WordPress Web サイト用のモバイル アプリがある場合は、訪問者にそれを宣伝し、ダウンロードするよう奨励するとよいでしょう。これを行うための最良の方法の 1 つは、スマート アプリのバナーを使用することです。

スマート アプリ バナーは、ユーザーがモバイル ブラウザーを使用して Web サイトにアクセスしたときに画面の上部に表示されるバナーです。アプリの名前、アイコン、評価、価格が表示され、アプリ ストアからダウンロードするボタンが表示されます。ユーザーがすでにアプリをインストールしている場合は、代わりにバナーによってアプリを開くように求められます。
スマート アプリ バナーは、iOS デバイスおよび Apple の Safari ブラウザとのみ互換性があることに注意することが重要です。
スマート アプリのバナーは効果的であるだけでなく、ユーザーフレンドリーでもあります。これらは多くのスペースを占有せず、ユーザーのブラウジング エクスペリエンスを中断せず、簡単に閉じることができます。また、ユーザーのデバイスと場所にも適応するため、アプリに互換性があり利用可能な場合にのみ表示されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress にスマート アプリ バナーを追加する理由
スマート アプリ バナーは、次のようないくつかの利点を実現するのに役立ちます。
- アプリの露出とリーチを高める: Web サイトにアプリのバナーを表示することで、コンテンツやニッチ分野に興味を持つより多くのユーザーを引き付けることができます。 Web サイトのトラフィックと権限を利用してアプリを宣伝することもできます。
- ユーザー エクスペリエンスとエンゲージメントの向上: Web サイトからアプリへのシームレスな移行を提供することで、より優れた一貫したエクスペリエンスをユーザーに提供できます。また、Web サイトにアクセスしたときにアプリを開くようユーザーに通知することで、アプリの使用率と保持率を高めることもできます。
- アプリの信頼性と信頼性を高める:アプリの評価と価格を表示することで、アプリの品質と価値をアピールできます。アプリがアプリ ストアによって検証および承認されていることを示すことで、ユーザーとの信頼を築くこともできます。
ご覧のとおり、WordPress にスマート アプリ バナーを追加すると、アプリの視聴者数とパフォーマンスを向上させることができます。
この記事では、2 つの異なる方法を使用して、WordPress にスマート アプリ バナーを簡単に追加する方法を説明します。ニーズや好みに合ったものをお選びいただけます。
方法 1: WPCode を使用する
最初に説明するアプローチはWPCodeです。これは、ファイルを変更せずにカスタム コード スニペットを WordPress に追加できる無料のプラグインです。この方法は、Web サイトのすべてのページと投稿に同じスマート アプリ バナーを表示したい場合に最適です。
そのことを念頭に置くと、WPCode は単一の iOS アプリケーションを宣伝するための優れたソリューションです。ただし、異なるページに複数のバナーを表示したい場合は、方法2をご提案します。
ガイドラインによっては、WordPress にカスタム コードを追加するときにサイトの function.php ファイルを変更するように指示するものもあります。軽微なタイプミスやエラーでも WordPress エラーが頻繁に発生したり、サイトにアクセスできなくなったりする可能性があるため、これはお勧めしません。
WPCode を使用すると、カスタム コードを WordPress に安全に追加できます。ボタンを押すだけで、コード スニペットを有効または無効にすることもできます。
まず、無料の WPCode プラグインをインストールしてアクティブ化する必要があります。
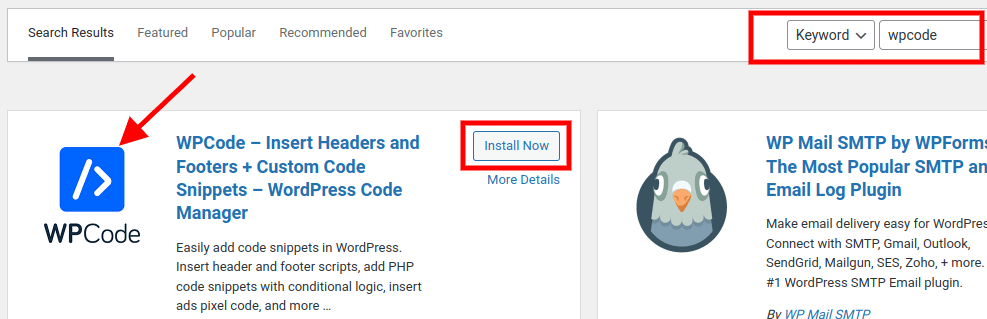
[プラグイン] > [新規追加]に移動し、「WPCode」を検索します。

