Elementor Proに新しく導入されたチェックアウト ウィジェットにより、コーディングを必要とせずに、Elementor の直感的なビジュアル インターフェイスを使用してチェックアウト ページを完全にカスタマイズできます。このウィジェットは、Elementor のカート ウィジェットやマイ アカウント ウィジェットとシームレスに統合され、オンライン ストアに必要なすべてのページを作成できます。この機能を効果的に使用する方法については、ステップ バイ ステップ ガイドをご覧ください。

以前は、チェックアウト ページのレイアウトには WooCommerce テーマを使用する必要がありました。あるいは、カスタム CSS またはサードパーティの WooCommerce チェックアウト プラグインを使用することもありました。
しかし、 Elementor Proのチェックアウト ウィジェットの導入により、Elementor の直感的なビジュアル インターフェイスを使用して、コーディングを必要とせずにチェックアウト ページを完全にカスタマイズできるようになりました。このウィジェットは、Elementor のカート ウィジェットやマイ アカウント ウィジェットとシームレスに統合され、ストアに必要なすべてのページをデザインできます。
Elementor Proチェックアウトウィジェットの機能
WooCommerce チェックアウト ページは、買い物客が注文を完了するための最終目的地として機能し、ここで住所、連絡先の詳細、請求情報、その他の必要な詳細を入力します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのページはあらゆるオンライン ストアにとって非常に重要であり、コンバージョンの向上とユーザー フレンドリーさのために最適化する必要があります。
Elementor Checkout ウィジェットを使用すると、Elementor を通じてストアのチェックアウト ページを直接カスタマイズできるようになります。この機能により、ページ上の重要な要素を微調整しながら、ストアの全体的な美観に一致する統一感のあるデザインを簡単に作成できます。
色や書体を変更したり、間隔を調整したり、セクションやフォームのテキストを変更したり、自由に行うことができます。チェックアウト プロセス全体に変更を適用する場合でも、特定の領域に焦点を当てる場合でも、コーディングを必要とせずに、好みに合わせてデザインをシームレスにカスタマイズできます。
