WooCommerce のメールのカスタマイズに問題がある? 新しい注文、処理された注文、新しいアカウントなど、10 以上の操作について、WooCommerce は既に自動化された取引メールを提供しています。 ただし、これらのメールを独自のものにするためには、おそらく変更する必要があります。 この段階的なチュートリアルでは、組み込みの設定を使用して WooCommerce メールをパーソナライズする方法を学びます。

WooCommerce をカスタマイズする理由
顧客が Web サイトを離れた後も、トランザクションまたは注文関連のメールを介して顧客と通信できます。 プロフェッショナルな外観と一貫したテーマを持つメールは、ビジネスのために開発した独特のブランド アイデンティティを示します。 これにより、健全なレベルの顧客信頼を維持できます。 さらに、顧客のエクスペリエンスを向上させます。
さらに、変更は、関連製品や割引コードへのリンクなど、Web サイトに関する適切な情報を顧客に提供する理想的な方法です。 これは、さらに購入するきっかけになるかもしれません。
WooCommerce メールをカスタマイズする
次のようなデフォルト設定のみを使用して、WooCommerce メールの多くの要素を変更できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- メール送信者オプション
- 一般的なメールのテーマ
- 特定の電子メールの内容
WooCommerce のメール設定
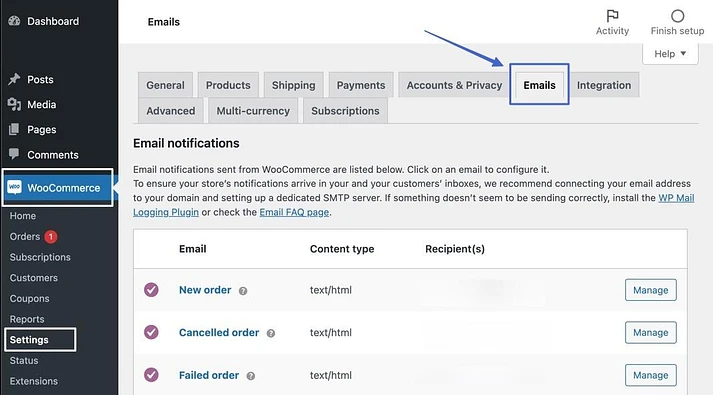
WordPress ダッシュボードの WooCommerce > 設定 > メールに移動します。 ここでは、WooCommerce がすでに設定している標準の通知メールのリストと、メール通知の見出しを確認できます。

オプション & テンプレートのカスタマイズ
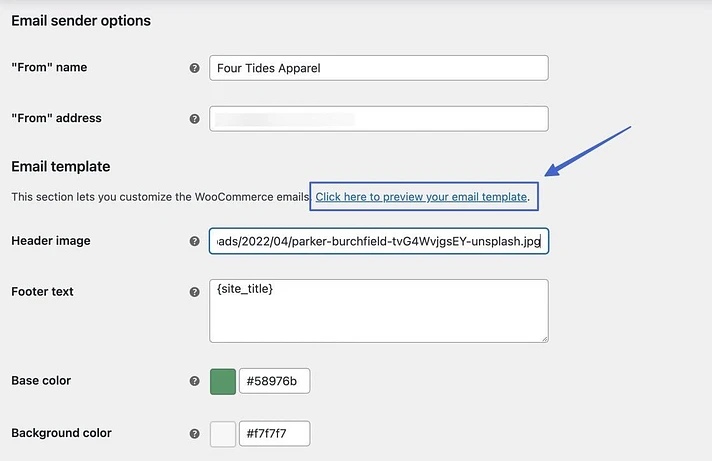
[メール送信者オプション] というラベルの付いた領域にアクセスするには、メール通知のリストをスクロールします。
次の 2 つのフィールドがあります。
- “From” name : 顧客が電子メールを受信すると、「差出人」の名前が表示されます。 会社名を使用するか、ブランディング計画に適合する場合は、本物の人物を使用してください。
- “From” アドレス: 自動化された電子メールに返信するために人々が連絡できる電子メール アドレスは、「差出人」アドレスです。
オプションを変更します。

[メール テンプレート] セクションで、次のオプションをカスタマイズします。
- ヘッダー画像
- フッターテキスト
- ベースカラー
- ボディの背景色
- 本文の色
メールにカスタム ヘッダーを追加する場合は、画像の URL をヘッダー画像セクションに貼り付けます。 画像の URL は、WordPress メディア ライブラリで画像をホストすることで取得できます。
さらに、フッターの「WooCommerce を使用して構築」コンテンツを削除することをお勧めします。 フッターには、他に好きなものを自由に含めることができます。

