素敵なログインフォームは、Webサイトのユーザーエクスペリエンスを向上させるのに役立ちます。 今日のチュートリアルのアイデアは、 Divi Builderを使用してログインフォームを作成することです。このフォームは、ホームページのログインボタンをクリックするとポップアップ表示されます。 ほとんどの場合、ログインボタンをクリックすると、ログインページにリダイレクトされます。この場合、シンプルなポップアップフォームの方がはるかに便利で更新されます。 それで、今日、私たちは創造的なポップアップログインフォームをデザインすることを学びます。 これは、 Diviのログインモジュールといくつかのボタンモジュールを使用して作成します。 それでは、今日のチュートリアルを遅滞なく始めましょう。

注:フロントエンド設計でのみ機能します。 ログインに問題がある場合、たとえば、誰かがパスワードをリセットする必要がある場合は、従来のログインページに移動する必要があります。 カスタムメイドのログインページに夢中になっている人にとって、このチュートリアルはぴったりです。
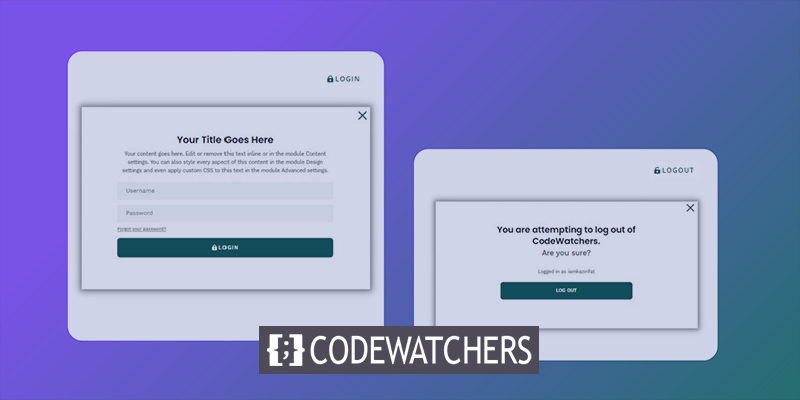
プレビュー
これが今日のデザインプレビューです。 ログインボタンをクリックするとログインフォームが表示され、ログアウトをクリックすると、ログアウト前に警告ポップアップが表示されます。
ログイン/ログアウトボタン付きのポップアップログインフォーム
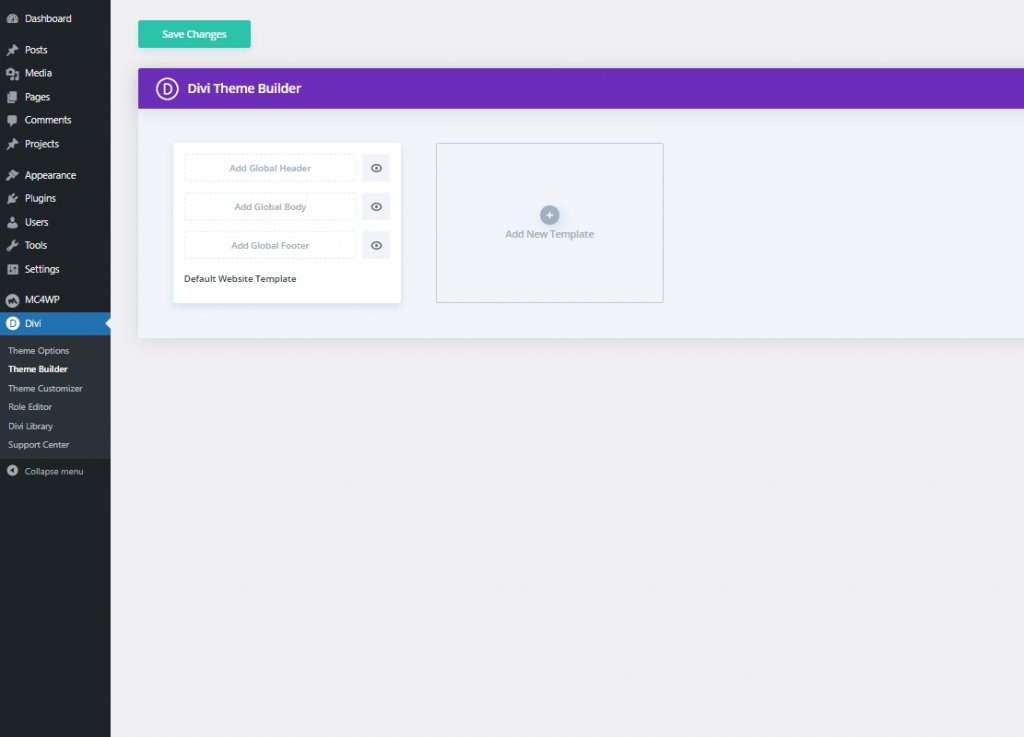
デザインを始めるには、まずDiviに行く必要があります
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
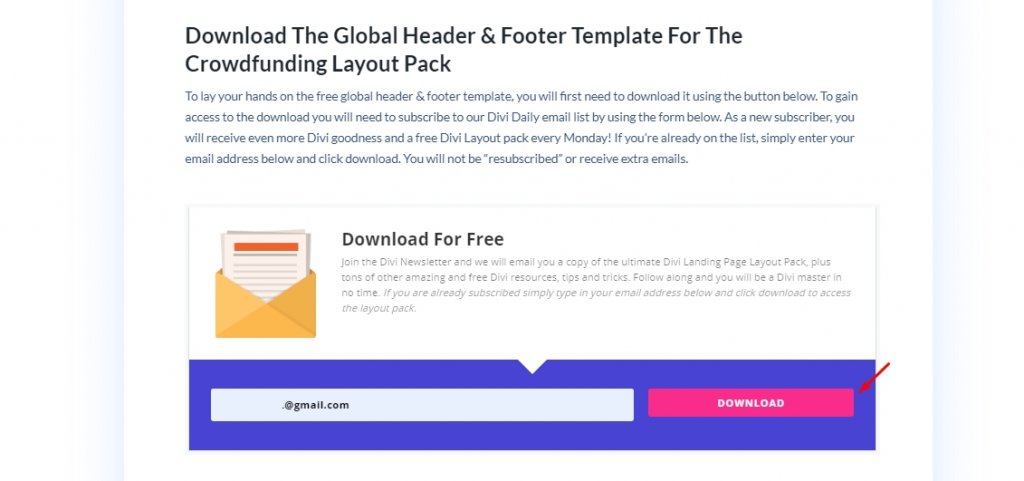
今すぐ始める次に、このページからDiviのクラウドファンディングレイアウトパックのヘッダーとフッターをダウンロードする必要があります。 メールIDを入力し、[ダウンロード]をクリックします。

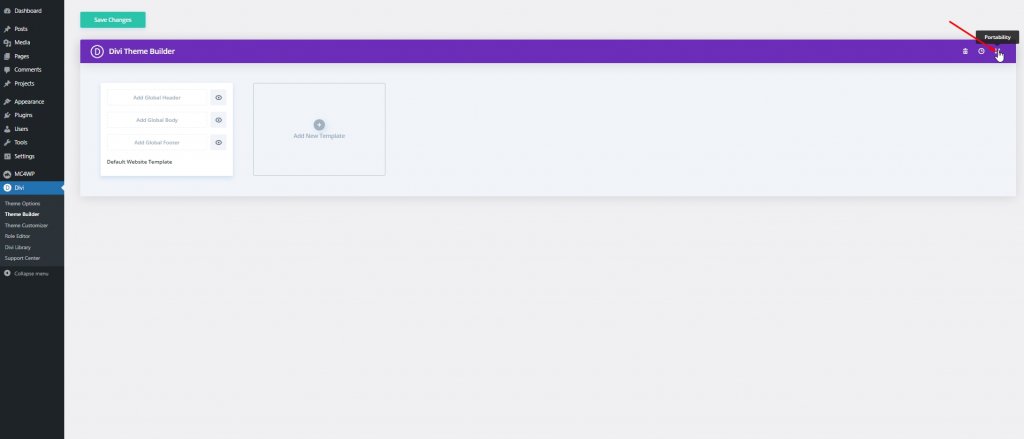
次に、再度ダウンロードするためのオプションが表示され、それをクリックします。 ここで、ダウンロードが完了したらファイルを解凍し、Divi Builderに戻って、移植性オプションをクリックします。

次に、以下に説明する手順に従います。
- 移植性ポップアップからインポートタブを選択します。
- ダウンロードしたJsonファイルを解凍したフォルダーからアップロードします。
- インポートボタンをクリックします。
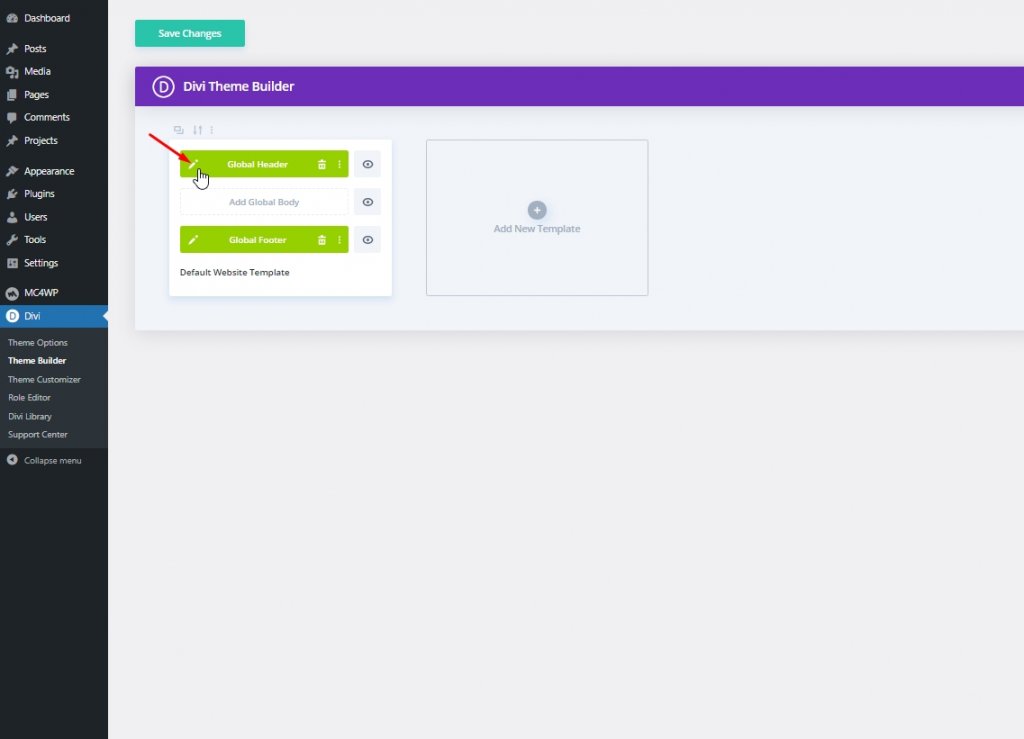
- 次に、[編集]をクリックしてヘッダーを調整します。

パート1:ログイン/ログアウトボタンの作成
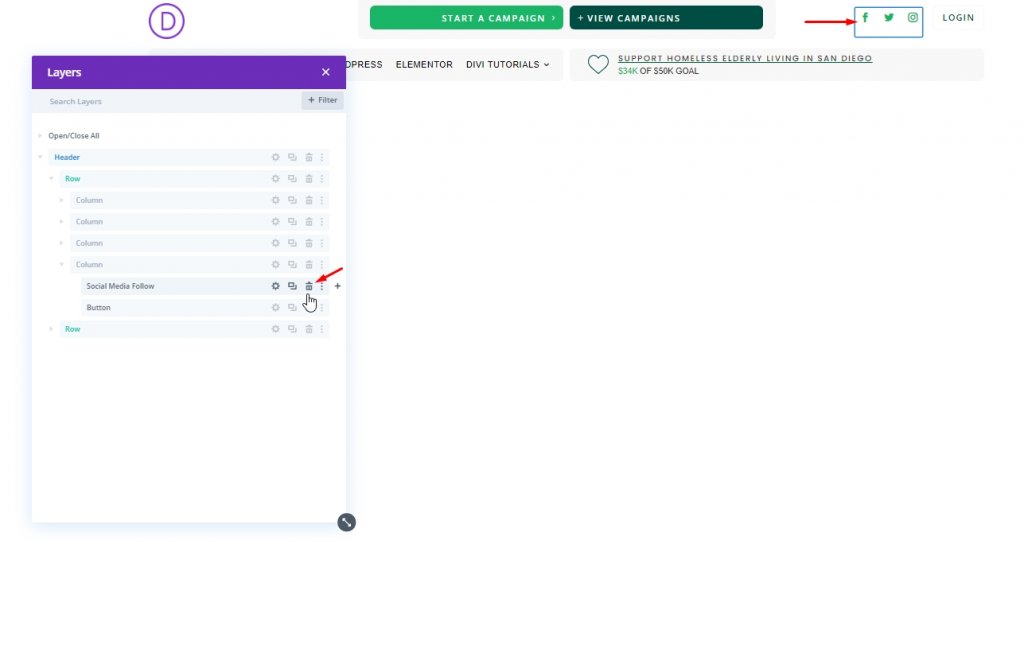
まず、すべての要素を簡単に確認できるようにレイヤーを開きます。 ヘッダーセクションの一番上の行から、ソーシャルメディアモジュールを削除します。

