Elementorを使用すると、現在、Web サイトの構築は最も簡単で最速のプロセスの 1 つです。 ご存じないかもしれませんが、Elementor は WordPress に焦点を当てたプラグインであり、見事な Web ページを作成するための完全な柔軟性と簡単なアプローチを提供します。 Happy Addons を使用すると、すでに Elementor を使用している場合でも、Elementor の有用性をさらに高めることができます。

訪問者に魅力的な外観と優れたエクスペリエンスを提供するために、タブ付きコンテンツは重要な要素であり、人気のあるデザイン アイデアになっています。 ここでは、Happyaddons を使用してElementorでタブ付きコンテンツを作成する最も簡単な方法を示します。
タブ付きコンテンツを使用する必要性
実際、タブ付きコンテンツの開発には、いくつかのボックスにテキストを追加するだけではありません。 Web サイトのパフォーマンスは、使いやすさに左右されます。
必要な数のタブを追加し、タブ付きコンテンツを使用してコンテンツをパーソナライズできます。 さらに、含めることができます-
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- お問い合わせフォーム
- 効果
- ビデオ
- 画像
- GIF
- フォーム & その他多数..
タブ付きコンテンツを作成する手順
Advanced Tab ウィジェットを使用して、Elementor サイトの任意の場所にタブ付きセクションを配置できます。 狭いスペースで多くの情報を効果的に伝えることができます。
ただし、タブ付きコンテンツをすばやく作成する方法を示します。 有用なタブ付きコンテンツを生成するには、少なくとも HappyAddons のスターター パッケージを購読する必要があります。 チュートリアルに進む前に、前提条件を見てみましょう。
Elementor ページ ビルダー プラグインを使用して、誰でも Web サイトを構築できます。 ドラッグ アンド ドロップ機能、無制限のアドオン、スライダー、ヘッダー、Elementor ライブラリなどを使用してデザインを作成できます。
あなたのウェブサイトには HappyAddons Pro エディションが含まれていると思います。 Elementor Web サイトにアクセスして、Elementor を使用してページの編集を開始します。 HappyAddons Pro を有効にすると、左側のウィジェットがすべて表示されます。
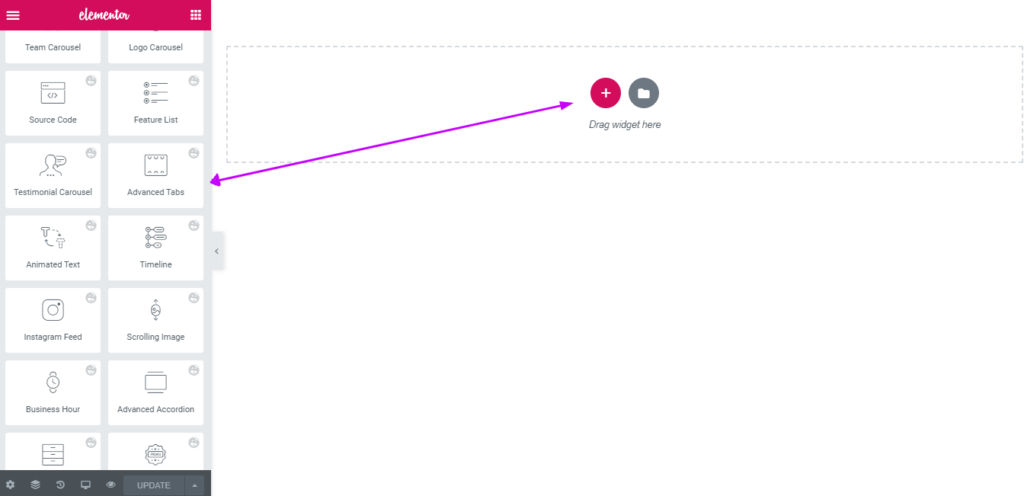
画面の左側にあるメニュー バーから高度なタブ ウィジェットを選択した後、目的の場所にドラッグ アンド ドロップします。

