ウェブサイトやオンライン ビジネス向けに、洗練されたモダンなランディング ページを作成したいとお考えですか? Elementorなどのユーザー フレンドリーなページ ビルダーの登場により、視覚的に魅力的でコンバージョンが最適化されたランディング ページを設計することが、これまで以上にアクセスしやすくなりました。

ただし、ランディング ページがリード獲得、製品の宣伝、売上の促進など、主な目標に焦点を絞ったままでいられるように、ヘッダーとフッターの邪魔なものを取り除いた方がよい場合もあります。
このステップバイステップのガイドでは、Elementor のパワーを活用して、訪問者の関心を維持し、行動を起こす意欲を高める、ヘッダーとフッターのない魅力的なランディング ページを構築する方法を説明します。
WordPressでランディングページを設定する
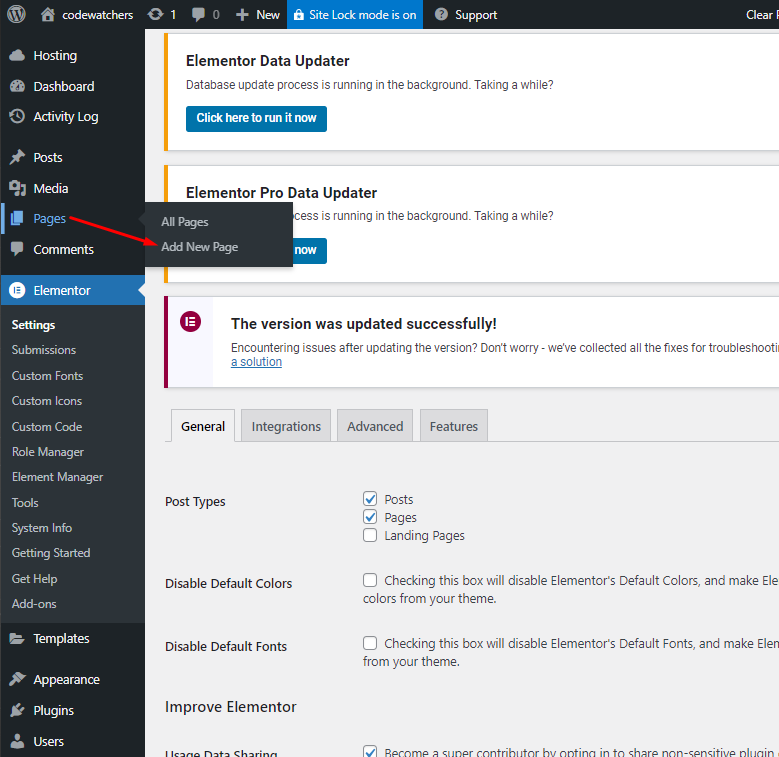
WordPress ダッシュボードにログインします。左側のメニューで、「ページ」オプションに移動してクリックします。新しい画面が読み込まれ、ページ エディターが表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
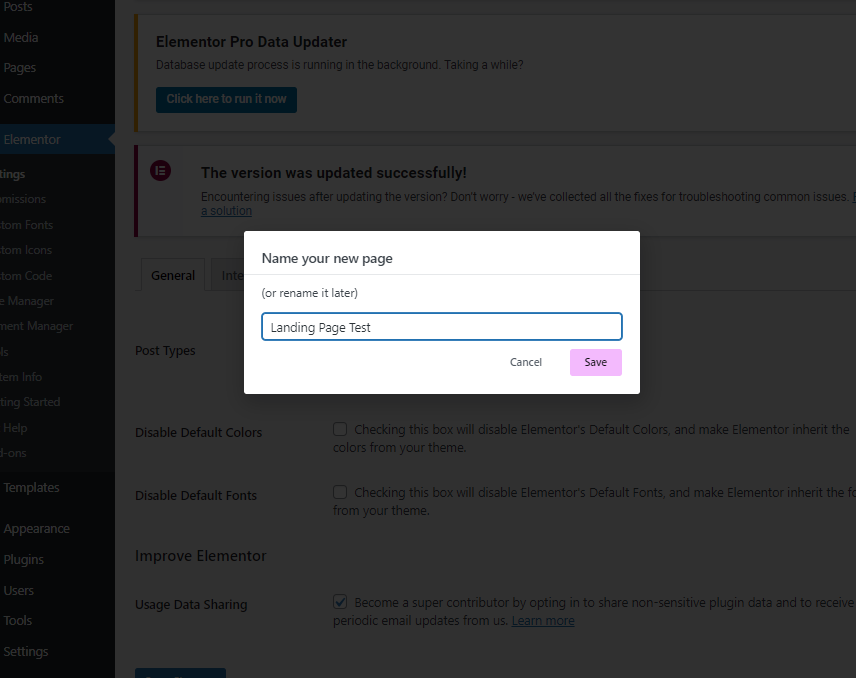
テキスト フィールドに、ランディング ページのタイトルを入力します。この例では、タイトルは「ランディング ページ テスト」です。