ログインボタンの作成
一番上の行の4列目にはすでにログインボタンがあります。 変更します。
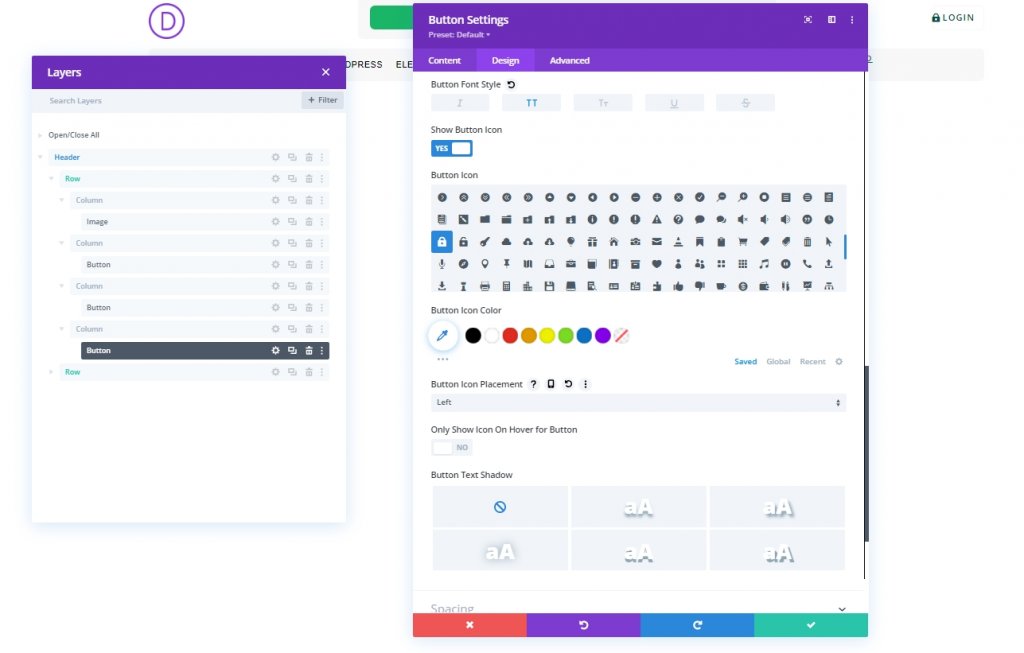
[デザイン]タブで以下を更新します。
- ボタンアイコン:ロックアイコン(スクリーンショットを参照)
- ボタンアイコンの配置:左
- ボタンのホバー時にアイコンのみを表示:いいえ
- パディング:上0.5em、下0.5em、左2em、右0.7em

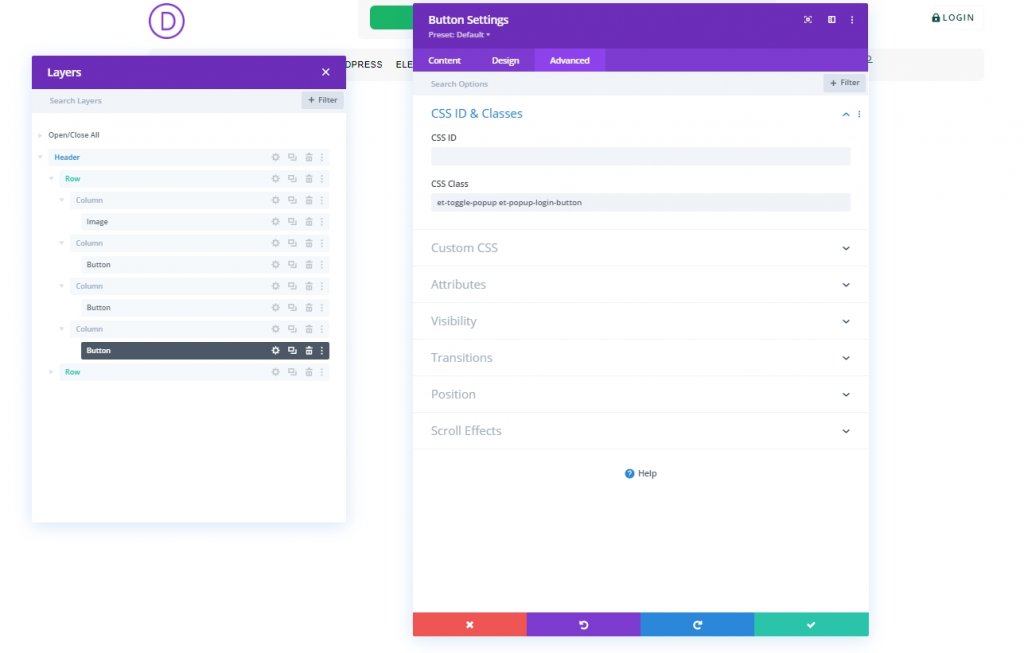
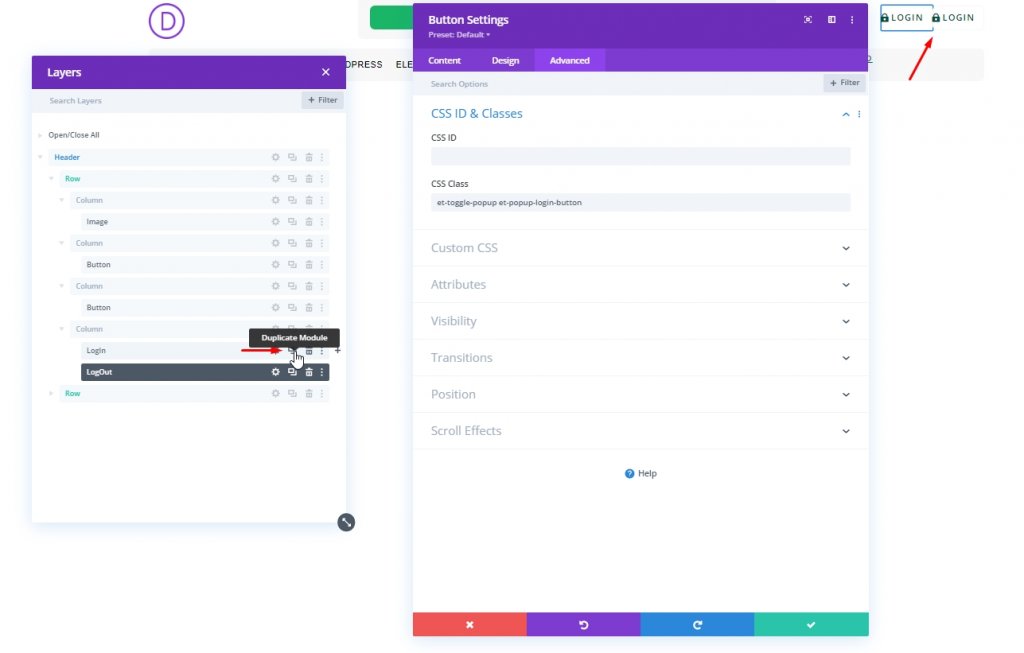
次のように、[詳細設定]タブからボタンに2つのカスタムCSSクラスを追加します。
- CSSクラス:et-toggle-popup et-popup-login-button

ログアウトボタン
ログアウトボタンを作成するには、列4の既存のログインボタンのクローンを作成します。また、識別しやすいようにラベルを付けます。

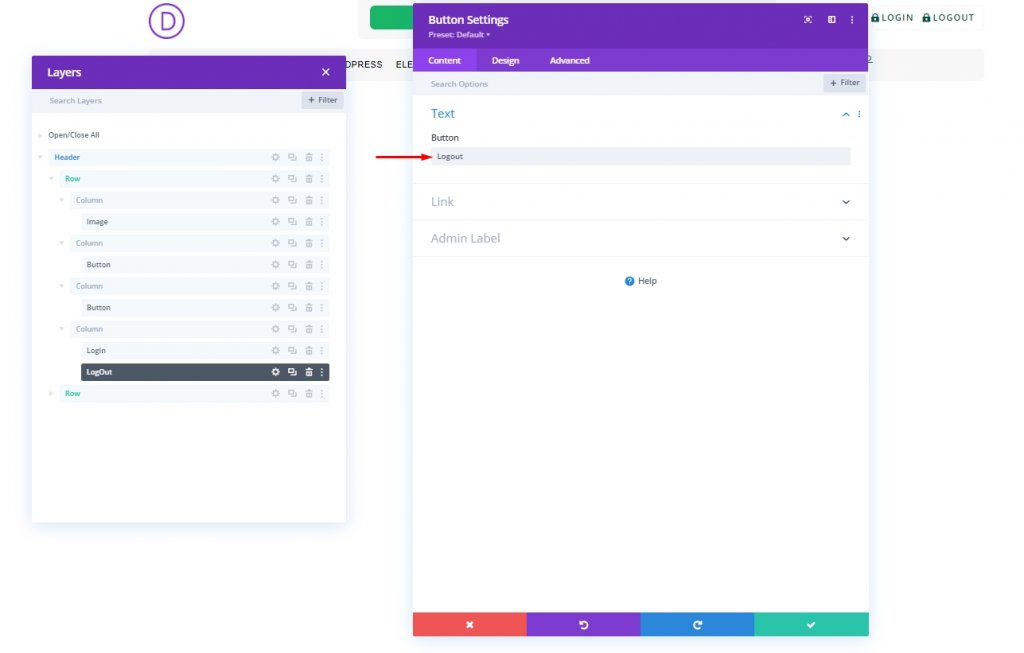
複製されたボタンのテキストを「ログアウト」に変更します。

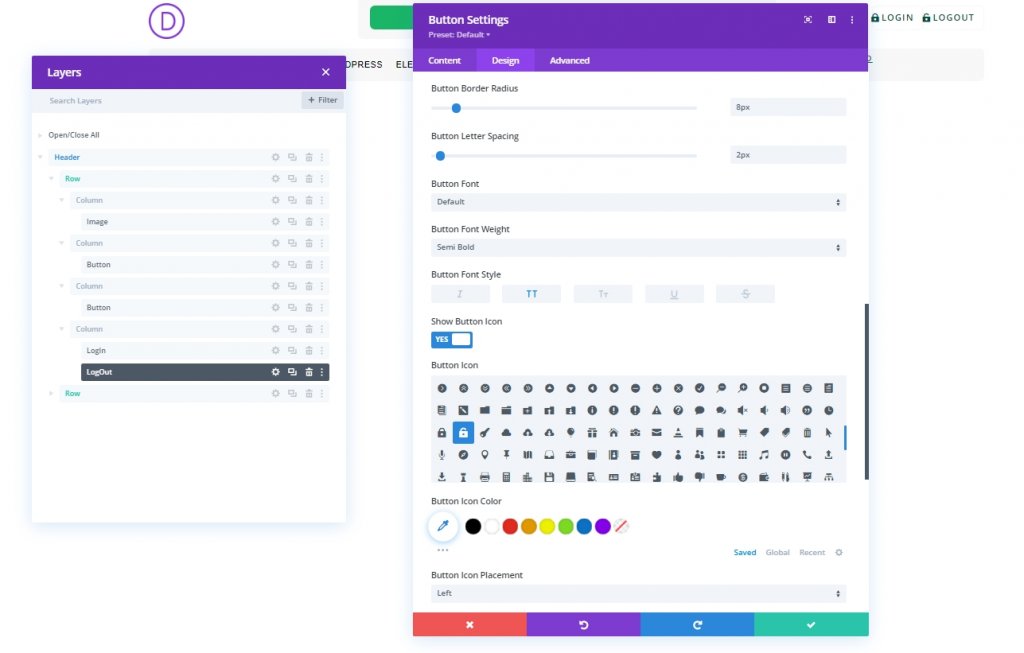
以下に示すように、デザインタブからボタンアイコンを変更します。

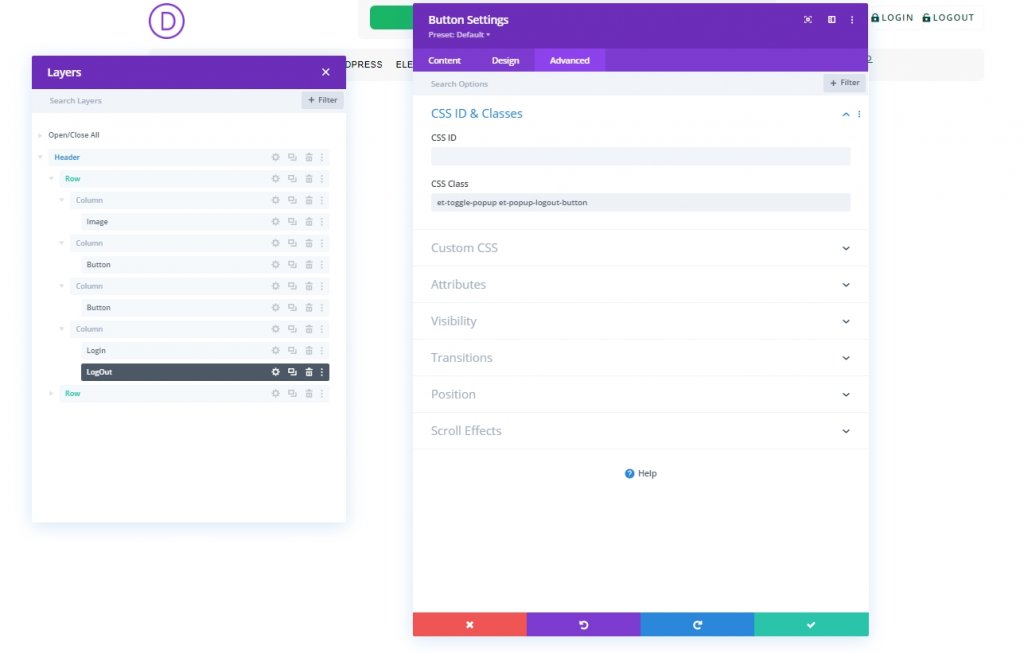
最後に、[詳細設定]タブからCSSクラスを変更します。
- CSSクラス:et-toggle-popup et-popup-logout-button

