カスタムテンプレートを作成して個々のページまたは投稿に適用するDiviTheme Builderの機能は、その最も重要な機能の1つです。 すべてのページまたは投稿、および特定の投稿の種類、タグ、カテゴリ、商品には、独自のテンプレートを設定できます。 これらのテンプレートは、同じ方法でテーマビルダーを使用して簡単に削除できます。 Diviテーマビルダーを使用して、特定のページからDiviフッターを削除する方法を学習します。

Divi Builderフッターの取り外し(方法1)
Diviのフッターは、Diviテーマビルダーを使用してさまざまな方法で削除できます。 Diviグローバルフッターを使用する場合は、次の方法で確認できます。
グローバルフッターを作る

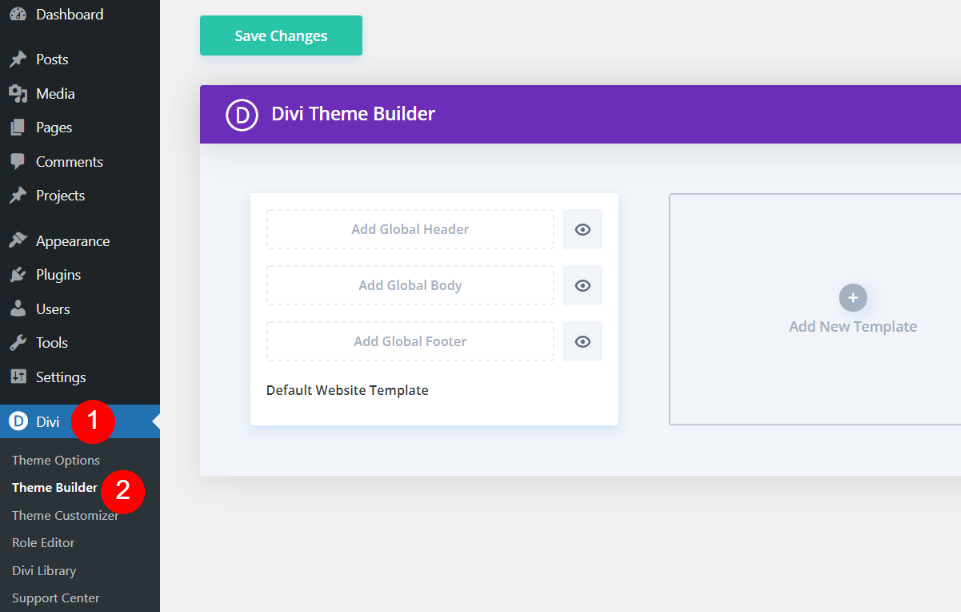
グローバルフッターの作成は、プロセスの最初のステップです。 ディビに行く
次に、フッターテンプレートを作成またはアップロードする必要があります。 コンピューターからレイアウトのJSONファイルをインポートするには、右上隅にある[移植性]アイコンをクリックします。 [グローバルフッターの追加]と表示されているデフォルトのWebサイトテンプレート領域をクリックして、グローバルフッターを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるエレガントなテーマのブログには、多数の無料のフッターテンプレートのダウンロードが用意されています。 これらはテーマビルダー用に作成されており、毎週無料のレイアウトパックと互換性があります。 ブログのホームページの検索バーに「無料のフッター」と入力すると、それらを見つけることができます。 DiviのBloggerLayout Packの無料のフッターテンプレートは、サンプルで使用しているものです。

