レイアウトを作成して特定のページや記事に適用するDiviテーマビルダーの能力は、その最も重要な機能の1つです。 すべてのページまたは投稿には、特定の投稿タイプ、タグ、カテゴリ、および商品だけでなく、異なるテンプレートを含めることができます。 テーマビルダーを使用して、同じ量の情報をテンプレートから削除できます。 Divi Theme Builderを使用して、特定のページからDiviフッターを削除する方法を学習します。

テクニック1:Divi BuilderMadeFooterを削除する
DiviテーマビルダーでDiviフッターを削除するには、多数のオプションがあります。 Diviグローバルフッターを使用する場合は、次の方法に従ってください。
グローバルフッターを作成する
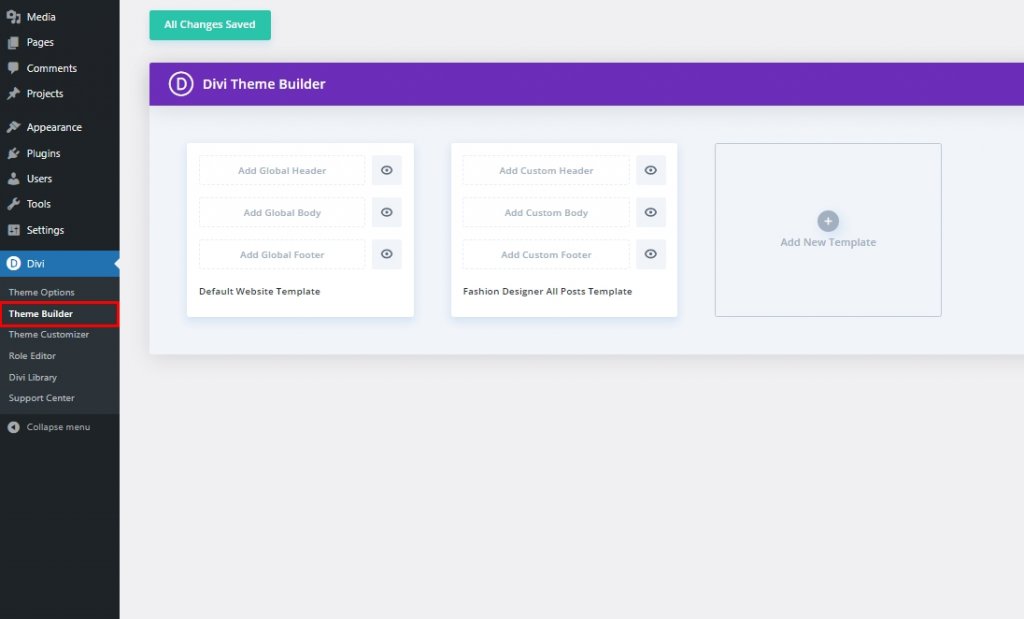
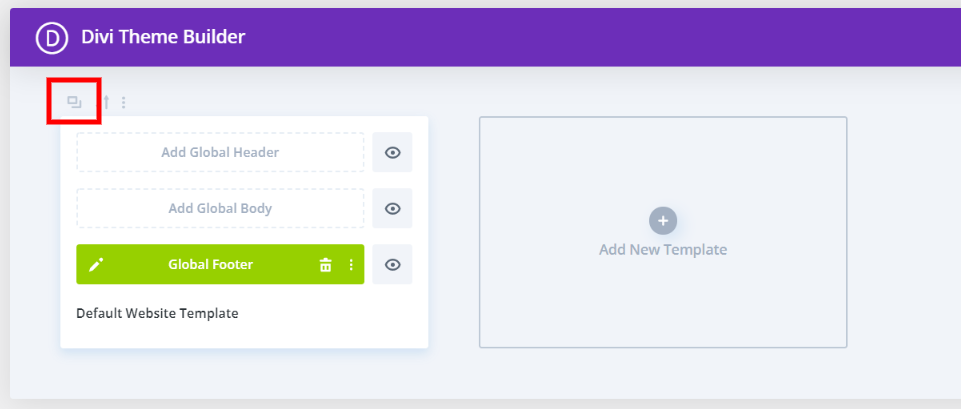
グローバルフッターを作成することが最初のステップです。 WordPressダッシュボード内のDivi>テーマビルダーに移動して、グローバルフッターを作成します。

