Elementor 2.5以降、 Elementorでアニメーションを作成できるようになりました。 Elementorでアニメーションを作成する方法を知りたいと思ったことがある場合は、適切な場所にいます。

Elementorの更新により、ブログで使用できる4つの異なるモーションエフェクトが追加されました。 これらのアニメーションの概要を説明します。 始めましょう。
Elementorで画像をアニメーション化する方法
Elementorを使用すると、アニメーションを追加できるようになりました。
- 回転する
- 水平スクロール
- 垂直スクロール
- 規模
これらのイベントのいずれかを実行するとどうなるかを具体的に調べてみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorで画像の回転アニメーションを作成する方法
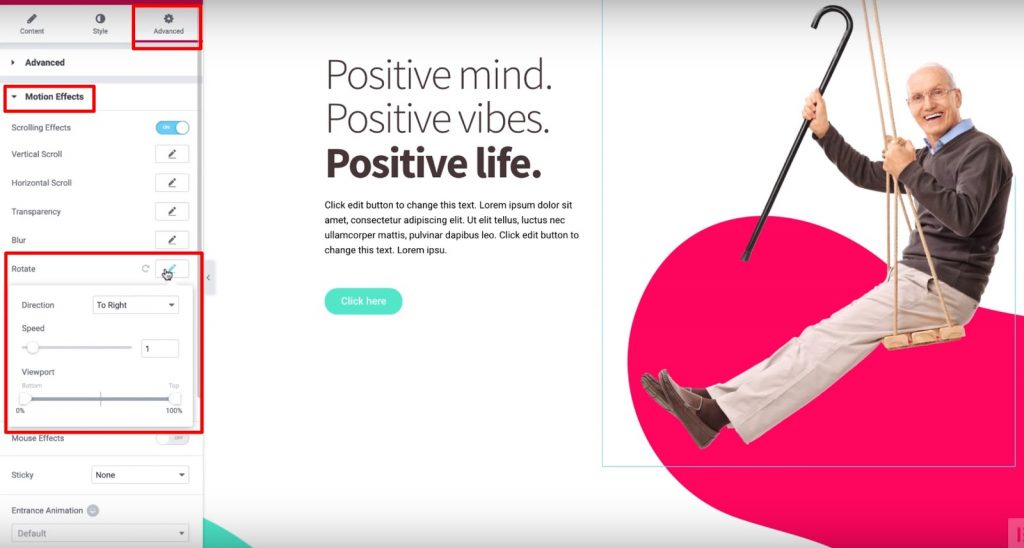
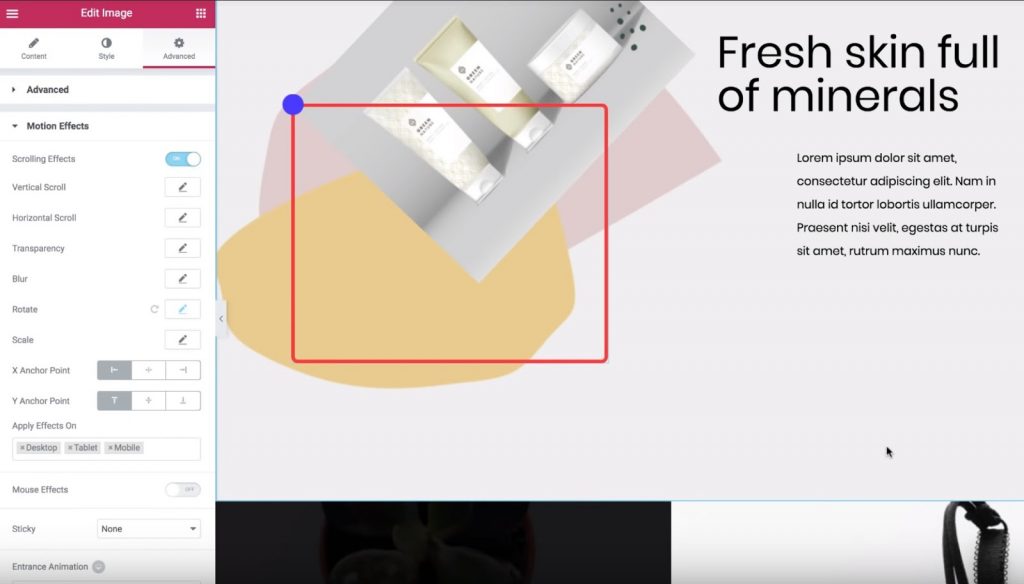
したがって、画像の回転アニメーションを作成する場合は、[詳細設定]タブに移動し、[モーションエフェクト]セクションを開いて、[スクロールエフェクト]をオンにする必要があります。 次に、[回転]オプションをクリックして、画像を回転させる方向を選択する必要があります。
スムーズなアニメーションを作成する場合は、スライダー速度を1に定義します。ここでビューポートを変更する必要はありません。

