通常、Web サイトのヘッダーは、ロゴ、サイトのタイトル、ナビゲーション メニュー、およびその他のコンポーネントで構成されます。 あなたのテーマは、これらの作品のレイアウトを決定し、それらのプレゼンテーションを担当します。

Web サイトのヘッダーをパーソナライズする場合は、このチュートリアルで Site Editor の使用方法を説明します。 この記事で説明されている方法でヘッダーの要素を並べ替えるには、サイト エディターと互換性のあるテーマを Web サイトで使用する必要があります。
ヘッダー テンプレートの編集
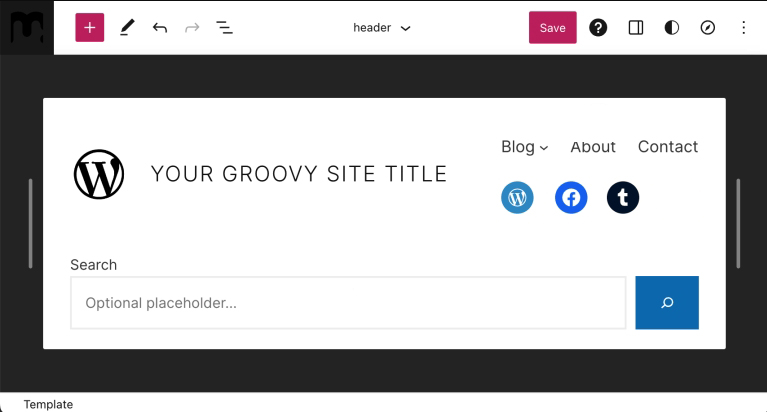
ヘッダーの外観を変更するには、ヘッダー テンプレート パーツを変更する必要があります。 テンプレートのこの部分を 1 回だけ変更すると、サイトのすべてのページに変更が反映されます。 次の手順に従って、「ヘッダー」と呼ばれるテンプレートの部分に到達します。 まず、サイトのダッシュボードに移動し、外観 > エディターをクリックします。 画面の左側で、[テンプレート パーツ] をクリックします。 今。 [編集] をクリックし、[ヘッダー] をクリックします。 次の画面で、サイトのヘッダーのさまざまな部分の外観を変更できます。
テーマによっては、定義済みのヘッダーにさまざまな要素が表示される場合があります。 このドキュメントでは、ヘッダーのさまざまな要素をすべて追加およびカスタマイズするプロセスについて説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるヘッダーへの要素の追加
ヘッダーにはさまざまな要素を含めることができます。 最も一般的なのは、ロゴ、メニュー、検索バー、ソーシャル メニューです。

サイトのロゴ
ヘッダーにロゴを含めるには:
- ヘッダー テンプレート セクションで + Block Inserter ボタンをクリックします。
- サイト ロゴ ブロックを見つけます。
- Site Logo ブロックをクリックして挿入します。
- ブロックを使用してロゴ画像をアップロードします。
サイト ロゴを追加した後、左右のナビゲーション矢印を使用して、他のヘッダー要素に対する位置を調整できます。
最後に、目的のサイズになるまで選択ポイントを前後に移動してサイズを変更できます。
完了したら、[保存] をクリックしてから [再保存] をクリックし、ヘッダー テンプレート パーツのチェックボックスがオンになっていることを確認します。
サイト ロゴ ブロックの使用方法の詳細をご覧ください。 画像の再配置、配置の変更、トリミング、フィルターの適用、置換、さまざまなスタイルの適用などの方法を学習します。
サイトメニュー
ヘッダーにメニューを含めるには:
- ヘッダー テンプレート セクションの+ Block Inserterボタンをクリックします。
- ナビゲーション ブロックを見つけます。
- ナビゲーション ブロック アイコンをクリックして挿入します。
ナビゲーション ブロックをヘッダーに追加したら、ナビゲーション ブロックの使用方法に関する詳細なガイドに従ってカスタマイズできます。 ナビゲーション ブロックの挿入、リンクの追加、サブメニューの作成、リンク設定の変更などの方法を学習します。
メニューが完成したら、左右の矢印を使用して位置を変更します。
完了したら、必ず [保存] をクリックしてから [再保存] をクリックし、ヘッダー テンプレート パーツのチェックボックスがオンになっていることを確認します。
検索バー
ヘッダーに検索バーを含めるには:
- ヘッダー テンプレート セクションで+ Block Inserterボタンをクリックします。
- 検索ブロックを探します。
- それをクリックして挿入します。
検索ブロックを追加した後、左右のナビゲーション矢印を使用して、他のヘッダー要素に対する位置を調整できます。
最後に、目的のサイズになるまで選択ポイントをドラッグしてサイズを変更できます。
完了したら、必ず [保存] をクリックしてから [再保存] をクリックし、ヘッダー テンプレート パーツのチェックボックスがオンになっていることを確認します。
検索ブロックの使用方法の詳細をご覧ください。 ブロックを追加する方法、ボタン テキストを変更する方法、ボタンで使用されるフォントと色を変更する方法、ブロックの幅を変更する方法、ボタンを切り替える方法またはその位置を変更する方法、ブロックの配置を変更する方法などを学習します。
ソーシャルアイコン
ヘッダーにソーシャル アイコンを含めるには:
- ヘッダー テンプレート セクションの + Block Inserter ボタンをクリックします。
- ソーシャル アイコン セクションを探します。
- それをクリックして挿入します。
ブロックを追加した後、ソーシャル プロファイルの追加を開始できます。 これを行うには:
- + Block Inserter ボタンをクリックし、追加するソーシャル プラットフォームの名前を入力します。 ソーシャル アイコンにアイテムを追加するには、そのアイテムをクリックします。
- プロフィール リンクを追加するには、アイコンをもう一度クリックします。 ソーシャル プロフィールの URL をコピーして貼り付け、矢印をクリックして確定します。
- リスト ビューをクリックした直後に次の + ボタンが表示されない場合は、左側の [ソーシャル アイコン] をクリックして + ボタンを表示し、新しいアイコンの追加を続けます。
- 必要に応じて手順 2 と 3 を繰り返し、すべてのソーシャル メディア プロファイルを追加します。
すべてのアイコンを追加したら、リスト ビューでソーシャル アイコン ブロックをクリックしてブロックを選択できます。 次に、左矢印と右矢印を使用して、他のメニュー項目に対するブロックの位置を変更できます。
完了したら、必ず [保存] をクリックしてからもう一度 [保存] をクリックし、ヘッダー テンプレート パーツのチェックボックスがオンになっていることを確認します。
まとめ
サードパーティのプラグインを使用しなくても、このチュートリアルに従ってヘッダーを簡単に変更できます。 ただし、ヘッダーは Web サイトの非常に重要な部分であり、想像を超えるオプションがあるため、 ElementorまたはDiviを使用することをお勧めします。どちらもプロ級の Web サイト構築が可能です。 そのため、限界を押し広げ、WordPress 開発をさらにレベルアップしたい場合は、これらのプラグインを強くお勧めします.