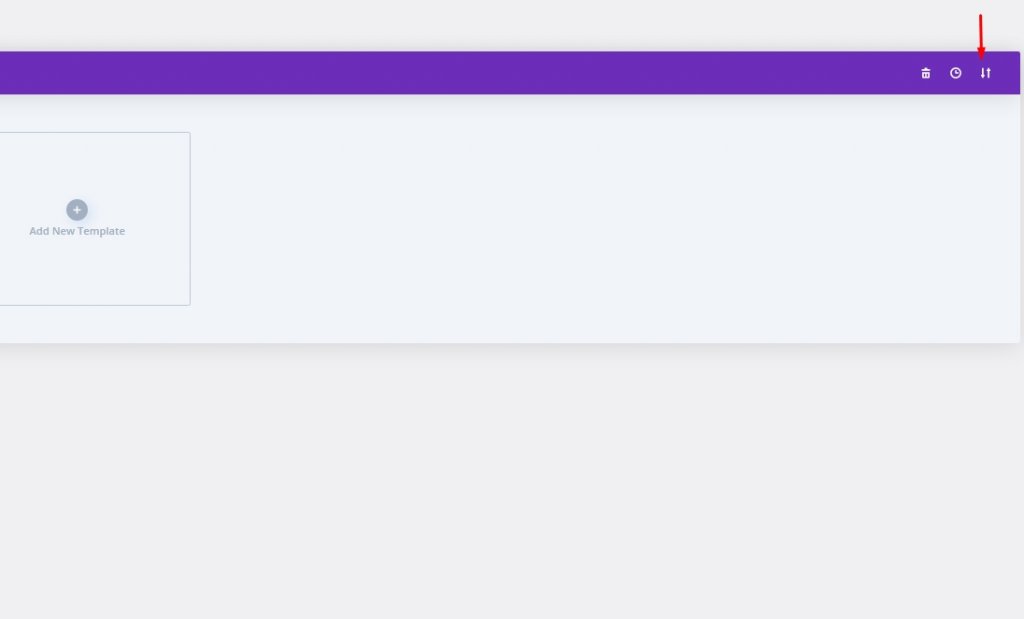
次のステップは、フッターのテンプレートを開発またはアップロードすることです。 右上隅にある移植性の記号をクリックすると、PCからレイアウトのJSONファイルをインポートできます。 [グローバルフッターの追加]と表示されているデフォルトのWebサイトレイアウト領域をクリックして、グローバルフッターを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
ダウンロードできるさまざまな無料のフッターテンプレートがあります。 テーマビルダーや毎週発売される無料のレイアウトパックと組み合わせて使用できます。 それらを見つけるためにブログで「無料フッター」を検索してください。 これらのデモンストレーションには、DiviのBloggerLayoutPackの無料のフッターテンプレートを使用しています。

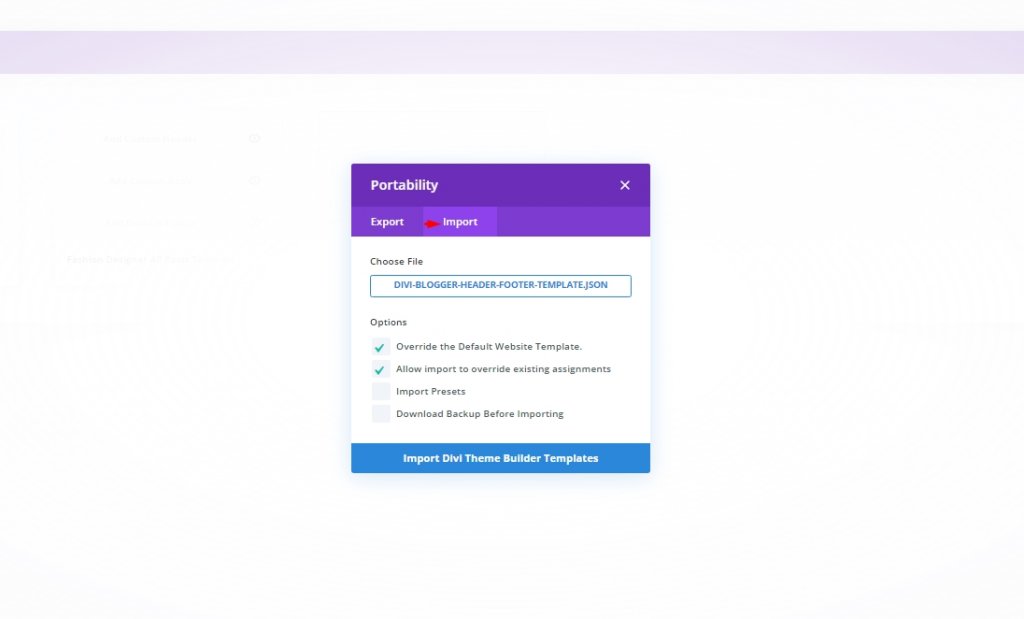
移植性アイコンを選択すると、モーダルが表示されます。 [インポート]タブは、それを見つける場所です。 選択するファイルが見つかるまで、[ファイルの選択]、[マイコンピュータの参照]の順にクリックします。 モーダルの下部にあるボタンをクリックして、Diviテーマビルダーテンプレートをインポートします。 先に進む前に、インポートプロセスが終了するのを待ちます。

