私たちは皆、視差スクロールを使用して奥行きの錯覚を提供するWebサイトを見てきました。 視差は、歯科医院やマーケティング会社からクリエイティブなポートフォリオやゲームのWebサイトまで、あらゆる種類のWebサイトで見つけることができます。

視差は確実に目を引く効果であり、あなたのウェブサイトを際立たせ、プロフェッショナルに見せることができます。 しかし、technology?についてよく知らない場合は、Elementorを使用してWordPressサイトに追加できますか?
はい、それが答えです。
視差はElementorProの組み込み機能ですが、無料バージョンのElementorを使用して視差効果を作成することもできます。 それを行う方法を学ぶために読んでください!
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorFreeで視差を作成する
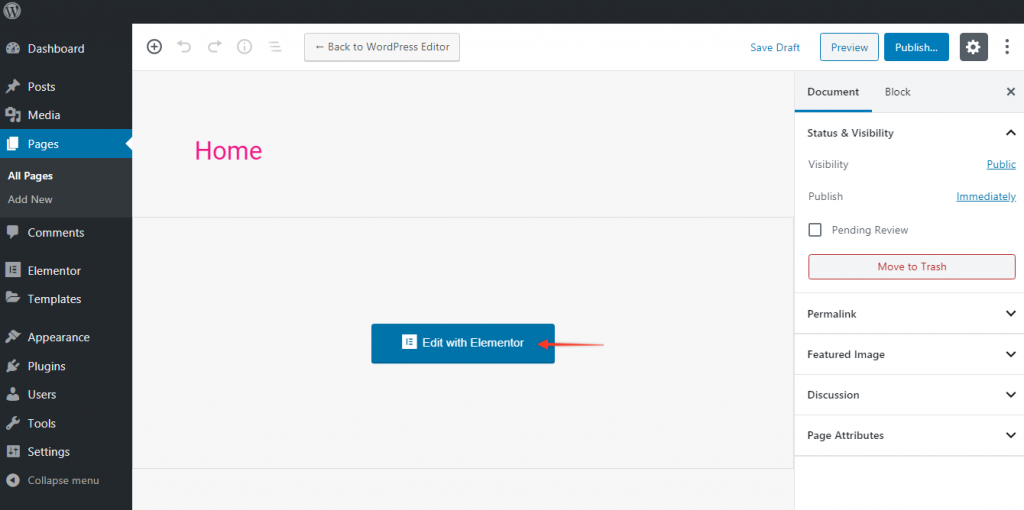
Elementor Freeで視差効果を作成するには、まず、WordPressダッシュボードに移動します。 サイドバーの[新規追加]をクリックしてから、必ず[Elementorで編集]をクリックしてください。

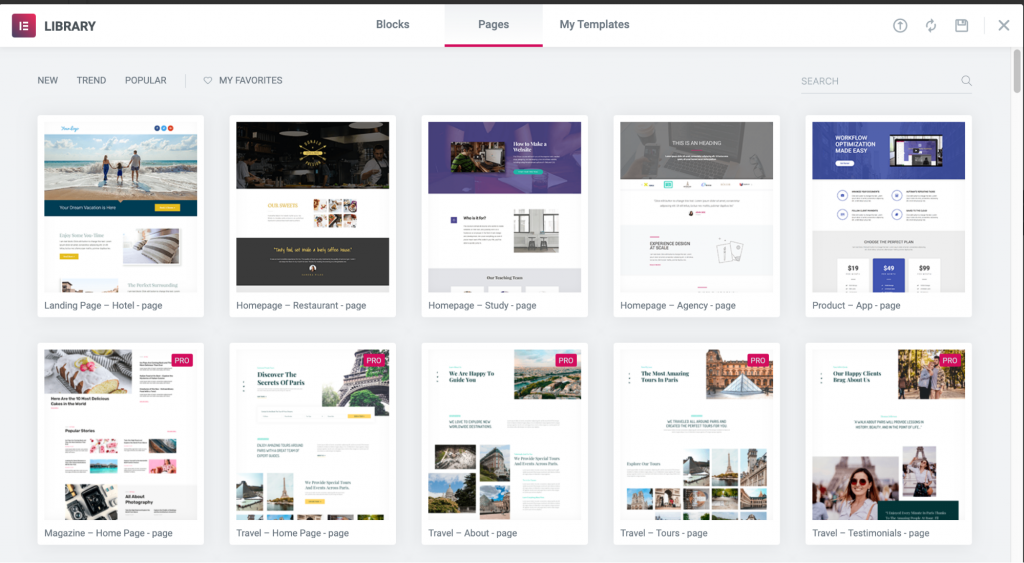
視差効果の開始点として従来のテンプレートを取得し、新しい空白のページに配置します。 Elementorのテンプレートライブラリに移動し、デザインのテンプレートを選択します。