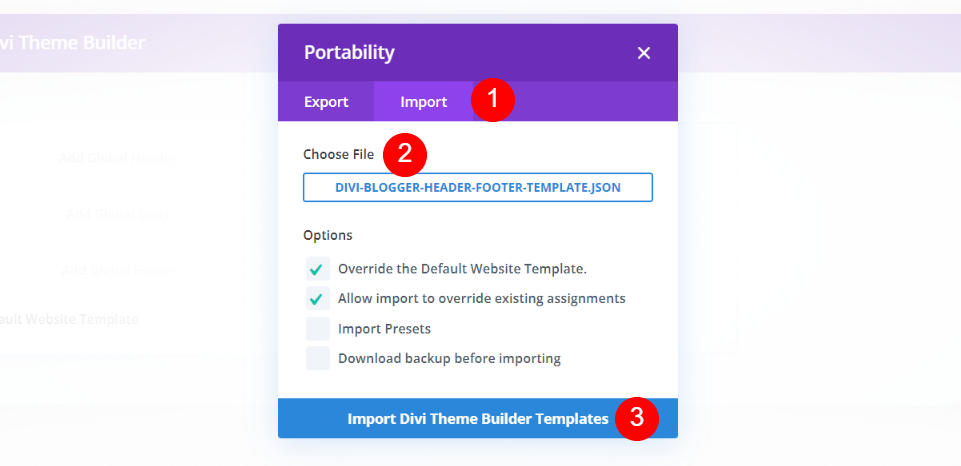
ポータビリティアイコンを選択すると、モーダルウィンドウが表示されます。 [ファイル]メニューから[インポート]オプションを選択します。 ファイルをクリックし、コンピューター上でそのファイルに移動して、ファイルを選択します。 次に、モーダルの下部にある[Diviテーマビルダーテンプレートのインポート]ボタンをクリックします。 インポートが完了するまでに少し時間がかかります。

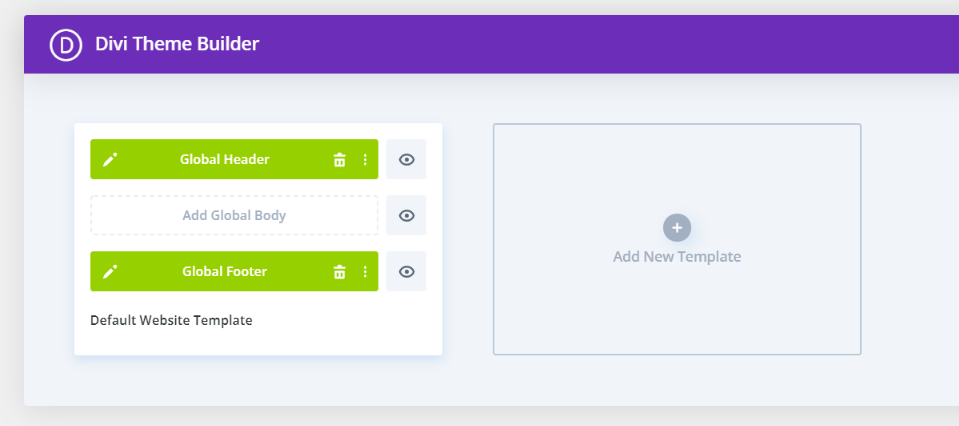
これで、グローバルフッターができました。 Divi Webサイトのすべてのページと投稿には、このフッターがあります。 JSONファイルにもグローバルヘッダーがありました。 ヘッダーとフッターは、私が利用している無料のレイアウトパックに含まれています。 使用する予定がないので、ヘッダーを削除します。 特定のページでの存在を難読化するための2つのアプローチを検討します。
特定のページでDiviのグローバルフッターへのアクセスをブロックする