たとえば、クーポン フィールドを強調したい場合は、コードを 1 行も書かずに、はっきりとした色、境界線、その他の視覚的なヒントを簡単に組み込むことができます。
Elementor で WooCommerce チェックアウト ページをカスタマイズする
次に、Elementor Pro 内のチェックアウト ウィジェットを利用してオンライン ストアのチェックアウト ページをカスタマイズする包括的なチュートリアルに移ります。
あるいは、視覚的なガイドをご希望の場合は、上記のビデオ チュートリアルをご覧ください。どちらのチュートリアルでも同じ情報が説明されています。
Elementor でデフォルトのカート ページを編集する
WooCommerce ストアを作成すると、WooCommerce は WooCommerce チェックアウト ショートコードを使用してチェックアウト ページを自動的に生成します。
このガイドでは、簡潔にするためにこのページを利用しますが、WooCommerce ショートコードに頼る代わりに、Elementor を使用してページをカスタマイズし、Checkout ウィジェットを統合します。
まず、WordPress ダッシュボードのページ リストに移動し、チェックアウト ページを見つけます。このページは、WooCommerce によって「チェックアウト ページ」というラベルの付いた識別子で自動的に指定されます。
正しいページを特定したら、「編集」ボタンをクリックして WordPress エディターにアクセスします。
エディター内で、「Elementor で編集」ボタンをクリックして、このページに対して Elementor をアクティブ化し、エディター インターフェイスを起動します。
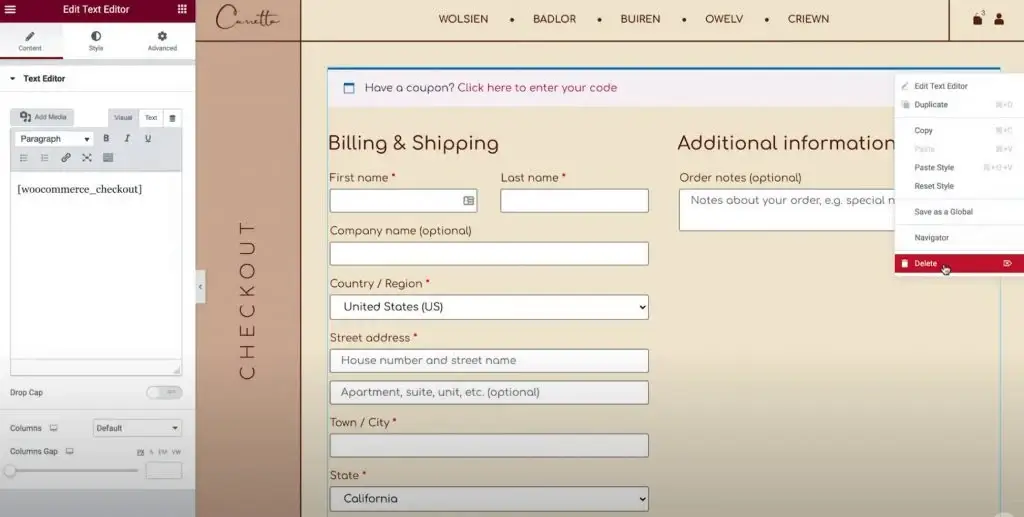
WooCommerce ショートコードを Elementor ウィジェットに置き換える
WooCommerce ストアを作成すると、WooCommerce は WooCommerce チェックアウト ショートコードを使用してチェックアウト ページを自動的に生成します。

このガイドでは、簡潔にするためにこのページを利用しますが、WooCommerce ショートコードに頼る代わりに、Elementor を使用してページをカスタマイズし、Checkout ウィジェットを統合します。
