そのページに並外れた粘着性のある見出しアンカーリンクナビゲーションシステムを備えたページを作成することを考えたことはありますか? 良い! Diviは、Web開発者に多くの可能性の扉を開きました。 あなたはDiviを通してあらゆる種類の壮大なデザインを作成することができます。 今日は、ユーザーがアンカーリンクとしてスティッキーな見出しを介してそれを探索できるようにするコンテンツWebページを設計します。 見出しはページの上部に順番に貼り付けられ、訪問者は見出しをクリックするだけでセクションにジャンプできます。 かっこいいね! 次に、今日のチュートリアルに進みましょう。ここでは、「スティッキーオプション」と呼ばれるDiviの組み込み機能を使用してこのスタイルを作成します。

デザインプレビュー
これが私たちの今日のデザインがどのようになるかです。
セクション1:はじめに
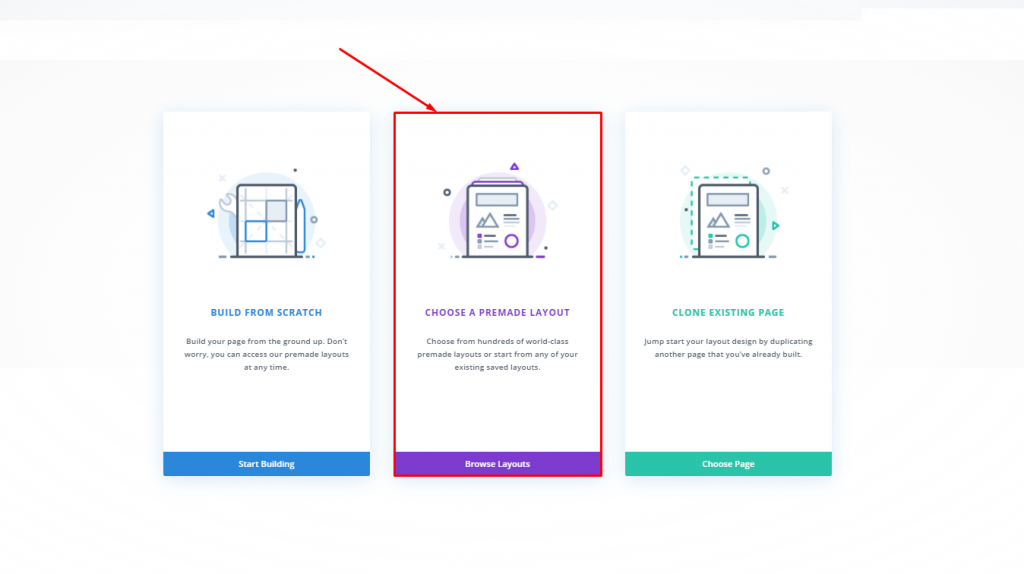
Diviテーマのインストールとアクティブ化に成功したと思います。 次に、ダッシュボードから新しいページを追加し、DiviBuilderで開きます。 ここでは、「既成のレイアウトを選択してください」という2番目のオプションを使用します。

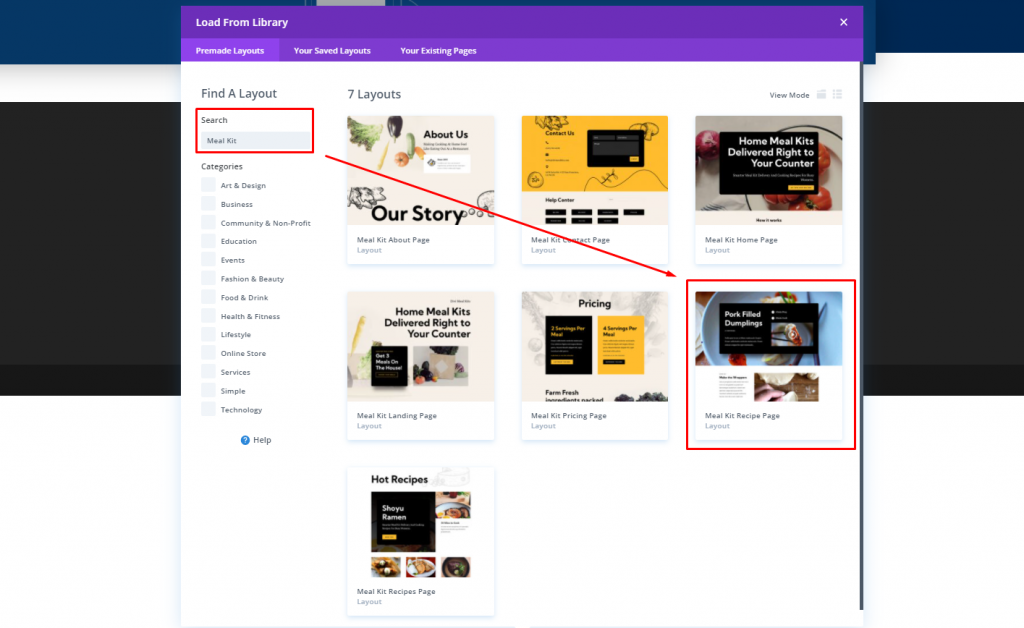
ミールキットレイアウトパックから探します
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める[このデモを使用]オプションでレイアウトをアクティブにします。

セクション2:レイアウトの変更
行を削除する
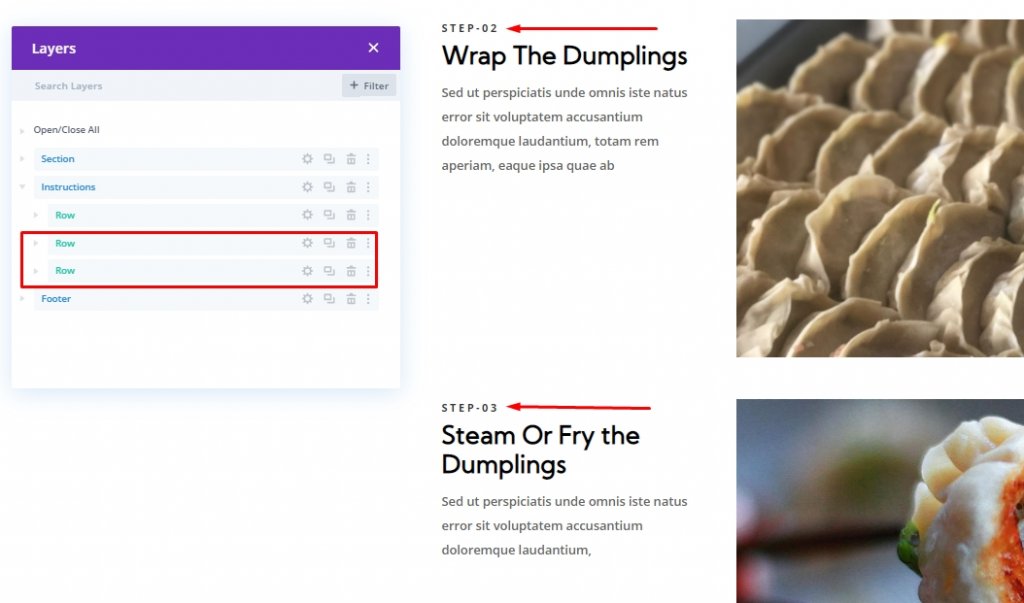
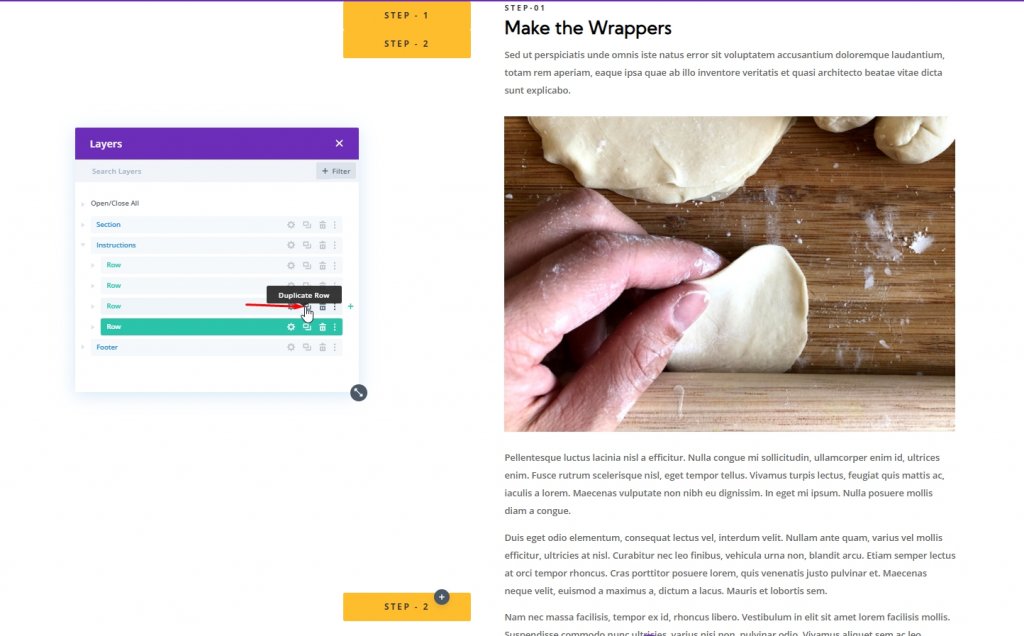
レイアウトのインポートが完了したら、最後の2つの下の行を削除します。