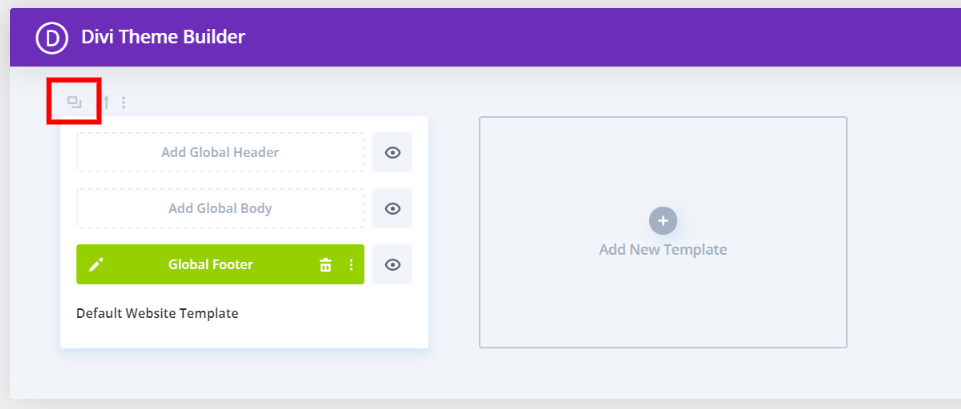
テンプレートが最初にコピーされていることを確認してください。 グローバルテンプレートを使用して特定のページのフッターを非表示にすることはできません。これらの選択を行うことができないためです。 テンプレートの上にあるツールにアクセスするには、カーソルをテンプレートの上に置くだけです。 クローンシンボルをクリックすると、完了です。

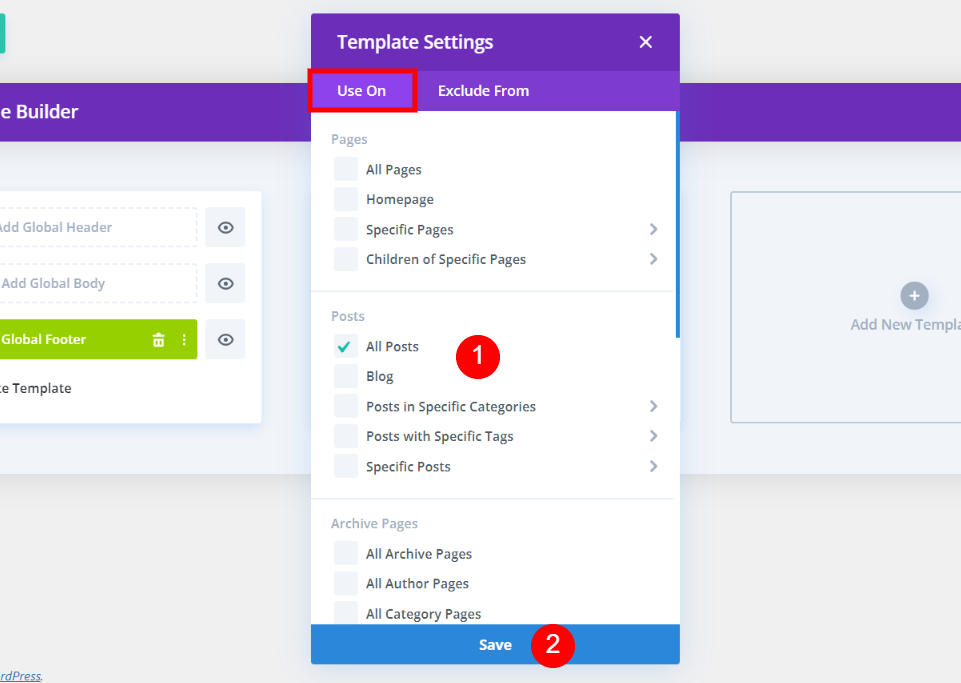
2つのタブで、ページ、投稿、その他のコンテンツのリストが表示されます。 [使用]タブから、フッターを非表示にするすべてのページを選択します。 完了したら、[保存]ボタンをクリックします。 これを使用して、グローバルフッターをオーバーライドできます。

