セキュリティと速度は、Web サイトで取り組むべき 2 つの非常に重要なことです。 しかし、訪問者に良い印象を与えるもう 1 つの方法は、ヘッダーを改善することです。これは、訪問者がサイトに到着したときに最初に目にするものの 1 つです。目立つ。 WordPress のチュートリアルはたくさんありますが、この重要な部分を編集するだけのチュートリアルはあまりありません。 さまざまな方法でこの目標を達成できますが、これは良いことです。

この投稿では、WordPress ヘッダーとは何か、ヘッダーの場所、プラグインを使用する場合と使用しない場合のカスタム WordPress ヘッダーの作成方法について説明します。 最後に、最善の方法について説明します。
WordPress Webサイトのヘッダーとは?
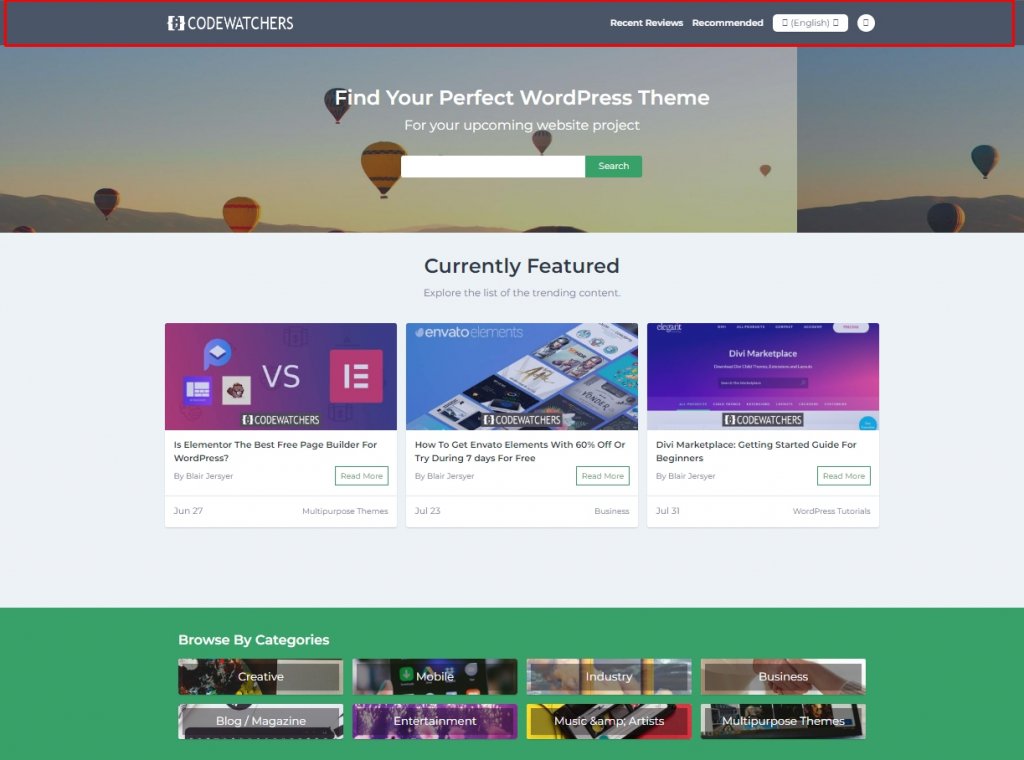
ヘッダーは、WordPress サイトの最も重要な部分の 1 つです。 ナビゲーション メニュー、ロゴ、およびソーシャル メディアのアイコン、行動を促すフレーズのボタン、さらにはビジネスに関する情報など、その他の重要なものがあります。 WordPress ヘッダーは、ユーザーがサイトにアクセスしたときに最初に目にするものであるため、良い第一印象を与えることが重要です。 すべてのページ、連絡先情報、ブランディング要素、および訪問者が見る必要があるその他の重要な情報が含まれている必要があります。