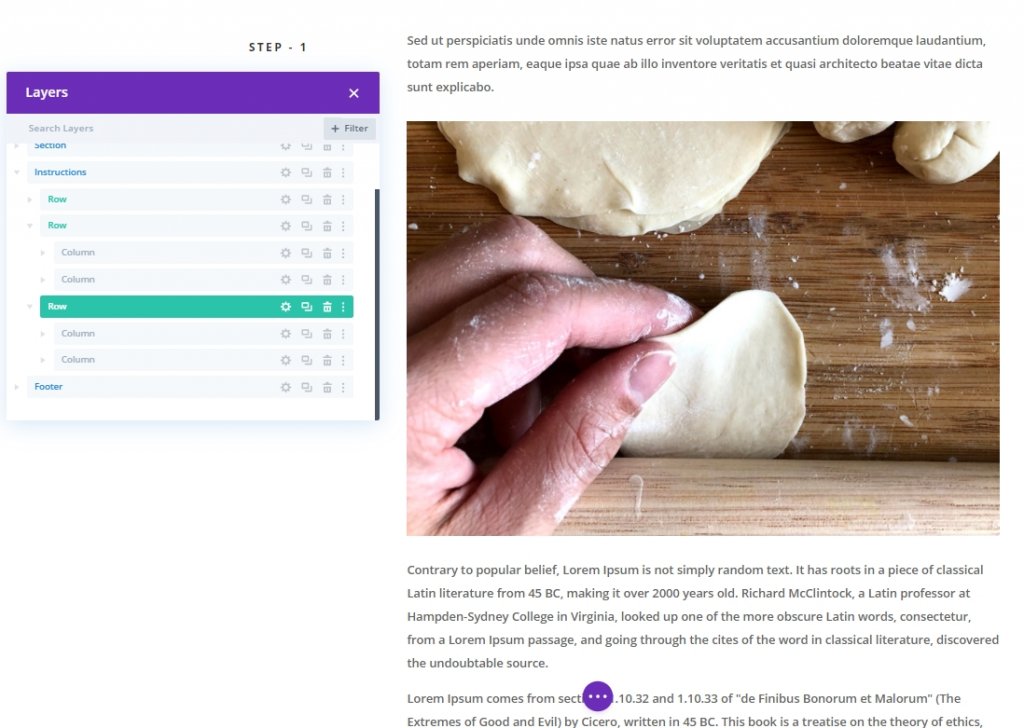
これで、「Step-1」という1つの行が残ります。
新しい行の作成とコンテンツの追加
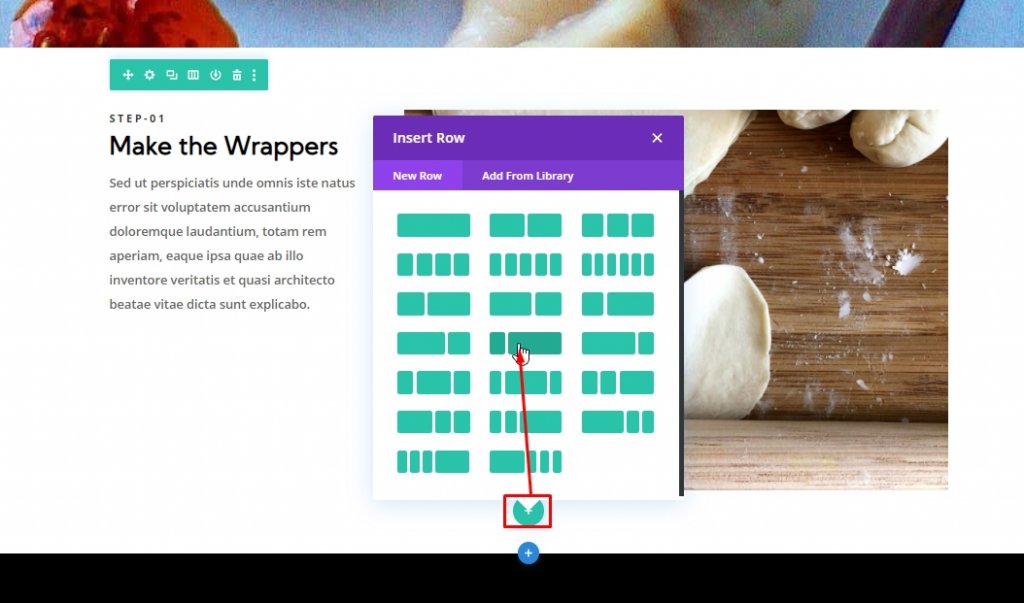
最初の行の下にマークされた行を追加します。

