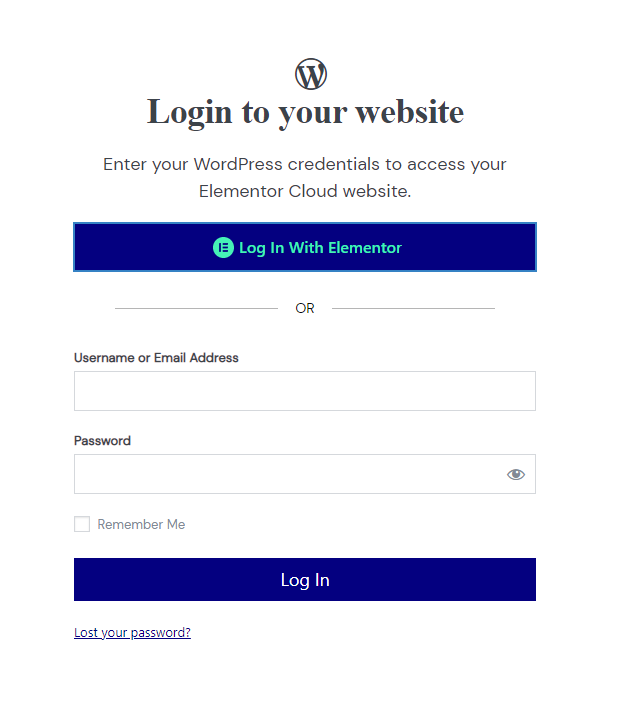
Elementor Cloud をしばらく使用している場合は、「シンプル」なログイン ページを見たことがあるかもしれません。 シンプルさが好きなのは確かですが、オリジナルでユニークなアイテムが好きです。 住宅の玄関のようなログインページとなると、他の住宅の玄関ドアとは違うはずです。

このチュートリアルでは、Elementor Cloud Web サイトのログイン ページをカスタマイズする方法を紹介します。 しかし、最初に、これが本当に必要かどうかを見てみましょう。
カスタム ログイン Page? を作成する理由
本当になぜ! 上で述べたように、私たちは皆、際立ったユニークなものを持ちたいと思っています。 メンバーシップで非常に成功している e コマース Web サイトを作成したとします。 Elementor Cloud の他のログイン ページのように見えるログイン ページを使用してもよろしいですか ? まったくありません。

カスタマイズされたホームページを持つ利点の 1 つは、顧客の心の中でブランドを強化することです。これは明らかに良い点です。 ログインページをカスタマイズするために使用できる方法にジャンプしましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるログインプレス

LoginPress は、WordPress のログイン ページをカスタマイズできる無料の WordPress プラグインです。 このモジュールのおかげで、背景やログイン フォームを変更したり、他の認証メカニズムを追加したりできます (pro)。 たとえば、ユーザーが Google、Twitter、Linkedin などを使用してログインできるようにすることができます。
このプラグインは WordPress リポジトリで無料ですが、いくつかの機能を含むプレミアム バージョンもあり、年間 49 ドルで利用できます。
主な機能
- カスタムログイン背景
- カスタムロゴ
- ソーシャルログイン
- ログインページのフッターを追加
- 美しいボタン
- 多様なログイン フォーム スタイル
- 許可されていないページ
- カスタム ウェルカム メッセージ
Elementor クラウド ログイン ページの背景の変更
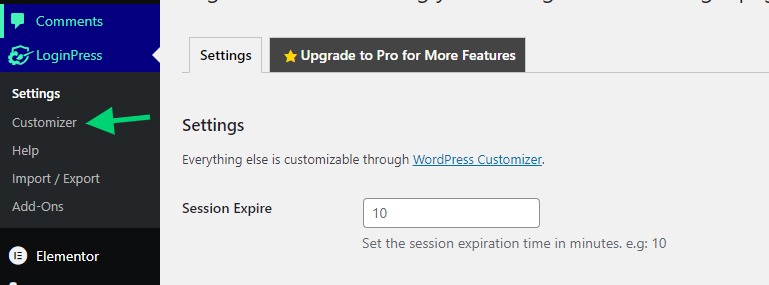
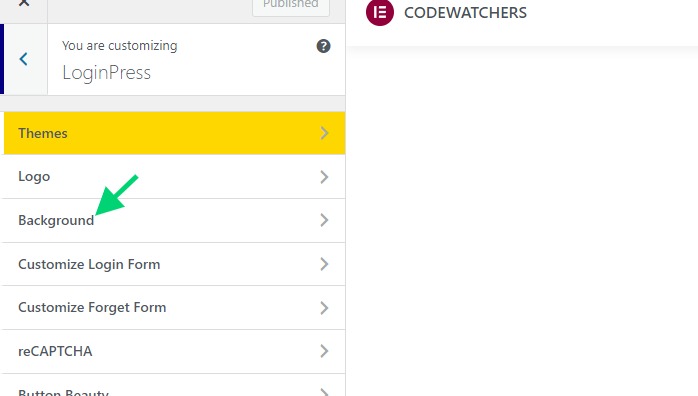
ほとんどが白の Elementor Cloud ページを変更することから始めます。 プラグイン (無料版でも) をダウンロードすると、「 LoginPress 」という名前のメニューが表示されます。 そこから、「カスタマイザー」をクリックします。