デフォルトの WooCommerce メール テンプレートの色設定は、メール テンプレート セクションのさらに下にあります。 前述のように、オンライン ストアを運営している間、WooCommerce はデフォルトの紫を基調色として自動的に挿入しますが、これは望ましくありません。
ブランドに合う色をベース カラーとして選択し、必要に応じて他の色フィールドも更新することを検討してください。
完了したら、[変更を保存] をクリックします。

特定の WooCommerce メールをカスタマイズする
WooCommerce には、サイト管理者と顧客に自動的に配信される電子メールのテンプレートがあらかじめ設定されており、新規注文の電子メールから注文完了の電子メールまで、注文に関する最新情報を常に入手できます。 ただし、これらのメールの一部は、独自のコンテンツでカスタマイズし、特定の未使用の WooCommerce プリセットを使用しないようにする必要があります.
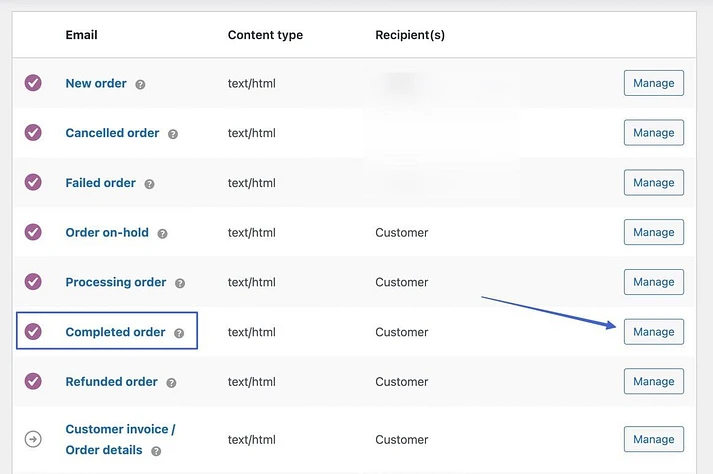
変更するメールの横にある [管理] を選択すると、これらの特定のメールのカスタマイズを完了することができます。 「注文処理中」と「注文完了」のメールは、消費者が最も頻繁に見るメールであるため、それらから始めることは悪い考えではありません。

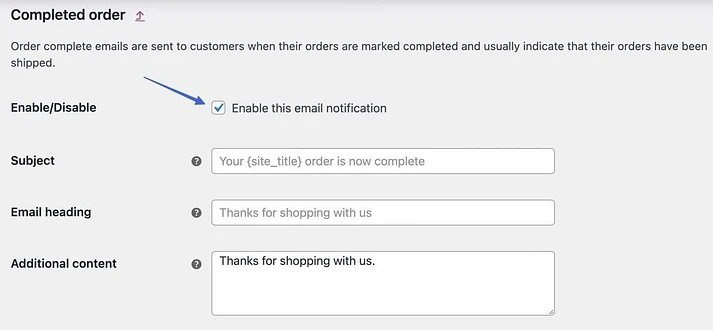
必要に応じて、次のフィールドに進みます。
- 有効化/無効化
- 主題
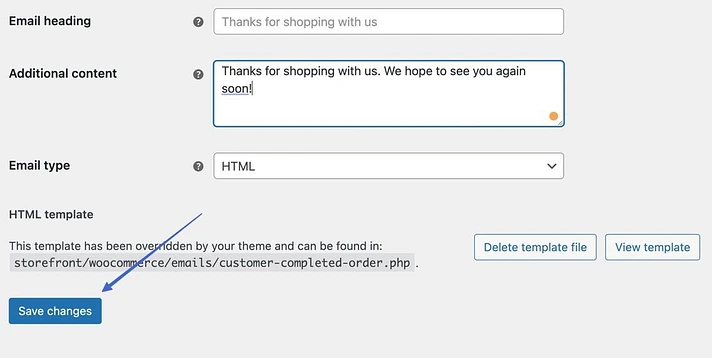
- メールの見出し
- 追加コンテンツ
それらのいずれかを必要としない特別な状況がない限り、またはトランザクション メールに別のプラグインを使用する場合を除き、すべての WooCommerce メールを有効にしておくことをお勧めします。
メールの全体的な内容は、件名、メールの見出し、追加コンテンツなどのフィールドによって決まります。 必要に応じて変更してください。