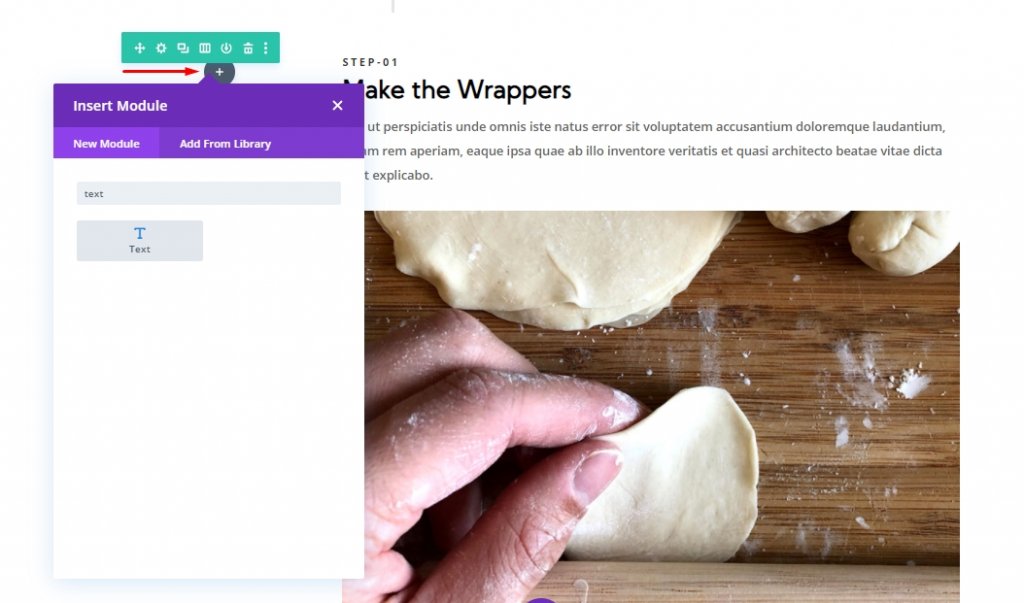
次に、複数のモジュールを一緒に選択して、新しく作成した行にドラッグします。
セクション3:スティッキー見出しの作成
このレイアウトでは、4つの行があり、それぞれの左側の列にスティッキーヘッダーが含まれています。 最初のものを作成し、残りの行にそれを複製します。
ステップ1:最初の行のスティッキーヘッダーを作成する
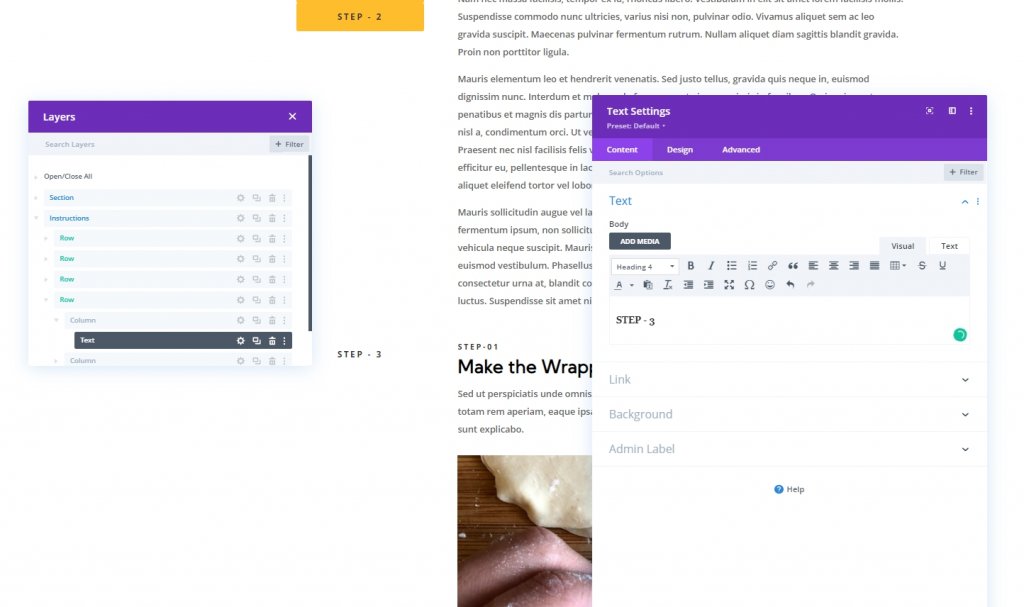
左側の列にテキストモジュールを追加します。 これは、この行のスティッキーな見出しになります。

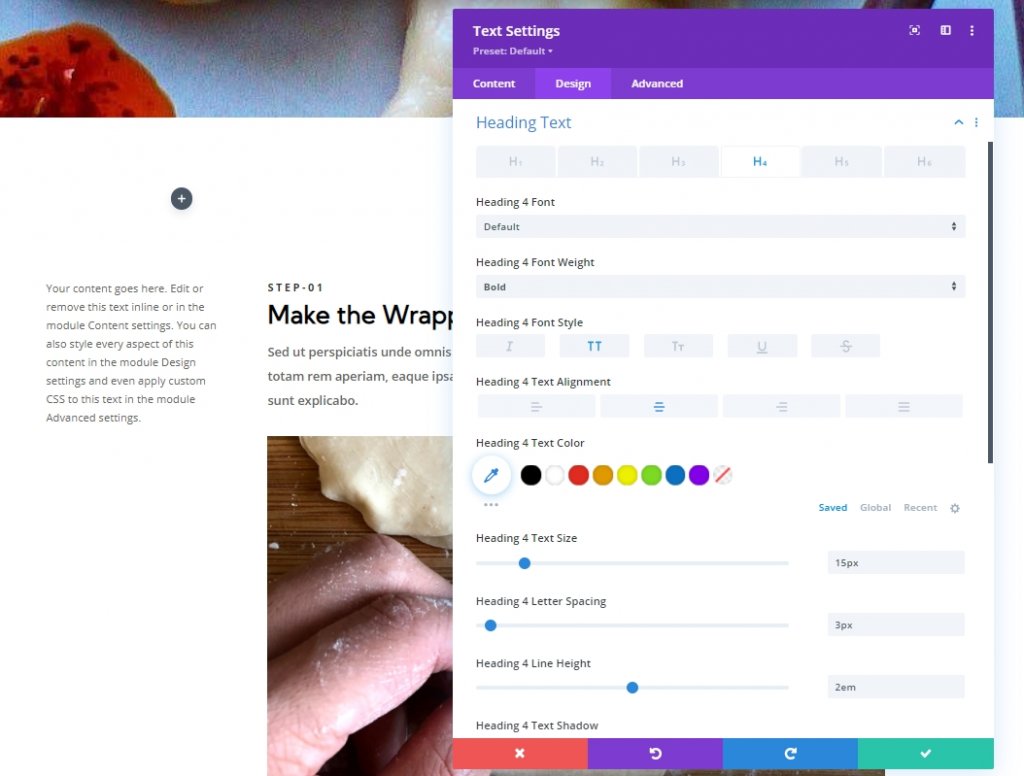
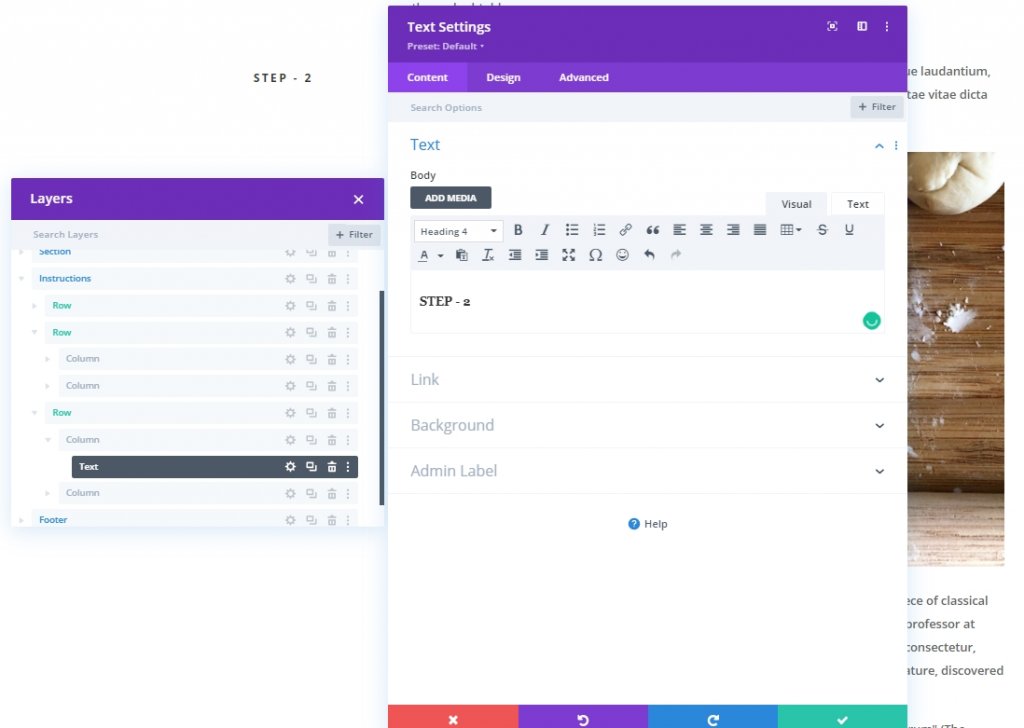
次に、[デザイン]タブで次の設定を更新します。 必ずH4ヘッダーを変更してください。
- 見出し4フォントの太さ:太字
- 見出し4フォントスタイル:TT
- 見出し4テキストの配置:中央
- 見出し4テキストサイズ:15px
- 見出し4文字の間隔:3px
- 見出し4行の高さ:2em

