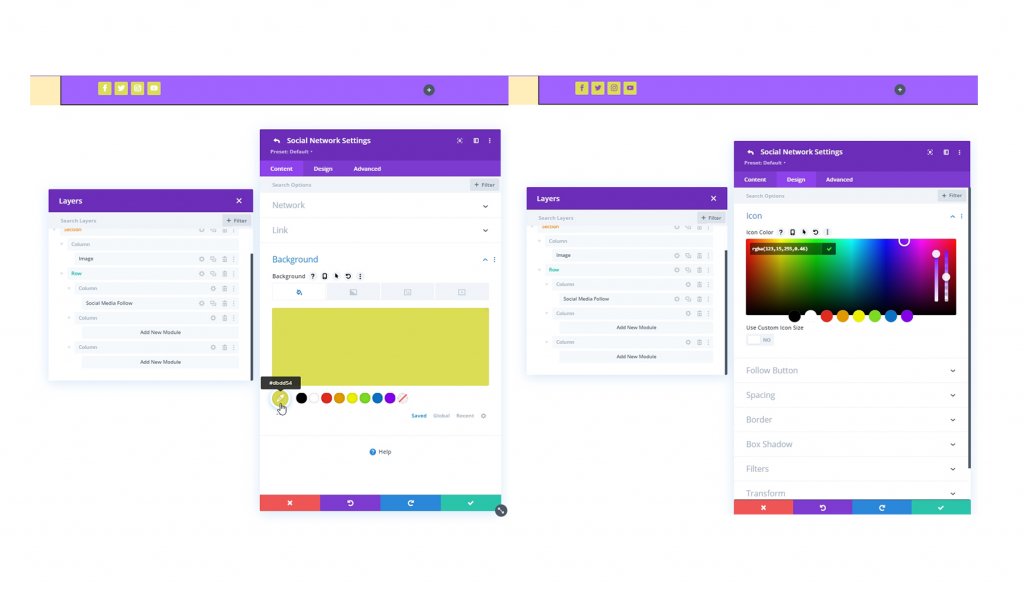
ソーシャルメディアフォローモジュールにいくつかの色の調整を加えます。
- 背景色:#DBDD54
- アイコンの色:rgba(123,15,255,0.46)

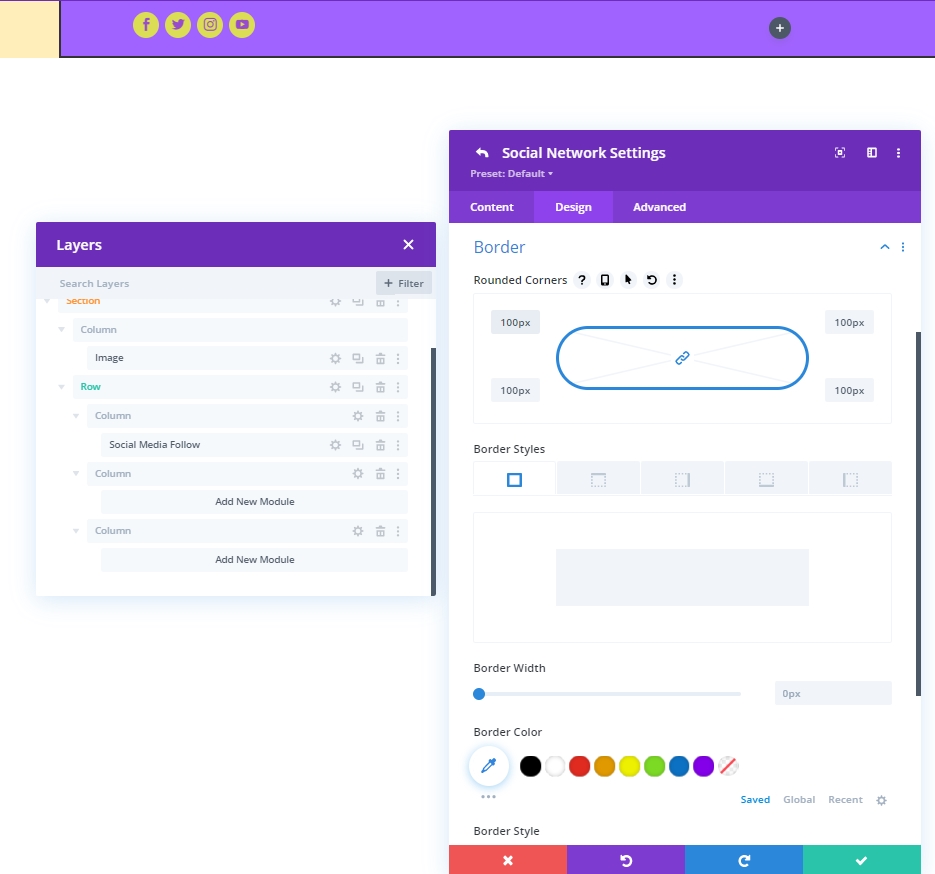
国境
境界線の設定から、ソーシャルアイコンを丸くします。
- すべてのコーナー:100px