最後に、Yアンカーポイントをトップに設定して、そのポイントから画像を回転させることができます。
Elementorのスクロールでスライドアニメーションを作成する方法
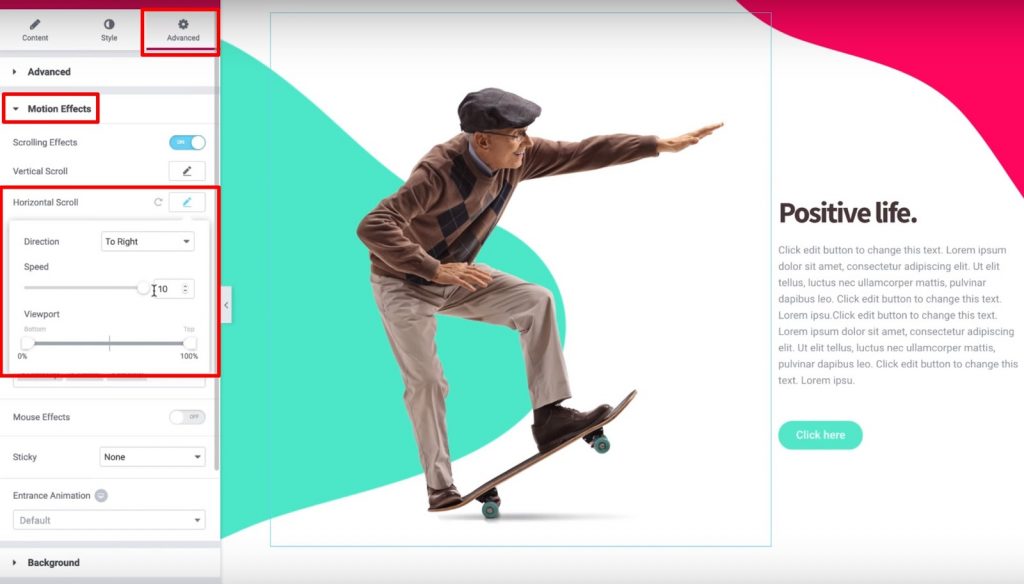
スライドアニメーションを作成するには、前のセクションで行ったように「スクロール効果」をオンにする必要があります。 次に、「水平スクロール」をオンにして、次の構成を定義します。
- スライド方向
- 速度を10に設定します

これは、スクロール時にスライドがどのように見えるかのデモです。
Elementorで垂直スクロールアニメーションを作成する方法
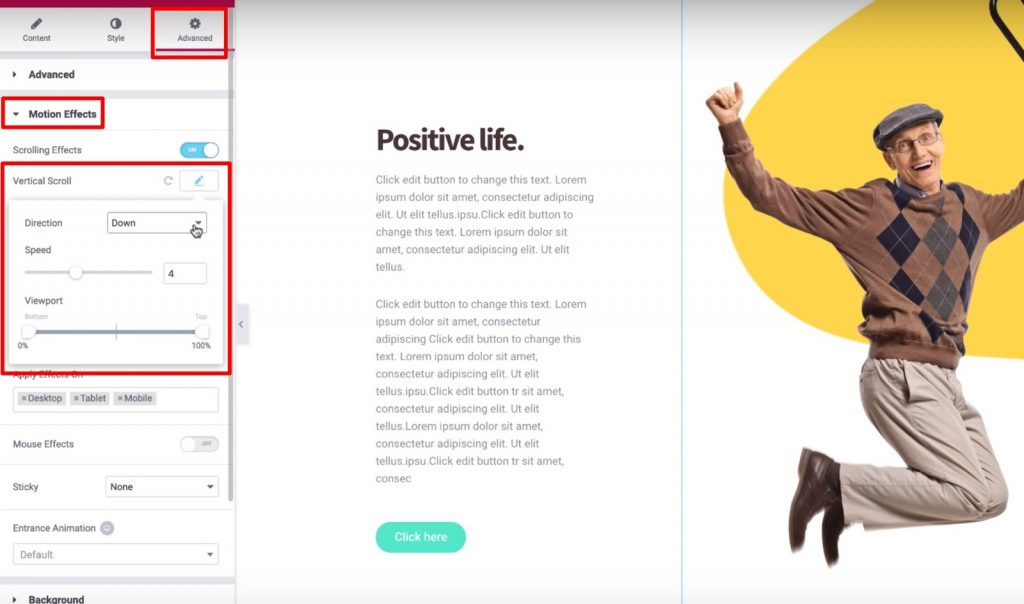
前のセクションと同じように、スクロール効果をオンにする必要があります。 ここでの違いは、垂直スクロールをオンにして、いくつかの構成を定義することです。
- 速度を4に定義します
- 方向を「下」に設定します

