「よくある質問(FAQ)」は、サービスプロバイダーが重要な情報を共有したり、人々が通常尋ねる疑問を明らかにしたりする特別なセクションです。 これは、サービスを提供するWebサイトにとって重要なセクションです。通常、人々は最初に最初にアクセスして、クエリに対する回答を見つけるためです。 クリエイティブなデザインのFAQページは、あなたがどれほどのどが渇いているかを知るための優れた方法であると同時に、彼らの問い合わせにも関心があります。

FAQセクションは、いくつかの質問と回答がある固定セクションです。 それらを整理しておくことが不可欠です。 今日のチュートリアルでは、 Diviを使用して、クリック可能なタブを備えたクリエイティブなFAQセクションを設計する方法を学習します。
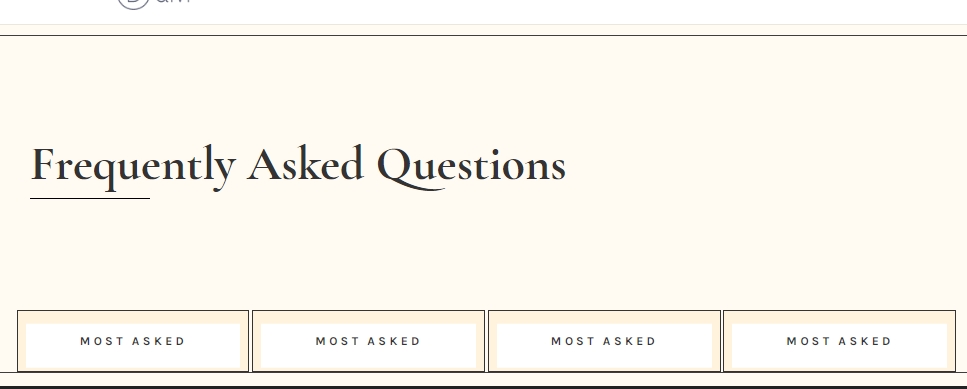
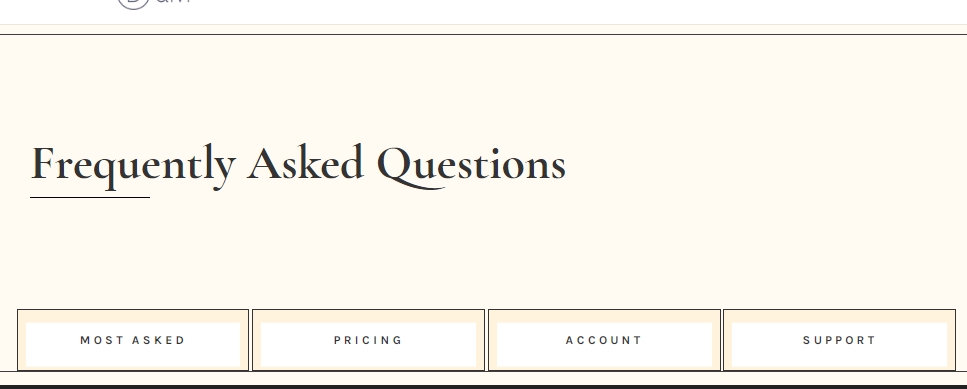
スニークピーク
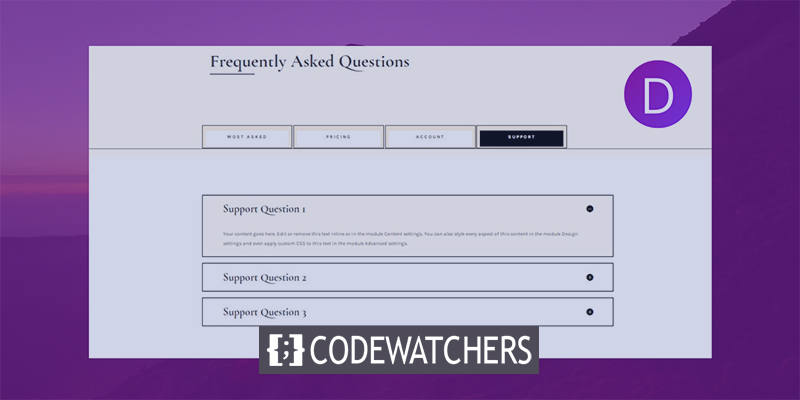
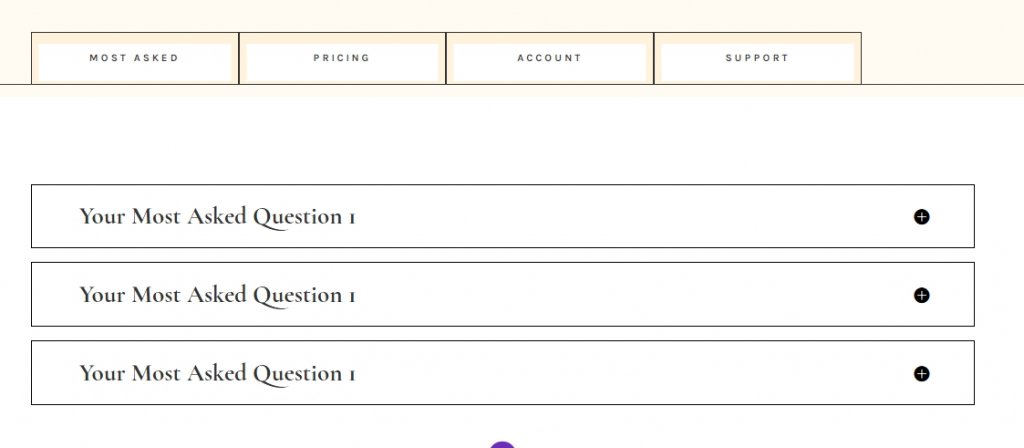
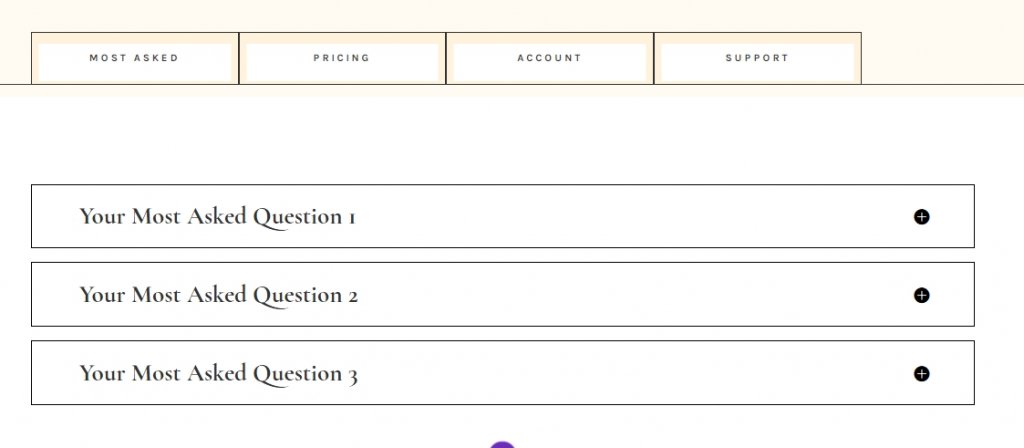
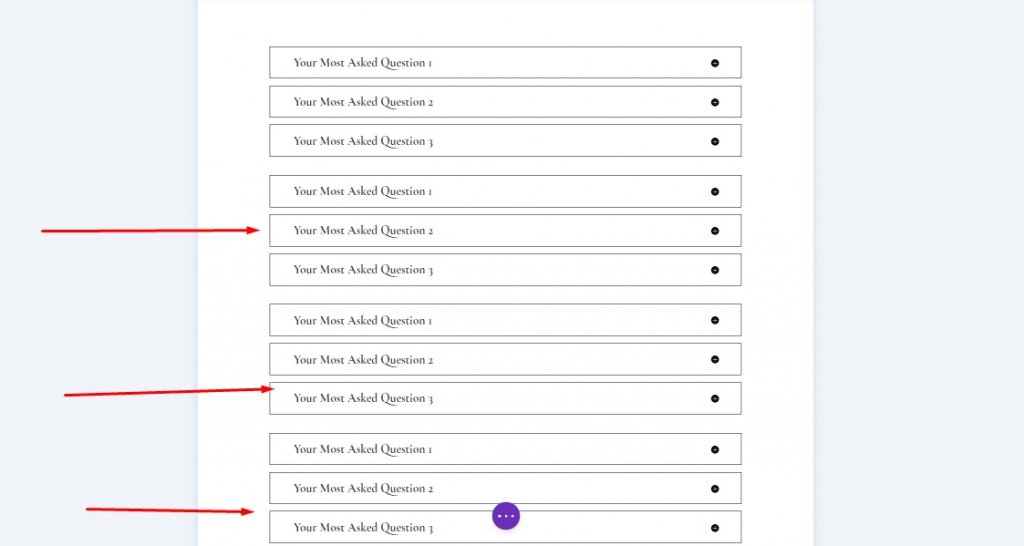
これが私たちの最終的なデザインがどのようになるかです。
構造の構築
追加:セクション1
背景色
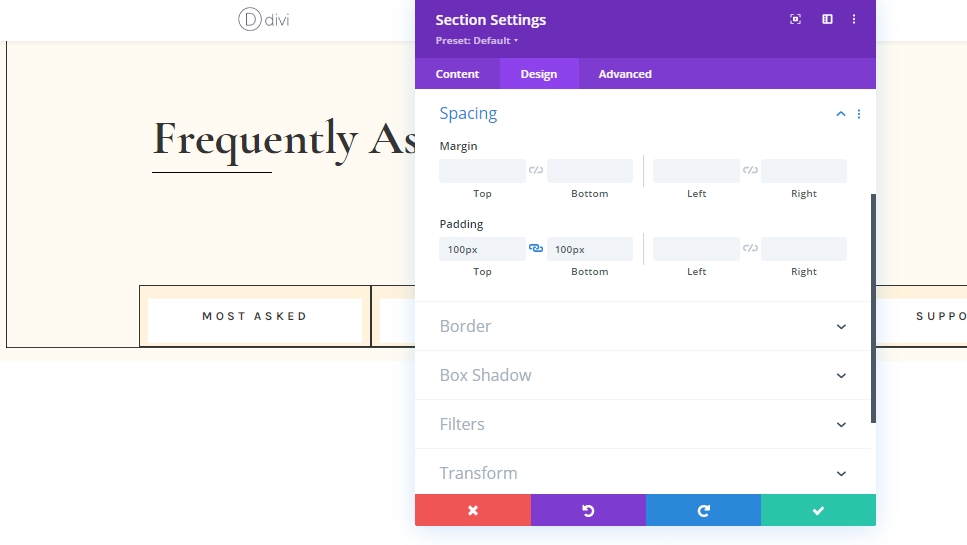
まず、作業ページの最初のセクションに背景色を追加します。 セクション設定を開き、背景色を適用します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 背景色:#fffbf2