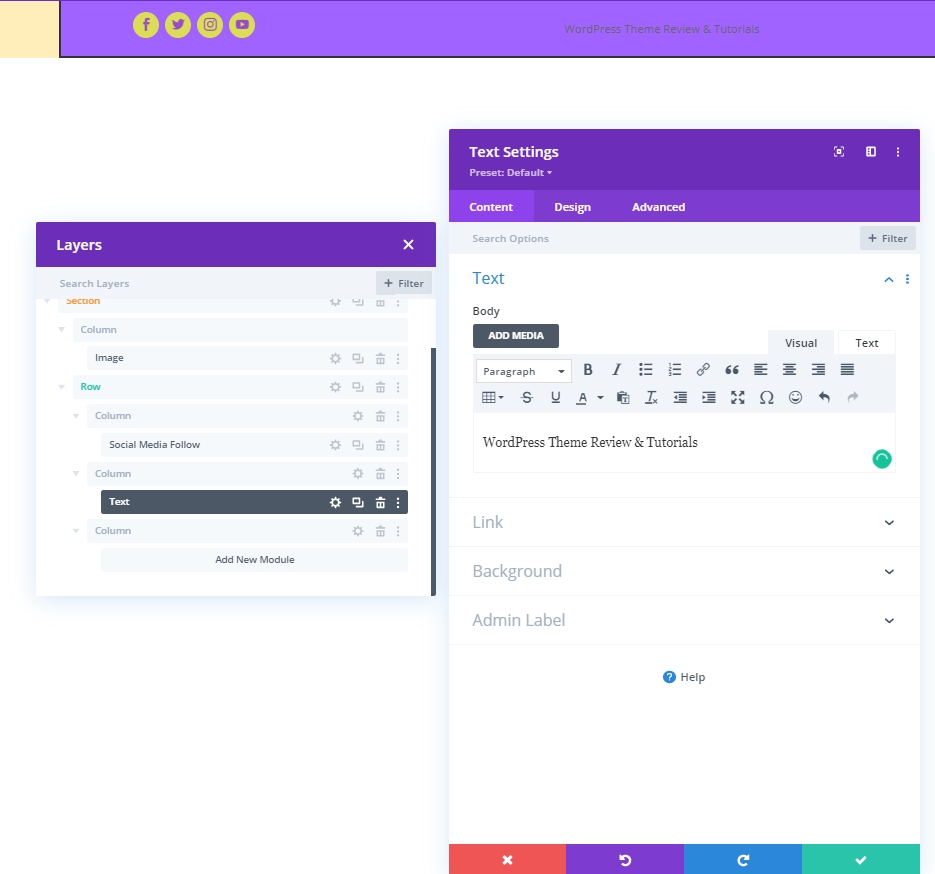
追加:列2へのテキストモジュール
モジュールとコンテンツ
列2にテキストモジュールを追加し、選択に応じてタグラインなどを追加します。

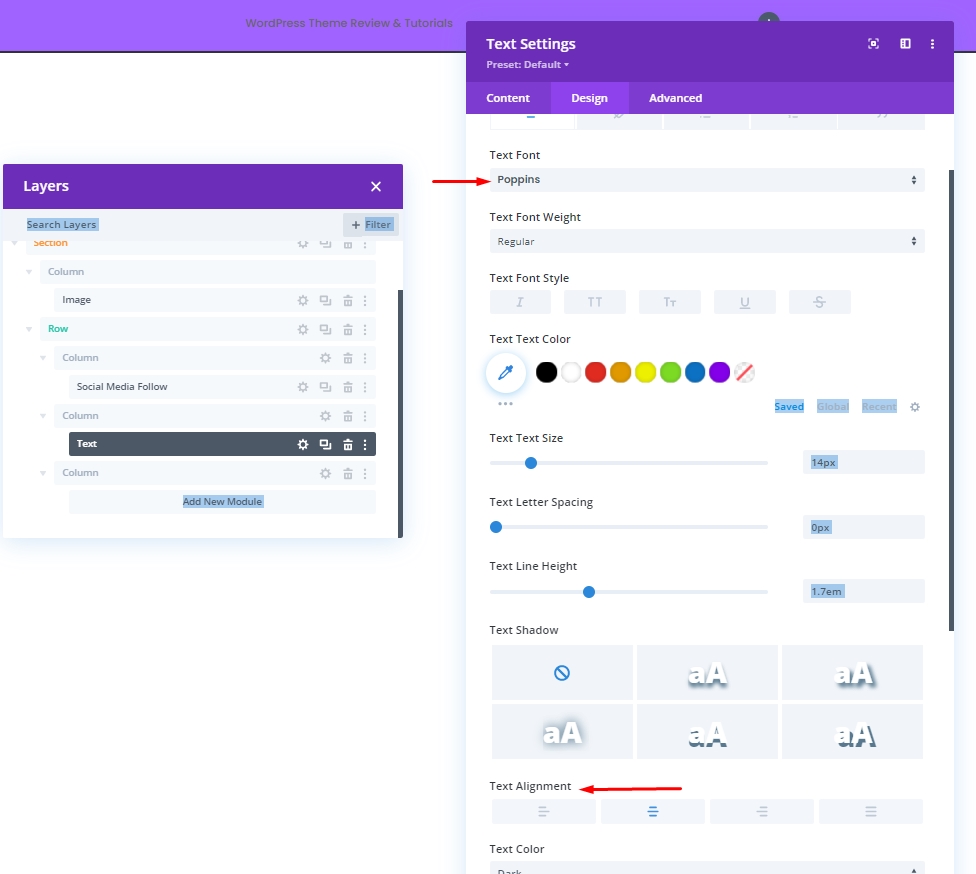
テキスト設定
テキストスタイルを変更します。
- テキストフォント:ポピンズ
- テキストの配置:中央

追加:ボタンモジュールを列3に
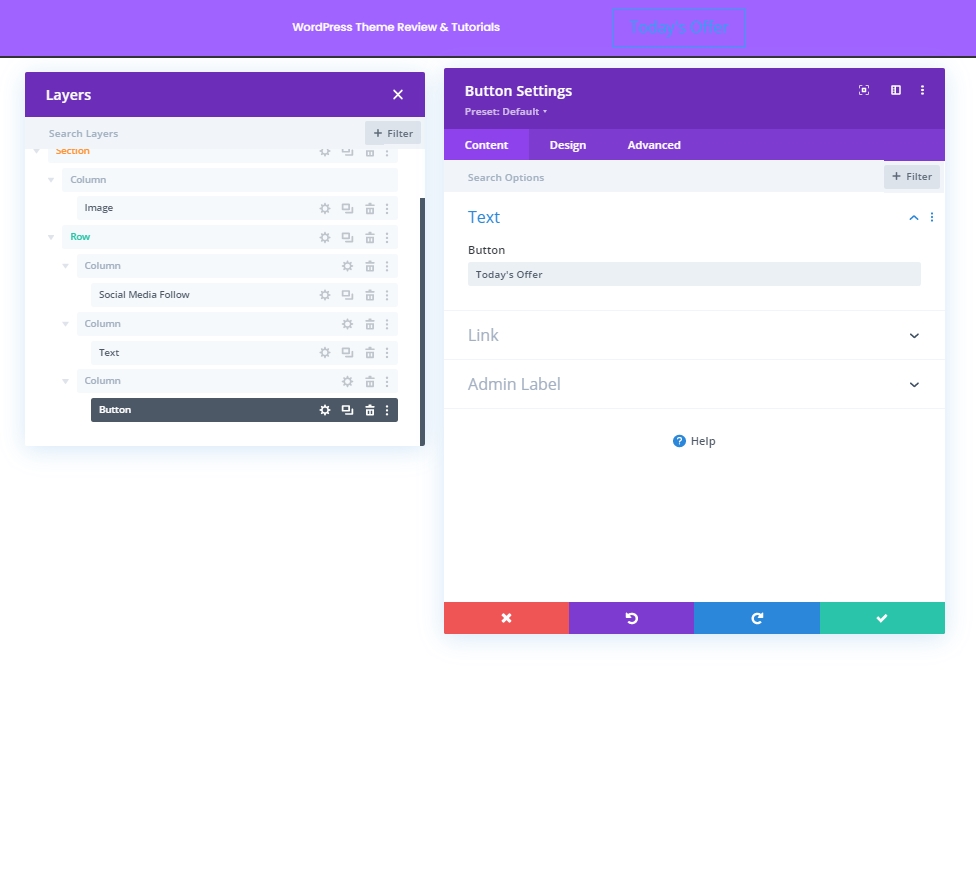
モジュールとコンテンツ
列3に、選択したボタンモジュールとコンテンツを追加します。