そして、それはそれです! 他の設定はデフォルトのままにしておくことができます。
Elementorでズームアニメーションを作成する方法
このアニメーションで、私たちはイメージが私たちに向かって動いているように感じるでしょう。 それはあなたのウェブサイトの特定の要素の注意を引くのに非常に役立ちます。
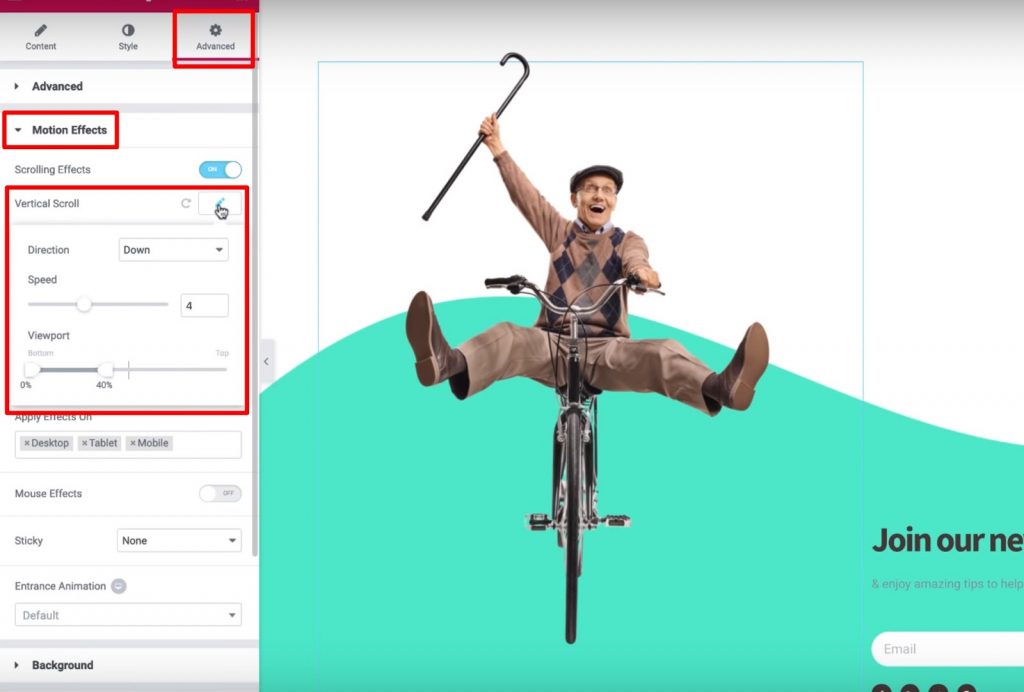
それでは、スクロール効果をオンにしましょう。 次に、垂直スクロールを有効にして、次の操作を行います。
- 方向を下に設定します
- ビューポートを0%から40%の間に設定します

次に、[スケール]オプションをクリックし、[速度]を6に設定します。また、[ビューポート]設定を使用して、下部を20%、上部を80%にします。
これは、Elementorでのスクロールアニメーションに関して知っておく必要のあることです。
Elementorのスクロールで透明度を制御する方法
ここでは、「ビューポート」設定を使用して、訪問者がサイトをナビゲートするときにクールなモーション効果を作成する方法を学習します。 背景やセクション、ウィジェットにモーションエフェクトを適用します。これにより、作成するエフェクトに関して十分な柔軟性が得られます。 簡単に言うと、実行する必要があるのは次のとおりです。
- 画像を選択してください
- [詳細設定]タブを開きます
- モーションエフェクトセクションを見つける
- スクロール効果をオンにします
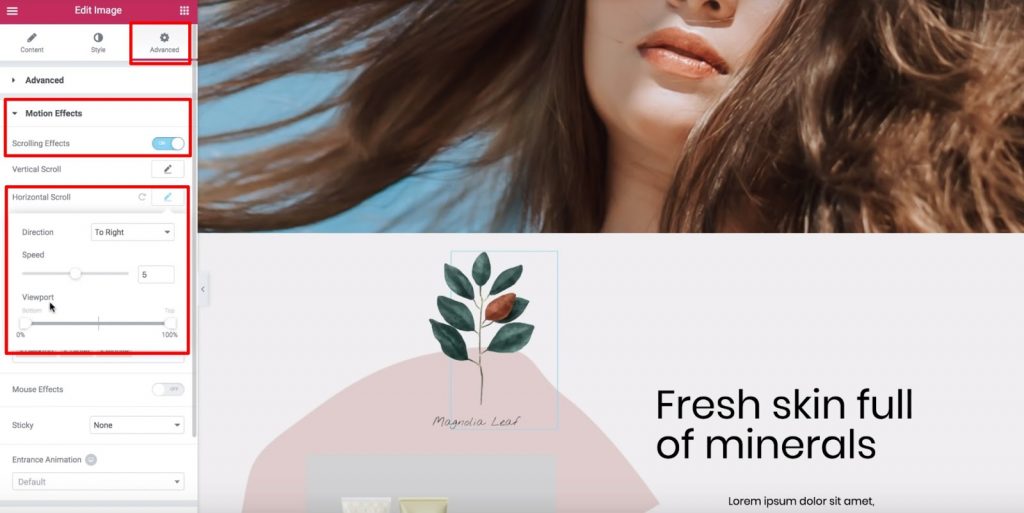
次に、水平スクロールを有効にして、ユーザーがページを下にスクロールしたときに画像が左から右に移動するようにします。 速度設定を調整して、スムーズまたは高速のアニメーションを作成することもできます。