間隔設定
間隔を調整します。
- ボトムパディング:0px

境界線の設定
次に、セクションにカスタム境界線を適用します。
- ボーダー幅:1vw
- 境界線の色:#fffbf2

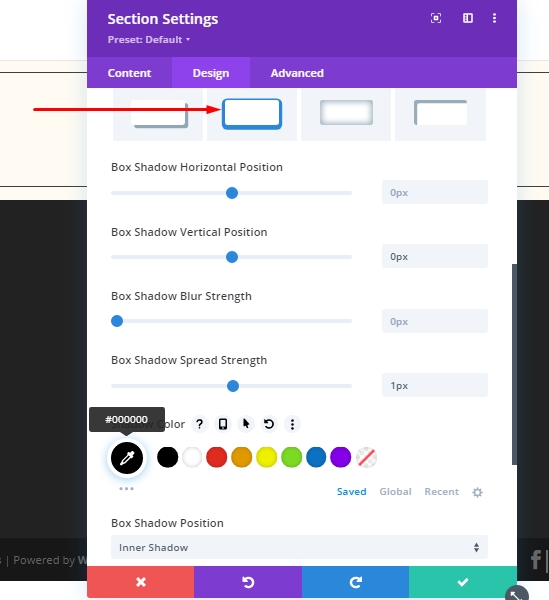
ボックスシャドウ設定
ボックスシャドウを追加します。
- ボックスシャドウの垂直位置:0px
- ボックスシャドウスプレッド強度:1px
- 影の色:#000000
- ボックスシャドウの位置:内側のシャドウ

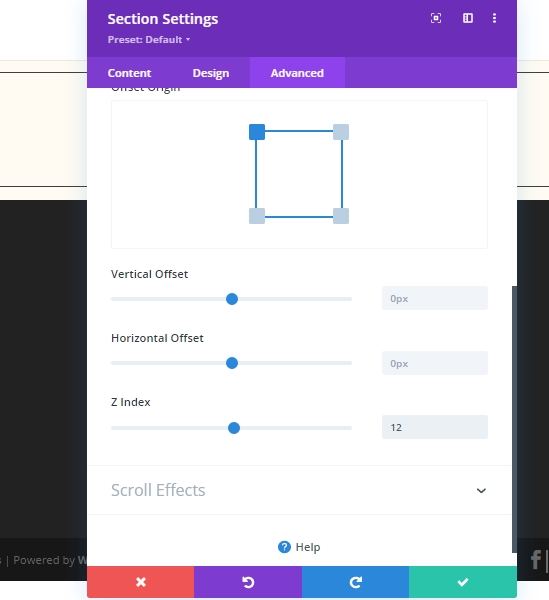
Zインデックス設定
[詳細設定]タブでZインデックス値を増やすと、このセクションの設定が完了します。

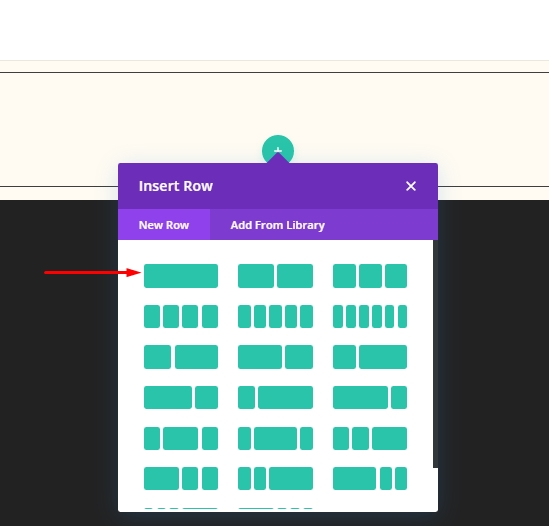
追加:セクション1の行1
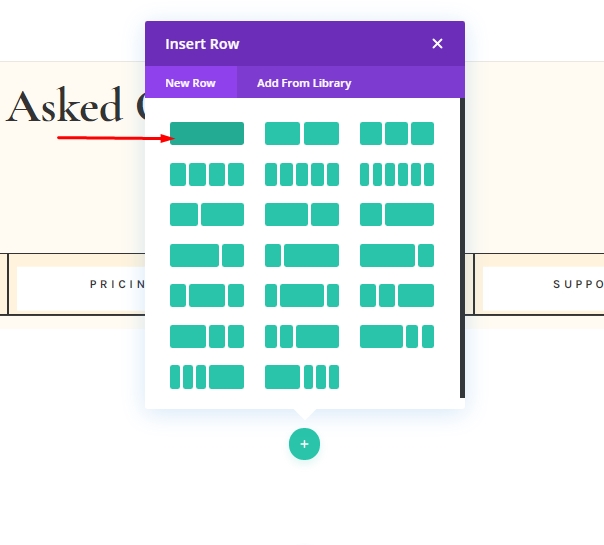
カラム構造
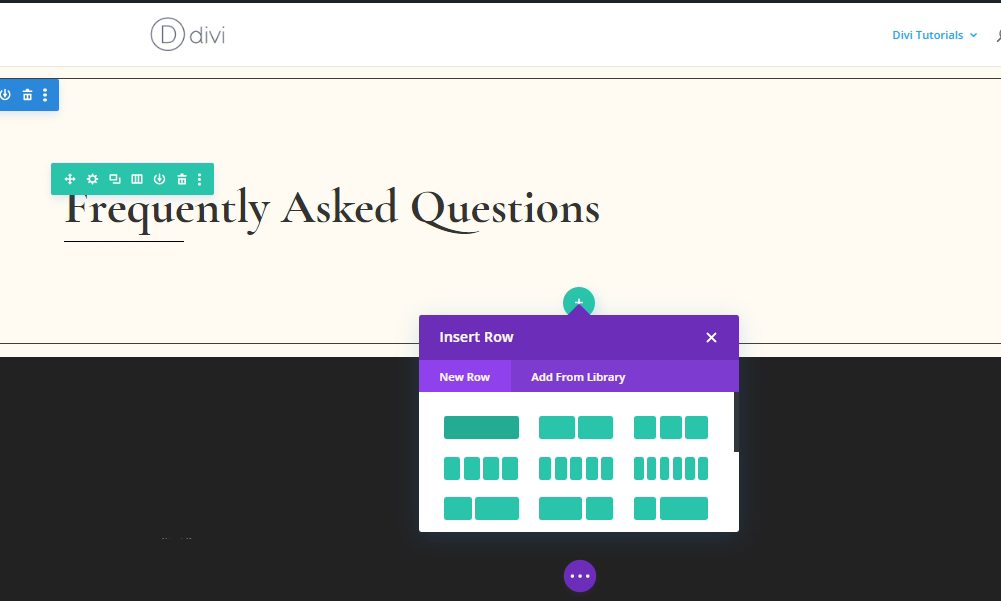
新しく完成したセクションに新しい行(画像に記載)を追加します。