パート2:ポップアップページの作成
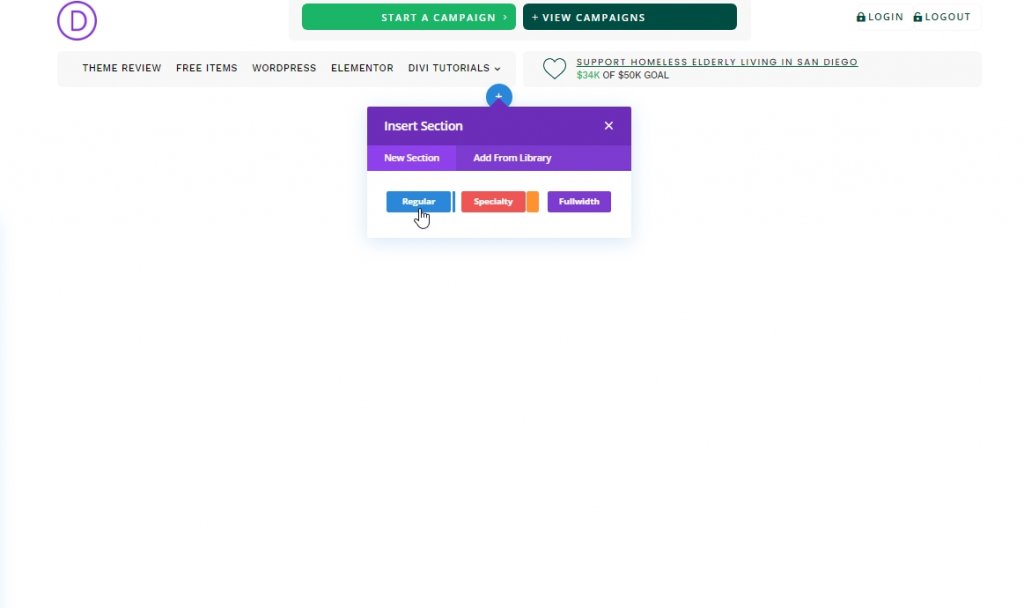
ボタンが正常に作成されました。 いいえ、フォームとして機能するポップアップセクションを設計します。 これを作成するには、ヘッダーセクションの下に通常のセクションを追加します。

セクションの追加と設定
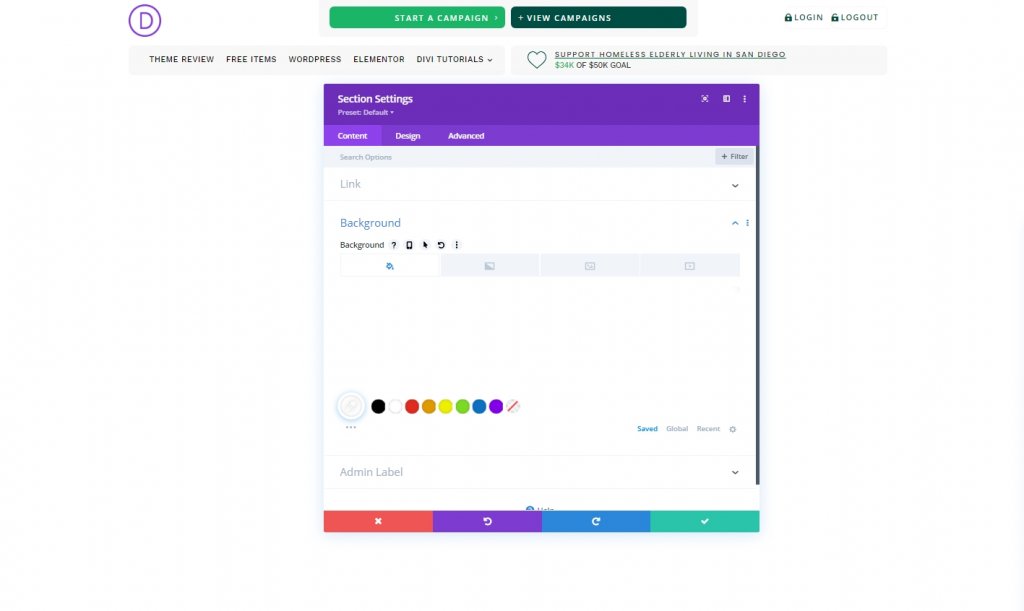
セクションに白い背景を付けましょう。
- 背景色:#ffffff

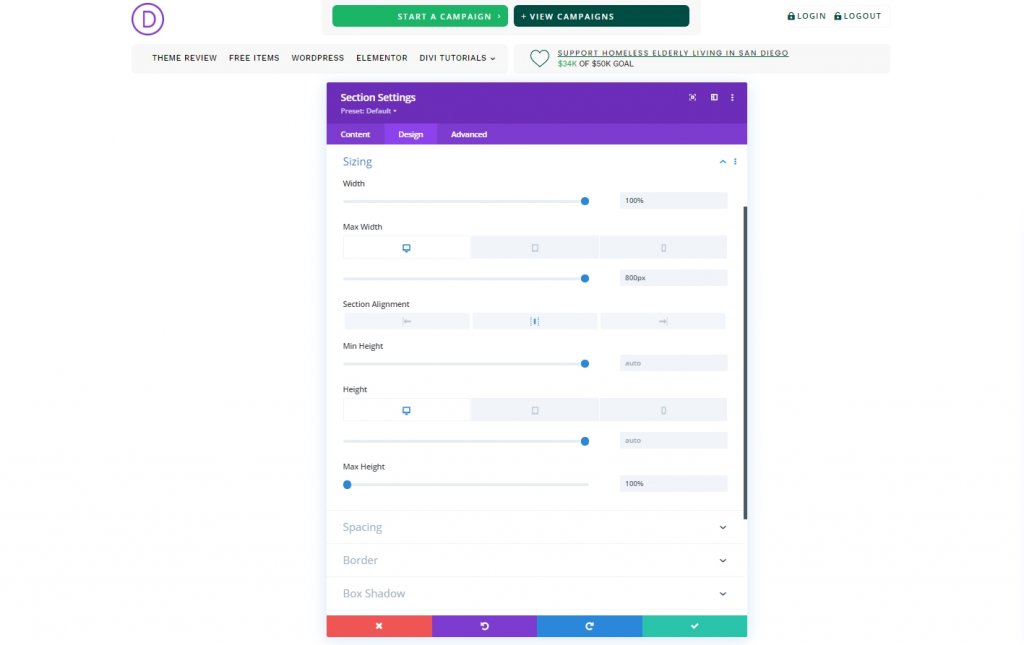
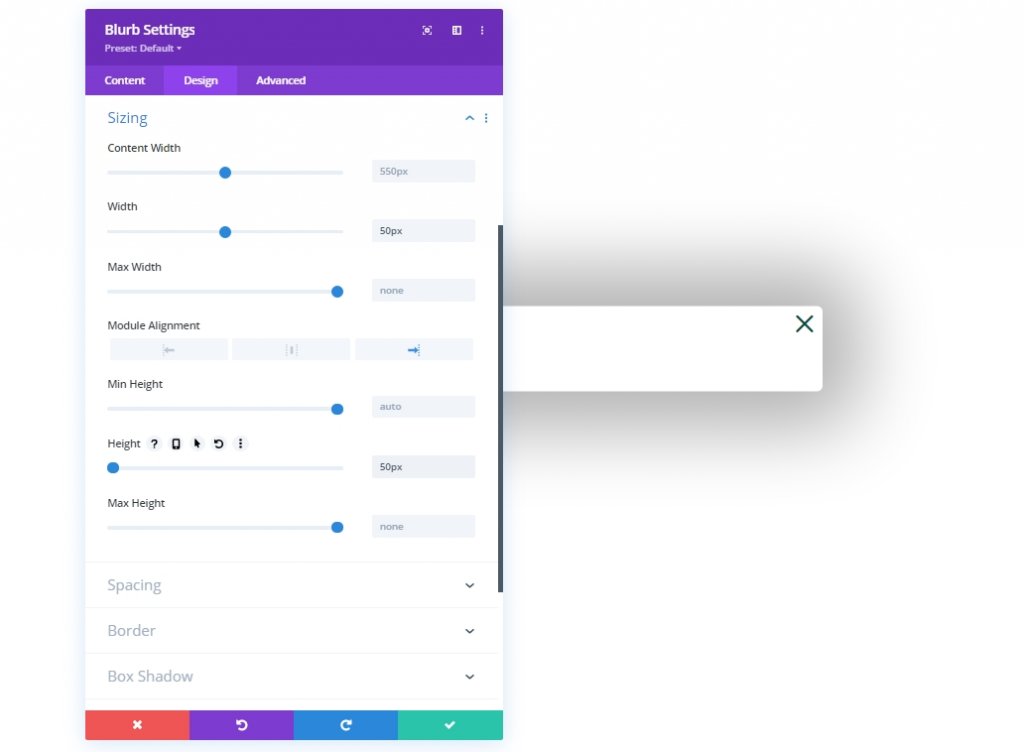
セクションのデザインタブで次の調整を行います。
- 幅:100%
- 最大幅:800px(デスクトップ)、80%(タブレット)、100%(電話)
- セクションの配置:中央
- 高さ:自動(デスクトップとタブレット)、100%(電話)
- 最大高さ:100%
- パディング:0px上、0px下

- 丸みを帯びた角:10px
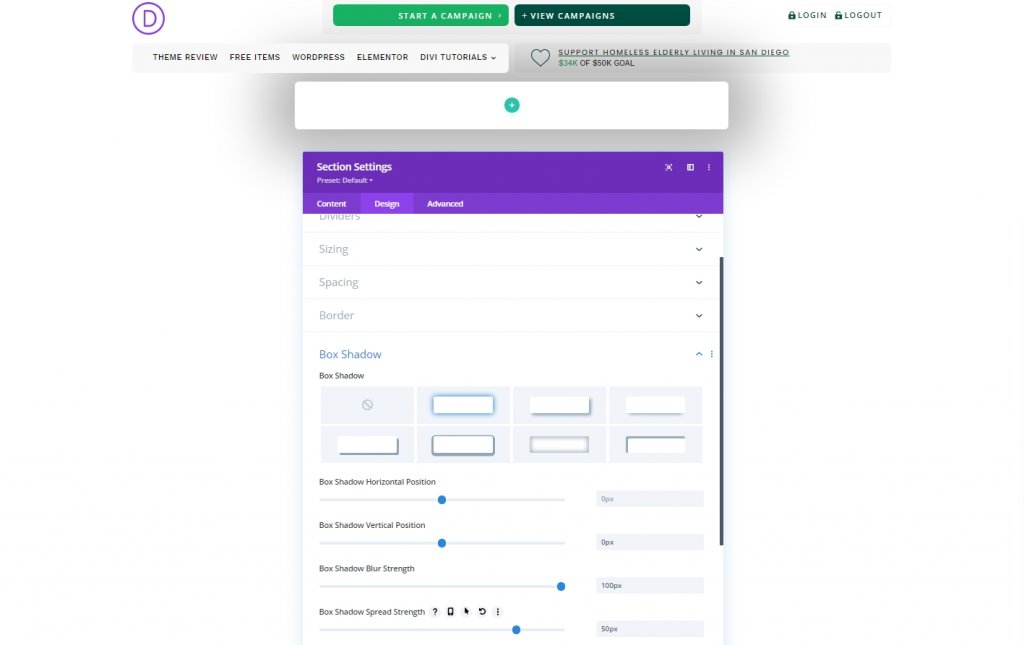
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウブラー強度:100px
- ボックスシャドウスプレッド強度:50px