それでは、ViewPortオプションに入り、どのような変更を適用できるかを見てみましょう。
まず、ViewPortとは何かを定義することが重要です。訪問者のビューポートは、ユーザーのデバイス画面の表示サイズです。
ビューポートオプションを使用すると、訪問者のビューポートに基づいて、選択したスクロール効果をいつ開始および停止するかを選択できます。 たとえば、ビューポートの下部を0%に設定し、上部を100%に設定した場合、画像は訪問者のビューポートの下部に表示されるとすぐに移動を開始します。 したがって、画像は、訪問者のビューポートの中央(または50% )にあるときに「元の」位置に到達し、上部(100%)に到達するまで移動し続けます。
具体的には、画像のスクロールアニメーション中に何が起こるかを次に示します。
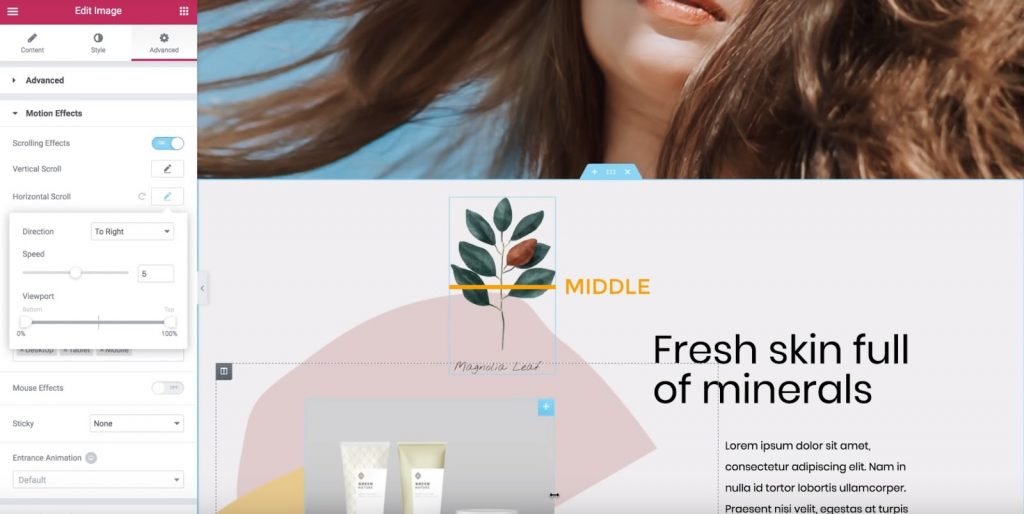
- 画像は、訪問者のビューポートに最初に表示されたときの元の位置の左側から始まります(訪問者のビューポートは0% )
- 訪問者のビューポートの中央で元の位置に到達します(訪問者のビューポートは50% )
- 訪問者がスクロールし続けると( 100%に達するまで) 、元の位置の右側にスライドし続けます。