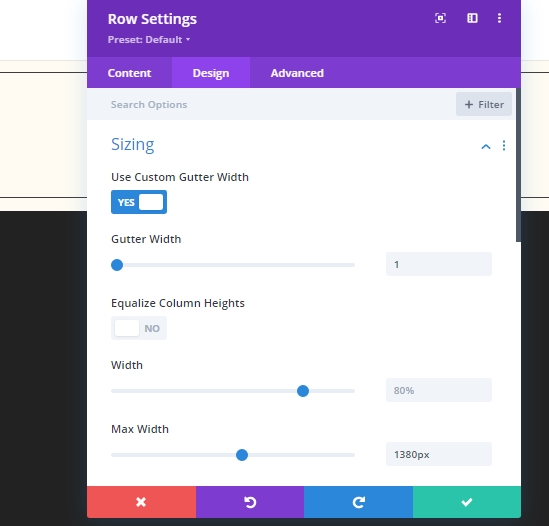
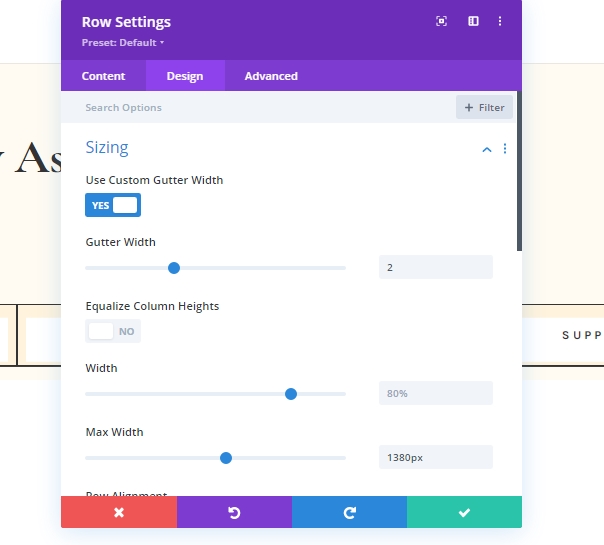
サイズ設定
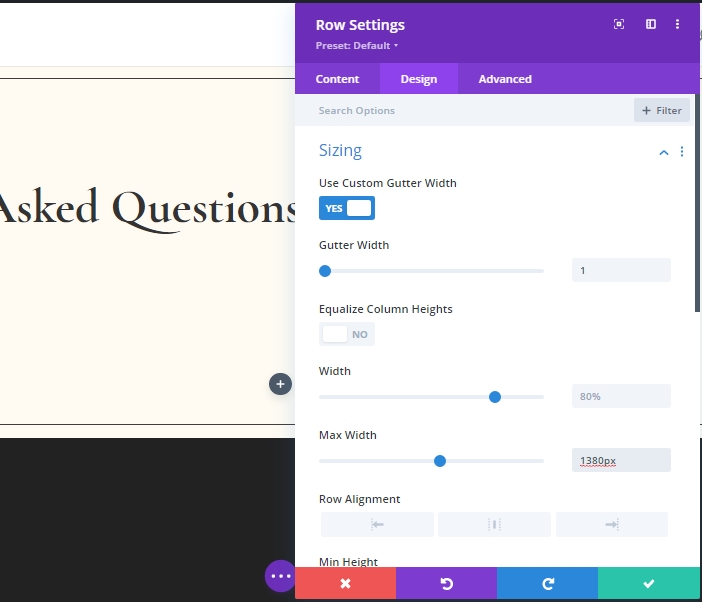
行設定を開き、次の調整を行います。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 最大幅:1380px

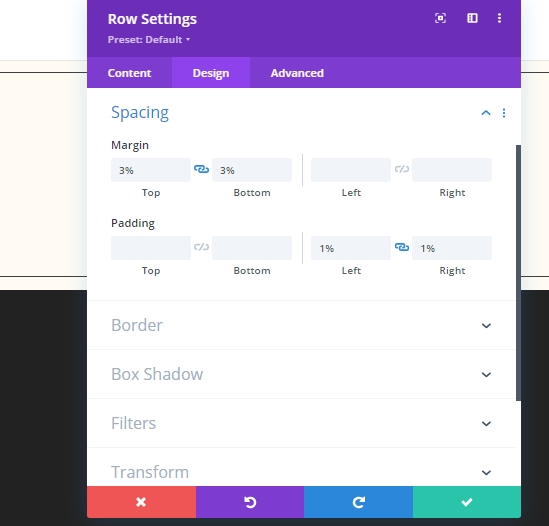
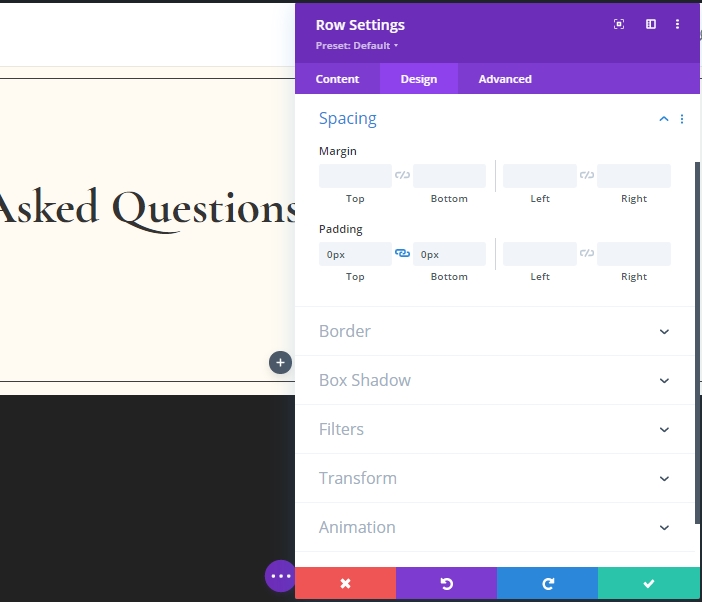
間隔設定
間隔タブも調整してください。
- トップマージン:3%
- 下マージン:3%
- 左パディング:1%
- 右パディング:1%

追加:列テキストモジュール
H1コンテンツ
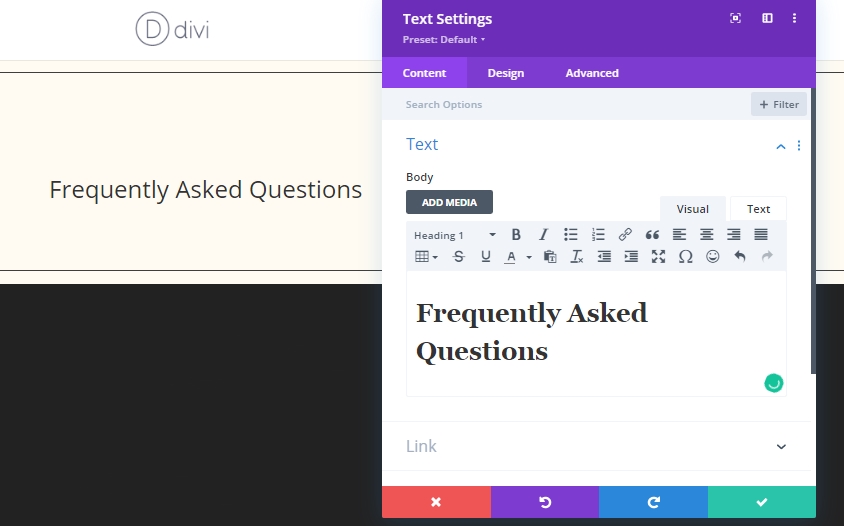
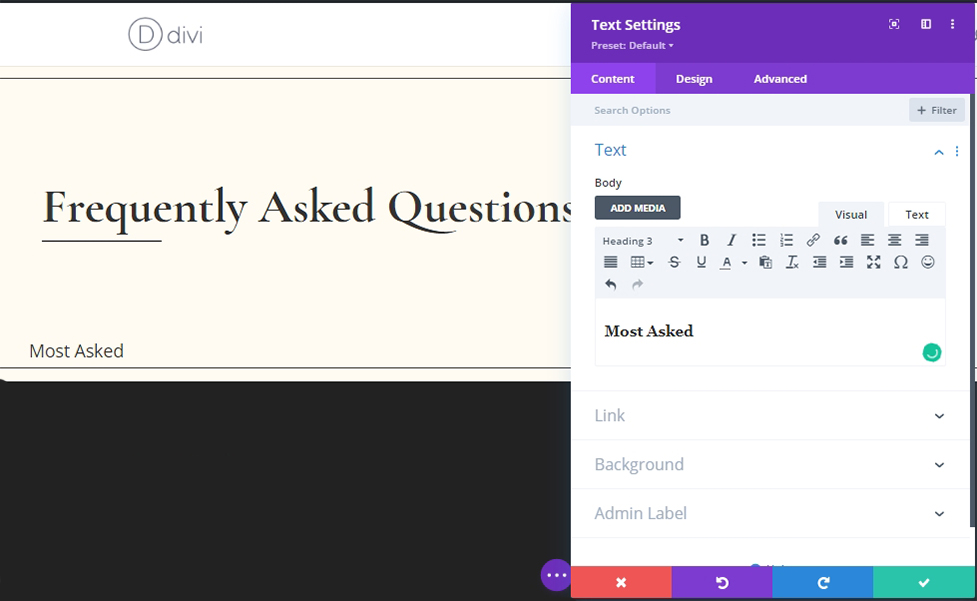
行にテキストモジュールを追加し、H1タグを追加します。