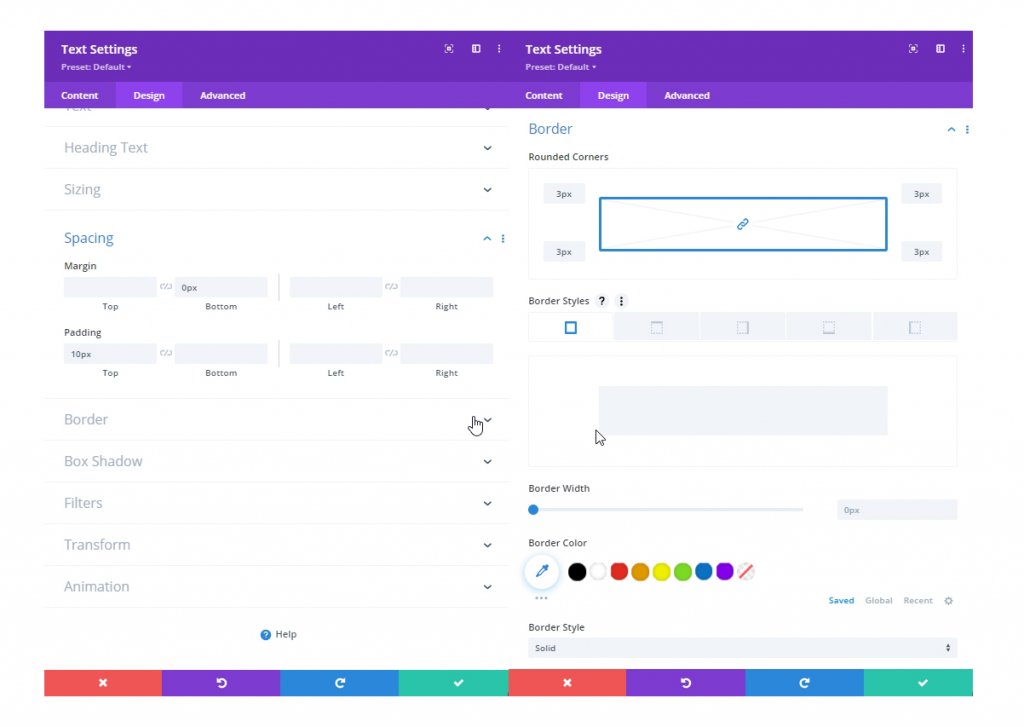
また、間隔と角の丸みの設定を更新します。
- マージン:0px
- パディング:10px
- 丸みを帯びた角:3px

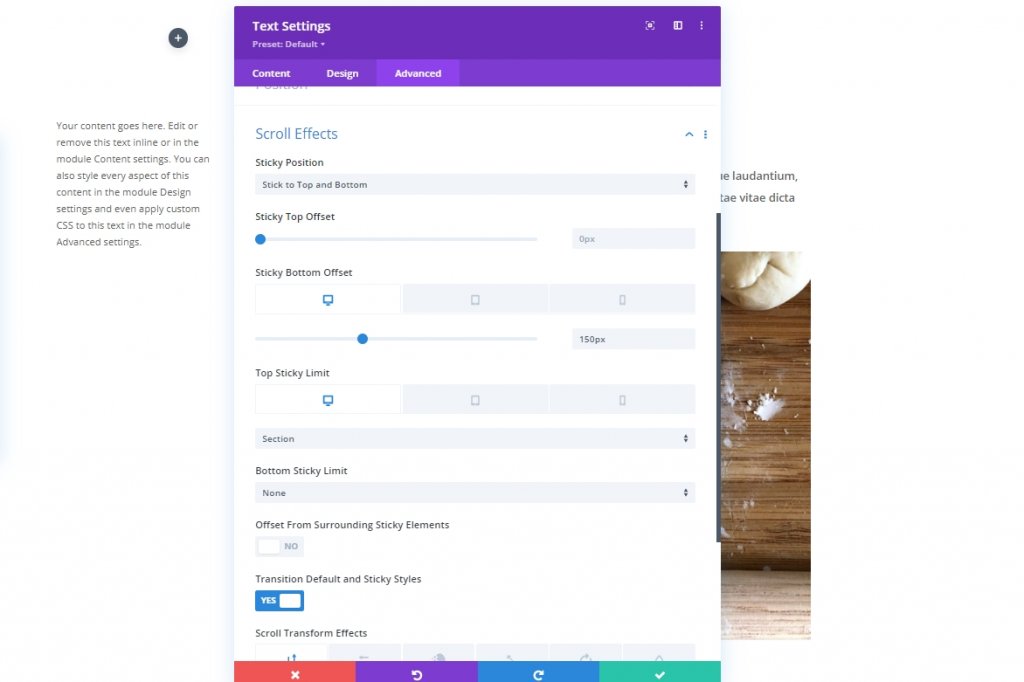
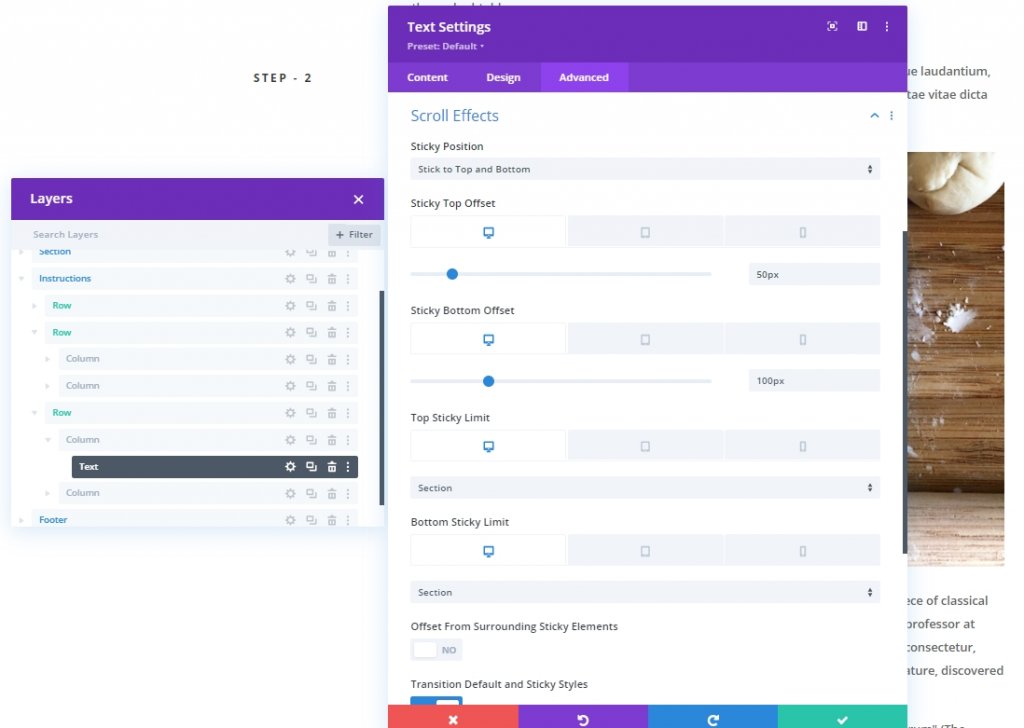
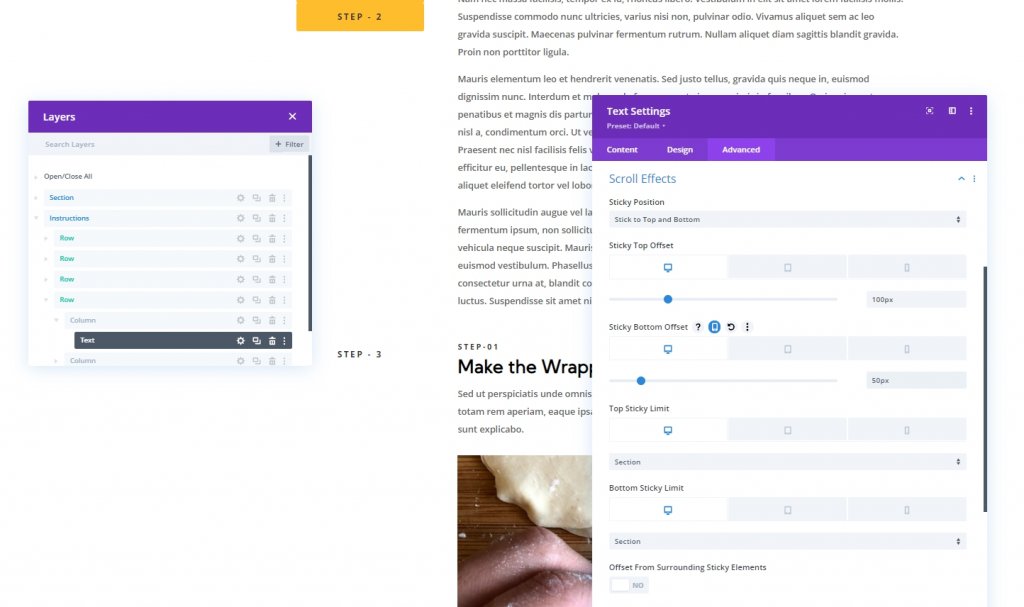
[詳細設定]タブで、スティッキー効果に関する次の設定を更新します。
- スティッキーボトムオフセット:150px(デスクトップ)、0px(タブレット)
- スティッキーの上限:セクション(デスクトップ)、なし(タブレット)
- スティッキーの下限:セクション(デスクトップ)、行(タブレット)
- 周囲の粘着要素からのオフセット:いいえ