WordPress カスタマイザーを使用する必要がなくなりました。これは朗報です。 完全なサイト編集の開発により、ヘッダーやサイトの他の部分を自由に設計および実装できるようになりました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress? のヘッダーはどこにありますか
ヘッダーはサイトの上部にあり、WordPress のフッターは下部にあります。 しかし、WordPress についてよく知らない場合、バックエンドでヘッダー ファイルを見つけるのは難しいかもしれません。
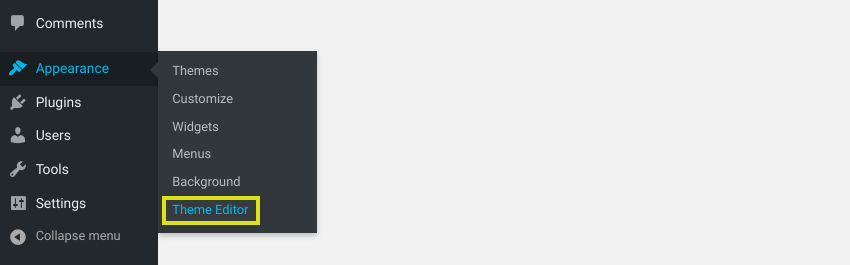
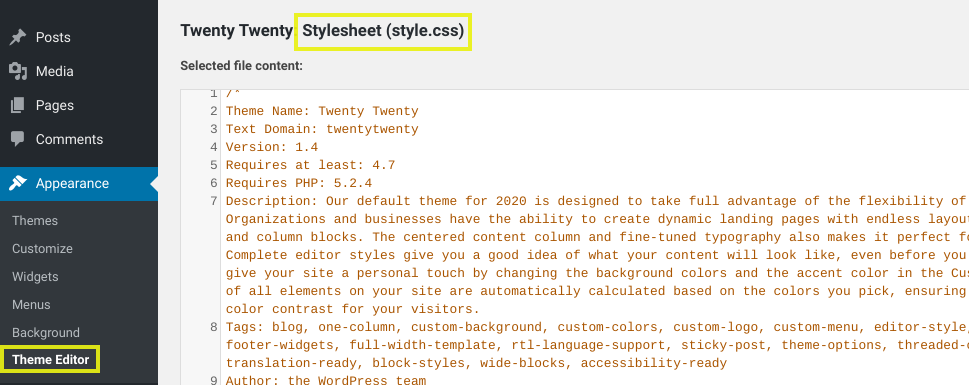
また、テーマが何であるかによっても異なります。 たとえば、通常、外観 > テーマ エディターに移動すると、WordPress ヘッダーを含むファイルを見つけることができます。

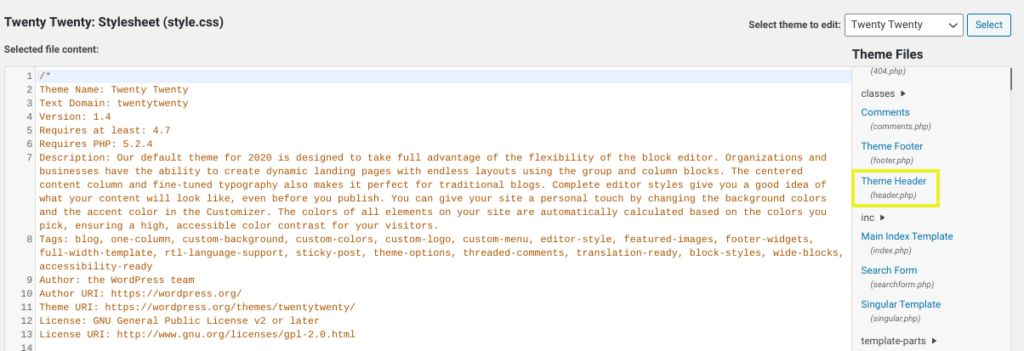
ここでは、テーマを構成するすべてのファイルを確認できます。 ヘッダー関数は header.php ファイルにあり、ヘッダーの外観とスタイルのコードはスタイル ファイルにあります。 ファイル.css:

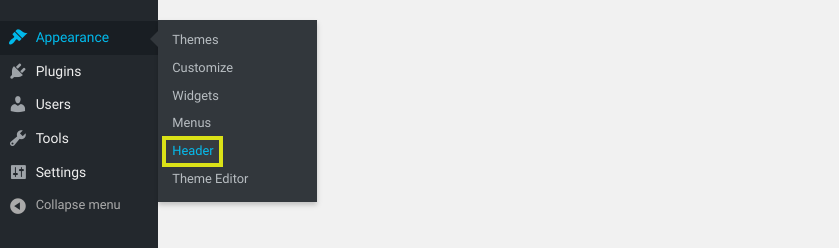
ただし、Twenty Seventeen などの他のテーマでは、WordPress ダッシュボードから Appearance > ヘッダーに移動してヘッダーを見つけることができます。