H1テキスト設定
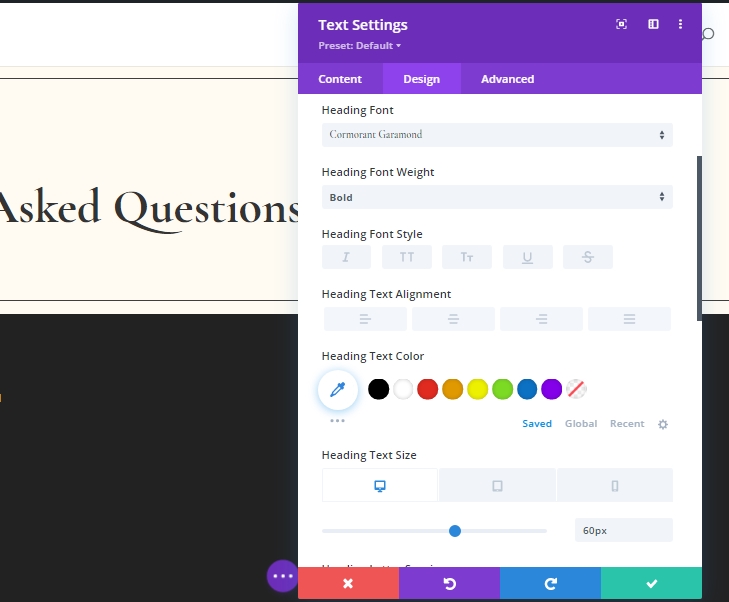
H1テキスト設定を変更します。
- 見出しフォント:鵜ガラモンド
- 見出しフォントの太さ:太字
- 見出しのテキストサイズ:デスクトップ:60ピクセル、タブレット:42ピクセル、電話:36ピクセル

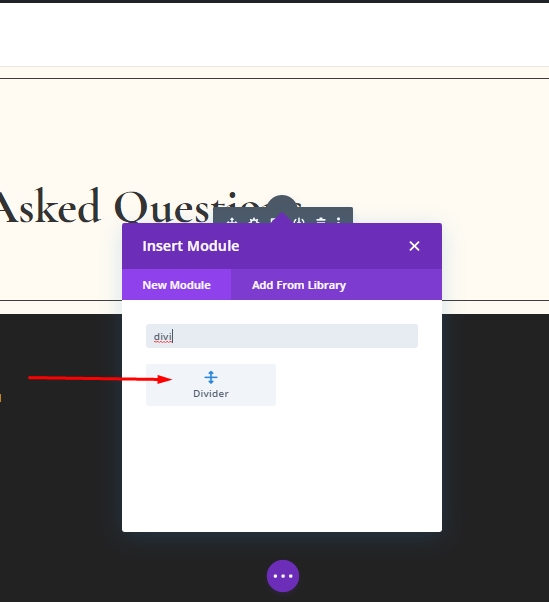
追加:列の分周器モジュール
テキストモジュールの下に仕切りモジュールを追加します。

可視性の設定
Show DividerOptionが有効になっていることを確認します。
- 仕切りを表示:はい

回線設定
デザインタブに切り替えて、仕切りの色を変更します。
- 線の色:#000000

サイズ設定
線の設定の下で、サイズを調整します。
- 仕切りの重量:2px
- 最大幅:150px
- 高さ:2px

間隔設定
次に、間隔設定からマージンを追加します。
- トップマージン:4%

追加:セクション1の行2
カラム構造
同じ列構造の1番目の行の下に2番目の行を追加します。

サイズ設定
デザインタブから新しく作成した行のサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 最大幅:1380px

間隔設定
間隔セクションも少し調整します。
- トップパディング:0px
- ボトムパディング:0px

追加:列テキストモジュール1
H3コンテンツ
新しいテキストモジュールを追加し、H3コンテンツを追加します。

背景色
背景色を追加します。
- 背景色:#ffffff

H3コンテンツ設定
これらの設定をH3テキストに設定します。
- 見出し3フォント:Karla
- 見出し3フォントの太さ:太字
- 見出し3フォントスタイル:大文字
- 見出し3テキストの配置:中央
- 見出し3テキストサイズ:15px
- 見出し3文字の間隔:4px

サイズ設定
さまざまな画面サイズのサイズ設定を変更します。
- 幅:デスクトップ-22%、タブレットとモバイル-44%

間隔設定
間隔の値をカスタマイズします。
- 右マージン:1%
- トップパディング:30px
- ボトムパディング:20px
- 左パディング:5%
- 右パディング:5%

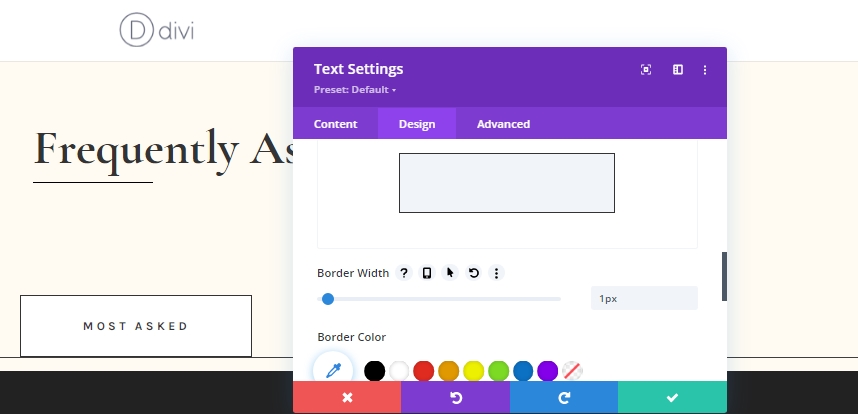
国境
ランニングデザインにボーダーを追加します。
- ボーダー幅:1px

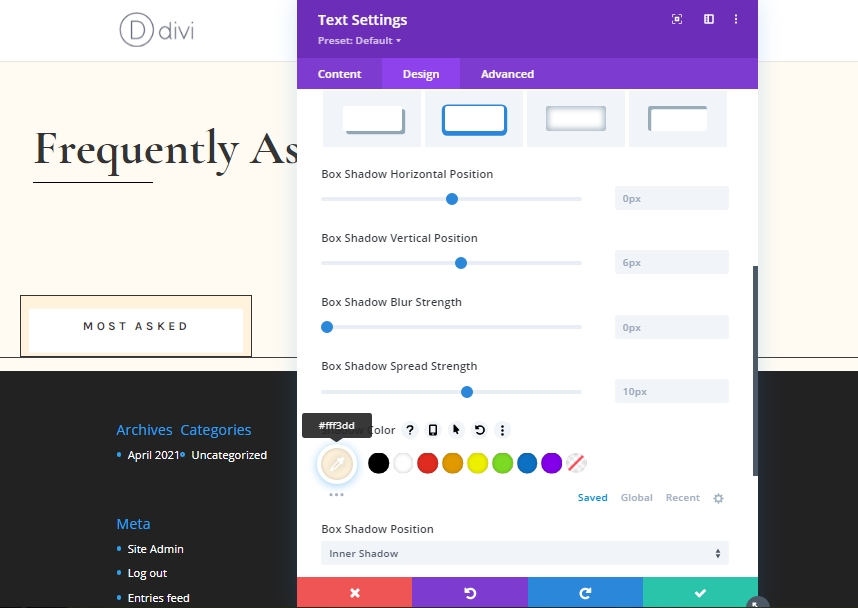
ボックスシャドウ
ボックスシャドウを追加して、デザインをより鮮やかにします。
- ボックスシャドウの垂直位置:0px
- 影の色:#fff3dd
- ボックスシャドウの位置:内側のシャドウ