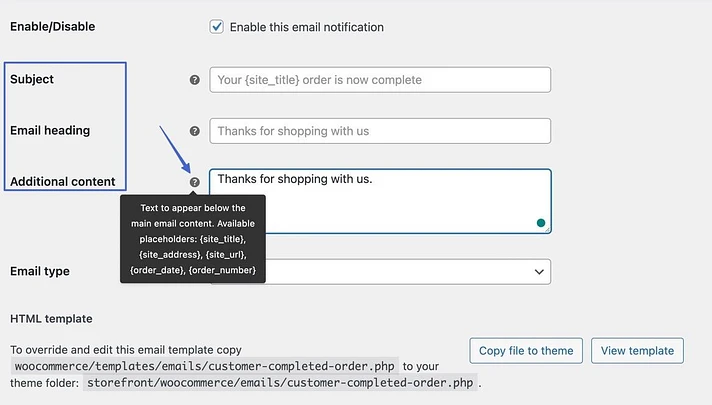
コンテンツ フィールドに挿入できる動的プレースホルダのリストを表示するには、「?」アイコンをクリックします。 たとえば、各メールでプレースホルダーを使用して、WooCommerce に Web サイトへのリンクを入力させることができます。

HTMLまたはプレーンテキストの電子メールを作成する
選択内容を表示するには、[電子メール タイプ] フィールドをクリックします。 次のいずれかを決定します。
- プレーン テキスト: 画像や書式設定のないプレーン テキストで送信されるメール
- HTML: HTML 形式の電子メールには、画像、表、書式設定などのリッチ メディアを含めることができます。
- マルチパート: 一部の電子メール クライアントは HTML 電子メールを処理しないため、必要に応じてプレーン テキストと HTML の間で動的に変換されます。
HTML テンプレートの編集
ページの一番下に「HTML テンプレート」というセクションがあります。 WooCommerce のメールにはドラッグ アンド ドロップ エディターは含まれていませんが、それぞれの HTML コードを変更できます。
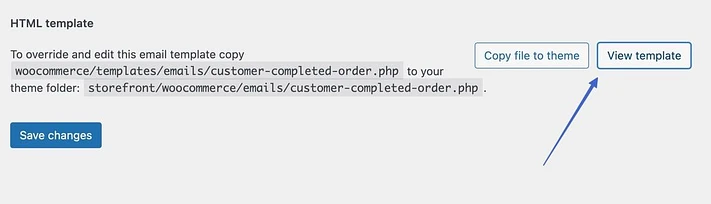
テンプレートのコードを表示するには、[View Template] ボタンをクリックします。

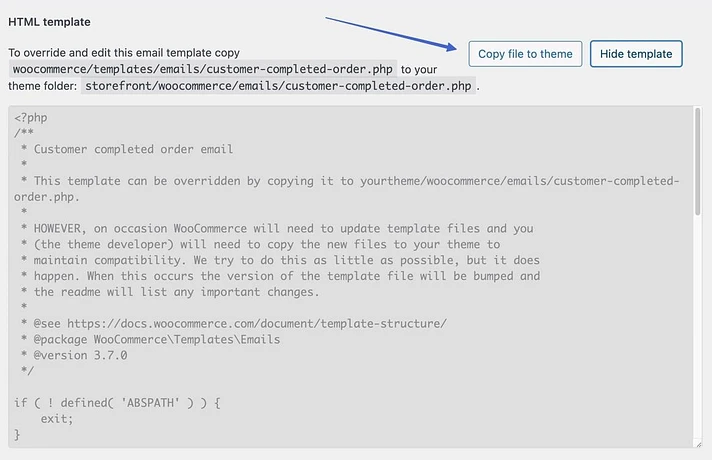
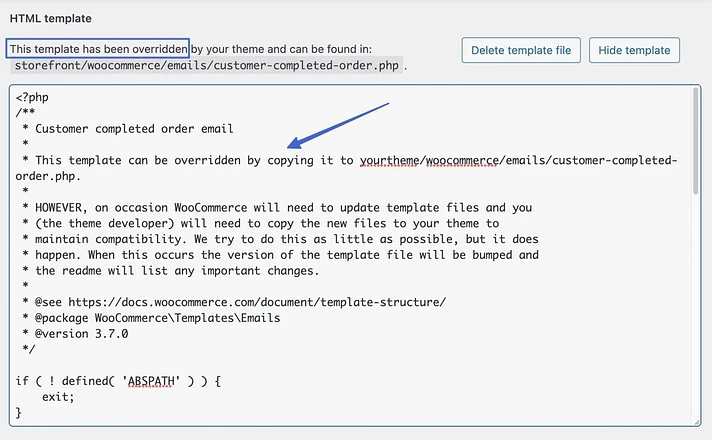
WooCommerce のデフォルトの HTML テンプレートはロックされているため、変更できません。 テンプレートを置き換えて編集するには、[ファイルをテーマにコピー] ボタンをクリックする必要があります。