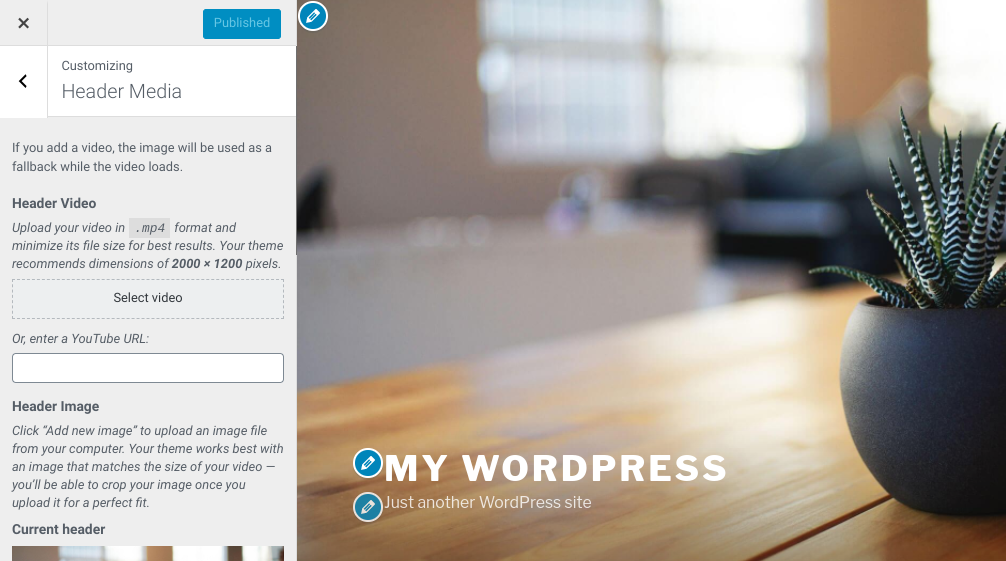
これにより、WordPress カスタマイザーが表示され、特定の場所で WordPress ヘッダー メディアを変更できます。

WordPress ヘッダーにアクセスしたり、ヘッダーを変更したりする最良の方法は、いくつかの要因によって異なります。 それは、経験のレベル、加えたい変更、および使用しているテーマによって異なります。
WordPressでヘッダーをカスタマイズする方法
WordPress ヘッダーについて理解を深めたところで、次はヘッダーを変更するさまざまな方法を見ていきましょう。 これを行う 3 つの異なる方法を見てみましょう。
- デフォルトのカスタマイザーを使用する
- テーマのコードを変更する
- WordPress のヘッダー プラグインをインストールします。
デフォルトのカスタマイザーを使用する
WordPress カスタマイザーが WordPress ヘッダーを変更する方法の 1 つであることについて説明しました。 テーマによっては、外観 > ヘッダーに移動することで、これを実行できる場合があります。
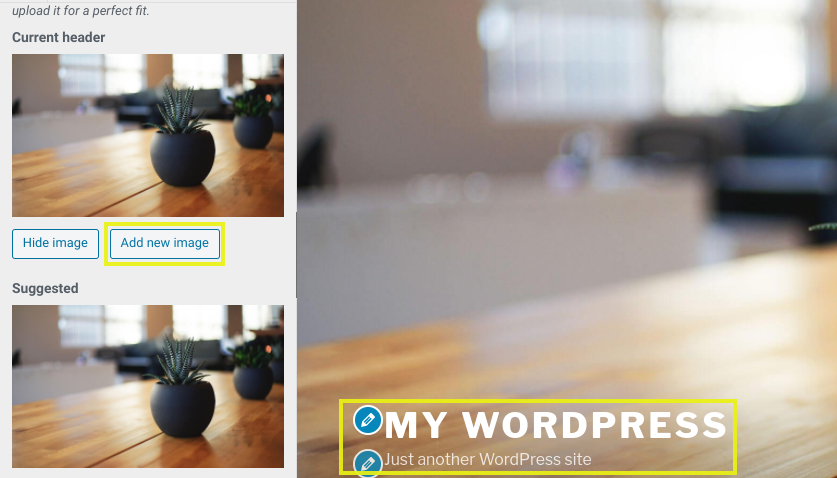
ただし、ほとんどのテーマでは、[外観] > [カスタマイズ] に移動してアクセスできます。 カスタマイザーでは、ヘッダー画像を変更し、サイトのタイトルとキャッチフレーズを変更できます。 (注: 一部のテーマでは、これらのパーツが [サイト ID] タブに配置されます。)