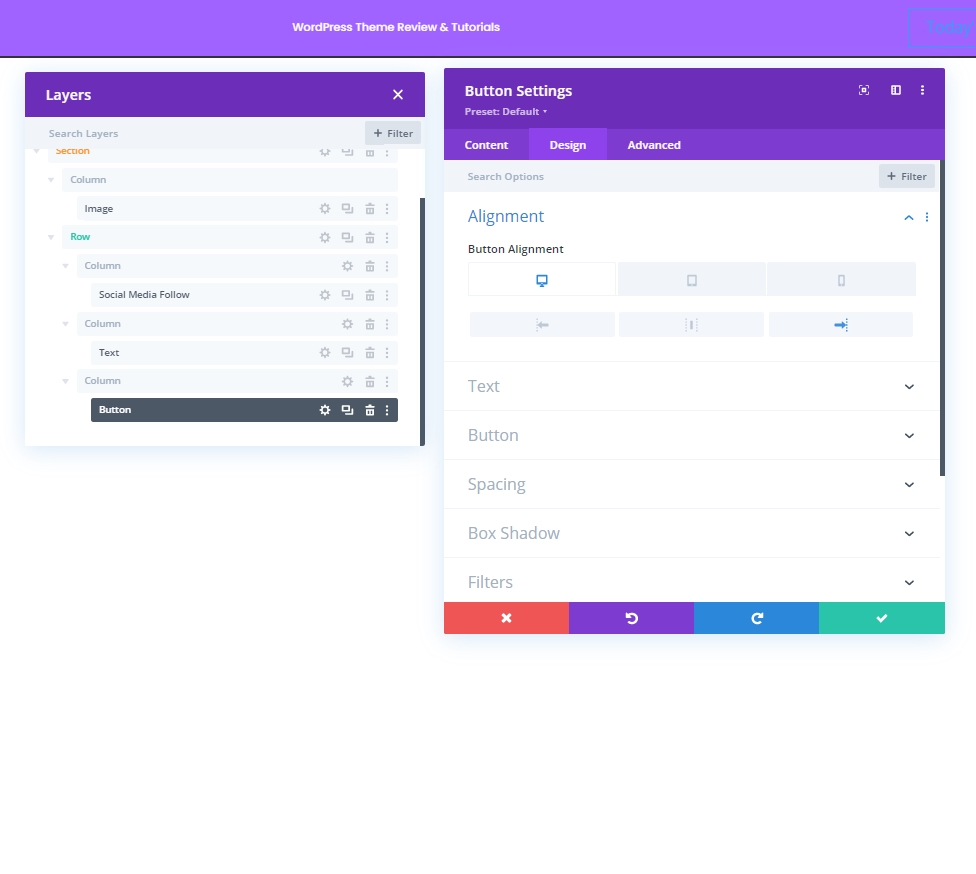
ボタンの配置
[デザイン]タブで、ボタンの配置を変更して、さまざまな画面サイズのデバイスに完全に配置できるようにします。
- ボタンの配置:デスクトップ:右、タブレットと電話:中央

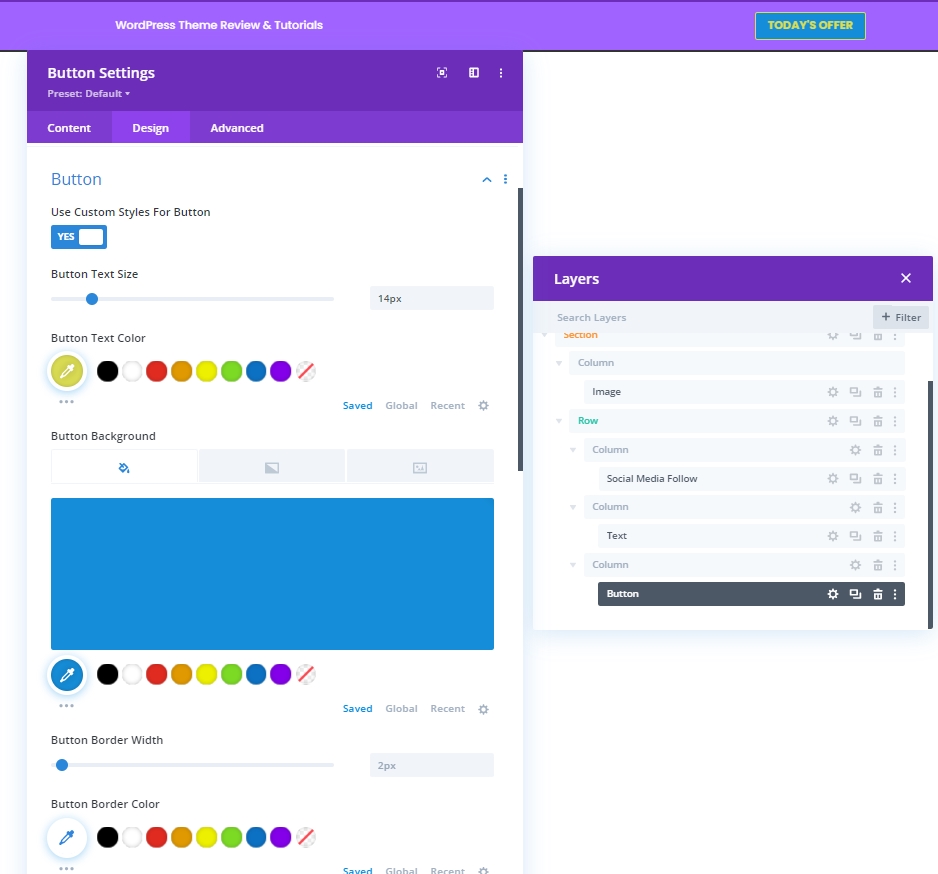
ボタンの設定
次に、ボタンをより魅力的にするために調整します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンのテキストの色:#DBDD54
- ボタンの背景色:#158DD8

