リンクが当社のWebサイトのコンテンツと一緒に共有されると、検索エンジンのクローラーはそのリンクをたどってコンテンツの方向性を評価し、それに基づいてランキングを作成します。

当社のウェブサイトからのリンクを共有している間、Nofollow属性を追加することによって「Nofollowリンク」をリンクすることを選択します。 これは、クローラーとユーザーにリンクをたどらないように指示する方法です。 このチュートリアルでは、WordPressでNofollowリンクを作成する理由と方法を理解します。
Nofollowリンクを作成する必要がある理由
クローラーは、Webサイト上のリンクをたどるこのトリックを使用して、コンテンツの方向、コンテンツの内容、および誰がそれを読むべきかを理解します。 良いパターンに従うとき、このトリックはウェブサイトの良い全体的なSEOランキングに使用できます。
問題は、私たちが作成するコンテンツに関係のないリンクを共有しているときに発生します。 特に、販売を促進するためのスポンサーリンクやアフィリエイトリンク、または疑わしいソースへのリンクの場合、ランキングが失われる可能性がありますが、悪意のあるサイトにつながる可能性もあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのような場合、当社のWebサイトで共有するリンクにNofollow属性を追加することを選択できます。 これは、検索エンジンでのランキングと位置を維持するのに役立ちます。 先に進んで、Nofollowリンクを追加するいくつかの方法について説明しましょう。
1.WordPressクラシックエディターでNoFollowリンクを作成する
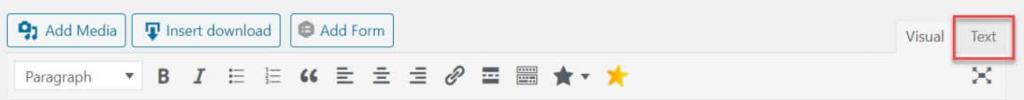
WordPressクラシックエディターを使用する場合、Nofollow属性の追加は非常に簡単です。 リンクのHTMLにrel = "nofollow"を追加するだけで、Nofollowリンクにすることができます。 これがまさに属性が行くところです。

変更するリンクを追加し、下の画像に示されているとおりにテキスト内に属性を配置します。

完了したら、[変更を保存]または[投稿を公開]を押します。
2. GutenbergEditorを使用してNofollowリンクを作成します
Gutenberg Editorを使用したNofollowリンクの作成は、WordPressの従来のエディターを使用した場合と同じくらい簡単です。
検索エンジンがたどるリンクは次のとおりです。
>a href="https://jonesblogs.com/"/a そしてここにNofollowリンクがあります:
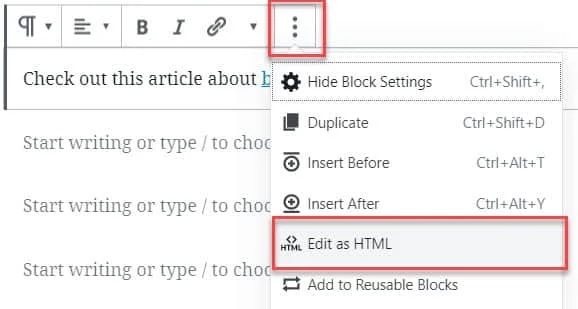
>a href="https://jonesblogs.com/" rel="nofollow"/a リンクにNofollow属性を追加するには、ブロックの[その他のオプション]アイコンを押して、[ HTMLとして編集]を選択します。

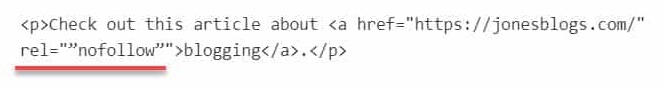
これで、Nofollow属性、つまりrel = "nofollow"をリンクに追加できるようになります。

完了したら、リンクを保存または公開します。
3.EditorsKitプラグインを使用してNofollowリンクを作成します
WordPressのすべてのソリューションにプラグインがあるのと同じように、通常のリンクをNofollowリンクに変換するプラグインもあります。 EditorsKitは、さまざまなページ作成オプションを提供する無料のツールキットです。

EditorsKitを使用すると、グーテンベルクブロックのスタイル、フォーマット、ワークフローを制御できます。 最も重要なことは、EditorsKitを使用すると、任意のリンクに対してNofollow属性を簡単に有効にできることです。
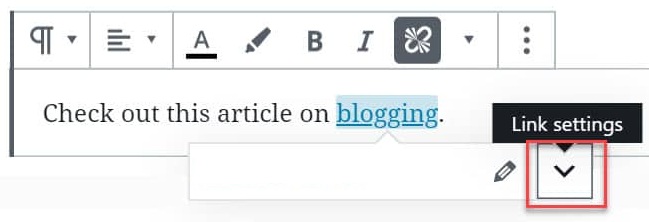
EditorsKitをWordPressにインストールしてアクティブ化したら、編集する投稿に移動します。 変更するリンクを押して、[リンク設定]を選択します。