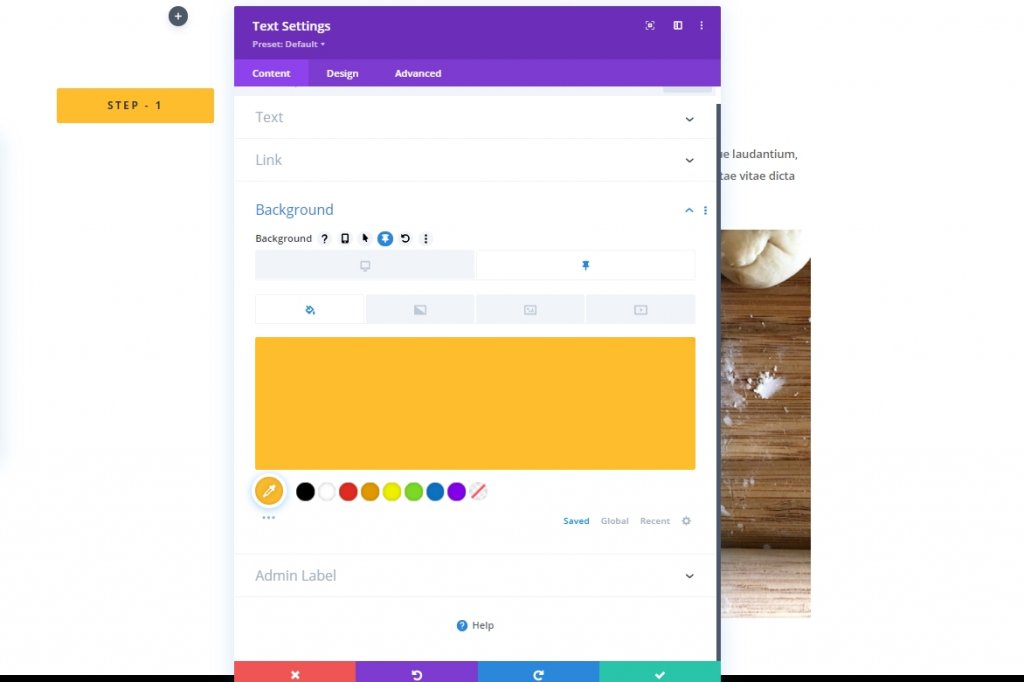
次に、[コンテンツ]タブに戻り、必要に応じてテキストを変更します。 また、以前にH4設定を変更したため、H4見出しのテキストを配置します。 また、粘着性のある背景色を変更します。
- 粘着性のある背景色:#febd2d