- ボタンフォント:ポピン
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:大文字
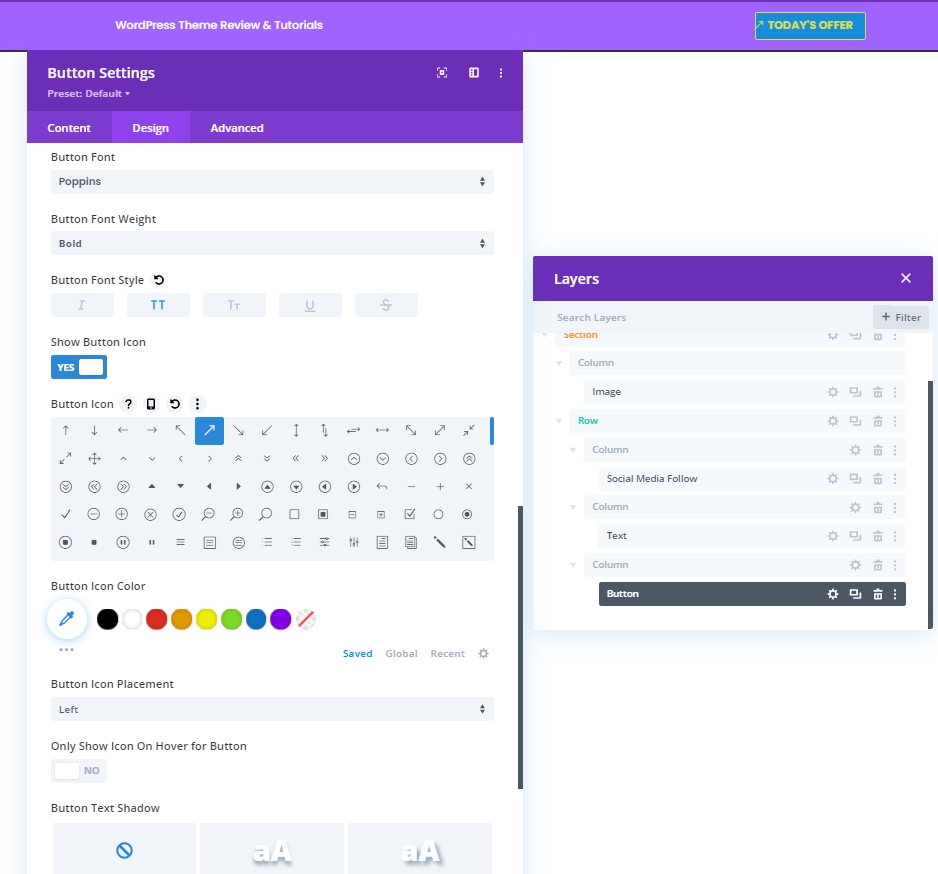
- ボタンアイコンを表示:はい
- ボタンアイコンの配置:左

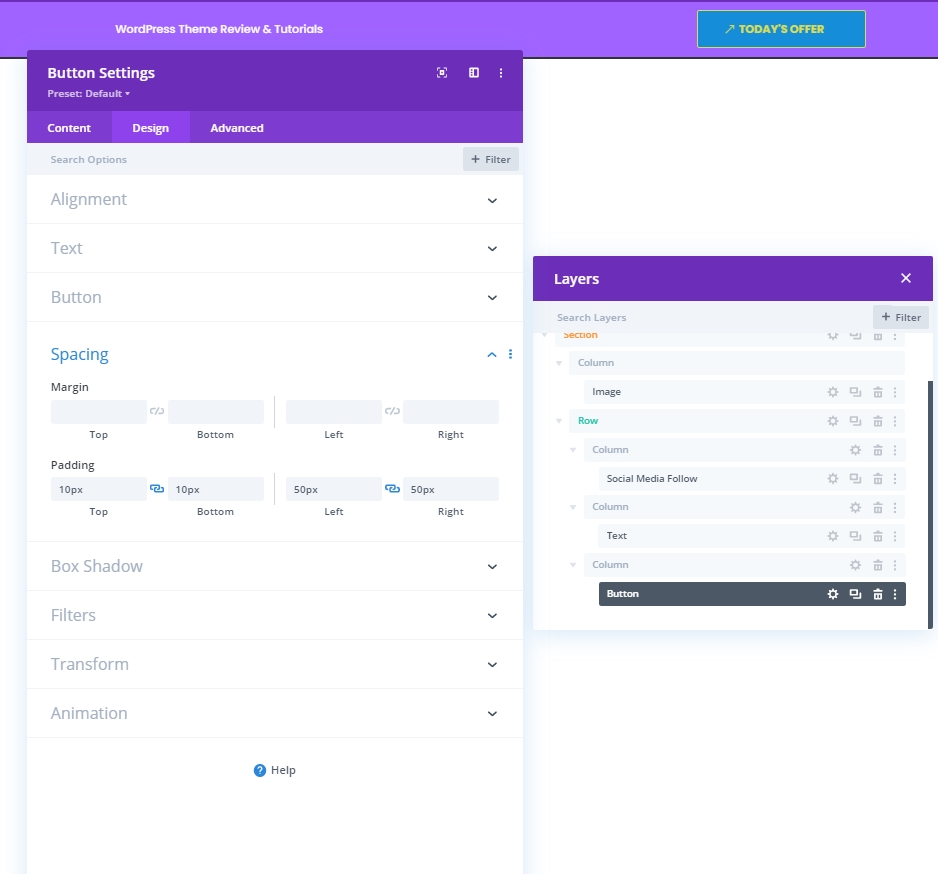
間隔
次に、パディング値に次の変更を加えます。
- トップパディング:10px
- ボトムパディング:10px
- 左パディング:50px
- 右パディング:30px