まず、WordPress ダッシュボードのページ リストに移動し、チェックアウト ページを見つけます。このページは、WooCommerce によって「チェックアウト ページ」というラベルの付いた識別子で自動的に指定されます。
正しいページを特定したら、「編集」ボタンをクリックして WordPress エディターにアクセスします。
エディター内で、「Elementor で編集」ボタンをクリックして、このページに対して Elementor をアクティブ化し、エディター インターフェイスを起動します。
チェックアウトページをカスタマイズする
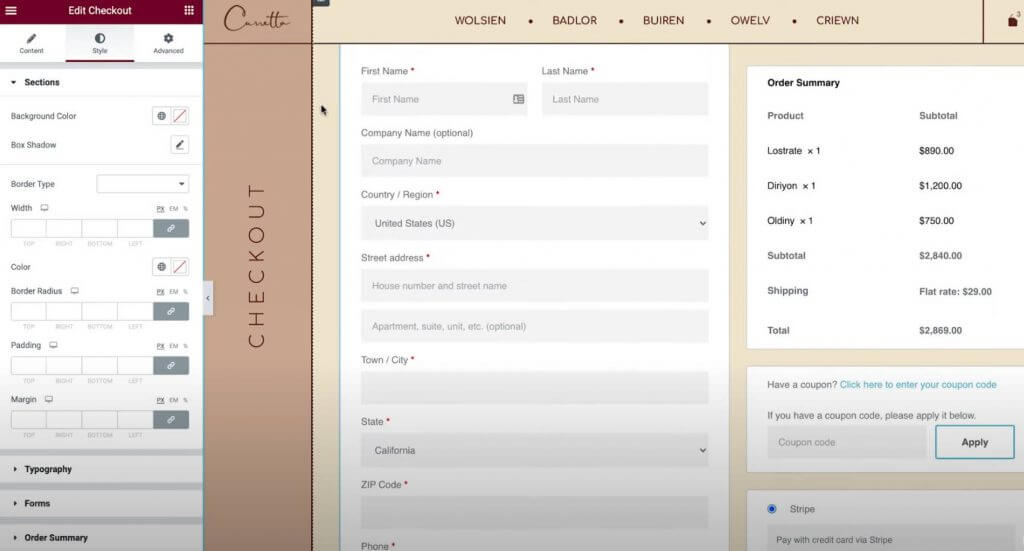
まず、Elementor サイドバーの Checkout ウィジェット設定にアクセスします。
まず、ウィジェットの「コンテンツ」タブのすべての設定を確認しましょう。
一般的な
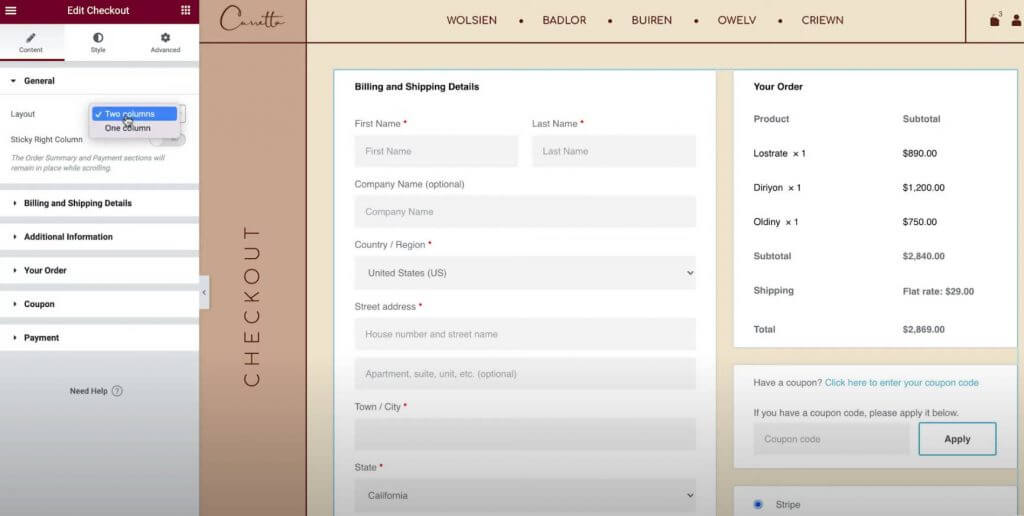
1列レイアウトまたは2列レイアウトを選択します
最初に、[一般設定] セクションを使用して、チェックアウト ページのレイアウトを 1 列にするか 2 列にするかを選択します。
2 列レイアウトを選択した場合は、右の列を固定することもできます。右の列を固定できるようにすると、オフセットを組み込むための追加オプションが提供され、ヘッダーが列と重ならなくなります。

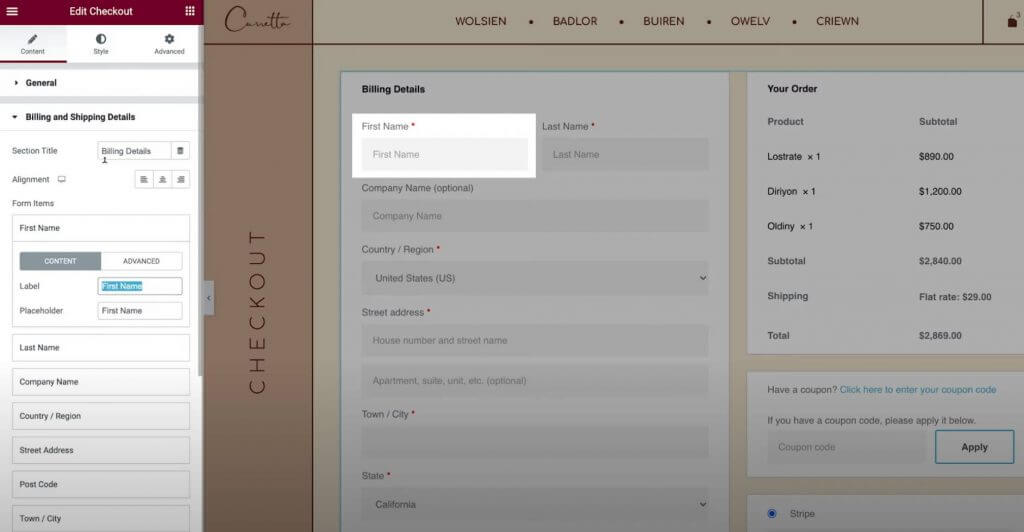
請求と配送
請求と配送の詳細セクションを使用して、請求と配送フォームの詳細をカスタマイズします。
WooCommerce の設定で請求と配送の詳細を同じにすると、これらのフィールドが一緒に表示されます。この機能を有効にするには、WooCommerce → 設定 → 配送に移動し、「顧客の請求先住所に強制的に配送する」を選択します。詳細が異なる場合は、別のフィールドが表示されます。
最初に、セクションのタイトルと配置を指定します。
次に、各特定のフィールドの設定にアクセスして、ラベルとプレースホルダーをカスタマイズします。

追加情報
追加情報セクションでは、チェックアウト ページのこのセグメントのカスタマイズ オプションが提供されます。デフォルトでは、買い物客はこのスペースを利用して特別な注文メモを残すことができますが、詳細はストアの設定によって異なる場合があります。