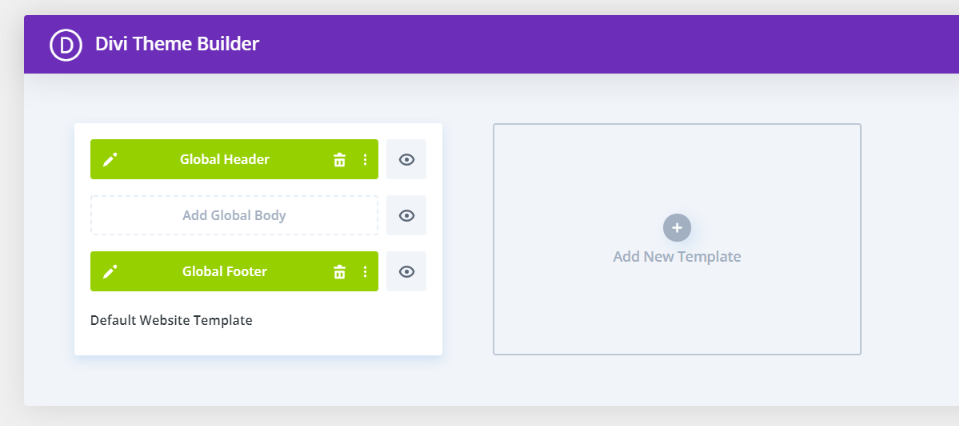
グローバルフッターが追加されました。 Divi Webサイトのすべてのページと投稿には、このフッターがあります。 JSONファイルでグローバルヘッダーが提供されました。 ヘッダーとフッターは、私が利用している無料のレイアウトバンドルに含まれています。 使用しないのでヘッダーを削除します。 このセクションでは、特定のWebページから削除するための2つのアプローチを検討します。
特定のページフッターからグローバルDiviフッターを非表示にする
まず、テンプレートの複製を作成します。 グローバルテンプレートを使用して特定のページのフッターを非表示にすることはできません。これらの変更を行うことができないためです。 ツールにマウスを合わせると、ツールにアクセスできます。 次に、クローンボタンをクリックします。

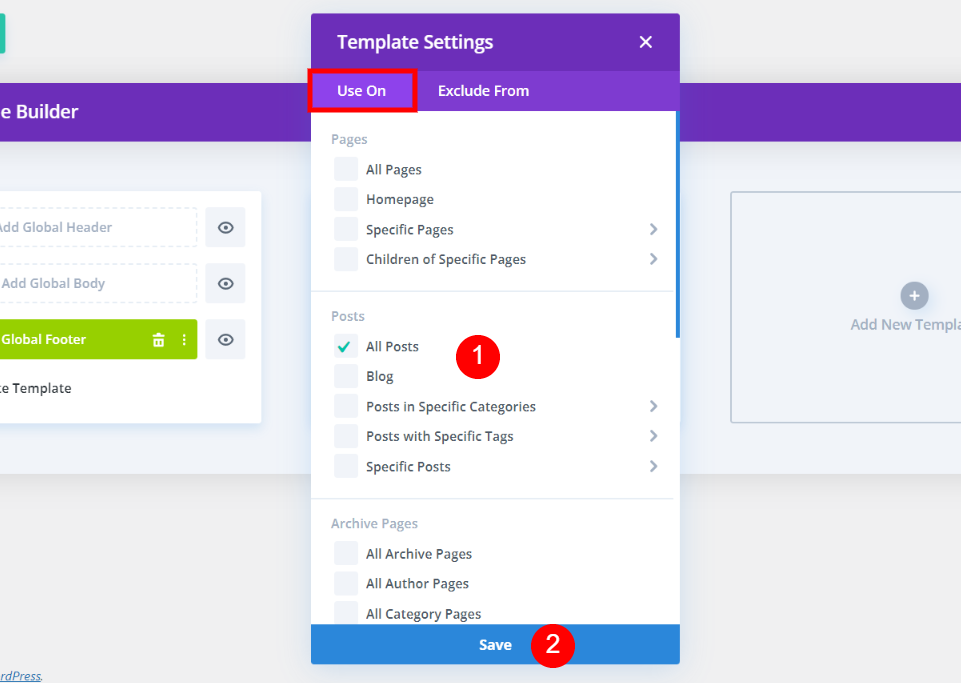
2つのタブで、ページ、投稿、その他のコンテンツのリストが表示されます。 [使用方法]タブから、フッターを非表示にするすべてのページを選択します。 完了したら、[保存]ボタンをクリックします。 これにより、グローバルフッターが上書きされ、代わりにカスタマイズされたフッターが追加されます。