これにより、テーマ カスタマイザーに似たカスタマイザーが開きます。 そこから「背景」をクリックします。

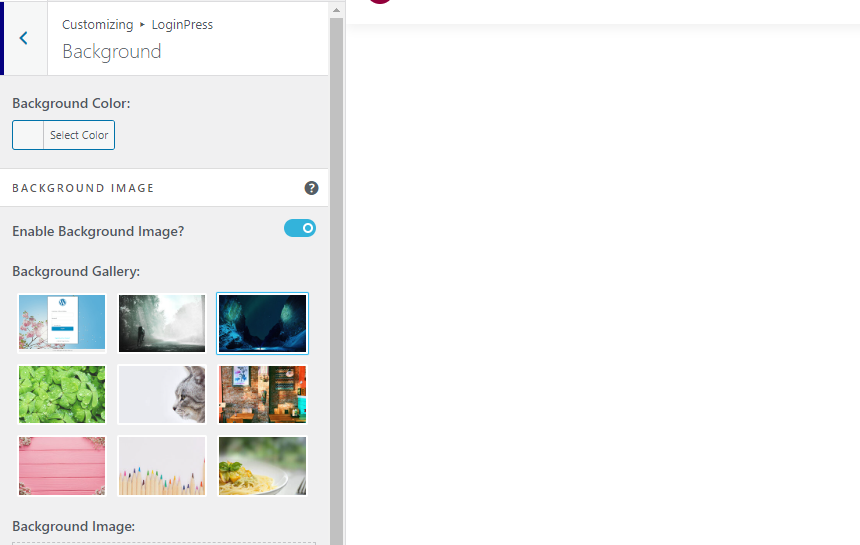
デフォルトでは、プラグインには、使用できる定義済みの背景が付属しています。 ただし、必要に応じて独自の背景をアップロードすることもできます。

