Elementorは、カスタマイズの点で群を抜いて最も確立されたWebサイトビルダーであると繰り返し述べてきました。 視差効果を作成すると、Webサイトがその派手で強化された外観で際立つようになります。

ユーザーが見た目に美しいウェブサイトを見るとき、彼らは作成者が注いだ努力を認め、それを高く評価します。 このチュートリアルでは、 Elementor WebsiteBuilderを使用してWordPressに視差効果を作成する方法を理解します。
Elementorで視差効果を作成する方法
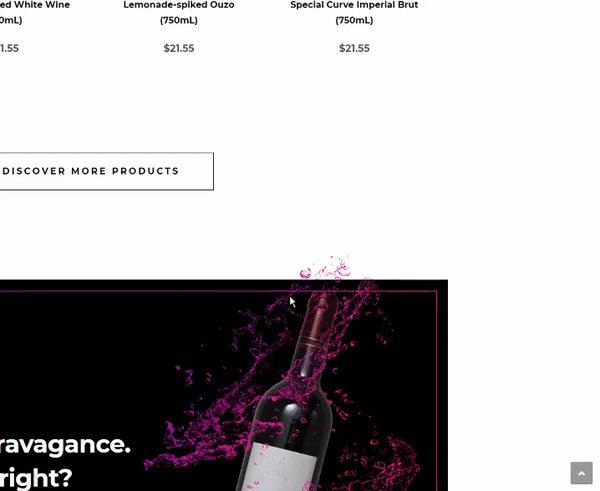
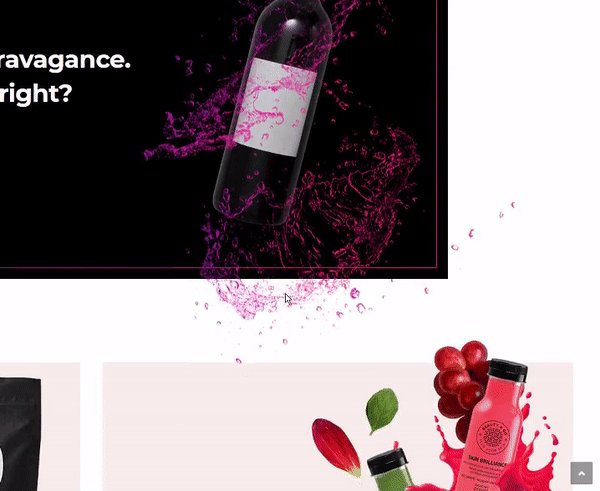
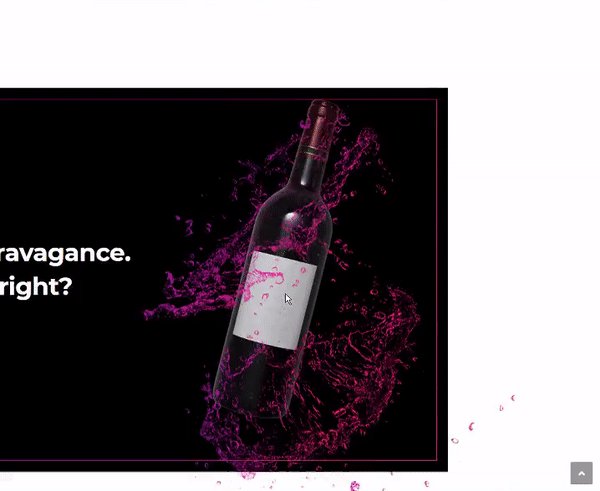
上記のすべての手順を適用することで、このようなものを作成できます。

まず、ウィジェットの内部セクションを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
次に、ウィジェット列を追加する必要があります。 必要な構造を選択できますが、このチュートリアルでは2列の構造を使用します。

作成した列に画像ウィジェットをドラッグアンドドロップします。

メディアライブラリから画像をアップロードまたは選択できます。 視差効果がはっきりしている画像を選択してください。

次に、画像ウィジェットの[親]列を使用して背景画像を追加する必要があります。

親列への背景の追加が完了したら、画像ウィジェットの[詳細設定]タブに移動します。
モーションエフェクトパネルからスクロールエフェクトを有効にします。

移動の方向を選択し、その速度を制御することもできます。
プロセスはほぼ完了しています。 リアルタイムでどのように表示されるかを確認するには、ページを公開する必要があります。 いつでも戻ってきて、必要に応じて変更を加えることができます。
これは、 Elementorを使用して視差効果を作成する方法です。 このチュートリアルが、サイトをより快適に見せるために役立つことを願っています。 FacebookやTwitterでフォローして、投稿に関する通知を受け取ることができます。