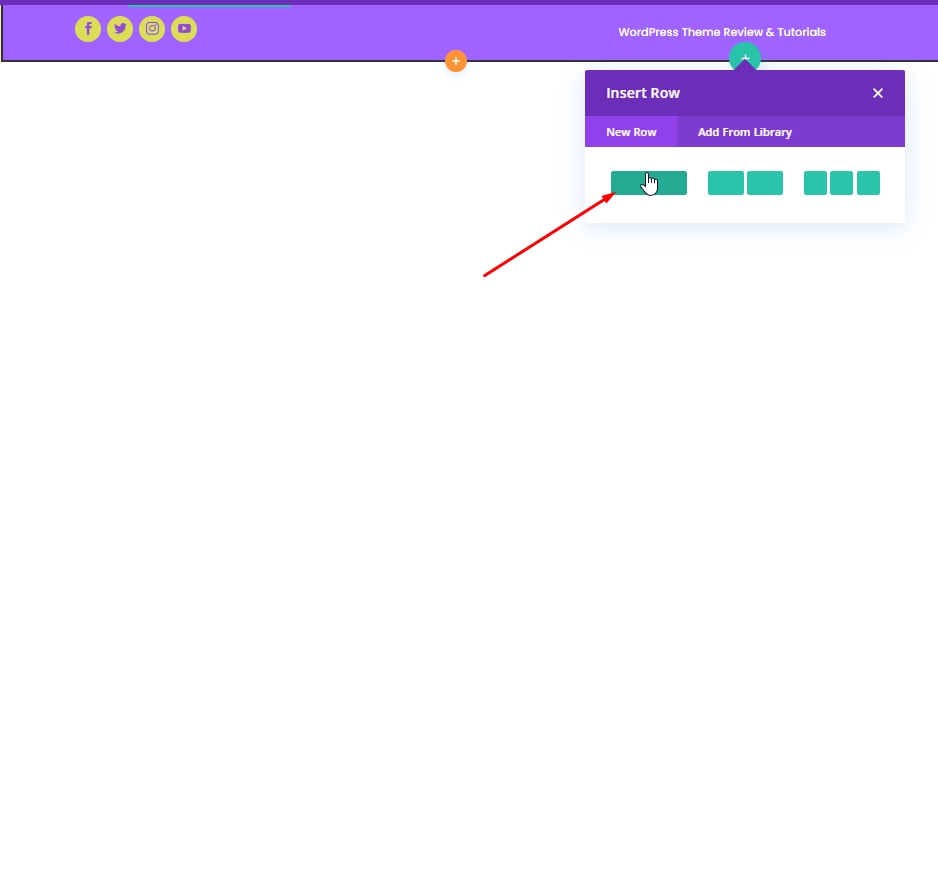
追加:行2を列2に
カラム構造
次に、この列モジュールに最後の行を追加します。

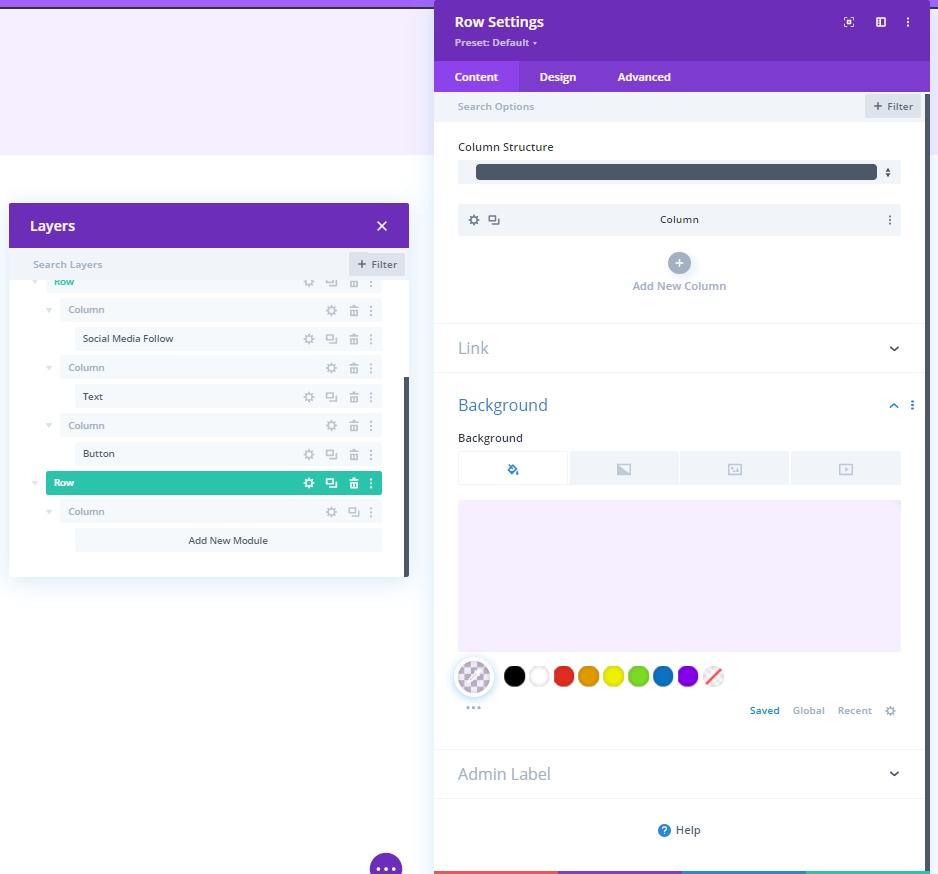
背景色
次の色を背景として適用します。
- 背景色:rgba(161,99,255,0.1)