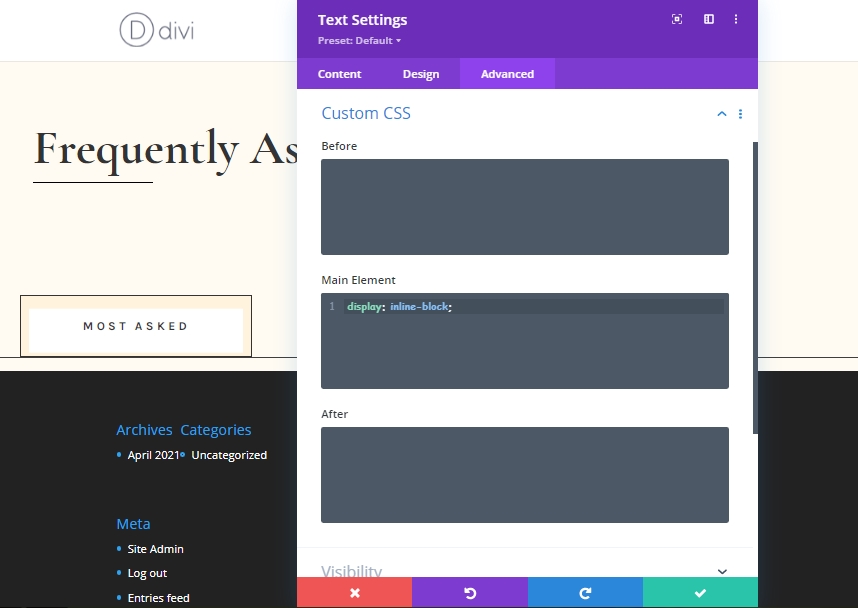
主な要素CSS
このテキストモジュールの最後のタスクとして、[詳細設定]タブからカスタムCSSコードを追加します。 このCSSはテキストデザイン全体と組み合わされ、同じカテゴリの複数のモジュールを並べて表示できるようになります
display: inline-block;
テキストモジュールを3回複製する
次に、新しく完成したテキストモジュールのクローンを3回作成します。

複製されたモジュールのコンテンツを変更する
次に、必要に応じて、複製されたモジュールのコンテンツを変更します。

追加:セクション2
間隔
次に、前のセクションのすぐ下に「通常」セクションを追加し、デザインタブから間隔設定を変更します。
- トップパディング:100px
- ボトムパディング:100px

追加:セクション2の行1
カラム構造
次に、このセクションに新しい行を追加します。 画像にマークされている列構造を使用します。

サイズ設定
行の設定を開き、[デザイン]タブからサイズを調整します。
- カスタムガター幅を使用:はい
- 側溝幅:2
- 最大幅:1380px

追加:列のモジュール1を切り替えます
コンテンツを追加する
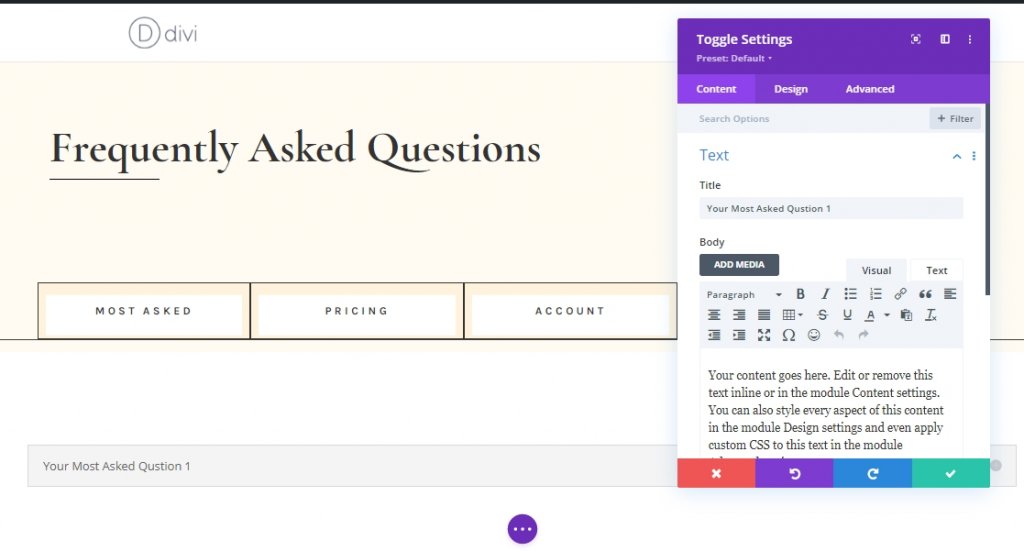
行にToggleモジュールを追加し、コンテンツを追加します。

アイコン設定
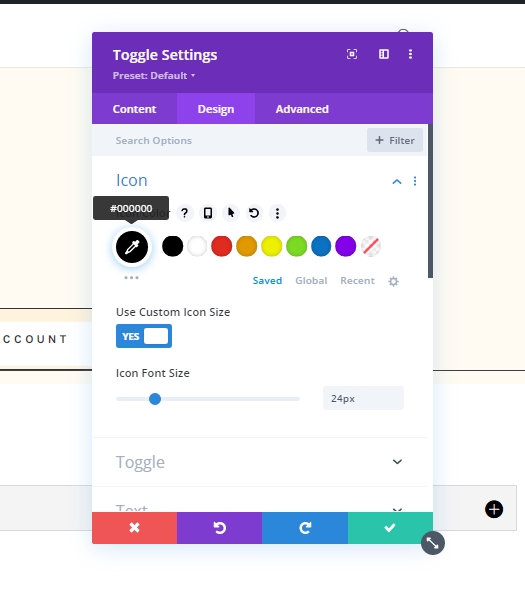
[デザイン]タブから、アイコン設定を調整します。
- アイコンの色:#000000
- カスタムアイコンサイズを使用:はい
- アイコンのフォントサイズ:24px

設定の切り替え
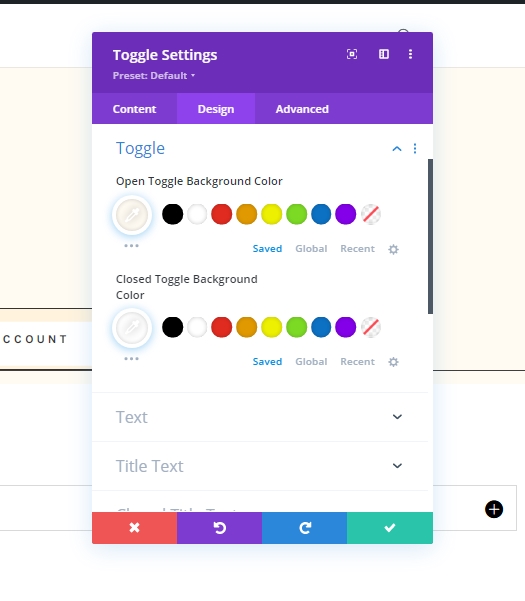
トグル設定を変更します。
- トグルの背景色を開く:#fffbf2
- 閉じたトグルの背景色:#ffffff

タイトルテキスト
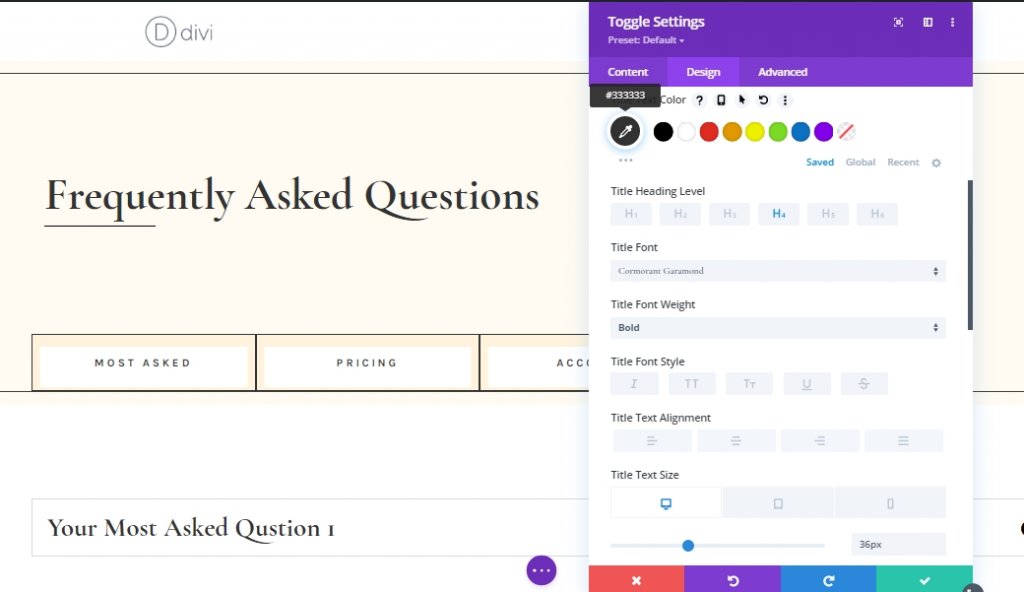
タイトルテキストをカスタマイズする時が来ました。
- オープンタイトルのテキストの色:#333333
- タイトルテキストの色:#333333
- タイトル見出しレベル:H4
- タイトルフォント:鵜ガラモンド
- タイトルフォントの太さ:太字
- タイトルテキストサイズ:デスクトップ:36ピクセル、タブレット:34ピクセル、電話:28ピクセル