チェックアウト ページの他の部分と同様に、このセクション内の配置とラベルを好みに合わせて調整できます。
あるいは、チェックアウト ページからこのセクションを非表示にすることもできます。これは、買い物客がカスタム メモ用のスペースを必要としない場合に役立ちます。
注文
「ご注文」の設定により、チェックアウト時に注文概要セクションをカスタマイズできます。2 列形式を使用する場合、このセクションは右側の列の先頭に配置されます。ただし、1 列レイアウトでは、請求と配送の詳細の下に配置されます。
クーポン
クーポン設定では、クーポン セクションのタイトルと配置の両方をカスタマイズできます。さらに、クーポン コードを適用するために使用するリンク テキストをカスタマイズすることもできます。この機能により、クーポンを適用する顧客にとってより最適化され、ユーザー フレンドリーなショッピング体験を実現できます。
支払い
支払い設定では、購入ボタンの位置を調整したり、利用規約のメッセージやリンク テキストをカスタマイズしたりするためのオプションが提供されます。
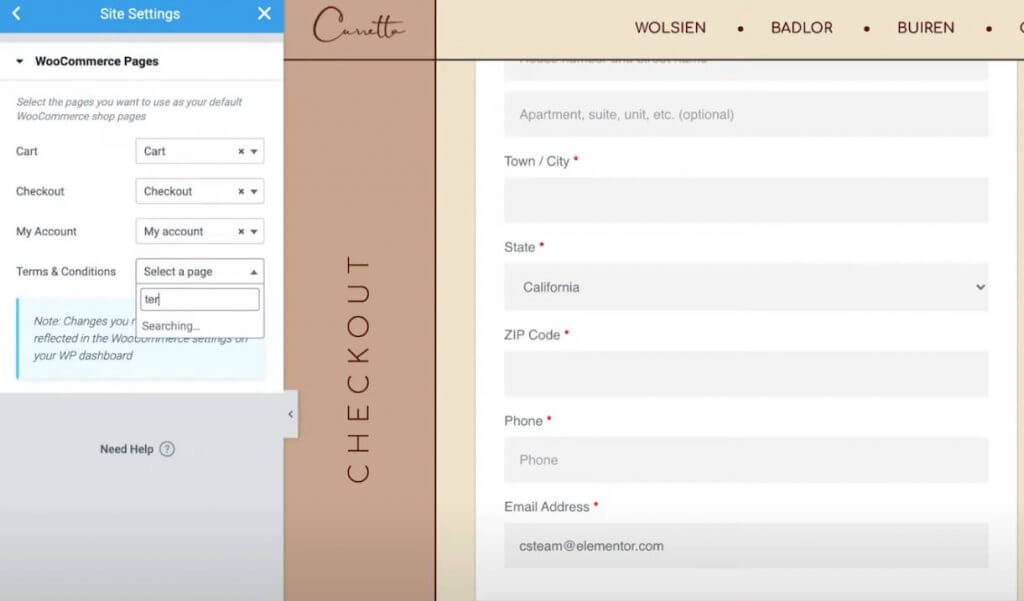
利用規約メッセージを表示するには、WooCommerce 設定で利用規約ページを指定していることを確認してください。これは Elementor を終了せずに簡単に行うことができます。
- Elementor インターフェースの左上隅にあるハンバーガー メニュー アイコンをクリックします。
- サイト設定を選択します。
- WooCommerce に移動します。
- 利用規約フィールドを使用して、利用規約に適切なページを検索して指定します。

リピーター
WooCommerce の設定でゲストチェックアウトを有効にすると、「リピーター顧客」という追加の設定セクションにアクセスできるようになります。このセクションでは、リピーター顧客に既存のアカウントにサインインするよう促すメッセージをカスタマイズできます。
チェックアウトスタイル設定をカスタマイズする
その後、チェックアウト ウィジェットの設定内の [スタイル] タブに進み、チェックアウト ページの外観とレイアウトを調整して、ストアの全体的なデザインと調和するようにします。

設定のさまざまなセクションでカスタマイズできるさまざまなデザイン オプションを次に示します。
セクション