間隔
行の間隔設定を調整します。
- トップパディング:20px
- ボトムパディング:20px
- 左パディング:5%
- 右パディング:5%

国境
次に、次の境界設定を適用します。
- 左の境界線の幅:デスクトップ:3ピクセル、タブレットと電話:0ピクセル
- 左ボーダーの色:#6c2eb9

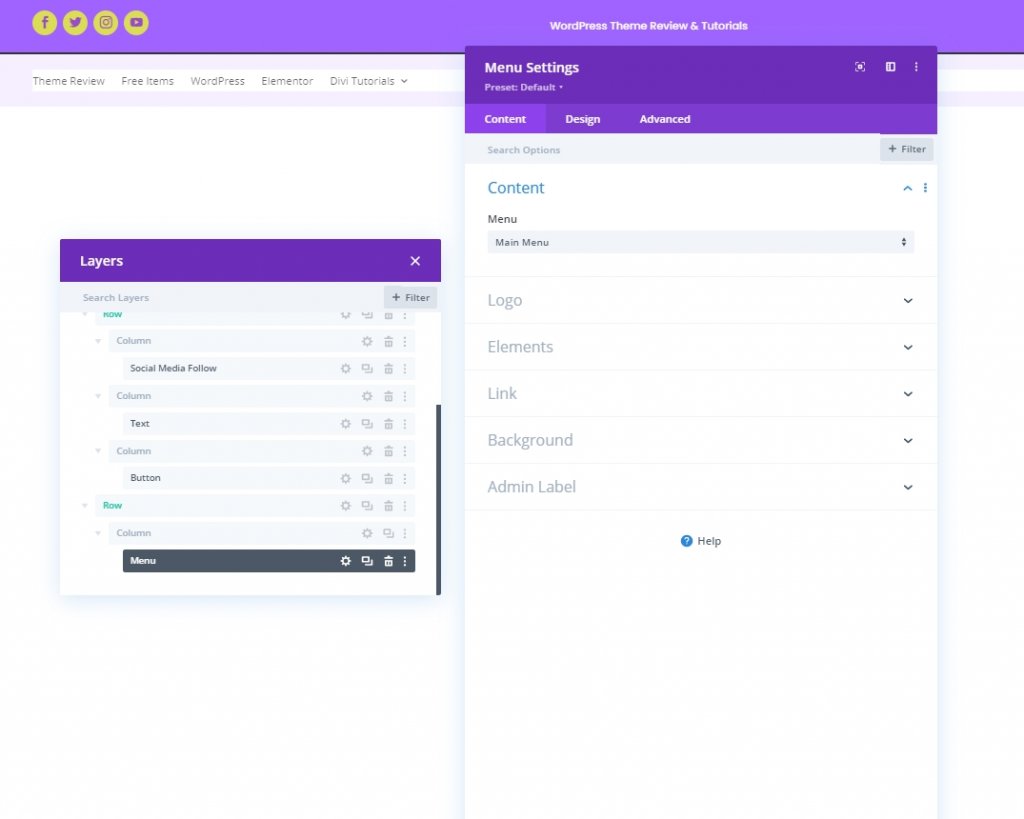
追加:メニューモジュールを列2に追加
次に、必要なメニューを選択して設定します。

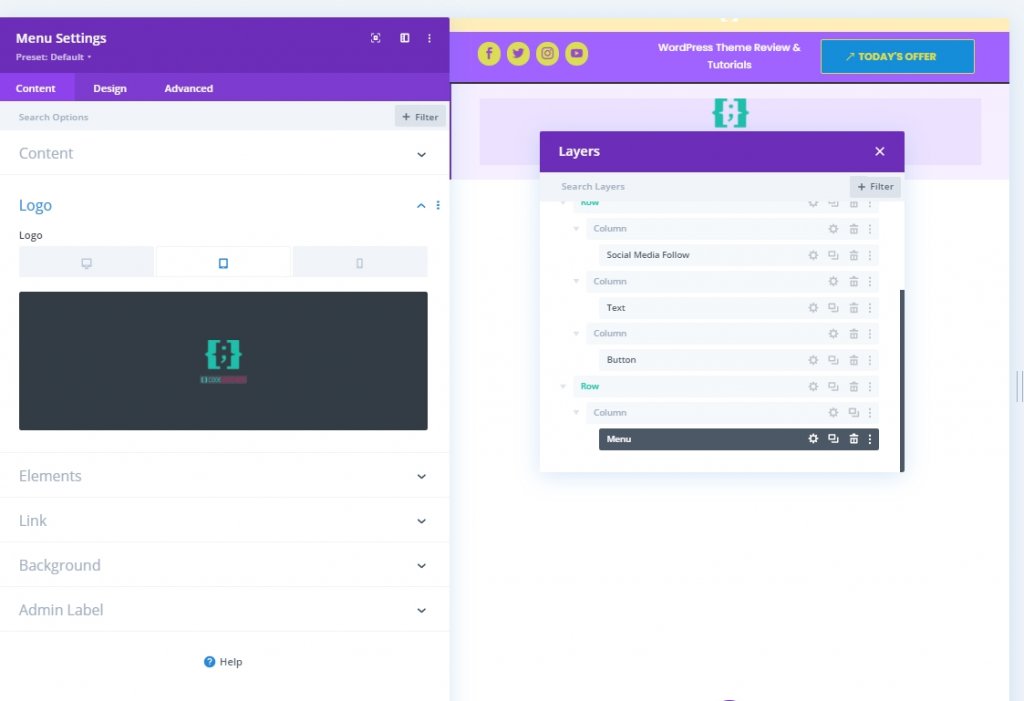
タブレットと携帯電話のロゴをアップロード
小さい画面サイズのデバイスのロゴを追加します。