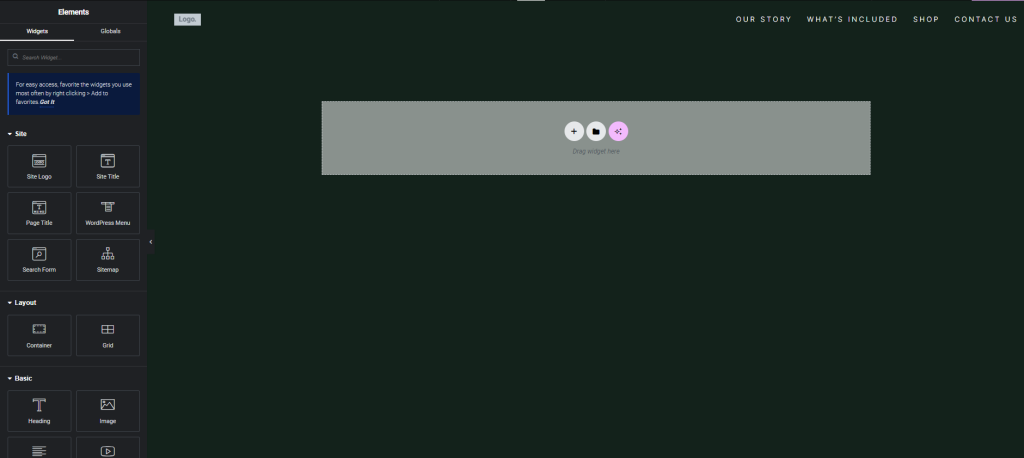
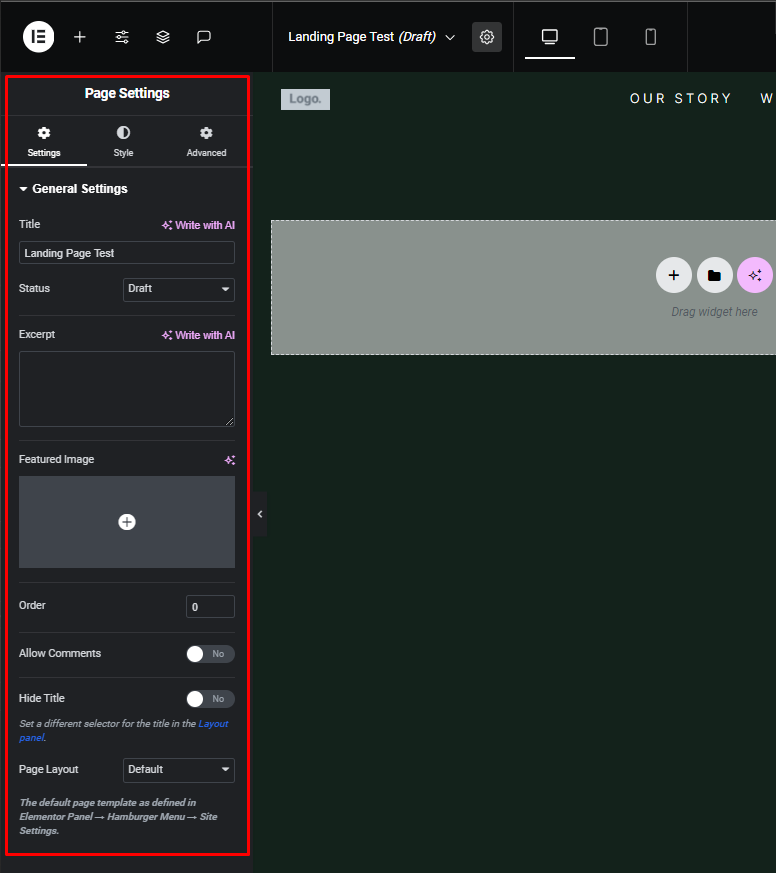
これで、ページが読み込まれたことがわかります。必要に応じてページをデザインできますが、ヘッダーとフッターが表示されています。これは不要です。また、WordPress ダッシュボードに入力したタイトルもキャンバスに表示されていることがわかります。