完了したら、変更を保存します。
Elementorログインボタンを非表示にする方法
ログインボタンを使用すると、Elementor アカウントを持っている人なら誰でもログインできます (Web サイトへのアクセスを許可する必要があります)。 このオプションは、顧客が作成したアカウントで常にログインできるようにする場合は特に必要ありません。
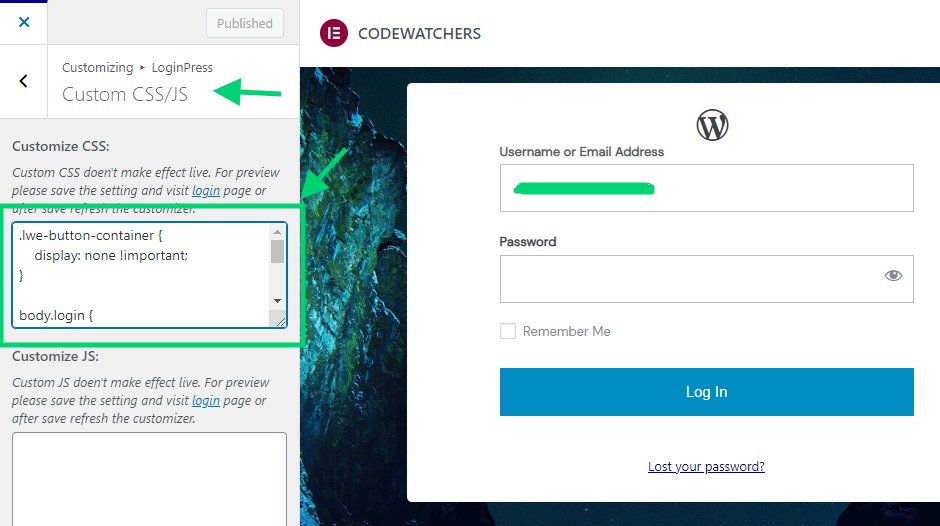
ここでは CSS オプションを使用して、Elementor のログイン ボタンを表示するセクションを非表示にします。

次のコードを CSS テキストエリアに貼り付ける必要があります。
.lwe-button-container {
display: none !important;
}この時点から、次のようなログイン ページが表示されます。

Elementor管理バーを非表示にする方法
ログインページの上に、ウェブサイト名とともに Elementor と Elementor ブランドへのリンクを表示する管理バーが表示されます。 これを非表示にしたい場合は、同じ CSS セクションに次の CSS スニペットを追加できます。
.e-admin-bar {
display:none!important;
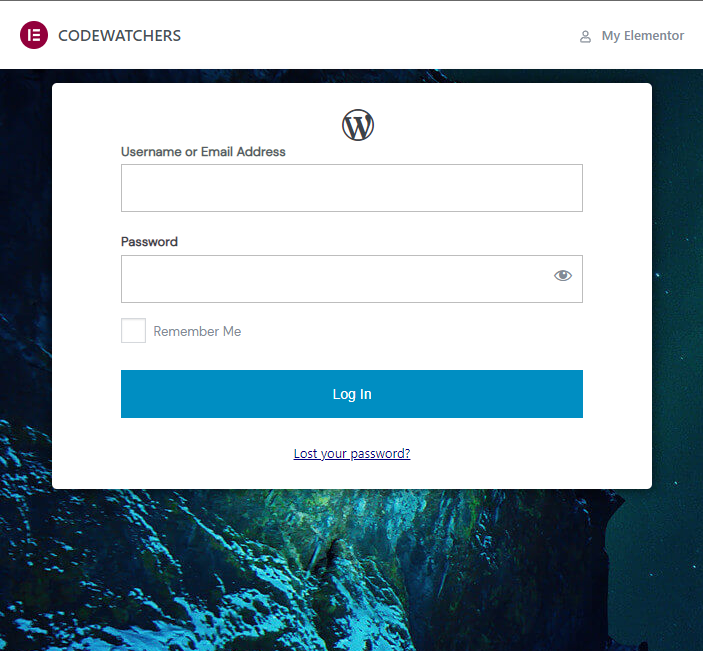
}これを行うと、フォームがトップに近くなり、あまり美しくありません。 次に必要なのは、フォームを中央に配置して、モバイルでもデスクトップでもより魅力的に見えるようにすることです。
そのためには、CSS セクションにも次のコードを貼り付ける必要があります。
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}カスタムロゴを追加する方法
残念ながら、ロゴ オプションは Elementor Cloud ログイン ページでは機能しません。 これは、WordPress ではなく Elementor で作成されているためです。 そのため、プラグインはそのロゴを効果的に更新しません。
ロゴを変更するには、まず WordPress アイコンを非表示にして、ロゴを挿入する必要があります。 次のコードは、デフォルトの WordPress アイコンを非表示にします。
#wp-logo i.dashicons {
display:none !important;
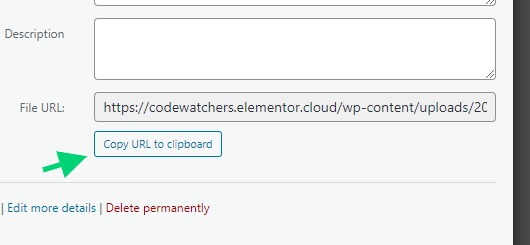
}JavaScript を使用して、ロゴを挿入します。 ここで最初に行うことは、ロゴをメディアにアップロードし、URL をロゴにコピーすることです。