カスタマイザーを使用する場合、必要がなければコードをいじる必要はありません。 また、右側の [ライブ プレビュー] パネルで変更内容を確認することもできます。
テーマのコードを変更する
テーマのファイルのコードを変更して、WordPress ヘッダーの外観を変更することもできます。 これにより、カスタマイズをより詳細に制御できますが、コーディング方法を知る必要があります。 開始する前に、子テーマを作成することをお勧めします。
Appearance > Theme Editor に移動し、style.css ファイルを開いてヘッダーのコードを変更します。

このファイルのサイト ヘッダー部分で、コードを追加または削除できます。
以下のコマンドを使用できますが、これだけではありません。
- フォント: 斜体; このコードは、フォントのスタイルを斜体に変更します。
- 背景の不透明度:.5; これにより、背景の透明度が低くなります (0 は完全に透明で、1 はまったく透明ではありません)。
- フォントサイズ: 20px; これを使用して、ヘッダー内のテキストのサイズを変更します (px を好きなものに変更します)。
- パディング: 20px; これにより、ヘッダーの周りのスペースを変更できます (20 を好きなように変更します)。
- ボーダー: 20px; これにより、ヘッダーに境界線が与えられます。
- 境界線の色: 白; これにより、境界線の色が白に設定されます (16 進数の色も使用できます)。
- 行の高さ: 20px; これを使用して、フォントのサイズに合わせて間隔を設定します。これは、より大きなフォントを使用していて、改行で重なっている場合に役立ちます。
新しいコードが機能しない場合は、padding-left: 0!important; のように、コマンドの最後に!important を追加してみてください。 これが機能しない場合、ヘッダーの名前が「header」ではない可能性があります。一部の WordPress テーマでは「header」を使用せず、代わりに「masthead」、「inline-header」、またはその他のラベルを使用します。
必要に応じて、header.php ファイルを変更することもできます。 しかし、このコードは見た目とは何の関係もありません。 ヘッダーを変更したい人のほとんどは、サイトがどのように機能するかよりも、サイトがどのように見えるかを気にするため、おそらくその CSS に最も注意を払うでしょう。
WordPress のヘッダー プラグインをインストールします。
プラグインを使用すると、WordPress ヘッダーの外観を簡単に変更できます。 サイトのファイルを直接編集する方法がわからない場合は、これが最適な方法です。
どれだけ知っているか、どのような変更を加えたいかによって、使用できるツールがいくつかあります。 WPCode – Insert Headers and Footers は、多くの人が使用する無料のプラグインです。

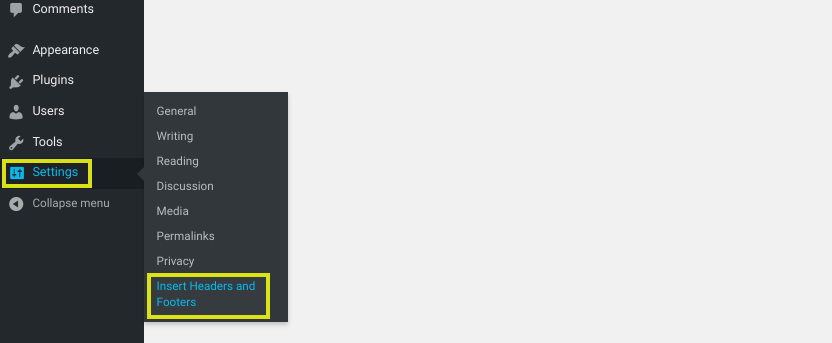
サイトでオンにすると、[設定] > [ヘッダーとフッターを挿入] の下に表示されます。