つまり、ビューポートの下部を50%に設定し、上部を100%に設定すると、次のようになります。
- 画像は元の位置から始まります。
- 画像が訪問者のビューポートの中央(50%)に入ると、画像が訪問者のビューポートの上部(100%)に到達するまで、画像は右に移動し始めます。
Elementorで透明効果アニメーションを作成する方法
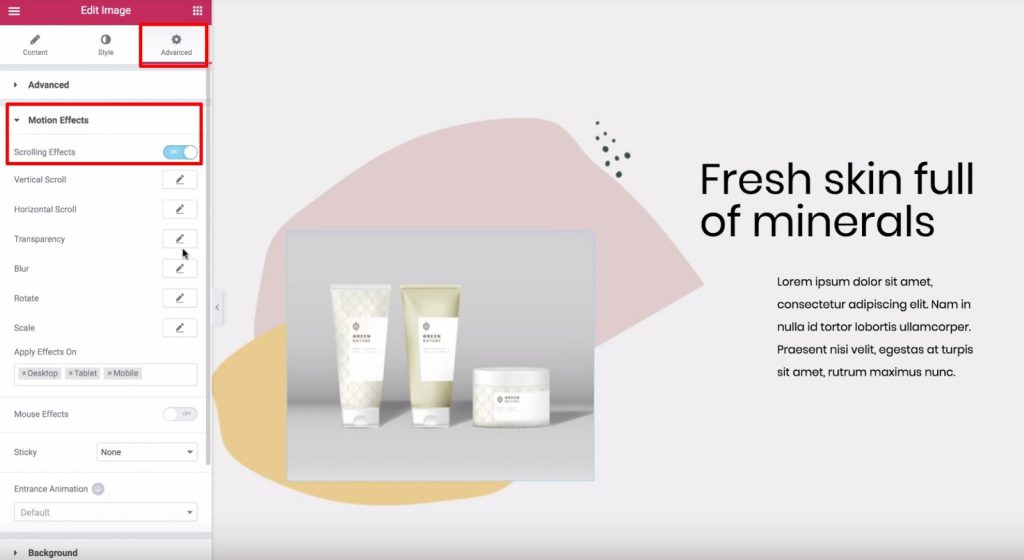
この例では、[透明度]オプションをオンにして、次のことを行います。
- 方向をフェードインに設定します
- レベルを10に設定します(これにより、開始時に画像が非常に透明になります)
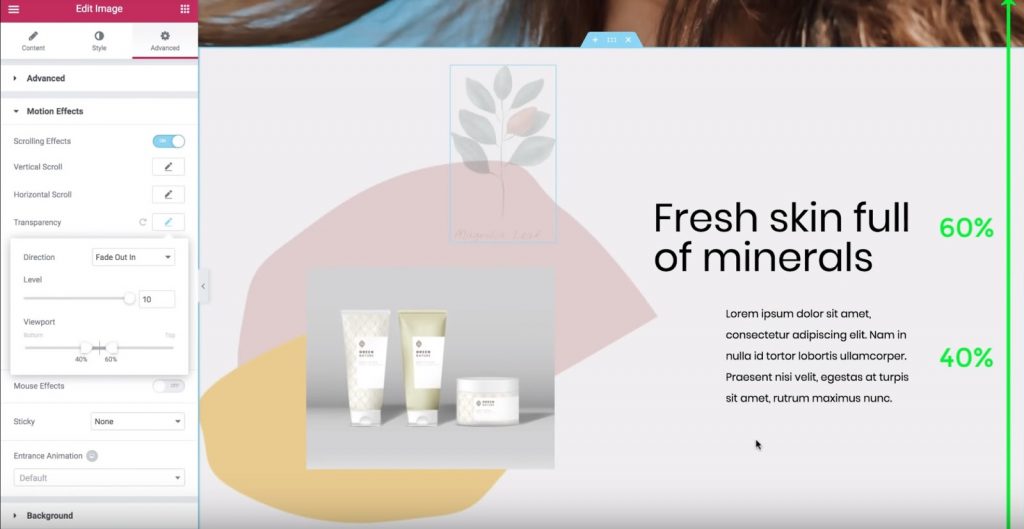
下のビューポートを0%に設定し、上のビューポートを100%に設定すると、画像は訪問者のビューポートの下部(0%)に最初に表示されたときに透明になります。 画像が上に移動すると、画像がより見やすくなり、最終的には訪問者のビューポートの上部(100%)に到達すると元の外観になります。 それを逆にしたい場合は、フェードアウトを定義できます。 次に、画像は最初は正常に表示され、訪問者が下にスクロールすると透明度が低下します。 別のオプションは、フェードアウトインです。 これを使用すると、画像はフェードアウト状態で始まり、訪問者がスクロールし続けると再び元に戻ります。 フェードアウトインで下のビューポートを40%に設定し、上のビューポートを60%に設定すると、次のようになります。
- 画像は0%から40%にフェードアウトします
- 40%から60%の間でフェードアウトしたままになります
- 60%に達すると、60%から100%の間で再びフェードインし始めます。

それでは、さまざまな設定を試して、好みの効果を見つけましょう。
アニメーション効果の回転とスケーリングにXおよびYアンカーポイントを使用する方法
Elementorのモーションエフェクトの回転エフェクトとスケールエフェクトのXアンカーポイントとYアンカーポイントについて詳しく見ていきましょう。
これで、これらの設定を適用して、サイトでクールなモーションエフェクトを作成する方法がわかります。
要するに、これが私たちが通過するステップです:
- [詳細設定]タブに移動します
- モーションエフェクトの設定を見つける
- スクロール効果をオンにします