セクション設定では、チェックアウト プロセスのすべてのセグメントを網羅する全体的なスタイルを変更できます。背景色、境界線、間隔などのパラメータを調整すると、すべてのセクションに均一に影響します。
タイポグラフィ
タイポグラフィ設定では、チェックアウト ページのほとんどのテキスト要素の色とタイポグラフィをカスタマイズできます。これには、タイトル、セカンダリ タイトル、説明、メッセージ、ラジオ ボタン、チェックボックスなどが含まれます。ただし、フォームのタイポグラフィのカスタマイズは次のセクションで説明します。
フォーム
フォーム設定では、チェックアウト ページのフォームとフォーム フィールドに関連するすべての側面を制御できます。これは主に、請求/配送フィールドとクーポン フォームに影響します。列と行のギャップ、ラベルとフィールドのタイポグラフィ、間隔、境界線、背景などの属性を微調整できます。さらに、クーポン ボタンを Web サイトの他のボタンと同じようにスタイル設定できます。
注文の概要
注文概要設定では、買い物客のカート内のアイテム リスト内の行間隔を管理できます。さらに、さまざまな概要アイテムの色と書体をカスタマイズできます。たとえば、アイテムと注文合計に異なる書体設定を適用できます。
購入ボタン
購入ボタンの設定では、書体、色、間隔、境界線など、購入ボタンを幅広くカスタマイズできます。チェックアウト ページの主要なアクション ボタンとしての重要性を考えると、目を引くものであり、全体的なデザインと一致するようにすることが重要です。
カスタマイズ
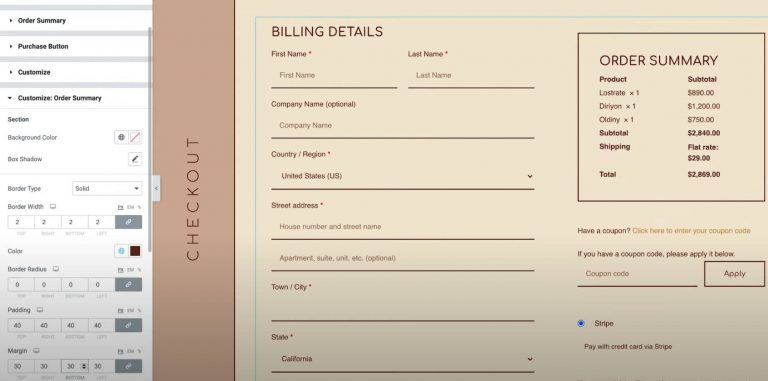
最後に、カスタマイズ機能を使用すると、請求の詳細、追加情報、配送先住所、注文の概要、クーポン、支払いなど、チェックアウト ページの特定のセクションの個別のスタイルを制御できます。
たとえば、注文の概要を強調表示したいとします。その場合、その領域のカスタマイズ設定を有効にし、カスタム境界線を追加するなど、好みに応じて設定することができます。

モバイル向けに最適化
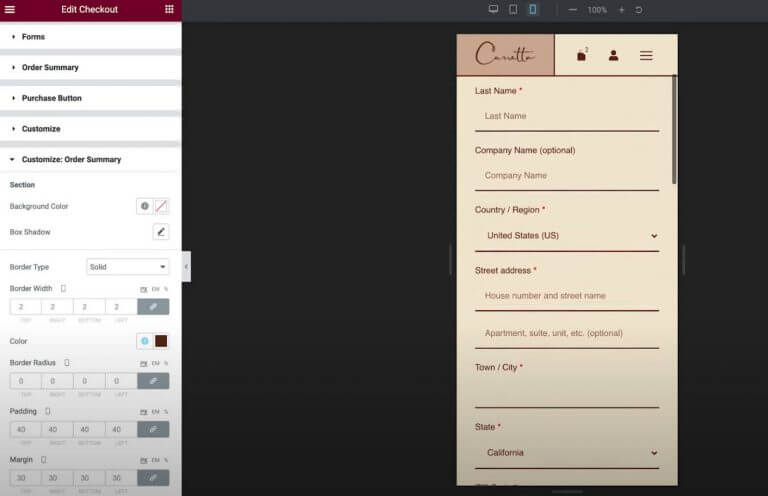
デスクトップのチェックアウト ページのカスタマイズが完了したら、モバイル ユーザーやタブレット ユーザーとの互換性を確保するために、レスポンシブ モードに移行します。