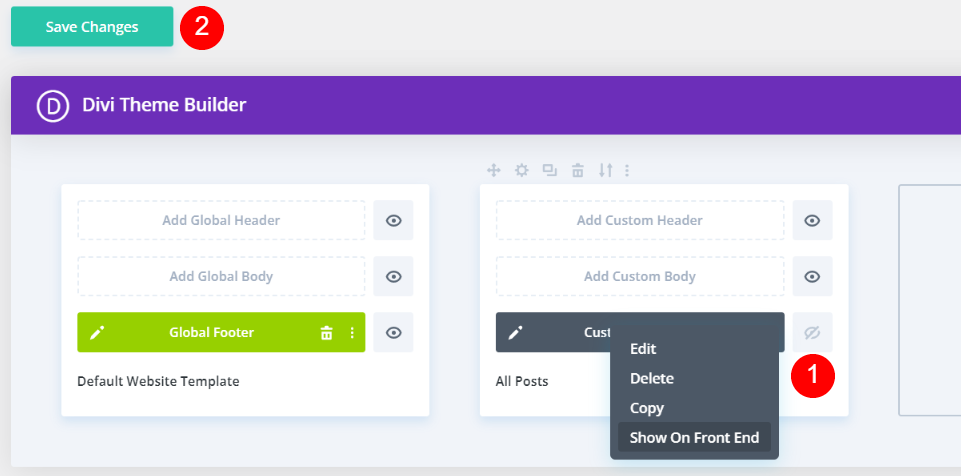
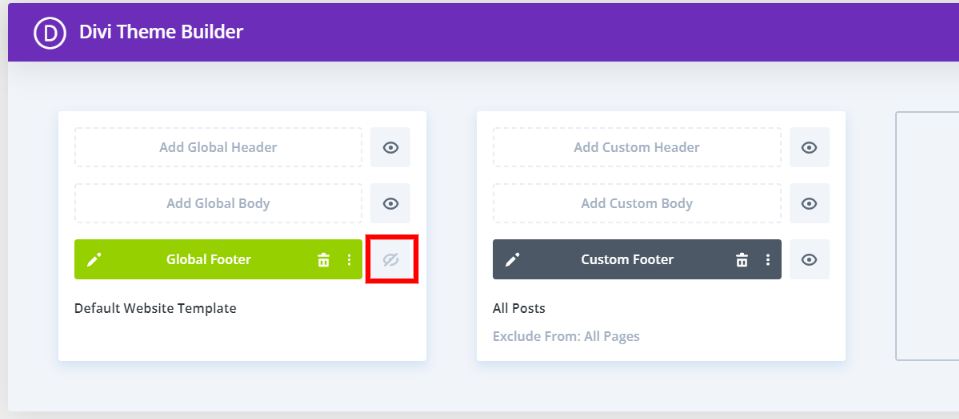
最後のステップとして、自分のフッターを非表示にします。 目のアイコンをクリックして、カスタムフッターの横にあるチェックボックスをオフにします。 または、カスタムフッターを右クリックしたときに、コンテキストメニューからフロントエンドを非表示にすることもできます。 目がグレー表示され、対角線が通っている場合は、次のようになります。