Elementor Libraryから、「Homepage–Study」オプションを選択しました。 テンプレート全体を空白のページに追加するには、マウスをその上に移動して[挿入]をクリックします。
下にスクロールし始めるとすぐに、視差効果に気付くでしょう。 これは、ヒーローセクションの背景画像が固定されるように設定されているためです。
Elementorの無料版でも、これらの基本設定で視差効果を模倣できるはずです。 ページ要素がさまざまな速度でスクロールする本物の視差効果を実現したい場合は、追加の制御が必要になります。
Elementor Freeで独自の視差効果を作成するには、コードまたはサードパーティのプラグインを使用する必要があります。 これらの方法はどちらも、Elementor Proで達成できる方法ほど効果的ではありませんが、ニーズには十分なはずです。
視差のコード
他のことをする前に、どのような外観が必要かを考える必要があります。 視差を使用する最も基本的な方法は、ページのいくつかの画像または一部を異なる速度でスクロールさせて、それらが重なるようにすることです。
ただし、「修正済み」とマークされたセクションに背景画像を配置して、ページの残りの部分がその周りをスクロールするようにすることで、さらに簡単にすることができます。
視差効果を実際にカスタマイズしたい場合は、コードについて少し知っておくと役立ちます。 ただし、このページのコードは、Elementor視差セクションの優れた出発点として使用できます。
手順は非常に簡単です。CSSコードはダッシュボード>外観>カスタマイズ>追加のCSSに配置されます。 次に、視差効果を持たせたいページの部分の[詳細設定]タブにクラス視差を追加する必要があります。
「コードスニペット」を使用して、JavaScriptコードをそこに貼り付けることができます。
ElementorProで視差を作成する
さて、Elementorの有料版であるElementor Proをお持ちの場合、このプロセス全体がはるかに簡単で柔軟になります。 私を信じて!
セクションまたは要素の[詳細設定]タブをクリックするだけです(6つのドットをクリックするとそこに移動できます)。 そこから、ページでさまざまなモーションエフェクトを使用できます。
ある意味で、視差は3D空間でさまざまなものを動かすものと考えることができます。 アルファ透明画像とさまざまなスクロール速度でできることがいくつかあります。
- 画像の後ろから見出しを表示します。
- 最初に見えるアイテムを他のアイテムの後ろに隠します
- 物事をページ上で水平に移動させます。
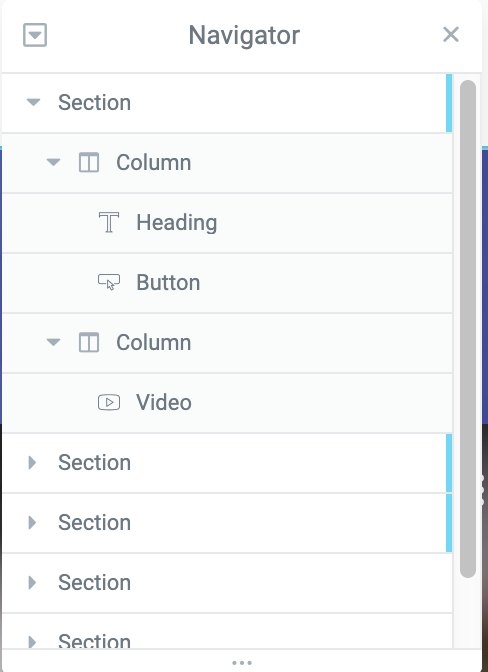
詳細設定には、要素を特定の順序で配置できるZ-Indexフィールドがあります。 視聴者に近いものほど数字が大きくなり、その逆も同様です。
Elementorのサイドバーの下部にあるナビゲーターを使用すると、これらのレイヤーを簡単に確認できます。