プラグインをインストールして有効化します。
アクティブ化したら、コード スニペット »スニペットの追加 に移動します。次に、[カスタム コードの追加 (新しいスニペット)] オプションで、[スニペットを使用] ボタンをクリックします。

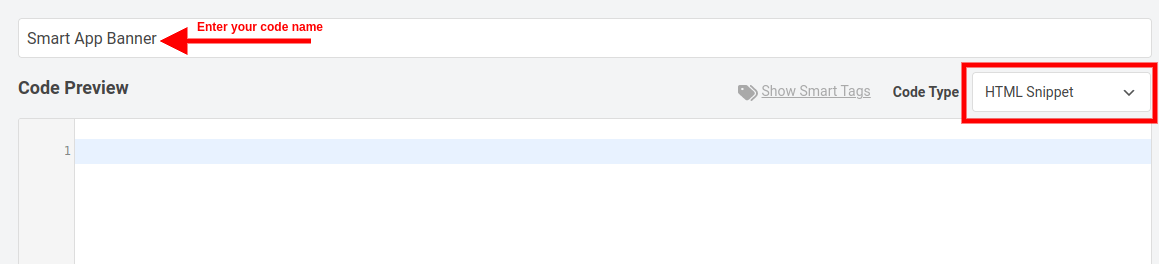
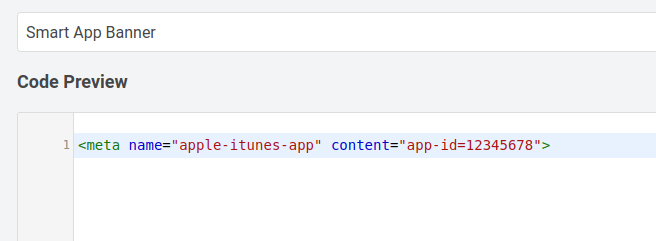
これにより、「カスタム スニペットの作成」ページが表示され、コード スニペットの名前を入力できます。 「スマート アプリ バナー」という名前を付けることができます。
[コード タイプ] ドロップダウンで [HTML スニペット] を選択してください。

次の段階では、アプリケーション ID を知る必要があります。
新しいブラウザ タブを開き、 Apple Services Marketing Tools ページに移動して、この情報を取得します。ここに宣伝したいプログラムの名前を入力し、「検索」ボタンを押してください。

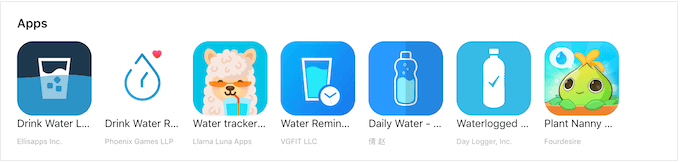
アプリセクションを下にスクロールして、検索用語に一致したすべてのアプリを表示します。

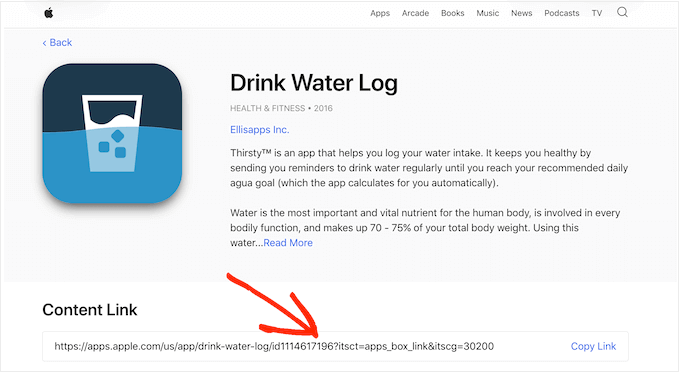
宣伝するアプリをクリックすると、画面の下部にリンクが表示されます。
アプリ ID は、id と ? の間の値です。この情報は次のステップで必要になるため、このタブを開いたままにするか、アプリ ID をメモしておきます。

アプリ ID を取得したので、WordPress ダッシュボードに戻ります。これで、次のコードをコード エディターに貼り付けて、アプリ ID を前の手順で取得したデータに置き換えることができます。