Elementor でヘッダーとフッターを削除する
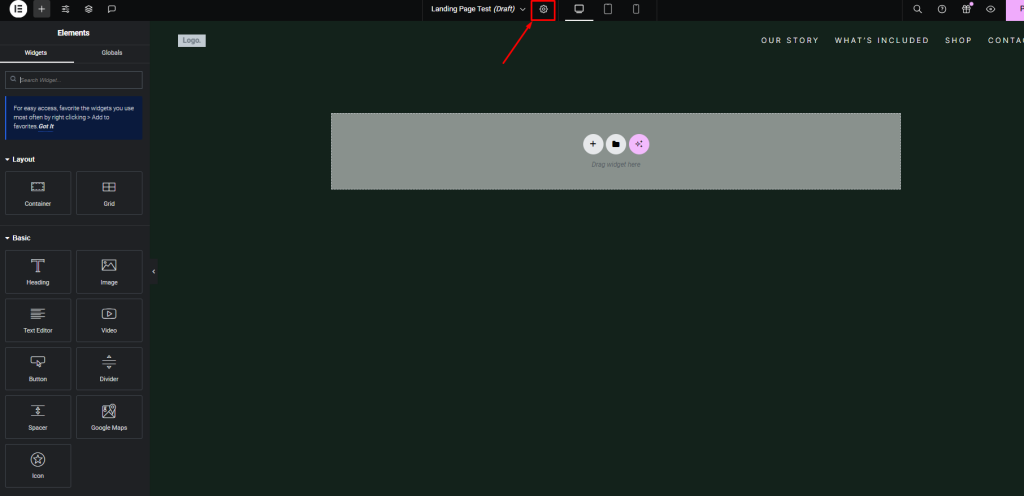
Elementor でページを編集すると、キャンバスにヘッダー、フッター、ページ タイトルが表示されます。Elementor エディターで「設定」アイコンを見つけてクリックします。

これを完全に空白のキャンバスにするために次に必要なことは、左隅の設定にあるこのオプションに移動してクリックすることです。

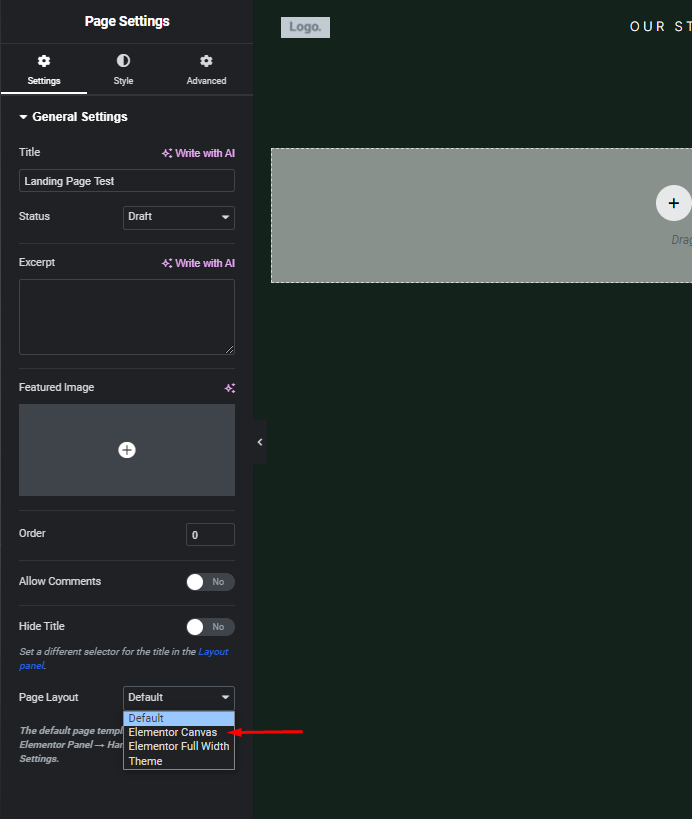
設定パネルで、「ページ レイアウト」オプションを見つけます。最初は「デフォルト」に設定されている場合があります。
「ページレイアウト」設定を「Elementor Canvas」に変更します。