回転アニメーションでアンカーポイントがどのように機能するか
回転効果について考えてみましょう。 回転効果で鉛筆アイコンをクリックしてオンにします。 設定はデフォルトのままにしておくことができます。 次に、下に表示されるXアンカーポイントとYアンカーポイントの設定を探します。 XおよびYアンカーポイントは、画像が回転する軸を決定します。 デフォルトでは、両方とも中央に設定されています。これは、画像の中央に「ピン」があるかのように画像が回転することを意味します。 ただし、Xおよび/またはYアンカーポイントを変更すると、異なる回転効果が発生します。 たとえば、Xアンカーポイントを左に設定し、Yアンカーポイントを上に設定すると、画像は左上隅を中心に回転します。

または、Xアンカーポイントを中央に設定し、Yアンカーポイントを上に設定すると、画像は、上に吊るした絵のように回転します。 今のところわかりますか? もう1つ見てみましょう。 Xアンカーポイントを右に移動すると、画像は右上隅に固定されているかのように回転し始めます。 これを要約しましょう。 Xアンカーポイントは、画像が回転するx軸上の位置を決定します。

そして、Yアンカーポイントは、垂直方向に対して同じことを行います。

スケールアニメーション効果でアンカーポイントを使用する方法
Elementorを使用したアニメーションの基本を理解していると仮定して、この同じアイデアがスケール効果でどのように機能するかを見てみましょう。
開始するには、回転効果を無効にし、スケール効果をオンにして、次の操作を行います。
- 方向をスケールアップに設定します
- 速度を-5に設定します
デフォルトでは、XアンカーポイントとYアンカーポイントは常に中央に設定されています。これは、画像が画像ウィジェットの中央に向かって縮小されることを意味します。
一方、アンカーポイントを「上」と「左」に設定すると、画像は左上隅に向かって縮小されます。
これは、回転効果とまったく同じアイデアです。
XとYのアンカーポイントがどのように機能するかがわかったので、先に進んでこれらのアニメーションを上手にマスターする練習をすることができます。
Elementorでオーバーラップ効果のあるテキストをアニメーション化する方法
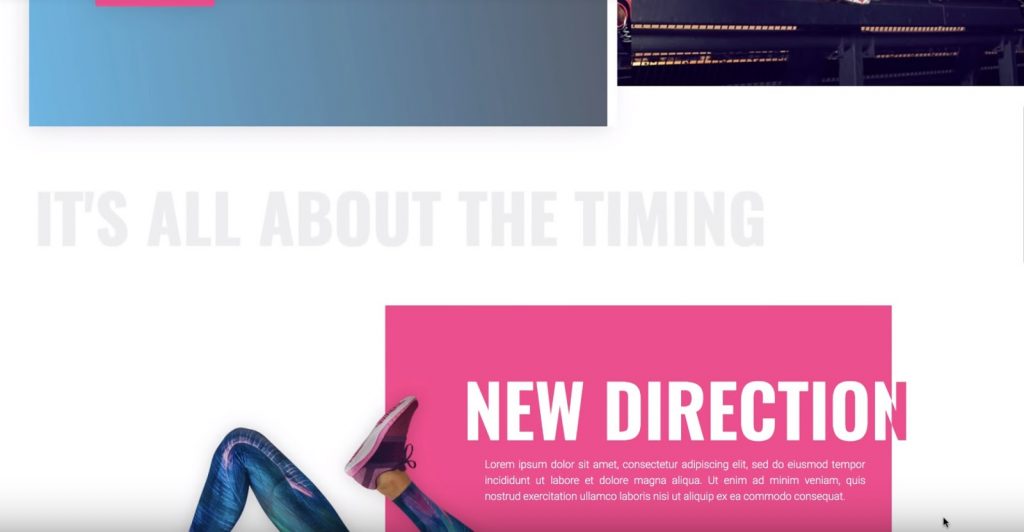
ここでは、Elementorのモーションエフェクトの水平スクロール機能を使用して、サイトにきちんとしたアニメーションテキストエフェクトを作成する方法を学習します。 訪問者がスクロールすると、テキストをページ上で移動させることができます。 また、いくつかの調整を加えることで、テキストの移動に合わせてテキストの色を変更することもできます。 この例では、次の手順を実行します。
- 右に移動して同じ色のままである単純な灰色の見出し
- 左に移動し、ピンクの背景を横切ると白からピンクに変わる白とピンクの見出し