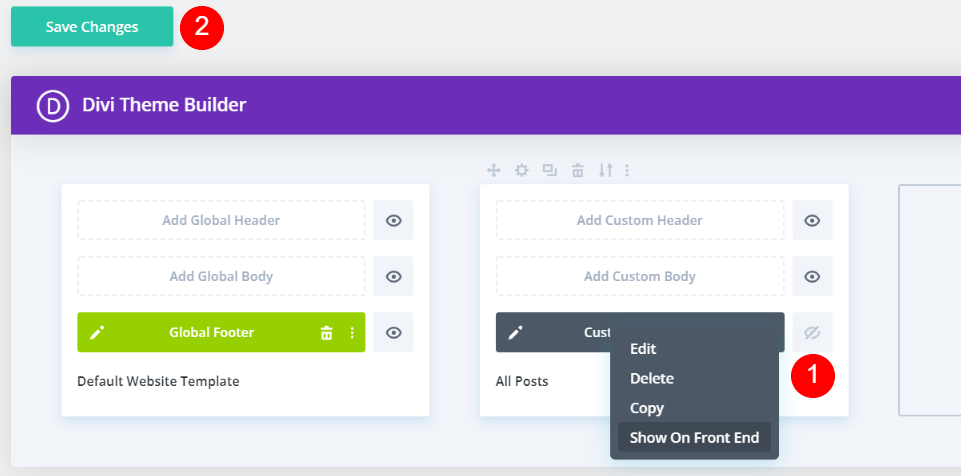
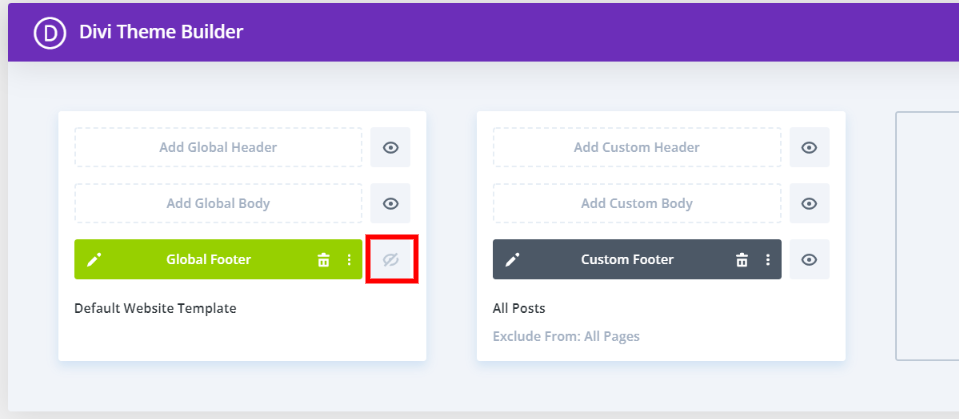
カスタムフッターが非表示になっていることを確認してください。 フッターの目のアイコンに移動し、その横にあるチェックボックスをオフにします。 または、カスタムフッターを右クリックしたときに、コンテキストメニューから[フロントエンドで非表示]を選択することもできます。 目は灰色になり、対角線が中央を通ります。
選択したすべてのページから削除され、フッターになりました。 これらのページには、フッターはありません。 その結果、Diviフッターに通常含まれているアイコン、フッターテキスト、ウィジェット、およびその他の要素がなくなります。 選択すると、テンプレートのラベル付けが自動的に行われます。 私の例のすべての投稿では、グローバルフッターは省略されます。

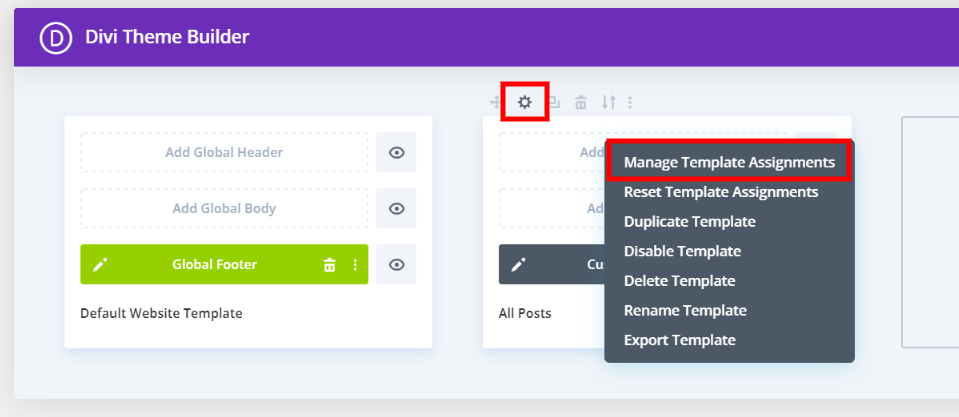
含めるページを変更する場合は、テンプレートの上にある[設定]を選択します。 テンプレート割り当ての管理は、テンプレートを右クリックして利用できる追加オプションです。 2つのボタンのいずれかをクリックして設定を再度編集できるモーダルを開きます