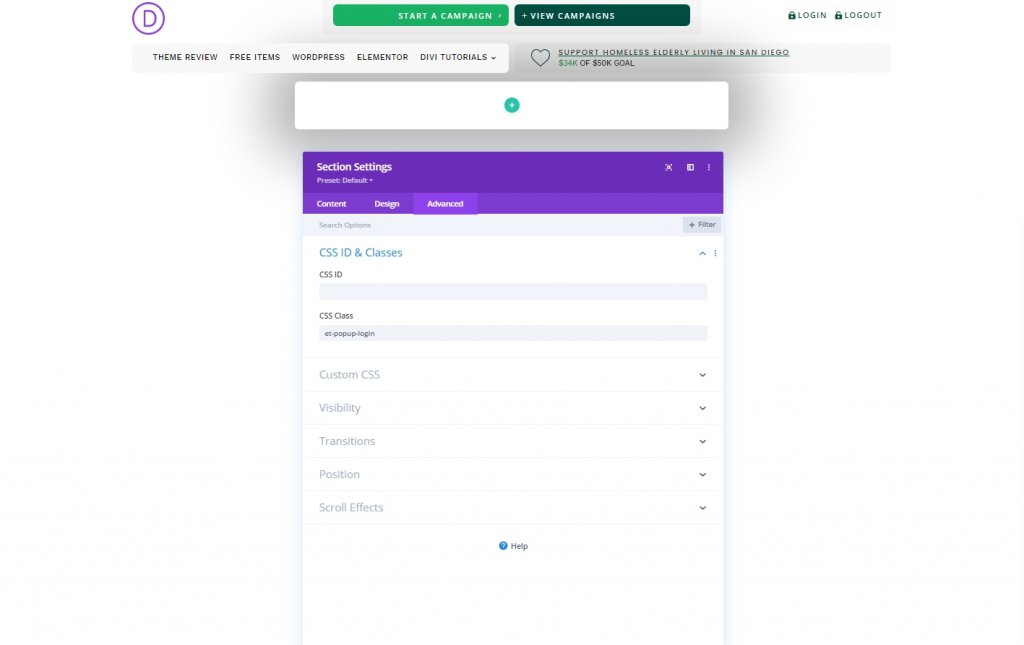
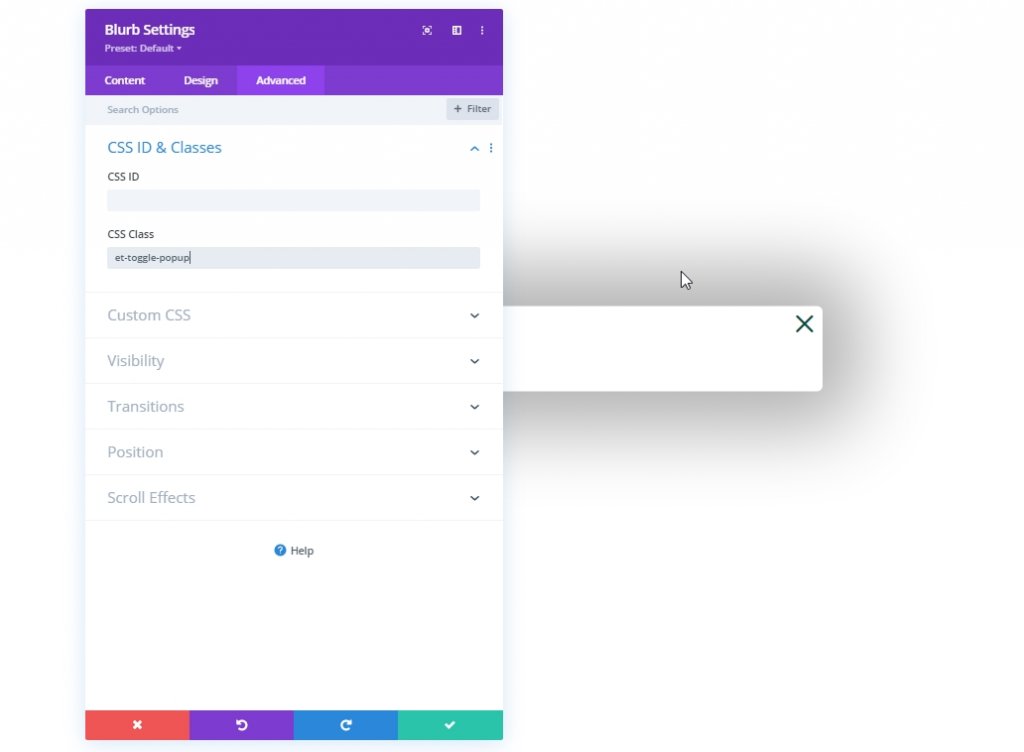
[詳細設定]タブからCSSクラスを追加しましょう。
- CSSクラス:et-popup-login

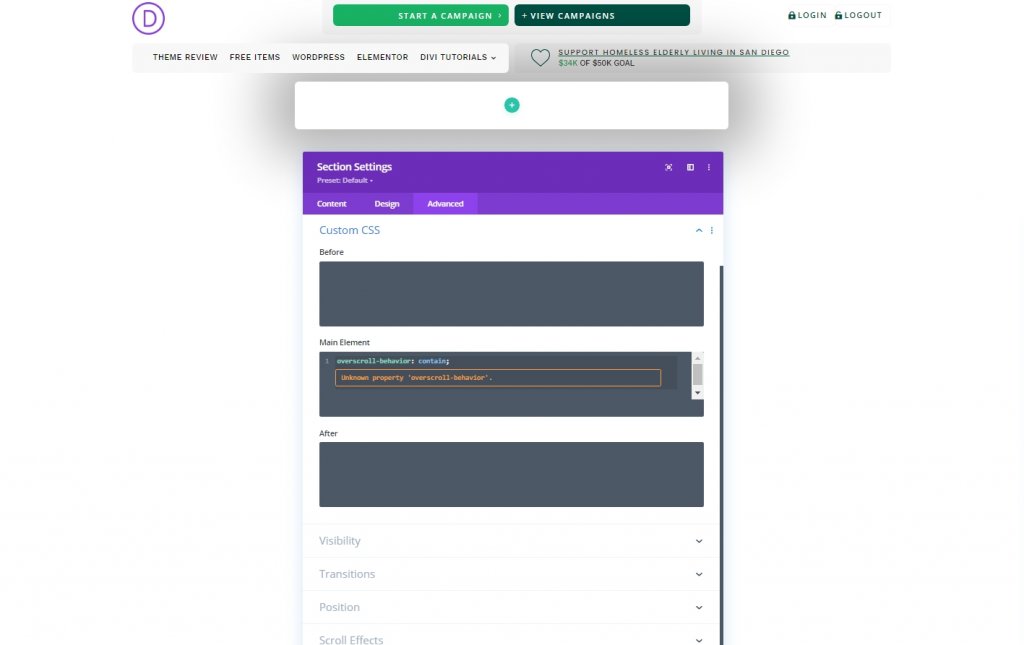
次に、メイン要素に次のCSSコードを追加します。
overscroll-behavior: contain;
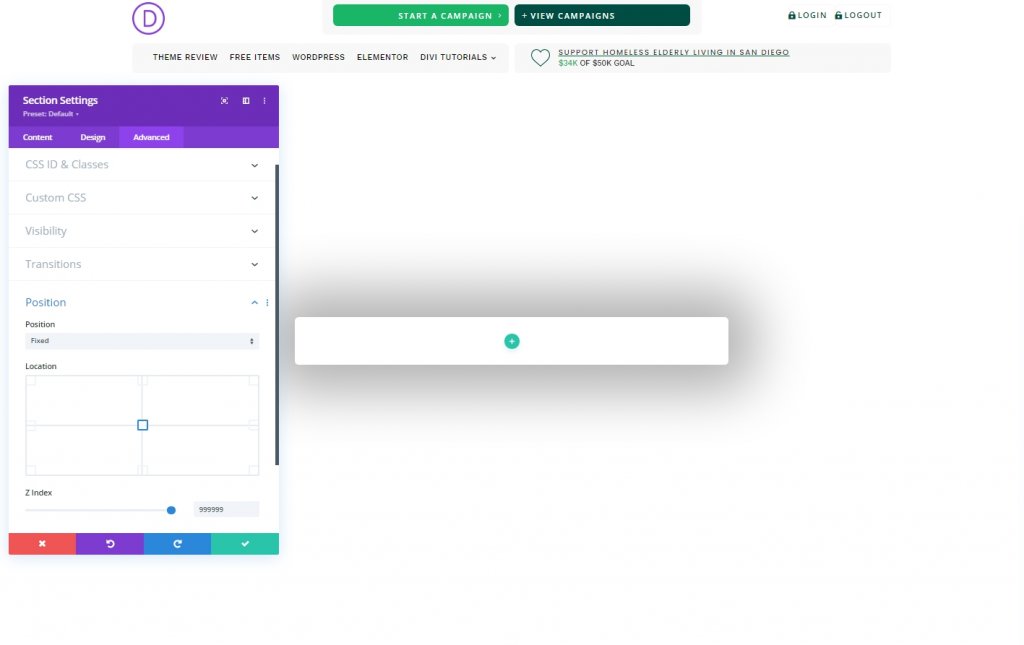
次に、可視性と位置を調整します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:自動
- 位置:固定
- 場所:センターセンター
- Zインデックス:999999

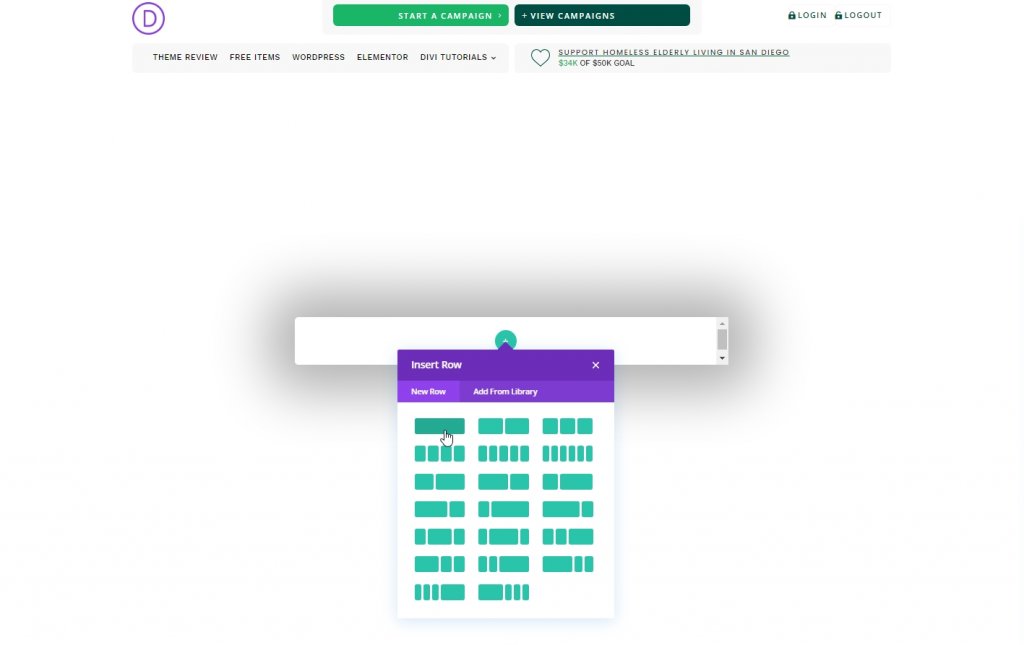
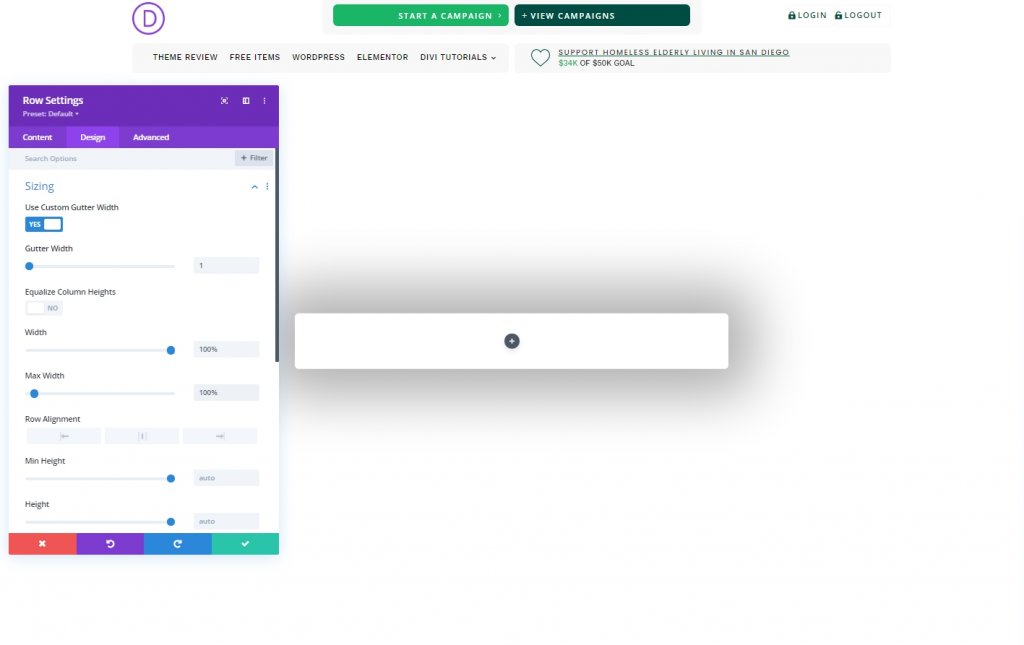
行の追加と設定
新しいセクションに1列の行を追加しましょう。

行設定を開き、次の調整を行います。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:100%
- パディング:0px上、5vh下

パート3:閉じるポップアップアイコンの作成
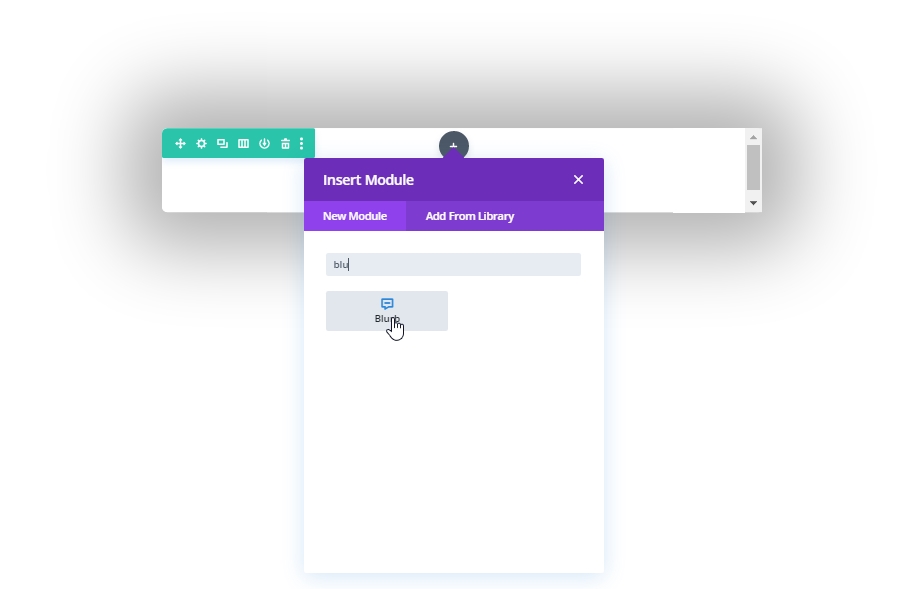
宣伝文モジュールを使用して、ポップアップ終了アイコンを作成します。