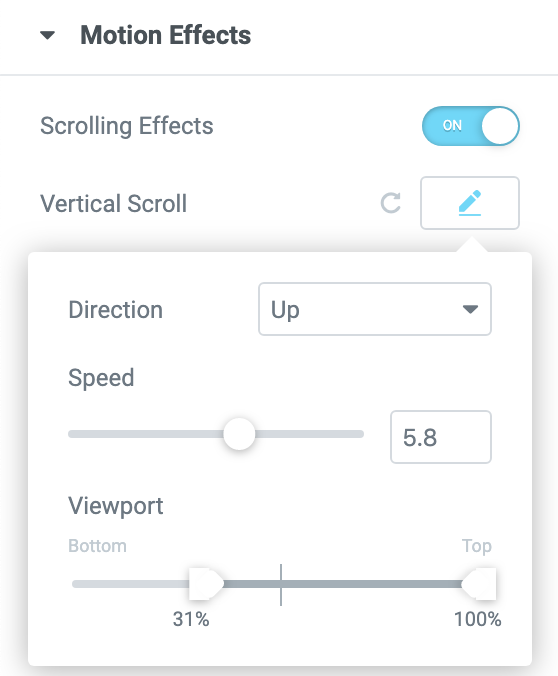
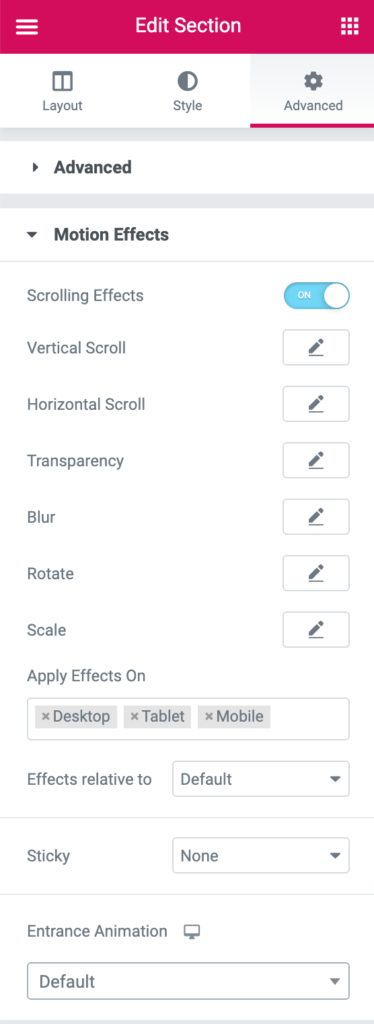
Advanced \ 003E Motion Effectsに移動し、変更するエフェクトをクリックして、これらの要素のスクロール速度を変更します。 バーを動かすことで、スクロール速度を変更できます。

ElementorProを使用したページの視差効果
Elementor Proでは、視差効果を使用して独自のページをデザインできるようになりました。
Elementorサイドバーの歯車アイコンをクリックして、ページレイアウトが「ElementorFullWidth」に設定されていることを確認することから始めることをお勧めします。
次に、ページの少なくともいくつかの部分が設定されていることを確認します。 私はスタンドインを使用していますが、あなたはポイントを得るでしょう!
設定するには、[詳細]に移動し、[モーション効果]で[スクロール効果]をオンにします。 スクロールに基づいて、いくつかの興味深いモーションエフェクトから選択できます。これを以下に示します。

画像または画像の一部を画面上で水平方向に移動させることができます。 ここでは、左または右、速度、および下と上から見える量を選択できます。
透明度モーションエフェクトを使用して、美しいフェードエフェクトを作成できます。 同様のエントリアニメーションが真下にありますが、透明度モーションを使用すると、いつどのように表示されるかをより正確に制御できます。 このオプションでは、フェードイン、フェードアウト、フェードアウト、またはフェードインとフェードアウトの4つの異なるフェードパターンを選択できます。 全体の透明度レベルも1から10に変更できます。
ブラーモーションエフェクトを使用して、被写界深度ショットのように、マウスを上に移動するとぼやけてシャープになる写真を作成できます。 なんて素晴らしい見た目でしょう。 ぼかしを使用する場合、透明度の場合と同じように、フェードイン、フェードアウト、フェードアウト、またはフェードインとフェードアウトのオプションがあります。 全体的な効果レベルも1から15まで調整できます。
これらの4つの効果は、視差スクロールを使用する場合に最も一般的である可能性があります。 回転とスケーリング、および幅広いデザインオプション、マウスエフェクト、その他の驚くべきエフェクトは、Webサイトの一部を際立たせるために利用できる多くの可能性のほんの一部です。
まとめ
視差の唯一の制限はあなた自身の創造性です。 安っぽく聞こえても、非コーダーは彼らの創造的な野心を実現するのを助けることができるいくつかの素晴らしいツールにアクセスできます!
Webサイトに見事な視差効果を作成する場合、既存のコードを使用するか、 ElementorProで提供されるすばらしいツールを使用するかは関係ありません。
Elementorで人気の視差効果を試したことがある場合は、考えや提案を共有してください。 また、他のelementorチュートリアルもチェックしてください。また、これを開発者の友達と共有することを忘れないでください。