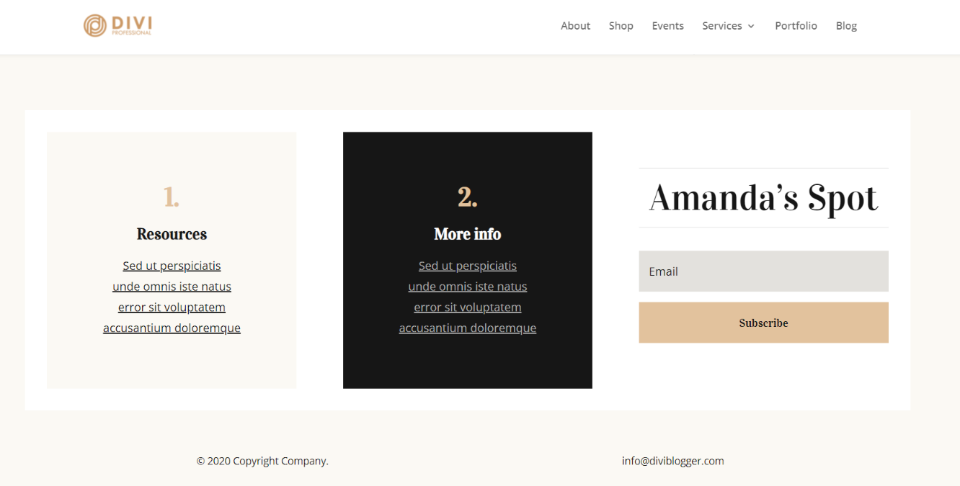
これが私のホームページのスクリーンショットで、下部にDiviフッターがあります。 フッターは正常に見えます。

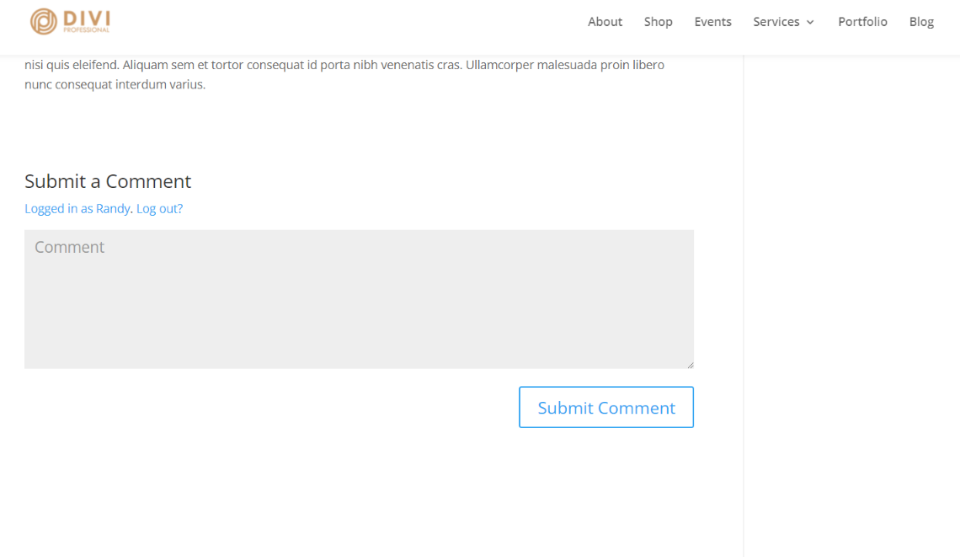
これが新しいブログエントリです。 すべての投稿から削除することにしたため、グローバルフッターは表示されません。 さらに、フッターはデフォルトに戻りません。 ただし、フッターはありません。 それは永久になくなっています。
一部のページからフッターを除外する方法(方法2)
特定のページや記事からフッターを非表示にする場合は、これが使用するアプローチです。
[タブから除外]:特定のページを除外