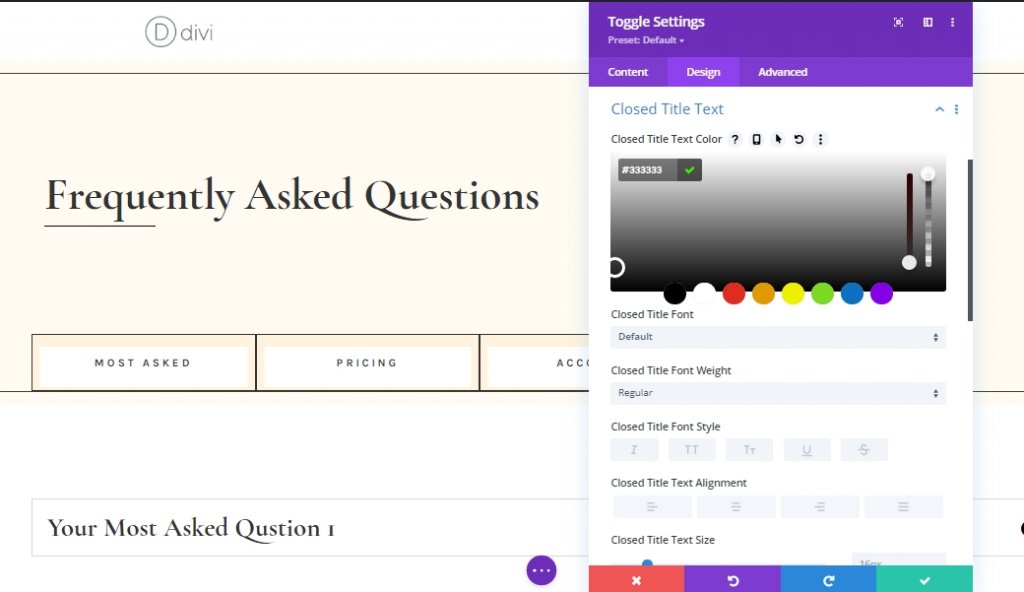
クローズドタイトルテキスト
タイトルテキストを閉じるために色を変更します。
- クローズドタイトルテキストの色:#333333

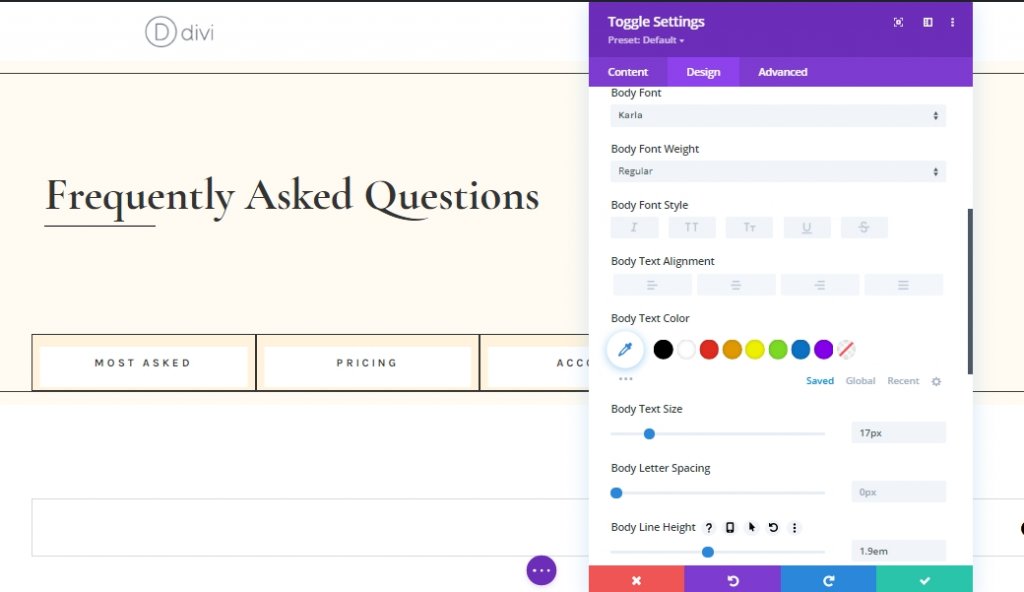
本文
本文もカスタマイズします。
- ボディフォント:Karla
- 本文サイズ:17px
- ボディラインの高さ:1.9em

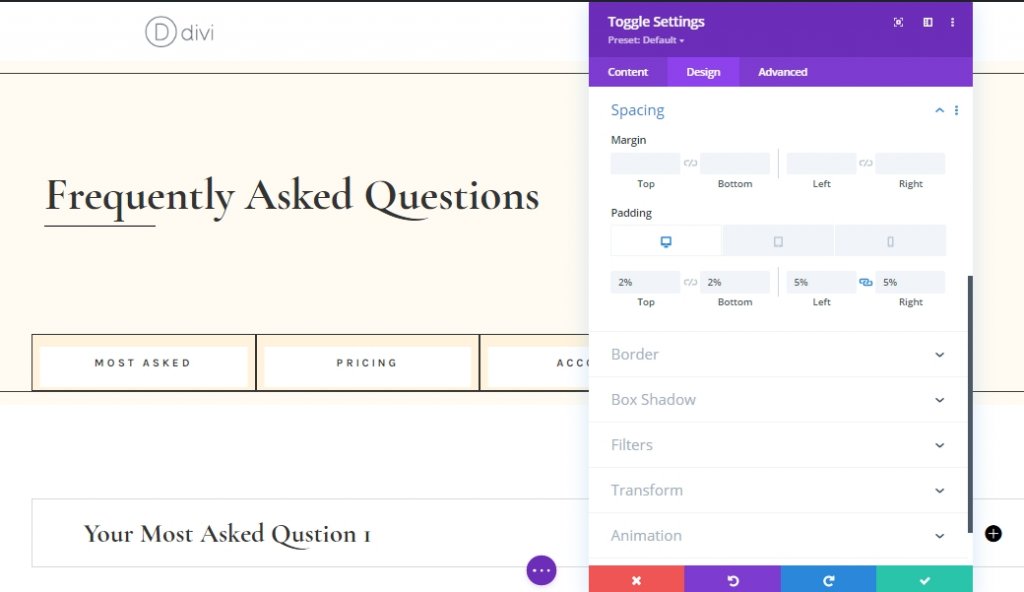
間隔設定
次に、いくつかの間隔の値を変更して、応答性を高めます。
- トップパディング:デスクトップ:2%、タブレット:4%、電話:6%
- 下部のパディング:デスクトップ:2%、タブレット:4%、電話:6%
- 左パディング:5%
- 右パディング:5%

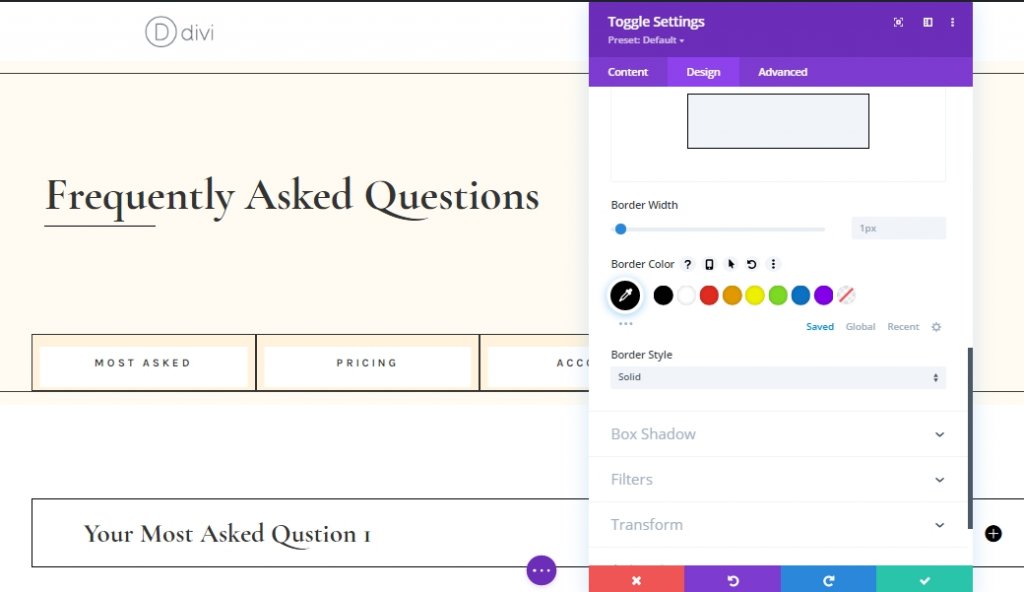
境界線の設定
次に、境界線の色を黒に変更します。
- ボーダーカラー:#000000