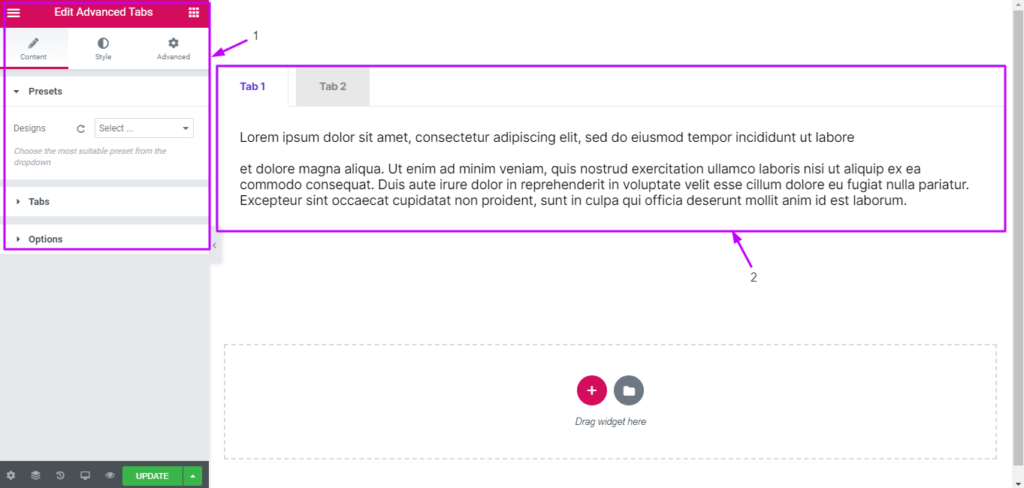
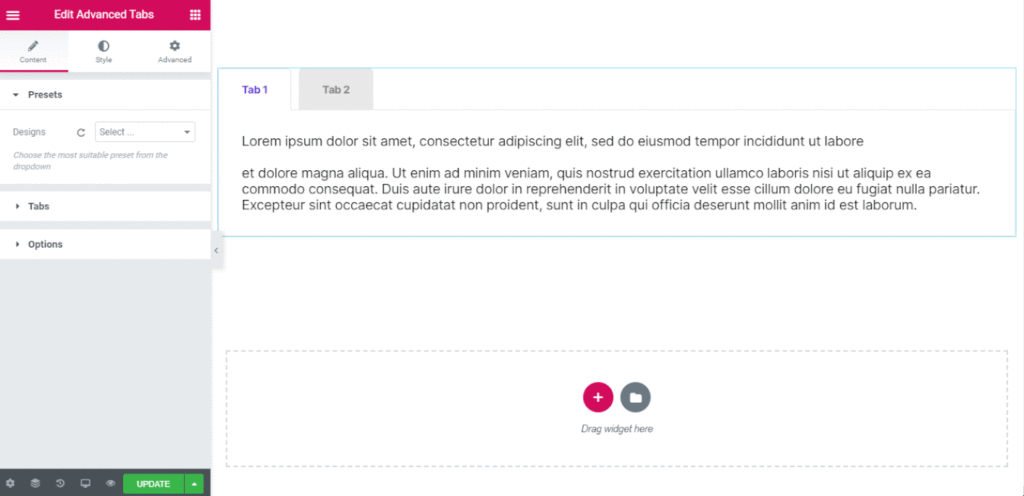
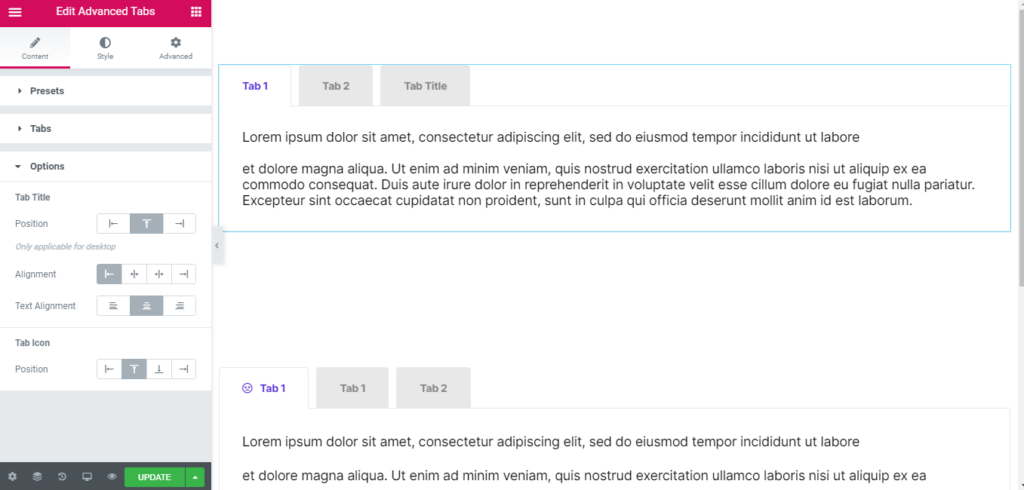
[コンテンツ] タブの下に、デフォルト設定オプションを含むポップアップが表示されます。 タブの属性をカスタマイズするための 2 つのオプションと、右側のキャンバスの既定のタブ セクションと左側の位置が表示されます。