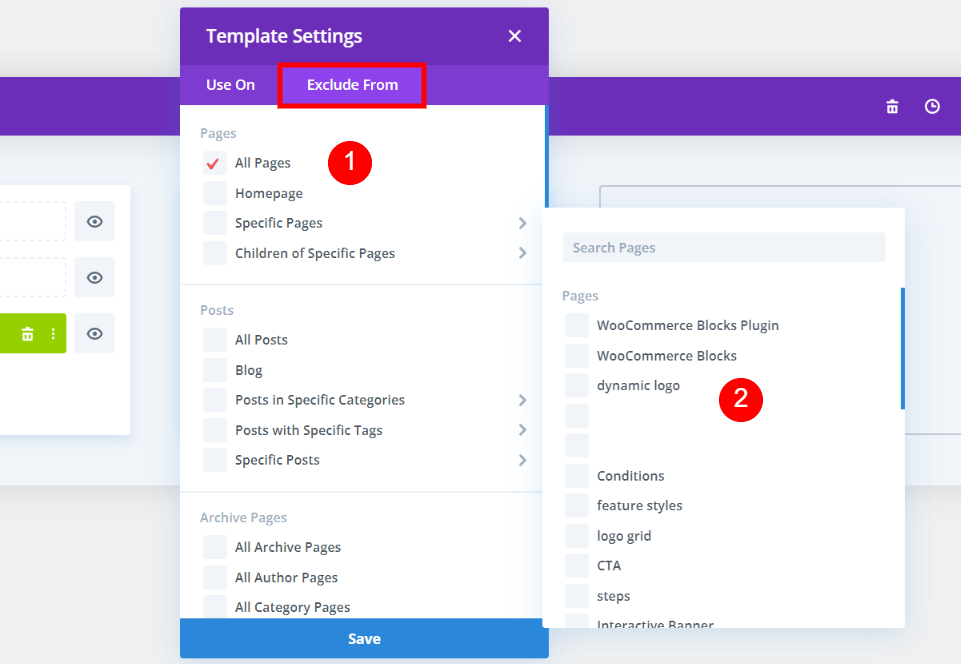
一部のページではフッターを省略できます。 この戦略を実行するには、カスタムフッターが必要です。 [使用場所]タブで、少なくとも1つのページを選択する必要があります。 ドロップダウンメニューが表示され、フッターを表示しないページを選択できます。 ページは赤いチェックで除外されたものとしてマークされます。

タイトルから、どのページまたは投稿に関連し、どのページまたは投稿に関連していないかが明確になります。 [除外]タブで選択すると、タイトルに「除外」というフレーズが表示されます。 次に、目のアイコンをクリックしてグローバルフッターをグレー表示し、非表示に設定します。 デフォルトのWebサイトテンプレートのグローバルフッターが非表示になっていない限り、除外されたページや投稿にフッターは表示されません。
デフォルト設定のDiviFooterの削除(方法3)
グローバルフッターを使用する代わりに、これを使用するアプローチです。 アイコン、ウィジェット、フッターテキストなどを含む通常のデフォルトのDiviフッターは、この方法を使用して表示されます。 サイトのデザインからデフォルトのフッターを削除できます。
コンテンツのない新しいフッターの作成