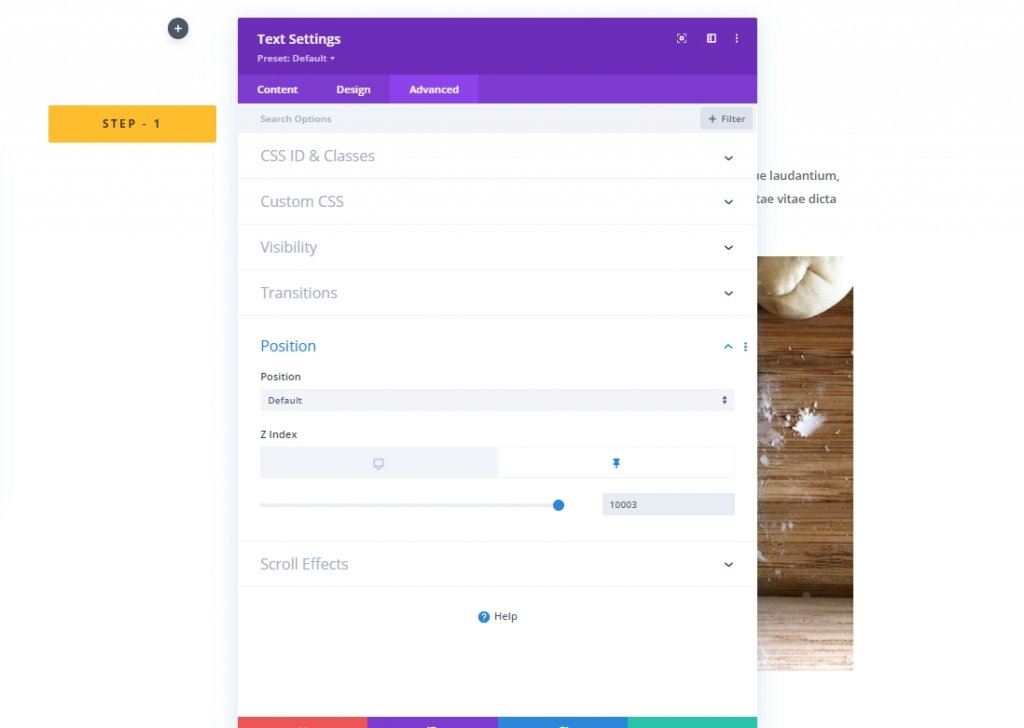
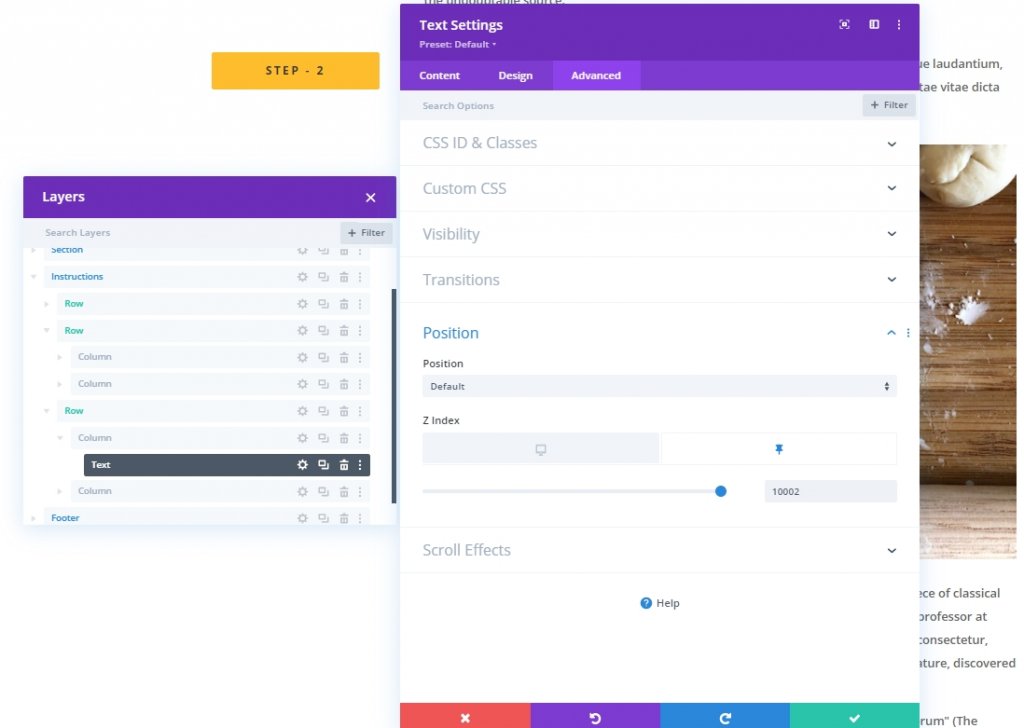
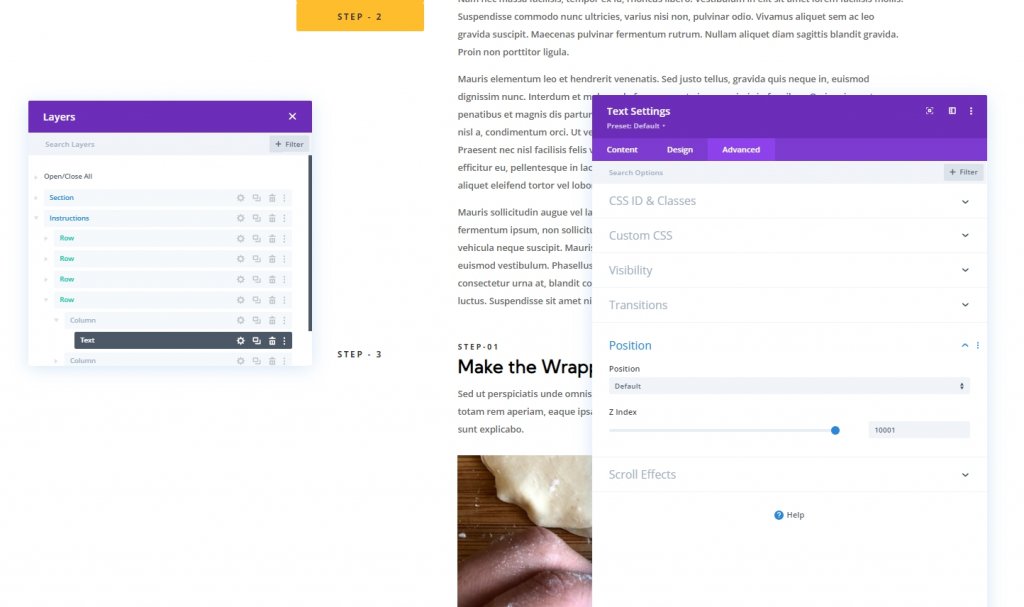
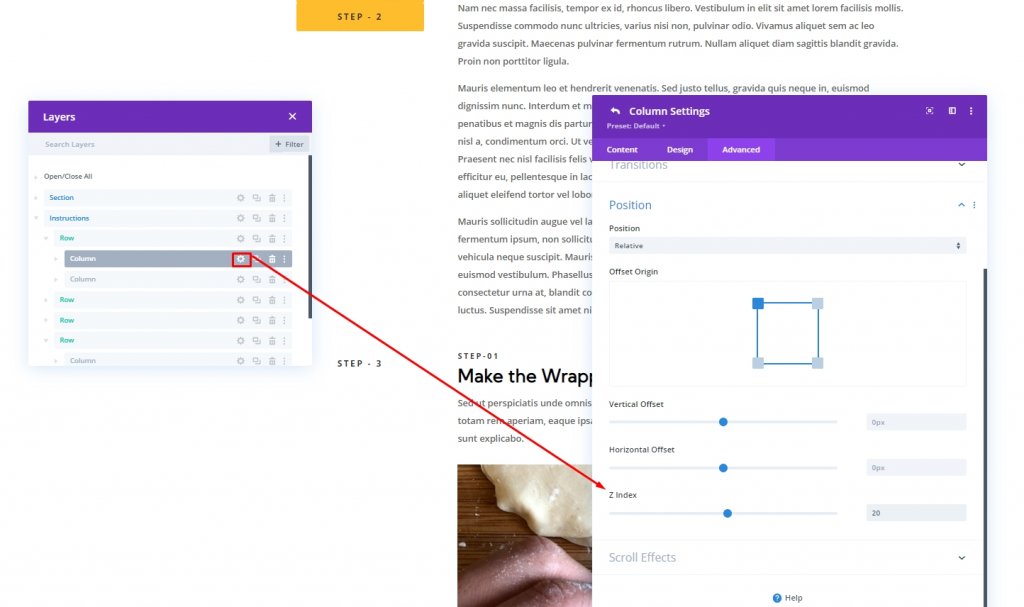
[詳細設定]タブに戻り、スティッキー状態のZインデックスを更新します。 これにより、モバイルデバイスでテキストがトップに保たれます。
- Zインデックス(スティッキー):10003