以下はコードの実際のコピーです。
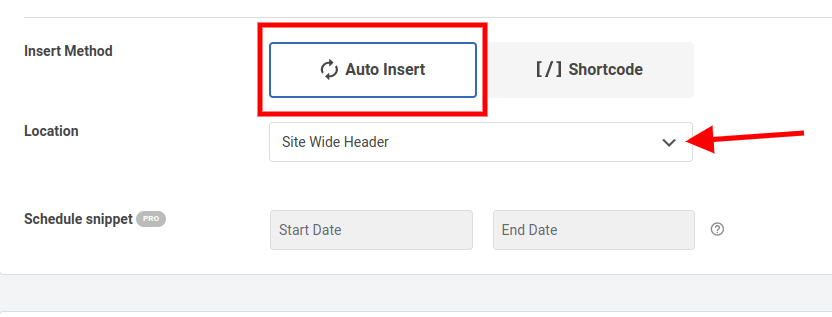
<meta name="apple-itunes-app" content="app-id=12345678">下にスクロールすると、というセクションが表示されます。 「メソッドの挿入」。自動挿入に設定されていない場合は、必ず[自動挿入]を選択し、ドロップダウンから[サイト全体のヘッダー]を選択します。

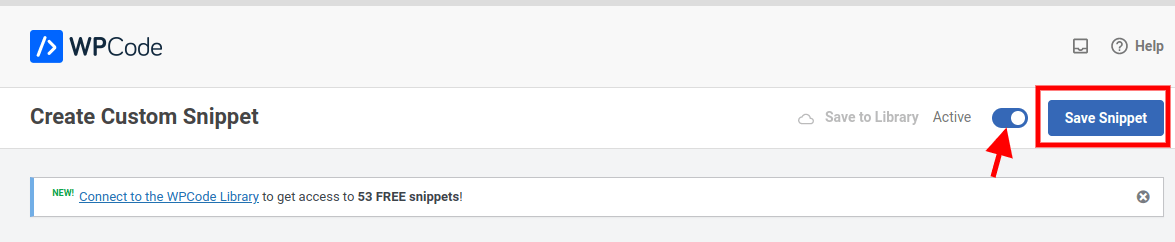
完了したら、ページの上部に移動し、「非アクティブ」スイッチを「アクティブ」に変更します。
最後に、[スニペットを保存] ボタンを押して変更を保存します。

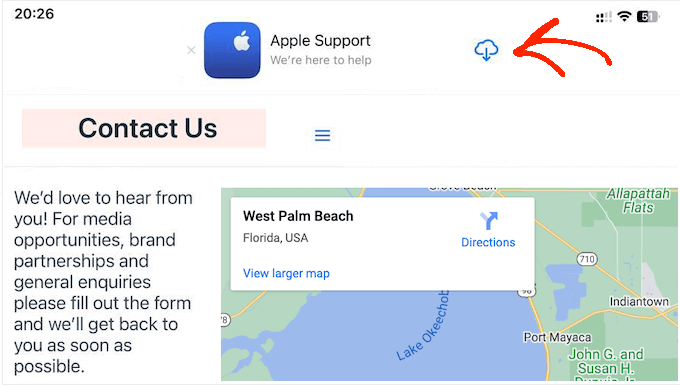
適切に実行すると、スマート アプリ バナーが Web サイトに表示されます。
注:スマート アプリ バナーをテストする最良の方法は、iOS デバイスで Safari モバイル アプリを使用して Web サイトにアクセスすることです。実際には、デスクトップから WordPress サイトのモバイル版にアクセスしようとしても、スマート アプリのバナーは表示されません。
方法 2: スマート アプリ バナーを使用する (特定のページと投稿にバナーを追加する)
2 番目のテクニックは、スマート アプリ バナーです。これは、より自由かつ制御してスマート アプリ バナーを WordPress に追加できるもう 1 つの無料プラグインです。この方法は、Web サイトのさまざまなページや投稿にさまざまなスマート アプリのバナーを表示したい場合に最適です。
この方法を使用する前に、スマート アプリ バナー プラグインをインストールしてアクティブ化する必要があります。
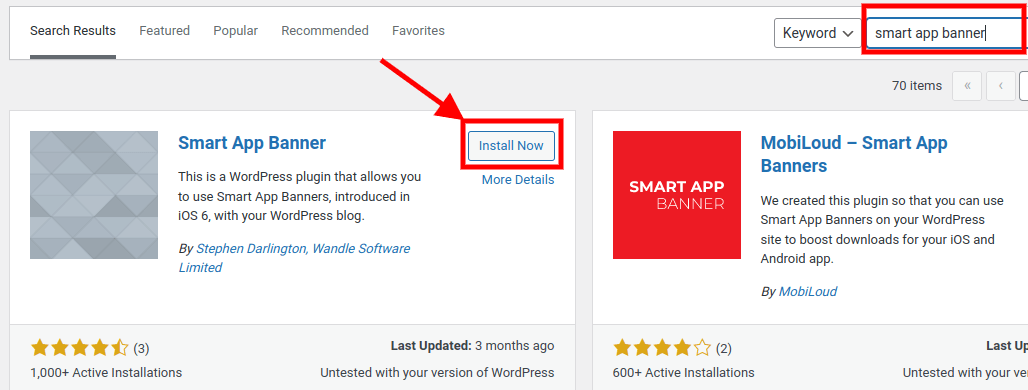
WordPress ダッシュボードで、 「プラグイン」 > 「新規追加」に移動し、「スマート アプリ バナー」を検索します。次に、「今すぐインストール」ボタンと「アクティブ化」ボタンを押します。