選択したどのページにもフッターはありません。 これらのページには、フッターはありません。 通常のDiviフッターには、アイコン、フッターテキスト、ウィジェットなどはありません。 選択に応じて、レイアウトには自動的にラベルが付けられます。 この例では、グローバルフッターはすべての投稿で隠されています。

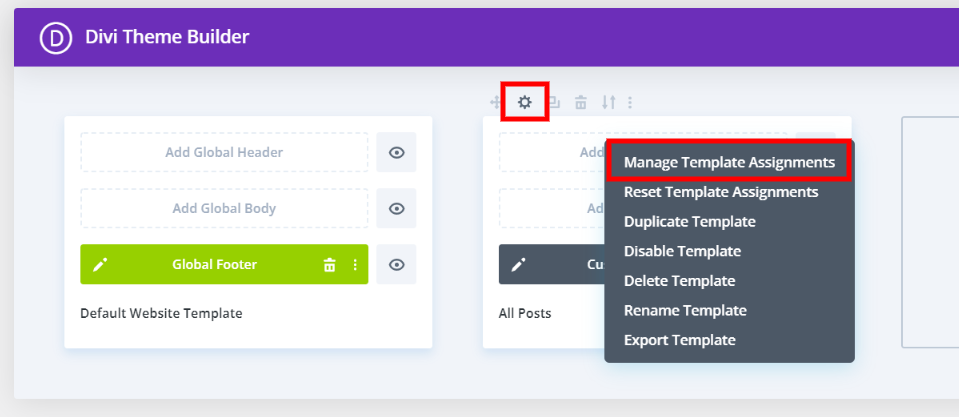
テンプレートのドロップダウンメニューから[設定]を選択して、表示されるページをカスタマイズします。 2番目のオプションは、右クリックして選択することにより、[テンプレート割り当ての管理]を選択することです。 いずれの場合も、必要な変更を加えることができる設定ウィンドウに戻ります。 これが私のホームページのスクリーンショットで、下部にDiviフッターがあります。 通常のフッターが表示されます。

これが新しいブログエントリです。 すべての投稿からフッターを削除することを選択したため、グローバルフッターが表示されません。 また、フッターは元に戻りません。 フッターの代わりに、そうではありません。 それは縁石に行きました。

テクニック2:「除外」オプションの使用
特定のページや投稿からフッターを本当に削除したい場合は、この手法を使用してください。
[除外]タブでページを選択する
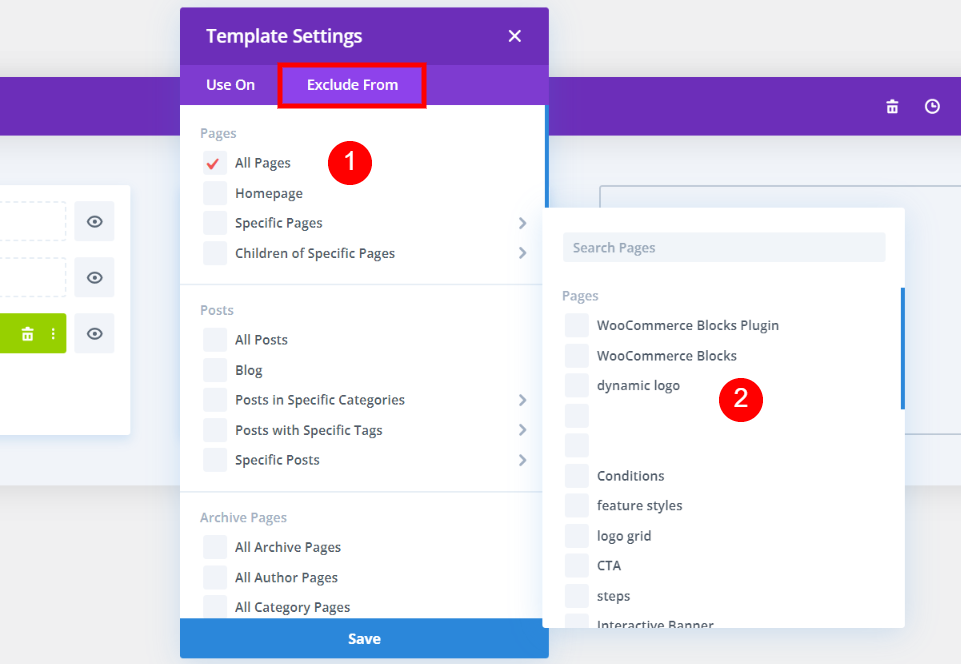
フッターがないページを選択することもできます。 この戦略を実行するには、カスタムフッターが必要です。 [使用]タブでは、少なくとも1つのページを選択する必要があります。 その後、フッターを表示したくないサイトを選択できます。 ページが除外されている場合は、赤いチェックマークが表示されます。