この設定を変更した後、ページが再読み込みされるまでお待ちください。

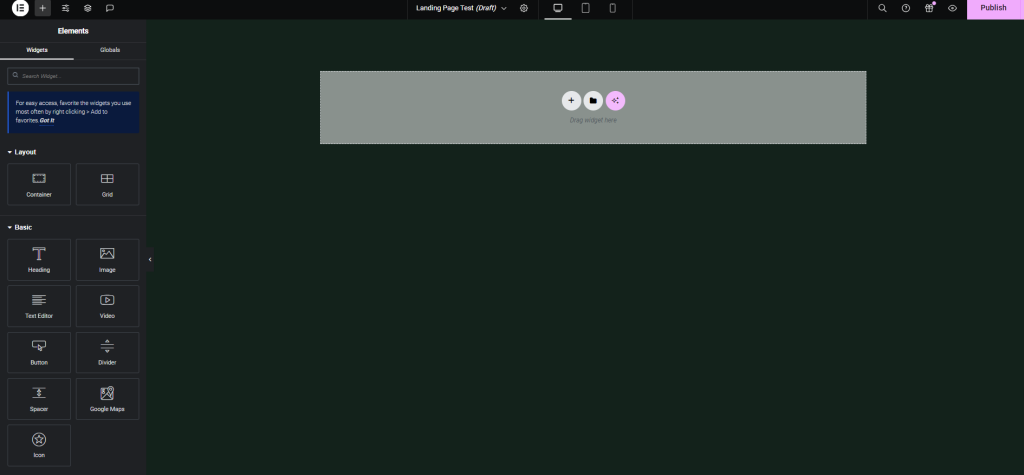
これらの手順に従うと、ヘッダー、フッター、ページ タイトルが削除され、Elementor 内でランディング ページをデザインするための完全に空白のキャンバスが得られます。
ランディングページのデザイン
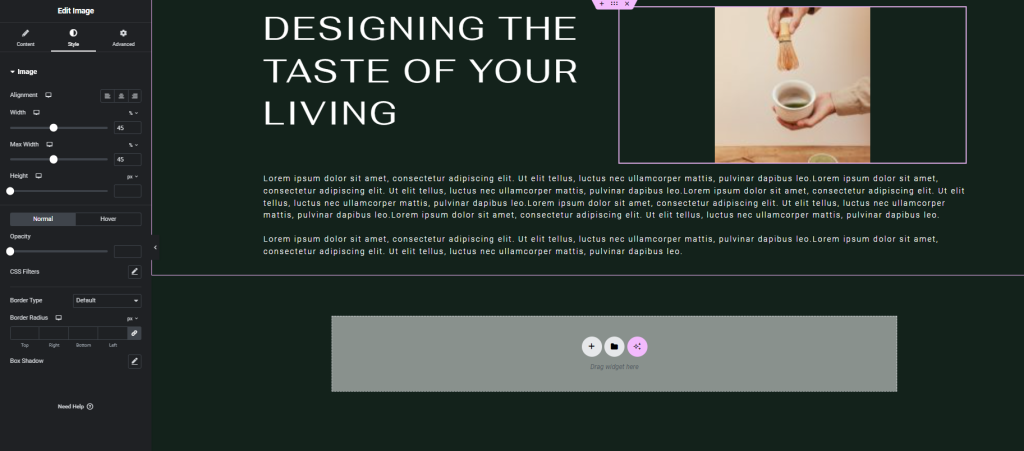
空白のキャンバスでは、Elementor のメニューで利用可能なウィジェットを使用して、ゼロからデザインを構築できます。
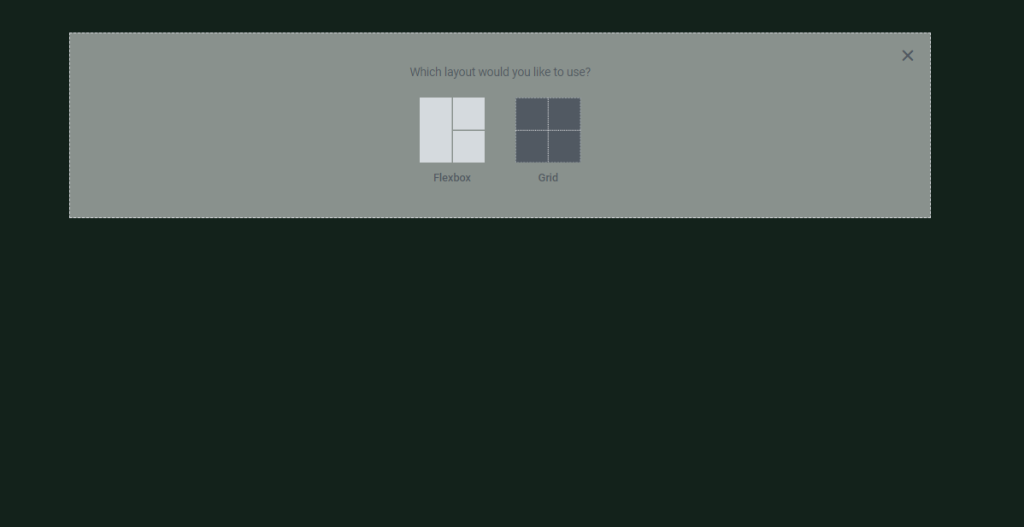
必要なセクションをインポートし、セクション テンプレートをドラッグ アンド ドロップして列構造を決定します。