各カスタム タブをクリックして、ウィジェットの特性を変更できます。 [タブ] ボタンをクリックして、タブを追加または削除します。

特定のタブを選択すると、タブのタイトル、ボックスの内容、アイコン、メディア ファイルなどを変更することもできます。

タブ タイトル、タブ アイコン、およびタブ コンテンツの配置と配置を変更できます。
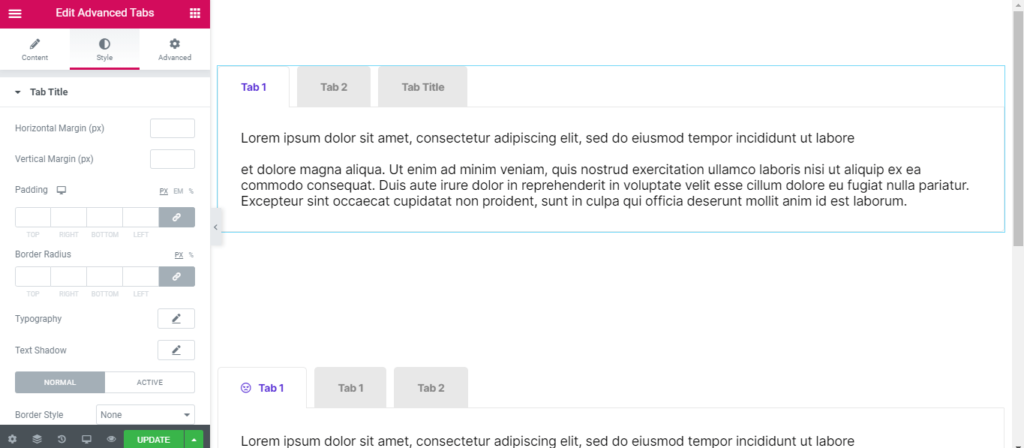
[スタイル] タブを選択して、タブ タイトル、タブ アイコン、およびタブ コンテンツのテキストの色と影、フォント、マージン、パディング、境界線、間隔、サイズなどを変更できるようになりました。

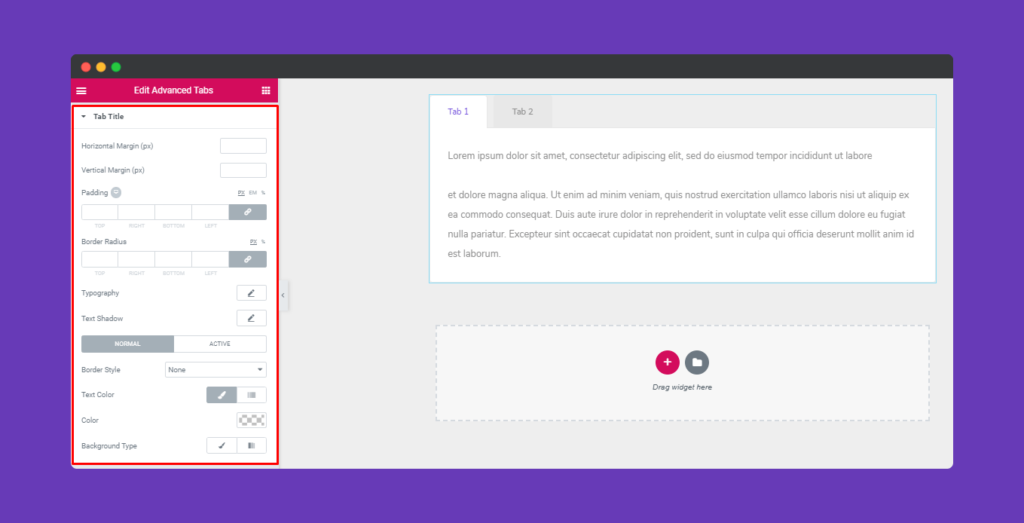
パディング、境界線のスタイル、水平および垂直の余白、テストの装飾、および背景の種類を調整するには、タブ タイトルをクリックします。