関連するすべてのページと投稿は、タイトルに明確にマークされています。 [除外]タブでは、タイトルから除外するアイテムを選択できます。 次に、目のアイコンをクリックしてグローバルフッターをグレー表示し、非表示に設定します。 デフォルトのWebサイトデザインのグローバルフッターが非表示になっていない限り、除外されたページや投稿にフッターは表示されません。

テクニック3:デフォルトのDiviフッターを削除する
グローバルフッターを使用したくない場合は、この方法を使用してください。 このようにして、すべてのウィジェット、アイコン、およびテキストを含む基本的なDiviフッターを表示できます。 これらのデフォルトのフッターは削除できます。
空白のフッターを作る
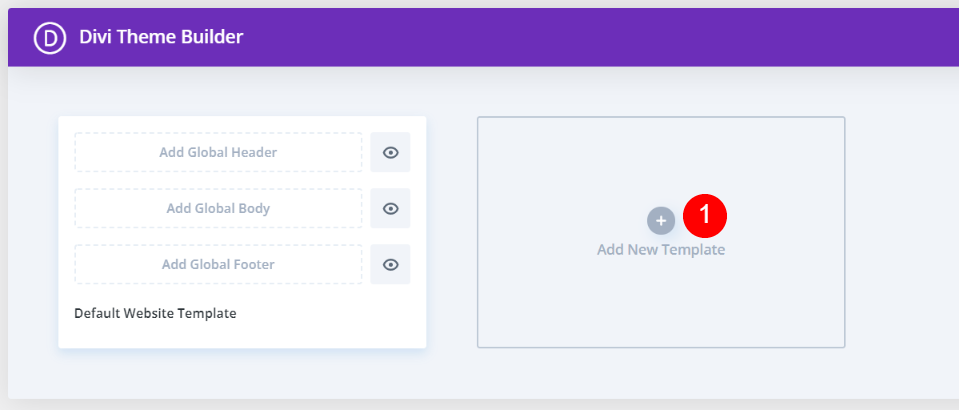
コンピュータの空白のテンプレートセクションで[新しいテンプレートの追加]をクリックすることから始めます。 モーダルをクリックして設定を行います。

特定のページからデフォルトのDiviフッターを非表示にする
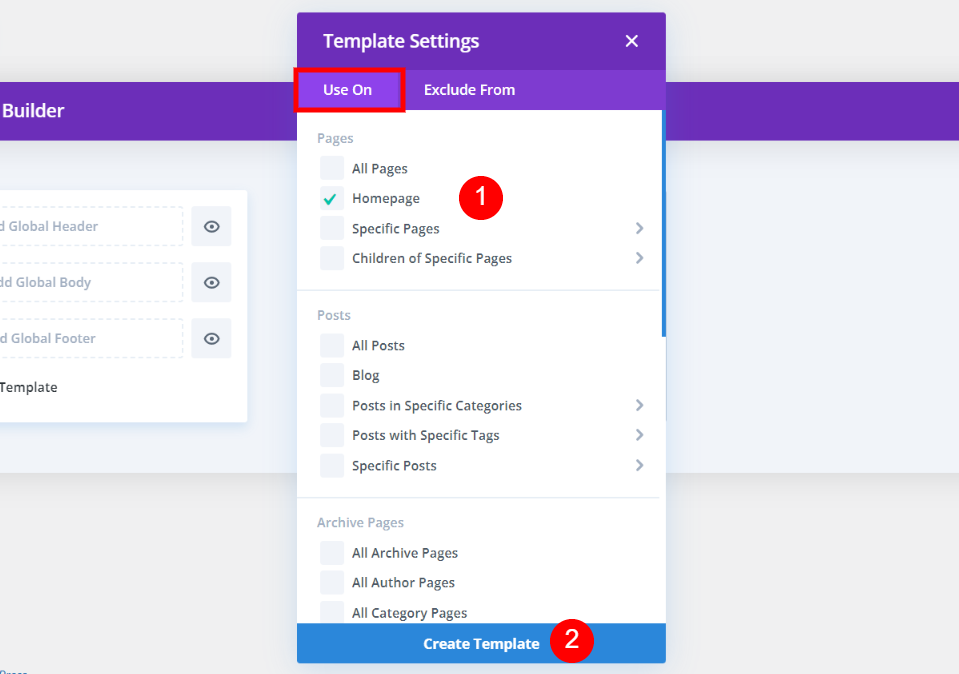
[使用方法]セクションで、フッターを削除するページを選択します。 [テンプレートの作成]をクリックして、すべてのページからデフォルトのフッターを削除します。 デフォルトのフッターは他のすべてのページに表示されます。 モーダルの一番下に、テンプレートを作成するためのオプションが表示されます。