コンテンツCSSを切り替えます
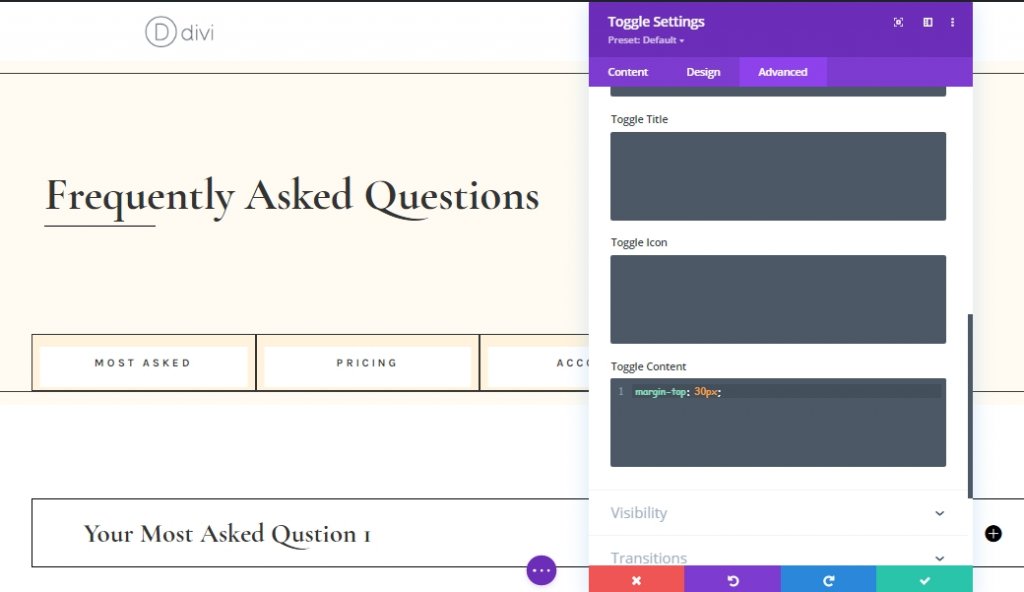
[詳細設定]タブから、CSSコードをトグルコンテンツ領域に追加します。
margin-top: 30px;
トグルモジュールを複製します
最初のトグルモジュールが完了したので、必要な回数だけクローンを作成します。

ユニークなコンテンツを追加する
複製されたトグルモジュールからすべてのコンテンツを変更します。 このように、それはよりユニークに見えます。

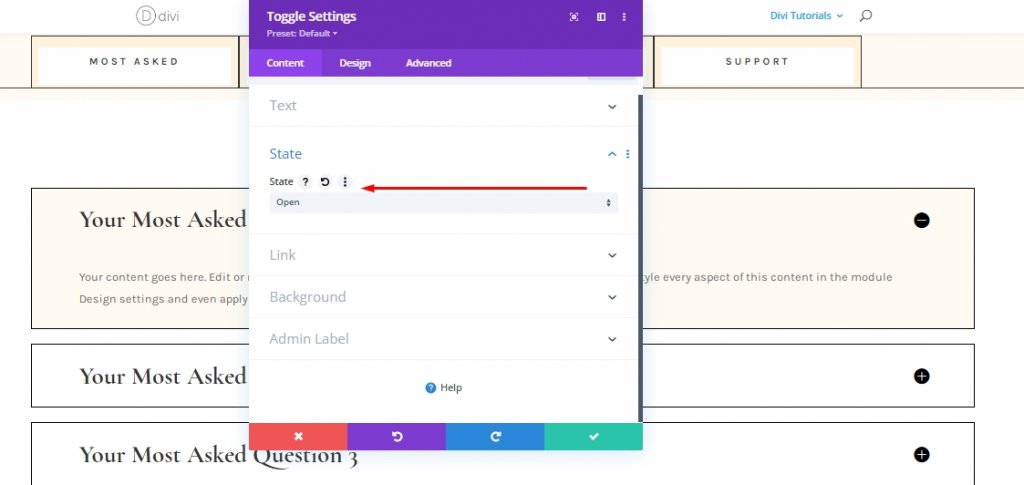
モジュール状態設定の切り替え
Toggleモジュール1を展開し、状態を変更します。
- 状態:オープン

行全体を3回複製する
これで、トグルモジュールの最初のセットが完成しました。 次に、3回クローンを作成します。 4つのトグルモジュール行があります。 以前に作成した4つのセクションの4行。

複製されたモジュールのコンテンツを変更する
必要に応じて、複製されたモジュールのコンテンツを変更します。

機能の追加
セクション1行2:連続したCSSIDの追加
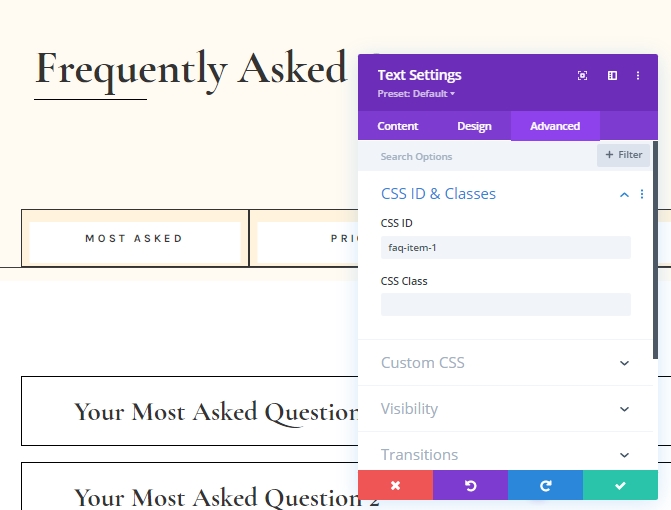
次に、モジュールにカスタムCSSIDを追加します。 ここでは、訪問者がFAQタブをクリックし、次のFAQトグルが展開されるデザインを作成しようとしています。 このデザインを機能させるには、「セクション1の行2」から各テキストモジュールを開き、次の連続するCSSIDを追加します。
- テキストモジュール#1:よくある質問-item-1
- テキストモジュール#2:よくある質問-item-2
- テキストモジュール#3:よくある質問-item-3
- テキストモジュール#4:よくある質問-item-4

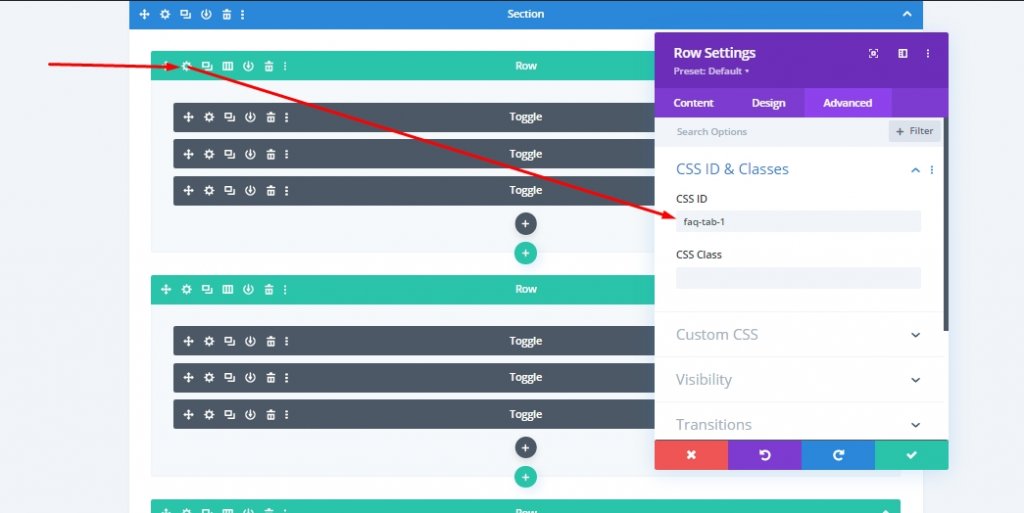
セクション2すべての行:連続したCSSIDの追加
次に、セクション2でトグルモジュールを含む4つの行すべてにCSS IDを追加します。また、同じ連続した順序を維持します。
- 最初の行:faq-tab-1
- 2行目:faq-tab-2
- 3行目:faq-tab-3
- 4行目:faq-tab-4

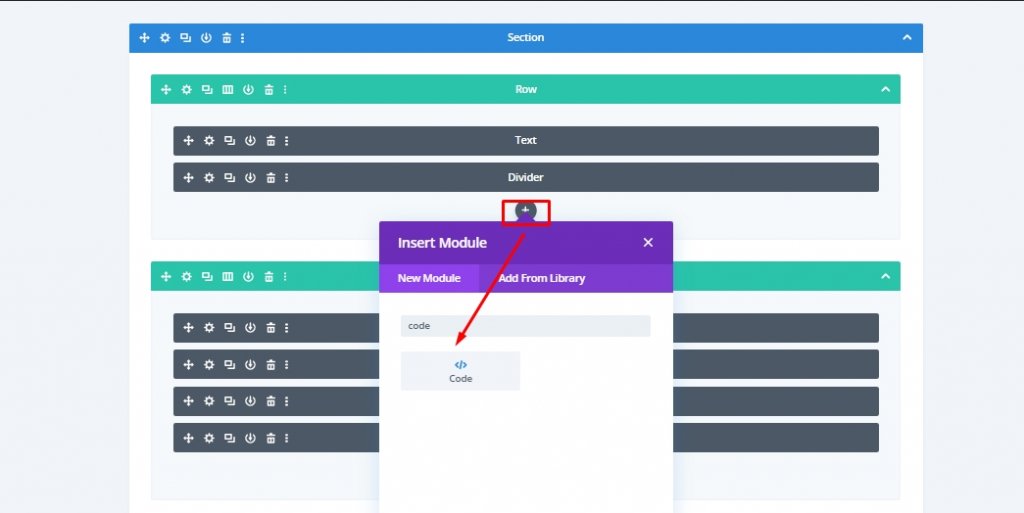
追加:セクション1の行1にコードモジュール
連続するすべてのCSSIDを正しく配置したので、ここでいくつかのCSSコードとJQueryコードをページに追加します。 セクション1の1行目(仕切りモジュールの下)に新しいコードモジュールを追加します。