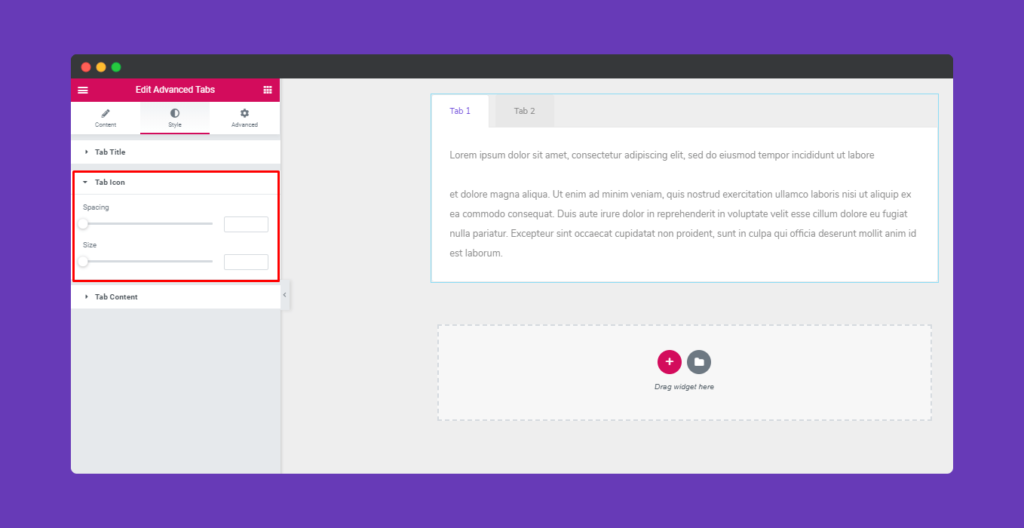
アイコンのサイズを変更するには、タブ アイコンをクリックします。

境界線のスタイル、タイポグラフィ、色、および背景の種類を好みに合わせてカスタマイズするには、[タブ コンテンツ] ボタンをクリックします。
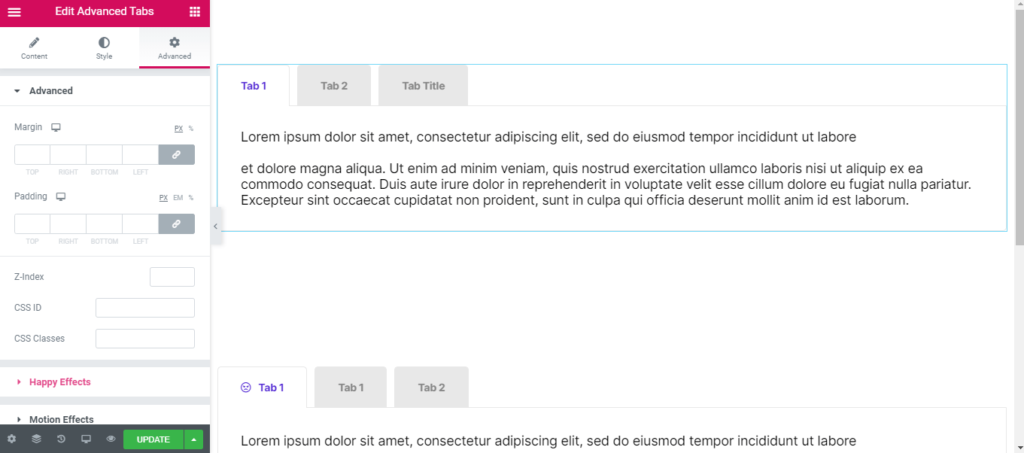
モーション エフェクト、ハッピー エフェクト、背景を追加するか、ページをレスポンシブにする場合は、[詳細設定] をクリックして選択肢を表示します。 Elementorには、この「Advanced」タブが標準機能として付属しています。 高度な機能とそのアプリケーションの詳細については、このドキュメントをお読みください。

すべての変更が完了した後に作品をライブで表示するには、[公開] をクリックします。

まとめ
Elementorを使用してタブ付きコンテンツを正常に作成できた場合は、おめでとうございます。 そうでない場合は、もう一度手順を確認してください。 上記の手順を使用する際に問題が発生した場合は、下にコメントを残してください。