最初のヘッダーの作成
灰色の見出しから始めましょう。 見出しを選択してから、次のようにします。
- [詳細設定]タブに移動します
- モーションエフェクトセクションを見つける
- スクロール効果をオンにします
次に、水平スクロール効果の横にある鉛筆をクリックして、設定を入力します。
- 方向をテキストをスクロールさせたい方向に変更します(この例では「右へ」)
- 速度とビューポートの設定はデフォルトのままにします
これで、訪問者がページを下にスクロールすると、見出しが右にスライドします。
2番目のヘッダーの作成
さて、もう少し進んで、移動するにつれて見出しの色を変えましょう。 このプロセスには以下が含まれます。
- 重複する内部セクションの作成
- オーバーフロー:非表示オプションを使用して、見出しが内側のセクションの外側を通過すると、セクションの1つから見出しを非表示にします
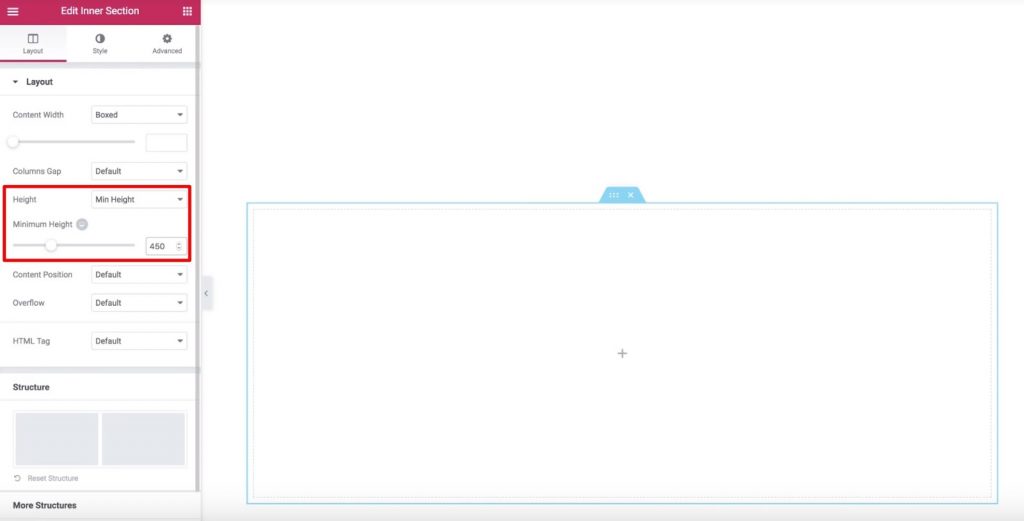
開始するには、ヘッダーを配置するセクションに新しい内部セクションウィジェットを追加してから、左側の列を削除します。 次に、最小高さを450ピクセルに設定します。

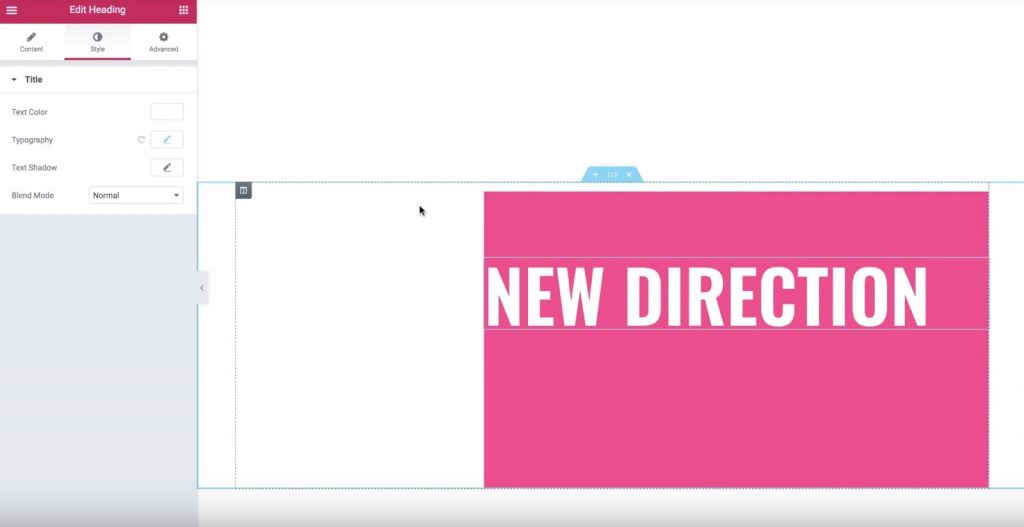
次に、[スタイル]タブに移動して、背景色をピンクに設定しましょう。 最後に、[詳細設定]タブに移動して、左側のパディングを33%に設定しましょう。 次に、見出しウィジェットを追加して、スタイルを設定します。 次のように、内側のセクションの内側に見出しを付ける必要があります。