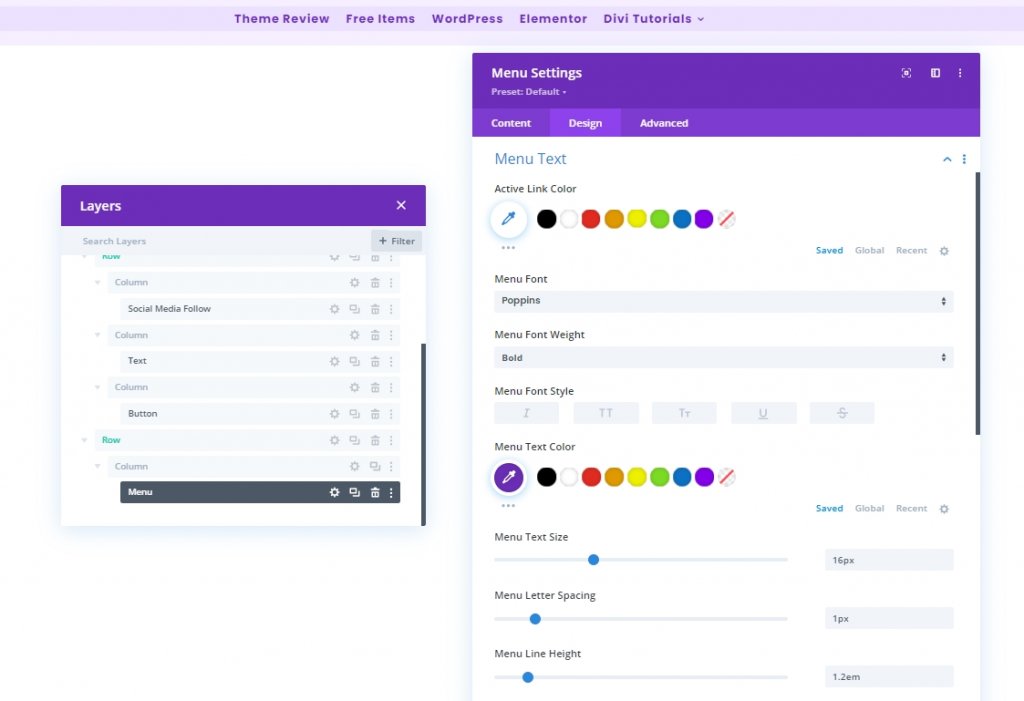
メニューテキスト設定
次に、メニューテキストを調整して、より整理されたように見せます。
- メニューフォント:ポピンズ
- メニューテキストの色:#6c2eb9
- メニューテキストサイズ:16px

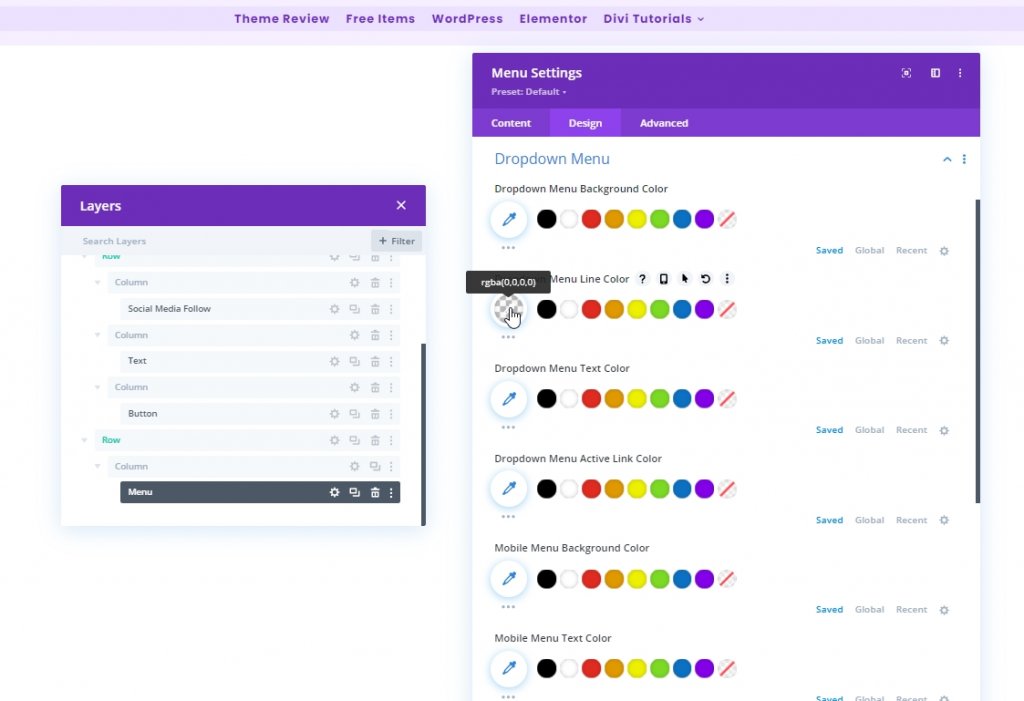
ドロップダウンメニューのテキスト設定
次に、ドロップダウンメニューに線の色を追加します。
- ドロップダウンメニューの線の色:rgba(0,0,0,0)

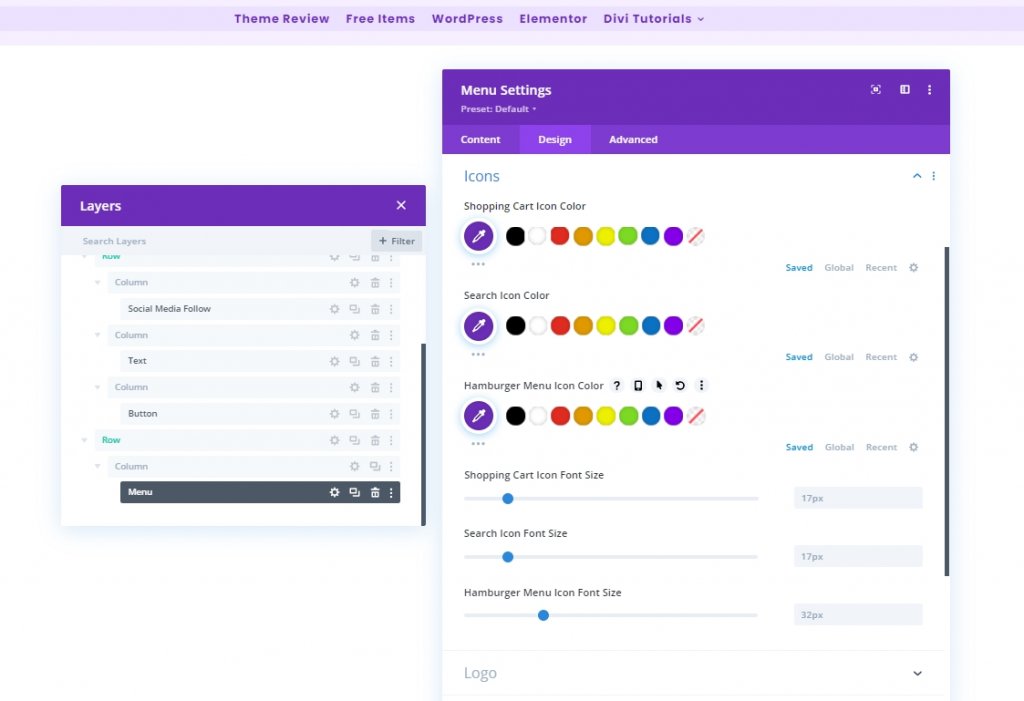
アイコン設定
次に、アイコンの設定を変更します。
- ショッピングカートのアイコンの色:#6c2eb9
- 検索アイコンの色:#6c2eb9
- ハンバーガーメニューアイコンの色:#6c2eb9