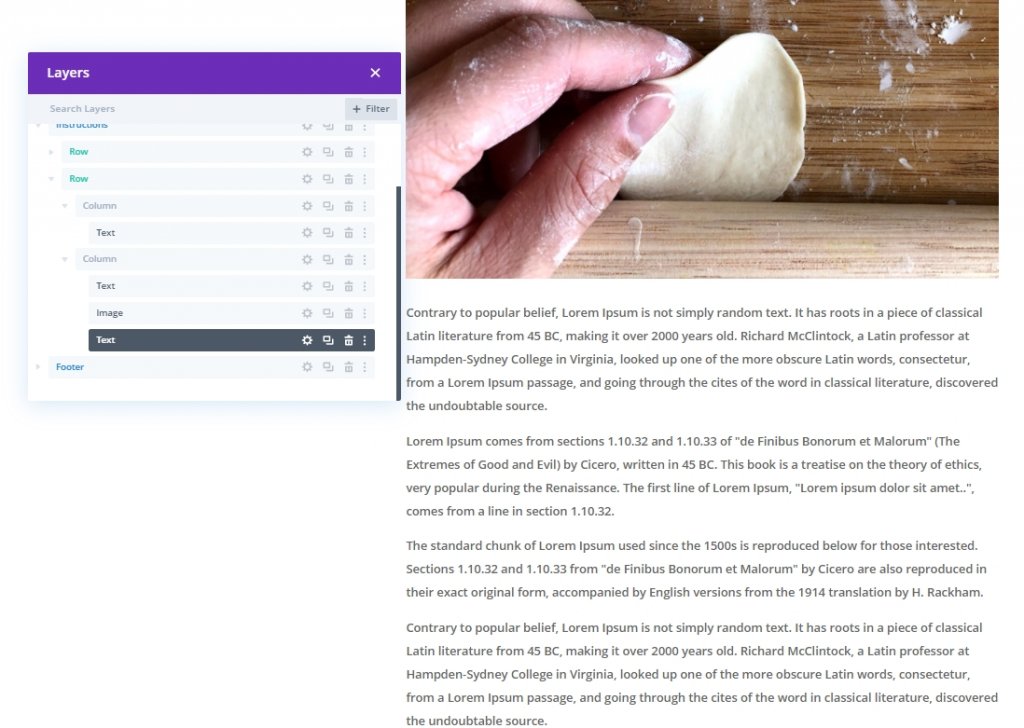
コンテンツを追加する
スクロールするのに十分なコンテンツがあるように、画像の下にさらにコンテンツを添付する必要があります。 したがって、画像の下に別のテキストモジュールを追加し、選択した文章をいくつか追加します。

行1が重複しています
最後に、行1を複製してレプリカを作成します。

ステップ2:2行目のスティッキーヘッダーを作成する
次に、列1のH4見出しを変更します。

次に、スティッキー設定を変更します。
- スティッキートップオフセット:50px(デスクトップ)、0px(タブレット)
- スティッキーボトムオフセット:100px(デスクトップ)
- スティッキーの上限:セクション(タブレット)

Zインデックス値を更新します。
- Zインデックス(スティッキー):10002

行2が重複しています
次に、2行目を複製してレプリカを作成します。

ステップ3:3行目のスティッキーヘッダーを作成する
ここでも、列1のH4を変更し、Step-3という名前を付けます。

次に、テキストのスティッキーオプションを変更します。
- スティッキートップオフセット:100px(デスクトップ)
- スティッキーボトムオフセット:50px(デスクトップ)

ここでも、3行目のZインデックス値を更新します。
- Zインデックス(スティッキー):10001

各列1のZインデックスを更新します
すでにすべてのH4見出しにZインデックス値を設定しています。 次に、これらのスティッキー見出しを含む各列の値も更新します。 各列を開き、値を更新します。
- 行1
- 行2
- 行3

セクション3:スティッキー見出しのアンカーリンク
次に、CSS IDを行に割り当てて、ユーザーが行を介してページ全体を簡単に操作できるようにします。
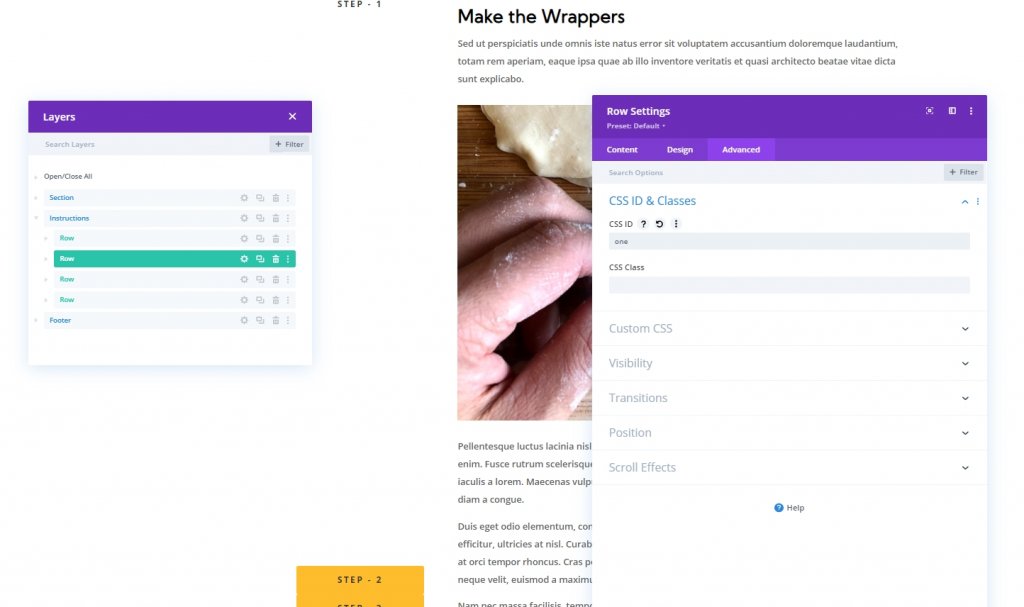
行1:アンカーリンク
行1の設定を開き、次のCSSIDを追加します。
- CSS ID:1つ

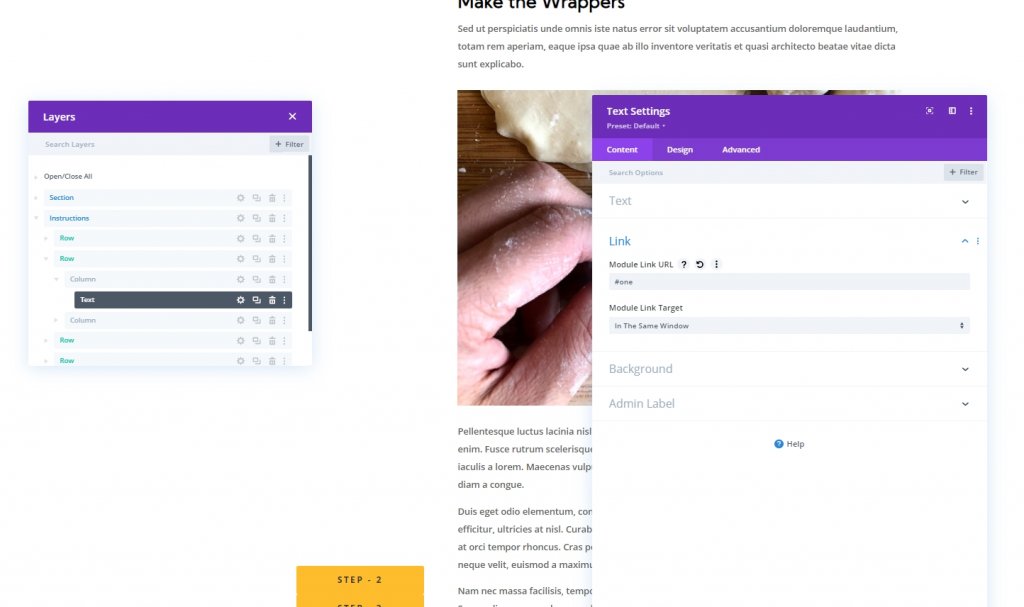
次に、列1または行1のテキストモジュール設定を開き、モジュールリンクURLを追加します。
- モジュールリンクURL:#one

