あなたはあなたのウェブサイトに特別な透明なぼやけた背景効果を追加したいと思ったことはありますか? まあ、それはDiviで可能です。 実際、その新鮮なデザインを使用すると、背景と前景のテキストが見事に目立ちます。

このチュートリアルでは、 Diviを使用して透明な背景効果を作成する方法を示します。 これは、CSSのbackdrop-filterプロパティを使用して作成され、1行のコードでそのような効果を作成するのに役立ちます。
始めましょう。
最終結果のプレビュー
私たちがどこに向かっているのかがわかるように、このチュートリアル全体で設計するものを簡単に見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
Diviでぼやけた背景を作成する
そこで、 backdrop-filterCSSプロパティを使用してぼやけた背景を作成する簡単な方法を紹介します。 Diviで目的の結果を得るには、1行のコードが必要なだけなので、これは簡単です。 ただし、その効果をサポートしていないブラウザはごくわずかです(特にIE)。
この効果の背後にある目的は、背景をぼかすだけでなく、要素の背後にあるコンテンツをぼかすことです。 このプロパティ(backdrop-filter)は、ターゲット要素の背後にある要素にフィルターを適用することでこれを行うことができます。
これがその方法です。
DiviBuilderに背景画像を追加しましょう
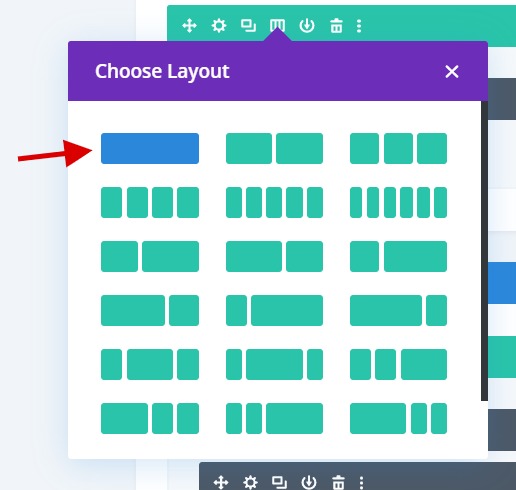
まず、セクションに1列の行を追加します。