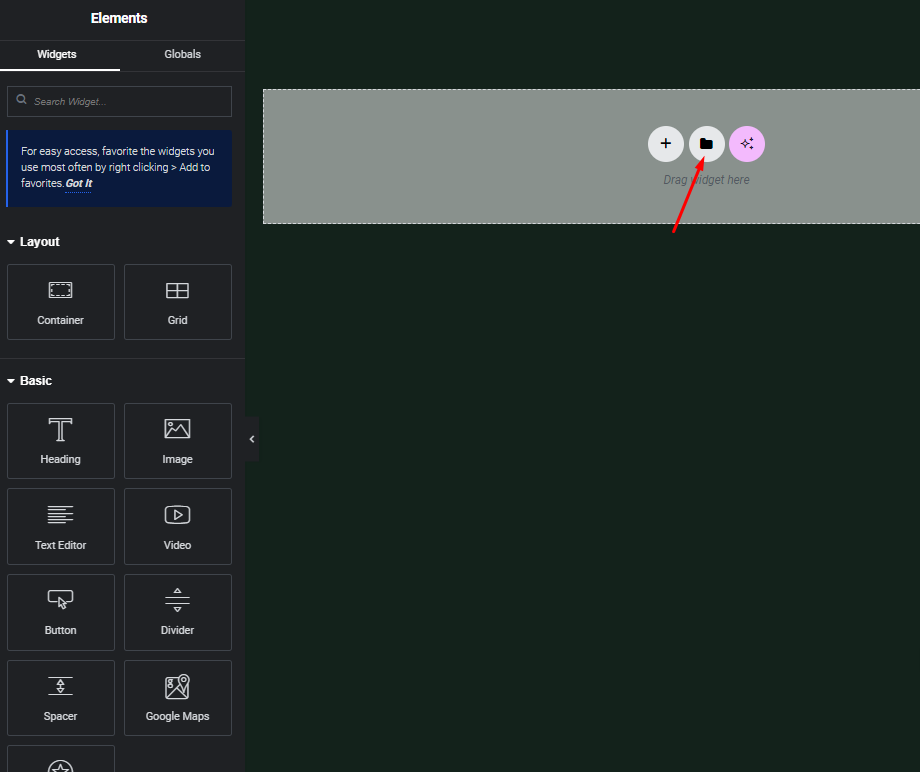
必要なウィジェットをキャンバスの列にドラッグ アンド ドロップします。

または、Elementor のフォルダー アイコンをクリックして、事前に作成されたテンプレートをインポートすることもできます。