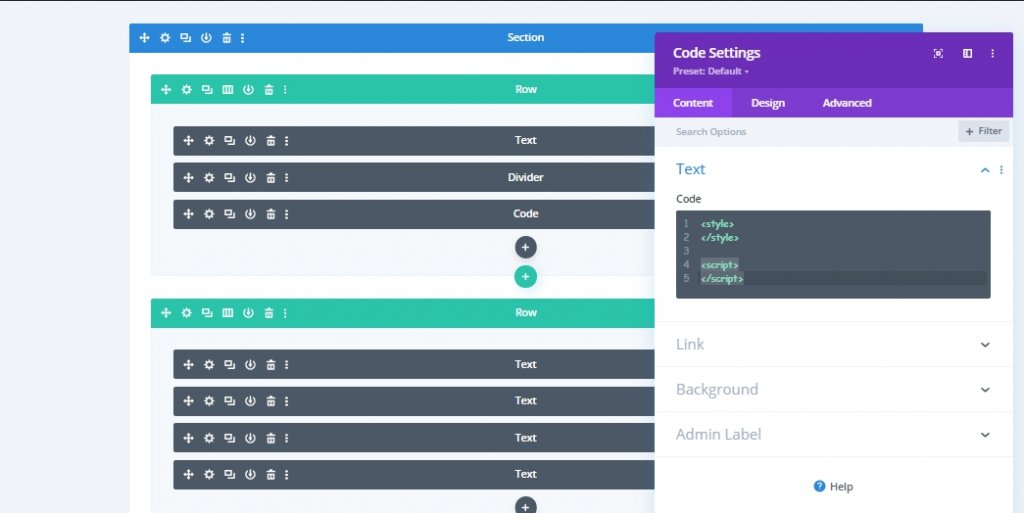
[詳細設定]タブにスタイルタグとスクリプトタグが追加されていることを確認してください。

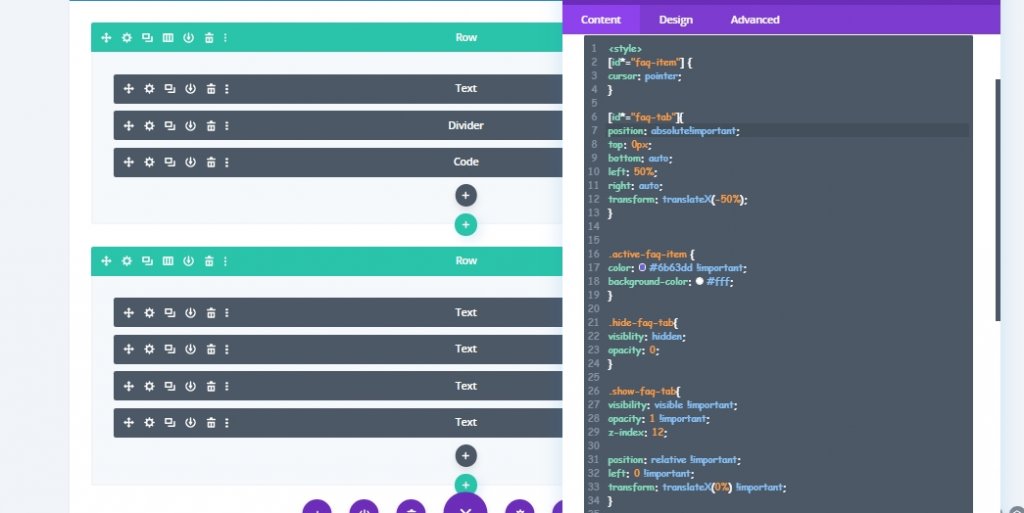
追加:CSSコード
次のコードをコピーして、スタイルタグの間に貼り付けます。
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
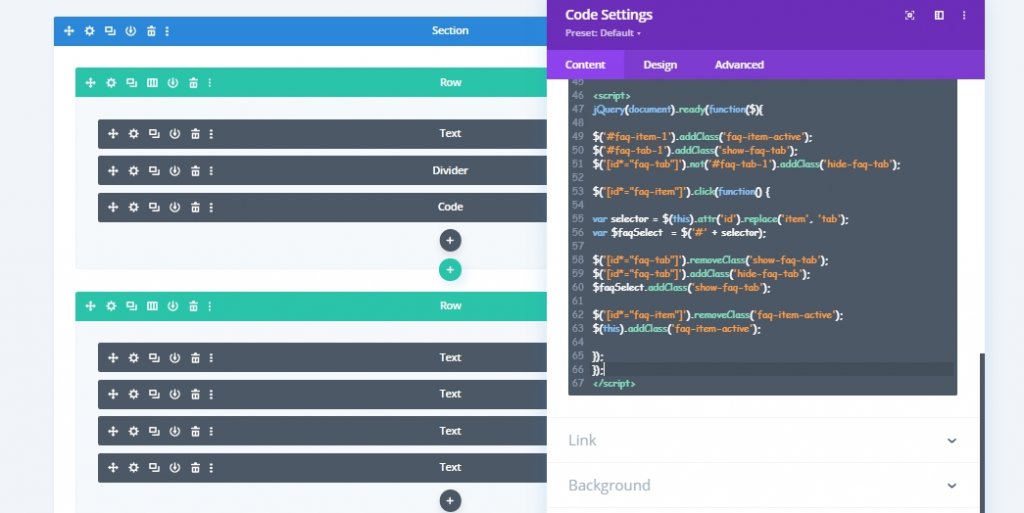
追加:JQueryコード
次に、スクリプトタグの間にJQueryコードを追加します。
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
最終結果
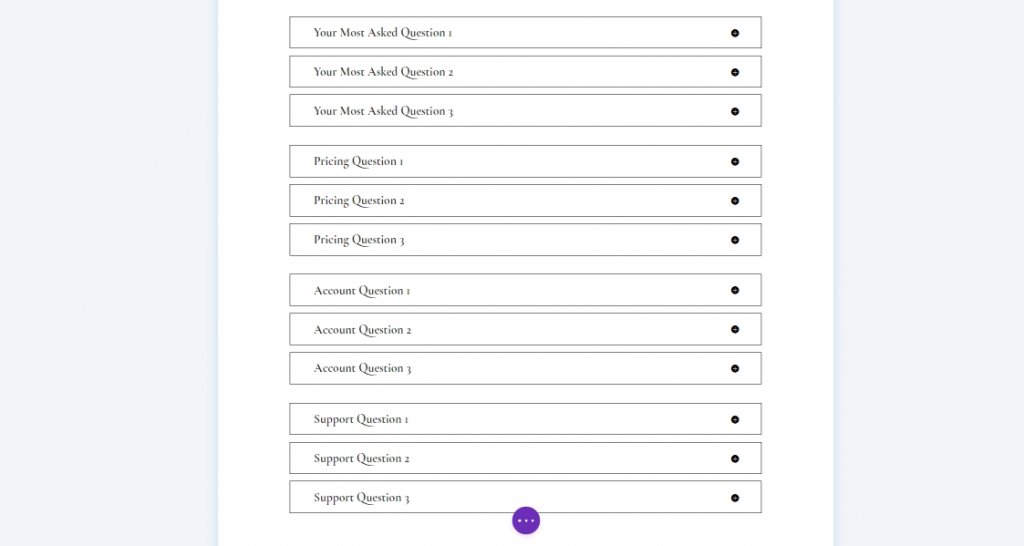
これで作業は完了です。カスタムデザインのFAQセクションは次のようになります。
最後の言葉
Diviを通じてあらゆる種類の美しいデザインを作成することができます。これにより、訪問者はWebサイトに長期間アクセスできます。 今日のインタラクティブなFAQページのデザインは、その多くの1つです。 このようなDiviチュートリアルをもっと見たい場合は、コメントでお知らせください。 また、ご希望のチュートリアルをご希望の場合はお知らせください。 あなたが今日のチュートリアルを楽しんだなら、共有はあなたのためにもっと多くのチュートリアルを持ってくるように私たちを刺激するでしょう。