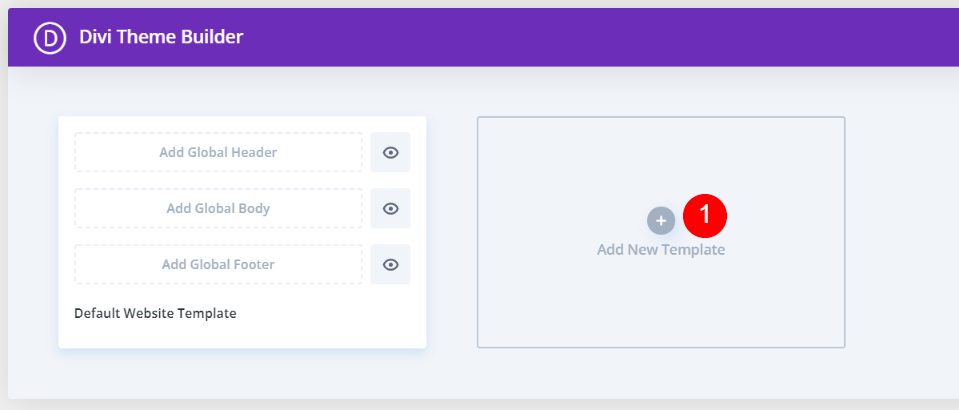
空白のテンプレートセクションにある[新しいテンプレートの追加]ボタンをクリックして、新しいテンプレートを追加します。 モーダルをクリックして設定を行います。
Diviフッターを特定のページにのみ表示するように強制する

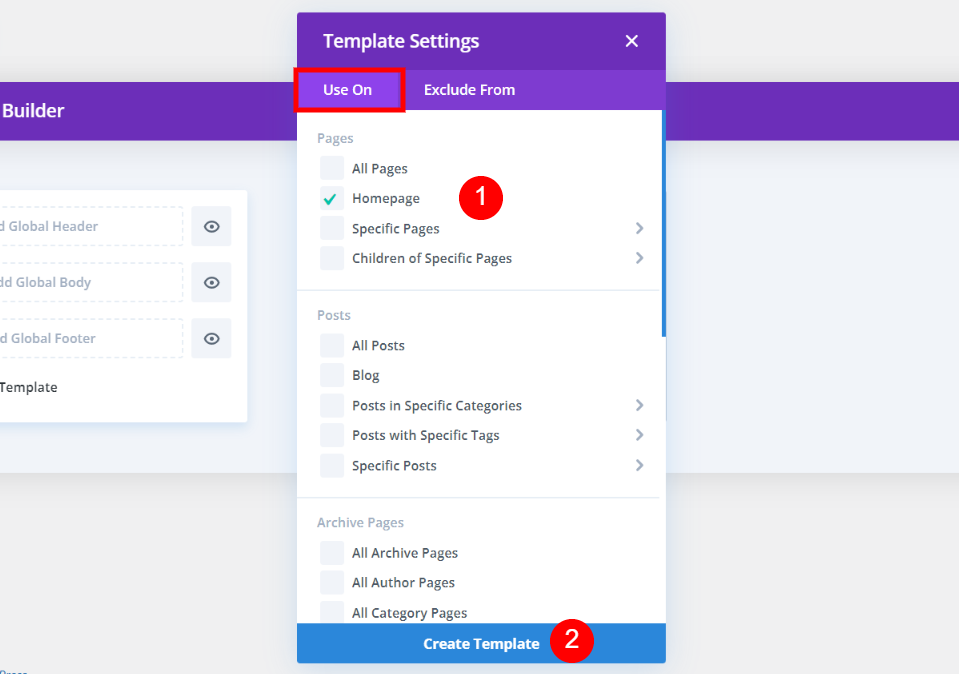
すべてのページからフッターを削除する場合は、[使用]タブをクリックして、すべてのページを選択します。 デフォルトのフッターをどのページにも表示したくない場合は、[テンプレートの作成]オプションを使用できます。 デフォルトのフッターは他のすべてのページに表示されます。 モーダルの下部にある[テンプレートの作成]ボタンをクリックして、新しいテンプレートの作成を開始します。