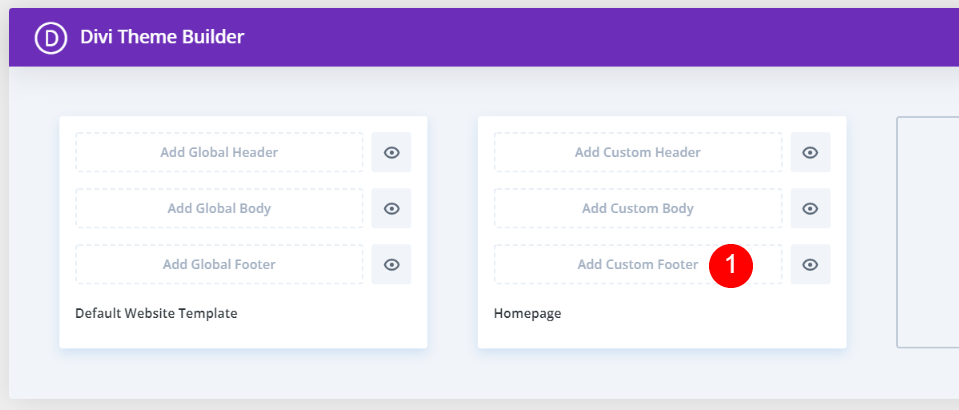
[カスタムフッターの追加]ボタンをクリックすると、変更を加えずにテンプレートを保存できます。

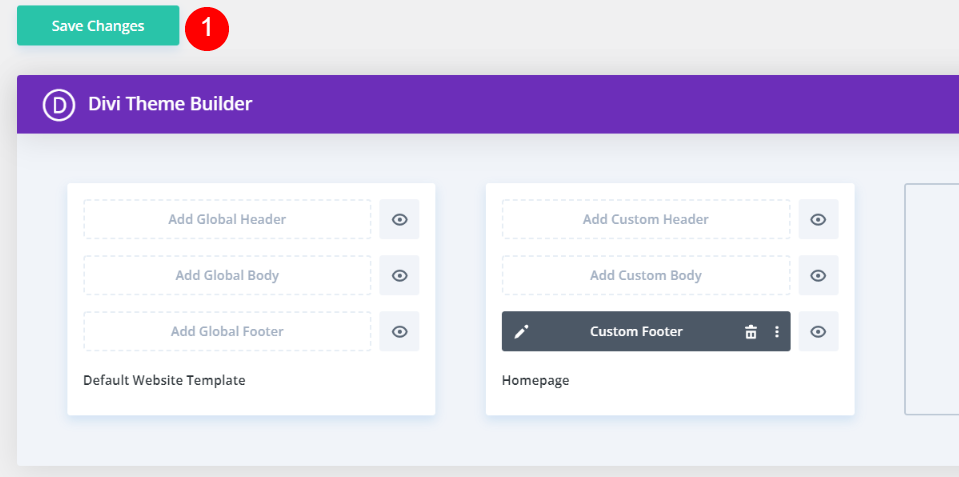
変更を保存して、選択したページからDiviフッターを削除します。 フッターは通常どおり他のすべてのページに表示されます。 私の場合、フッターはホームページから削除されますが、他のすべてのページには残ります。

ご覧のとおり、これは私の個人的なWebページの一番下です。 フッターは表示されません。

まとめ
このトピックについて他にご不明な点がありましたら、下のコメントでお知らせください。 Divi Theme Builderを使用すると、組み込みのDiviフッターを使用している場合でも、カスタムのグローバルフッターを使用している場合でも、フッターを簡単に追加できます。 さまざまなオプションから、ニーズに最も適した方法を選択することができます。 コンテンツを表示する内容と場所を決定したら、 Diviテーマビルダーで選択します。