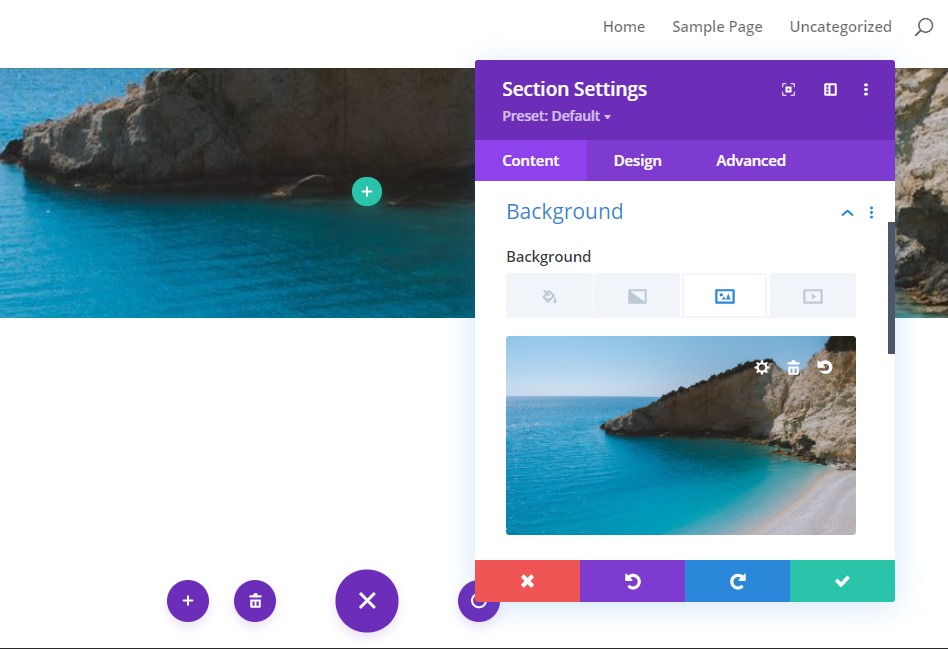
セクション設定を開き、背景画像を付けます。

行の背景色と背景フィルターの追加
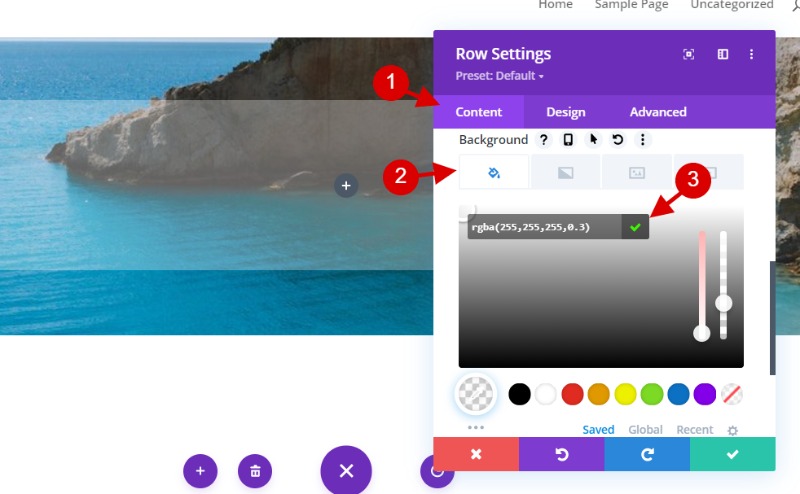
次に、行の設定を開き、次のように半透明の白い背景色を追加しましょう。
background-color: rgba(255,255,255,0.3)
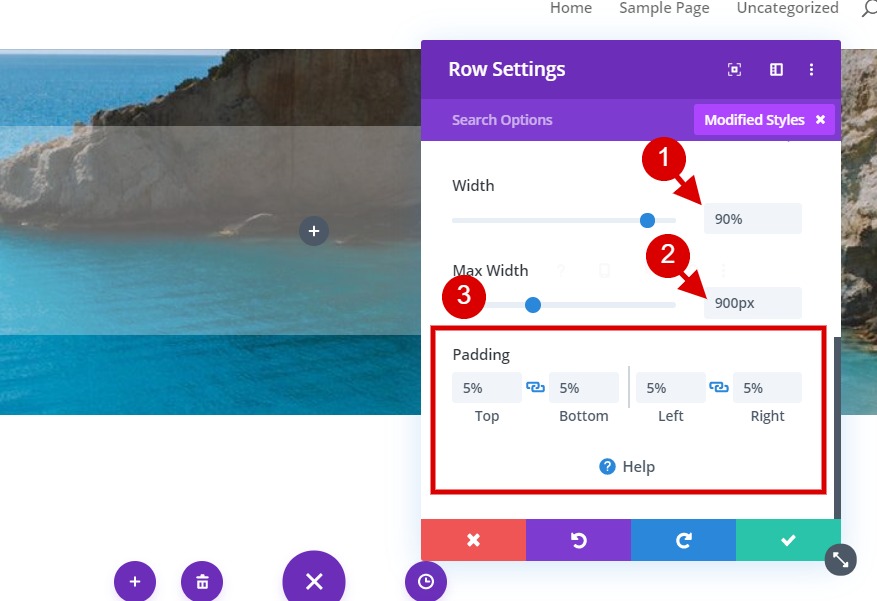
[デザイン]タブで、行のサイズと間隔を次のように更新します。
- 幅:90%
- 最大幅:900px
- パディング:上5%、下5%、左5%、右5%

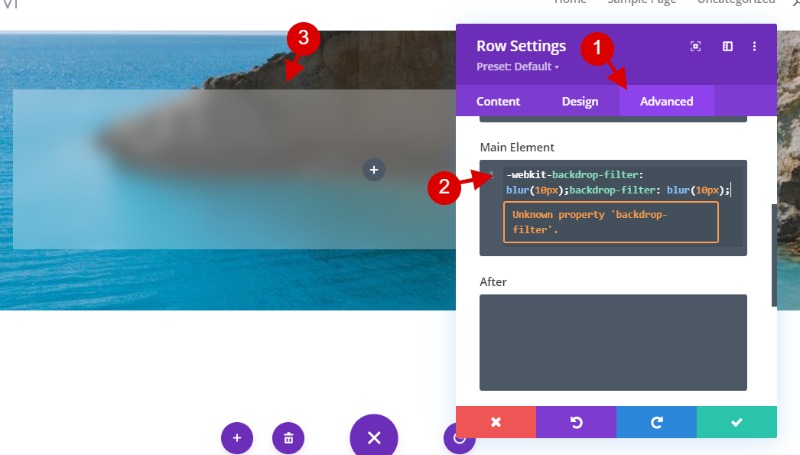
[詳細設定]タブで、次のCSSをメイン要素に追加します。
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
これにより、要素の背景に10pxのぼかしフィルターが追加されます。 CSSが行に適用されている場合でも、効果によってセクションの背景画像がどのようにぼやけているかに注目してください。 CSSのピクセル値を変更することで、ぼかしの量を増減できます。
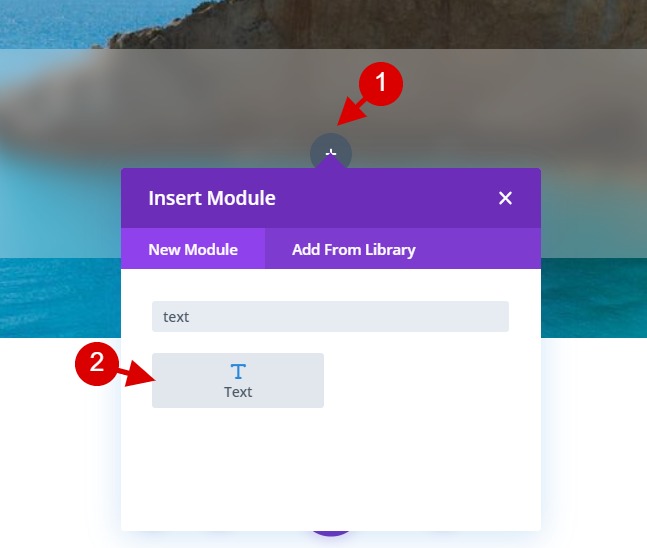
テキストモジュールを使用したコンテンツの追加
つや消しの背景にコンテンツを提供するには、行の列にテキストモジュールを追加します。