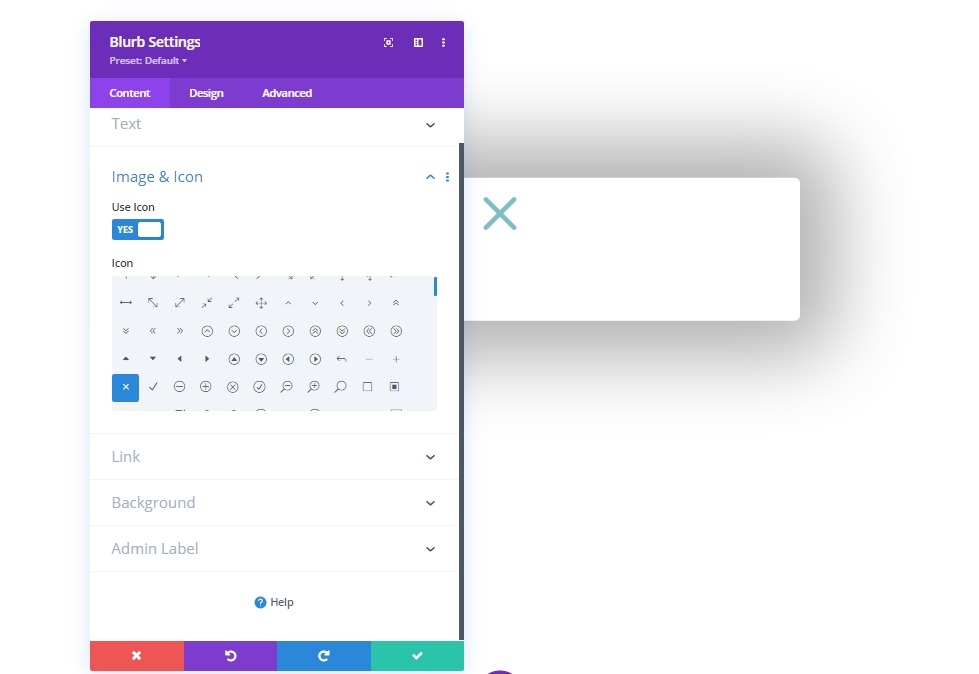
設定からモジュールテキストを削除し、次のアイコンを追加します。
- アイコンを使用:はい
- アイコン:「x」アイコン(スクリーンショットを参照)

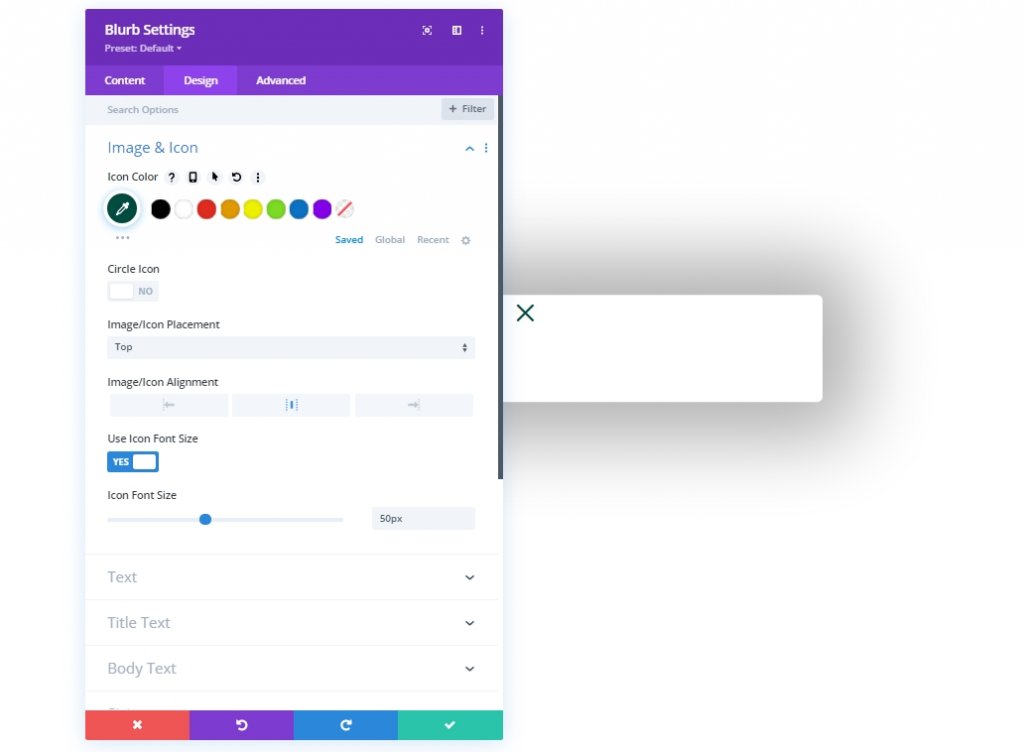
[デザイン]タブから次の設定を適用します。
- アイコンの色:#004e43
- 画像/アイコンの配置:中央揃え
- アイコンのフォントサイズを使用:はい
- アイコンフォントサイズ:50px

- 幅:50px
- モジュールの配置:右
- 高さ:50px

[詳細設定]タブからCSSクラスをblurbモジュールに追加します。
- CSSクラス:et-toggle-popup

パート4:フォームの作成
ログインフォームには、ログイン用とログアウト用の2つのデザインがあります。 したがって、2つの異なるログインフォームモジュールがあります。 1つ目は、ユーザーがログアウトしてログインする必要があるときに表示され、もう1つは、ユーザーがログインしていてログアウトしたいときに表示されます。 簡単なコンセプトで、仕事に戻りましょう。
ログアウトしたフォームの作成
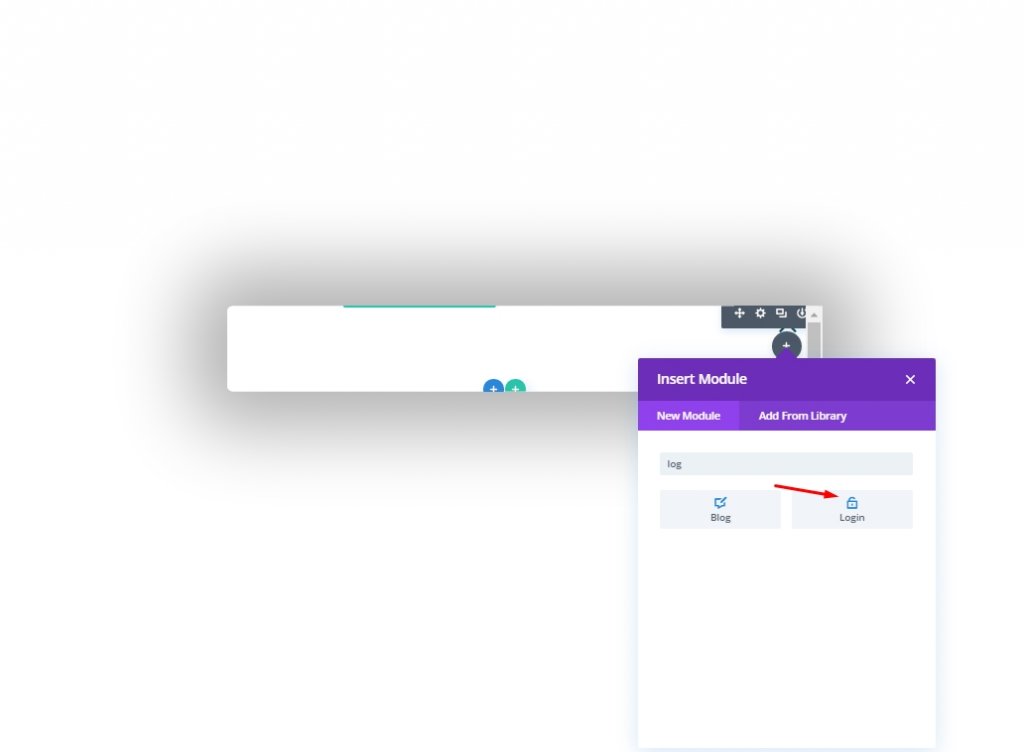
ログインモジュールを追加して、ログアウトしたフォームを作成しましょう。

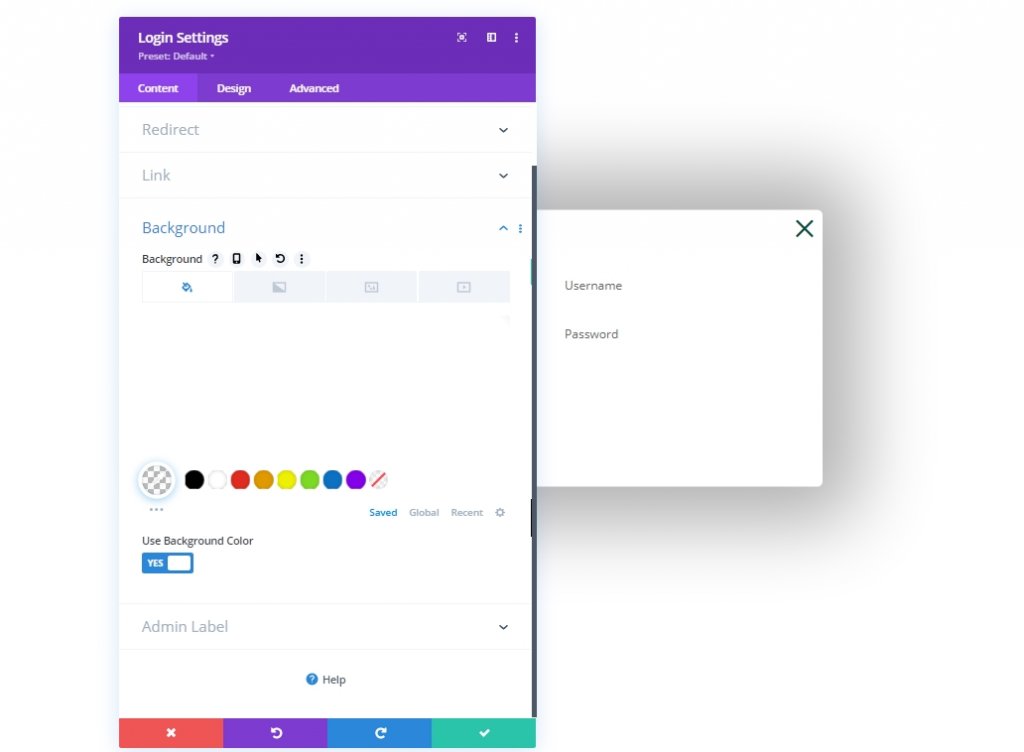
次に、フォームモジュールの設定を開き、[コンテンツ]タブで変更します。
- 現在のページにリダイレクト:はい
- 背景色を使用:いいえ

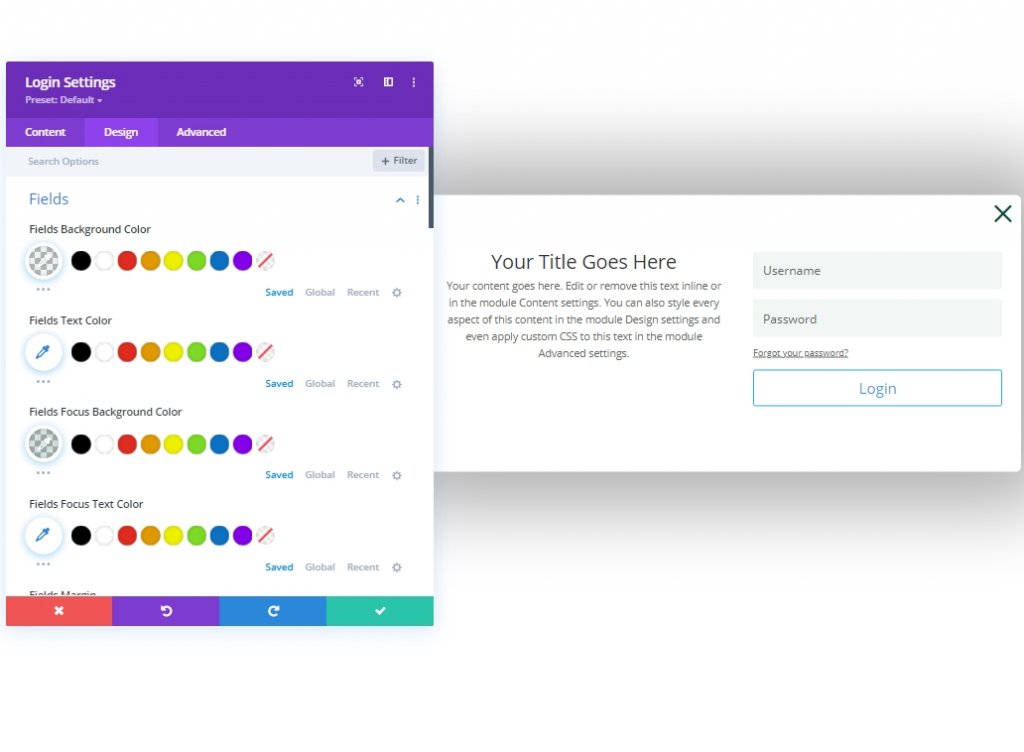
[デザイン]タブ
- フィールド背景色:rgba(0,78,67,0.05)
- フィールドフォーカスの背景色:rgba(0,78,67,0.15)
- テキストの配置:中央
- テキストの色:暗い