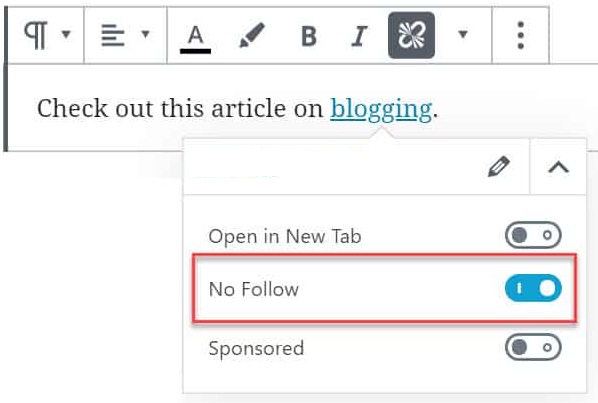
Nofollowスイッチを切り替えるだけで、Nofollow属性がリンクに追加されます。

これにより、Nofollow属性がリンクに自動的に追加されます。 必ず保存または公開してください。
4. UltimateNofollowプラグインを使用してNofollowリンクを作成します
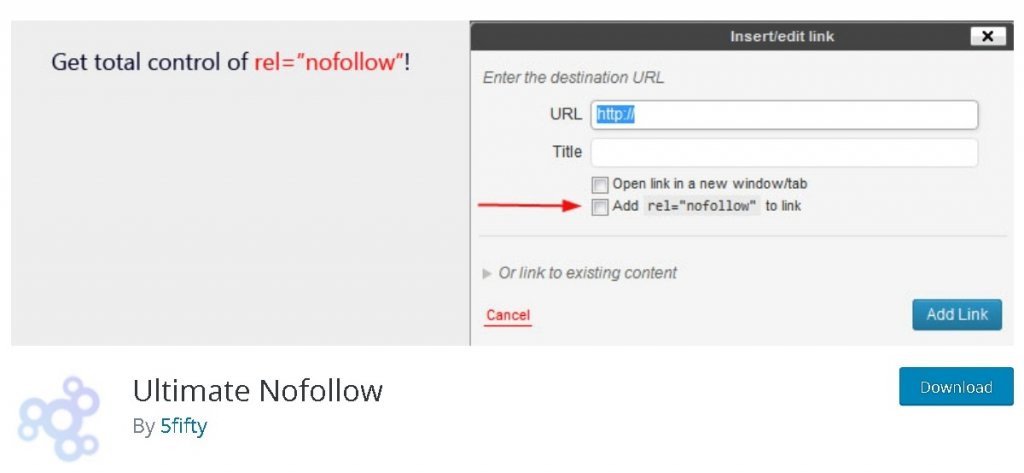
WordPressクラシックエディターを使用している場合、 Ultimate Nofollowプラグインは、コンテンツにNofollowリンクを追加するのに役立ちます。

このプラグインを使用すると、個人および複数のリンクからNofollow属性を追加または削除できます。また、使用できるいくつかのNofollowショートコードも提供されます。
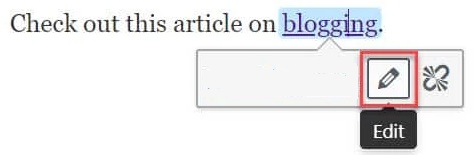
プラグインをインストールしてアクティブ化した後、編集するリンクを押すと、オプションがポップアップ表示されます。 まず、[編集]を選択してから、[リンクオプション]に移動します。

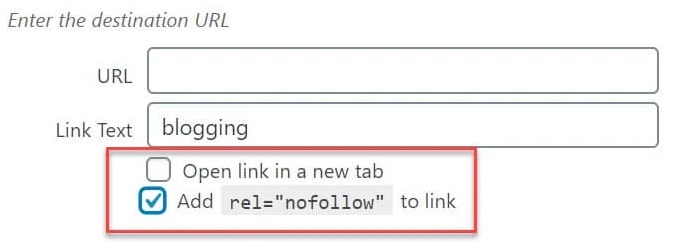
[リンクにrel = "nofollow"を追加]チェックボックスをオンにすると、Nofollow属性がリンクに自動的に追加されます。

変更が完了したら、必ず投稿を保存または公開してください。
WordPressでnofollowリンクを作成する方法は次のとおりです。 nofollowリンクの作成は簡単でシンプルですが、逆にSEOランキングが低下し、コンテンツの方向性が構造化されない可能性があります。
このチュートリアルが、Nofollowリンクを作成することの重要性を理解するのに役立つことを願っています。 FacebookやTwitterでフォローして、投稿を見逃さないようにしてください。