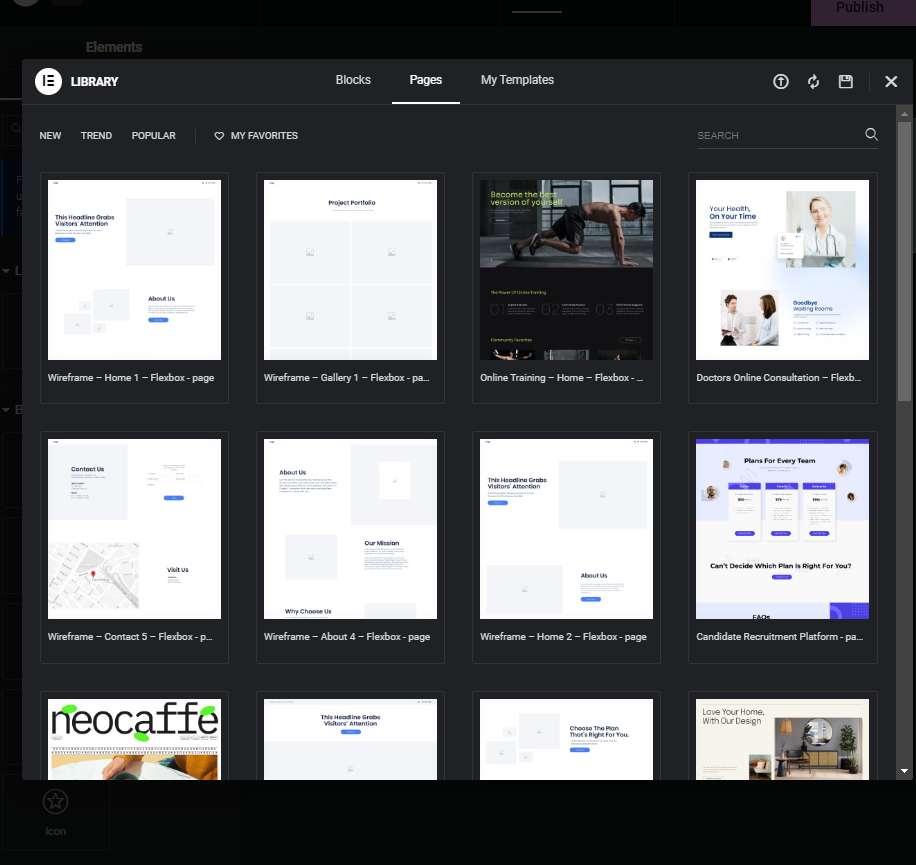
テンプレート ライブラリが読み込まれたら、利用可能なテンプレートを参照します。

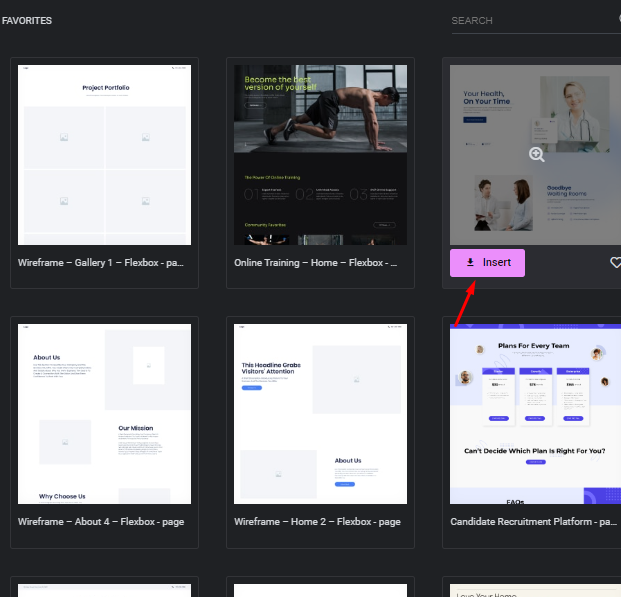
目的のテンプレートをクリックして選択し、「挿入」をクリックしてキャンバスにインポートします。