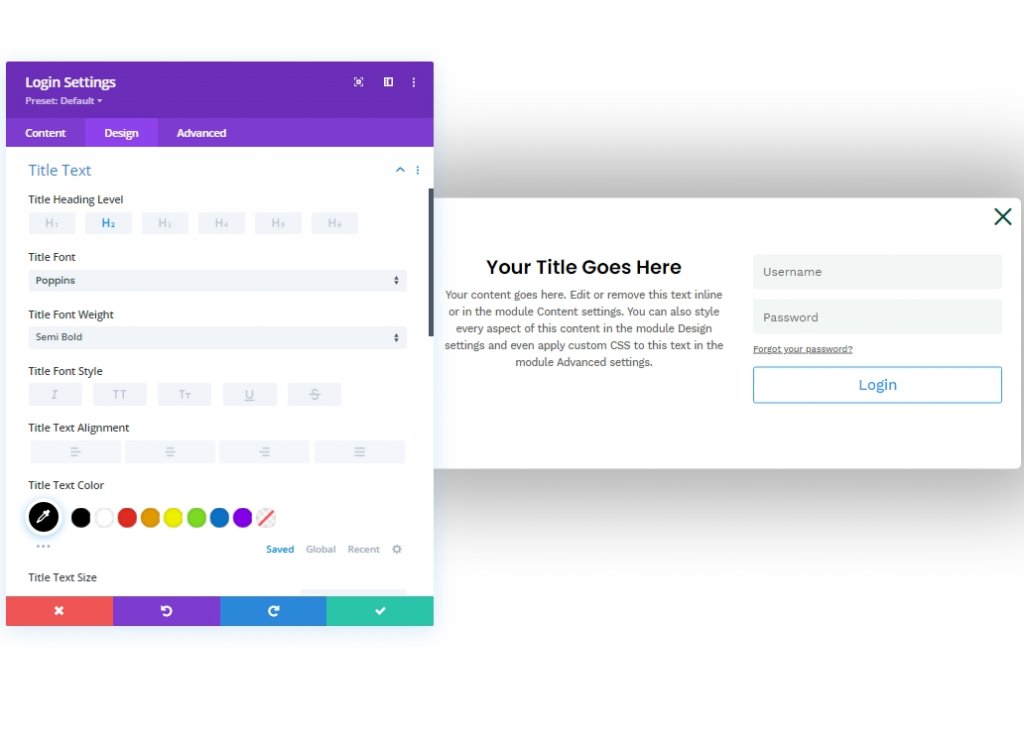
- タイトルフォント:ポピンズ
- タイトルフォントの太さ:半太字
- タイトルテキストの色:#000000
- タイトルラインの高さ:1.3em
- ボディフォント:Work Sans

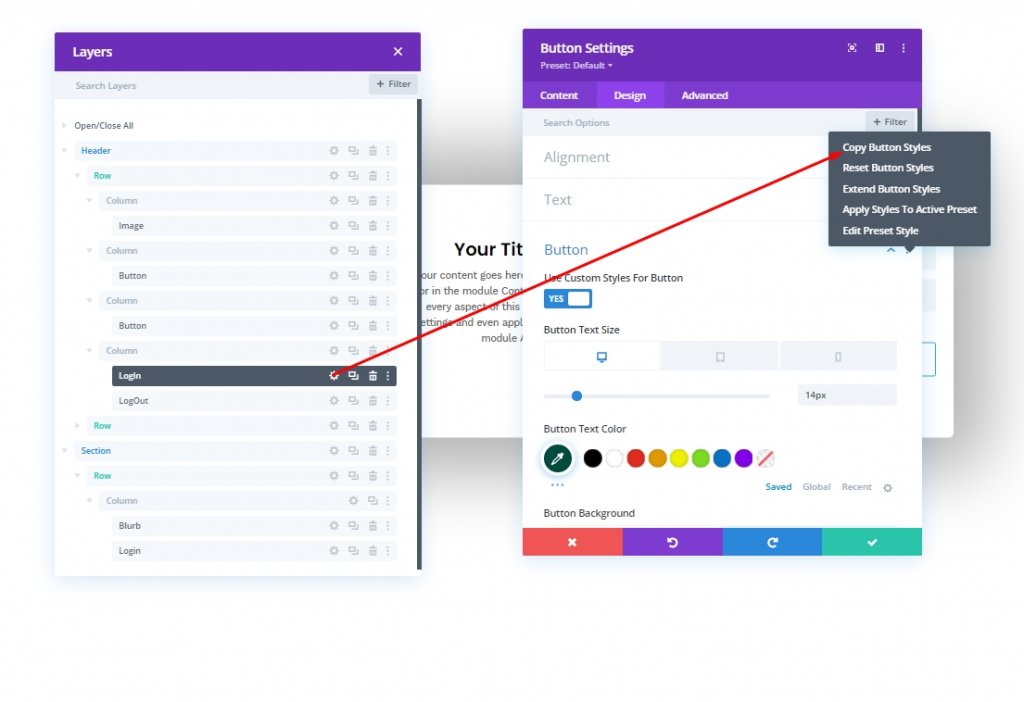
それでは、レイヤーからヘッダーセクションに戻りましょう。 次に、1行目の4列目からforボタンの設定を開きます。 デザインタブに移動し、ボタンオプションを開きます。 次に、3ドットのオプションをクリックして、「コピーボタンスタイル」を選択します。

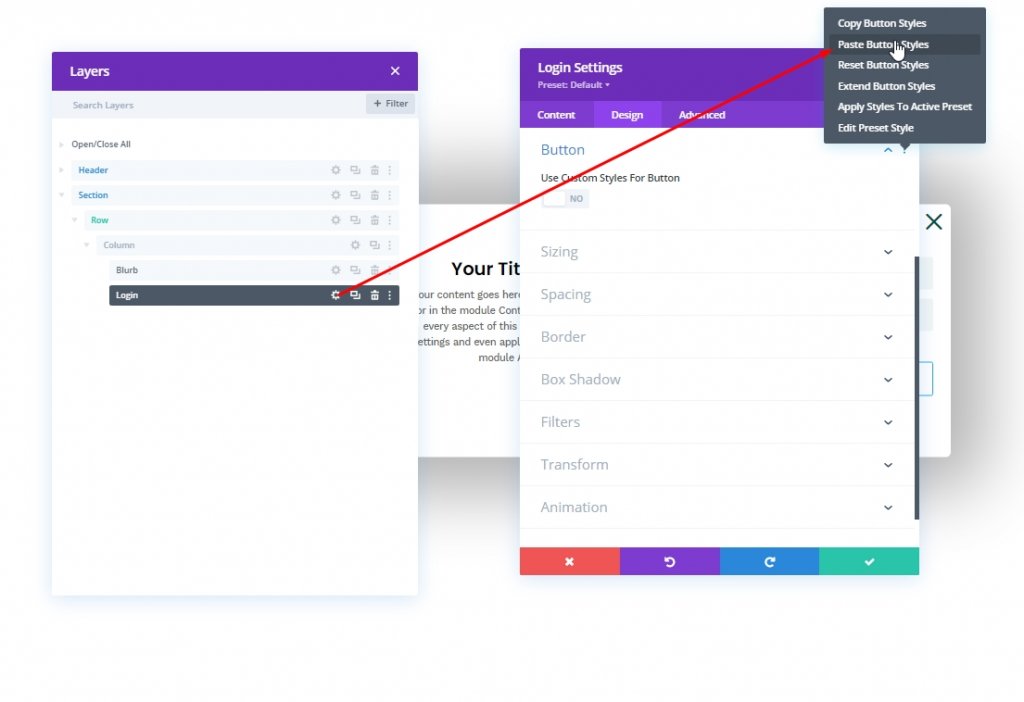
作成したログインフォームに貼り付けます。

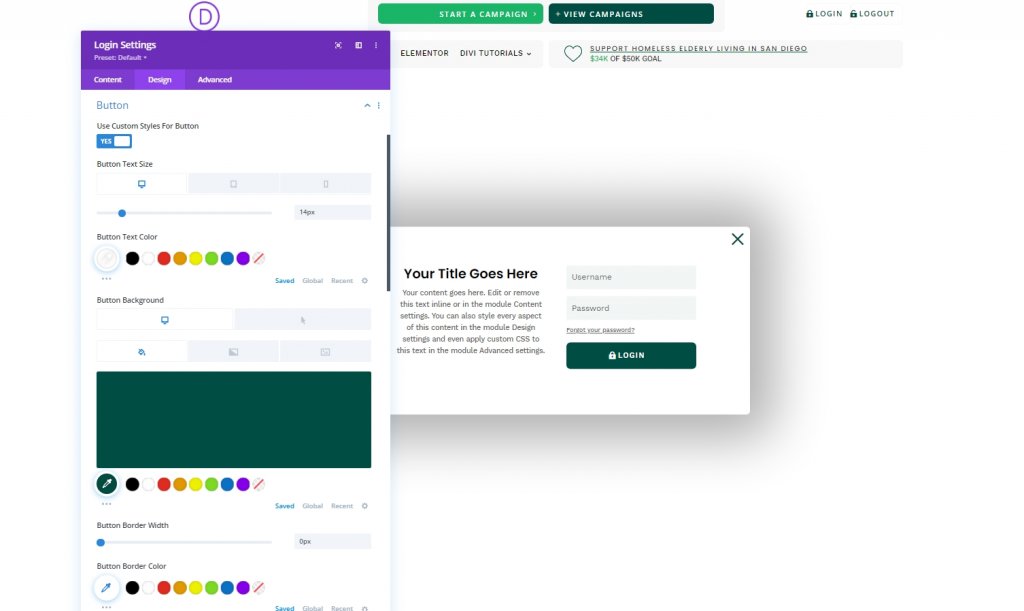
ログインフォームのボタンスタイルを更新します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストの色:#ffffff
- ボタンの背景色:#004e43
- ボタンの背景色(ホバー):#00683c
- ボタンの境界線の幅:0px
- ボタンのパディング:上15px、下15px

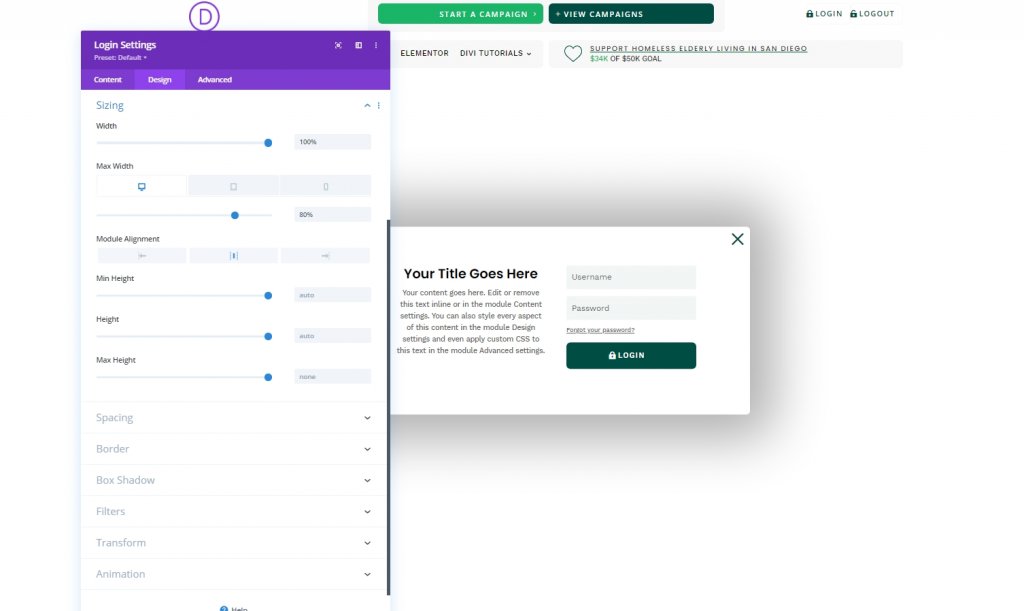
サイズ設定もアップロードしましょう。
- 幅:100%
- 最大幅:80%(デスクトップ)、90%(タブレット)、95%(電話)
- モジュールの配置:中央