同じセクションに CSS があります。次の JavaScript コードを挿入します。
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
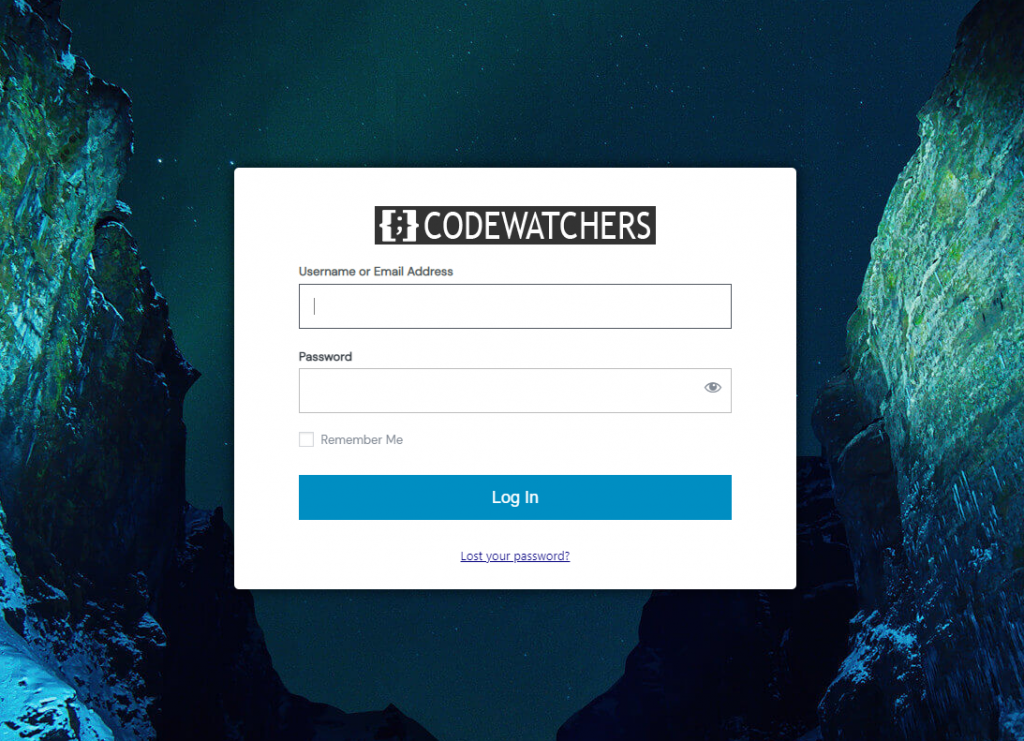
document.querySelector( '#wp-logo' ).style.cssText="height:auto";最後に、次のようなログイン ページが表示されます。

トラブルシューティング
背景の編集がうまくいかない場合があります。 CSS コードを使用して背景を編集する必要があります。 まず、以前と同様に、使用する背景をアップロードして CSS スニペットに追加する必要があります。
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}テキスト「ttps://codewatchers.elementor..../gallery/img-3.jpg」を実際の背景に置き換えて、設定を保存してください。
このチュートリアルの終わりまでに、 Elementor Cloudログイン ページをカスタマイズできるようになることを願っています。