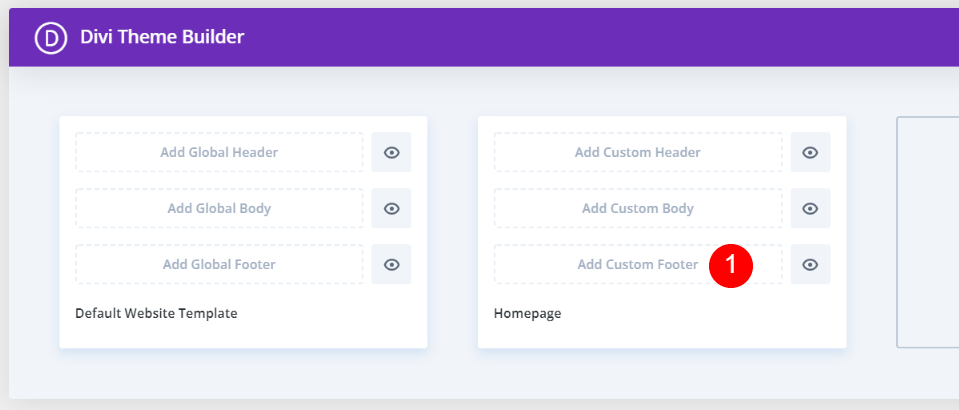
[カスタムフッターの追加]ボタンをクリックしてテンプレートを保存することにより、カスタムフッターを追加します。

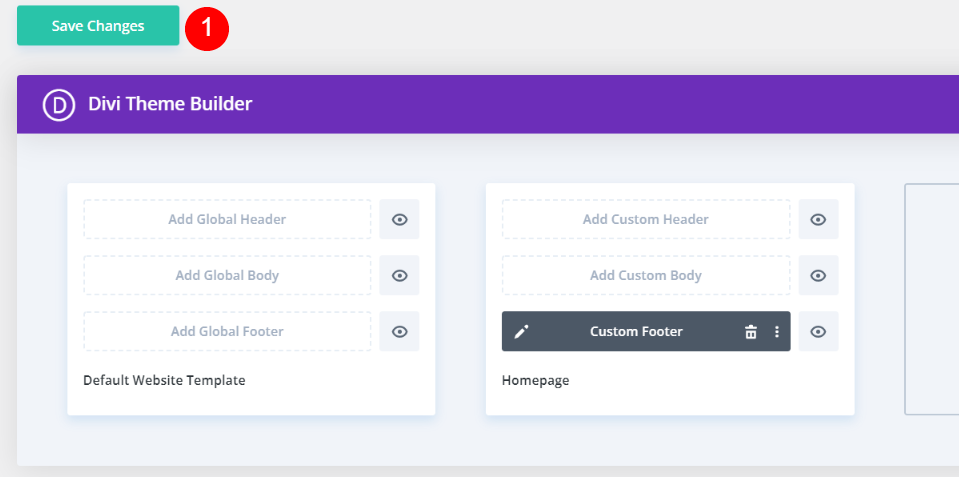
保存された変更は、デフォルトのDiviフッターが独自のフッターに置き換えられたすべてのページに反映されます。 フッターは他のすべてのページに表示されます。 私の場合、フッターはホームページから削除されますが、他のすべてのページには残ります。

私のホームページの終わりはここにあります。 フッターは表示されません。

デフォルトのDiviフッターは、次のブログ記事に表示されています。
おわりに
特定のページからDiviフッターを削除する方法の説明は完了です。 DiviテーマビルダーとデフォルトのDiviフッターの両方にとって、これは簡単なプロセスです。 さまざまなオプションがあるため、要件に最も適したものを選択できます。 コンテンツを表示する内容と場所に基づいて、Diviテーマビルダーで選択を行います。