テンプレートがキャンバスに読み込まれるまで待ちます。
ランディングページのプレビューと公開
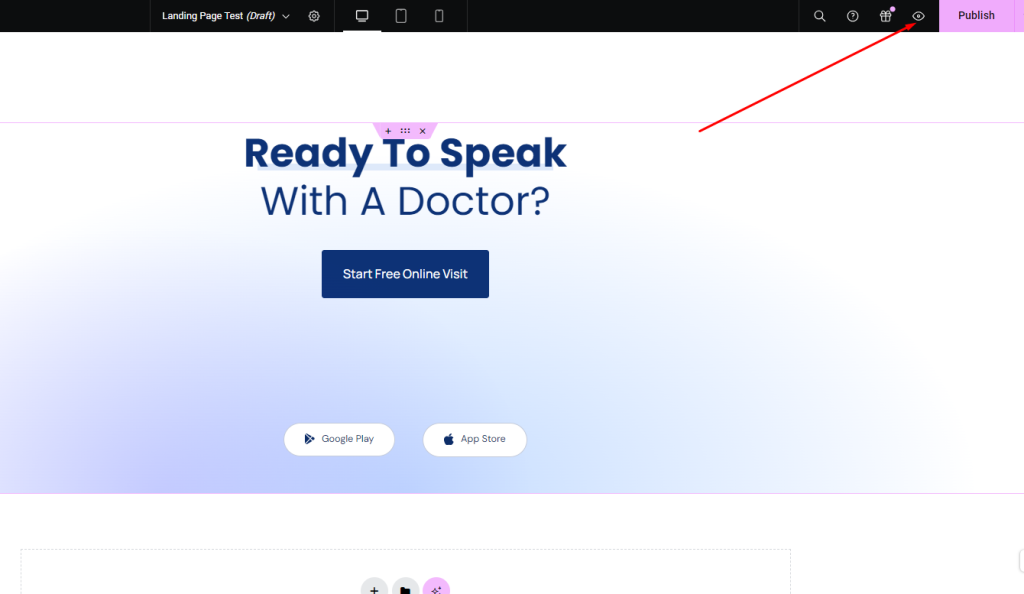
Elementor を使用してランディング ページをデザインした後、下部の Elementor パネルにあるプレビュー/目のアイコンをクリックして、ページの外観をプレビューできます。

これにより、新しいブラウザ タブ/ウィンドウでランディング ページのプレビューが開きます。

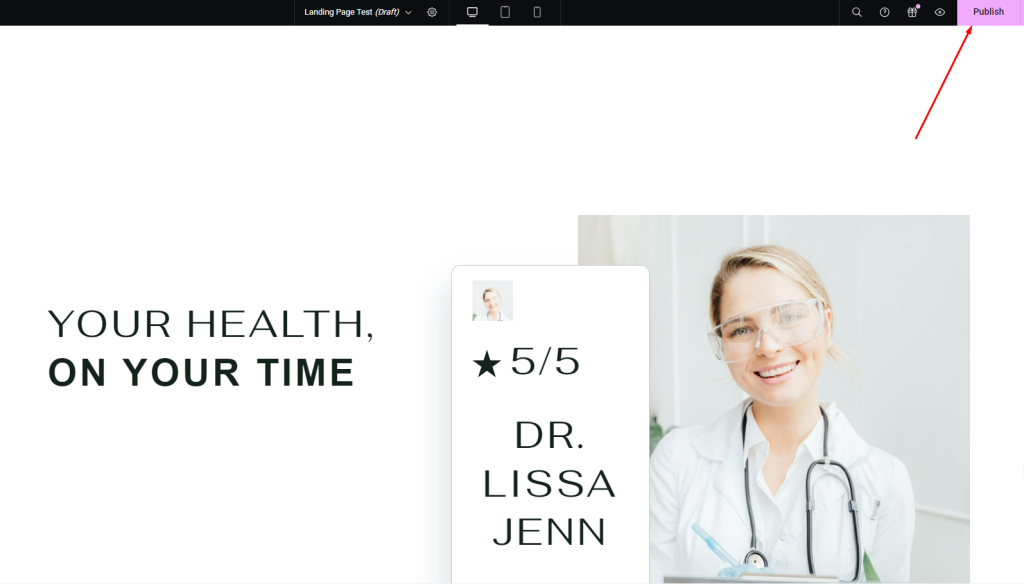
プレビューでランディング ページの外観に満足したら、Elementor エディターに戻ります。緑色の「公開」ボタンをクリックして、ランディング ページを Web サイトでライブ公開します。

まとめ
結論として、魅力的で気を散らすことのないランディング ページを設計することは、コンバージョンを促進するために不可欠です。このガイドでは、 Elementorの強力な機能を活用して、ヘッダーとフッターのない魅力的なランディング ページを作成する手順を説明しました。レイアウト、テンプレート、デザイン要素を試して、視覚的に魅力的でコンバージョンに最適化されたエクスペリエンスを作りましょう。
重要なのは、気を散らす要素を最小限に抑え、訪問者をコアとなるオファーや行動喚起に集中させることです。ユーザー データと A/B テストを継続的に分析して、ランディング ページ戦略を徐々に改善してください。
Elementor のユーザーフレンドリーなインターフェースと多機能なツールを使用すると、オーディエンスを本当に魅了し、ビジネスに有意義な結果をもたらすランディング ページを作成できます。これらのテクニックを実装して、オンライン マーケティングの取り組みの可能性を最大限に引き出しましょう。