それでは、見出しウィジェットを編集して、 [詳細設定]タブで[スクロール効果]をオンにしましょう。 次に、水平スクロール設定を有効にして、オプションをデフォルトのままにします。
これで、ヘッダーは左に移動しますが、まだ色は変わりません。 あなたはそれが白い背景の上でさえまだ白いのを見ることができます。
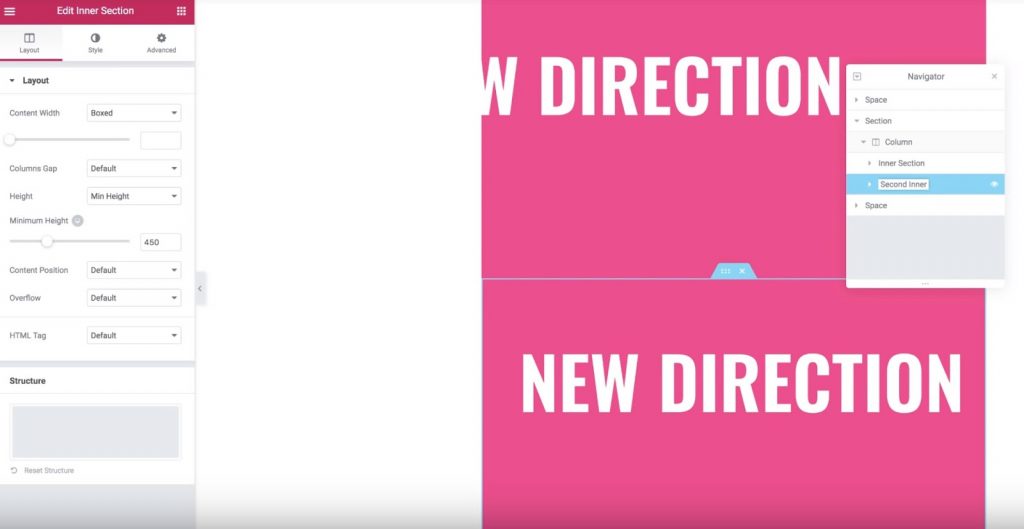
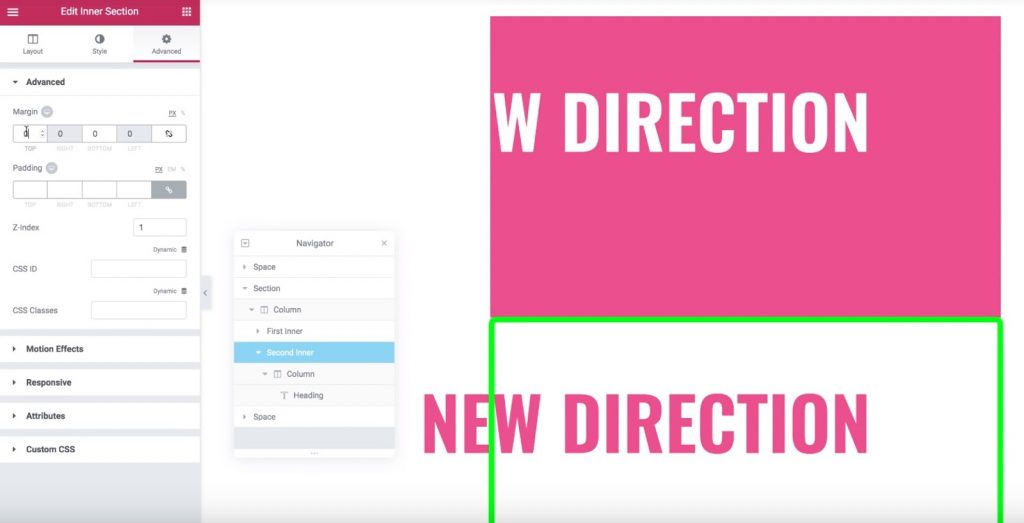
これを修正するために、内側のセクションを複製します。 これで、2つの同一の内部セクションと見出しができました。 ナビゲーターを使用してセクションの名前を変更し、次のいずれかを思い出せるようにすることができます。

それでは、一番下の内側のセクション(複製のセクション)に移動して、背景色を白に変更しましょう。 また、見出しの色を元の内側のセクションの背景と同じ色に変更することもできます。 次に、-450ピクセルの負の上部マージンを下部の内側セクションに追加します。 これで、下部(複製)の内部セクションが元の内部セクションの「上部」に表示されます。 これを修正するには、重複セクションのZインデックスを1に設定し、元のセクションのZインデックスを2に設定する必要があります。また、ピンクのヘッダーだけが内側のセクションの外側に移動したときに表示されることを確認する必要があります。 ™の幅。 これがどのように見えるべきかです:

この効果を実現するには、元の内部セクションの設定に移動します。 テアレイアウトÂタブでは、テアオーバーフローÂオプションを見つけ、TOA隠し、それを設定します。
それで全部です! これで、内側のセクションを超えてスクロールすると、重複するセクションの見出しのみが表示され、色が変化するきれいなテキスト効果が作成されます。 かなり印象的ですよね?
要約
このチュートリアルが、 Elementorを使用してアニメーションを作成する方法についての真剣なヒントになることを願っています。 これらのアニメーションを習得するには、多くの練習をする必要があることを忘れないでください。 このガイドをお友達と共有することを躊躇しないでください。