行2:アンカーリンク
行2の設定を開き、次のCSSIDを追加します。
- CSS ID:2

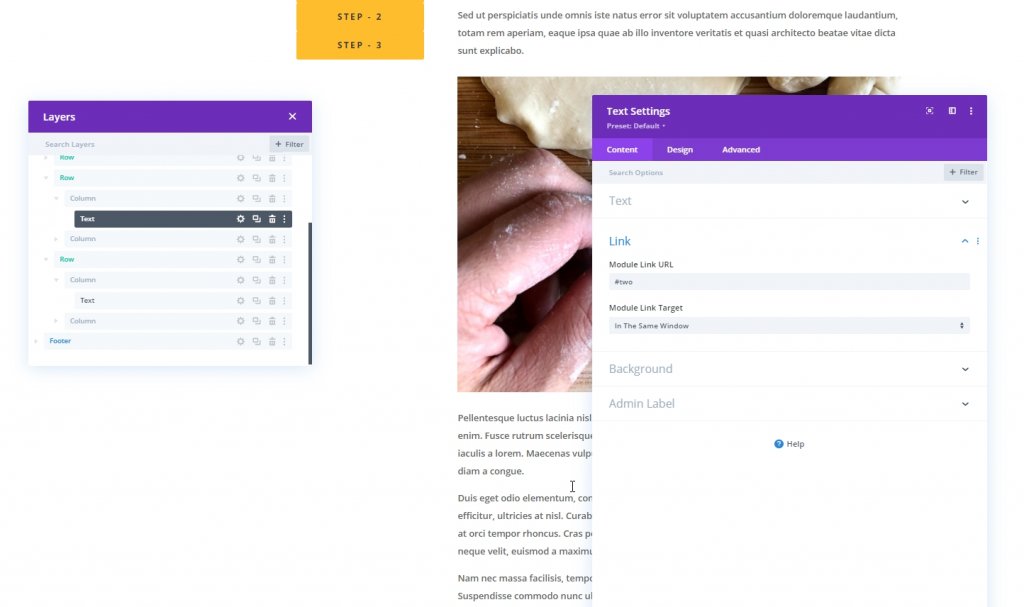
次に、列1または行1のテキストモジュール設定を開き、モジュールリンクURLを追加します。
- モジュールリンクURL:#two

行3:アンカーリンク
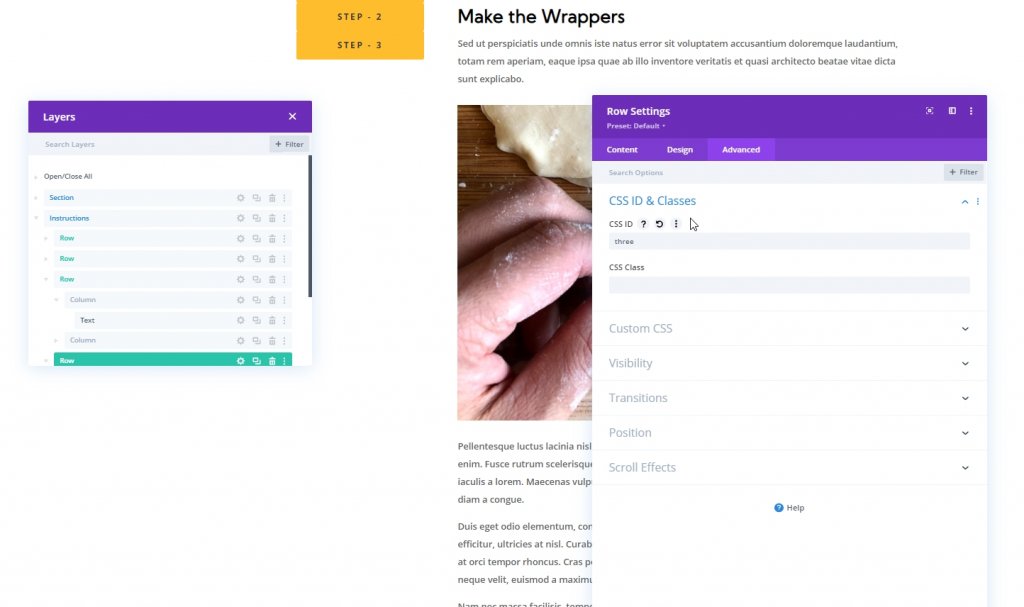
行3の設定を開き、次のCSSIDを追加します。
- CSS ID:3

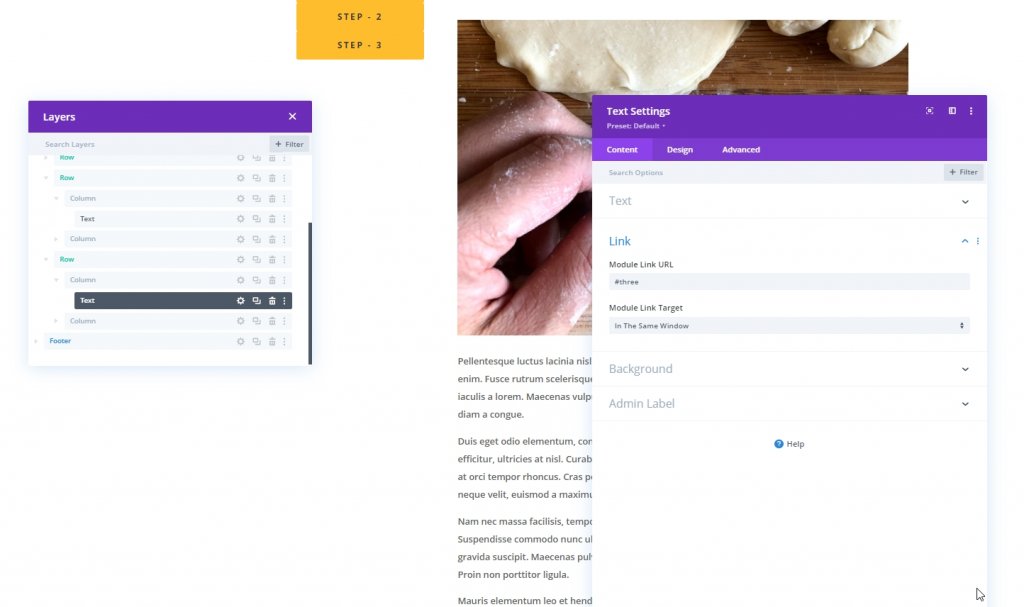
次に、列1または行1のテキストモジュール設定を開き、モジュールリンクURLを追加します。
- モジュールリンクURL:#three

最終ビュー
それで、これがユニークなアンカーリンクナビゲーションデザインのための私たちのスクロールする粘着性のある見出しです。
最後の言葉
正直なところ、Webデザインで粘着性のある見出しを使用すると、より魅力的になり、訪問者がコンテンツをウォークスルーするのに役立ちます。 アンカーリンクを使用すると、さまざまな方法でユーザーエクスペリエンスを向上させることで、訪問者を強化できます。 Diviのこれらの組み込みオプションは、訪問者により良いWebサイトを提供するためのより多くの方法を提供します。 うまくいけば、このチュートリアルは、ユニークなアンカーリンクナビゲーションでスティッキーな見出しを作成するのに役立つでしょう。 ユニークなアンカーリンクナビゲーションのためのスクロールスティッキーヘディング。 私たちがあなたと共有できる他のトピックを教えてください。 ディビと楽しい時間を過ごしてください。