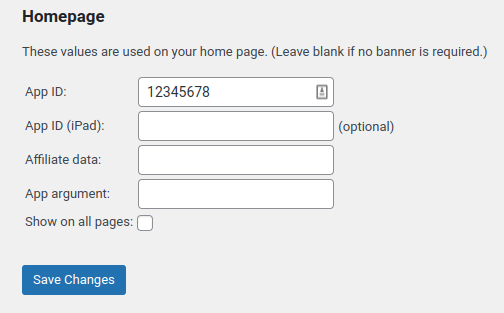
まず、設定 » スマート アプリ バナーに移動し、「アプリ ID」フィールドにアプリケーションの値を入力します。

この情報は、方法 1 と同じ手順に従って取得できます。
アフィリエイト マーケティングを使用してオンラインのブログで収益を得る場合は、[アフィリエイト データ] 領域にアフィリエイト トークンを入力します。情報が異なるため、アフィリエイト ポータルにログインするか、パートナーとチャットして正しいトークンを取得する必要がある場合があります。
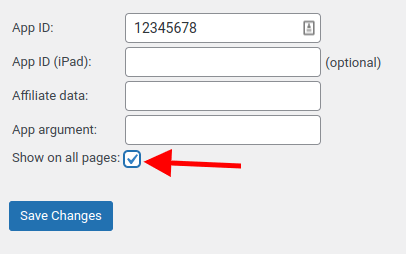
その後、「すべてのページに表示」ボックスにチェックを入れるか、チェックを外します。チェックボックスをオフにすると、アプリのバナーはホームページにのみ表示されます。

変更に満足したら、 「変更を保存」ボタンをクリックします。
特定のページにスマート アプリ バナーを追加する場合は、新しいページを作成するか、既存のページを編集します。
バナーを追加したいページまたは投稿に移動すると、WordPress コンテンツ エディターに新しい「スマート アプリ バナー」セクションが表示されます。

上記と同じ方法で、アプリ ID とオプションのアフィリエイト情報を入力するだけです。
完了したら、「更新」または「公開」をクリックします。
それでおしまい!提案された 2 つの方法のいずれかを使用して、スマート アプリ バナーが Web サイトに正常に追加されました。
結論
2 つの異なる方法を使用して、WordPress にスマート アプリ バナーを簡単に追加する方法を学びました。また、スマート アプリ バナーがアプリの宣伝、ユーザー エクスペリエンスの向上、アプリの信頼性の向上にどのように役立つかもわかりました。
しかし、まだ疑問があるかもしれません。 「これは本当に価値があるのだろうか?」と思うかもしれません。これは本当にアプリに違いをもたらすのでしょうか?何か問題や課題に遭遇したらどうすればいいですか?」あなたの気持ちはわかります。 WordPress にスマート アプリのバナーを追加するのは、気が遠くなり、怖気づいてしまうかもしれません。しかし、信じてください、あなたならそれができます。スマート アプリのバナーを Web サイトに追加するためのスキル、知識、ツールをお持ちです。
ですから、恐怖で立ち止まらないでください。疑いの気持ちをためらわないでください。先延ばしにして遅らせないでください。さあ、試してみてください。今すぐスマート アプリのバナーを Web サイトに追加して、その結果をご自身の目で確認してください。 WordPress にスマート アプリ バナーを追加することがいかに簡単で効果的であるかに驚かれるでしょう。
次に行う必要があることは次のとおりです。
- ニーズと好みに合った方法を選択してください: WPCodeまたはSmart App Banner 。
- 選択したプラグインをインストールして有効化します。
- コード スニペットまたはアプリ バナーの設定を Web サイトに追加します。
- さまざまなデバイスやブラウザでアプリのバナーをテストします。
- アプリのバナーのパフォーマンスと影響を追跡および測定します。
それでおしまい! WordPress にスマート アプリ バナーが正常に追加されました。これで、iOS ユーザーが Safari を使用して Web サイトにアクセスすると、次のようなバナーが表示されます。

それはすごいことではないでしょうか?
アプリの視聴者数とパフォーマンスの向上に向けて大きな一歩を踏み出したところです。
この記事をお読みいただきありがとうございます。楽しんでいただき、そこから何か価値のあることを学んでいただければ幸いです。
WordPress を楽しんでください!