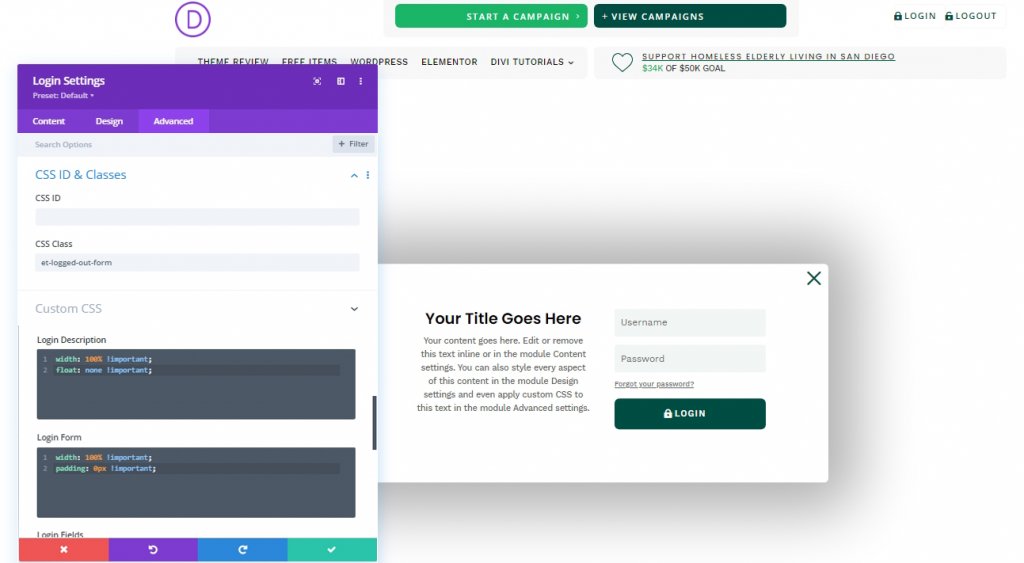
次に、[詳細設定]タブに移動し、以下に示すようにCSSクラスとカスタムCSSを追加します。
- CSSクラス:et-logged-out-form
ログインの説明ボックスに次のコードを追加します。
width: 100% !important;
float: none !important;次に、このコードを[ログインフォーム]ボックスに追加します。
width: 100% !important;
padding: 0px !important;
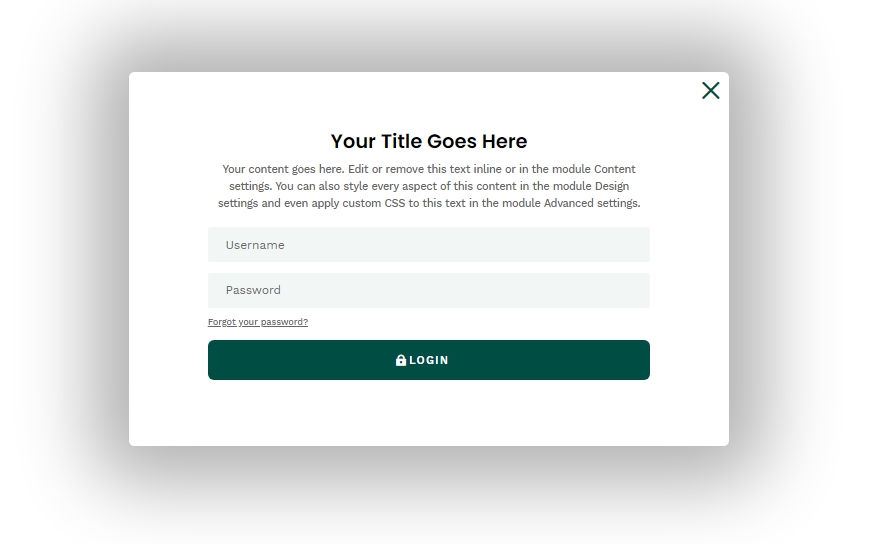
これにより、ログインフォームは次のようになります。

「ログイン」フォームの作成
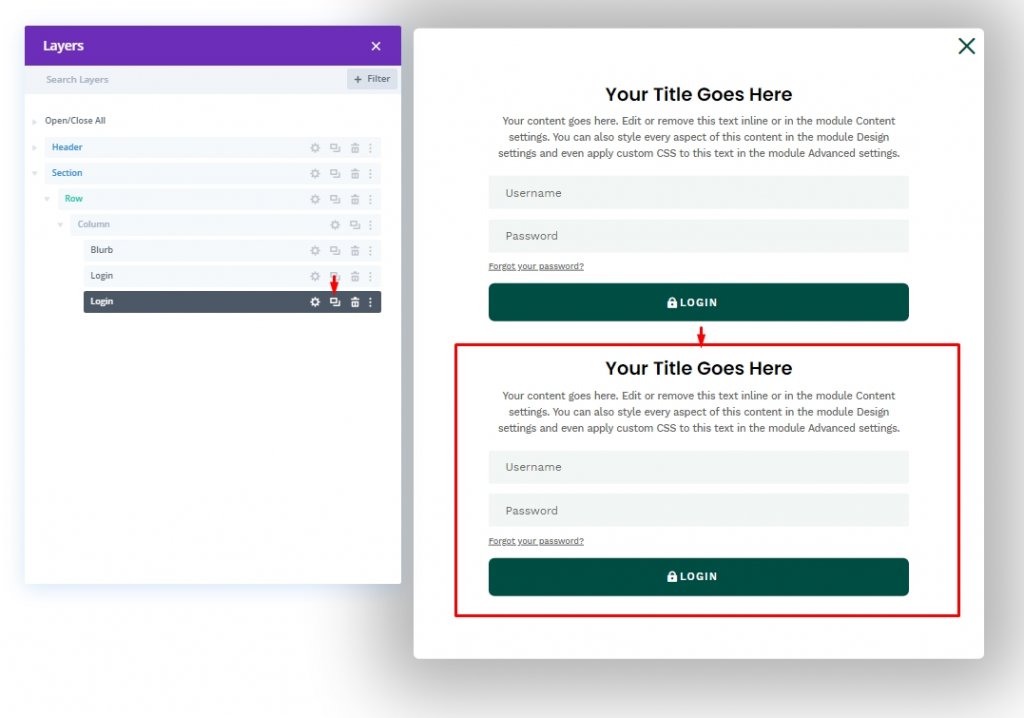
「ログアウト」フォームが完成しました。次に、ユーザーエクスペリエンスを拡張するために、さまざまなコンテンツを使用して「ログイン」フォームを作成しましょう。 そのために、既存のログインフォームのクローンを作成しましょう。

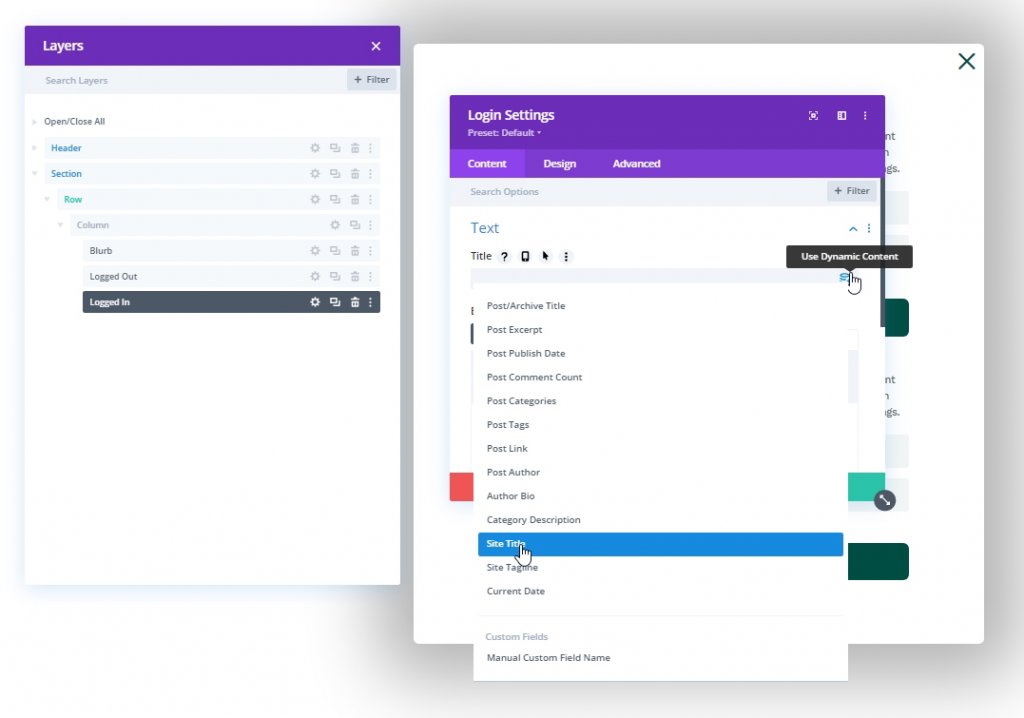
次に、各フォームの名前を更新します。 次に、コンテンツタブのオープンテキスト設定から「ログイン」フォームを開きます。 次に、タイトルボックスから、右側にドロップダウンメニューが表示されます。 それを開き、「サイトタイトル」を選択します。

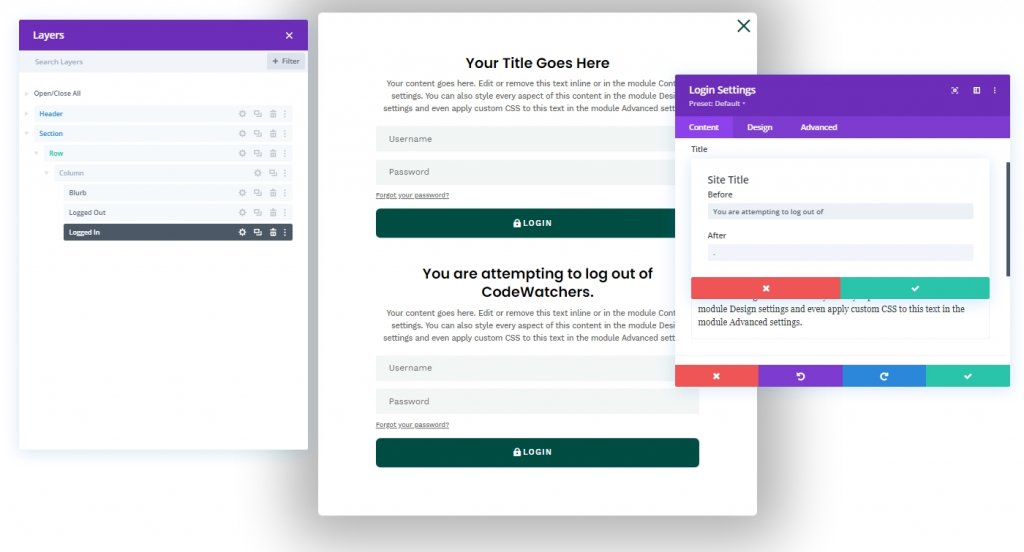
動的サイトタイトル設定を開き、次のように更新します。
- 前:「ログアウトしようとしています」
- 後:“。 “

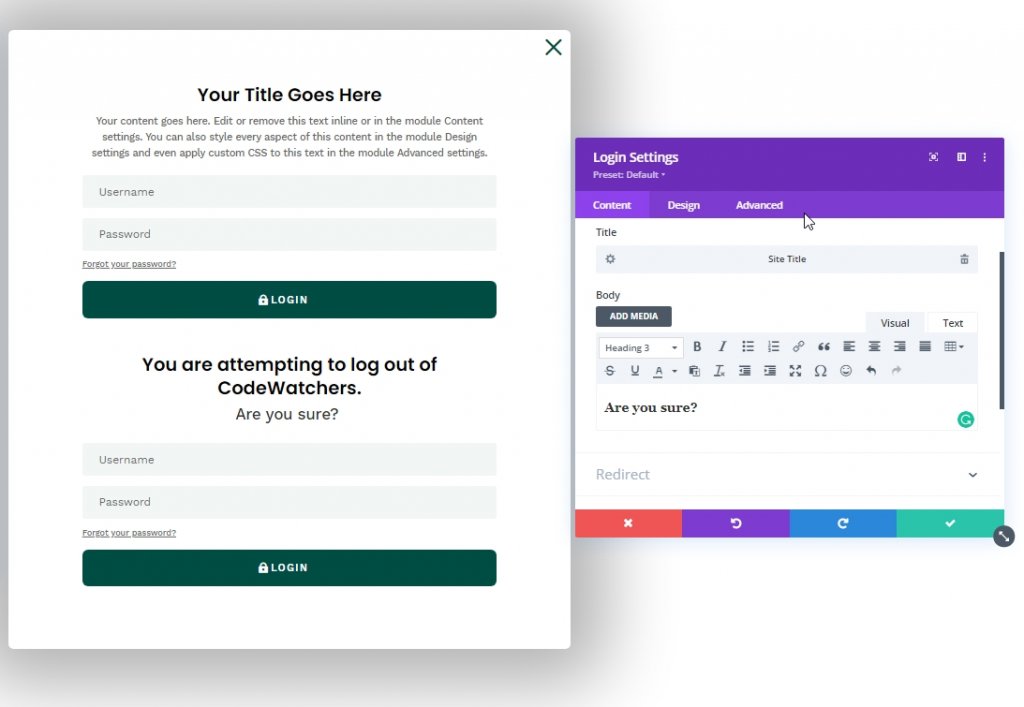
次に、選択に応じて説明設定を編集しますが、説明をヘッダー3として入力してください。