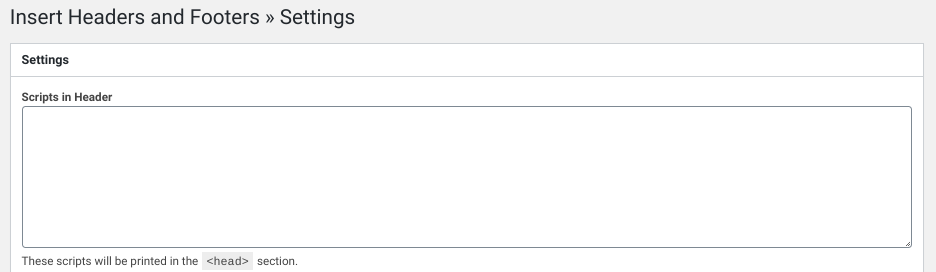
次に、ヘッダー セクションで、ヘッダーに追加または削除するコードを追加できます。

ここにスクリプトを配置すると、WordPress サイトの「head」タグに自動的に追加されます。 完了したら、「変更を保存」というボタンをクリックします。
Popping Sidebars & Widgetsなど、WordPress 用のプレミアム カスタム ヘッダー プラグインを使用することもできます。

このプラグインを使用すると、テキスト、フォーム、ソーシャル メディア アイコンなどのウィジェットをヘッダーに追加できます。コードを完全に避けたい場合は、これが最適な方法です。 また、サイドバーとフッターの外観を変更することもできます。
OTWthemes Web サイトで Popping Sidebars & Widgets プラグインのデモを見て、その使用方法を学ぶことができます。 有料プラグインを購入する前に試してみたい場合は、無料トライアルにサインアップすることもできます.
Divi を使用して WordPress ヘッダーを変更する
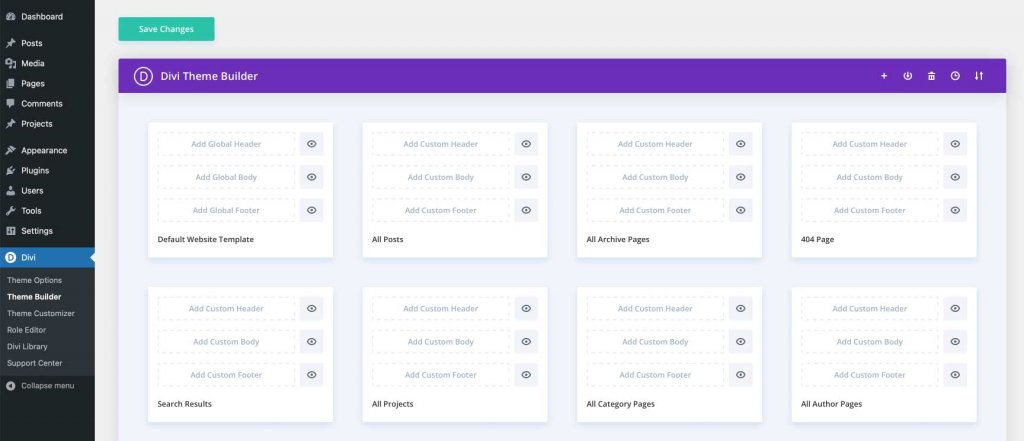
Diviを使用すると、同様の方法でWordPressサイトにカスタムヘッダーを追加できますが、さらに一歩進んでいます. Divi は、 WordPress の世界で Web サイト全体を編集するための最も高度なテーマです。 これは、200 を超えるデザイン要素、完全にレスポンシブなフレームワーク、コードを 1 行も書かずにサイトのあらゆる部分を変更できる機能を備えているため、Web サイトをデザインするための最良の方法です。
Divi の Theme Builder を使用すると、独自のヘッダーを作成して、Web サイトのさまざまなテンプレートで使用できます. ヘッダーを作成して、ページ、投稿、アーカイブ ページ、404 ページ、検索結果ページ、プロジェクト、カテゴリ ページ、著者ページなどで使用できます。

まとめ
WordPress サイトのヘッダーを変更する方法がわかりました。 これにより、ウェブサイトの訪問者の注意をすぐに引くことができます。 ElementorとDiviの両方を含む、ヘッダーのカスタマイズに関するその他のコンテンツを確認してください。 このチュートリアルが、WordPress 開発ベンチャーでさらに優れたものを集めるのに役立つことを願っています.