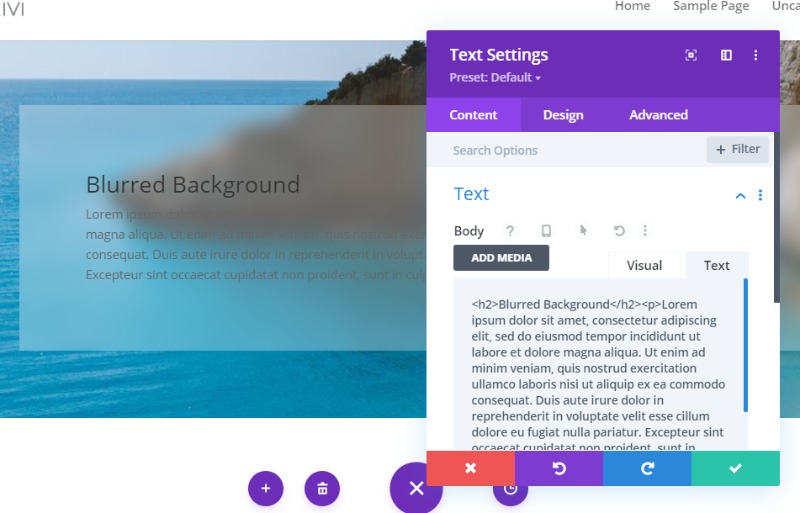
次に、次のHTMLをテキストタブの下の本文に貼り付けます。
>h2/h2p/p 
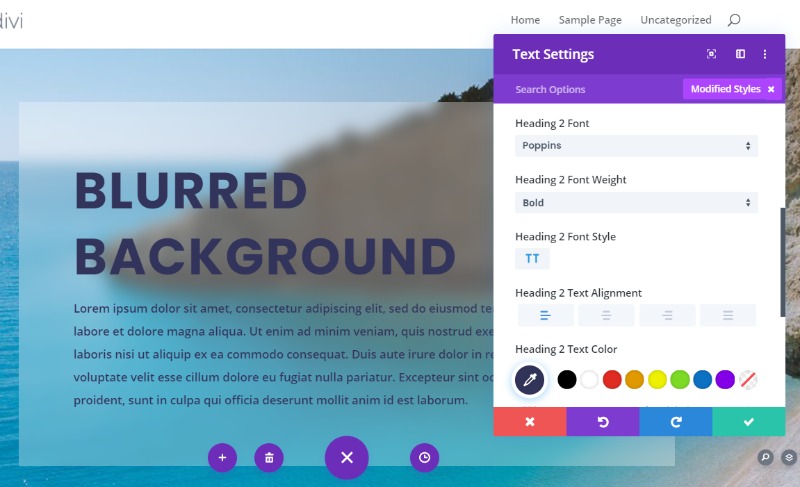
デザインを磨くために、次のようにテキストスタイルを更新しましょう。
- テキストフォントの太さ:半太字
- テキストテキストの色:#33345b
- テキストテキストサイズ:16px
- Âテキスト行の高さ:2em
- 見出し2フォント:ポピンズ
- 見出し2フォントの太さ:太字
- 見出し2フォントスタイル:TT
- 見出し2テキストの配置:左
- 見出し2のテキストの色:#33345b
- 見出し2テキストサイズ:70px(デスクトップ)、40px(タブレット)、25px(電話)
- 見出し2文字の間隔:2px
- 見出し2行の高さ:1.3em

最終結果
これが最終結果です。 とても簡単だったと言えますよね?

このチュートリアルでは、 Diviですりガラスの背景効果またはぼやけた背景ガラス効果を作成する方法を示しました。 新しい外観を与えるために、背景画像を変更することを検討してください。 あなたはペクセルで画像を見つけることができます。 自分の想像力で何を作るか見てみましょう。
最近のチュートリアルやリソースなしで最新の状態に保つために私たちをフォローするためにあなたの友人とこれを共有することを躊躇しないでください。