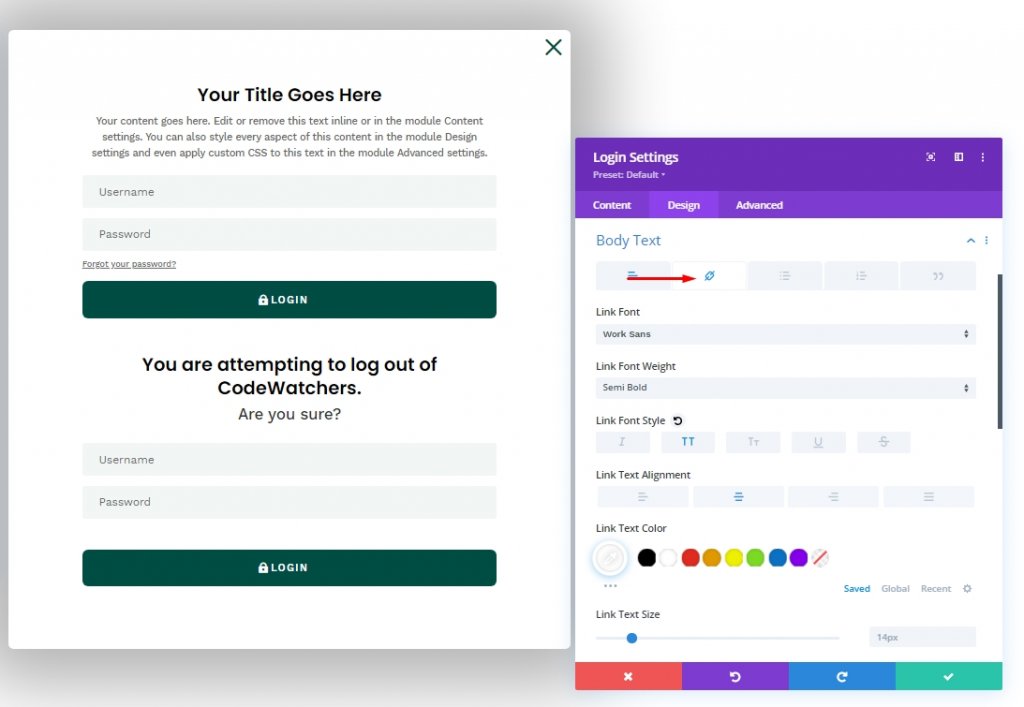
多くのウェブサイトのログインフォームで、「ログアウト」リンクに添付されたカスタムメッセージを見てきました。 [詳細設定]タブの本文テキストオプションをカスタマイズして作成します。
- 本文のオプションの下にあるリンクタブを選択します。
- リンクフォント:Work Sans
- リンクフォントの太さ:半太字
- リンクフォントスタイル:TT
- リンクテキストの配置:中央
- リンクテキストの色:#ffffff

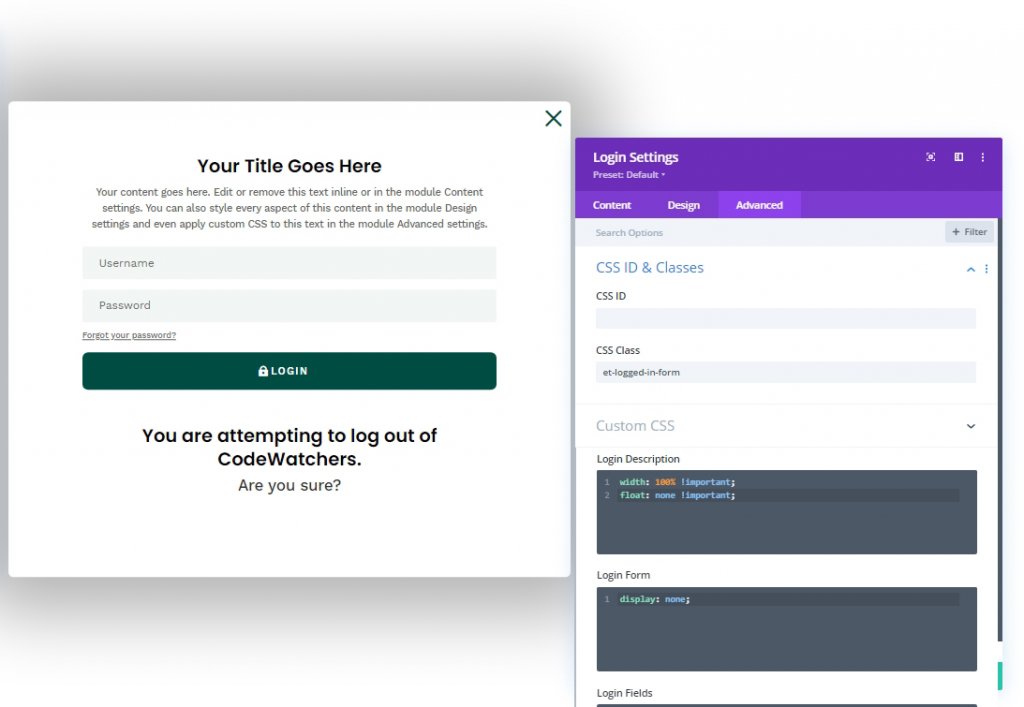
[詳細設定]タブに移動し、CSSクラスとカスタムCSSを追加します。
- CSSクラス:et-logged-in-form
ログインフォームのカスタムCSS:
display:none;
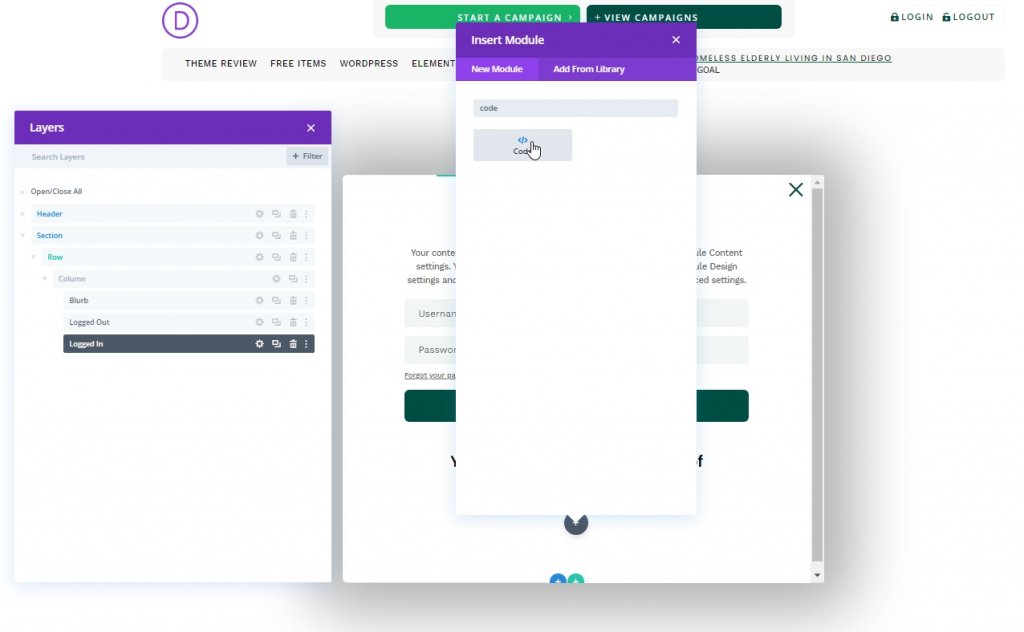
パート5:カスタムコード
カスタムコードを追加するには、コードモジュールを追加する必要があります。 最後のログインモジュールの下にコードモジュールを追加しましょう。

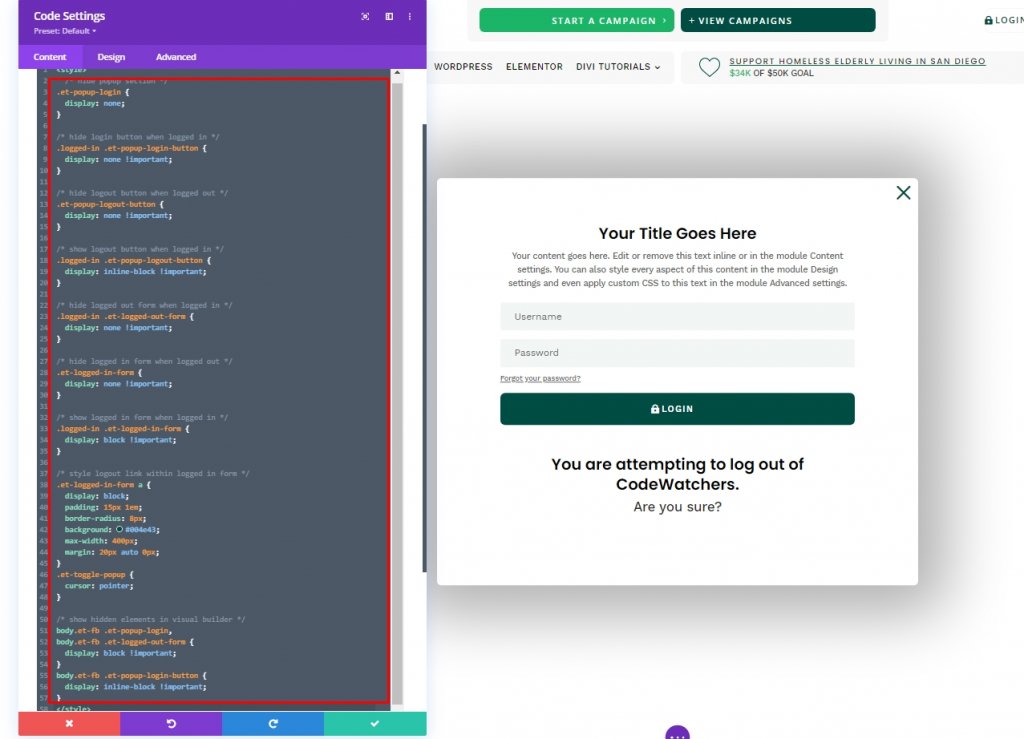
CSSコード
指定されたCSSコードをスタイルタグ内のモジュールに追加します。
/* hide popup section */
.et-popup-login {
display: none;
}
/* hide login button when logged in */
.logged-in .et-popup-login-button {
display: none !important;
}
/* hide logout button when logged out */
.et-popup-logout-button {
display: none !important;
}
/* show logout button when logged in */
.logged-in .et-popup-logout-button {
display: inline-block !important;
}
/* hide logged out form when logged in */
.logged-in .et-logged-out-form {
display: none !important;
}
/* hide logged in form when logged out */
.et-logged-in-form {
display: none !important;
}
/* show logged in form when logged in */
.logged-in .et-logged-in-form {
display: block !important;
}
/* style logout link within logged in form */
.et-logged-in-form a {
display: block;
padding: 15px 1em;
border-radius: 8px;
background: #004e43;
max-width: 400px;
margin: 20px auto 0px;
}
.et-toggle-popup {
cursor: pointer;
}
/* show hidden elements in visual builder */
body.et-fb .et-popup-login,
body.et-fb .et-logged-out-form {
display: block !important;
}
body.et-fb .et-popup-login-button {
display: inline-block !important;
}
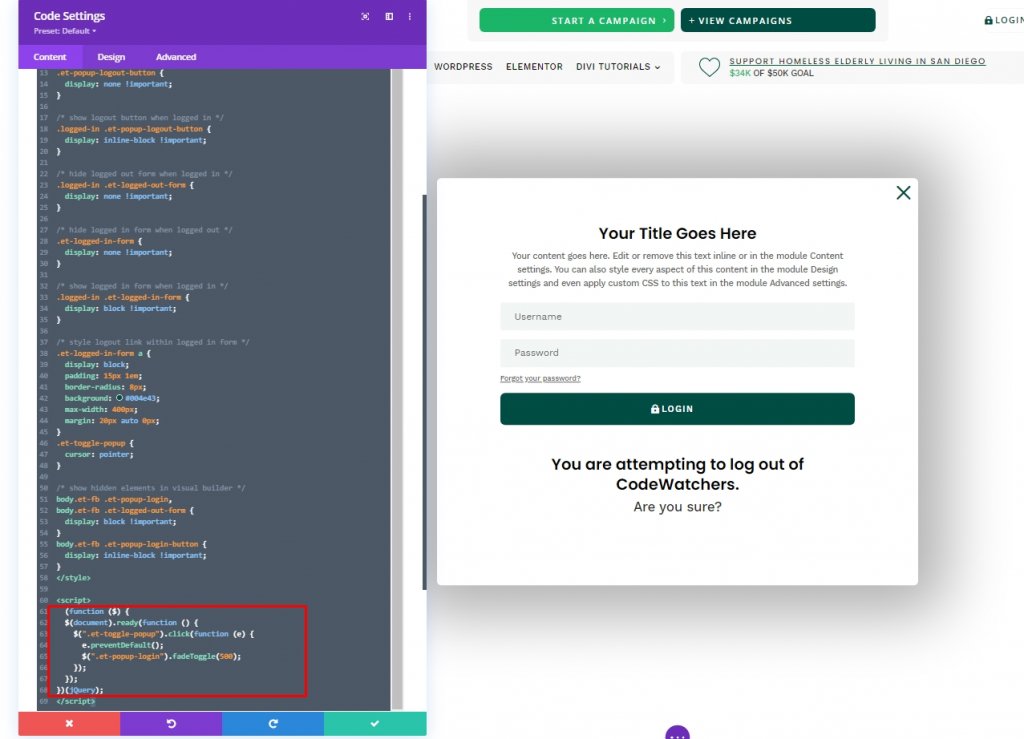
JQueryコード
次に、スクリプトタグ内のモジュールで次のJQueryコードを評価します。
(function ($) {
$(document).ready(function () {
$(".et-toggle-popup").click(function (e) {
e.preventDefault();
$(".et-popup-login").fadeToggle(500);
});
});
})(jQuery);
設計結果
それで、これが私たちのデザインの結果です。 すべてが整っており、完璧に機能します。
最後の言葉
今日は、 Diviのログインモジュールを使用してクリエイティブなカスタムログインフォームを設計する方法を見ました。 このようにして、カスタムログインパネルでWebサイトの美学を一致させることができます。 このチュートリアルがお役に立てば幸いです。もしそうなら、シェアは素晴らしいものになるでしょう!