次に、カーソルをテキスト エディターに挿入し、その後変更を加えることができます。 このセクションは、HTML に習熟している場合にのみ使用してください。

そして、それが WooCommerce メールをカスタマイズする方法です! 最後に、[変更を保存] ボタンを使用します。

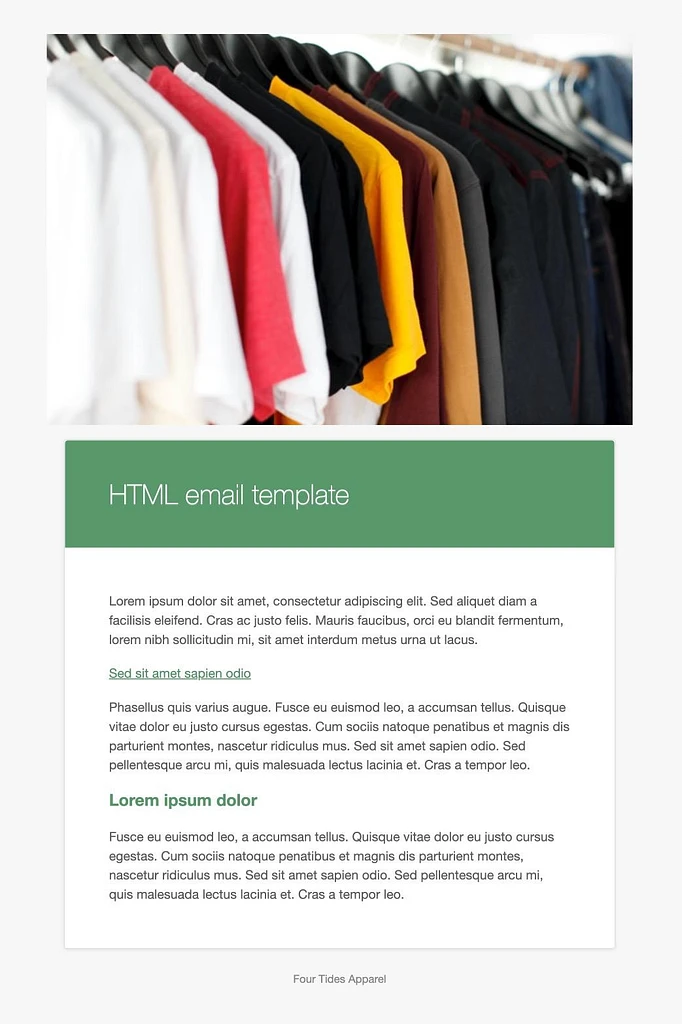
クライアントにトランザクション E メールを送信する前に、それらをプレビューする必要があります。 そうすることで、タイプミス、古い WooCommerce ブランディング、プロモーションやアップセルの可能性をチェックできます。 WooCommerce > 設定 > メールの下にあるメール テンプレート エリアを見つけて、そこにある [メール テンプレートをプレビューするには、ここをクリックしてください] リンクをクリックします。

これにより、カスタマイズされた一般的な電子メール設定に電子メールが表示された新しいブラウザ タブが起動します。 すべてを変更すると、新しい色、ヘッダー画像、更新されたフッターに気付くはずです。 テンプレート プレビューのコンテンツはまだ一般的なものであることに注意してください。

まとめ
ほとんどの駆け出しの e コマース ストアは、基本的な WooCommerce メールのカスタマイズを行うことができますが、最終的にはNinja FormsやWP formsなどのプレミアム メール エディターを購入することをお勧めします。 このチュートリアルが気に入っていただければ幸いです。気に入った場合は、友人と共有し、CodeWatchers に従って、WordPress のチュートリアルをさらにご覧ください。