Elementor で作成したすべてのデザインと同様に、チェックアウト ページのデザインはさまざまな画面サイズに合わせて自動的に調整されます。ただし、Elementor のモバイル コントロールを使用して、モバイル デバイスのデザインを微調整できます。さまざまなデバイスに合わせて調整できる設定の横にあるデバイス アイコンを探します。

たとえば、モバイルレイアウトでは要素の間隔を少し調整する必要がある場合があります。
WooCommerce チェックアウトページをテストする
チェックアウト ページに変更を加える前に、スムーズな機能の確保のために徹底的なテストを実施することを強くお勧めします。ストアのチェックアウト プロセスに何らかの障害が発生すると、利益に直接影響する可能性があることに注意してください。
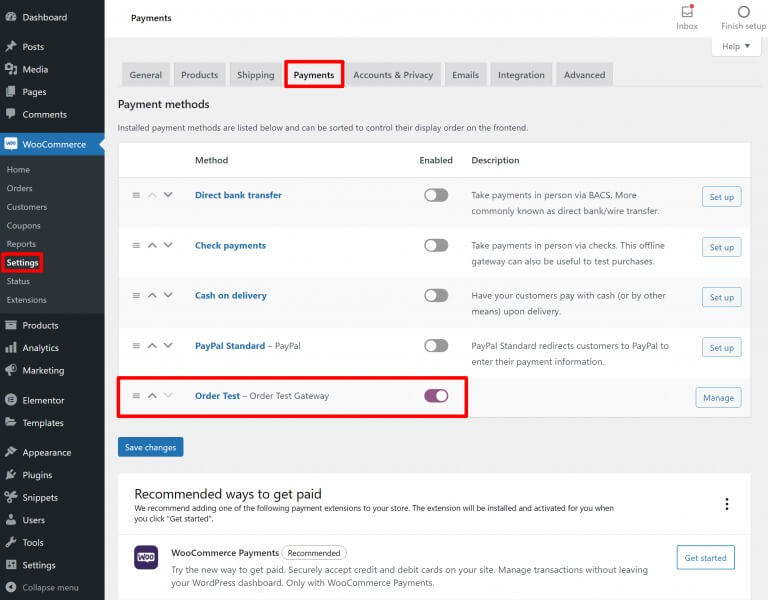
多数の WooCommerce 支払い方法では、注文送信のテスト モードが提供されています。この機能は、公式のStripeおよびPayPalゲートウェイ プラグインと WooCommerce Payments の両方で利用できます。提供されているリンクから、各ゲートウェイのテスト機能の詳細なドキュメントにアクセスできます。
あるいは、 WC Order Test プラグインを利用することもできます。このプラグインは、「Order Test」支払いゲートウェイを導入します。このゲートウェイを設定するには、WooCommerce → 設定 → 支払いに移動します。

まとめ
Elementor Pro内のチェックアウト ウィジェットを利用すると、Elementor の直感的なビジュアル インターフェイスとドラッグ アンド ドロップ機能を使用して、WooCommerce チェックアウト ページをシームレスにカスタマイズできるようになります。
大多数の人にとって、Elementor は、色、タイポグラフィ、テキスト、間隔、境界線などのカスタマイズ オプションを提供する包括的なツールとして機能します。
追加の機能強化を希望し、チェックアウト ページに新しい要素を組み込みたい場合は、Elementor のチェックアウト ウィジェットと完全に互換性のある WooCommerce のネイティブ アクション フックを活用できます。
さらに、 Elementor はチェックアウト ページのカスタマイズだけにとどまらず、カスタマイズの無限の可能性を提供します。