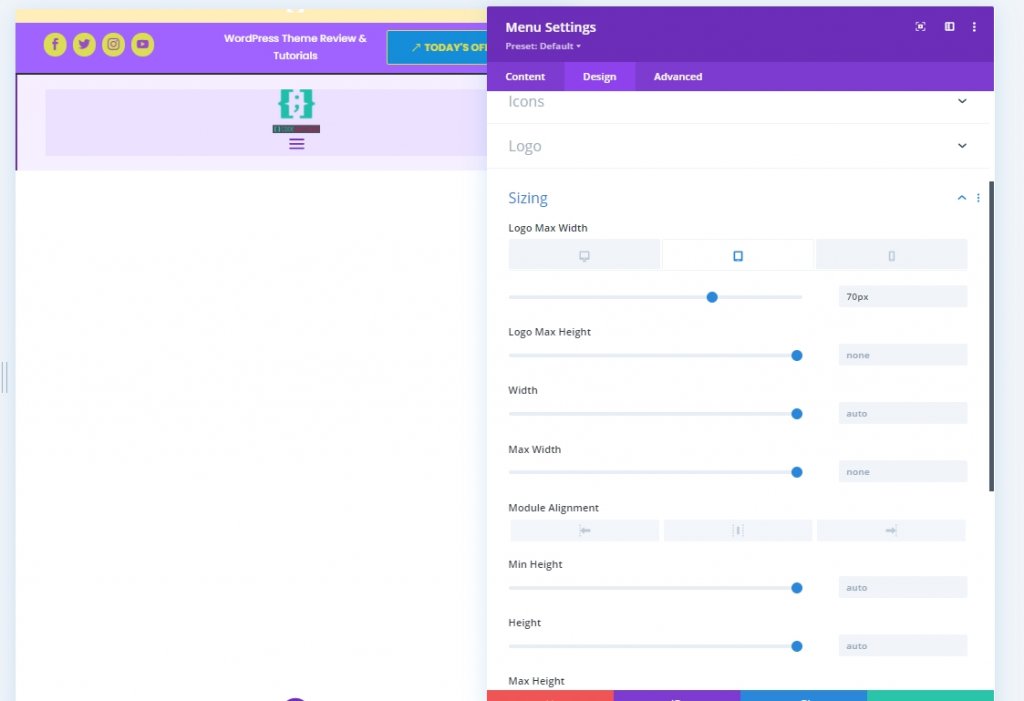
サイジング
タブレットと携帯電話にロゴの最大幅を適用します。
- ロゴの最大幅:タブレット:70pxおよび電話:50px

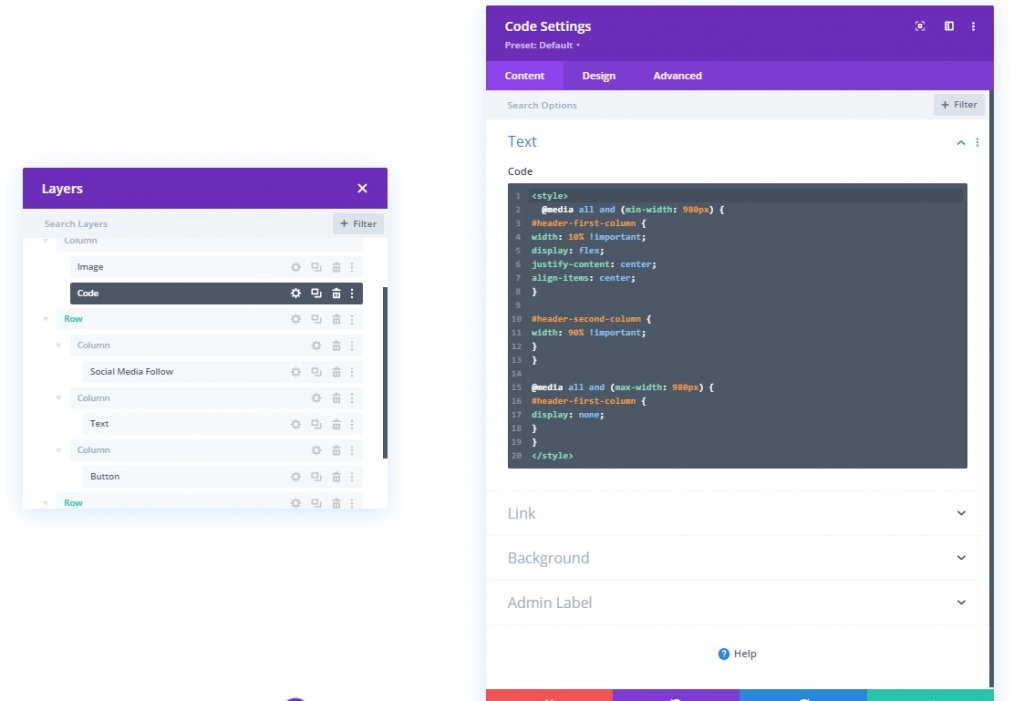
追加:列1へのコードモジュール
ヘッダーのデザインに変更を加えるために、CSSを少し調整します。 これを行うには、列1にコードモジュールを追加します。次に、以下のコードをコピーして、そのモジュールに貼り付けます。 必ずスタイルコードの間に入れてください。
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
セクション3:デザインを保存する
設計は完了です。 すべてが完璧に配置されているので、デザインを保存して結果を見てみましょう。 右上の十字アイコンをクリックします。 ダッシュボードが表示され、[デザインを保存]をクリックします。

最終的な外観
これが私たちの最終的なデザインの様子です。

結論
先に述べたように、 Diviを使用すると、デザインにますます創造性をもたらすことができます。 あなたのウェブサイトを見栄えよくするための多くの方法があります、そして、 Diviはそれらすべてのサポートを提供することができます。 今日のチュートリアルがあなたのウェブサイトのためのユニークなヘッダーを構築するのに役立つことを願っています。 あなたの考えを自由に共有してください、そしてあなたがこのチュートリアルが好きなら、友好的な共有はあなたを素晴らしいものにするでしょう!




